Chọn màu sắc phù hợp cho dự án thiết kế web của bạn không phải là một quyết định có thể xem nhẹ. Trong khi đối với văn bản, câu chữ và thông điệp giao tiếp với người xem ở mức logic (chậm hơn), thì màu sắc lại giao tiếp ở cấp độ cảm xúc. Lựa chọn màu sắc tốt có thể ảnh hưởng đến cách khách truy cập diễn giải những gì họ nhìn thấy và nó có thể có tác động tích cực đến tầm nhìn của họ về một thương hiệu nói chung. Lựa chọn màu sắc xung đột có thể khiến họ click sang một trang web khác.
Nói tóm lại, màu sắc là cách nhanh nhất và trực tiếp nhất để tạo ấn tượng tốt đầu tiên. Mặc dù ban đầu nó có vẻ áp đảo, bạn có thể dễ dàng đưa ra lựa chọn của mình với kiến thức cơ bản về khoa học đằng sau lý thuyết màu sắc.
Màu sắc có ý nghĩa gì?
Lựa chọn màu sắc không chỉ là vấn đề sở thích cá nhân. Mỗi màu sắc có một ý nghĩa khác nhau và có thể ảnh hưởng đến mọi người theo một cách riêng. Đó là lý do tại sao màu sắc rất quan trọng đối với thiết kế web. Nó có khả năng truyền tải đúng thông điệp về doanh nghiệp của bạn ngay lập tức.
Hãy để chúng ta có một cái nhìn về ý nghĩa của màu sắc và những cảm xúc mà chúng có thể kích hoạt.
Màu nóng

Những màu này có thể có tác dụng mạnh mẽ đối với khách truy cập, nhưng khi được sử dụng một mình, chúng có xu hướng "kích thích quá mức". Sẽ là một ý tưởng tốt khi trộn chúng với màu sắc mát mẻ và trung tính để tạo ra cân bằng.
Đỏ: chủ động, tình cảm, đam mê, sức mạnh, tình yêu, cường độ
