Khả năng đọc trên web phải trải qua nhiều thử nghiệm. Ngay cả khi bạn tuân theo tất cả các quy tắc thiết kế trải nghiệm, sự xuất hiện của quảng cáo, cửa sổ bật lên và nội dung có thể nhấp chuột đều có thể làm sao lãng nội dung chính trên trang web. Nhưng làm thế nào để chúng tác động đến khả năng đọc? Làm thế nào bạn có thể sử dụng thiết kế để cải thiện nó? Dưới đây là một số cách để cải thiện khả năng đọc trên web.

Văn bản càng lớn, càng dễ đọc
Thay vì sử dụng các kích thước pt cụ thể, hãy xem xét các đơn vị đo lường tương đối như em và % để chia tỷ lệ tốt hơn cho các kích thước thiết bị khác nhau.
– Có một cách đơn giản để sử dụng em mà không cần phải chi ly tính toán giá trị chính xác do cái tỉ lệ 1em = 16px gây ra. Ta sẽ thiết lập font-size toàn trang như sau: body {font-size:62.5%}, khi đó 1em sẽ là: 16(px)*0.625 = 10(px). Và như vậy thì việc tính toán kích cỡ của font chữ sẽ trở nên đơn giản: 1.2em = 12px, 1.4em = 14px,…
Để đảm bảo độ tương phản và khả năng truy cập trực quan, hãy xem hướng dẫn của W3C về việc sử dụng tỷ lệ tương phản ít nhất 4: 5: 1 giữa văn bản và nền. Hãy nhớ rằng các tiêu chuẩn tương phản là một bộ hướng dẫn. Trong thực tế, người dùng sẽ sử dụng nhiều thiết bị trong một số môi trường (ánh sáng yếu, ban đêm, v.v.), có lẽ ngoài các bộ lọc màu của trình duyệt hoặc hệ điều hành khác nhau. Vì vậy, cố gắng đáp ứng các hướng dẫn tương phản tiêu chuẩn nhưng biết rằng cuộc sống thực có thể còn gây ra nhiều rào cản hơn đối với sự tương phản thị giác.
Tối đa hóa sự rõ ràng
Bạn nên hiểu cách mọi người đọc trên trang web (họ không đọc, họ lướt xem trước), bạn có thể viết bài theo cách tối đa hóa sự rõ ràng. Tránh các câu dài hoặc quá phụ thuộc vào thuật ngữ.
Trong trường hợp bạn viết content cho một chuyên ngành cụ thể, có thể có những thuật ngữ chung cho từng đối tượng. Nhưng cũng không nên quá lạm dụng, việc sử dụng các thuật ngữ hoặc từ viết tắt quá nhiều, có thể khiến người đọc cảm thấy khó chịu và không hiểu được nội dung đó. Bạn có thể hiểu được thuật ngữ đó nhưng chưa chắc người dùng của bạn hiểu được.
Rõ ràng hơn
Khi bạn gặp phải trường hợp có một lượng lớn nội dung trên một trang, hãy thử sắp xếp nó bằng cách phân chia. Cho dù đó là thông qua thiết kế trực quan (như thêm không gian, chia dòng, màu nền, thụt lề,...), cho các dạng nội dung khác nhau hoặc nhóm các phần nội dung tương tự, tất cả các hình thức tổ chức đều có thể giúp văn bản trở nên rõ ràng và dễ đọc hơn.
