Adobe Illustrator là một trong những phần mềm thông dụng nhất dành cho Designer dùng để thiết kế Logo hoặc tạo ra những hình ảnh minh hoạ dưới dạng vector. Trên designervn có nhiều bài hướng dẫn đề cập đến đường Path và điểm neo này, tuy nhiên có nhiều bạn vẫn chưa hiểu. Ngày hôm nay chúng ta sẽ tìm hiểu Đường Path và điểm neo trong Illustrator là gì và cách chỉnh sửa chúng.
Path là gì?
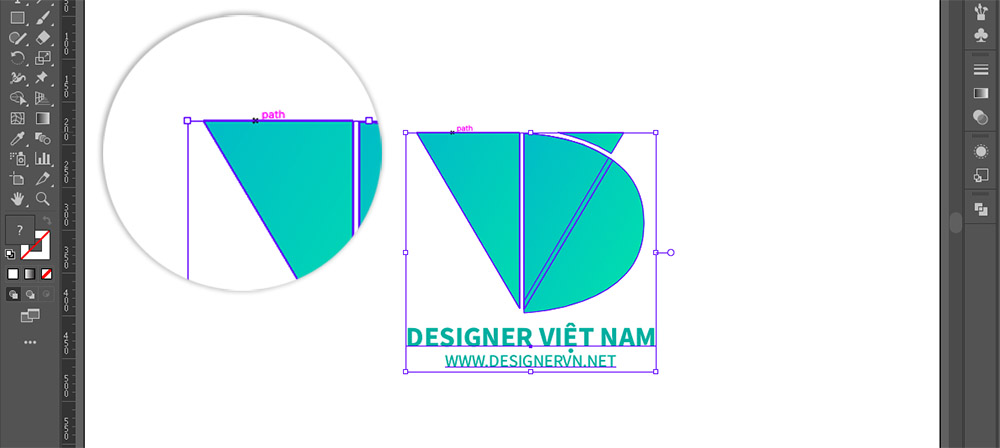
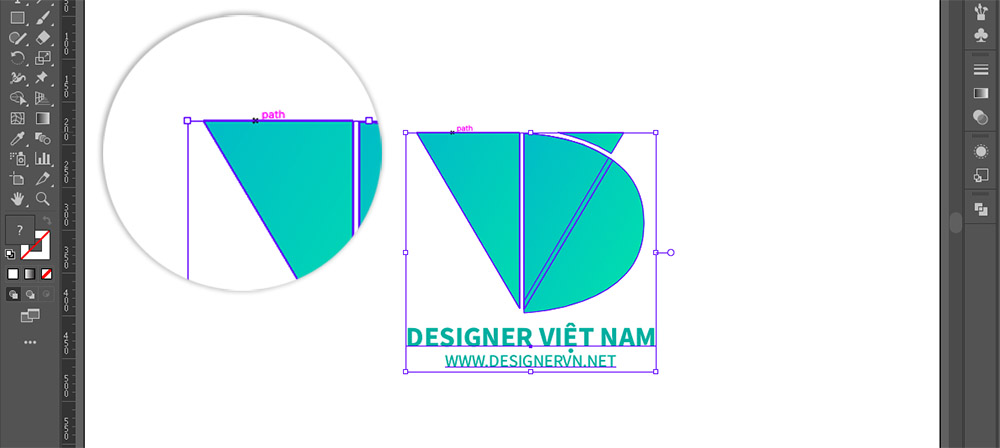
Đường Path (hay còn gọi là đường dẫn) là đường màu đen xuất hiện khi bạn vẽ một đường trong Adobe Illustrator. Đường Path được tạo thành từ một loạt các điểm được gọi là “điểm neo (anchor point)” và các đoạn thẳng giữa các điểm này. Các điểm neo ở hai đầu của một đường path có “các chốt điều khiển” và chúng có thể được sử dụng để điều khiển hướng của đường cong.

Có ba loại đường Path chính:
Như đã đề cập ở trên, mỗi đường path được tạo thành từ một loạt các điểm neo được kết nối bởi các đoạn thẳng. Mỗi điểm neo có các chốt điều khiển và kiểm soát các đường xử lý. Các chốt điều khiển là các hình vuông nhỏ trên đường dẫn cho phép bạn kiểm soát độ chặt hoặc lỏng để bạn có thể uốn cong đường cong ở mỗi ô. Các chốt điều khiển là các đường tiếp tuyến cho phép bạn uốn cong đường đi.

Có hai loại điểm neo chính:
1) Smooth point (Điểm mịn) - điểm này được tạo thành từ hai chốt điều khiển được liên kết và giúp ngăn chặn đường path đột ngột thay đổi hướng.
2) Corner Point (Điểm góc) - điểm này giúp thay đổi hướng đi. Có ba loại điểm neo góc khác nhau.
a) Điểm góc thẳng - Điểm mà hai đường thẳng gặp nhau ở một góc được gọi là điểm góc thẳng và không có bất kỳ chốt điều khiển nào. Ví dụ: các góc của hình chữ nhật.
b) Điểm góc cong - Điểm mà hai đường cong gặp nhau ở một góc được gọi là một điểm góc cong và nó có hai tay cầm góc. Ví dụ như nhúng trên của một hình trái tim.
c) Điểm góc kết hợp - Điểm mà điểm góc thẳng và điểm góc cong đáp ứng được gọi là điểm góc kết hợp và nó có một chốt điều khiển điều khiển đường cong.
