MinhTrang
CTV Nữ
Để tận dụng tối đa một trang web, bạn cần tạo kiểu cho nó. Có thể khó chọn đúng hướng đi, với các khía cạnh như ngành, nhận diện thương hiệu, sở thích của khách hàng và nhân khẩu học mục tiêu tất cả sẽ đến để đóng một phần quan trọng. Chọn một phong cách chỉ dựa trên một trong những yếu tố này sẽ là cách làm sai lầm - đó là sự kết hợp của tất cả các yếu tố mà phong cách thực sự của bạn nằm ở đó.
Trong bài viết này, chúng tôi sẽ điểm qua một vài phong cách thiết kế web yêu thích của chúng tôi thời điểm hiện tại và các yếu tố mà bạn có thể kết hợp để đạt được chúng (và khá nhiều phong cách khác xung quanh). Hãy lấy cảm hứng!
Chọn một phong cách
Có hàng trăm - hãy thực tế hơn, có thể là hàng ngàn - phong cách thiết kế web trôi nổi xung quanh ngay bây giờ, và không ai trong số chúng thực sự rất mới mẻ. Vì vậy, thiết kế web trở thành tất cả những gì bạn làm mới với một phong cách hiện có, làm cho một cái gì đó độc đáo và thú vị theo cách phù hợp với thương hiệu mà bạn đang làm việc. Dưới đây là một vài phong cách yêu thích của chúng tôi thời điểm này.
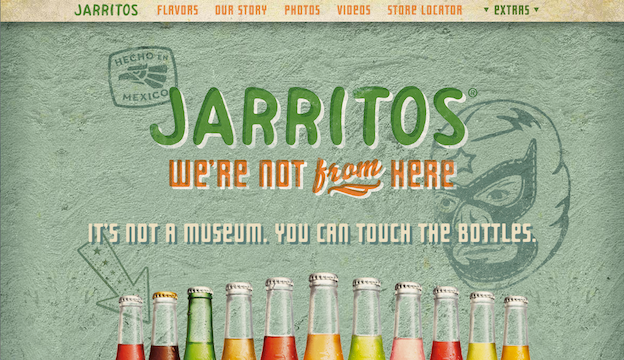
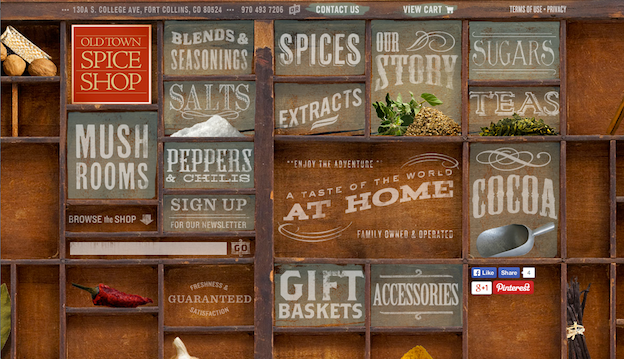
Sự "gồ ghề"

Quy mô thường nghiêng về một vẻ ngoài sạch sẽ và bóng bẩy, nhưng chọn một phong cách cụ thể hơn có thể nhắm mục tiêu người xem của bạn hiệu quả hơn. Ví dụ, vẻ ngoài gồ ghề và cáu kỉnh là lựa chọn khá hay trong trò chơi này. Các thẩm mỹ hỗn loạn và lộn xộn thu hút rất nhiều nhân khẩu học, và phù hợp với nhiều thương hiệu. Vì vậy, ngay cả khi bạn chọn cho cái nhìn lởm chởm, bạn sẽ tìm thấy sự ưu ái với nhiều người.
Khám phá tài nguyên thiên nhiên của bạn