Hồng: ngọt ngào, lãng mạn, vui tươi, ấm áp, nhân ái, mềm mại
Cam: ấm áp, nhiệt tình, thành công, quyết đoán, thân thiện
Vàng: trẻ trung, sôi nổi, tràn đầy sức sống, tươi mới, lạc quan
Màu lạnh

Chúng có tác dụng làm dịu người xem và đó là lý do tại sao chúng là màu phổ biến nhất được sử dụng trên các trang web. Nhưng hãy cẩn thận nếu lạm dụng, chúng cũng có thể tạo cảm giác lạnh hoặc cá nhân.
Xanh lá cây: tươi mát, bình tĩnh, thư giãn, tin tưởng, hòa bình, hy vọng, chữa lành
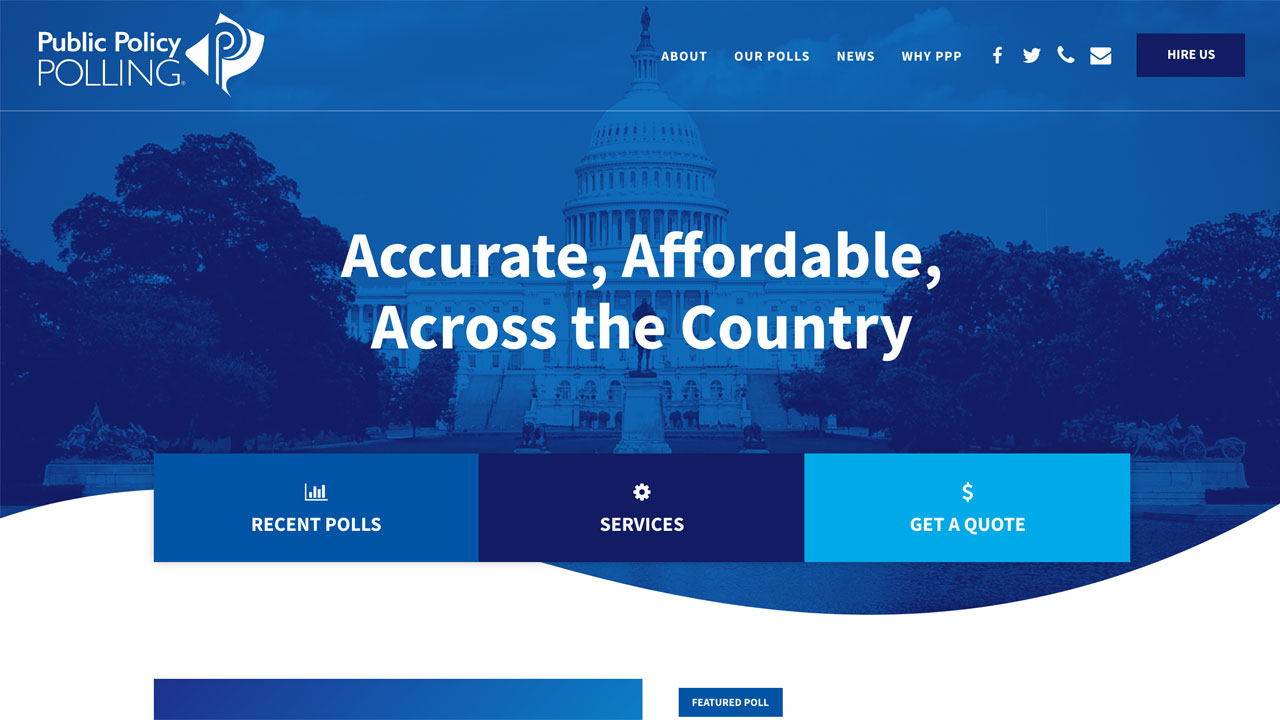
Xanh da trời: thoải mái, rõ ràng, bình tĩnh, toàn vẹn, trung thành, đáng tin cậy
Tím:quyến rũ, quyền lực, hoài cổ, sang trọng, tham vọng, tâm linh
Màu trung tính

Đây là những thứ tuyệt vời để pha trộn với các màu ấm hoặc mát và chúng thường được sử dụng để giảm tông màu chính và mang lại sự cân bằng trong thiết kế web.
Xám: tôn trọng, khôn ngoan, kiên nhẫn, hiện đại, trường thọ, thông minh
Đen: mạnh mẽ, táo bạo, nghiêm túc, thanh lịch, sang trọng, kịch tính, trang trọng
Nâu: tình bạn, trái đất, nhà, ngoài trời, đáng tin cậy, đơn giản, bền bỉ
Tâm lý màu sắc và nhận diện thương hiệu
Khi nói đến việc tạo điều kiện gắn kết thương hiệu cho một trang web, màu sắc đóng vai trò là chức năng chính để thu hút sự chú ý, tạo ra mong muốn, thúc đẩy chuyển đổi và kiếm được lòng trung thành của khách truy cập. Với lựa chọn màu sắc phù hợp, người dùng sẽ có thể phát hiện ra một thương hiệu quen thuộc ngay cả khi không nhìn thấy logo.

