Trong hướng dẫn này, chúng ta sẽ tạo ra một banner đơn giản cho kênh YouTube bằng cách sử dụng kho hình ảnh và công cụ cơ bản trong Adobe Photoshop.

Nguyên liệu
Những nguyên liệu sau được sử dụng trong suốt bài hướng dẫn này:
Cách tạo Banner
Bước 1
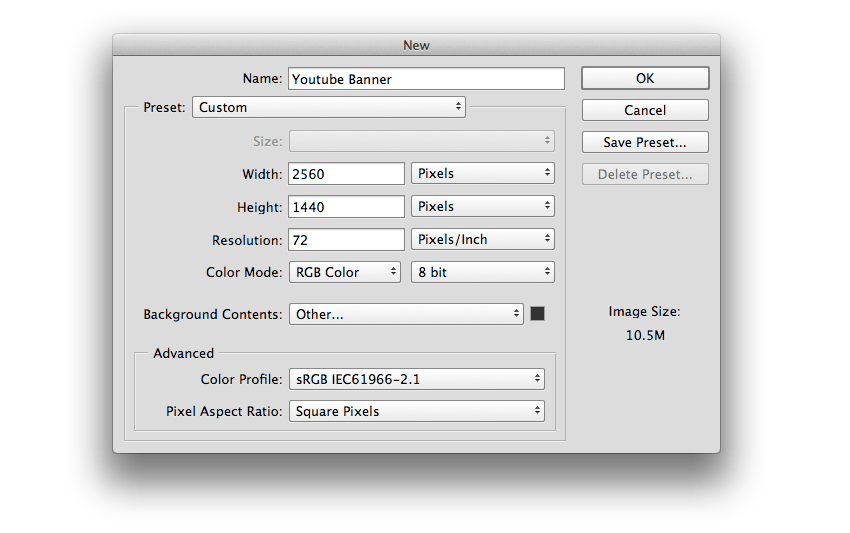
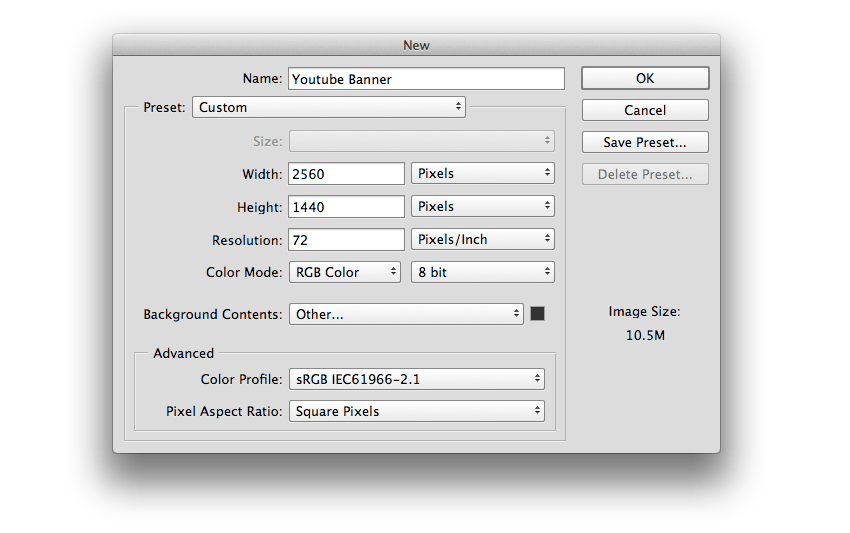
Bắt đầu bằng tạo một tài liệu mới kích thước 2560 x 1440 px trong Photoshop với cấu hình sau. Thiết lập Background Fill Color là #333333.

Bước 2
Thêm background và điều chỉnh kích thước của nó. Sau đó Rasterize layer (right click > Rasterize layer)và chuyển màu hình ảnh sau đó (Shift-Command-U).

Bước 3
Thêm Layer Mask từ bảng Layers và áp dụng Radial Gradient với Gradient Tool (G) sử dụng màu đen ở trước. Sau đó thiết lập Opacity trên layer là 80%.

Bước 4
Hãy tạo ra các hộp để đặt những hình ảnh. Vẽ một hình chữ nhật với công cụ Rectangle Tool (U) và thiết lập các độ dày Stroke 20 px; fill màu sắc bất kỳ.

Bước 5
Áp dụng hiệu ứng Drop Shadow với hình chữ nhật bằng cách sử dụng các tùy chọn Blending, sử dụng các giá trị sau:

Bước 6
Import ảnh stock đầu tiên và đặt nó lên hình chữ nhật. Rasterize ảnh (Layer > Rasterize > Layer) và sau đó giảm độ bão hòa layer (Shift-command-U).

Bước 7
Bây giờ tạo Clipping Mask với hình chữ nhật bên dưới (right click > Create Clipping Mask) vào trong hộp.

