Trong bài viết hôm nay, chúng ta sẽ nói về một trong những công cụ được đánh giá thấp nhất của Illustrator, bảng Swatches.
Từ những câu hỏi đơn giản như "Swatches trong Illustrator là gì?" và "Cách thêm một mẫu màu trong Illustrator" cho đến những bản nâng cao hơn như "Cách tạo mẫu màu trong Illustrator" hoặc "Cách mở swatches trong Illustrator", tôi sẽ cố hết sức để trả lời từng cái một.
Bằng cách làm như vậy, chúng ta sẽ tìm hiểu tất cả về các mẫu màu của Illustrator, các mẫu màu gradient và thậm chí các mẫu pattern của Illustrator và xem chính xác làm thế nào để có được các mẫu màu trong Illustrator.
Đối với những điều đơn giản như cách mở thư viện mẫu trong Illustrator, cách thêm mẫu màu trong Illustrator, cách tạo một mẫu màu gradient trong Illustrator hoặc cách xử lý quy trình tải xuống mẫu swatches của Illustrator, bạn sẽ có một ví dụ rõ ràng sau đó bạn có thể tự làm điều đó
Chúng tôi sẽ khám phá các thư viện swatch Illustrator có sẵn và xem cách thêm những cái mới, ví dụ, nếu bạn cần thêm swatches màu Illustrator GCMI hoặc swatches màu tóc Illustrator, bạn có thể tự mình làm tất cả.
1. Swatches trong Illustrator là gì?
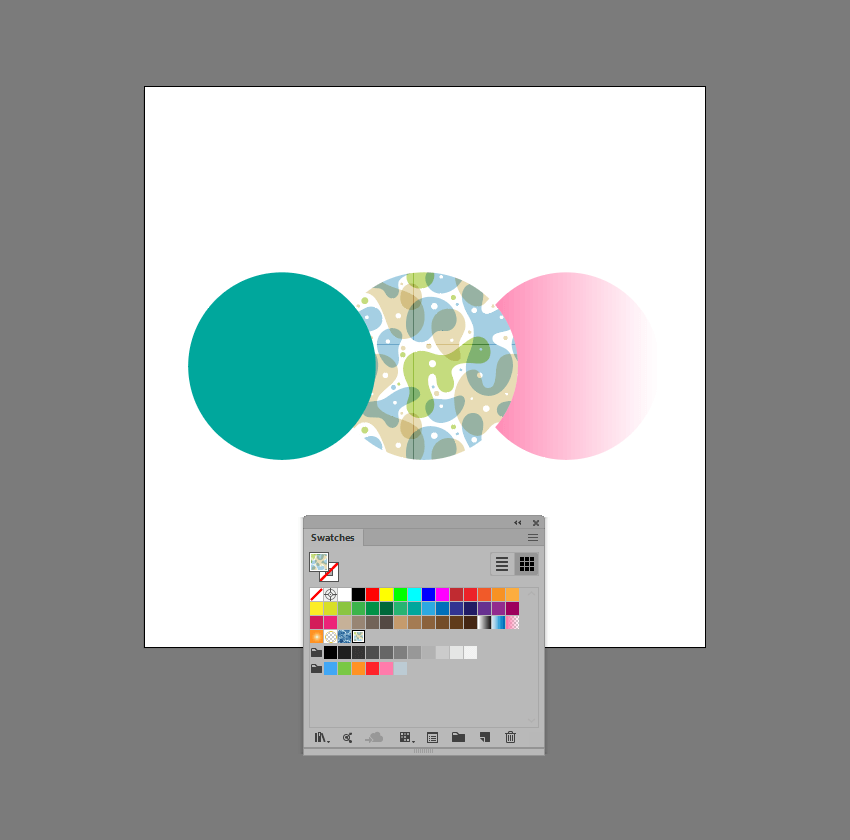
Hiểu theo một cách đơn giản, Swatches là những mẫu màu có thể là màu sắc, gradient hoặc các mẫu Pattern (hoa văn) trong Illustrator, mà chúng ta có thể áp dụng cho bất kỳ hình dạng nào.
Bản thân phần mềm đi kèm với bảng Swatches chuyên dụng của riêng nó, nó có sẵn tất cả các màu, gradient và mẫu của tài liệu hiện tại, giúp truy cập chúng dễ dàng hơn khi làm việc trên một dự án.

2. Cách truy cập bảng Swatches
Nếu bạn chưa quen với Illustrator, thì có thể bạn sẽ mất một thời gian để làm quen với vị trí của các công cụ và bảng điều khiển khác nhau.
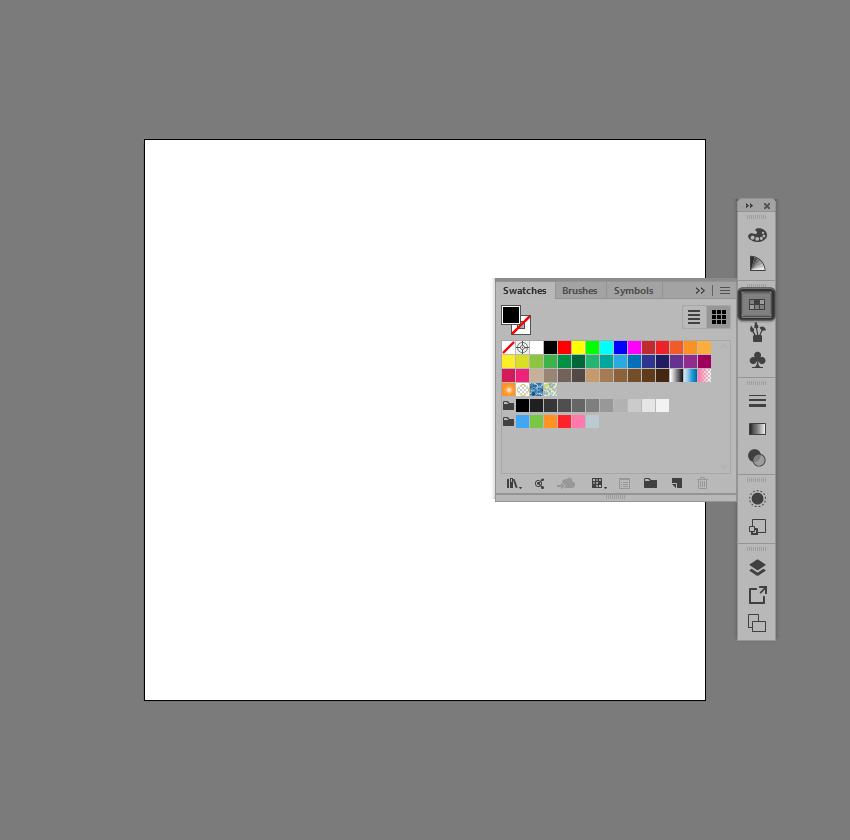
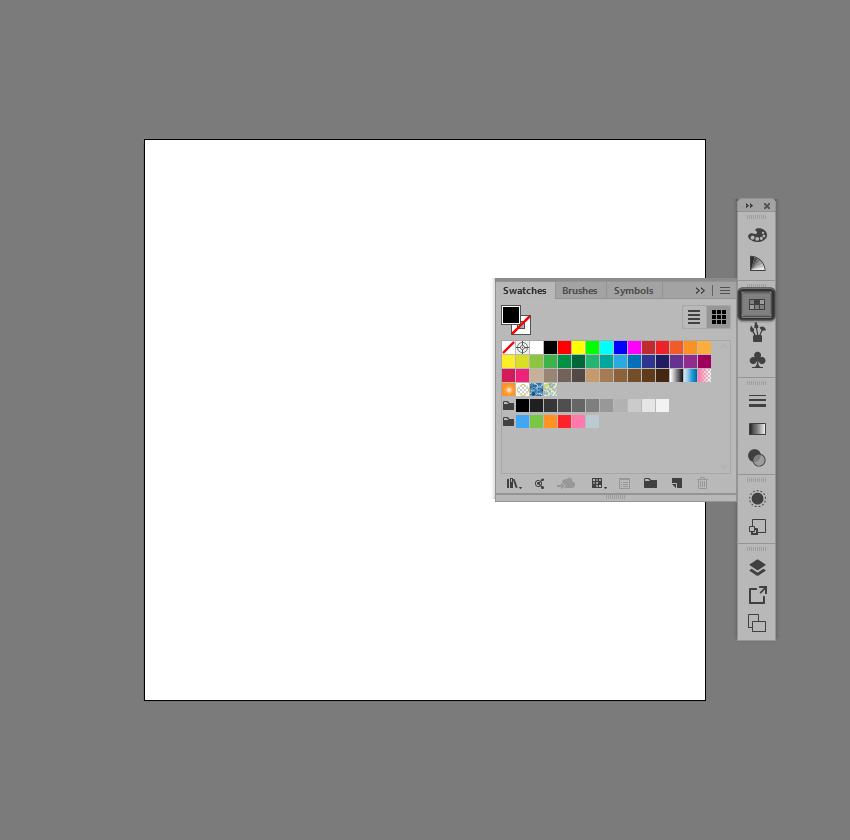
Nếu bạn chưa biết nó ở đâu, bạn có thể tìm thấy Swatches bằng cách vào Windows -> Swatches.

3. Cách điều chỉnh giao diện bảng Swatches
Bây giờ hãy xem cách điều chỉnh nó để chúng ta có thể có cái nhìn rõ hơn về các mẫu màu có sẵn khác nhau của nó.
3.1. Chế độ xem hình thu nhỏ
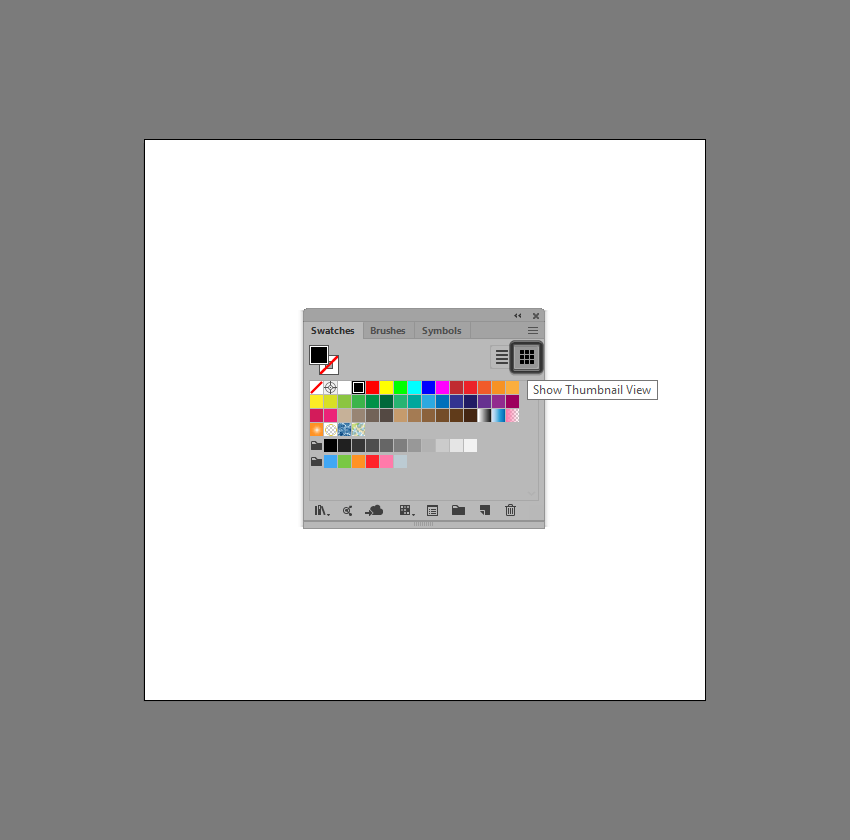
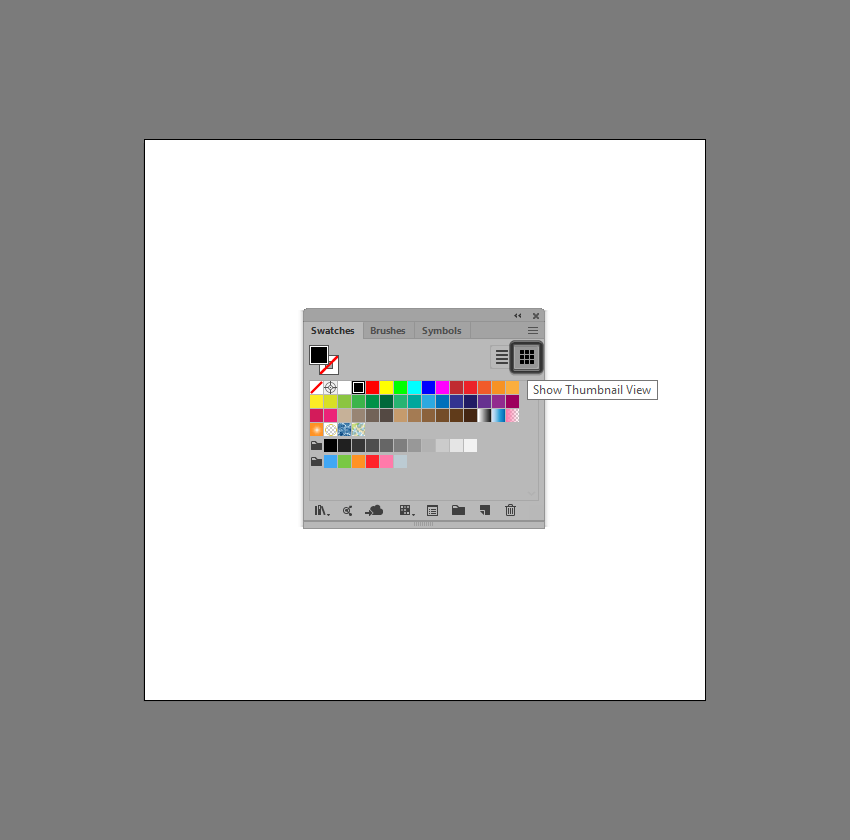
Theo mặc định, bảng điều khiển sử dụng Thumbnail View (Chế độ xem hình thu nhỏ), như bạn có thể thấy cung cấp cho chúng tôi tổng quan rõ ràng về tất cả các màu, gradient và các pattern có sẵn khác nhau.