Có một bức ảnh đẹp về một ngọn núi, thác nước hay thậm chí là một con chim sẽ luôn khiến người xem phải nán lại trên trang, chỉ để chiêm ngưỡng vẻ đẹp của nó. Sử dụng điều này cho lợi ích của riêng bạn. Các yếu tố tự nhiên truyền đạt một thông điệp và cảm xúc rất cụ thể cho người xem, vì vậy hãy mê hoặc khán giả của bạn để giảm tỷ lệ thoát của bạn.
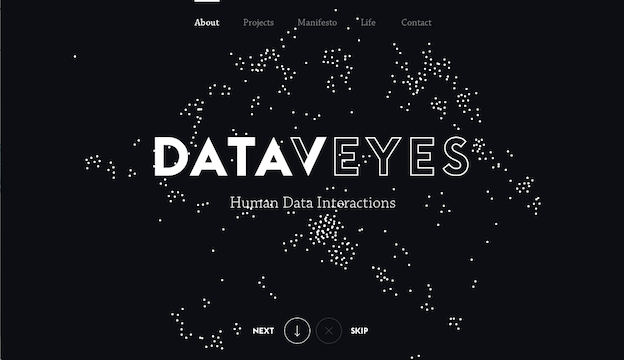
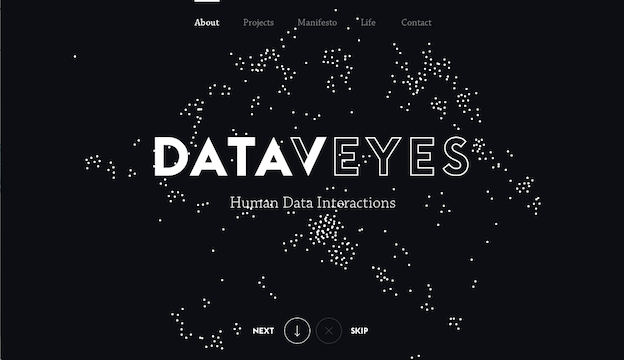
Nắm bắt sự tự do với các thể hiện trừu tượng

Thiết kế không phải luôn luôn phải sử dụng hình ảnh có ý nghĩa rõ ràng để truyền đạt cảm giác đúng. Một nhà thiết kế, bạn có thể sử dụng sự mơ hồ của sự trừu tượng để đạt được mục tiêu thiết kế của bạn.
Với nghệ thuật trừu tượng, bạn có thể thưởng thức sự tự do ngôn luận không giới hạn, cho phép khách truy cập diễn giải một thiết kế theo cách riêng của họ, gợi lên ý nghĩa chủ quan. Nhưng đó là sức mạnh thuần túy, vì vậy hãy chắc chắn rằng bạn sử dụng nó với mục đích. Đừng quên ý nghĩa đằng sau hình ảnh và để lại nghệ thuật trực quan hấp dẫn nhưng không có gì hơn. Khách truy cập có thể hài lòng về mặt thẩm mỹ bởi nó, nhưng bạn đã phải đảm bảo rằng bạn cũng đạt được mục tiêu thương mại cuối cùng của mình.
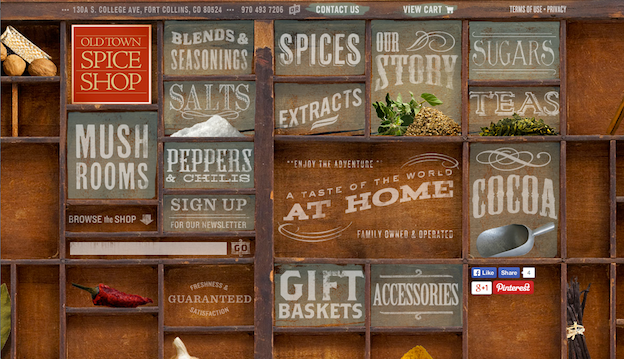
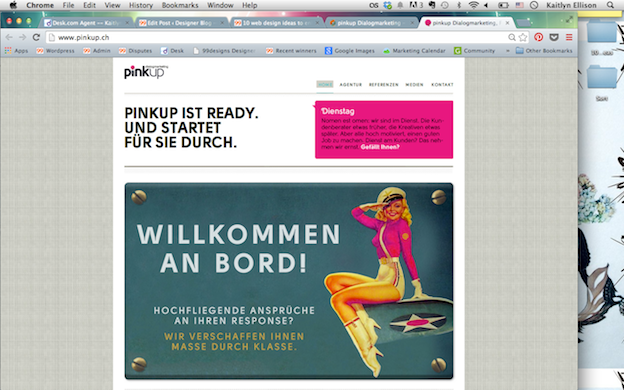
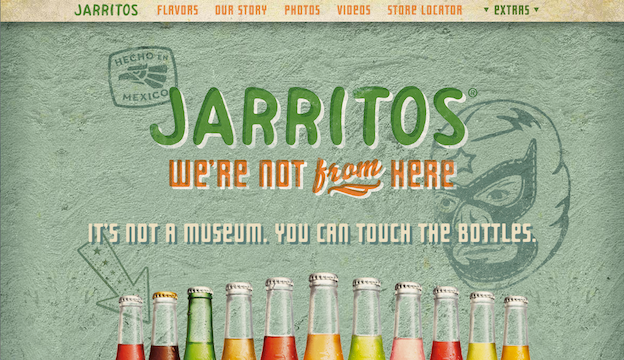
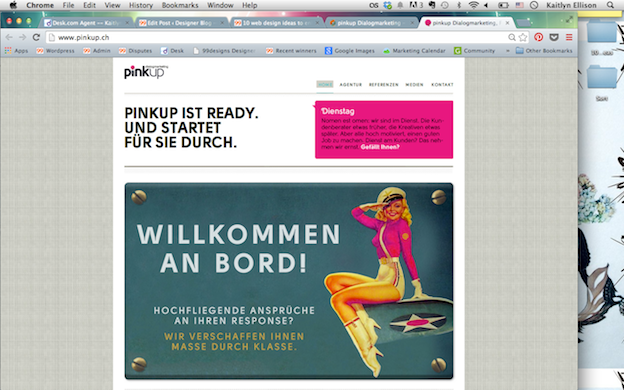
Cho họ một sự gợi nhắc từ quá khứ