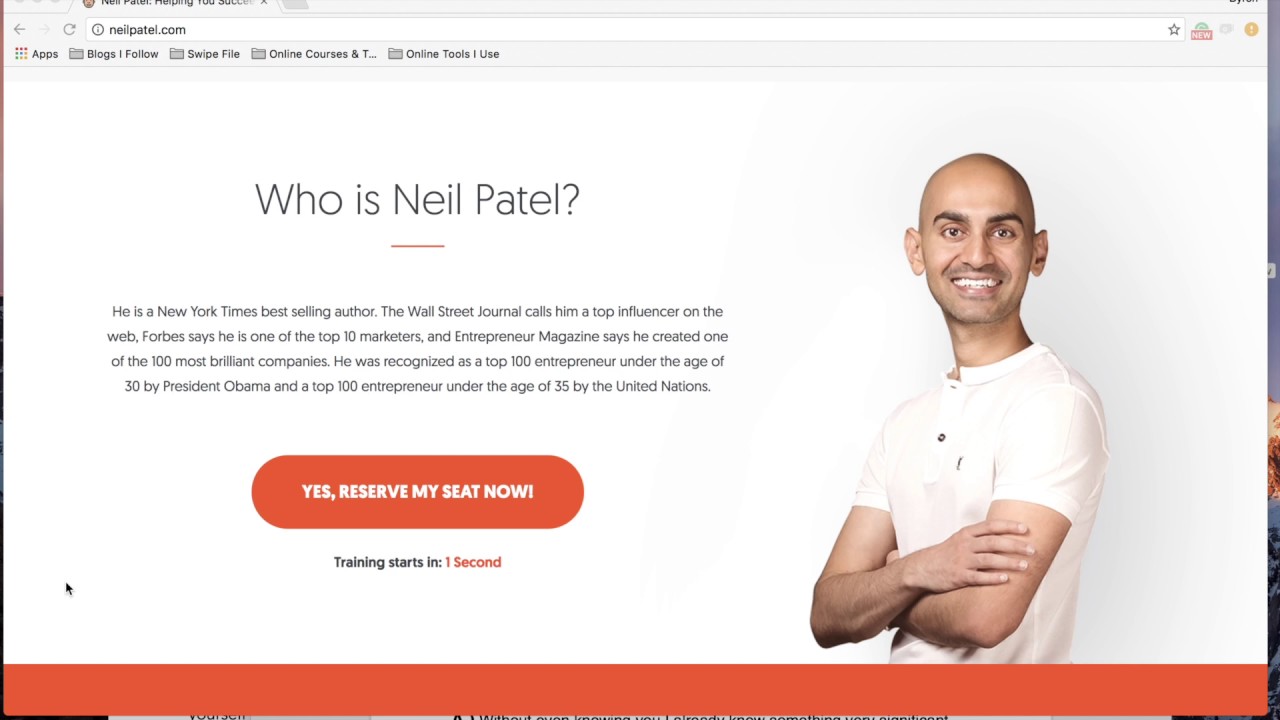
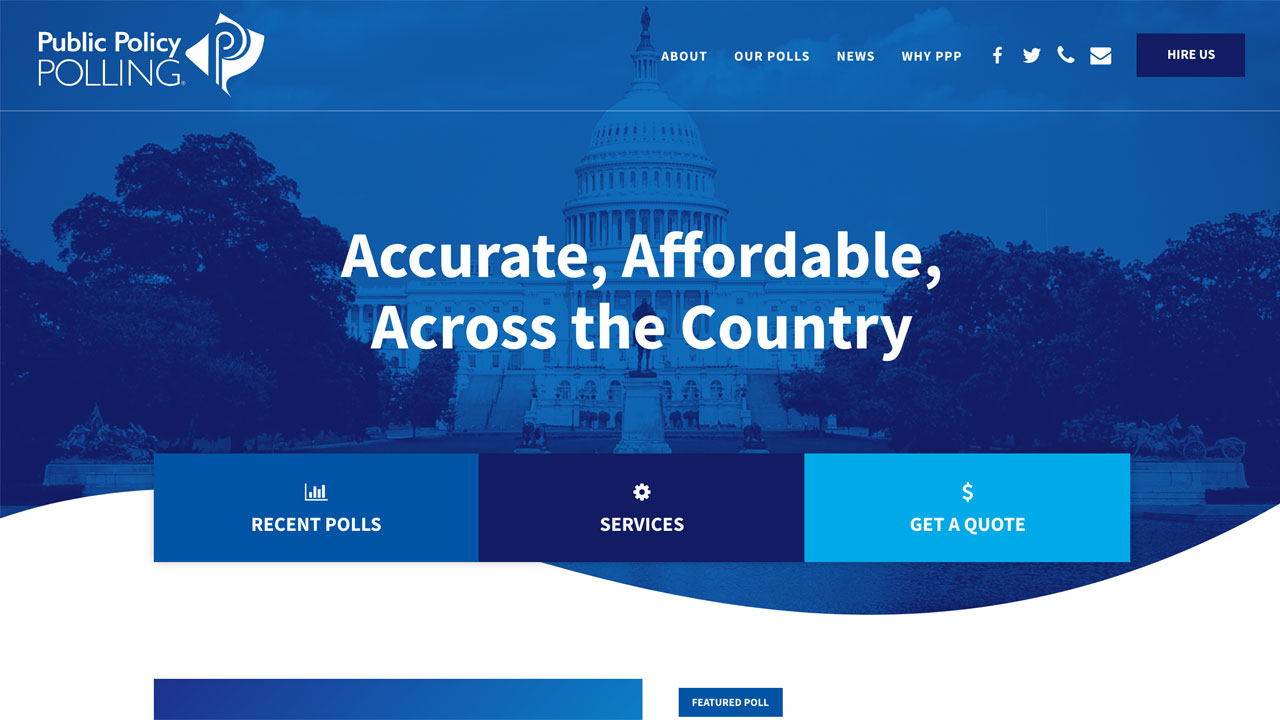
Ngoài ý nghĩa chung đằng sau mỗi màu sắc được đề cập ở trên, cũng có những xu hướng nhất định mà các thương hiệu thường theo để tạo ra sự công nhận. Ví dụ, nhà hàng thường có màu đỏ và cam, ngân hàng và tổ chức tài chính thường có màu xanh lam, các sản phẩm xa xỉ thường được đóng gói màu đen, khách sạn thường có màu trắng, xanh dương, đen hoặc xanh lục. Một số thương hiệu mang tính biểu tượng được biết đến bởi màu sắc của chúng bao gồm CNN cho màu đỏ, trắng và đen, National Geographic’s có màu vàng và McDonald cho sự kết hợp màu đỏ và màu vàng.
Nếu bạn đang cố gắng quyết định màu sắc sẽ tạo ra tiếng vang cho thương hiệu của mình, một bài tập hữu ích có thể là kiểm tra một trong những thương hiệu