Một nghiên cứu của Google cách đây khoảng 4 năm về trước đã chỉ ra rằng một người dùng trung bình cài khoảng 36 ứng dụng trên thiết bị của họ và chỉ sử dụng thường xuyên 9 ứng dụng hằng ngày. Theo thống kê, chỉ có 4% ứng dụng được sử dụng trong hơn một năm.
Các ứng dụng không chỉ cần thiết kế tốt mà cần phải tuân thủ các nguyên tắc thiết kế trải nghiệm người dùng (UX) cơ bản để làm cho ứng dụng đó trở nên hữu ích và dể sử dụng. Một ứng dụng hữu dụng sẽ khiến người dùng sử dụng thường xuyên và giảm thiểu khả năng bị gỡ bỏ. UX tốt hơn sẽ có khả năng giữ chân người dùng hơn.
Dưới đây là năm mẹo UX để giúp bạn thiết kế các ứng dụng di động tốt hơn.
1. Tính khả dụng và mục tiêu người dùng
Chẳng may bạn bị đi bị đến nơi làm việc thì gặp ngay trời đang mưa rất to. Bạn kích hoạt một ứng dụng để gọi taxi. Là người dùng, điều gì bạn hy vọng sẽ hoàn thành ngay khi ứng dụng mở ra?
Gọi được một chiếc taxi nhanh nhất, đó là những gì tôi mong muốn.

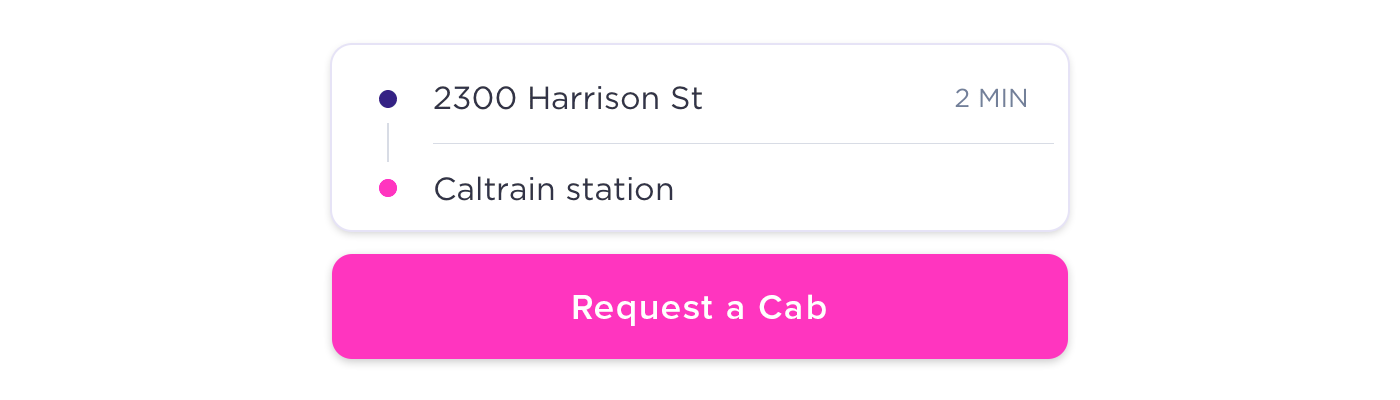
Nếu người dùng của bạn có khả năng rơi vào trường hợp như vậy thì bạn cũng nên thiết kế cho họ có một trải nghiệm đặt xe nhanh chóng và đơn giản. Tạo một luồng UX cho phép họ đặt một chiếc taxi nhanh nhất và tốn ít công đoạn nhất. Đơn giản chỉ cần loại bỏ quảng cáo, pop ups, hay các chức năng phiền phức khác.