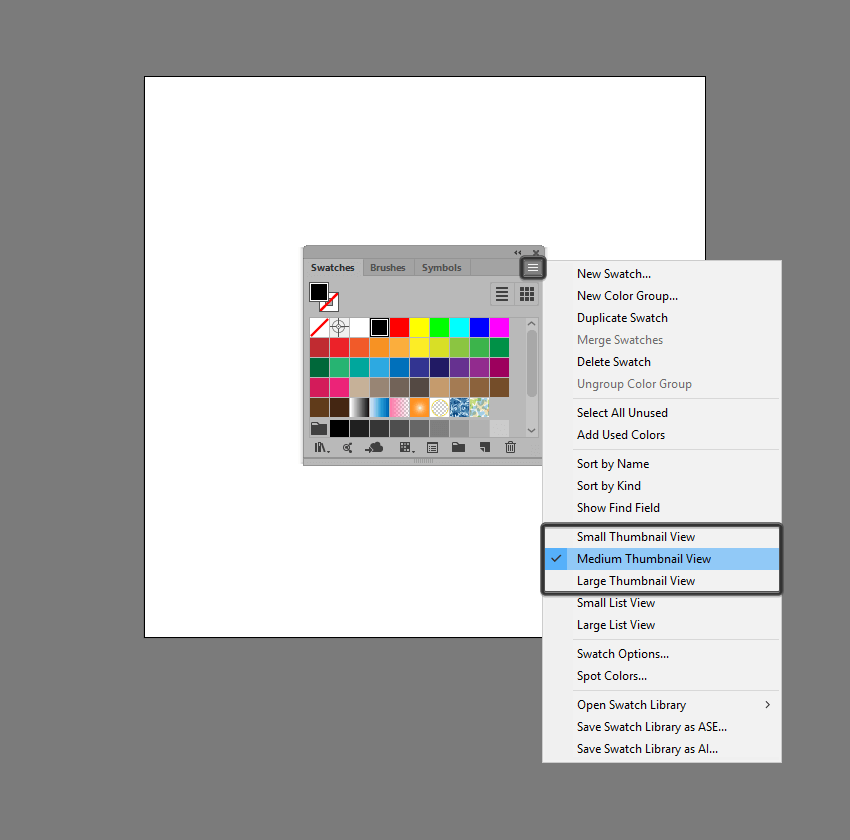
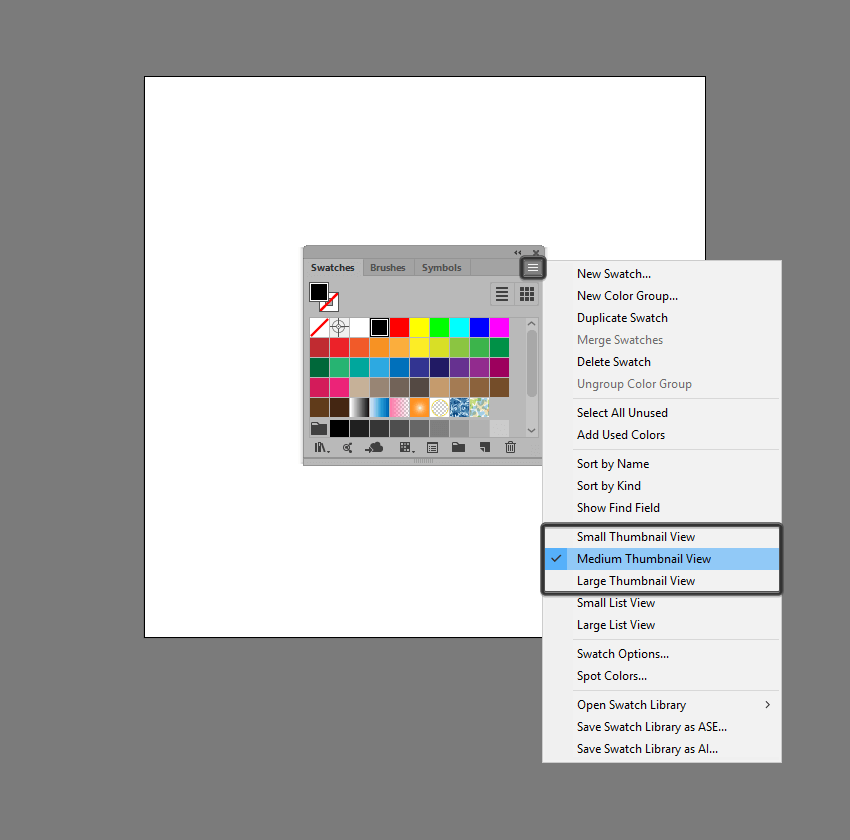
Tùy thuộc vào số lượng mẫu màu hoạt động, chúng ta có thể cải thiện quy trình lựa chọn bằng cách tăng hoặc giảm kích thước hình thu nhỏ của chúng. Chỉ cần mở menu tùy chọn nâng cao của bảng điều khiển và nhấp vào một trong ba tùy chọn có sẵn.

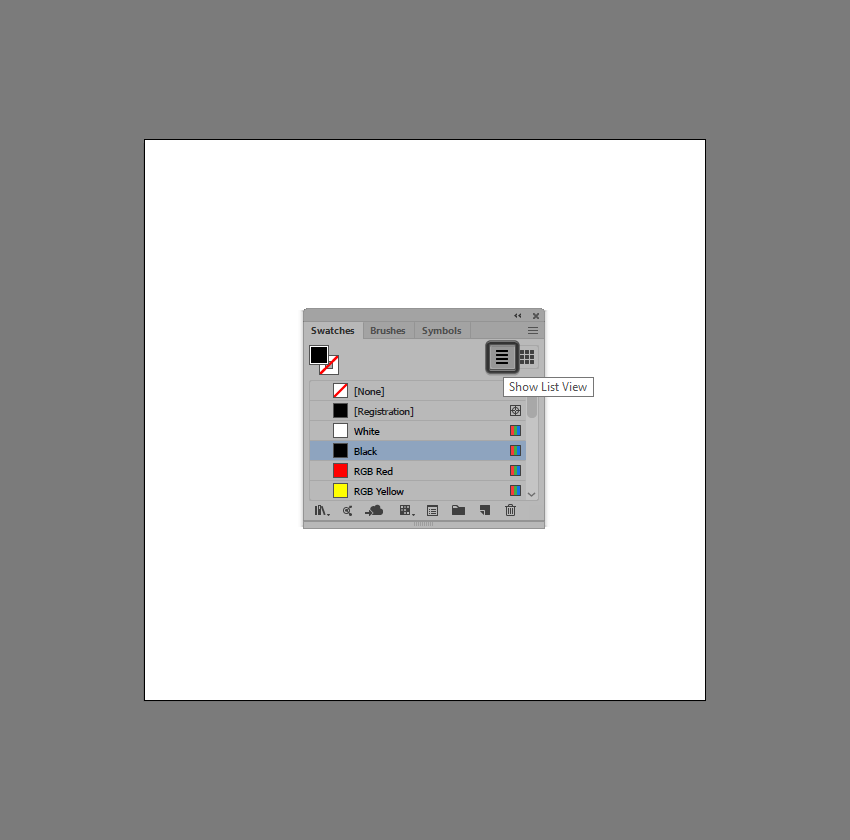
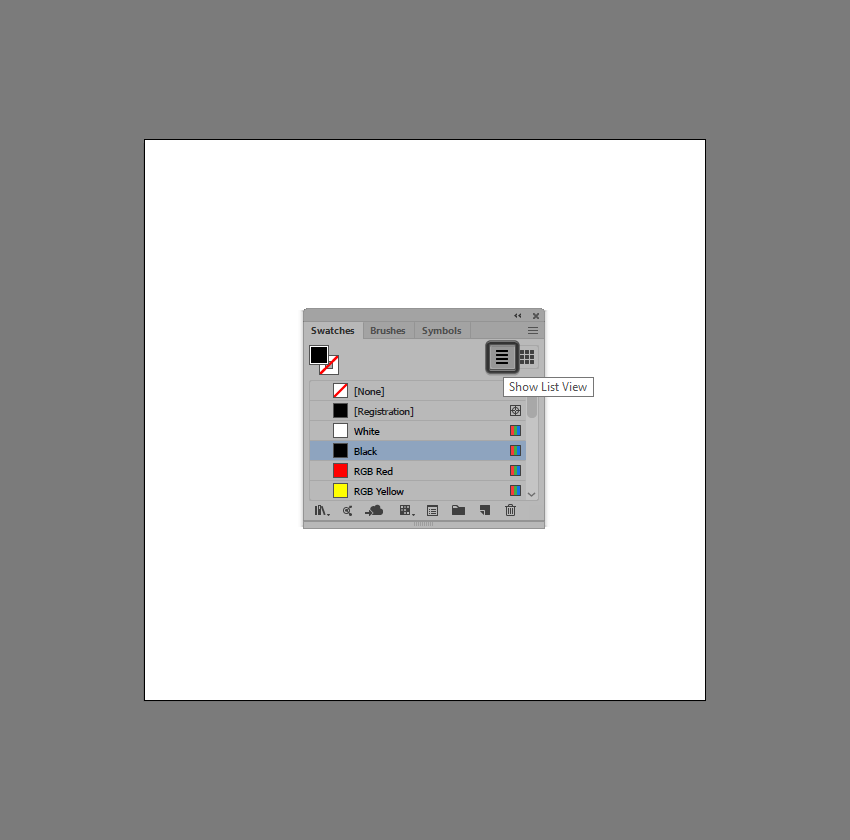
3.2. Chế độ xem danh sách
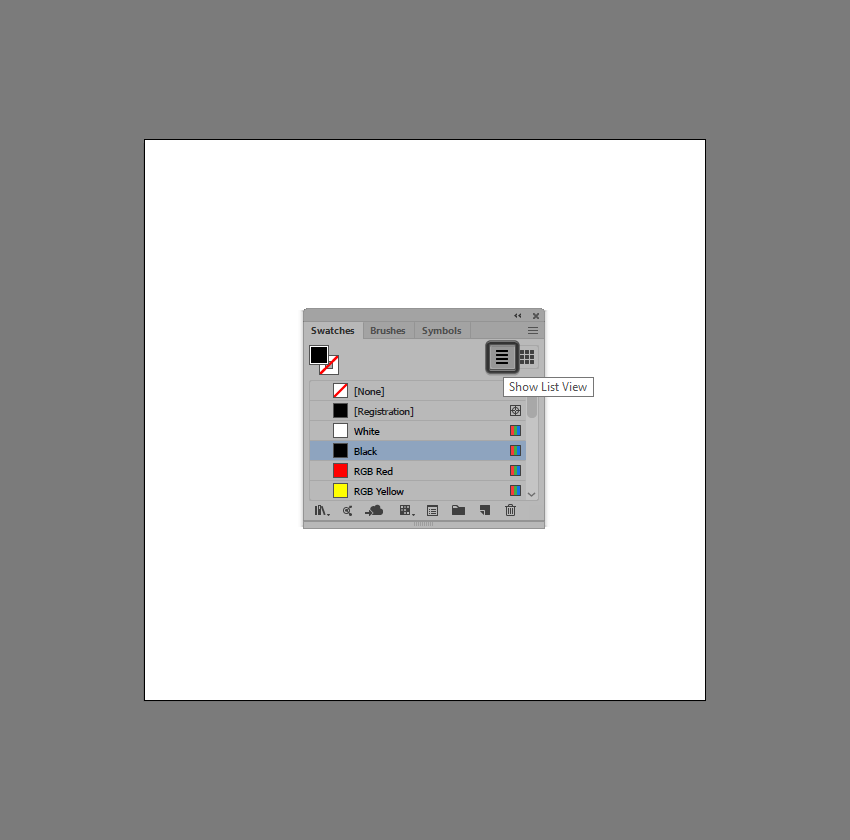
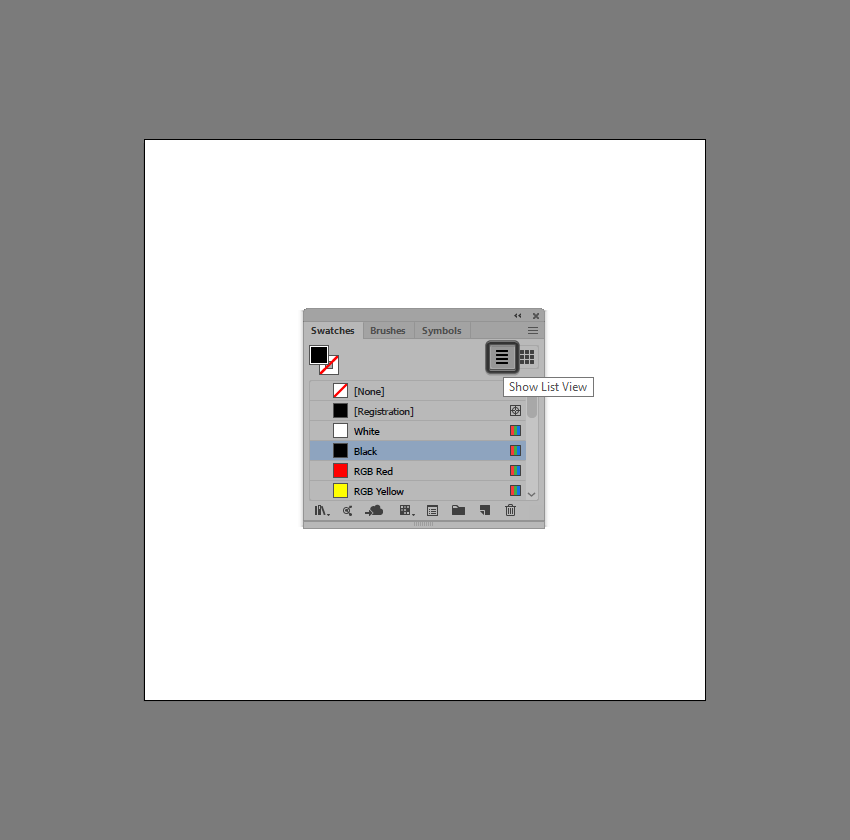
Chế độ xem thứ hai được gọi là Chế độ xem danh sách (List View), chúng ta có thể chuyển sang bằng cách nhấp vào nút nhỏ được tìm thấy bên cạnh chế độ xem Thumbnail mặc định. Khi chúng ta làm như vậy, bảng điều khiển sẽ điều chỉnh, cung cấp cho chúng ta nhiều chi tiết hơn liên quan đến loại màu (màu điểm / màu xử lý), giá trị RGB / CMYK, v.v.