Một chuyến đi xuống làn ký ức có thể làm cho bất cứ ai hạnh phúc. Sử dụng phong cách retro, từ những năm 1920 đến những năm 1990, để ghi lại nỗi nhớ và tạo mối quan hệ tình cảm gần gũi với một vị khách - bằng cách chơi đùa trên những ký ức của họ. Kết hợp các phong cách cổ điển và các sản phẩm đương đại cạnh nhau cũng có thể tạo ra một tâm trạng thú vị.
Các yếu tố phù hợp
Cho dù là một trong bốn phong cách ở trên hoặc một cái gì đó hoàn toàn khác nhau, bạn chắc đã có một phong cách trong tâm trí bây giờ. Vậy bạn cần gì để đạt được hiệu quả đó? Dưới đây là sáu yếu tố quan trọng nhất.
1. Sử dụng não phải bằng hình minh họa
Hình ảnh minh họa rất bắt mắt và nhanh chóng thu hút mọi sự chú ý của người dùng, bất kể tuổi tác, giới tính, địa điểm hoặc nghề nghiệp. Vì vẽ vời là một hoạt động sáng tạo, loại hình ảnh này dễ dàng thu hút mọi người, chạm vào một phần khác trong bộ não của chúng ta so với việc chúng ta thường sử dụng trong việc mổ xẻ các trang web.
Là một nhà thiết kế, bạn có rất nhiều tùy chọn để khám phá, dựa trên phong cách chung của trang web - hình ảnh đậm so với tinh tế, màu sắc sống động so với màu sắc tinh tế, hoạt hình so với biểu đồ và đồ thị, thậm chí có thể là infographics. Tất cả đều mang lại sự hấp dẫn trực quan cho trang web của bạn, vì vậy giới hạn là vô tận khi nói đến việc sáng tạo với hình ảnh minh họa và hình ảnh.
2. Sử dụng nhiếp ảnh tạo cảm giác thực tế