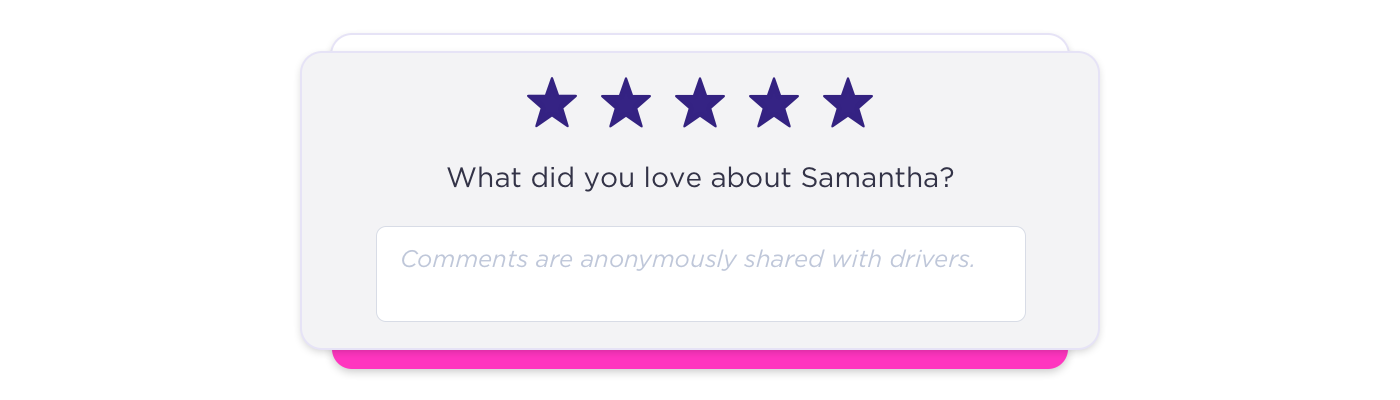
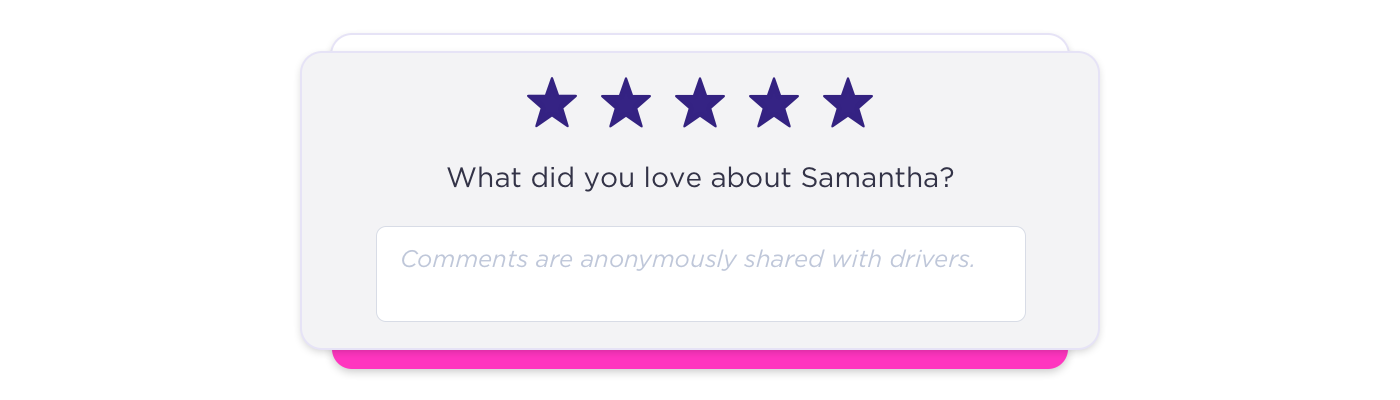
Tại sao chức năng đánh giá xếp hạng tài xế từ chuyến đi trước lại luôn xuất hiện mỗi khi chúng ta mở ứng dụng lên để đặt xe? Tại sao ứng dụng lại nhắc nhở chúng ta về khoản dư ít ỏi còn lại chỉ khi nó bắt đầu tìm kiếm tài xế xung quanh? Những điều như vậy hoàn toàn có thể xuất hiện vào những thời điểm hợp lý hơn.