mang tính biểu tượng này và, sử dụng phần ý nghĩa màu sắc ở trên, ghép lại những lý do có thể có cho những điều này khi lựa chọn màu sắc.
Lý thuyết màu sắc trong thiết kế website
Bây giờ bạn đã biết làm thế nào màu sắc có thể ảnh hưởng đến khách truy cập của bạn, bạn có thể trộn chúng và sử dụng chúng một cách có chủ ý để có thêm ảnh hưởng đến hành vi của người dùng bằng lý thuyết màu sắc.


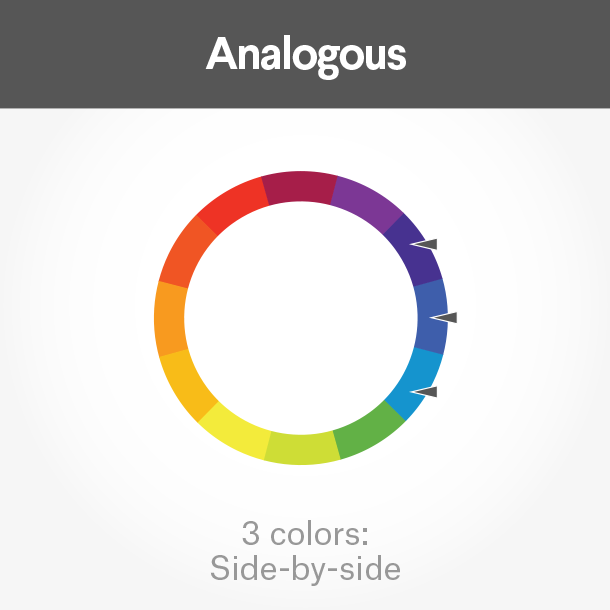
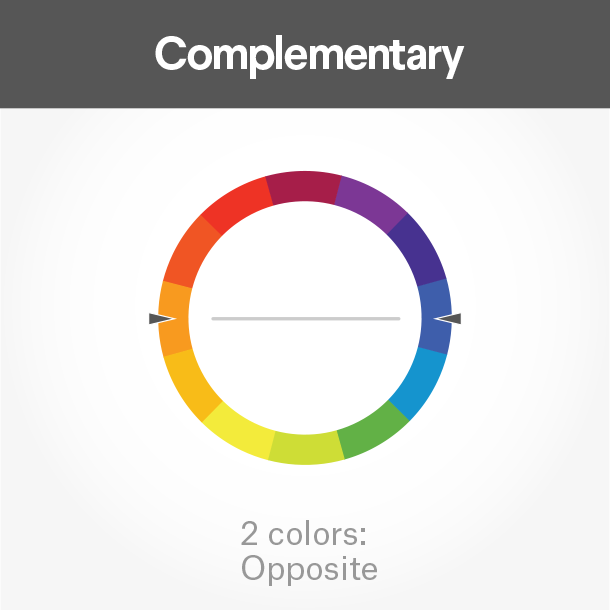
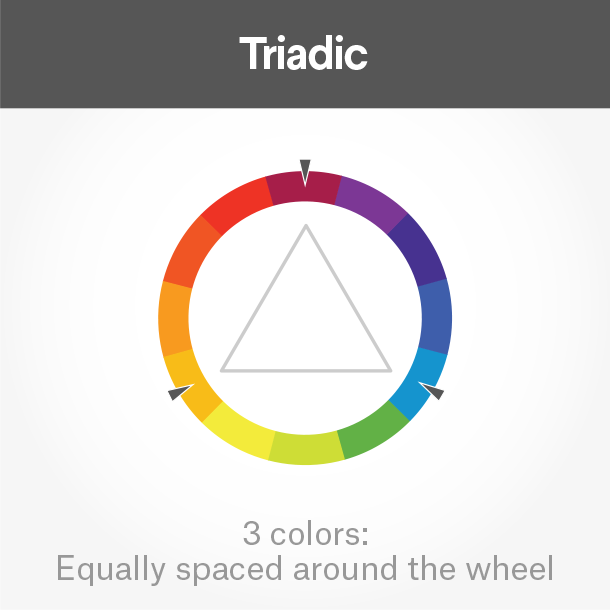
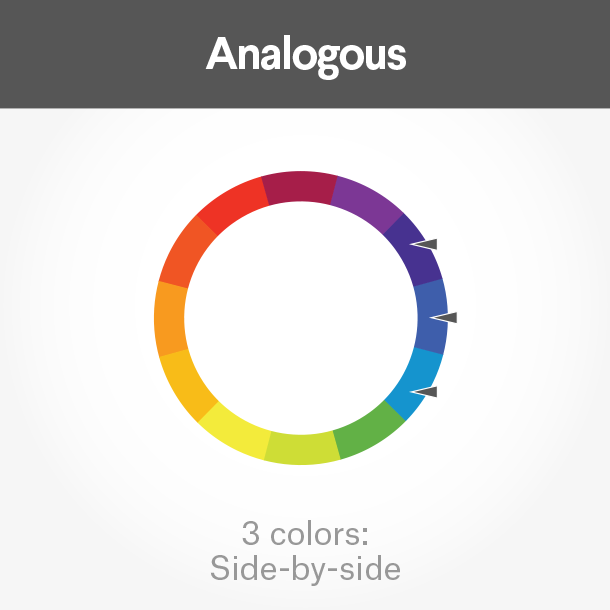
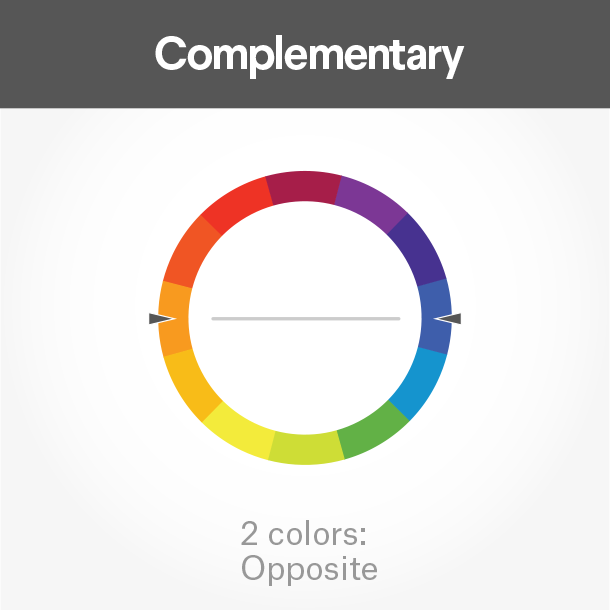
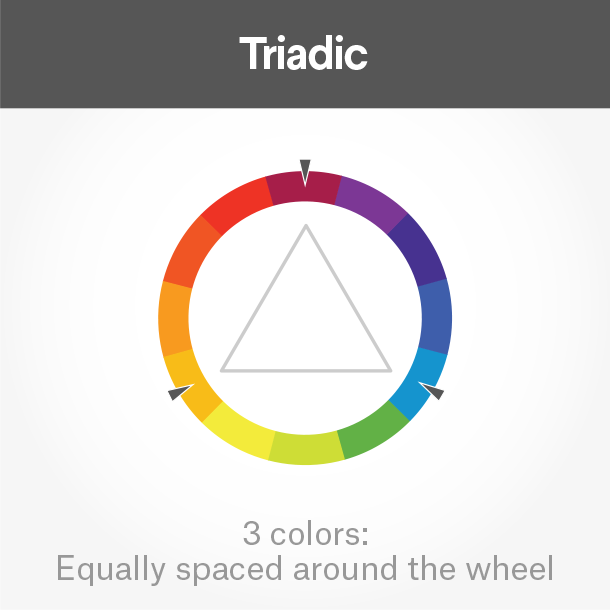
 Tóm lại, lý thuyết màu sắc là khoa học đằng sau sự tương tác của màu sắc trên bánh xe màu, chúng phối hợp tốt với nhau trong một thiết kế. Ba cấu trúc thường được chấp nhận cho một bảng màu là các bộ ba, bổ sung và tương tự.