Như với Chế độ xem hình thu nhỏ, bạn có thể điều chỉnh kích thước của bản xem trước bằng cách mở menu tùy chọn nâng cao của bảng điều khiển, sau đó chọn giữa hai cài đặt có sẵn của nó.

Cá nhân tôi thường làm việc trong không gian màu RGB, vì vậy tôi không dùng Chế độ xem danh sách vì nó quá chi tiết và chiếm nhiều không gian, nhưng nếu bạn cần nhiều thông tin về màu sắc, đặc biệt là khi thiết kế in ấn thì nên dùng chế độ xem danh sách.
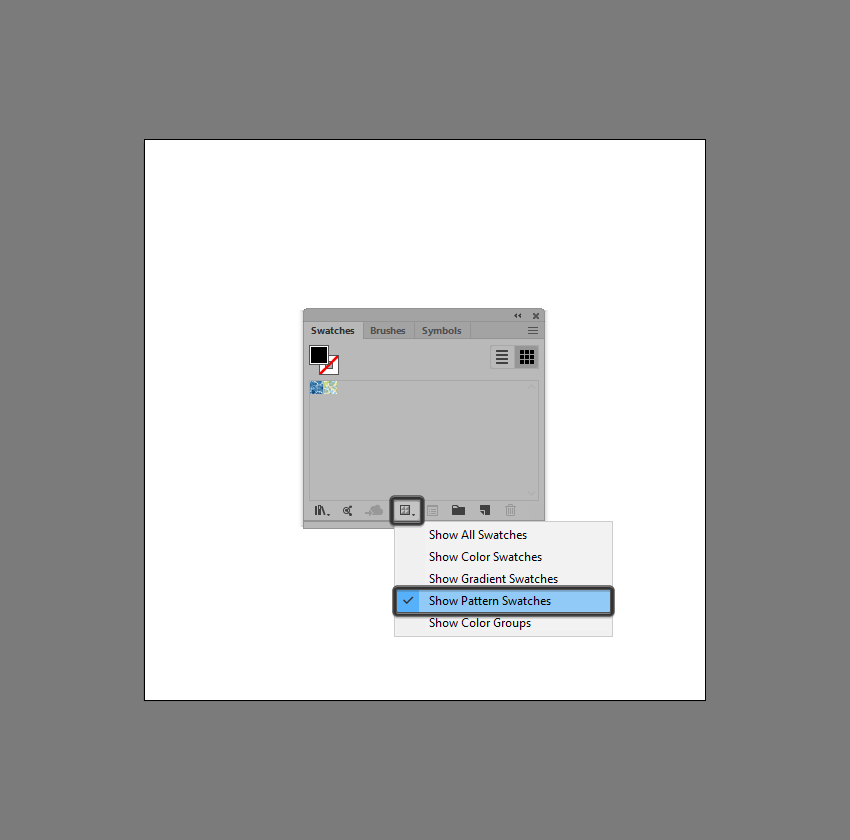
4. Cách lọc mẫu dựa trên loại
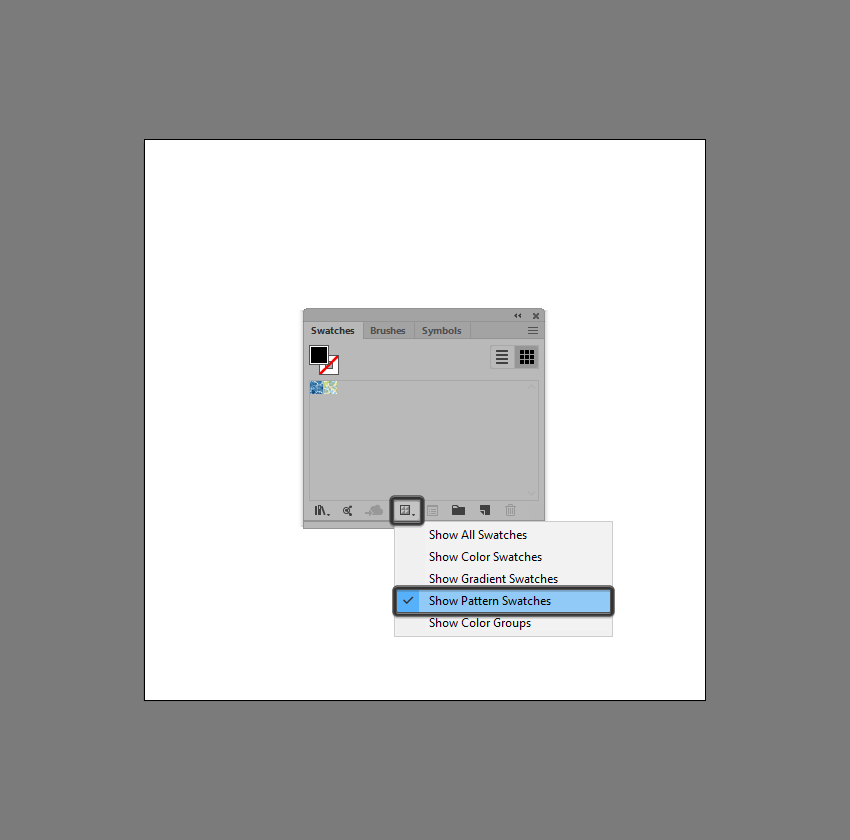
Theo mặc định, bảng điều khiển hiển thị tất cả các loại mẫu màu có sẵn (màu sắc, gradients, patterns, groups), nhưng nếu chúng ta muốn lọc chúng để nó chỉ hiển thị một loại nhất định, ví dụ như các mẫu pattern thì sao?
Chúng ta có thể dễ dàng làm như vậy, bằng cách nhấp vào menu Show Swatch Kinds , có thể tìm thấy trong phần dưới cùng của bảng điều khiển, sau đó chọn từ năm tùy chọn có sẵn khác nhau.

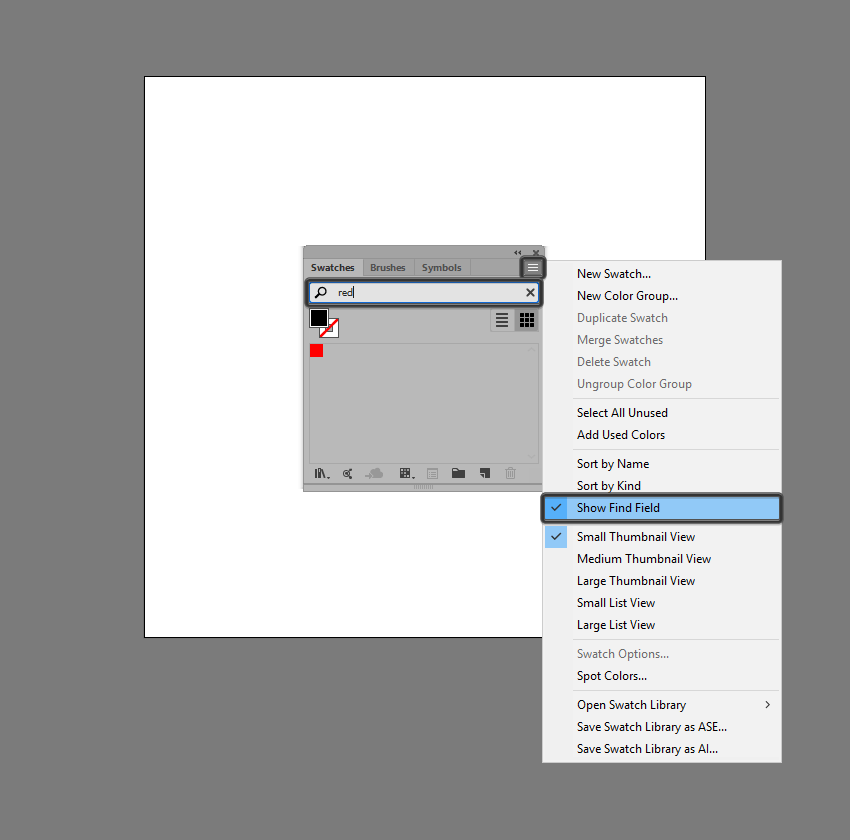
5. Cách tìm kiếm mẫu màu
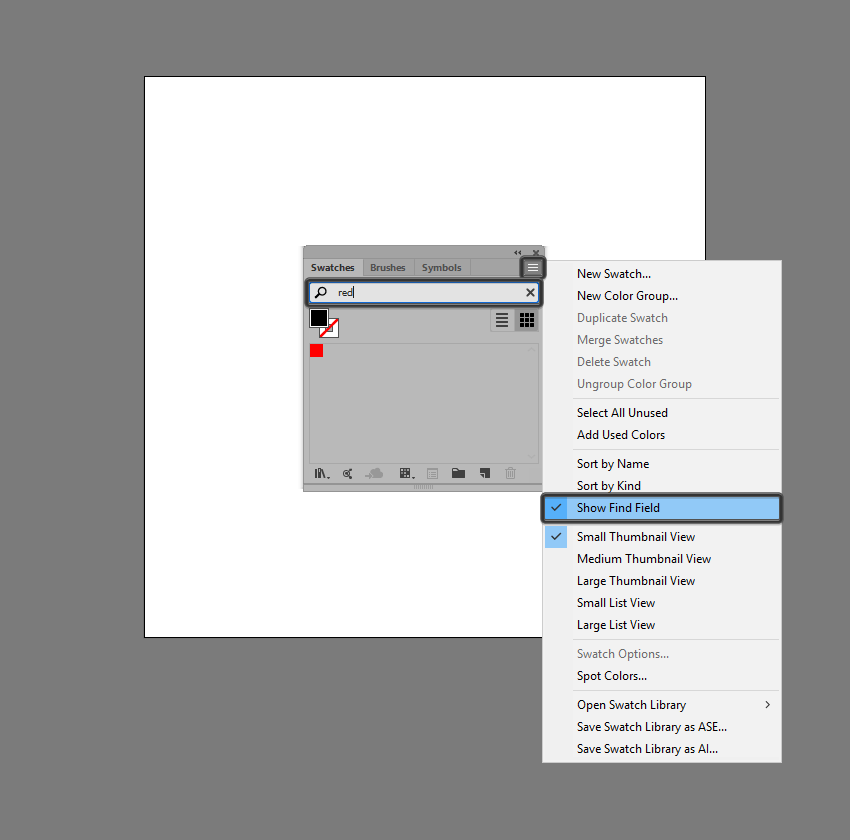
Nếu bạn muốn lọc các mẫu màu của mình dựa trên màu sắc/gradient/pattern hoặc tên của nhóm, chúng ta có thể dễ dàng làm như vậy bằng cách bật Trường Tìm kiếm (Show Find Field).