Tìm hiểu cách chỉnh sửa đường Path trong thiết kế của bạn bằng nhiều công cụ và tùy chọn khác nhau, bao gồm công cụ Pen tool, Curvature tool, Anchor Point too và các công cụ khác.
Những gì bạn vừa tìm hiểu: Cách chỉnh sửa đường path bằng các công cụ và phương pháp khác nhau
Bạn có thể sử dụng một loạt các công cụ và phương pháp để chỉnh sửa đường path. Trong hướng dẫn này, bạn sẽ tìm hiểu cách chọn các điểm neo, chuyển đổi các công cụ lựa chọn, thêm và loại bỏ các điểm neo, và một số tiện ích khác.
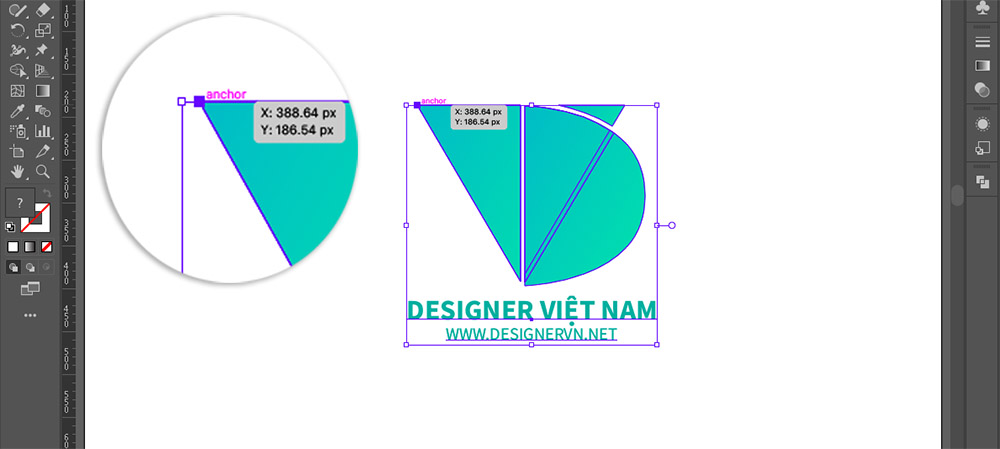
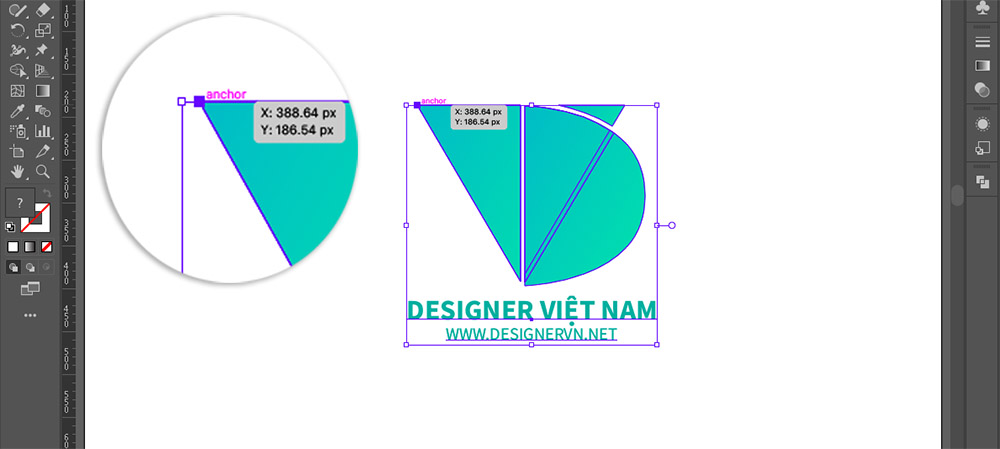
Chọn điểm neo
Chọn công cụ Direct Selection và nhấp vào đường dẫn để xem các điểm neo của nó. Nhấp vào một điểm để chọn nó. Nhấn phím Shift và nhấp để thêm hoặc xóa các điểm khỏi vùng chọn hoặc kéo qua các điểm neo để chọn chúng.
Công cụ Direct Selection
Bạn có thể chọn công cụ Direct Selection bằng cách nhấn phím “A” hoặc công cụ Selection bằng cách nhấn phím “V”.
Thêm và xóa các điểm neo
Bạn có thể thêm điểm vào đường dẫn đã chọn bằng cách nhấp vào đường dẫn bằng công cụ Pen tool (P). Để loại bỏ các điểm neo, bấm trực tiếp vào một điểm neo.
Chỉnh sửa điểm neo trong khi vẽ bằng công cụ Pen tool
Để chọn và di chuyển các điểm neo bằng công cụ Pen tool nhấn phím Command (MacOS) hoặc phím Ctrl (Windows) để tạm thời chọn công cụ Direct Selection. Sau đó kéo các điểm neo bạn chọn.