Tóm lại, lý thuyết màu sắc là khoa học đằng sau sự tương tác của màu sắc trên bánh xe màu, chúng phối hợp tốt với nhau trong một thiết kế. Ba cấu trúc thường được chấp nhận cho một bảng màu là các bộ ba, bổ sung và tương tự.
Bạn có thể thực hiện nhiều lựa chọn sắc thái hơn trên bánh xe màu bằng cách xem xét bổ sung, tương phản và màu nổi.
Bổ sung là cách chúng ta thấy màu sắc tương tác với các màu khác. Khi bạn kết hợp các màu từ hai đầu đối diện của bánh xe màu, bạn sẽ có được hiệu ứng hấp dẫn trực quan vì nó mang lại sự cân bằng cho mắt vì một màu này làm nổi bật màu kia.
Tương phản tập trung sự chú ý của khách truy cập bằng cách phân chia rõ ràng các yếu tố trên trang, hỗ trợ khả năng đọc văn bản hoặc vẽ mắt đến một phần cụ thể của trang.
Màu nổi có thể ảnh hưởng đến phản ứng cảm xúc của du khách. Màu sáng hơn có thể làm cho bạn cảm thấy tràn đầy năng lượng hơn và các màu tối hơn có thể giúp bạn thư giãn và giúp bạn tập trung hơn vào nội dung.
Nói tóm lại, màu sắc là cách nhanh nhất và trực tiếp nhất để tạo ấn tượng tốt đầu tiên. Mặc dù ban đầu nó có vẻ áp đảo, bạn có thể dễ dàng đưa ra lựa chọn của mình với kiến thức cơ bản về khoa học đằng sau lý thuyết màu sắc.
Màu sắc có ý nghĩa gì?
Lựa chọn màu sắc không chỉ là vấn đề sở thích cá nhân. Mỗi màu sắc có một ý nghĩa khác nhau và có thể ảnh hưởng đến mọi người theo một cách riêng. Đó là lý do tại sao màu sắc rất quan trọng đối với thiết kế web. Nó có khả năng truyền tải đúng thông điệp về doanh nghiệp của bạn ngay lập tức.