6. Cách sử dụng Swatch
Tại thời điểm này, chúng tôi đã dành phần lớn thời gian để nói về bảng Swatches, nhưng làm thế nào để sử dụng swatches?
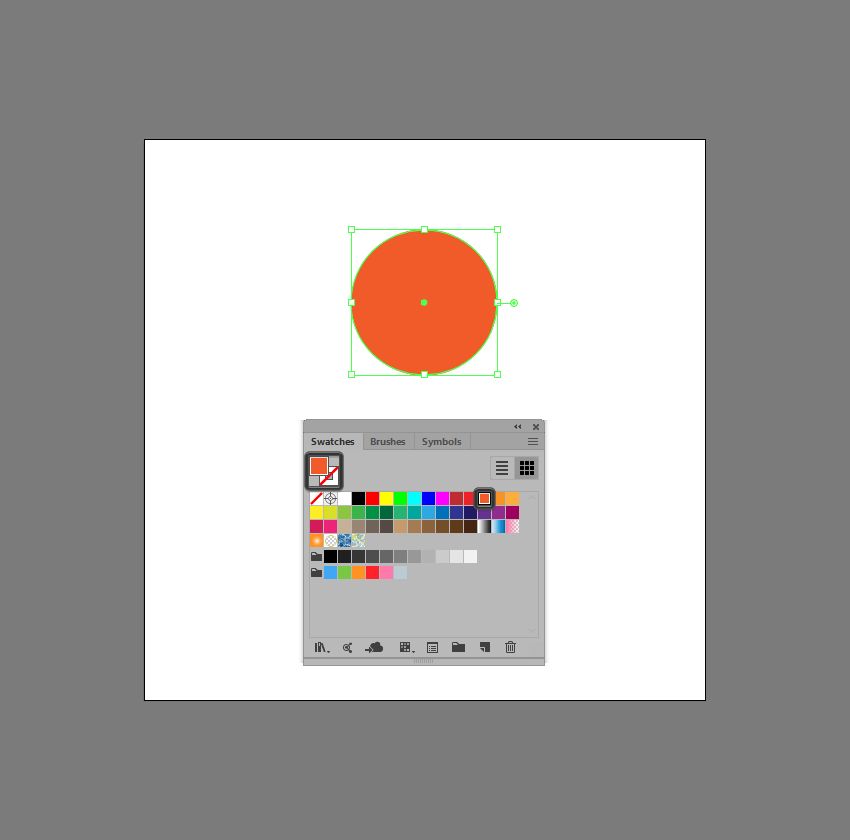
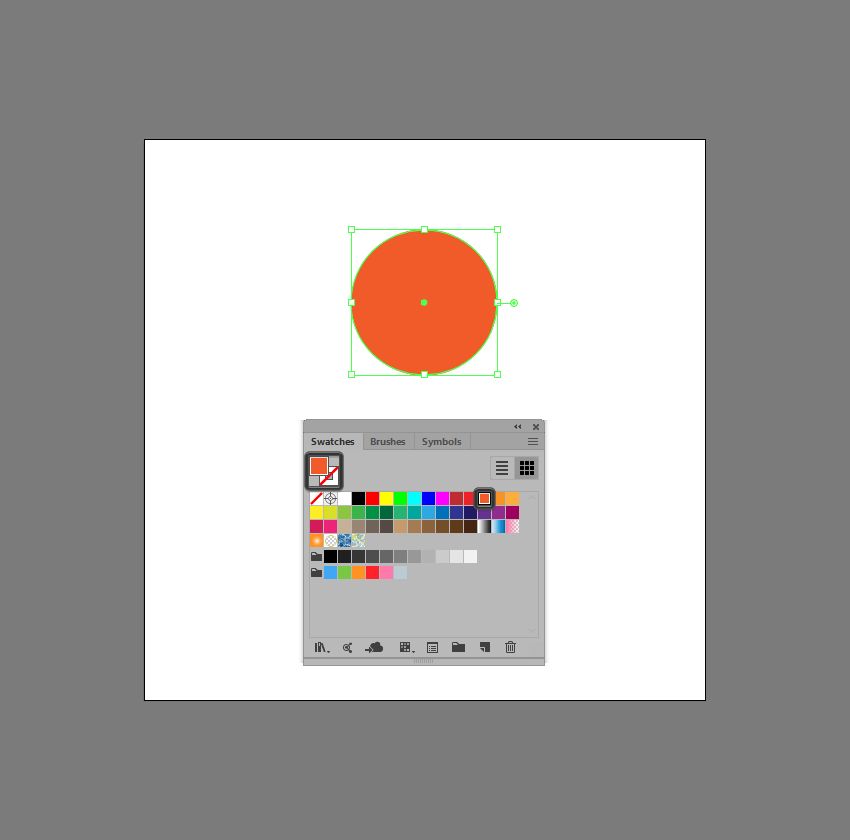
Để sử dụng swatch, cho dù đó là màu sắc, gradient hay pattern, trước tiên chúng ta phải chọn một hình dạng hoặc nhóm hình dạng, và sau đó tất cả những gì chúng ta phải làm là nhấp vào mẫu màu mong muốn, ngay lập tức áp dụng nó cho Fill hoặc Stroke.

7. Cách tìm thư viện Swatch nâng cao
Như Adobe chỉ ra, các thư viện Swatch là các bộ sưu tập các màu đặt sẵn, bao gồm các thư viện mực như Pantone, HKS, Focol tone, DIC và Toyo và các thư viện theo chủ đề như camouflage, nature, Greek, jewel tones, v.v.
Nếu đây là lần đầu tiên bạn sử dụng bảng Swatches, bạn có thể nghĩ rằng những mẫu màu ban đầu đó là những thứ duy nhất mà phần mềm đi kèm, nhưng thực tế không phải vậy. Trong thực tế, Illustrator đi kèm với một bộ thư viện swatch khổng lồ, như chúng ta sẽ thấy trong những khoảnh khắc sau.
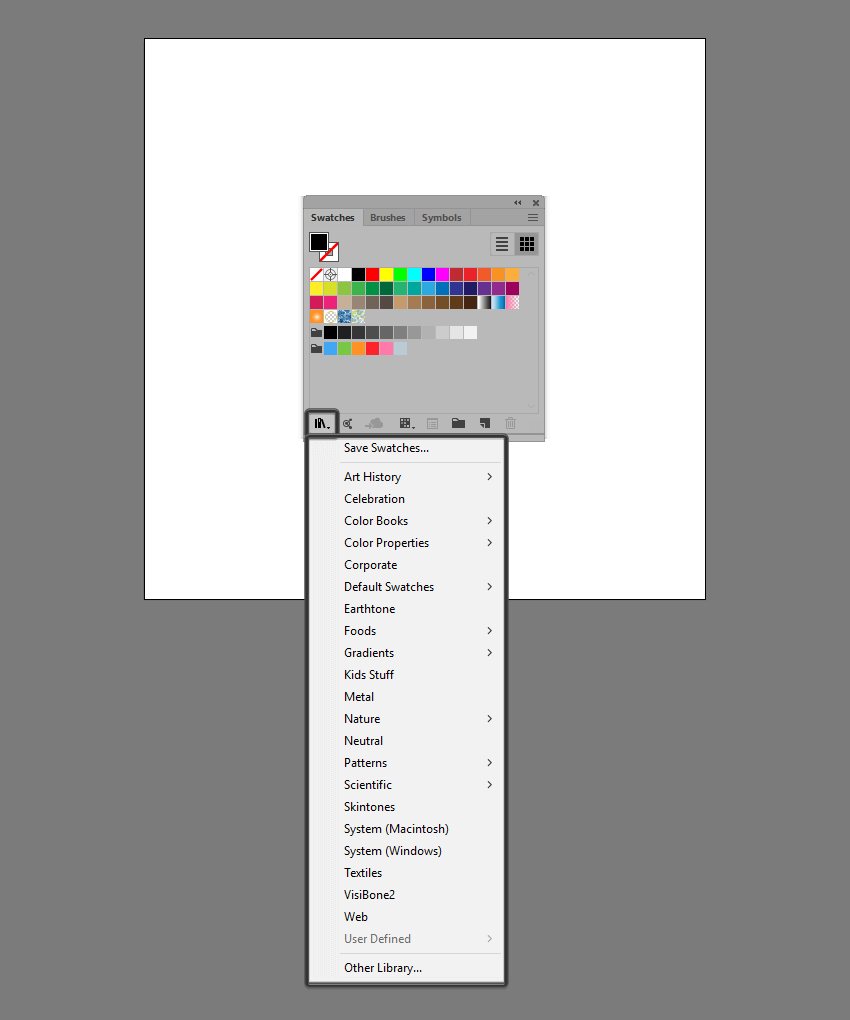
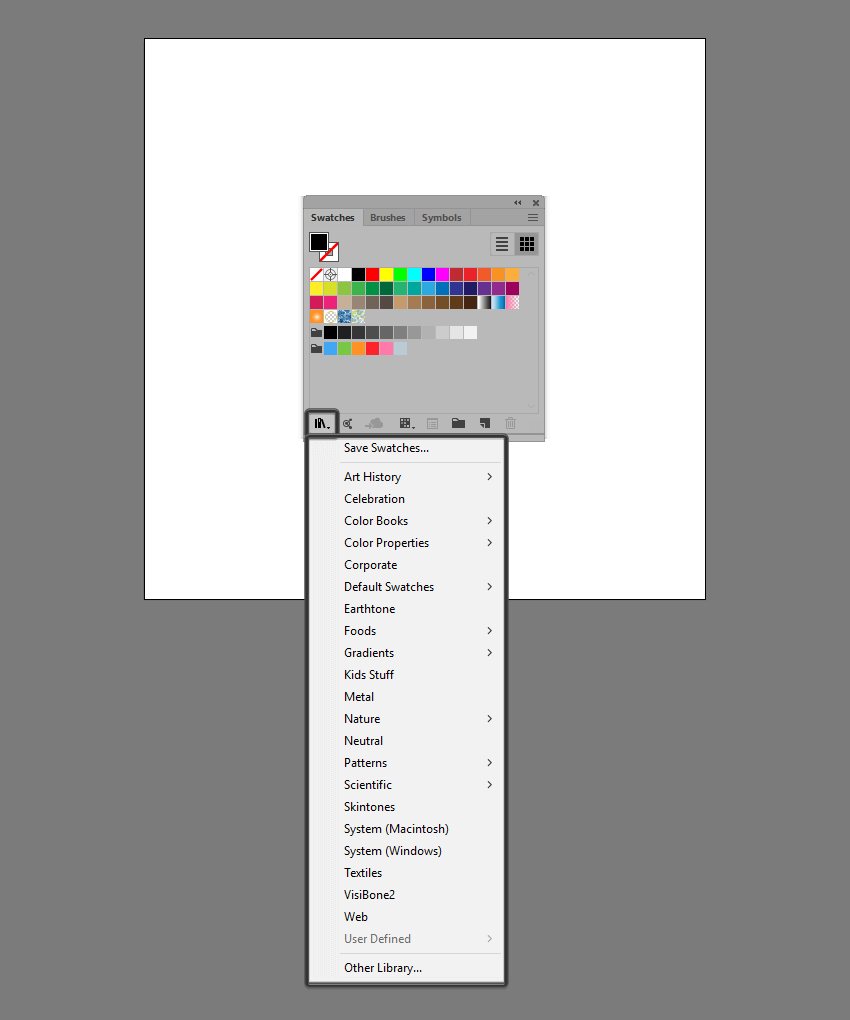
Giả sử bạn đã có bảng điều khiển, nhấp vào menu Swatch Libraries nhỏ của nó, nằm ở góc dưới bên trái, sẽ hiển thị menu thả xuống, bạn sẽ tìm thấy một bộ sưu tập gồm 21 danh mục.

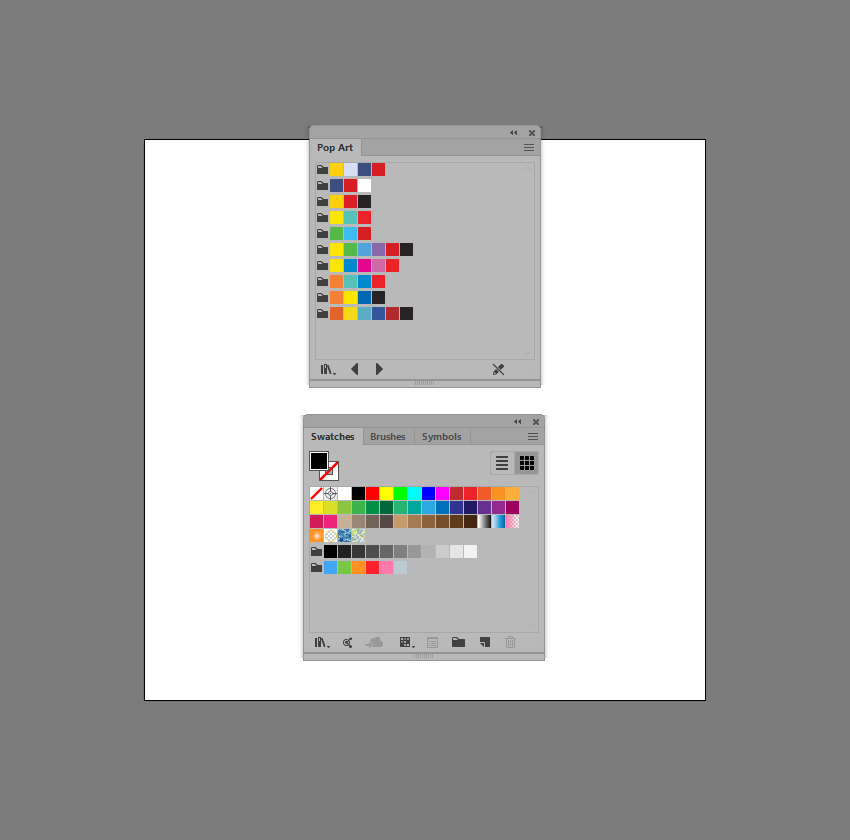
Ngay khi bạn nhấp vào một trong các thư viện swatch, phần mềm sẽ hiển thị một cửa sổ mới riêng (bảng thư viện swatch), nơi bạn sẽ tìm thấy tất cả các màu/gradinet/pattern có sẵn khác nhau mà bạn có thể chọn.
Bạn có thể dễ dàng điều hướng giữa các thư viện swatch có sẵn khác nhau bằng cách sử dụng các nút mũi tên hướng trái và phải.