Thật dễ dàng để liên quan đến một bức ảnh - đó là thực tế, không có sự mơ hồ trừu tượng mà vẽ hoặc nghệ thuật thường có thể có. Bạn có thể sử dụng nó liên quan đến các yếu tố thiết kế khác và tạo ra một kết nối ngay lập tức liên quan đến những trải nghiệm phổ biến trong tâm trí mọi người.
Nhưng có một cái bẫy ở đây; giống như mọi ý tưởng thiết kế web khác, một bức ảnh khi được sử dụng một cách thiếu suy nghĩ cũng có thể đánh lạc hướng đối tượng mục tiêu khỏi nơi bạn muốn chụp chúng. Để tránh điều đó, bạn phải chọn hình ảnh có ý nghĩa chính xác.
Nó cũng rất quan trọng để cân bằng hình ảnh với tất cả các tính năng thiết kế khác trên mỗi trang. Bạn không thể có một bức ảnh tươi sáng và đầy màu sắc nhưng có văn bản nhàm chán hoặc không phù hợp để bổ sung cho nó. Có một con mắt tinh tường khi hiểu được những gì khách truy cập của bạn nhìn vào đầu tiên trên một trang web và điều chỉnh nội dung của bạn theo đó.
3. Dùng 2 tông màu

Một khái niệm rất mạnh mẽ là có vẻ đẹp trong sự đơn giản. Chẳng hạn, một bức ảnh đen trắng đơn giản thường hấp dẫn hơn vì nó không có sự hỗn loạn về màu sắc để đánh lạc hướng bạn và bạn sẽ chỉ để mắt đến chủ đề chứ không phải vật liệu xung quanh nó.
Đừng đánh giá thấp sức mạnh của chỉ hai tông màu để tạo ra một cái nhìn táo bạo và ấn tượng sẽ thu hút sự chú ý ngay lập tức. Điều này sẽ cho phép bạn tập trung vào các yếu tố thiết kế quan trọng nhất, như kiểu chữ và bố cục. Nhưng khi bạn thay đổi trọng tâm này, đừng bỏ qua hiệu ứng đơn giản bằng cách thêm quá nhiều yếu tố. Hai tông màu sẽ chỉ đi xa để đơn giản hóa một thiết kế, bạn phải giúp nó bằng cách lựa chọn các yếu tố thiết kế khác tốt.
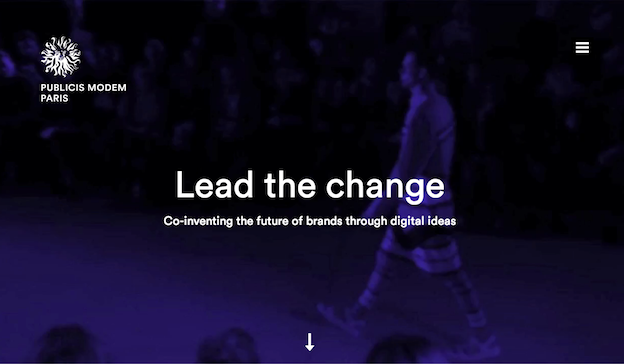
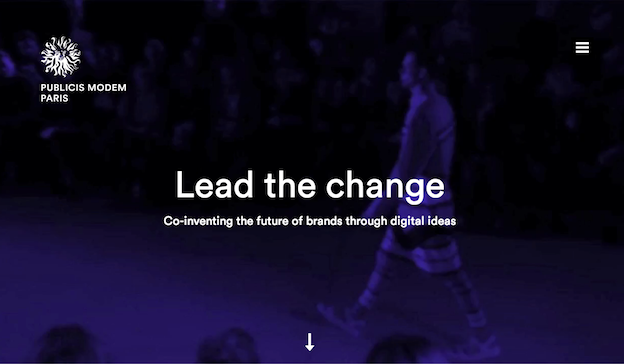
4. Điều chỉnh độ mờ đục
Một điều nữa mà hiện tại khá hấp dẫn là xếp lớp văn bản lên một bức ảnh và sử dụng độ trong suốt để khiến nó dễ đọc hơn. Hơn nữa, tính minh bạch cũng sẽ cho phép bạn là người quyết định cách văn bản và hình ảnh có thể kết hợp với nhau, cho phép bạn xây dựng mối quan hệ mạnh mẽ hơn so với khi bạn tách hai yếu tố đó ra.
5. Sáng tạo với phong cách phông chữ
Kiểu chữ chính xác hoặc kiểu chữ dễ đọc cho trang web của bạn. Nhưng điều đó không có nghĩa là bạn phải nhàm chán. Nó không giống như ngày xưa khi bạn chỉ có thể chọn trong số 10 phông chữ trực tuyến. Bạn có thể sáng tạo và chọn một bộ kiểu chữ được thiết kế tốt và sáng tạo sẽ là một yếu tố thiết kế có giá trị cho trang web của bạn. Sử dụng hình thức nghệ thuật của một kiểu chữ độc đáo để thu hút sự chú ý đến thiết kế web của bạn.
6. Kết cấu thân thiện