Chỉnh sửa với công cụ Curvature
Để chỉnh sửa các điểm, bạn cũng có thể chọn công cụ Curvature trong bảng công cụ và nhấp đúp vào một điểm neo để chuyển đổi giữa một góc và điểm mượt, nhấn phím Delete (MacOS) hoặc phím Backspace (Windows) để xóa điểm đã chọn.
Path là gì?
Đường Path (hay còn gọi là đường dẫn) là đường màu đen xuất hiện khi bạn vẽ một đường trong Adobe Illustrator. Đường Path được tạo thành từ một loạt các điểm được gọi là “điểm neo (anchor point)” và các đoạn thẳng giữa các điểm này. Các điểm neo ở hai đầu của một đường path có “các chốt điều khiển” và chúng có thể được sử dụng để điều khiển hướng của đường cong.

Có ba loại đường Path chính:
- Open Path (đường dẫn mở) - Đây là một dòng đơn giản với hai điểm, điểm đầu và điểm kết thúc.
- Closed Path (đường dẫn đóng )- Thường là hình dạng khép kín không có điểm kết thúc. Ví dụ: hình chữ nhật, hình tròn, v.v.
- Compound Path (đường tổng hợp) - Nó bao gồm cả 2 đường trên
Như đã đề cập ở trên, mỗi đường path được tạo thành từ một loạt các điểm neo được kết nối bởi các đoạn thẳng. Mỗi điểm neo có các chốt điều khiển và kiểm soát các đường xử lý. Các chốt điều khiển là các hình vuông nhỏ trên đường dẫn cho phép bạn kiểm soát độ chặt hoặc lỏng để bạn có thể uốn cong đường cong ở mỗi ô. Các chốt điều khiển là các đường tiếp tuyến cho phép bạn uốn cong đường đi.

Có hai loại điểm neo chính:
1) Smooth point (Điểm mịn) - điểm này được tạo thành từ hai chốt điều khiển được liên kết và giúp ngăn chặn đường path đột ngột thay đổi hướng.
2) Corner Point (Điểm góc) - điểm này giúp thay đổi hướng đi. Có ba loại điểm neo góc khác nhau.
a) Điểm góc thẳng - Điểm mà hai đường thẳng gặp nhau ở một góc được gọi là điểm góc thẳng và không có bất kỳ chốt điều khiển nào. Ví dụ: các góc của hình chữ nhật.
b) Điểm góc cong - Điểm mà hai đường cong gặp nhau ở một góc được gọi là một điểm góc cong và nó có hai tay cầm góc. Ví dụ như nhúng trên của một hình trái tim.
c) Điểm góc kết hợp - Điểm mà điểm góc thẳng và điểm góc cong đáp ứng được gọi là điểm góc kết hợp và nó có một chốt điều khiển điều khiển đường cong.
Tìm hiểu cách chỉnh sửa đường Path trong thiết kế của bạn bằng nhiều công cụ và tùy chọn khác nhau, bao gồm công cụ Pen tool, Curvature tool, Anchor Point too và các công cụ khác.
Những gì bạn vừa tìm hiểu: Cách chỉnh sửa đường path bằng các công cụ và phương pháp khác nhau
Bạn có thể sử dụng một loạt các công cụ và phương pháp để chỉnh sửa đường path. Trong hướng dẫn này, bạn sẽ tìm hiểu cách chọn các điểm neo, chuyển đổi các công cụ lựa chọn, thêm và loại bỏ các điểm neo, và một số tiện ích khác.
Chọn điểm neo
Chọn công cụ Direct Selection và nhấp vào đường dẫn để xem các điểm neo của nó. Nhấp vào một điểm để chọn nó. Nhấn phím Shift và nhấp để thêm hoặc xóa các điểm khỏi vùng chọn hoặc kéo qua các điểm neo để chọn chúng.
Công cụ Direct Selection
Bạn có thể chọn công cụ Direct Selection bằng cách nhấn phím “A” hoặc công cụ Selection bằng cách nhấn phím “V”.
Thêm và xóa các điểm neo
Bạn có thể thêm điểm vào đường dẫn đã chọn bằng cách nhấp vào đường dẫn bằng công cụ Pen tool (P). Để loại bỏ các điểm neo, bấm trực tiếp vào một điểm neo.
Chỉnh sửa điểm neo trong khi vẽ bằng công cụ Pen tool
Để chọn và di chuyển các điểm neo bằng công cụ Pen tool nhấn phím Command (MacOS) hoặc phím Ctrl (Windows) để tạm thời chọn công cụ Direct Selection. Sau đó kéo các điểm neo bạn chọn.
Chỉnh sửa với công cụ Curvature
Để chỉnh sửa các điểm, bạn cũng có thể chọn công cụ Curvature trong bảng công cụ và nhấp đúp vào một điểm neo để chuyển đổi giữa một góc và điểm mượt, nhấn phím Delete (MacOS) hoặc phím Backspace (Windows) để xóa điểm đã chọn.
