Chất lượng của thiết kế di động có thể được đo lường một cách đơn giản. Khi quá trình sử dụng trơn tru và dễ dàng mà người dùng không cần phải mày mò về nó đó là dấu hiệu của một thiết kế chuyên nghiệp. Mặt khác, nếu có một số vấn đề trong hệ thống tương tác, người dùng chắc chắn sẽ nhận thấy và sẽ không hài lòng về nó. Ứng dụng dành cho thiết bị di động được mong đợi rõ ràng và dễ vận hành để chúng có thể được sử dụng hiệu quả mọi lúc và mọi nơi. Nhiệm vụ của nhà thiết kế là tạo ra một giao diện trực quan sẽ hướng dẫn người dùng trong ứng dụng giúp họ vận hành chức năng của mình mà không gặp vấn đề gì. Trong bài viết này, chúng tôi mô tả các khía cạnh thiết yếu của hệ thống tương tác di động hiệu quả cùng với các mẹo giúp nhà thiết kế tạo ra thiết kế trực quan.

Tăng khả năng học tập
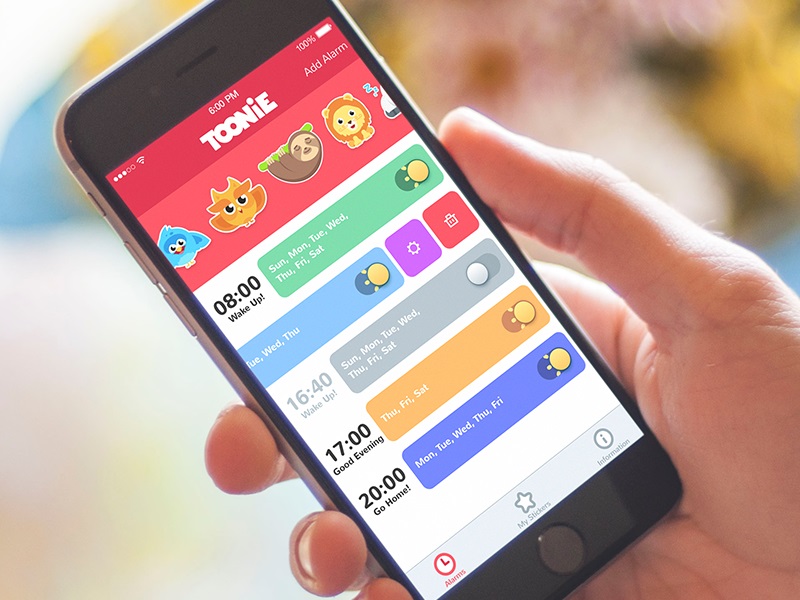
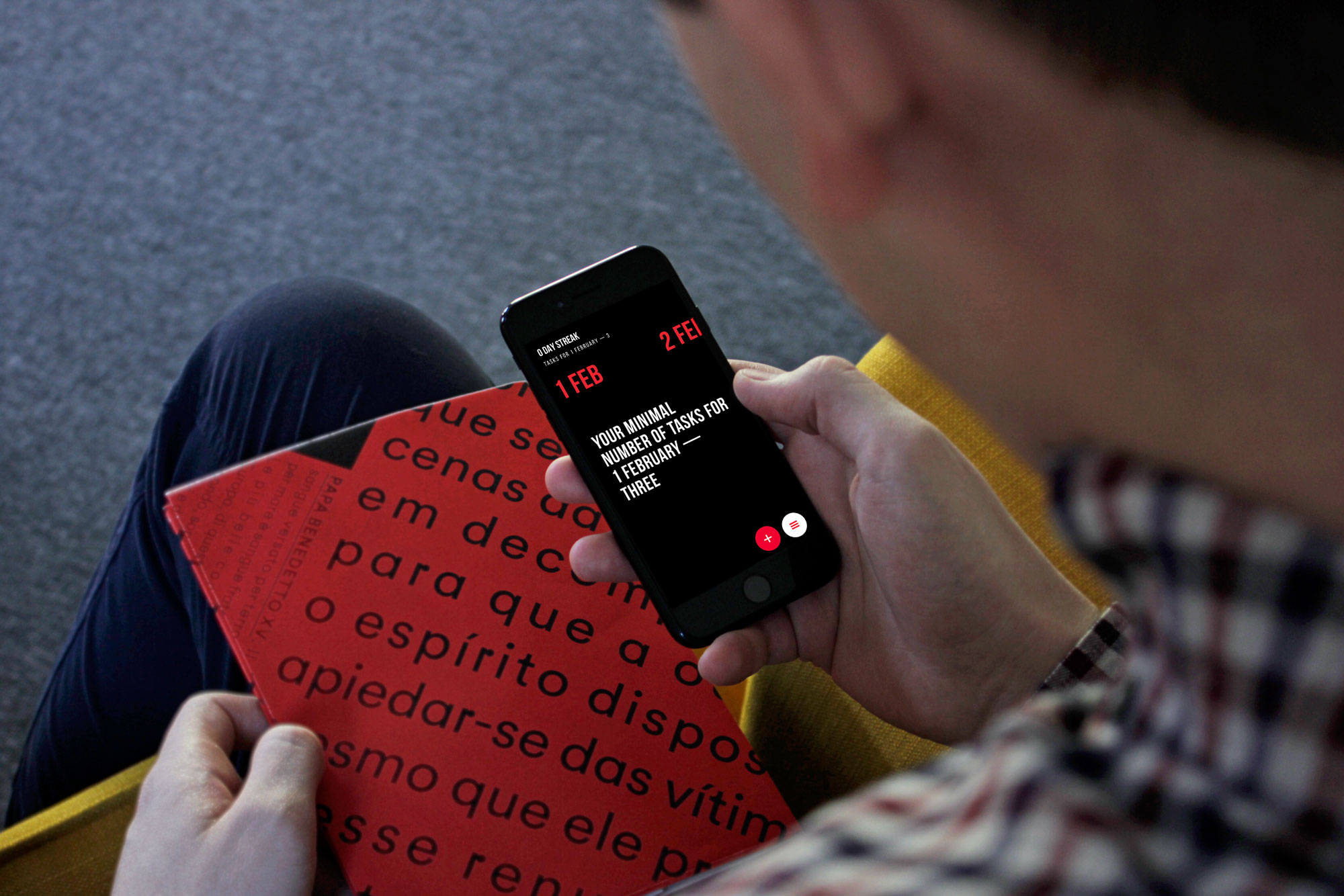
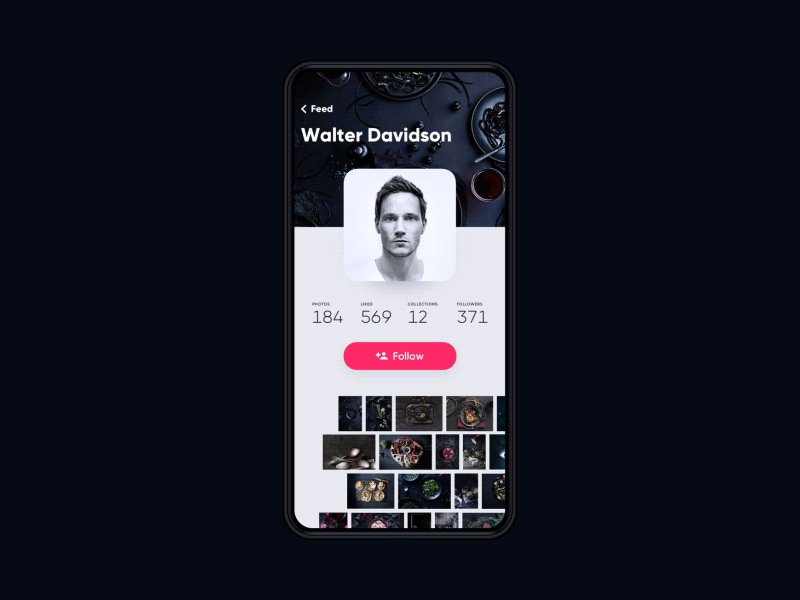
Mỗi nhà thiết kế cố gắng tạo ra một sản phẩm độc đáo với các tương tác hấp dẫn. Nếu hệ thống tương tác của một ứng dụng di động không có logic và trình tự hoặc nó không đáp ứng nhu cầu của đối tượng mục tiêu, nó có thể gây bực bội và phiền nhiễu. Điều kiện đó rất quan trọng đối với UX, vì vậy mọi người sẽ từ bỏ việc cố gắng giải mã một ứng dụng và sẽ xóa nó. Để tránh trường hợp này, các nhà thiết kế cần phải quan tâm đến khả năng học tập của các yếu tố tương tác. Khả năng học tập là viết tắt của các nhiệm vụ dễ dàng có thể đạt được trong lần sử dụng đầu tiên và người dùng học hỏi nhanh như thế nào từ trải nghiệm trước đó. Để tăng khả năng học hỏi, các nhà thiết kế cần phải giữ cho nó đơn giản và rõ ràng giúp nhanh chóng điều chỉnh nó. Ngoài ra, hệ thống phải nhất quán và hợp lý để người dùng có thể xác định các mẫu lặp lại và sử dụng ứng dụng di động một cách trực quan.