Một chủ đề hoặc kết cấu đẹp không chỉ có thể tạo chiều sâu cho nền tảng thiết kế web của bạn mà còn có thể mang một ý nghĩa đặc biệt cho khách truy cập của bạn, ngay lập tức giành được sự chấp thuận của họ. Có hàng trăm họa tiết, hoa văn và chủ đề có sẵn, và bạn có thể đặt bất kỳ tâm trạng nào bạn muốn với chúng. Mang lại cho chúng cảm giác mờ ảo ấm áp với mô hình của những đám mây, đặt chúng trong một tâm trạng thư giãn trên bãi biển với kết cấu cát hoặc gửi chúng khám phá những điều chưa biết về văn hóa với kết cấu của một bức tường xi măng rực rỡ.
Trong bài viết này, chúng tôi sẽ điểm qua một vài phong cách thiết kế web yêu thích của chúng tôi thời điểm hiện tại và các yếu tố mà bạn có thể kết hợp để đạt được chúng (và khá nhiều phong cách khác xung quanh). Hãy lấy cảm hứng!
Chọn một phong cách
Có hàng trăm - hãy thực tế hơn, có thể là hàng ngàn - phong cách thiết kế web trôi nổi xung quanh ngay bây giờ, và không ai trong số chúng thực sự rất mới mẻ. Vì vậy, thiết kế web trở thành tất cả những gì bạn làm mới với một phong cách hiện có, làm cho một cái gì đó độc đáo và thú vị theo cách phù hợp với thương hiệu mà bạn đang làm việc. Dưới đây là một vài phong cách yêu thích của chúng tôi thời điểm này.
Sự "gồ ghề"

Khám phá tài nguyên thiên nhiên của bạn

Nắm bắt sự tự do với các thể hiện trừu tượng

Với nghệ thuật trừu tượng, bạn có thể thưởng thức sự tự do ngôn luận không giới hạn, cho phép khách truy cập diễn giải một thiết kế theo cách riêng của họ, gợi lên ý nghĩa chủ quan. Nhưng đó là sức mạnh thuần túy, vì vậy hãy chắc chắn rằng bạn sử dụng nó với mục đích. Đừng quên ý nghĩa đằng sau hình ảnh và để lại nghệ thuật trực quan hấp dẫn nhưng không có gì hơn. Khách truy cập có thể hài lòng về mặt thẩm mỹ bởi nó, nhưng bạn đã phải đảm bảo rằng bạn cũng đạt được mục tiêu thương mại cuối cùng của mình.
Cho họ một sự gợi nhắc từ quá khứ