Hãy để chúng ta có một cái nhìn về ý nghĩa của màu sắc và những cảm xúc mà chúng có thể kích hoạt.
Màu nóng

Những màu này có thể có tác dụng mạnh mẽ đối với khách truy cập, nhưng khi được sử dụng một mình, chúng có xu hướng "kích thích quá mức". Sẽ là một ý tưởng tốt khi trộn chúng với màu sắc mát mẻ và trung tính để tạo ra cân bằng.
Đỏ: chủ động, tình cảm, đam mê, sức mạnh, tình yêu, cường độ
Hồng: ngọt ngào, lãng mạn, vui tươi, ấm áp, nhân ái, mềm mại
Cam: ấm áp, nhiệt tình, thành công, quyết đoán, thân thiện
Vàng: trẻ trung, sôi nổi, tràn đầy sức sống, tươi mới, lạc quan
Màu lạnh

Xanh lá cây: tươi mát, bình tĩnh, thư giãn, tin tưởng, hòa bình, hy vọng, chữa lành
Xanh da trời: thoải mái, rõ ràng, bình tĩnh, toàn vẹn, trung thành, đáng tin cậy
Tím:quyến rũ, quyền lực, hoài cổ, sang trọng, tham vọng, tâm linh
Màu trung tính

Xám: tôn trọng, khôn ngoan, kiên nhẫn, hiện đại, trường thọ, thông minh
Đen: mạnh mẽ, táo bạo, nghiêm túc, thanh lịch, sang trọng, kịch tính, trang trọng
Nâu: tình bạn, trái đất, nhà, ngoài trời, đáng tin cậy, đơn giản, bền bỉ
Tâm lý màu sắc và nhận diện thương hiệu
Khi nói đến việc tạo điều kiện gắn kết thương hiệu cho một trang web, màu sắc đóng vai trò là chức năng chính để thu hút sự chú ý, tạo ra mong muốn, thúc đẩy chuyển đổi và kiếm được lòng trung thành của khách truy cập. Với lựa chọn màu sắc phù hợp, người dùng sẽ có thể phát hiện ra một thương hiệu quen thuộc ngay cả khi không nhìn thấy logo.

Nếu bạn đang cố gắng quyết định màu sắc sẽ tạo ra tiếng vang cho thương hiệu của mình, một bài tập hữu ích có thể là kiểm tra một trong những thương hiệu mang tính biểu tượng này và, sử dụng phần ý nghĩa màu sắc ở trên, ghép lại những lý do có thể có cho những điều này khi lựa chọn màu sắc.
Lý thuyết màu sắc trong thiết kế website
Bây giờ bạn đã biết làm thế nào màu sắc có thể ảnh hưởng đến khách truy cập của bạn, bạn có thể trộn chúng và sử dụng chúng một cách có chủ ý để có thêm ảnh hưởng đến hành vi của người dùng bằng lý thuyết màu sắc.



Bạn có thể thực hiện nhiều lựa chọn sắc thái hơn trên bánh xe màu bằng cách xem xét bổ sung, tương phản và màu nổi.
Bổ sung là cách chúng ta thấy màu sắc tương tác với các màu khác. Khi bạn kết hợp các màu từ hai đầu đối diện của bánh xe màu, bạn sẽ có được hiệu ứng hấp dẫn trực quan vì nó mang lại sự cân bằng cho mắt vì một màu này làm nổi bật màu kia.
Tương phản tập trung sự chú ý của khách truy cập bằng cách phân chia rõ ràng các yếu tố trên trang, hỗ trợ khả năng đọc văn bản hoặc vẽ mắt đến một phần cụ thể của trang.
Màu nổi có thể ảnh hưởng đến phản ứng cảm xúc của du khách. Màu sáng hơn có thể làm cho bạn cảm thấy tràn đầy năng lượng hơn và các màu tối hơn có thể giúp bạn thư giãn và giúp bạn tập trung hơn vào nội dung.
