Lựa chọn font chữ đúng cho dự án thiết kế của bạn có thể là yếu tố quyết định giữa một thiết kế thành công và một thiết kế thất bại. Font chữ không chỉ là về việc truyền tải thông điệp mà còn về cảm xúc và tâm lý của người đọc. Dưới đây, chúng tôi sẽ hướng dẫn bạn cách lựa chọn font chữ phù hợp với tâm lý của người đọc thông qua ví dụ cụ thể và chi tiết.
Trước khi bạn bắt đầu lựa chọn font chữ, bạn cần hiểu rõ mục tiêu của thiết kế.
Ví dụ, giả sử bạn đang thiết kế một trang web cho một cửa hàng thời trang cao cấp. Mục tiêu của bạn là thể hiện sự sang trọng và phong cách. Với mục tiêu này, bạn nên chọn một font chữ có phong cách và độ sang trọng.

Trang chủ trang web Zara
Dưới đây là một số font chữ có phong cách và độ sang trọng mà bạn có thể sử dụng cho các thiết kế, văn bản quan trọng hoặc bất kỳ ứng dụng nào bạn muốn thể hiện sự lịch lãm và tinh tế:
Mục tiêu chính của bạn là ai?
Ví dụ trang web thời trang cao cấp, đối tượng mục tiêu của bạn có thể là những người đang tìm kiếm sản phẩm thời trang chất lượng cao. Điều này ngụ ý rằng họ có sự đánh giá cao về thẩm mỹ và chất lượng. Với thông điệp này, bạn cần chọn một font chữ mà đối tượng mục tiêu của bạn sẽ cảm thấy thích hợp và chuyên nghiệp.
Trước khi chọn font chữ, bạn nên xem xét ngữ cảnh sử dụng.
Ví dụ, bạn có thể sử dụng font chữ khác nhau cho các phần khác nhau trên trang web của bạn. Cho tiêu đề, bạn có thể chọn một font chữ đẹp và nổi bật để thu hút sự chú ý. Đối với văn bản nội dung, bạn nên chọn một font dễ đọc để đảm bảo người đọc có trải nghiệm tốt nhất

Một font chữ tốt phải đảm bảo độ đọc và độ rõ. Tránh sử dụng font chữ quá phức tạp hoặc khó đọc, vì điều này có thể khiến người đọc mệt mỏi và không thể hiểu nội dung một cách dễ dàng. Hãy luôn kiểm tra font chữ trước khi triển khai để đảm bảo tính đọc và độ rõ.
Một chiến lược tốt là sử dụng font chữ chính và font chữ phụ trong thiết kế của bạn. Font chữ chính thường được sử dụng cho tiêu đề và điểm nhấn, trong khi font chữ phụ thường được sử dụng cho văn bản nội dung.
Ví dụ, bạn có thể sử dụng "Helvetica Neue" làm font chữ chính và "Roboto" làm font chữ phụ để tạo sự đa dạng và cân đối trong thiết kế.

Ảnh befonts
Cuối cùng, sau khi bạn đã lựa chọn font chữ và triển khai thiết kế, hãy thử nghiệm nó trên nhóm mẫu hoặc người dùng thực tế và thu thập phản hồi từ họ. Điều này giúp bạn đảm bảo rằng font chữ bạn chọn phù hợp với tâm lý và tạo ra ấn tượng tích cực đối với người đọc.
Với các bước trên và ví dụ cụ thể, bạn có thể nắm vững cách lựa chọn font chữ phù hợp với tâm lý của người đọc trong thiết kế của mình. Hãy luôn nhớ rằng font chữ là một yếu tố quan trọng để truyền tải thông điệp và tạo ra trải nghiệm thiết kế đáng nhớ.
1. Hiểu rõ mục tiêu thiết kế:
Trước khi bạn bắt đầu lựa chọn font chữ, bạn cần hiểu rõ mục tiêu của thiết kế.
Ví dụ, giả sử bạn đang thiết kế một trang web cho một cửa hàng thời trang cao cấp. Mục tiêu của bạn là thể hiện sự sang trọng và phong cách. Với mục tiêu này, bạn nên chọn một font chữ có phong cách và độ sang trọng.