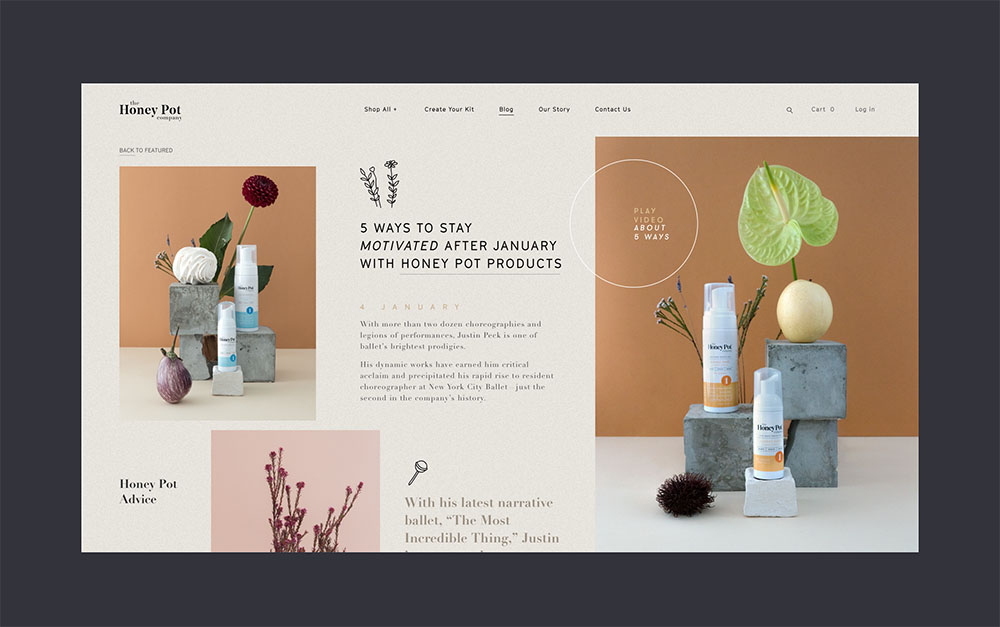
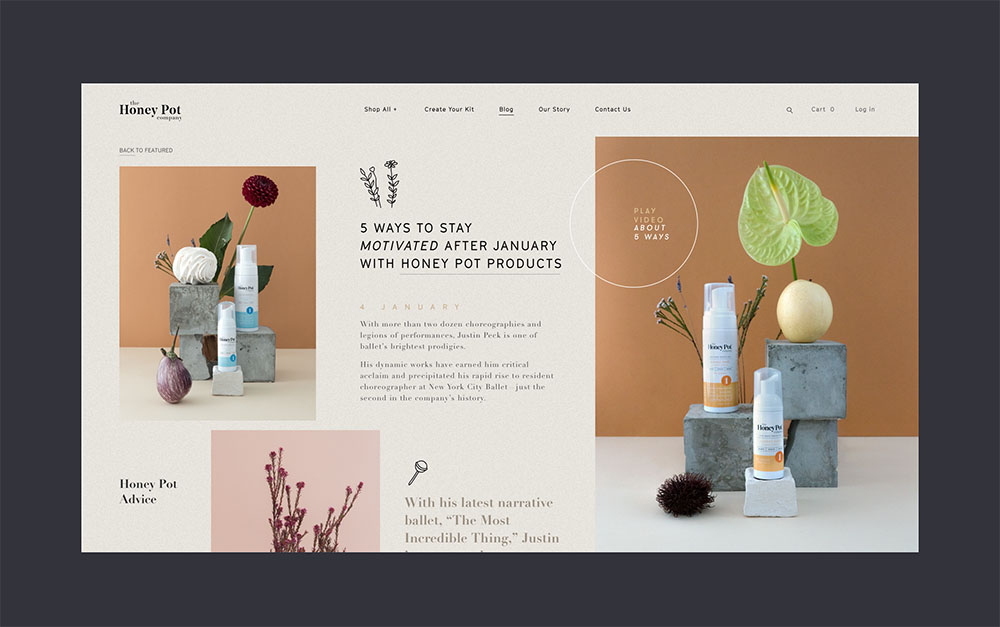
Bên cạnh các từ, những thứ như sơ đồ, biểu đồ, bảng và nút CTA cũng có thể giúp nhấn mạnh những điểm chính hoặc tạo lời kêu gọi hành động cho độc giả của bạn.

Các yếu tố trực quan giúp phân đoạn nội dung. Thiết kế: Zhenya Rynzhuk
Rõ ràng thông qua các mẫu đọc
Trên trang web có một số mẫu quét phổ biến, một số mẫu nổi tiếng được thể hiện qua các nghiên cứu theo dõi mắt bao gồm mẫu hình chữ F và mẫu hình chữ Z để đọc trên web. Biết cách mắt di chuyển xung quanh một trang có thể giúp bạn ưu tiên đưa thông tin quan trọng hơn vào vùng đó trước.
Hãy tìm hiểu 2 mẫu quyét phổ biến tại đây: F-Pattern & Z-Pattern
Phần kết luận
Cuối cùng, hãy xem xét mục tiêu của độc giả trên trang: điều gì khiến họ đọc trang này? Bối cảnh là gì? Bằng cách đưa ra nội dung hữu ích và tôn trọng thời gian của người dùng với sự ngắn gọn và rõ ràng của thông tin, bạn có thể giúp tối ưu hóa trải nghiệm đọc của người dùng.

