Các hiệu ứng phát sáng của ánh đèn neon đang là xu hướng của năm nay, chính vì thế đây là lúc các nhà thiết kế tích hợp phong cách này vào thiết kế của họ. Cách thực hiện cũng không quá khó khăn. Dưới đây là cách thức thực hiện.
Tài liệu chuẩn bị
1. Cách mở tài liệu mới
Khởi chạy Adobe Illustrator và đi đến File > New để mở một tài liệu trống. Nhập tên cho tệp của bạn, thiết lập kích thước và sau đó chọn Pixels cho Units và RGB cho Color Mode.

2. Cách tạo nền
Sử dụng Rectangle Tool (M) và chỉ cần kéo nó vừa với khung làm việc hoặc nhập số liệu bằng với kích thước không gian làm việc để tạo nền.

3. Cách tạo văn bản
Sử dụng Công cụ Type (T) , nhấp vào artboard và viết vào đoạn text bất kỳ bằng Phông chữ GWikiwo, kích thước 170 pt. Và điều chỉnh các thông số như ảnh bên dưới.

4. Cách tạo diện mạo của văn bản
Bước 1
Với văn bản vẫn được chọn, loại bỏ màu fill hiện có trên thanh công cụ. Nó sẽ làm cho văn bản vô hình, nhưng đây là chính xác những gì chúng ta cần.

Bước 2
Đảm bảo rằng văn bản vô hình vẫn được chọn và nhấn Add New Fill ở dưới cùng của bảng Appearance (Windows -> Appearance). Sử dụng gradient để fill màu.
Đây là thuộc tính Fill đầu tiên trong bảng điều khiển Appearance và chúng ta sẽ tiếp tục xây dựng hiệu ứng phát sáng.

Bước 3
Nhấn Add New Fill lần nữa để thêm thuộc tính Fill thứ hai. Sử dụng gradient để fill màu cho nó (1).
Tiếp theo, đi tới Effect > Sketch > Bas Relief và áp dụng các cài đặt được chỉ định. Đặt Detail thành 1 (tối thiểu), Smoothness thành 15 (tối đa) và Light thành Top Left. Thao tác này sẽ tạo ra hiệu ứng 3D và tạo bóng (2).

Bước 4
Nhấn Add New Fill lần nữa để thêm thuộc tính Fill thứ ba ở đầu bảng điều khiển Appearance. Sử dụng gradient màu lục sang màu lục nhạt và đặt Angle tới -90 độ . Thay đổi Blending Mode thành Overlay;

Bước 5
Chọn văn bản và thêm màu fill lần nữa bằng cách nhấp vào Add New Fill. Sử dụng gradient tô màu nó.
Đảm bảo rằng thuộc tính Fill này được chọn, rồi đi tới Effect> Sketch> Chrome. Đặt Detail thành 0 (tối thiểu) và Smoothness thành 10 (tối đa) và nhấn OK. Kết quả là, chúng ta sẽ có được một chút texture trên văn bản.

Bước 6
Trong khi văn bản và thuộc tính Fill được chọn, hãy đi tới Effect > Sketch > Bas Relief để áp dụng hiệu ứng này. Đặt Detail thành 1 và Smoothnessthành 15, như trước đây, nhưng đặt Light thành Top.
Cùng với hiệu ứng Chrome , điều này sẽ tạo ra các biến thể bề mặt và mang lại cái nhìn linh hoạt hơn cho hiệu ứng.

Bước 7
Đảm bảo rằng văn bản được chọn và thay đổi Blending Mode của thuộc tính Fill cuối cùng thành Soft Light . Hai hiệu ứng được áp dụng sẽ hòa trộn với màu bên dưới và tạo hiệu ứng chân thực hơn.