Cân nhắc nhiều lần giữ
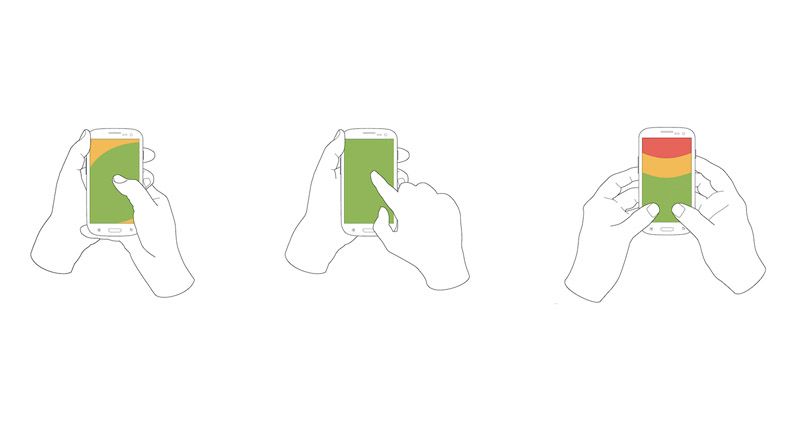
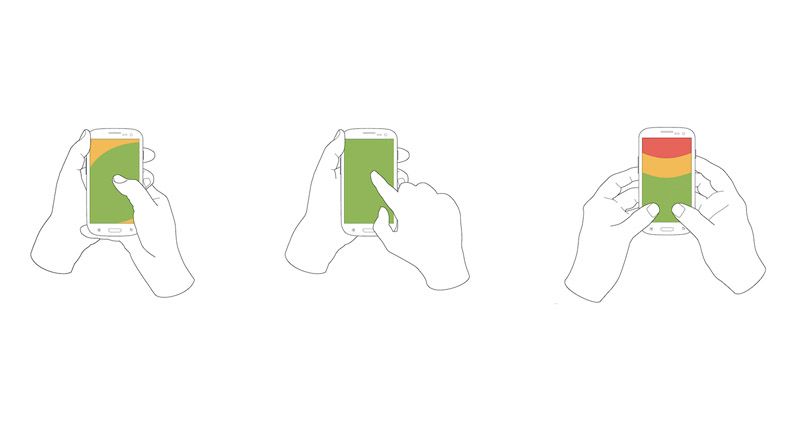
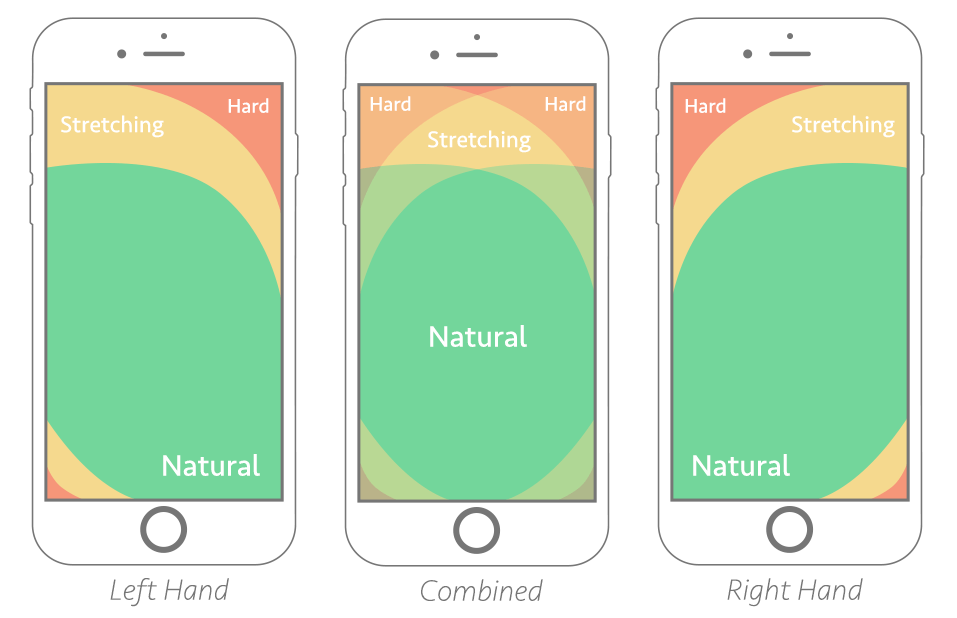
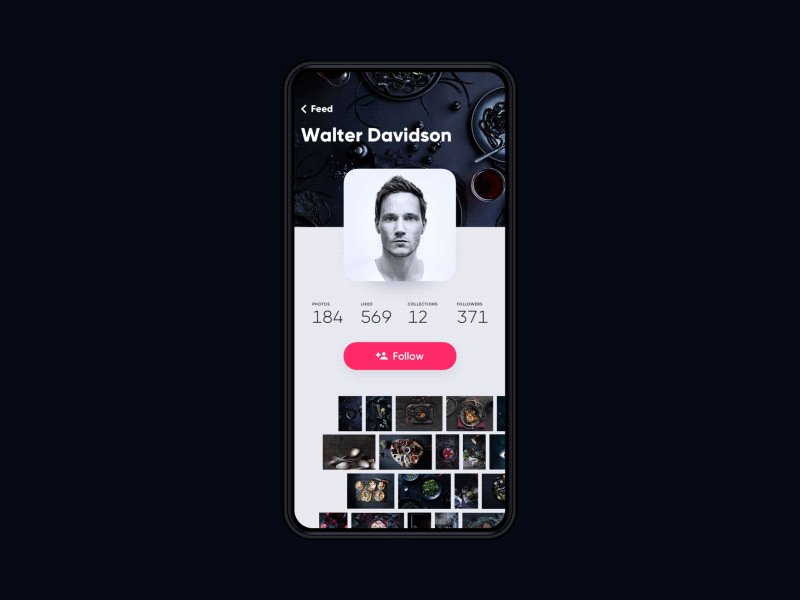
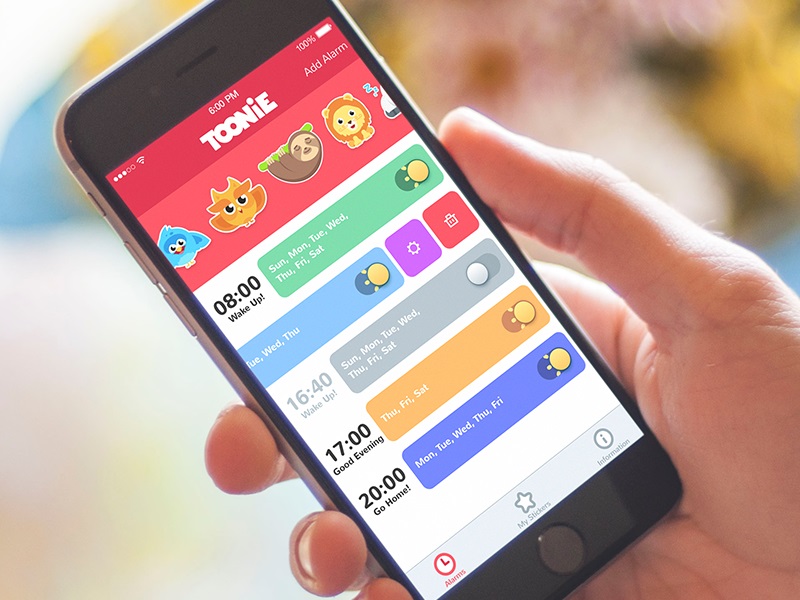
Tất cả chúng ta đều khác nhau, ngay cả cách chúng ta cầm điện thoại. Cách giữ điện thoại thông minh phụ thuộc vào nhiều yếu tố khác nhau bao gồm cả tình huống và điều kiện trong đó ứng dụng được sử dụng cũng như nhiệm vụ chúng ta cần thực hiện. Có ba cách phổ biến để cầm một thiết bị di động. Đầu tiên là khi chúng ta cầm nó bằng một tay và điều khiển nó bằng một ngón cái. Một cách khác là cầm điện thoại trong một tay và tương tác với nó với ngón trỏ của tay khác. Ngoài ra, loại phổ biến nhất là cầm điện thoại bằng cả hai tay và dùng cả hai ngón tay cái để thực hiện hành động. Tất nhiên, có nhiều loại khác nhau nhưng ba loại này được cho là phổ biến nhất.