8. Cách thêm các mẫu màu trong Illustrator
So với các mẫu màu thông thường, các thư viện mẫu màu nằm trong một bảng riêng biệt, điều đó có nghĩa là chúng không được lưu trong tài liệu.
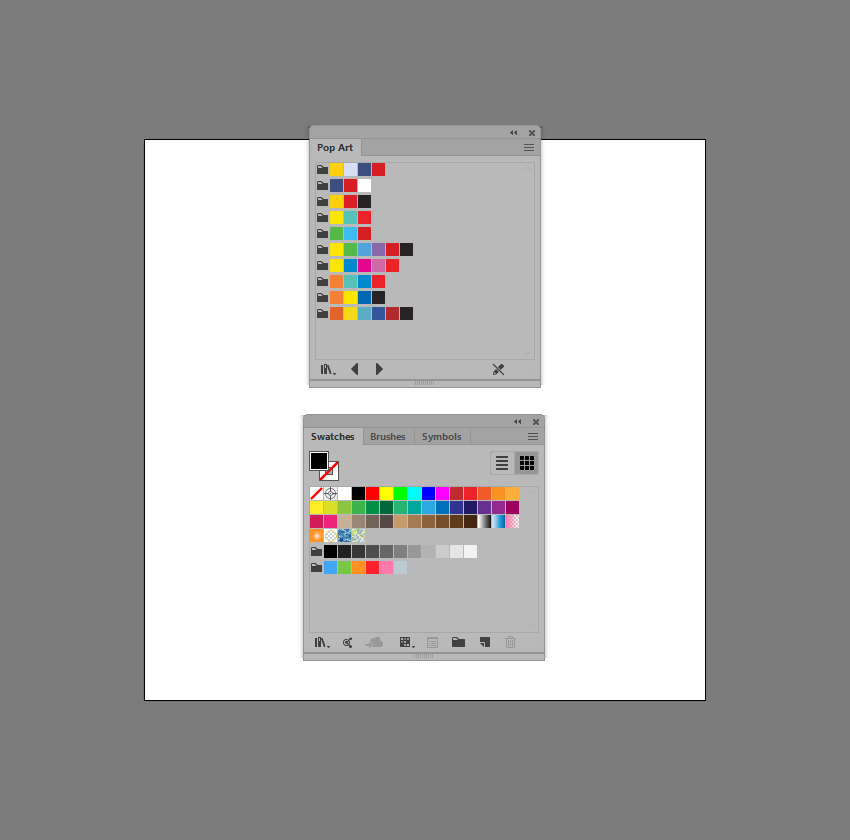
Nếu chúng ta xem xét kỹ hơn, chúng ta sẽ nhận thấy rằng mỗi thư viện Swatch đi kèm với các mẫu màu được nhóm bên trong các nhóm màu, trong khi các gradient và mpattern có các giá trị độc lập riêng lẻ.
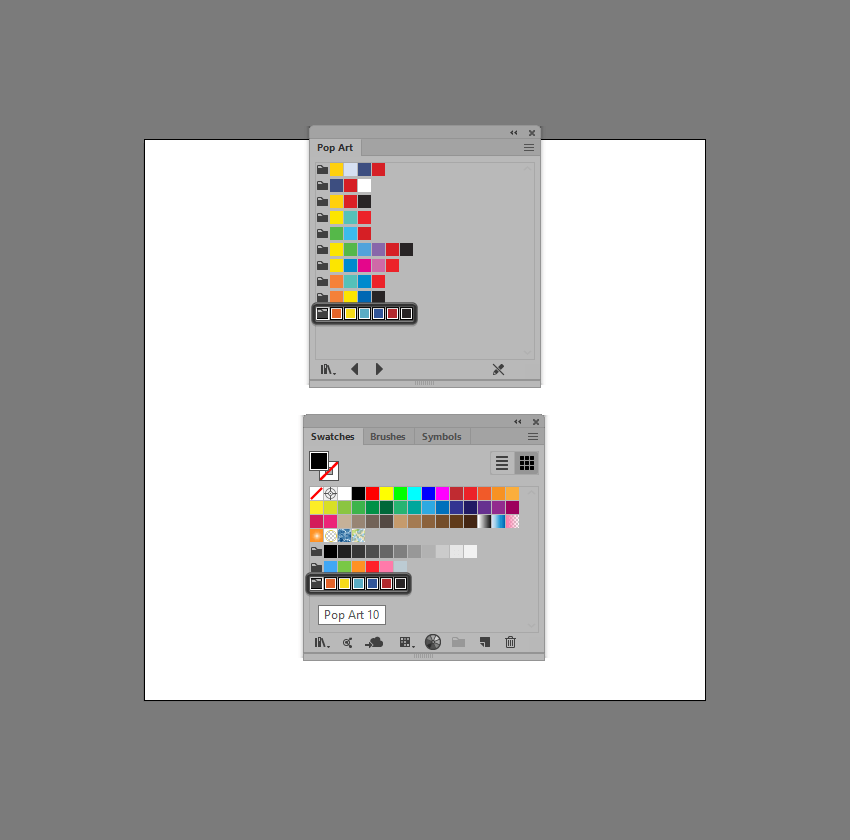
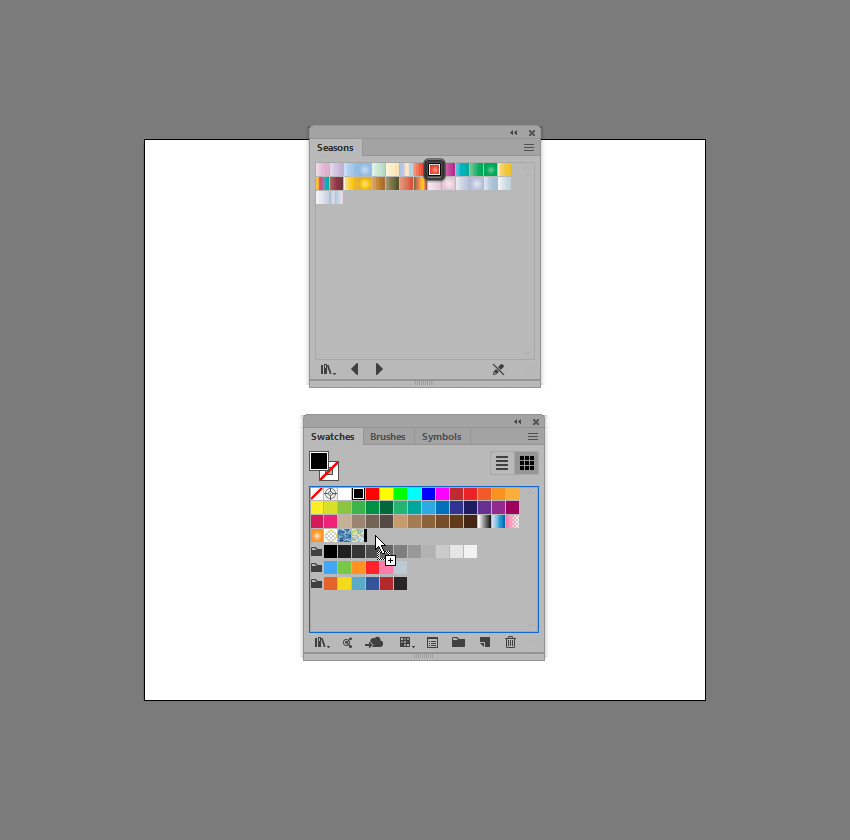
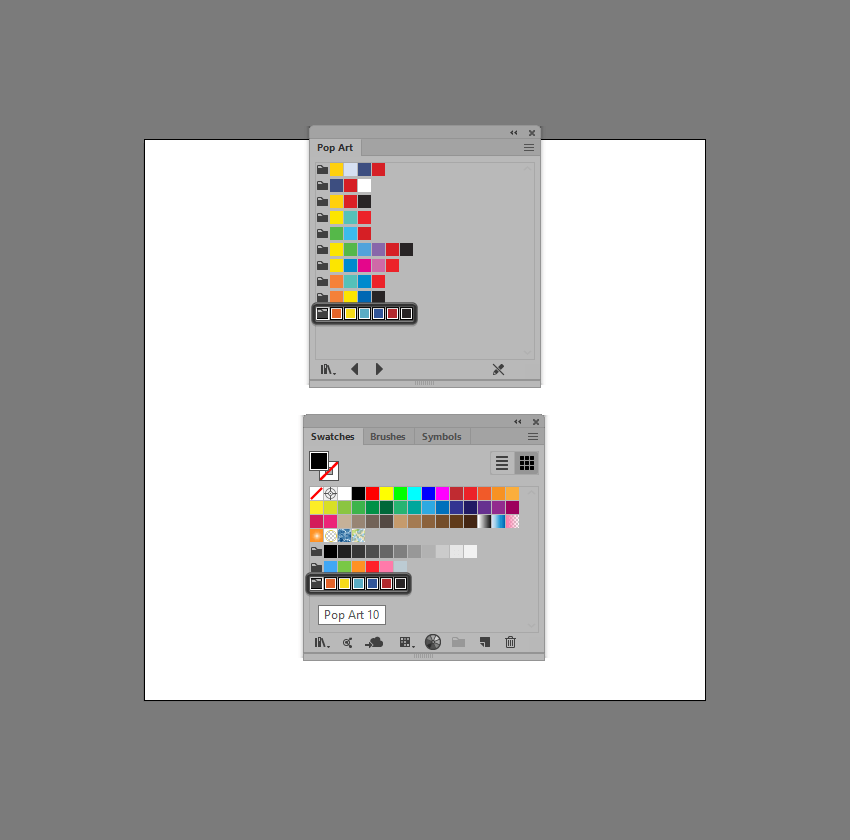
Nếu chúng ta muốn thêm một nhóm màu cụ thể từ thư viện swatch vào bảng Swatches, chúng ta có thể dễ dàng làm như vậy bằng cách nhấp vào biểu tượng thư mục nhỏ được tìm thấy ở phía trước, từ trong bảng điều khiển của thư viện swatch.

Sau khi được thêm vào, thư viện sẽ là một phần của các mẫu swatches mặc định của tài liệu hiện tại, điều đó có nghĩa là miễn là bạn lưu các thay đổi, bạn sẽ không phải tải lại.
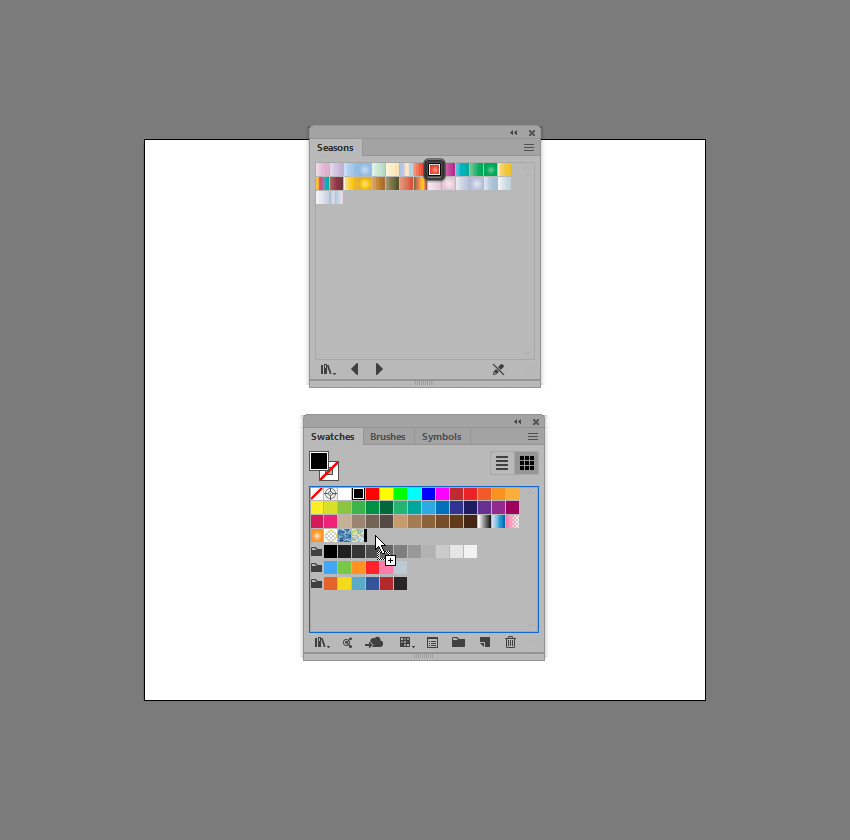
Nếu chúng ta muốn thêm một gradient hoặc mẫu swatch từ trong bảng điều khiển thư viện, chúng ta có thể dễ dàng làm điều đó bằng cách chọn nó trước, sau đó chỉ cần kéo nó vào bảng Swatches .