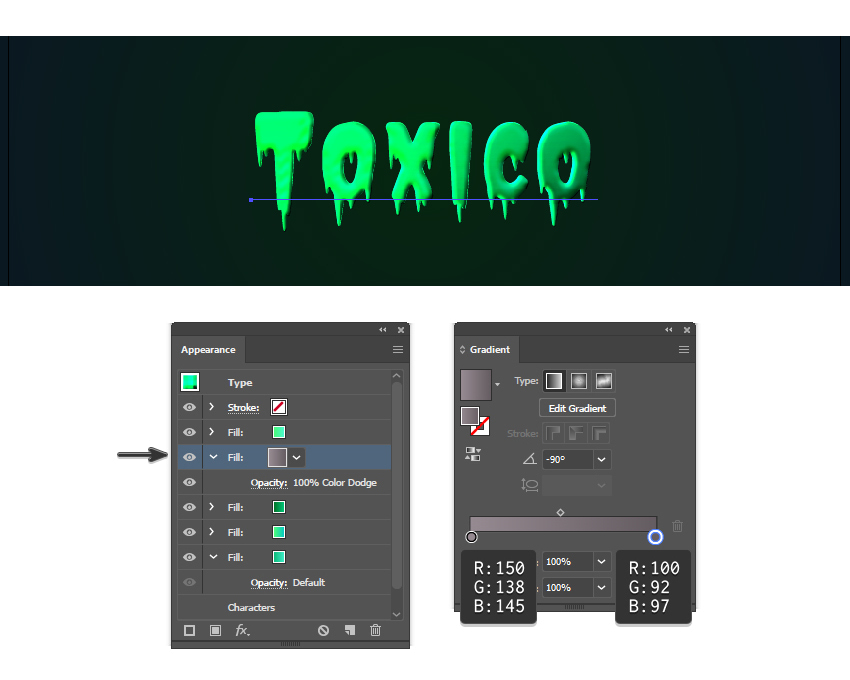
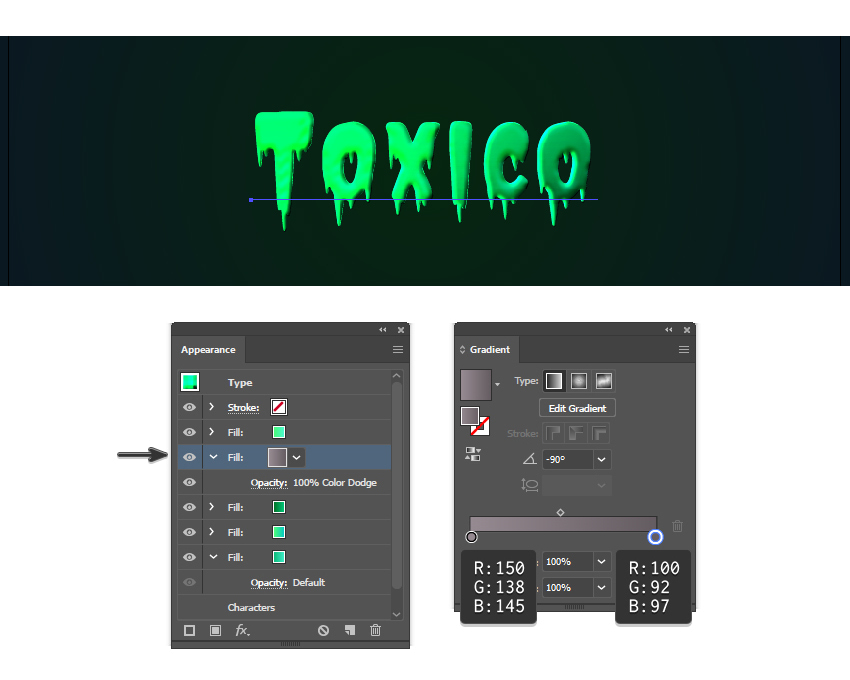
Bước 8
Trong khi văn bản vẫn được chọn, nhấn Add New Fill lần nữa để thêm màu fill thứ năm. Sử dụng gradient màu xám sang màu xám đậm hơn và đặt Angle thành -90 độ. Di chuyển Fill này vào giữa các thuộc tính Fill thứ ba và thứ tư được tạo trước đó. Đặt Blending Mode thành Color Dodge , và thao tác này sẽ cho chúng ta hiệu ứng phát sáng neon.

Bước 9
Đã đến lúc thêm shadow. Chọn văn bản và nhấn Add New Fill lần nữa để thêm thuộc tính Fill khác. Sử dụng gradient; sau đó vào Effect> Stylize> Drop Shadow và áp dụng các cài đặt như trong ảnh bên dưới.

Bước 10
Tạo hiệu ứng phát sáng
Thêm một thuộc tính Fill khác ở dưới cùng của bảng điều khiển và sử dụng cùng một gradient từ bước trước. Tiếp theo, đi tới Effect> Stylize> Outer Glow và áp dụng các cài đặt như bên dưới.

Bước 11
Trong khi văn bản và thuộc tính Fill cuối cùng được chọn, hãy quay lại Effect> Stylize> Outer Glow và áp dụng hiệu ứng này thêm một lần nữa. Hãy sử dụng các thông số như ảnh dưới.

Như vậy là đã thành công

Tài liệu chuẩn bị
1. Cách mở tài liệu mới
Khởi chạy Adobe Illustrator và đi đến File > New để mở một tài liệu trống. Nhập tên cho tệp của bạn, thiết lập kích thước và sau đó chọn Pixels cho Units và RGB cho Color Mode.