Bước 8
Vẽ một hình chữ nhật xung quanh khung với Stroke dày 1 px (#FFFFFF) và no fill. Sau đó Group các hình chữ nhật, hình ảnh và khung (Command-G).

Bước 9
Thực hiện sáu bản sao của bức chân dung (Command-J) và đặt phần còn lại của những ảnh stock trong mỗi bức chân dung. Sau đó Rotate và đặt chúng như hiển thị trong hình dưới đây.
Hãy đảm bảo dựng khung những hình ảnh trong hộp và giảm độ bảo hòa chúng.

Bước 10
Tạo tiêu đề văn bản gọi là “TRAVELCITY” với công cụ Horizontal Type Tool (T) và áp dụng Bold thành từ "CITY".

Bước 11
Sử dụng công cụ Pen Tool (P) và vẽ một khung dày 5 px xung quanh tiêu đề văn bản, để mở góc trên bên phải. Sau đó vẽ một đường chéo với một Stroke dày10 px.

Advertisement
Bước 12
Bây giờ chúng ta sẽ tạo ra phong cách vignette. Để thực hiện, tạo một layer Gradient từ bảng Layers bằng cách sử dụng màu đen như trước, và áp dụng các cài đặt sau.

Xin chúc mừng! Bạn đã hoàn thành!
Và đó là banner! Chúng tôi đã tạo ra một banner cho kênh YouTube của bạn, đơn giản và nhanh chóng. Tôi hy vọng bạn tìm thấy sự hữu ích và sử dụng những gì bạn học được ở đây cho các banner của bạn trong tương lai. Tôi hy vọng xem kết quả của bạn!

Vietnamese (Tiếng Việt) translation by Nguyễn Thành Phúc
Nguyên liệu
Những nguyên liệu sau được sử dụng trong suốt bài hướng dẫn này:
Cách tạo Banner
Bước 1
Bắt đầu bằng tạo một tài liệu mới kích thước 2560 x 1440 px trong Photoshop với cấu hình sau. Thiết lập Background Fill Color là #333333.

Bước 2
Thêm background và điều chỉnh kích thước của nó. Sau đó Rasterize layer (right click > Rasterize layer)và chuyển màu hình ảnh sau đó (Shift-Command-U).

Bước 3
Thêm Layer Mask từ bảng Layers và áp dụng Radial Gradient với Gradient Tool (G) sử dụng màu đen ở trước. Sau đó thiết lập Opacity trên layer là 80%.

Bước 4
Hãy tạo ra các hộp để đặt những hình ảnh. Vẽ một hình chữ nhật với công cụ Rectangle Tool (U) và thiết lập các độ dày Stroke 20 px; fill màu sắc bất kỳ.

Bước 5
Áp dụng hiệu ứng Drop Shadow với hình chữ nhật bằng cách sử dụng các tùy chọn Blending, sử dụng các giá trị sau:

Bước 6
Import ảnh stock đầu tiên và đặt nó lên hình chữ nhật. Rasterize ảnh (Layer > Rasterize > Layer) và sau đó giảm độ bão hòa layer (Shift-command-U).

Bước 7
Bây giờ tạo Clipping Mask với hình chữ nhật bên dưới (right click > Create Clipping Mask) vào trong hộp.

Bước 8
Vẽ một hình chữ nhật xung quanh khung với Stroke dày 1 px (#FFFFFF) và no fill. Sau đó Group các hình chữ nhật, hình ảnh và khung (Command-G).

Bước 9
Thực hiện sáu bản sao của bức chân dung (Command-J) và đặt phần còn lại của những ảnh stock trong mỗi bức chân dung. Sau đó Rotate và đặt chúng như hiển thị trong hình dưới đây.
Hãy đảm bảo dựng khung những hình ảnh trong hộp và giảm độ bảo hòa chúng.

Bước 10
Tạo tiêu đề văn bản gọi là “TRAVELCITY” với công cụ Horizontal Type Tool (T) và áp dụng Bold thành từ "CITY".

Bước 11
Sử dụng công cụ Pen Tool (P) và vẽ một khung dày 5 px xung quanh tiêu đề văn bản, để mở góc trên bên phải. Sau đó vẽ một đường chéo với một Stroke dày10 px.

Advertisement
Bước 12
Bây giờ chúng ta sẽ tạo ra phong cách vignette. Để thực hiện, tạo một layer Gradient từ bảng Layers bằng cách sử dụng màu đen như trước, và áp dụng các cài đặt sau.

Xin chúc mừng! Bạn đã hoàn thành!
Và đó là banner! Chúng tôi đã tạo ra một banner cho kênh YouTube của bạn, đơn giản và nhanh chóng. Tôi hy vọng bạn tìm thấy sự hữu ích và sử dụng những gì bạn học được ở đây cho các banner của bạn trong tương lai. Tôi hy vọng xem kết quả của bạn!
Vietnamese (Tiếng Việt) translation by Nguyễn Thành Phúc