Các yếu tố phù hợp
Cho dù là một trong bốn phong cách ở trên hoặc một cái gì đó hoàn toàn khác nhau, bạn chắc đã có một phong cách trong tâm trí bây giờ. Vậy bạn cần gì để đạt được hiệu quả đó? Dưới đây là sáu yếu tố quan trọng nhất.
1. Sử dụng não phải bằng hình minh họa
Hình ảnh minh họa rất bắt mắt và nhanh chóng thu hút mọi sự chú ý của người dùng, bất kể tuổi tác, giới tính, địa điểm hoặc nghề nghiệp. Vì vẽ vời là một hoạt động sáng tạo, loại hình ảnh này dễ dàng thu hút mọi người, chạm vào một phần khác trong bộ não của chúng ta so với việc chúng ta thường sử dụng trong việc mổ xẻ các trang web.
Là một nhà thiết kế, bạn có rất nhiều tùy chọn để khám phá, dựa trên phong cách chung của trang web - hình ảnh đậm so với tinh tế, màu sắc sống động so với màu sắc tinh tế, hoạt hình so với biểu đồ và đồ thị, thậm chí có thể là infographics. Tất cả đều mang lại sự hấp dẫn trực quan cho trang web của bạn, vì vậy giới hạn là vô tận khi nói đến việc sáng tạo với hình ảnh minh họa và hình ảnh.
2. Sử dụng nhiếp ảnh tạo cảm giác thực tế

Nhưng có một cái bẫy ở đây; giống như mọi ý tưởng thiết kế web khác, một bức ảnh khi được sử dụng một cách thiếu suy nghĩ cũng có thể đánh lạc hướng đối tượng mục tiêu khỏi nơi bạn muốn chụp chúng. Để tránh điều đó, bạn phải chọn hình ảnh có ý nghĩa chính xác.
Nó cũng rất quan trọng để cân bằng hình ảnh với tất cả các tính năng thiết kế khác trên mỗi trang. Bạn không thể có một bức ảnh tươi sáng và đầy màu sắc nhưng có văn bản nhàm chán hoặc không phù hợp để bổ sung cho nó. Có một con mắt tinh tường khi hiểu được những gì khách truy cập của bạn nhìn vào đầu tiên trên một trang web và điều chỉnh nội dung của bạn theo đó.
3. Dùng 2 tông màu

Đừng đánh giá thấp sức mạnh của chỉ hai tông màu để tạo ra một cái nhìn táo bạo và ấn tượng sẽ thu hút sự chú ý ngay lập tức. Điều này sẽ cho phép bạn tập trung vào các yếu tố thiết kế quan trọng nhất, như kiểu chữ và bố cục. Nhưng khi bạn thay đổi trọng tâm này, đừng bỏ qua hiệu ứng đơn giản bằng cách thêm quá nhiều yếu tố. Hai tông màu sẽ chỉ đi xa để đơn giản hóa một thiết kế, bạn phải giúp nó bằng cách lựa chọn các yếu tố thiết kế khác tốt.
4. Điều chỉnh độ mờ đục
Một điều nữa mà hiện tại khá hấp dẫn là xếp lớp văn bản lên một bức ảnh và sử dụng độ trong suốt để khiến nó dễ đọc hơn. Hơn nữa, tính minh bạch cũng sẽ cho phép bạn là người quyết định cách văn bản và hình ảnh có thể kết hợp với nhau, cho phép bạn xây dựng mối quan hệ mạnh mẽ hơn so với khi bạn tách hai yếu tố đó ra.
5. Sáng tạo với phong cách phông chữ
Kiểu chữ chính xác hoặc kiểu chữ dễ đọc cho trang web của bạn. Nhưng điều đó không có nghĩa là bạn phải nhàm chán. Nó không giống như ngày xưa khi bạn chỉ có thể chọn trong số 10 phông chữ trực tuyến. Bạn có thể sáng tạo và chọn một bộ kiểu chữ được thiết kế tốt và sáng tạo sẽ là một yếu tố thiết kế có giá trị cho trang web của bạn. Sử dụng hình thức nghệ thuật của một kiểu chữ độc đáo để thu hút sự chú ý đến thiết kế web của bạn.
6. Kết cấu thân thiện