2. Cách tạo nền
Sử dụng Rectangle Tool (M) và chỉ cần kéo nó vừa với khung làm việc hoặc nhập số liệu bằng với kích thước không gian làm việc để tạo nền.

3. Cách tạo văn bản
Sử dụng Công cụ Type (T) , nhấp vào artboard và viết vào đoạn text bất kỳ bằng Phông chữ GWikiwo, kích thước 170 pt. Và điều chỉnh các thông số như ảnh bên dưới.

4. Cách tạo diện mạo của văn bản
Bước 1
Với văn bản vẫn được chọn, loại bỏ màu fill hiện có trên thanh công cụ. Nó sẽ làm cho văn bản vô hình, nhưng đây là chính xác những gì chúng ta cần.

Bước 2
Đảm bảo rằng văn bản vô hình vẫn được chọn và nhấn Add New Fill ở dưới cùng của bảng Appearance (Windows -> Appearance). Sử dụng gradient để fill màu.
Đây là thuộc tính Fill đầu tiên trong bảng điều khiển Appearance và chúng ta sẽ tiếp tục xây dựng hiệu ứng phát sáng.

Bước 3
Nhấn Add New Fill lần nữa để thêm thuộc tính Fill thứ hai. Sử dụng gradient để fill màu cho nó (1).
Tiếp theo, đi tới Effect > Sketch > Bas Relief và áp dụng các cài đặt được chỉ định. Đặt Detail thành 1 (tối thiểu), Smoothness thành 15 (tối đa) và Light thành Top Left. Thao tác này sẽ tạo ra hiệu ứng 3D và tạo bóng (2).

Bước 4
Nhấn Add New Fill lần nữa để thêm thuộc tính Fill thứ ba ở đầu bảng điều khiển Appearance. Sử dụng gradient màu lục sang màu lục nhạt và đặt Angle tới -90 độ . Thay đổi Blending Mode thành Overlay;

Bước 5
Chọn văn bản và thêm màu fill lần nữa bằng cách nhấp vào Add New Fill. Sử dụng gradient tô màu nó.
Đảm bảo rằng thuộc tính Fill này được chọn, rồi đi tới Effect> Sketch> Chrome. Đặt Detail thành 0 (tối thiểu) và Smoothness thành 10 (tối đa) và nhấn OK. Kết quả là, chúng ta sẽ có được một chút texture trên văn bản.

Bước 6
Trong khi văn bản và thuộc tính Fill được chọn, hãy đi tới Effect > Sketch > Bas Relief để áp dụng hiệu ứng này. Đặt Detail thành 1 và Smoothnessthành 15, như trước đây, nhưng đặt Light thành Top.
Cùng với hiệu ứng Chrome , điều này sẽ tạo ra các biến thể bề mặt và mang lại cái nhìn linh hoạt hơn cho hiệu ứng.

Bước 7
Đảm bảo rằng văn bản được chọn và thay đổi Blending Mode của thuộc tính Fill cuối cùng thành Soft Light . Hai hiệu ứng được áp dụng sẽ hòa trộn với màu bên dưới và tạo hiệu ứng chân thực hơn.

Bước 8
Trong khi văn bản vẫn được chọn, nhấn Add New Fill lần nữa để thêm màu fill thứ năm. Sử dụng gradient màu xám sang màu xám đậm hơn và đặt Angle thành -90 độ. Di chuyển Fill này vào giữa các thuộc tính Fill thứ ba và thứ tư được tạo trước đó. Đặt Blending Mode thành Color Dodge , và thao tác này sẽ cho chúng ta hiệu ứng phát sáng neon.

Bước 9
Đã đến lúc thêm shadow. Chọn văn bản và nhấn Add New Fill lần nữa để thêm thuộc tính Fill khác. Sử dụng gradient; sau đó vào Effect> Stylize> Drop Shadow và áp dụng các cài đặt như trong ảnh bên dưới.

Bước 10
Tạo hiệu ứng phát sáng
Thêm một thuộc tính Fill khác ở dưới cùng của bảng điều khiển và sử dụng cùng một gradient từ bước trước. Tiếp theo, đi tới Effect> Stylize> Outer Glow và áp dụng các cài đặt như bên dưới.

Bước 11
Trong khi văn bản và thuộc tính Fill cuối cùng được chọn, hãy quay lại Effect> Stylize> Outer Glow và áp dụng hiệu ứng này thêm một lần nữa. Hãy sử dụng các thông số như ảnh dưới.

Như vậy là đã thành công

Tham khảo Tutplus.com