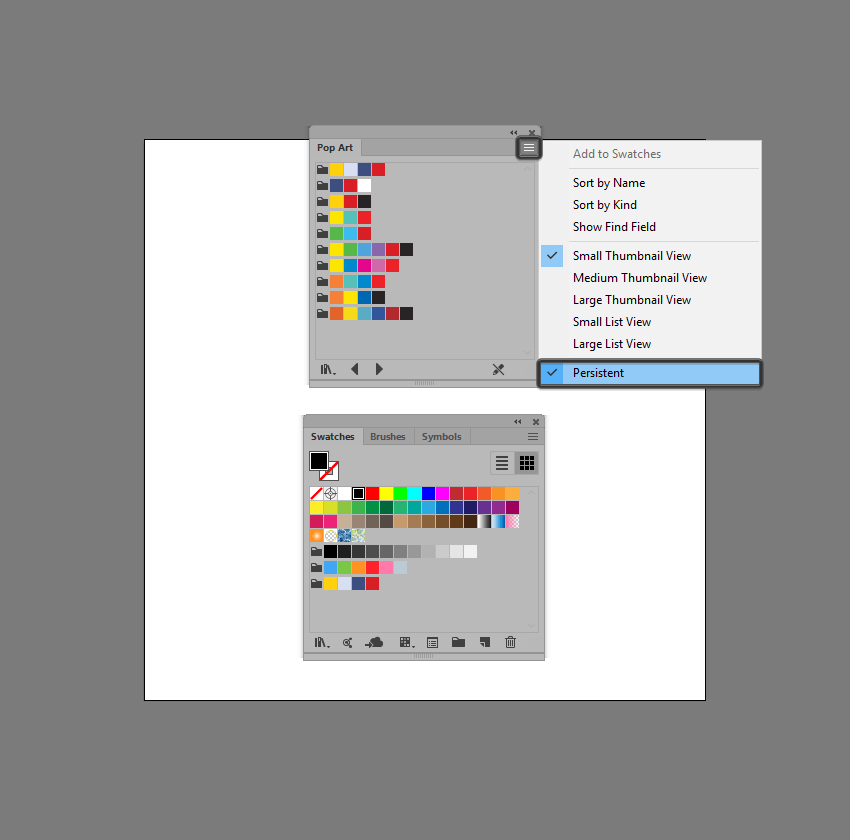
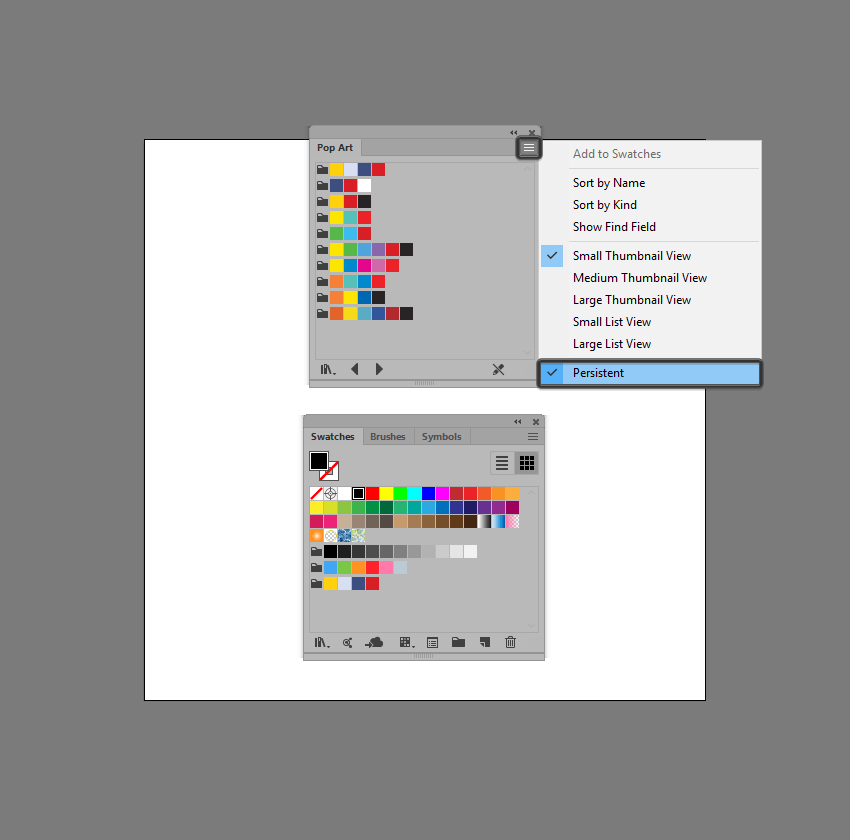
Theo mặc định, mỗi khi bạn đóng phần mềm, bảng thư viện swatch sẽ biến mất, nhưng nếu bạn cần, bạn có thể dễ dàng thay đổi điều này bằng cách mở menu tùy chọn nâng cao của nó và sau đó bật tùy chọn Persistent .

9. Cách tạo một mẫu màu mới
Tại thời điểm này, chúng tôi đã xem xét nhanh các mẫu màu có sẵn trong Illustrator, nhưng nếu chúng tôi muốn tạo ra những mẫu mới của riêng mình thì sao?
Quá trình này thực sự rất đơn giản, như chúng ta sẽ thấy trong những cách sau.
9.1. Cách tạo một mẫu màu
Vì các mẫu màu về cơ bản là các giá trị được xác định tùy chỉnh được liên kết với một tài liệu riêng lẻ, chúng ta luôn có thể thêm các giá trị mới, nhưng chúng sẽ chỉ hiển thị trong tài liệu cụ thể đó.
Phương pháp nhấp và kéo
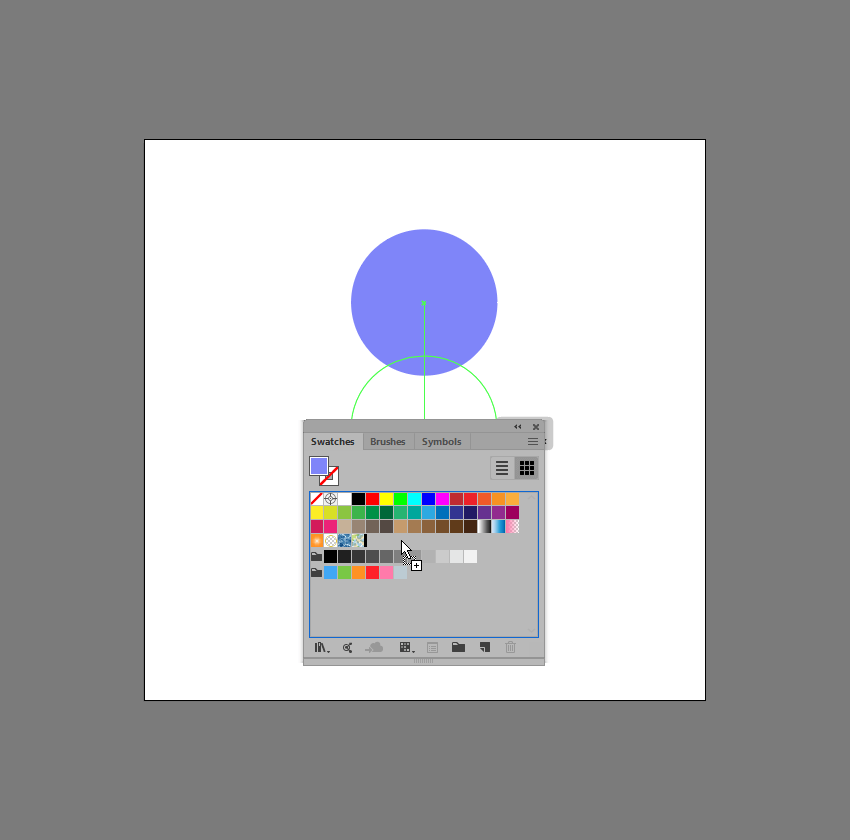
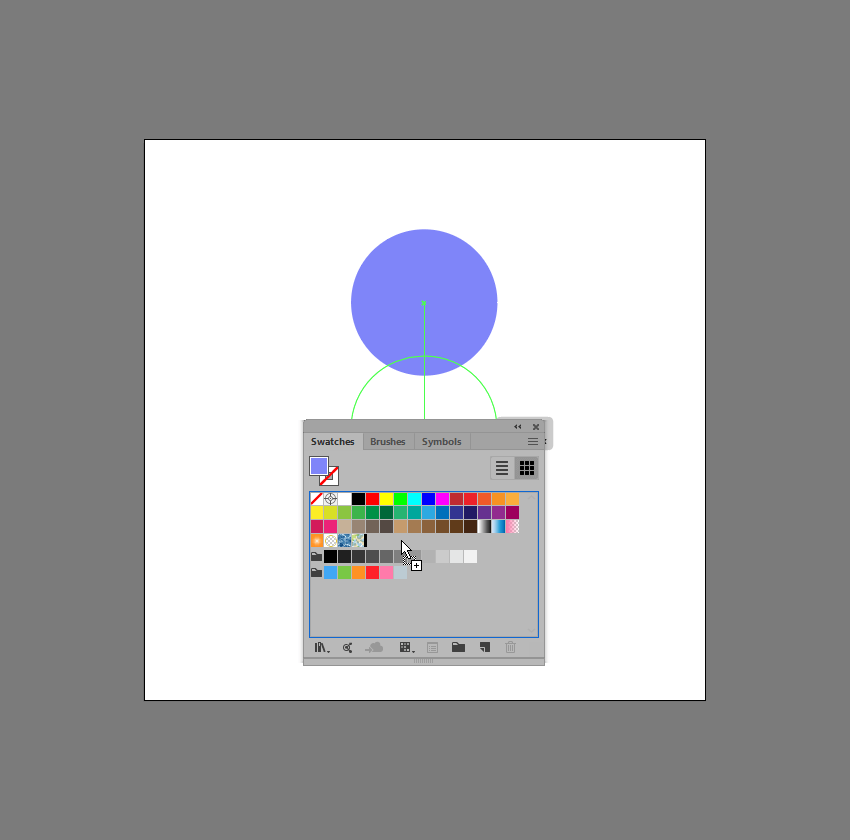
Để tạo một mẫu màu mới, trước tiên chúng ta phải chọn màu từ trong bảng Color Picker / Color, sau đó chúng ta sẽ kéo vào bảng Swatches.
Ví dụ: hãy tạo một vòng tròn nhỏ, mà chúng ta sẽ tô màu bằng cách sử dụng màu tím nhạt, chính xác hơn #8086F9. Chúng ta có thể dễ dàng biến màu thành một mẫu màu bằng cách kéo chính vòng tròn qua bảng điều khiển hoặc chúng ta có thể nhấp và sau đó kéo màu của nó trực tiếp từ bảng Color Picker / Color, sẽ tạo ra kết quả tương tự.

9.2. Cách tạo Gradient Swatch
Khi nói đến việc tạo một swatch gradient, quá trình này khá giống nhau.
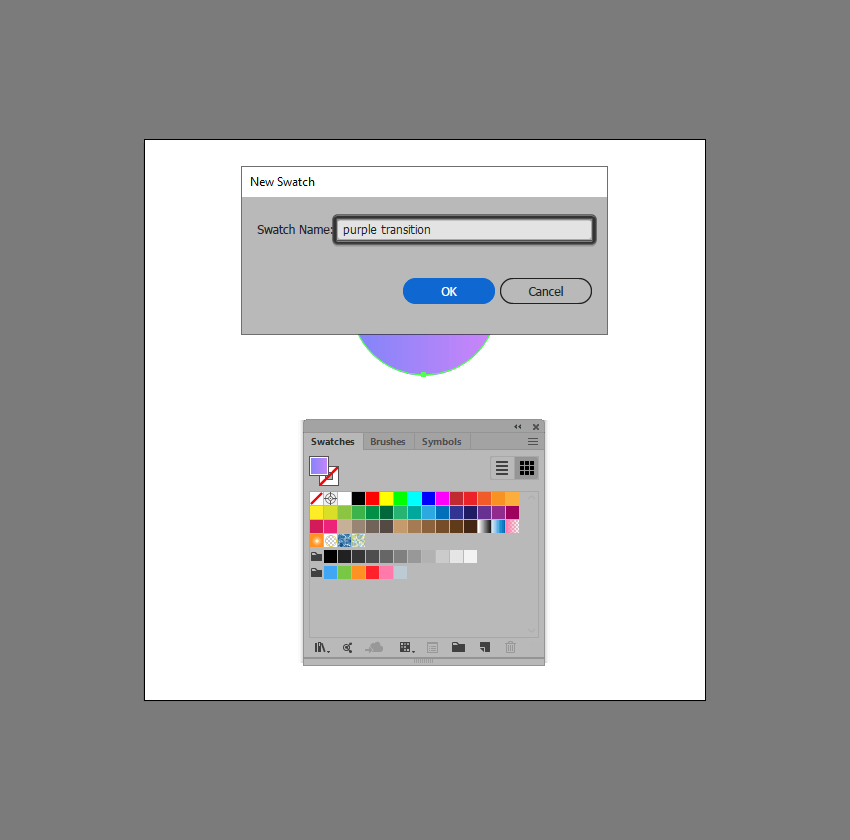
Tất cả những gì bạn phải làm là chọn gradient mong muốn (sử dụng bảng Color Picker / Color), sau đó thêm nó vào bảng Swatches bằng phương pháp nhấp và kéo hoặc nút New Swatch .
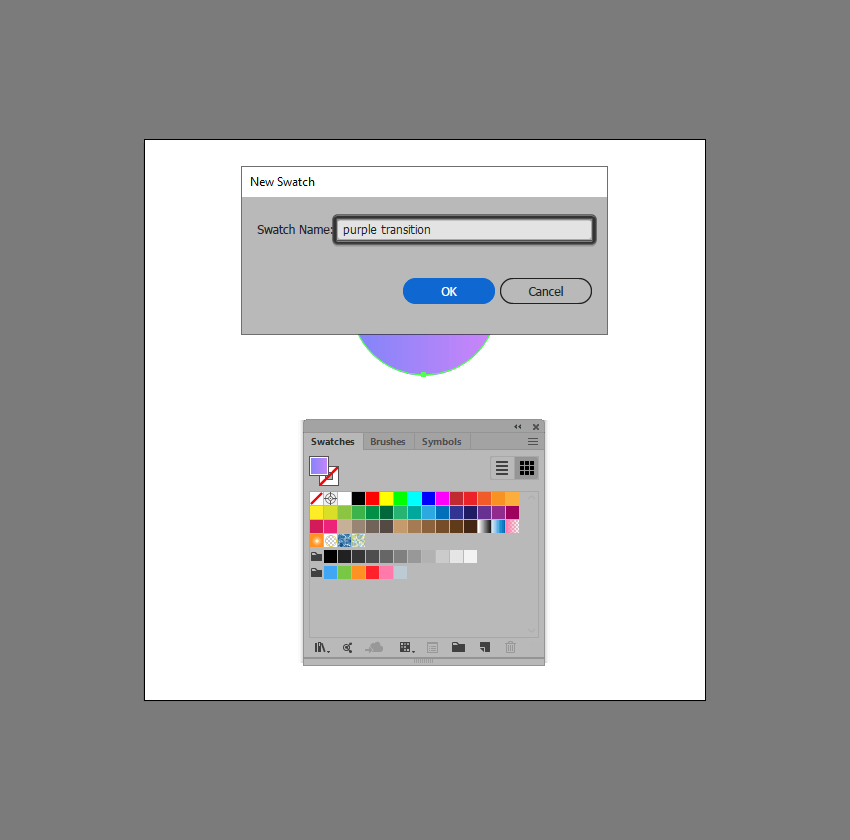
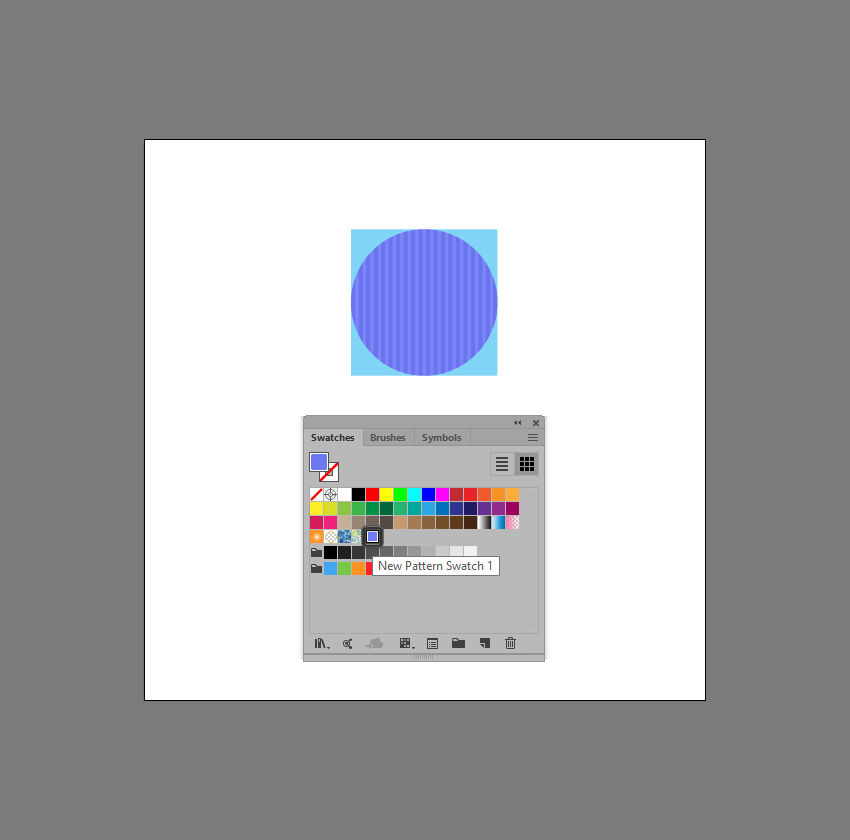
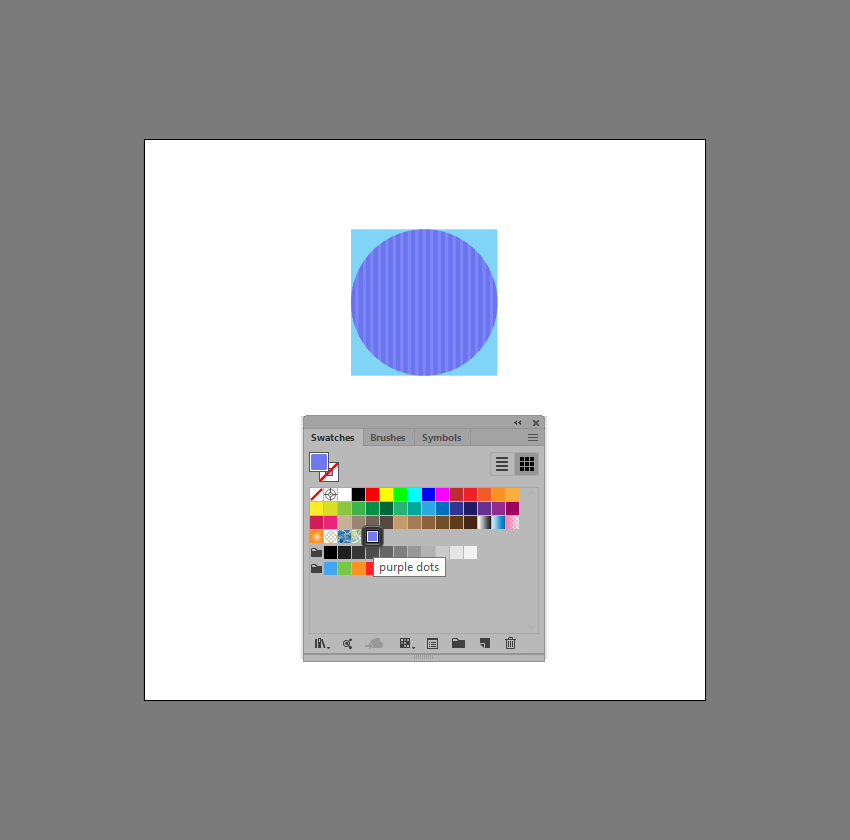
Sự khác biệt duy nhất giữa hai phương thức là nếu chúng ta sử dụng phương thức sau, một dấu nhắc cửa sổ mới sẽ xuất hiện cho chúng ta khả năng gán tên tùy chỉnh cho gradient của mình, nhưng bạn luôn có thể thay đổi sau đó bằng cách nhấp đúp vào chính mẫu màu .

9.3. Cách tạo Pattern swatch
Phương pháp nhấp và kéo
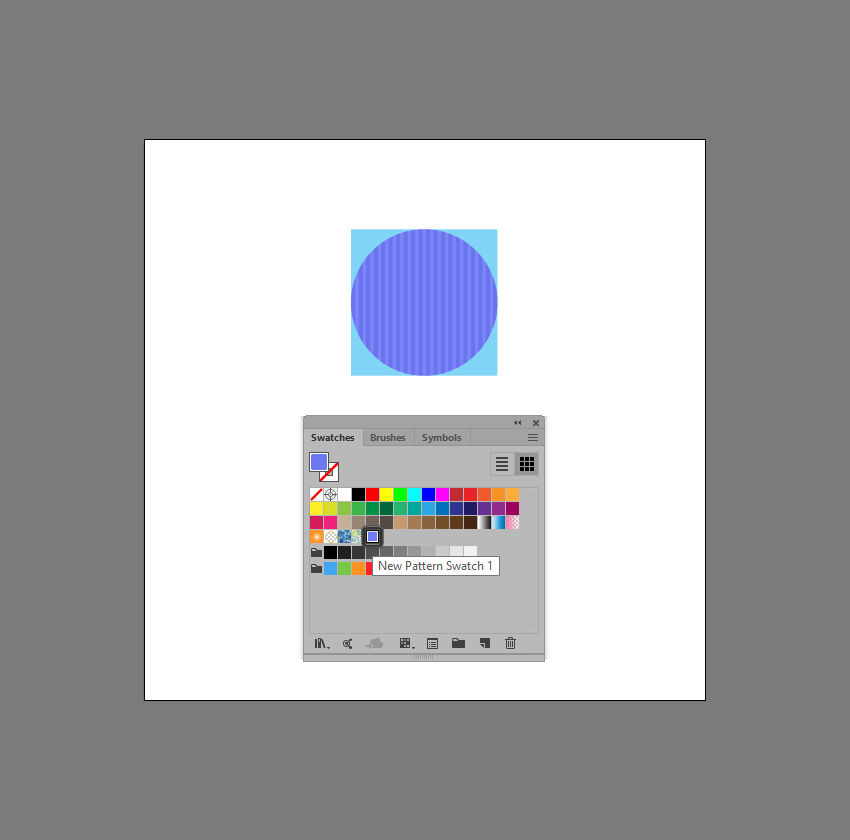
Cách dễ nhất để tạo một mẫu swatch là chọn và sau đó kéo nó vào bảng Swatches , nó sẽ ngay lập tức thêm nó vào thư viện hiện tại của bạn.

Phương thức tạo mẫu
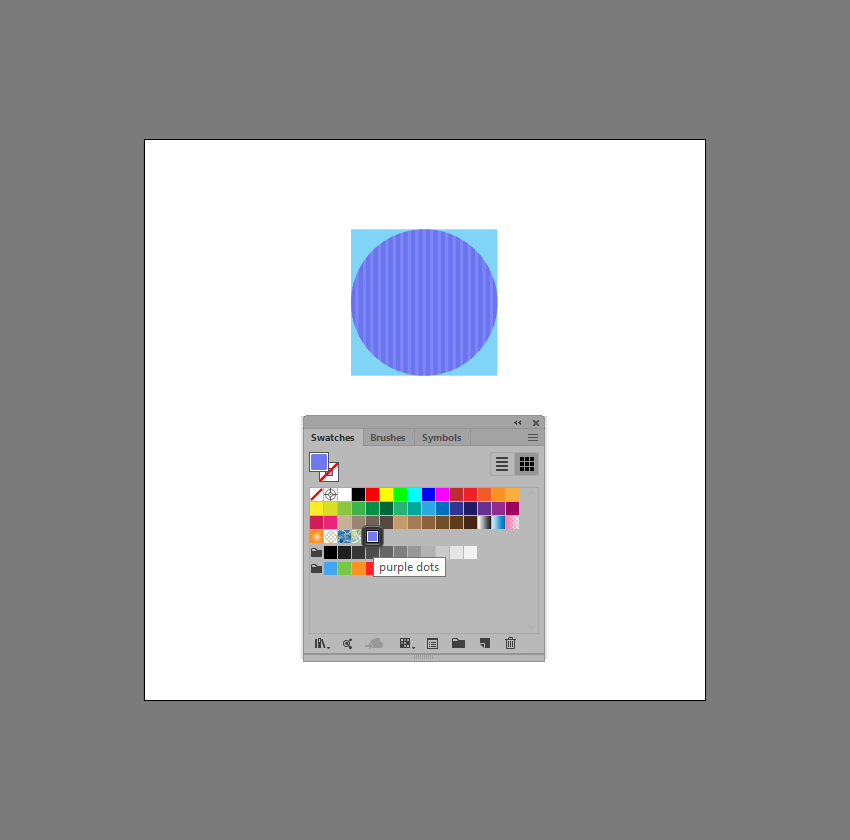
Phương pháp thứ hai phụ thuộc vào việc trải qua quá trình tạo ra một mẫu thực tế, luôn được lưu trữ dưới dạng một mẫu màu trong bảng Swatches .
Tất cả những gì bạn phải làm là tạo thiết kế chính cho phân đoạn mẫu lặp lại của mình và sau đó, với nó được chọn, chỉ cần đi tới Object > Pattern > Make sẽ xuất hiện cửa sổ Pattern Options .
Khi bạn hài lòng với kết quả, tất cả những gì bạn phải làm là nhấn Done và mẫu màu mới của bạn sẽ được thêm vào bảng Swatches.

Đang cập nhật thêm...
Từ những câu hỏi đơn giản như "Swatches trong Illustrator là gì?" và "Cách thêm một mẫu màu trong Illustrator" cho đến những bản nâng cao hơn như "Cách tạo mẫu màu trong Illustrator" hoặc "Cách mở swatches trong Illustrator", tôi sẽ cố hết sức để trả lời từng cái một.
Bằng cách làm như vậy, chúng ta sẽ tìm hiểu tất cả về các mẫu màu của Illustrator, các mẫu màu gradient và thậm chí các mẫu pattern của Illustrator và xem chính xác làm thế nào để có được các mẫu màu trong Illustrator.
Đối với những điều đơn giản như cách mở thư viện mẫu trong Illustrator, cách thêm mẫu màu trong Illustrator, cách tạo một mẫu màu gradient trong Illustrator hoặc cách xử lý quy trình tải xuống mẫu swatches của Illustrator, bạn sẽ có một ví dụ rõ ràng sau đó bạn có thể tự làm điều đó
Chúng tôi sẽ khám phá các thư viện swatch Illustrator có sẵn và xem cách thêm những cái mới, ví dụ, nếu bạn cần thêm swatches màu Illustrator GCMI hoặc swatches màu tóc Illustrator, bạn có thể tự mình làm tất cả.
1. Swatches trong Illustrator là gì?
Hiểu theo một cách đơn giản, Swatches là những mẫu màu có thể là màu sắc, gradient hoặc các mẫu Pattern (hoa văn) trong Illustrator, mà chúng ta có thể áp dụng cho bất kỳ hình dạng nào.
Bản thân phần mềm đi kèm với bảng Swatches chuyên dụng của riêng nó, nó có sẵn tất cả các màu, gradient và mẫu của tài liệu hiện tại, giúp truy cập chúng dễ dàng hơn khi làm việc trên một dự án.

2. Cách truy cập bảng Swatches
Nếu bạn chưa quen với Illustrator, thì có thể bạn sẽ mất một thời gian để làm quen với vị trí của các công cụ và bảng điều khiển khác nhau.
Nếu bạn chưa biết nó ở đâu, bạn có thể tìm thấy Swatches bằng cách vào Windows -> Swatches.

3. Cách điều chỉnh giao diện bảng Swatches
Bây giờ hãy xem cách điều chỉnh nó để chúng ta có thể có cái nhìn rõ hơn về các mẫu màu có sẵn khác nhau của nó.
3.1. Chế độ xem hình thu nhỏ
Theo mặc định, bảng điều khiển sử dụng Thumbnail View (Chế độ xem hình thu nhỏ), như bạn có thể thấy cung cấp cho chúng tôi tổng quan rõ ràng về tất cả các màu, gradient và các pattern có sẵn khác nhau.

Tùy thuộc vào số lượng mẫu màu hoạt động, chúng ta có thể cải thiện quy trình lựa chọn bằng cách tăng hoặc giảm kích thước hình thu nhỏ của chúng. Chỉ cần mở menu tùy chọn nâng cao của bảng điều khiển và nhấp vào một trong ba tùy chọn có sẵn.

3.2. Chế độ xem danh sách
Chế độ xem thứ hai được gọi là Chế độ xem danh sách (List View), chúng ta có thể chuyển sang bằng cách nhấp vào nút nhỏ được tìm thấy bên cạnh chế độ xem Thumbnail mặc định. Khi chúng ta làm như vậy, bảng điều khiển sẽ điều chỉnh, cung cấp cho chúng ta nhiều chi tiết hơn liên quan đến loại màu (màu điểm / màu xử lý), giá trị RGB / CMYK, v.v.

Như với Chế độ xem hình thu nhỏ, bạn có thể điều chỉnh kích thước của bản xem trước bằng cách mở menu tùy chọn nâng cao của bảng điều khiển, sau đó chọn giữa hai cài đặt có sẵn của nó.

Cá nhân tôi thường làm việc trong không gian màu RGB, vì vậy tôi không dùng Chế độ xem danh sách vì nó quá chi tiết và chiếm nhiều không gian, nhưng nếu bạn cần nhiều thông tin về màu sắc, đặc biệt là khi thiết kế in ấn thì nên dùng chế độ xem danh sách.
4. Cách lọc mẫu dựa trên loại
Theo mặc định, bảng điều khiển hiển thị tất cả các loại mẫu màu có sẵn (màu sắc, gradients, patterns, groups), nhưng nếu chúng ta muốn lọc chúng để nó chỉ hiển thị một loại nhất định, ví dụ như các mẫu pattern thì sao?
Chúng ta có thể dễ dàng làm như vậy, bằng cách nhấp vào menu Show Swatch Kinds , có thể tìm thấy trong phần dưới cùng của bảng điều khiển, sau đó chọn từ năm tùy chọn có sẵn khác nhau.

5. Cách tìm kiếm mẫu màu
Nếu bạn muốn lọc các mẫu màu của mình dựa trên màu sắc/gradient/pattern hoặc tên của nhóm, chúng ta có thể dễ dàng làm như vậy bằng cách bật Trường Tìm kiếm (Show Find Field).

6. Cách sử dụng Swatch
Tại thời điểm này, chúng tôi đã dành phần lớn thời gian để nói về bảng Swatches, nhưng làm thế nào để sử dụng swatches?
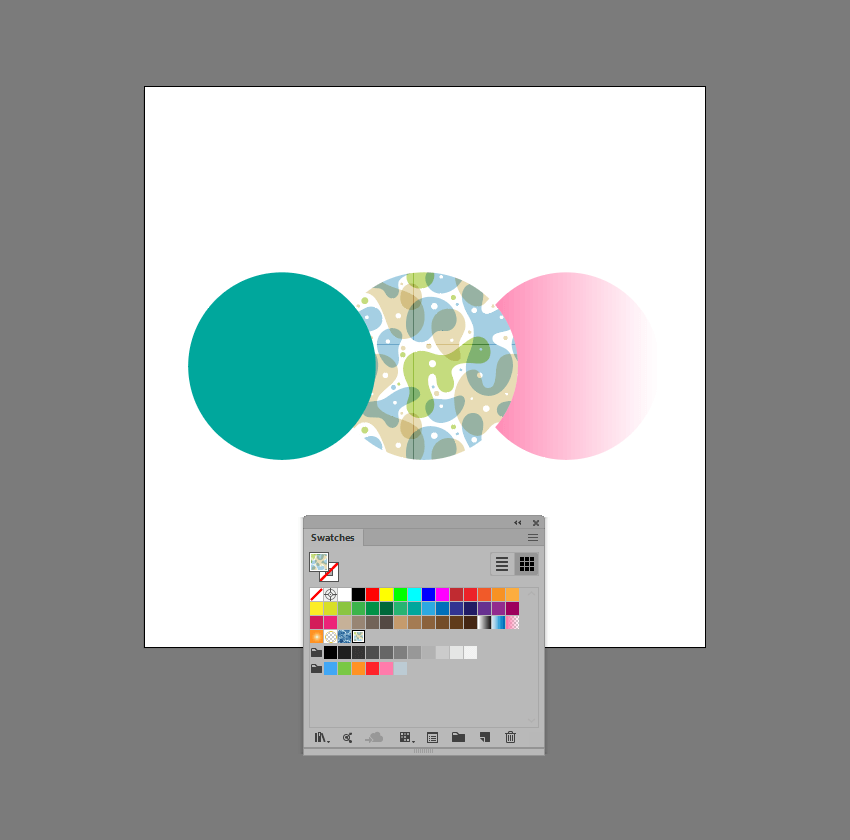
Để sử dụng swatch, cho dù đó là màu sắc, gradient hay pattern, trước tiên chúng ta phải chọn một hình dạng hoặc nhóm hình dạng, và sau đó tất cả những gì chúng ta phải làm là nhấp vào mẫu màu mong muốn, ngay lập tức áp dụng nó cho Fill hoặc Stroke.

7. Cách tìm thư viện Swatch nâng cao
Như Adobe chỉ ra, các thư viện Swatch là các bộ sưu tập các màu đặt sẵn, bao gồm các thư viện mực như Pantone, HKS, Focol tone, DIC và Toyo và các thư viện theo chủ đề như camouflage, nature, Greek, jewel tones, v.v.
Nếu đây là lần đầu tiên bạn sử dụng bảng Swatches, bạn có thể nghĩ rằng những mẫu màu ban đầu đó là những thứ duy nhất mà phần mềm đi kèm, nhưng thực tế không phải vậy. Trong thực tế, Illustrator đi kèm với một bộ thư viện swatch khổng lồ, như chúng ta sẽ thấy trong những khoảnh khắc sau.
Giả sử bạn đã có bảng điều khiển, nhấp vào menu Swatch Libraries nhỏ của nó, nằm ở góc dưới bên trái, sẽ hiển thị menu thả xuống, bạn sẽ tìm thấy một bộ sưu tập gồm 21 danh mục.

Ngay khi bạn nhấp vào một trong các thư viện swatch, phần mềm sẽ hiển thị một cửa sổ mới riêng (bảng thư viện swatch), nơi bạn sẽ tìm thấy tất cả các màu/gradinet/pattern có sẵn khác nhau mà bạn có thể chọn.
Bạn có thể dễ dàng điều hướng giữa các thư viện swatch có sẵn khác nhau bằng cách sử dụng các nút mũi tên hướng trái và phải.

8. Cách thêm các mẫu màu trong Illustrator
So với các mẫu màu thông thường, các thư viện mẫu màu nằm trong một bảng riêng biệt, điều đó có nghĩa là chúng không được lưu trong tài liệu.
Nếu chúng ta xem xét kỹ hơn, chúng ta sẽ nhận thấy rằng mỗi thư viện Swatch đi kèm với các mẫu màu được nhóm bên trong các nhóm màu, trong khi các gradient và mpattern có các giá trị độc lập riêng lẻ.
Nếu chúng ta muốn thêm một nhóm màu cụ thể từ thư viện swatch vào bảng Swatches, chúng ta có thể dễ dàng làm như vậy bằng cách nhấp vào biểu tượng thư mục nhỏ được tìm thấy ở phía trước, từ trong bảng điều khiển của thư viện swatch.

Sau khi được thêm vào, thư viện sẽ là một phần của các mẫu swatches mặc định của tài liệu hiện tại, điều đó có nghĩa là miễn là bạn lưu các thay đổi, bạn sẽ không phải tải lại.
Nếu chúng ta muốn thêm một gradient hoặc mẫu swatch từ trong bảng điều khiển thư viện, chúng ta có thể dễ dàng làm điều đó bằng cách chọn nó trước, sau đó chỉ cần kéo nó vào bảng Swatches .

Theo mặc định, mỗi khi bạn đóng phần mềm, bảng thư viện swatch sẽ biến mất, nhưng nếu bạn cần, bạn có thể dễ dàng thay đổi điều này bằng cách mở menu tùy chọn nâng cao của nó và sau đó bật tùy chọn Persistent .

9. Cách tạo một mẫu màu mới
Tại thời điểm này, chúng tôi đã xem xét nhanh các mẫu màu có sẵn trong Illustrator, nhưng nếu chúng tôi muốn tạo ra những mẫu mới của riêng mình thì sao?
Quá trình này thực sự rất đơn giản, như chúng ta sẽ thấy trong những cách sau.
9.1. Cách tạo một mẫu màu
Vì các mẫu màu về cơ bản là các giá trị được xác định tùy chỉnh được liên kết với một tài liệu riêng lẻ, chúng ta luôn có thể thêm các giá trị mới, nhưng chúng sẽ chỉ hiển thị trong tài liệu cụ thể đó.
Phương pháp nhấp và kéo
Để tạo một mẫu màu mới, trước tiên chúng ta phải chọn màu từ trong bảng Color Picker / Color, sau đó chúng ta sẽ kéo vào bảng Swatches.
Ví dụ: hãy tạo một vòng tròn nhỏ, mà chúng ta sẽ tô màu bằng cách sử dụng màu tím nhạt, chính xác hơn #8086F9. Chúng ta có thể dễ dàng biến màu thành một mẫu màu bằng cách kéo chính vòng tròn qua bảng điều khiển hoặc chúng ta có thể nhấp và sau đó kéo màu của nó trực tiếp từ bảng Color Picker / Color, sẽ tạo ra kết quả tương tự.

9.2. Cách tạo Gradient Swatch
Khi nói đến việc tạo một swatch gradient, quá trình này khá giống nhau.
Tất cả những gì bạn phải làm là chọn gradient mong muốn (sử dụng bảng Color Picker / Color), sau đó thêm nó vào bảng Swatches bằng phương pháp nhấp và kéo hoặc nút New Swatch .
Sự khác biệt duy nhất giữa hai phương thức là nếu chúng ta sử dụng phương thức sau, một dấu nhắc cửa sổ mới sẽ xuất hiện cho chúng ta khả năng gán tên tùy chỉnh cho gradient của mình, nhưng bạn luôn có thể thay đổi sau đó bằng cách nhấp đúp vào chính mẫu màu .

9.3. Cách tạo Pattern swatch
Phương pháp nhấp và kéo
Cách dễ nhất để tạo một mẫu swatch là chọn và sau đó kéo nó vào bảng Swatches , nó sẽ ngay lập tức thêm nó vào thư viện hiện tại của bạn.

Phương thức tạo mẫu
Phương pháp thứ hai phụ thuộc vào việc trải qua quá trình tạo ra một mẫu thực tế, luôn được lưu trữ dưới dạng một mẫu màu trong bảng Swatches .
Tất cả những gì bạn phải làm là tạo thiết kế chính cho phân đoạn mẫu lặp lại của mình và sau đó, với nó được chọn, chỉ cần đi tới Object > Pattern > Make sẽ xuất hiện cửa sổ Pattern Options .
Khi bạn hài lòng với kết quả, tất cả những gì bạn phải làm là nhấn Done và mẫu màu mới của bạn sẽ được thêm vào bảng Swatches.

Đang cập nhật thêm...
Tham khảo Tutsplus