Áp dụng các mẫu nhận dạng
Khi một ứng dụng mới có thể được sử dụng một cách trực quan, điều đó có nghĩa là nhà thiết kế đã làm tốt. Để tạo tương tác trực quan, thiết kế giao diện người dùng phải chứa các mẫu nhận dạng. Chúng là những yếu tố mà người dùng đã quen thuộc và là những yếu tố cung cấp những gợi ý nhỏ về cách ứng dụng hoạt động. Ví dụ: khi dùng ứng dụng thương mại điện tử, chúng tôi thường thấy biểu tượng giỏ hàng cùng với nút CTA “Mua”. Các yếu tố quen thuộc trong ứng dụng mới khiến mọi người cảm thấy tự tin hơn trong hành động của họ. Người dùng trở nên quen với mọi thứ nhanh chóng và sự vắng mặt của các yếu tó này khiến người dùng cảm thấy không thoải mái. Đó là lý do tại sao, nếu bạn dự định sử dụng các yếu tố tương tác tùy chỉnh, đừng quên thêm một số thành phần tiêu chuẩn.

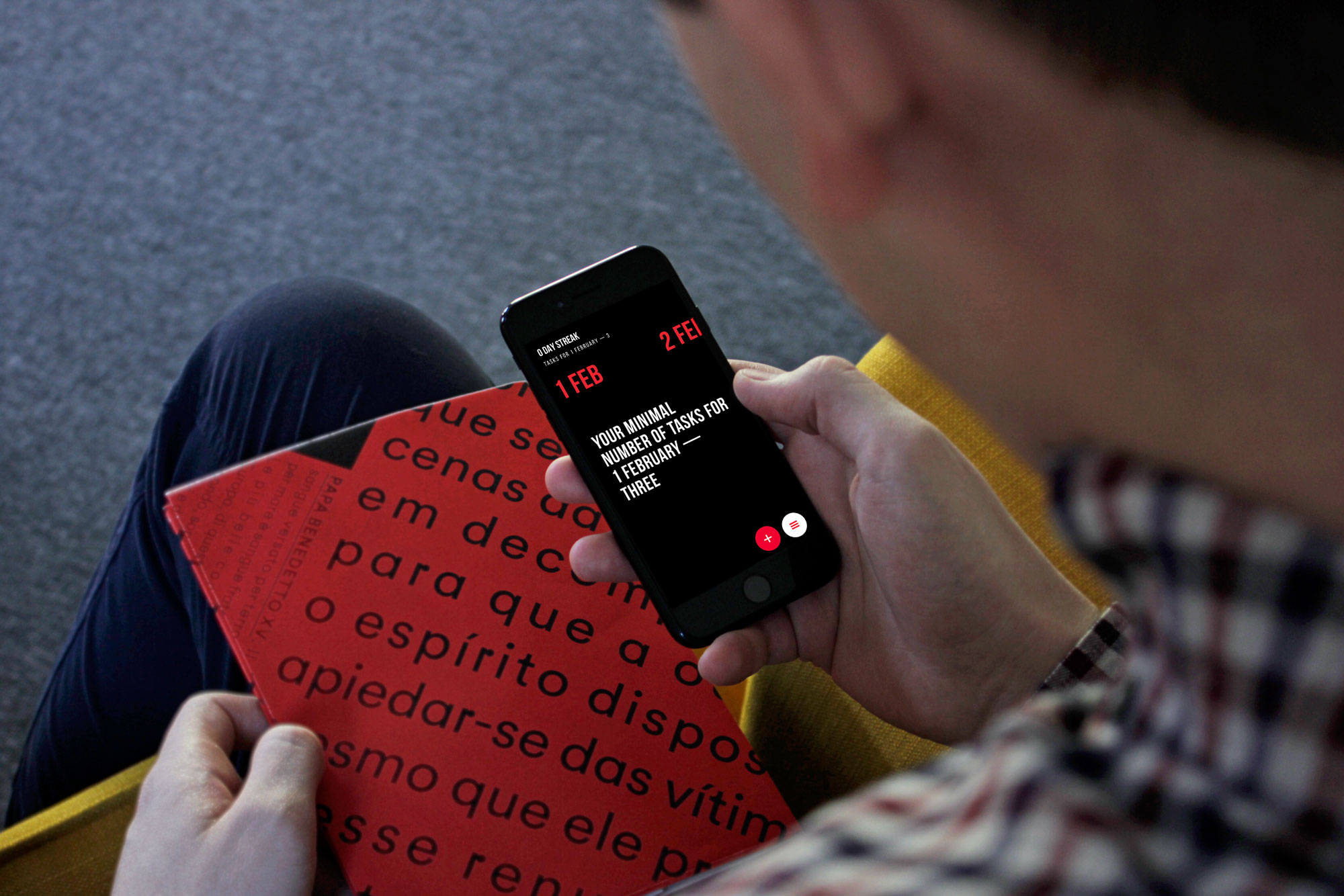
Tạo giao diện người dùng gọn gàng
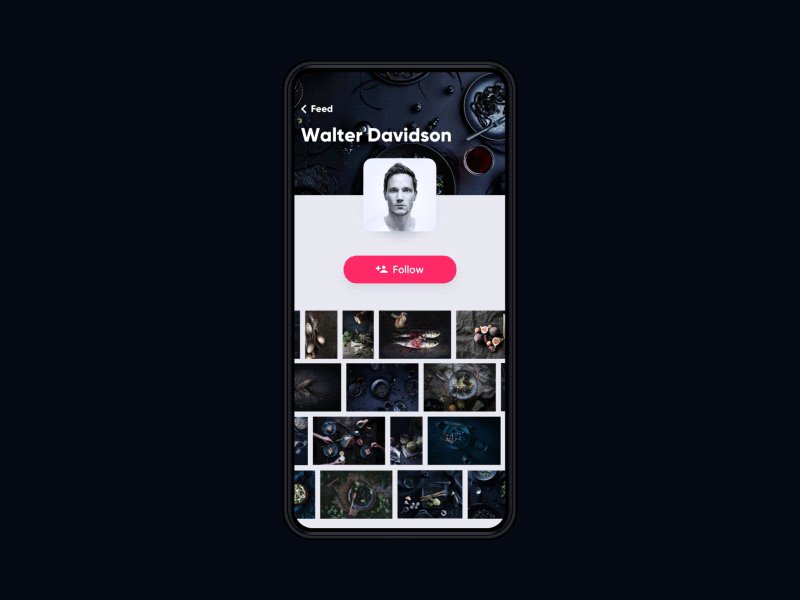
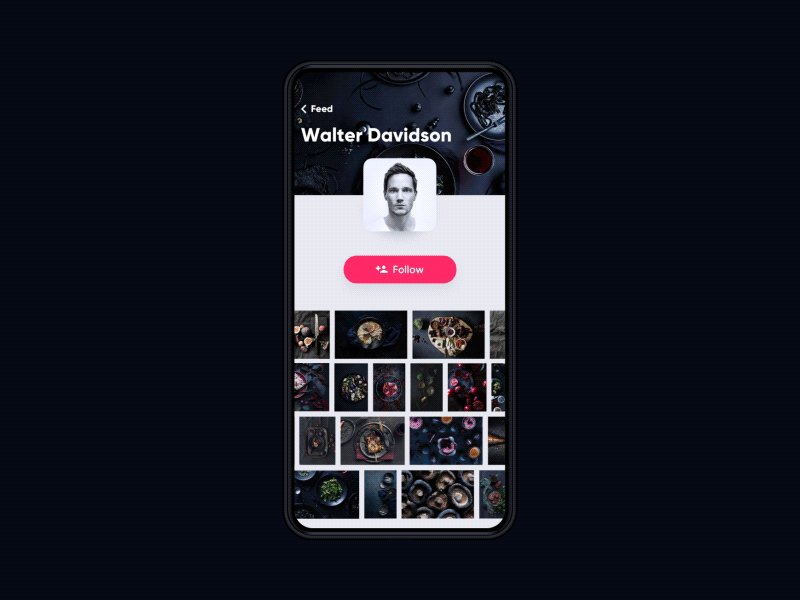
Một điểm yếu lớn của thiết kế UI di động là màn hình nhỏ của các thiết bị. Các nhà thiết kế phải tìm ra cách bao gồm tất cả nội dung trong một không gian nhỏ và không được làm lộn xộn. Thiết kế giao diện người dùng gọn gàng sẽ giúp tương tác hiệu quả với một sản phẩm vì tất cả các thành phần cốt lõi có thể dễ dàng tiếp cận. Để tạo giao diện người dùng di động gọn gàng, bạn nên sử dụng các biểu tượng làm thành phần tương tác. Các phần tử sao chép thường có thể quá lớn đối với màn hình nhỏ, vì vậy các biểu tượng là một giải pháp thay thế đầy đủ. Chúng có thể giải thích một chức năng hình dung nó với hình dạng đơn giản và giúp tiết kiệm không gian trên màn hình. Tuy nhiên, trong quá trình thử nghiệm khả năng sử dụng, nó cần được kiểm tra kỹ lưỡng nếu các biểu tượng được nhận thấy một cách thích hợp và chuyển đúng thông điệp.
Giảm số lượng hành động
Có lẽ, nhiều người phải sử dụng một ứng dụng di động gây phiền nhiễu khiến chúng ta phải mất nhiều công đoạn trước khi hoàn thành một nhiệm vụ. Ứng dụng đó thường có thể do hệ thống tương tác không hiệu quả sử dụng vì có quá nhiều hành động và chức năng không cần thiết. Ứng dụng dành cho thiết bị di động thường đóng vai trò là trợ lý giải quyết vấn đề, vì vậy điều quan trọng đối với chúng là được thiết kế tiện lợi. Điều đó có nghĩa là các nhà thiết kế chỉ nên áp dụng các phần tử chức năng cốt lõi. Đơn giản hóa ứng dụng sẽ giúp nó có hiệu quả và dễ sử dụng. Hãy nhớ rằng mọi người chủ yếu đánh giá chất lượng của một ứng dụng không phải bởi các tính năng mà nó hữu ích với họ như thế nào.

Thêm cơ chế trò chơi
Dựa trên các điều mà DesignerVn đề cập ở trên, có thể nói rằng một hệ thống tương tác di động hiệu quả nên đơn giản và rõ ràng khi sử dụng để nó có thể hoạt động mà không có vấn đề gì. Tuy nhiên, đơn giản hóa giao diện, điều quan trọng là không làm cho nó nhàm chán. Các ứng dụng quá đơn điệu có ít cơ hội hơn để thu hút sự chú ý của người dùng. Để làm cho quá trình thú vị và hấp dẫn, có một ý tưởng khá hay đó là sử dụng trò chơi. Đó là kỹ thuật tạo cơ chế trò chơi vào môi trường không phải trò chơi như các ứng dụng di động. Nhiều thử thách và bảng xếp hạng khác nhau cùng với các giải thưởng và hệ thống cấp bậc thúc đẩy người dùng tương tác với sản phẩm nhiều hơn và quay lại với sản phẩm liên tục. Hơn nữa, việc thực hiện một cơ chế trò chơi gọi là hành trình của người dùng là một cách hiệu quả để tạo bố cục và chuyển tiếp rõ ràng. Hành trình là giai đoạn tiến triển của người dùng tại thời điểm sử dụng.

Đừng quên thử nghiệm
Thiết kế tương tác trên thiết bị di động nhằm tạo ra một sản phẩm thân thiện với người dùng sẽ dễ chịu khi sử dụng trong các trường hợp khác nhau. Nhưng làm thế nào một nhà thiết kế có thể xác định xem một ứng dụng có đủ khả năng sử dụng và phân biệt các vấn đề có thể xảy ra trong UX không? Đây là khi chúng ta áp dụng thử nghiệm khả năng sử dụng. Kiểm tra tính khả dụng là một giai đoạn quan trọng trong việc tạo ra các ứng dụng dành cho thiết bị di động giúp đánh giá ứng dụng bằng cách thử nghiệm đối tượng tiềm năng. Nó thường được tiến hành ở giai đoạn xây dựng UX trước khi một dự án đi vào nhóm phát triển để các giải pháp không hiệu quả có thể được thay đổi dễ dàng và nhanh hơn. Các phương pháp thử nghiệm khả năng sử dụng khác nhau cho phép xác định các vấn đề và lỗi và nhanh chóng loại bỏ chúng. Bằng cách này, các nhà thiết kế có thể cải thiện tất cả các khía cạnh của UX đảm bảo sự hài lòng của người dùng. Vì vậy, trước khi bạn cung cấp một dự án cho nhóm phát triển, hãy nhớ xử lý thử nghiệm. Thử nghiệm nó một mình, trên đồng nghiệp của bạn, trên người dùng tiềm năng và sau đó bạn sẽ nhận được kết quả mong muốn.


Tăng khả năng học tập
Mỗi nhà thiết kế cố gắng tạo ra một sản phẩm độc đáo với các tương tác hấp dẫn. Nếu hệ thống tương tác của một ứng dụng di động không có logic và trình tự hoặc nó không đáp ứng nhu cầu của đối tượng mục tiêu, nó có thể gây bực bội và phiền nhiễu. Điều kiện đó rất quan trọng đối với UX, vì vậy mọi người sẽ từ bỏ việc cố gắng giải mã một ứng dụng và sẽ xóa nó. Để tránh trường hợp này, các nhà thiết kế cần phải quan tâm đến khả năng học tập của các yếu tố tương tác. Khả năng học tập là viết tắt của các nhiệm vụ dễ dàng có thể đạt được trong lần sử dụng đầu tiên và người dùng học hỏi nhanh như thế nào từ trải nghiệm trước đó. Để tăng khả năng học hỏi, các nhà thiết kế cần phải giữ cho nó đơn giản và rõ ràng giúp nhanh chóng điều chỉnh nó. Ngoài ra, hệ thống phải nhất quán và hợp lý để người dùng có thể xác định các mẫu lặp lại và sử dụng ứng dụng di động một cách trực quan.
Cân nhắc nhiều lần giữ
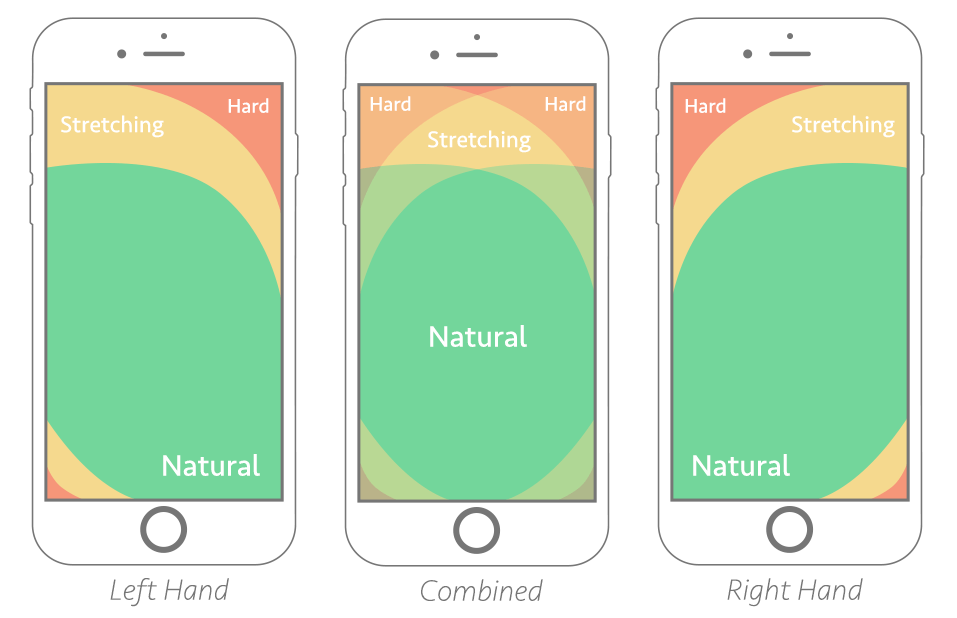
Tất cả chúng ta đều khác nhau, ngay cả cách chúng ta cầm điện thoại. Cách giữ điện thoại thông minh phụ thuộc vào nhiều yếu tố khác nhau bao gồm cả tình huống và điều kiện trong đó ứng dụng được sử dụng cũng như nhiệm vụ chúng ta cần thực hiện. Có ba cách phổ biến để cầm một thiết bị di động. Đầu tiên là khi chúng ta cầm nó bằng một tay và điều khiển nó bằng một ngón cái. Một cách khác là cầm điện thoại trong một tay và tương tác với nó với ngón trỏ của tay khác. Ngoài ra, loại phổ biến nhất là cầm điện thoại bằng cả hai tay và dùng cả hai ngón tay cái để thực hiện hành động. Tất nhiên, có nhiều loại khác nhau nhưng ba loại này được cho là phổ biến nhất.


Xem xét thực tế này, các nhà thiết kế phải tìm ra nếu các yếu tố bố trí được đặt hiệu quả cho các cách cầm nắm khác nhau. Để làm cho quá trình tương tác trong ứng dụng dành cho thiết bị di động trở nên dễ dàng, bạn nên đặt các thành phần chính ở cuối màn hình để người dùng có thể dễ dàng tiếp cận các khu vực nhấn. Ngoài ra, các yếu tố tương tác phải đủ lớn để người dùng không bấm nhầm.

Áp dụng các mẫu nhận dạng
Khi một ứng dụng mới có thể được sử dụng một cách trực quan, điều đó có nghĩa là nhà thiết kế đã làm tốt. Để tạo tương tác trực quan, thiết kế giao diện người dùng phải chứa các mẫu nhận dạng. Chúng là những yếu tố mà người dùng đã quen thuộc và là những yếu tố cung cấp những gợi ý nhỏ về cách ứng dụng hoạt động. Ví dụ: khi dùng ứng dụng thương mại điện tử, chúng tôi thường thấy biểu tượng giỏ hàng cùng với nút CTA “Mua”. Các yếu tố quen thuộc trong ứng dụng mới khiến mọi người cảm thấy tự tin hơn trong hành động của họ. Người dùng trở nên quen với mọi thứ nhanh chóng và sự vắng mặt của các yếu tó này khiến người dùng cảm thấy không thoải mái. Đó là lý do tại sao, nếu bạn dự định sử dụng các yếu tố tương tác tùy chỉnh, đừng quên thêm một số thành phần tiêu chuẩn.

Tạo giao diện người dùng gọn gàng
Một điểm yếu lớn của thiết kế UI di động là màn hình nhỏ của các thiết bị. Các nhà thiết kế phải tìm ra cách bao gồm tất cả nội dung trong một không gian nhỏ và không được làm lộn xộn. Thiết kế giao diện người dùng gọn gàng sẽ giúp tương tác hiệu quả với một sản phẩm vì tất cả các thành phần cốt lõi có thể dễ dàng tiếp cận. Để tạo giao diện người dùng di động gọn gàng, bạn nên sử dụng các biểu tượng làm thành phần tương tác. Các phần tử sao chép thường có thể quá lớn đối với màn hình nhỏ, vì vậy các biểu tượng là một giải pháp thay thế đầy đủ. Chúng có thể giải thích một chức năng hình dung nó với hình dạng đơn giản và giúp tiết kiệm không gian trên màn hình. Tuy nhiên, trong quá trình thử nghiệm khả năng sử dụng, nó cần được kiểm tra kỹ lưỡng nếu các biểu tượng được nhận thấy một cách thích hợp và chuyển đúng thông điệp.
Giảm số lượng hành động
Có lẽ, nhiều người phải sử dụng một ứng dụng di động gây phiền nhiễu khiến chúng ta phải mất nhiều công đoạn trước khi hoàn thành một nhiệm vụ. Ứng dụng đó thường có thể do hệ thống tương tác không hiệu quả sử dụng vì có quá nhiều hành động và chức năng không cần thiết. Ứng dụng dành cho thiết bị di động thường đóng vai trò là trợ lý giải quyết vấn đề, vì vậy điều quan trọng đối với chúng là được thiết kế tiện lợi. Điều đó có nghĩa là các nhà thiết kế chỉ nên áp dụng các phần tử chức năng cốt lõi. Đơn giản hóa ứng dụng sẽ giúp nó có hiệu quả và dễ sử dụng. Hãy nhớ rằng mọi người chủ yếu đánh giá chất lượng của một ứng dụng không phải bởi các tính năng mà nó hữu ích với họ như thế nào.

Thêm cơ chế trò chơi
Dựa trên các điều mà DesignerVn đề cập ở trên, có thể nói rằng một hệ thống tương tác di động hiệu quả nên đơn giản và rõ ràng khi sử dụng để nó có thể hoạt động mà không có vấn đề gì. Tuy nhiên, đơn giản hóa giao diện, điều quan trọng là không làm cho nó nhàm chán. Các ứng dụng quá đơn điệu có ít cơ hội hơn để thu hút sự chú ý của người dùng. Để làm cho quá trình thú vị và hấp dẫn, có một ý tưởng khá hay đó là sử dụng trò chơi. Đó là kỹ thuật tạo cơ chế trò chơi vào môi trường không phải trò chơi như các ứng dụng di động. Nhiều thử thách và bảng xếp hạng khác nhau cùng với các giải thưởng và hệ thống cấp bậc thúc đẩy người dùng tương tác với sản phẩm nhiều hơn và quay lại với sản phẩm liên tục. Hơn nữa, việc thực hiện một cơ chế trò chơi gọi là hành trình của người dùng là một cách hiệu quả để tạo bố cục và chuyển tiếp rõ ràng. Hành trình là giai đoạn tiến triển của người dùng tại thời điểm sử dụng.

Đừng quên thử nghiệm
Thiết kế tương tác trên thiết bị di động nhằm tạo ra một sản phẩm thân thiện với người dùng sẽ dễ chịu khi sử dụng trong các trường hợp khác nhau. Nhưng làm thế nào một nhà thiết kế có thể xác định xem một ứng dụng có đủ khả năng sử dụng và phân biệt các vấn đề có thể xảy ra trong UX không? Đây là khi chúng ta áp dụng thử nghiệm khả năng sử dụng. Kiểm tra tính khả dụng là một giai đoạn quan trọng trong việc tạo ra các ứng dụng dành cho thiết bị di động giúp đánh giá ứng dụng bằng cách thử nghiệm đối tượng tiềm năng. Nó thường được tiến hành ở giai đoạn xây dựng UX trước khi một dự án đi vào nhóm phát triển để các giải pháp không hiệu quả có thể được thay đổi dễ dàng và nhanh hơn. Các phương pháp thử nghiệm khả năng sử dụng khác nhau cho phép xác định các vấn đề và lỗi và nhanh chóng loại bỏ chúng. Bằng cách này, các nhà thiết kế có thể cải thiện tất cả các khía cạnh của UX đảm bảo sự hài lòng của người dùng. Vì vậy, trước khi bạn cung cấp một dự án cho nhóm phát triển, hãy nhớ xử lý thử nghiệm. Thử nghiệm nó một mình, trên đồng nghiệp của bạn, trên người dùng tiềm năng và sau đó bạn sẽ nhận được kết quả mong muốn.

Biên tập: Designer Việt Nam
Nguồn: Tubik
Nguồn: Tubik