Văn bản càng lớn, càng dễ đọc
Thay vì sử dụng các kích thước pt cụ thể, hãy xem xét các đơn vị đo lường tương đối như em và % để chia tỷ lệ tốt hơn cho các kích thước thiết bị khác nhau.
- em và % đều là đơn vị đo lường tương đối. 1 em và 100% sẽ bằng kích thước của font chữ hiện tại, ví dụ nếu font-size của tài liệu là 12pt thì 1em = 12pt = 100%.
– Có một cách đơn giản để sử dụng em mà không cần phải chi ly tính toán giá trị chính xác do cái tỉ lệ 1em = 16px gây ra. Ta sẽ thiết lập font-size toàn trang như sau: body {font-size:62.5%}, khi đó 1em sẽ là: 16(px)*0.625 = 10(px). Và như vậy thì việc tính toán kích cỡ của font chữ sẽ trở nên đơn giản: 1.2em = 12px, 1.4em = 14px,…
Để đảm bảo độ tương phản và khả năng truy cập trực quan, hãy xem hướng dẫn của W3C về việc sử dụng tỷ lệ tương phản ít nhất 4: 5: 1 giữa văn bản và nền. Hãy nhớ rằng các tiêu chuẩn tương phản là một bộ hướng dẫn. Trong thực tế, người dùng sẽ sử dụng nhiều thiết bị trong một số môi trường (ánh sáng yếu, ban đêm, v.v.), có lẽ ngoài các bộ lọc màu của trình duyệt hoặc hệ điều hành khác nhau. Vì vậy, cố gắng đáp ứng các hướng dẫn tương phản tiêu chuẩn nhưng biết rằng cuộc sống thực có thể còn gây ra nhiều rào cản hơn đối với sự tương phản thị giác.
Tối đa hóa sự rõ ràng
Bạn nên hiểu cách mọi người đọc trên trang web (họ không đọc, họ lướt xem trước), bạn có thể viết bài theo cách tối đa hóa sự rõ ràng. Tránh các câu dài hoặc quá phụ thuộc vào thuật ngữ.
Trong trường hợp bạn viết content cho một chuyên ngành cụ thể, có thể có những thuật ngữ chung cho từng đối tượng. Nhưng cũng không nên quá lạm dụng, việc sử dụng các thuật ngữ hoặc từ viết tắt quá nhiều, có thể khiến người đọc cảm thấy khó chịu và không hiểu được nội dung đó. Bạn có thể hiểu được thuật ngữ đó nhưng chưa chắc người dùng của bạn hiểu được.
Rõ ràng hơn
Khi bạn gặp phải trường hợp có một lượng lớn nội dung trên một trang, hãy thử sắp xếp nó bằng cách phân chia. Cho dù đó là thông qua thiết kế trực quan (như thêm không gian, chia dòng, màu nền, thụt lề,...), cho các dạng nội dung khác nhau hoặc nhóm các phần nội dung tương tự, tất cả các hình thức tổ chức đều có thể giúp văn bản trở nên rõ ràng và dễ đọc hơn.
Bên cạnh các từ, những thứ như sơ đồ, biểu đồ, bảng và nút CTA cũng có thể giúp nhấn mạnh những điểm chính hoặc tạo lời kêu gọi hành động cho độc giả của bạn.

Các yếu tố trực quan giúp phân đoạn nội dung. Thiết kế: Zhenya Rynzhuk
Rõ ràng thông qua các mẫu đọc
Trên trang web có một số mẫu quét phổ biến, một số mẫu nổi tiếng được thể hiện qua các nghiên cứu theo dõi mắt bao gồm mẫu hình chữ F và mẫu hình chữ Z để đọc trên web. Biết cách mắt di chuyển xung quanh một trang có thể giúp bạn ưu tiên đưa thông tin quan trọng hơn vào vùng đó trước.
Hãy tìm hiểu 2 mẫu quyét phổ biến tại đây: F-Pattern & Z-Pattern
Phần kết luận
Cuối cùng, hãy xem xét mục tiêu của độc giả trên trang: điều gì khiến họ đọc trang này? Bối cảnh là gì? Bằng cách đưa ra nội dung hữu ích và tôn trọng thời gian của người dùng với sự ngắn gọn và rõ ràng của thông tin, bạn có thể giúp tối ưu hóa trải nghiệm đọc của người dùng.
Tham khảo Tutsplus.com