Trang chủ trang web Zara
Dưới đây là một số font chữ có phong cách và độ sang trọng mà bạn có thể sử dụng cho các thiết kế, văn bản quan trọng hoặc bất kỳ ứng dụng nào bạn muốn thể hiện sự lịch lãm và tinh tế:
- Times New Roman: Đây là một trong những font chữ kinh điển và sang trọng nhất. Nó thường được sử dụng cho văn bản chính thống như các bài luận, sách, và tài liệu quan trọng.
- Helvetica Neue: Helvetica luôn được biết đến với thiết kế sáng sủa và đơn giản. Phiên bản Neue cải thiện và mang đến một cảm giác hiện đại hơn.
- Garamond: Garamond là một font chữ cổ điển với chân thực và tinh tế. Nó thường được sử dụng cho sách và bài viết vì nó dễ đọc.
- Bodoni: Bodoni là một font chữ có phong cách và sắc sảo, với các đường nét mạnh mẽ. Nó thường được sử dụng cho thiết kế cao cấp và hiện đại.
- Didot: Didot có đặc điểm là các đường nét mỏng và thon gọn, tạo ra một cảm giác tinh tế và sang trọng. Thường được sử dụng trong thiết kế thời trang và nghệ thuật.
- Palatino: Palatino là một font chữ với sự kết hợp giữa sự truyền thống và hiện đại. Nó có phong cách tinh tế và thích hợp cho văn bản hoặc thiết kế thanh lịch.
- Century Gothic: Century Gothic là một font chữ hiện đại với các đường nét mảnh mai. Nó thường được sử dụng trong thiết kế đồ họa và trang web để tạo ra một cảm giác sáng sủa và tươi mới.
- Verdana: Verdana là một font chữ sans-serif được thiết kế đặc biệt cho việc hiển thị trên màn hình. Nó rất dễ đọc và thích hợp cho văn bản trên web và trong các ứng dụng kỹ thuật số.
- Georgia: Georgia là một font chữ serif khá phổ biến với đường nét mạnh mẽ và sự đặc biệt trong thiết kế. Nó thường được sử dụng cho các trang web và tài liệu in ấn.
- Roboto: Roboto là một font chữ sans-serif hiện đại và thân thiện, thường được sử dụng trong thiết kế đồ họa và ứng dụng di động.
2. Xác định đối tượng mục tiêu:
Mục tiêu chính của bạn là ai?
Ví dụ trang web thời trang cao cấp, đối tượng mục tiêu của bạn có thể là những người đang tìm kiếm sản phẩm thời trang chất lượng cao. Điều này ngụ ý rằng họ có sự đánh giá cao về thẩm mỹ và chất lượng. Với thông điệp này, bạn cần chọn một font chữ mà đối tượng mục tiêu của bạn sẽ cảm thấy thích hợp và chuyên nghiệp.
3. Phân tích ngữ cảnh sử dụng:
Trước khi chọn font chữ, bạn nên xem xét ngữ cảnh sử dụng.
Ví dụ, bạn có thể sử dụng font chữ khác nhau cho các phần khác nhau trên trang web của bạn. Cho tiêu đề, bạn có thể chọn một font chữ đẹp và nổi bật để thu hút sự chú ý. Đối với văn bản nội dung, bạn nên chọn một font dễ đọc để đảm bảo người đọc có trải nghiệm tốt nhất

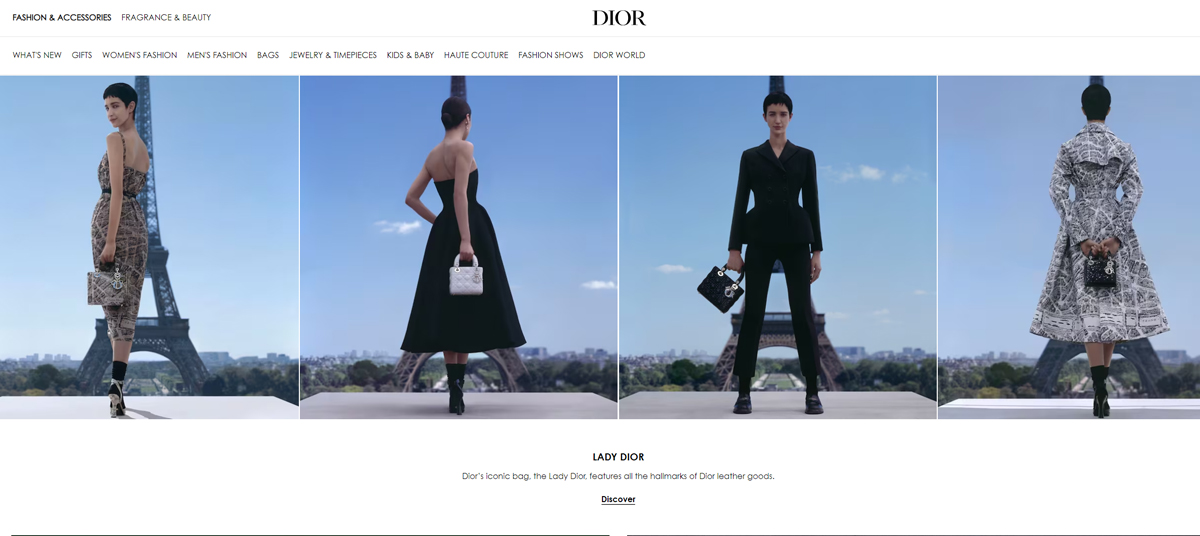
Trang chủ Dior
4. Kiểm tra độ đọc và độ rõ của font:
Một font chữ tốt phải đảm bảo độ đọc và độ rõ. Tránh sử dụng font chữ quá phức tạp hoặc khó đọc, vì điều này có thể khiến người đọc mệt mỏi và không thể hiểu nội dung một cách dễ dàng. Hãy luôn kiểm tra font chữ trước khi triển khai để đảm bảo tính đọc và độ rõ.
5. Sử dụng font chính và phụ:
Một chiến lược tốt là sử dụng font chữ chính và font chữ phụ trong thiết kế của bạn. Font chữ chính thường được sử dụng cho tiêu đề và điểm nhấn, trong khi font chữ phụ thường được sử dụng cho văn bản nội dung.
Ví dụ, bạn có thể sử dụng "Helvetica Neue" làm font chữ chính và "Roboto" làm font chữ phụ để tạo sự đa dạng và cân đối trong thiết kế.

Ảnh befonts
6. Thử nghiệm và thu thập phản hồi:
Cuối cùng, sau khi bạn đã lựa chọn font chữ và triển khai thiết kế, hãy thử nghiệm nó trên nhóm mẫu hoặc người dùng thực tế và thu thập phản hồi từ họ. Điều này giúp bạn đảm bảo rằng font chữ bạn chọn phù hợp với tâm lý và tạo ra ấn tượng tích cực đối với người đọc.
Với các bước trên và ví dụ cụ thể, bạn có thể nắm vững cách lựa chọn font chữ phù hợp với tâm lý của người đọc trong thiết kế của mình. Hãy luôn nhớ rằng font chữ là một yếu tố quan trọng để truyền tải thông điệp và tạo ra trải nghiệm thiết kế đáng nhớ.
Chỉnh sửa lần cuối:
