Có rất nhiều logo từ các thương hiệu nổi tiếng nhất từng được thiết kế bằng các chữ cái hoặc một từ duy nhất. Tìm hiểu cách biến tên công ty hoặc tên viết tắt của công ty thành biểu tượng chữ cái mạnh mẽ trong hướng dẫn này.
Việc tạo ra một Logo tùy chỉnh có thể dễ dàng như việc gõ tên viết tắt của tên công ty, hoặc tên chính thương hiệu, sau đó sử dụng một số kỹ năng thiết kế đơn giản để biến nó thành một biểu tượng chuyên nghiệp.
Nhiều logo nổi tiếng nhất là các chữ cái như Google, Nike, Coca-Cola, IBM và FedEx. Bạn có thể kết hợp một số hình dạng, yếu tố, và các tính năng thiết kế để tạo sự khác biệt cho những nhãn hiệu, nhưng cốt lõi là tính đơn giản, hãy cách điệu tên hoặc chữ cái viết tắt của công ty.
Trong hướng dẫn này, chúng tôi sẽ tạo một biểu trưng tùy chỉnh bằng cách sử dụng tên viết tắt của công ty. Bạn cũng có thể áp dụng các kỹ thuật này cho toàn bộ từ hoặc nhiều từ, tùy thuộc vào tình huống.
Bước 1: Phác họa Khái niệm của bạn
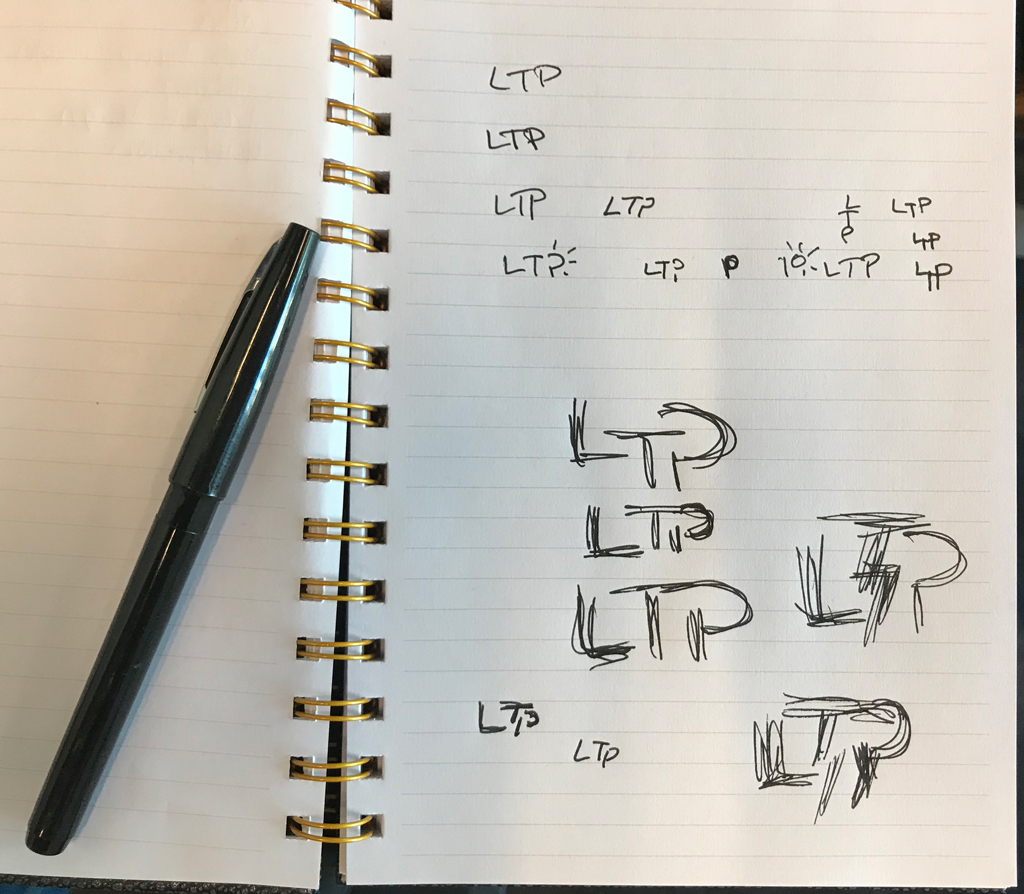
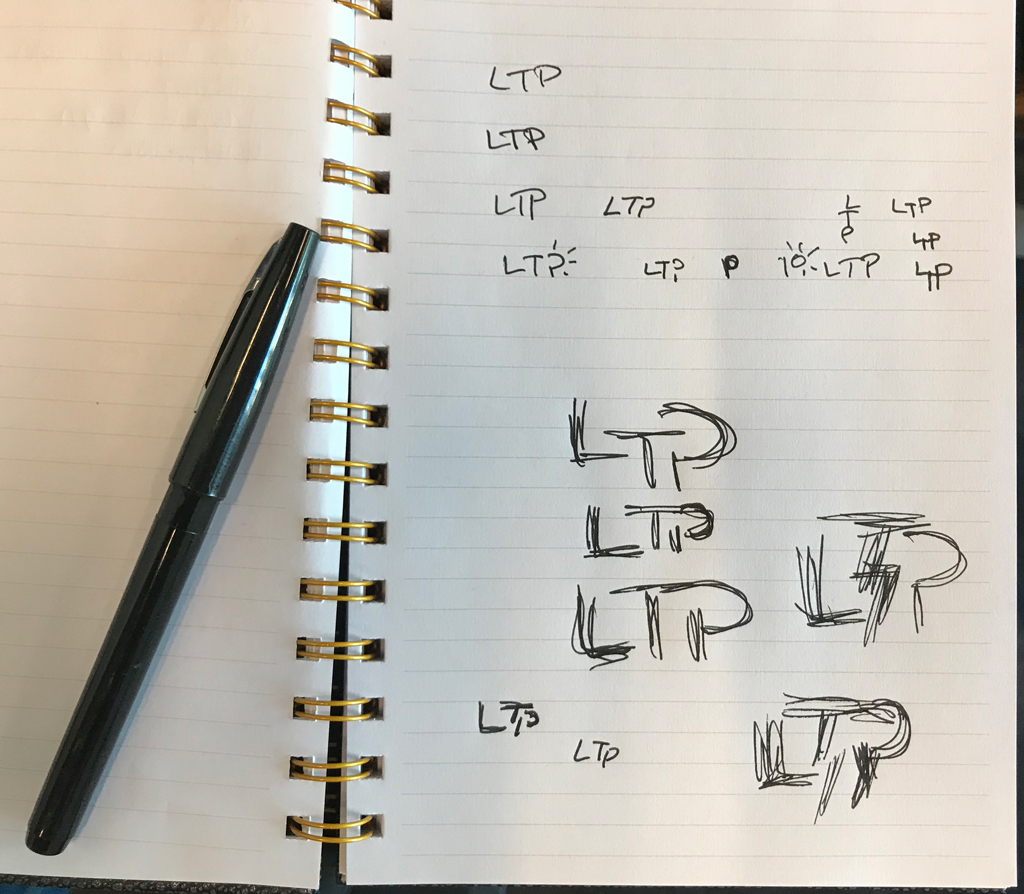
Chúng ta có thể bắt đầu hình dung biểu tượng như thế nào bằng cách phác thảo các ý tưởng. Đừng lo lắng về kỹ năng vẽ.
Phác thảo sẽ giúp bạn xem các chữ cái khác nhau. Nó sẽ giúp bạn tạo ra những phá cách trong kiểu chữ. Tiếp theo, bạn có thể tìm cách tạo ra các hình dạng thú vị từ các chữ cái, hoặc có thể biến chúng thành một tượng hình đại diện cho ngành công nghiệp của doanh nghiệp trong tầm tay. Ví dụ: mũi tên ẩn trong biểu trưng FedEx thể hiện chuyển động của ngành chuyển phát nhanh.
Trong ví dụ này tôi đang thiết kế Logo cho một công ty là "Lighting Technician Professionals", hoặc LTP. Bây giờ tôi sẽ phác thảo các chữ cái và cố gắng tìm một mẫu lý tưởng, hoặc kết nối chúng để tạo ra một phong cách thú vị cho một logo.
Và bạn hãy nhớ răng, Logo Lettermark sẽ trở nên vô nghĩa nếu bạn và khách hàng không thể đọc nó. Tính rõ ràng và khả năng đọc là điều quan trọng nhất trong kiểu thiết kế Logo này.
Phần lớn ý tưởng và kế hoạch của bạn sẽ xảy ra ở giai đoạn này. Nhiều sinh viên thiết kế được yêu cầu hoàn thành 100 - 150 bản phác thảo riêng biệt cho một biểu tượng (đây là bài test tư duy mà các trường thiết kế đều có). Nghe có vẻ vô lý (trước đây nó cũng khiến tôi khá đâu đầu!) Nhưng hầu hết mọi đều nhận ra rằng nó thực sự là phương pháp hiệu quả trong sự nghiệp. Nó sẽ tiết kiệm thời gian khi bạn tạo ra logo thực tế, ngăn ngừa các điều chỉnh và thử nghiệm không có mục tiêu.

Bây giờ tôi có một kế hoạch: Tôi sẽ biến T thành biểu tượng cho điện/ánh sáng và kết nối và cách điệu các chữ cái khác xung quanh nó. Bây giờ chúng ta sẽ thực hiện nó trên máy tính
Bước 2: Chọn phông chữ
Đừng cố gắng lựa chọn các phông chữ hoàn toàn phù hợp với bản thảo của bạn, chỉ cần bắt đầu với một kiểu chữ có các cạnh hình học và dễ thao tác - bạn có thể thay đổi các dạng chữ trong một ứng dụng thiết kế để phù hợp với nhu cầu của bạn (thường thì là Illustrator, Corel Draw hoặc Photoshop). Tôi sẽ dùng Illustrator.
Bắt đầu với một tập tin mới trong Illustrator. Nếu bạn muốn, hãy kéo hoặc nhập bản phác thảo của bạn vào tệp. Bạn có thể xem nó để tham khảo.
Tôi chọn Gotham Bold vì đó là font sans serif đơn giản và rất đẹp. Tôi sẽ nhập các chữ cái và biến chúng thành hình dạng (shape), hoặc outlines để tôi có thể chỉnh sửa chúng. Chuyển đổi thành outlines bằng cách vào Menu -> Type -> Create Outlines, hoặc nhấn phím tắt Command + O (Windows: Ctrl + O) trên bàn phím. Ungroup các hình dạng bằng cách nhấn Command + Shift + G (Windows: Ctrl + Shift + O).

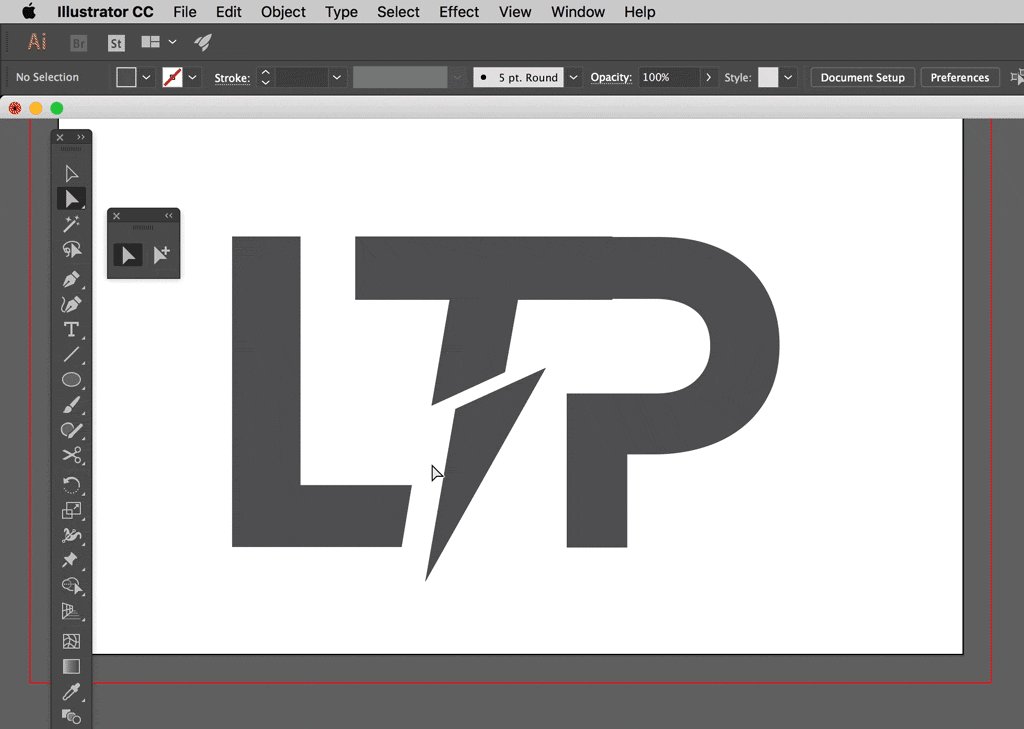
Bước 3: Thao tác hình dạng của các chữ cái
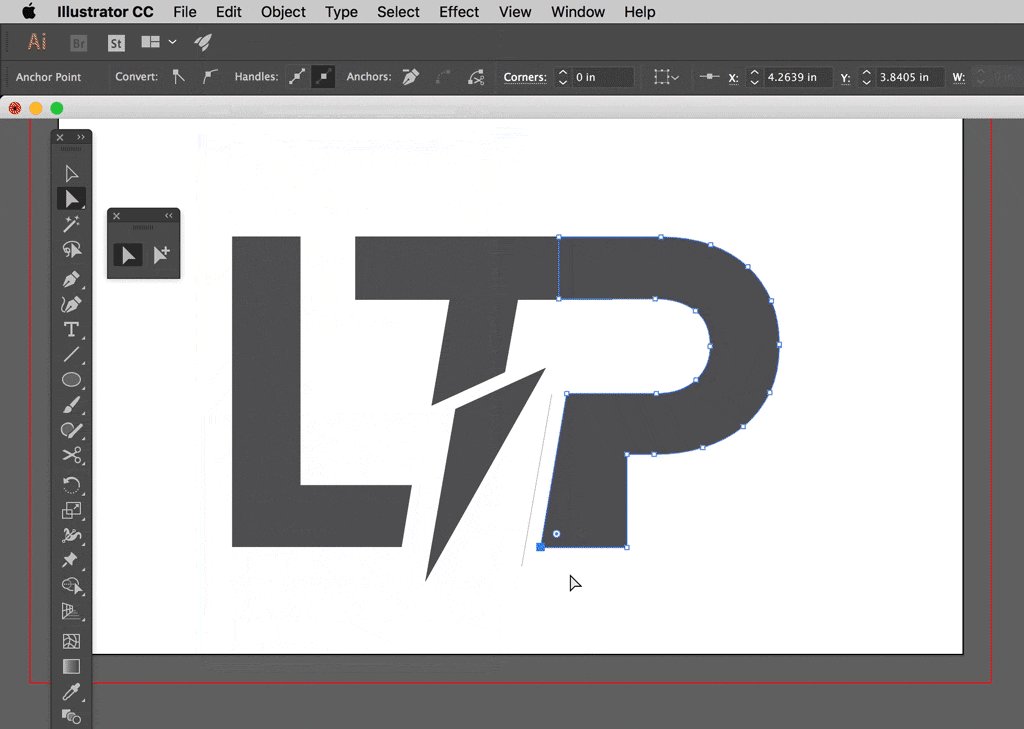
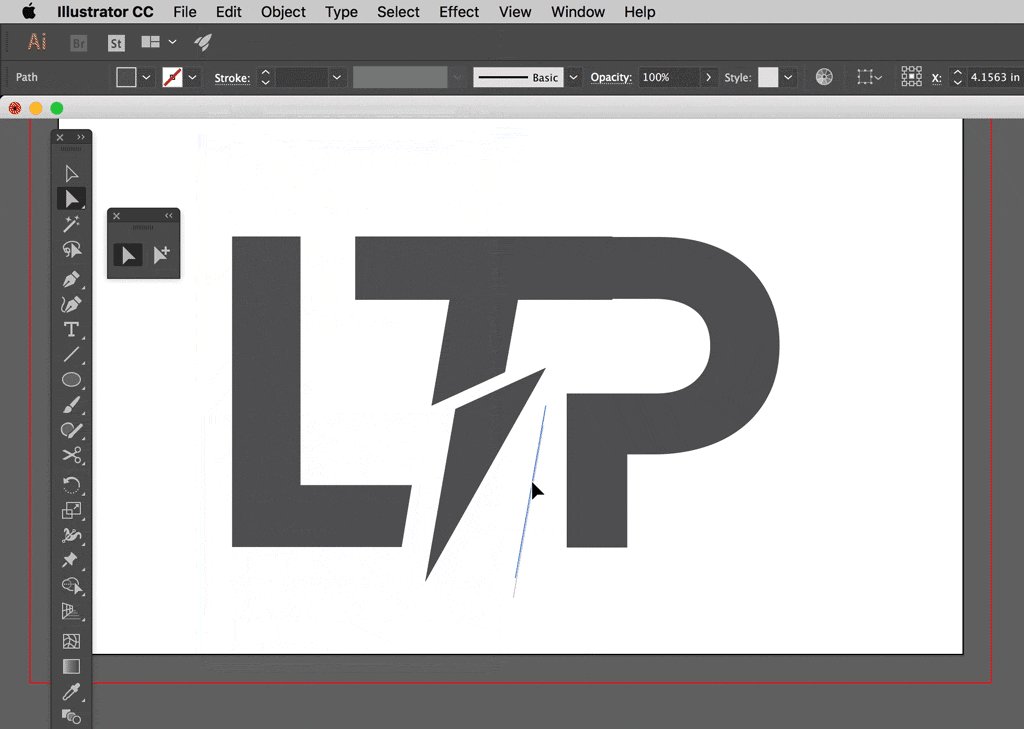
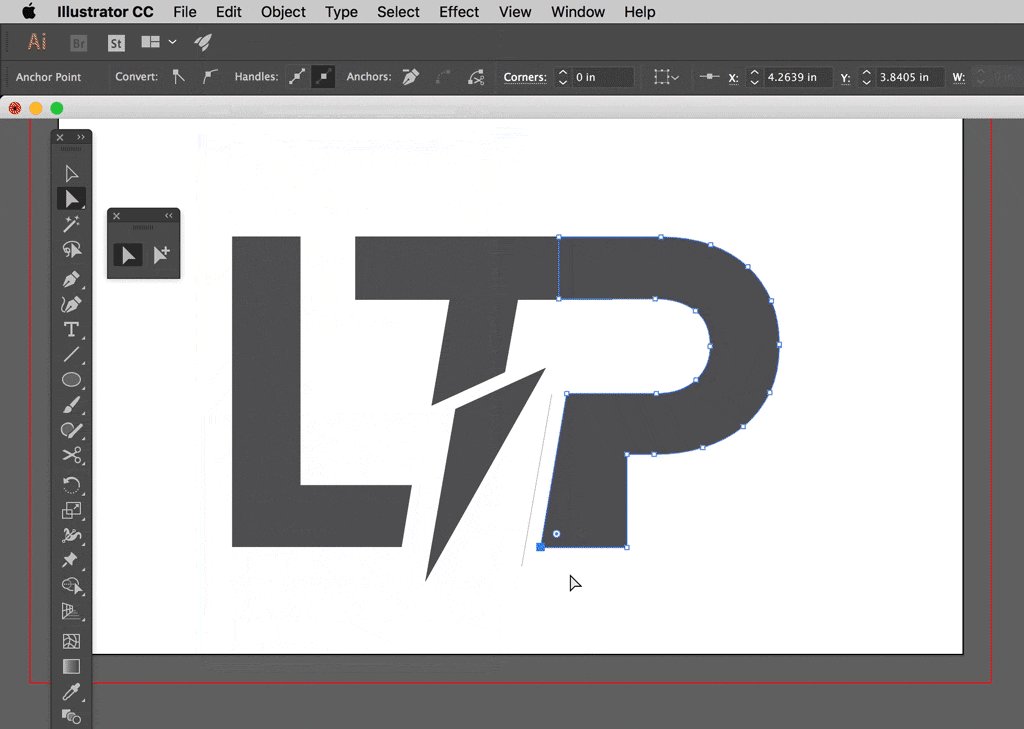
Vì các chữ cái bây giờ là hình dạng, tôi có thể tự do thao tác và di chuyển chúng. Tôi sử dụng Công cụ Direct Selection Tool (A) để điều chỉnh các điểm vector của các hình dạng. Chọn các điểm vector bằng cách nhấp vào chữ đó, sau đó nhấp vào một điểm để di chuyển nó.
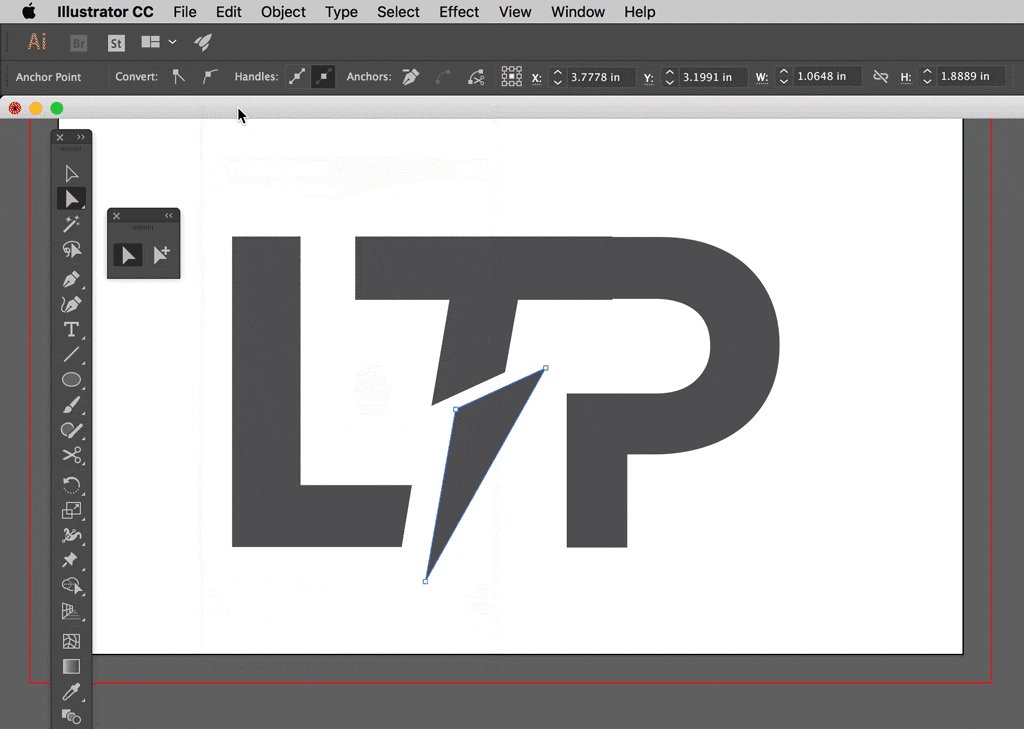
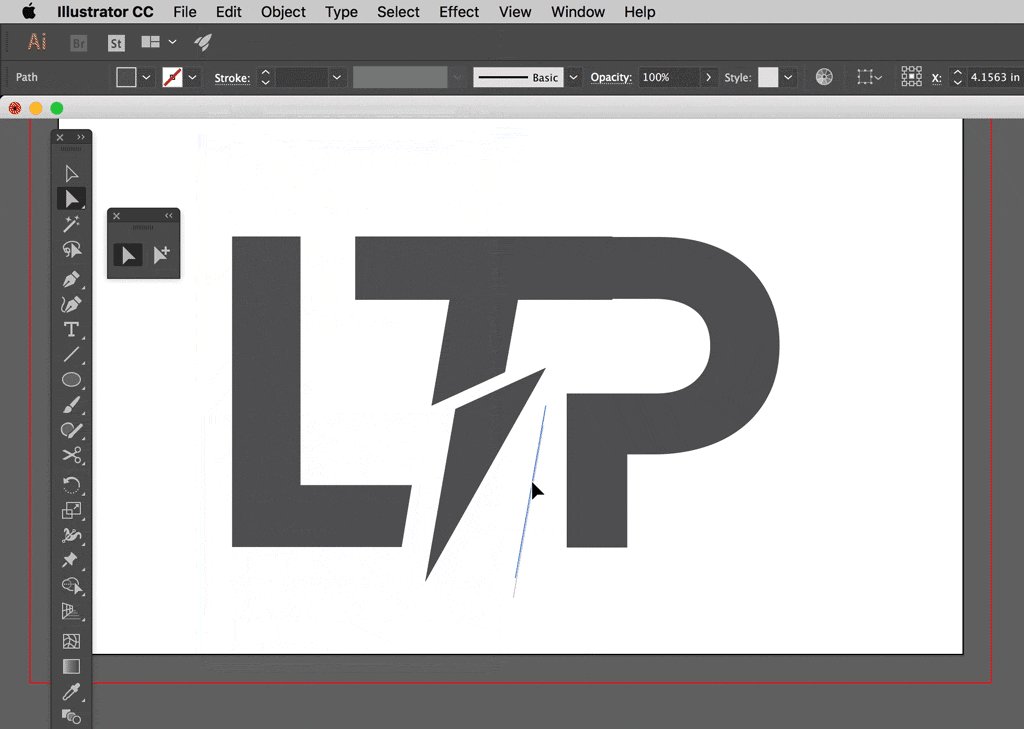
Tôi đã cách điệu chữ “T” bằng cách xóa các điểm vector để chia thành hai hình. Một cách hay để làm điều này là với Công cụ Pen Tool. Nhấn P trên bàn phím để chọn công cụ này, sau đó với một hình dạng được chọn, di chuột qua điểm vector. Dấu trừ sẽ xuất hiện bên cạnh con trỏ Công cụ Pen Tool. Nhấp vào điểm vector để xóa nó. Đây là công cụ giúp bạn tìm hiểu thêm về công cụ Pen Tool.

Bây giờ tôi sẽ tham khảo bản phác thảo của mình để thao tác thêm các chữ cái khác. Tôi sẽ đẩy các điểm vector xung quanh, thay đổi góc độ, và xóa các điểm thành gần đúng với bản phác thảo gốc của tôi. Tôi cũng sẽ sử dụng cửa sổ Pathfinder để kết hợp các hình dạng. Bạn có thể tham khảo hướng dẩn sử dụng Pathfinder trong Illustrator.
Mẹo: khi làm việc với các góc tùy chỉnh, bạn có thể sao chép một đoạn đường từ hình đã tạo trước đó và dán nó để sử dụng làm đường dẫn cho các hình dạng khác.

4. Tinh chỉnh thêm một chút
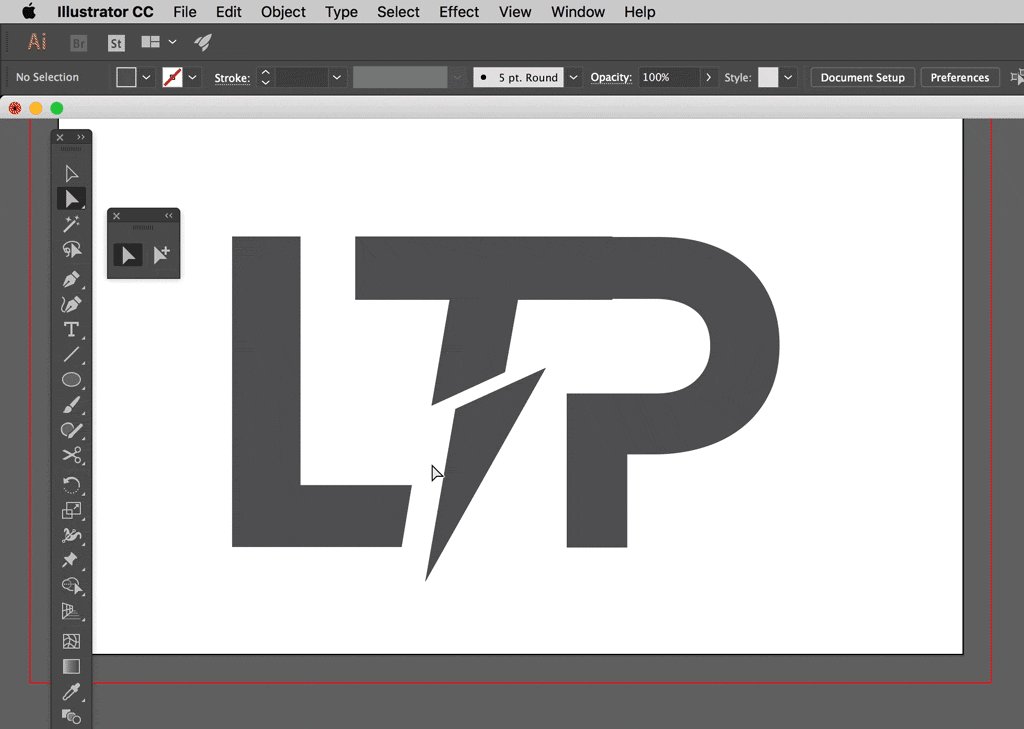
Bây giờ là lúc để thực hiện các điều chỉnh nhỏ cho đến khi Logo có một sự cân bằng.
Để bắt đầu tinh chỉnh, tôi sẽ nhìn vào khoảng trống giữa các đối tượng. Chú ý rằng khoảng trống giữa chữ L và thanh trên cùng của chữ T giống như giữa chân của hình chữ L và tia chớp. Tôi cũng sử dụng cùng một không gian cho tia chớp và phần còn lại của chữ T.
Tôi cũng sẽ làm tròn các góc của các chữ cái để tạo ra một cái nhìn hiện đại hơn. Bạn có thể xem hướng dẩn này để biết thao tác thực hiện.

5. Áp dụng màu sắc thương hiệu
Giai đoạn cuối cùng là áp dụng màu sắc của thương hiệu.
Nếu bạn đang phân vân không biết dùng màu sắc nào, hãy tham khảo 10 công cụ giúp bạn tạo bảng màu miễn phí. Tôi đã chọn một màu xanh đậm và dưa hấu đỏ để bổ sung cho thiết kế của logo của tôi, nhưng có khả năng bạn sẽ sử dụng màu sắc thương hiệu của riêng bạn để fill vào màu xám.

Bây giờ tôi đã hoàn thành một biểu tượng chữ cái! Áp dụng các bước này cho thiết kế Logo của riêng bạn và chúc bạn thành công!
Việc tạo ra một Logo tùy chỉnh có thể dễ dàng như việc gõ tên viết tắt của tên công ty, hoặc tên chính thương hiệu, sau đó sử dụng một số kỹ năng thiết kế đơn giản để biến nó thành một biểu tượng chuyên nghiệp.
Nhiều logo nổi tiếng nhất là các chữ cái như Google, Nike, Coca-Cola, IBM và FedEx. Bạn có thể kết hợp một số hình dạng, yếu tố, và các tính năng thiết kế để tạo sự khác biệt cho những nhãn hiệu, nhưng cốt lõi là tính đơn giản, hãy cách điệu tên hoặc chữ cái viết tắt của công ty.
Trong hướng dẫn này, chúng tôi sẽ tạo một biểu trưng tùy chỉnh bằng cách sử dụng tên viết tắt của công ty. Bạn cũng có thể áp dụng các kỹ thuật này cho toàn bộ từ hoặc nhiều từ, tùy thuộc vào tình huống.
Bước 1: Phác họa Khái niệm của bạn
Chúng ta có thể bắt đầu hình dung biểu tượng như thế nào bằng cách phác thảo các ý tưởng. Đừng lo lắng về kỹ năng vẽ.
Phác thảo sẽ giúp bạn xem các chữ cái khác nhau. Nó sẽ giúp bạn tạo ra những phá cách trong kiểu chữ. Tiếp theo, bạn có thể tìm cách tạo ra các hình dạng thú vị từ các chữ cái, hoặc có thể biến chúng thành một tượng hình đại diện cho ngành công nghiệp của doanh nghiệp trong tầm tay. Ví dụ: mũi tên ẩn trong biểu trưng FedEx thể hiện chuyển động của ngành chuyển phát nhanh.
Trong ví dụ này tôi đang thiết kế Logo cho một công ty là "Lighting Technician Professionals", hoặc LTP. Bây giờ tôi sẽ phác thảo các chữ cái và cố gắng tìm một mẫu lý tưởng, hoặc kết nối chúng để tạo ra một phong cách thú vị cho một logo.
Và bạn hãy nhớ răng, Logo Lettermark sẽ trở nên vô nghĩa nếu bạn và khách hàng không thể đọc nó. Tính rõ ràng và khả năng đọc là điều quan trọng nhất trong kiểu thiết kế Logo này.
Phần lớn ý tưởng và kế hoạch của bạn sẽ xảy ra ở giai đoạn này. Nhiều sinh viên thiết kế được yêu cầu hoàn thành 100 - 150 bản phác thảo riêng biệt cho một biểu tượng (đây là bài test tư duy mà các trường thiết kế đều có). Nghe có vẻ vô lý (trước đây nó cũng khiến tôi khá đâu đầu!) Nhưng hầu hết mọi đều nhận ra rằng nó thực sự là phương pháp hiệu quả trong sự nghiệp. Nó sẽ tiết kiệm thời gian khi bạn tạo ra logo thực tế, ngăn ngừa các điều chỉnh và thử nghiệm không có mục tiêu.

Bây giờ tôi có một kế hoạch: Tôi sẽ biến T thành biểu tượng cho điện/ánh sáng và kết nối và cách điệu các chữ cái khác xung quanh nó. Bây giờ chúng ta sẽ thực hiện nó trên máy tính
Bước 2: Chọn phông chữ
Đừng cố gắng lựa chọn các phông chữ hoàn toàn phù hợp với bản thảo của bạn, chỉ cần bắt đầu với một kiểu chữ có các cạnh hình học và dễ thao tác - bạn có thể thay đổi các dạng chữ trong một ứng dụng thiết kế để phù hợp với nhu cầu của bạn (thường thì là Illustrator, Corel Draw hoặc Photoshop). Tôi sẽ dùng Illustrator.
Bắt đầu với một tập tin mới trong Illustrator. Nếu bạn muốn, hãy kéo hoặc nhập bản phác thảo của bạn vào tệp. Bạn có thể xem nó để tham khảo.
Tôi chọn Gotham Bold vì đó là font sans serif đơn giản và rất đẹp. Tôi sẽ nhập các chữ cái và biến chúng thành hình dạng (shape), hoặc outlines để tôi có thể chỉnh sửa chúng. Chuyển đổi thành outlines bằng cách vào Menu -> Type -> Create Outlines, hoặc nhấn phím tắt Command + O (Windows: Ctrl + O) trên bàn phím. Ungroup các hình dạng bằng cách nhấn Command + Shift + G (Windows: Ctrl + Shift + O).

Bước 3: Thao tác hình dạng của các chữ cái
Vì các chữ cái bây giờ là hình dạng, tôi có thể tự do thao tác và di chuyển chúng. Tôi sử dụng Công cụ Direct Selection Tool (A) để điều chỉnh các điểm vector của các hình dạng. Chọn các điểm vector bằng cách nhấp vào chữ đó, sau đó nhấp vào một điểm để di chuyển nó.
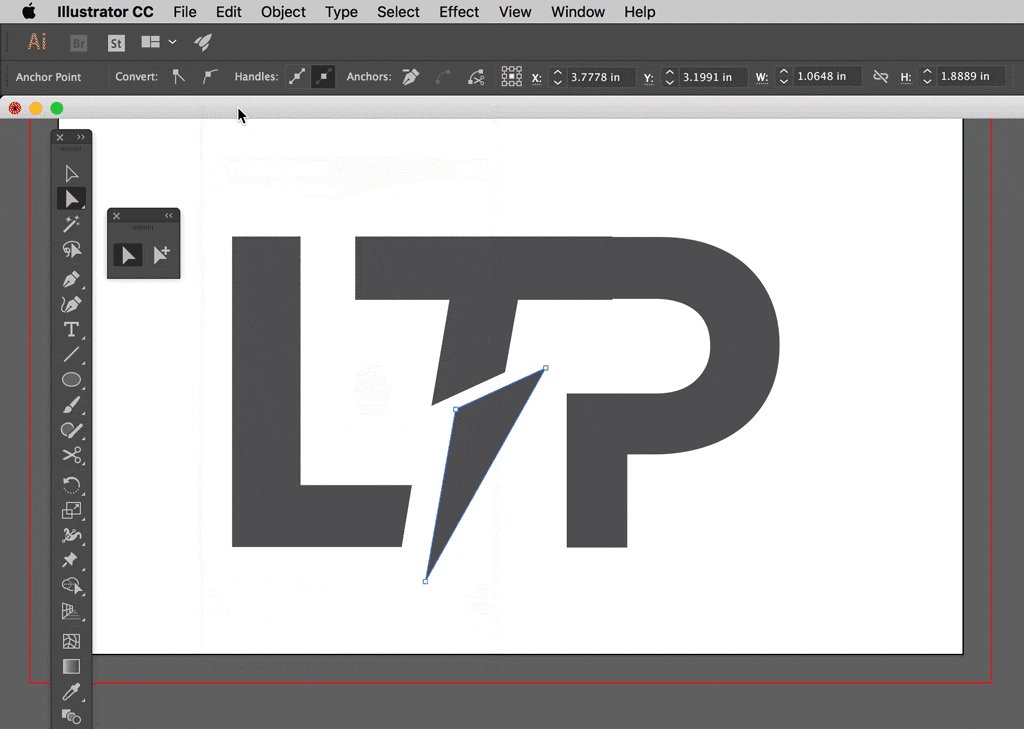
Tôi đã cách điệu chữ “T” bằng cách xóa các điểm vector để chia thành hai hình. Một cách hay để làm điều này là với Công cụ Pen Tool. Nhấn P trên bàn phím để chọn công cụ này, sau đó với một hình dạng được chọn, di chuột qua điểm vector. Dấu trừ sẽ xuất hiện bên cạnh con trỏ Công cụ Pen Tool. Nhấp vào điểm vector để xóa nó. Đây là công cụ giúp bạn tìm hiểu thêm về công cụ Pen Tool.

Bây giờ tôi sẽ tham khảo bản phác thảo của mình để thao tác thêm các chữ cái khác. Tôi sẽ đẩy các điểm vector xung quanh, thay đổi góc độ, và xóa các điểm thành gần đúng với bản phác thảo gốc của tôi. Tôi cũng sẽ sử dụng cửa sổ Pathfinder để kết hợp các hình dạng. Bạn có thể tham khảo hướng dẩn sử dụng Pathfinder trong Illustrator.
Mẹo: khi làm việc với các góc tùy chỉnh, bạn có thể sao chép một đoạn đường từ hình đã tạo trước đó và dán nó để sử dụng làm đường dẫn cho các hình dạng khác.

4. Tinh chỉnh thêm một chút
Bây giờ là lúc để thực hiện các điều chỉnh nhỏ cho đến khi Logo có một sự cân bằng.
Để bắt đầu tinh chỉnh, tôi sẽ nhìn vào khoảng trống giữa các đối tượng. Chú ý rằng khoảng trống giữa chữ L và thanh trên cùng của chữ T giống như giữa chân của hình chữ L và tia chớp. Tôi cũng sử dụng cùng một không gian cho tia chớp và phần còn lại của chữ T.
Tôi cũng sẽ làm tròn các góc của các chữ cái để tạo ra một cái nhìn hiện đại hơn. Bạn có thể xem hướng dẩn này để biết thao tác thực hiện.

5. Áp dụng màu sắc thương hiệu
Giai đoạn cuối cùng là áp dụng màu sắc của thương hiệu.
Nếu bạn đang phân vân không biết dùng màu sắc nào, hãy tham khảo 10 công cụ giúp bạn tạo bảng màu miễn phí. Tôi đã chọn một màu xanh đậm và dưa hấu đỏ để bổ sung cho thiết kế của logo của tôi, nhưng có khả năng bạn sẽ sử dụng màu sắc thương hiệu của riêng bạn để fill vào màu xám.

Bây giờ tôi đã hoàn thành một biểu tượng chữ cái! Áp dụng các bước này cho thiết kế Logo của riêng bạn và chúc bạn thành công!
Tham khảo ShutterStock