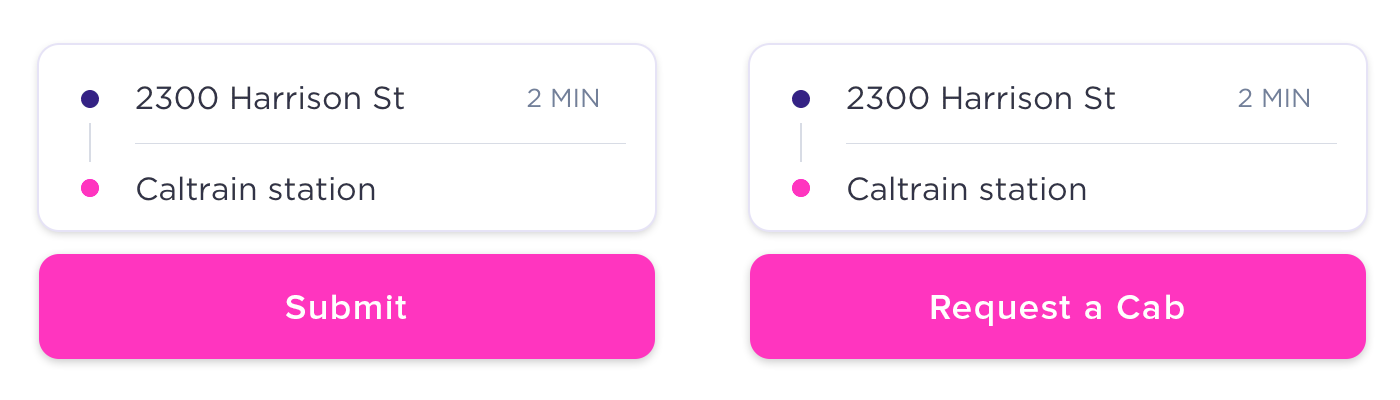
2. Làm rõ mục tiêu của nút chức năng
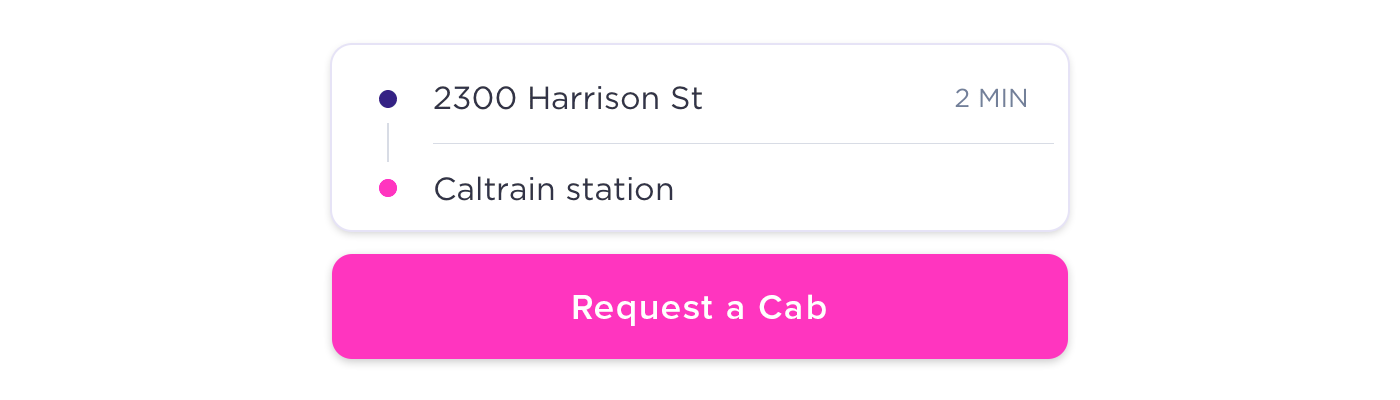
Nút CTA (Call to action) hay còn gọi là nút kêu gọi hành động giữ một vai trò trong việc đảm bảo rằng người sử dụng hiểu đúng về tác dụng của nó. Như ở ví dụ tên là để gọi chiếc xe taxi.

Một số lưu ý trong việc thiết kế một nút CTA:

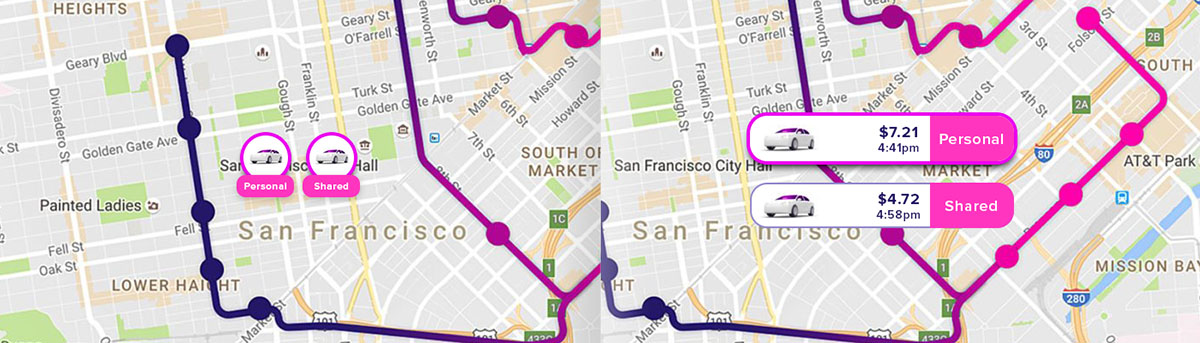
3. Thiết kế cho những người có ngón tay cỡ lớn.

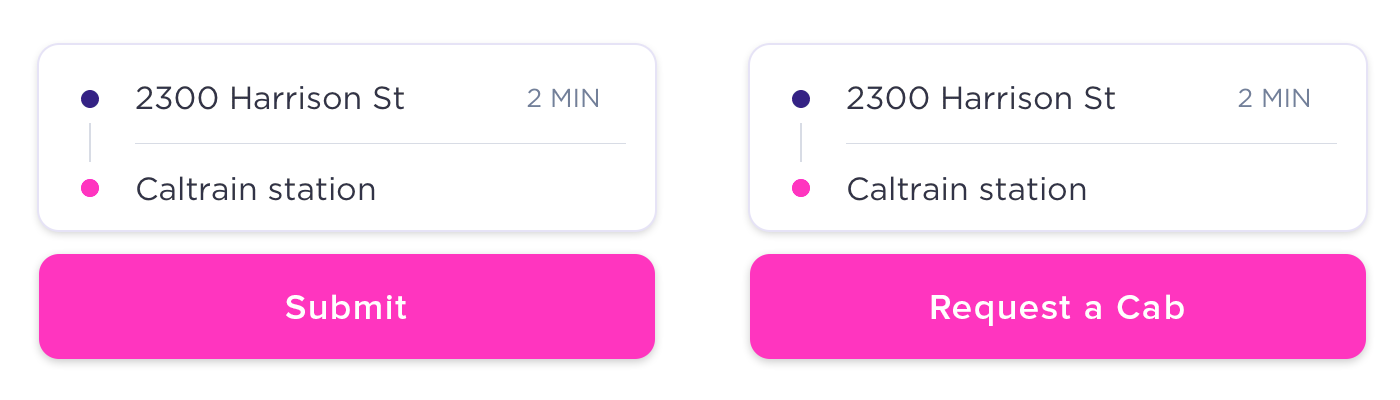
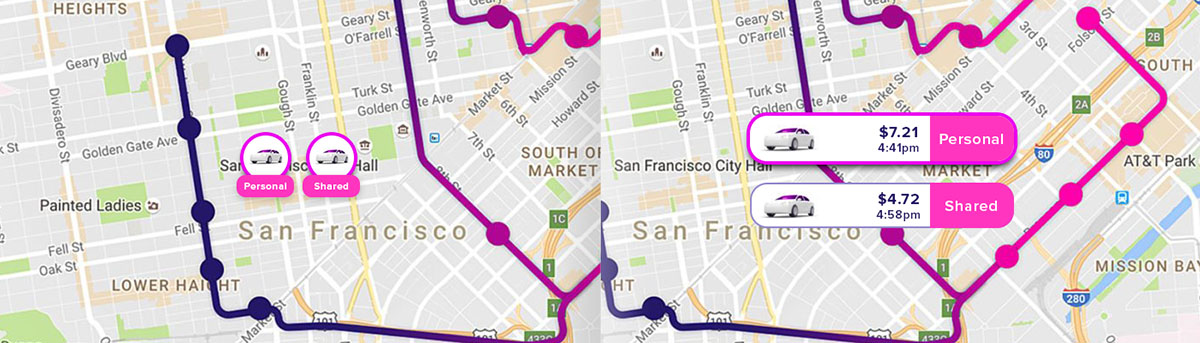
Tiếp tục với ví dụ bên trên, khi người dùng đã thực hiện xong thao tác tìm kiếm, 2 lựa chọn lập tức xuất hiện. Với hiển thị hàng ngang và kích thước tương đối nhỏ, những người có ngón tay cỡ lớn có thể sẽ bấm nhầm sang nút mà họ không chủ đích chọn. Điều này khiến việc sử dụng mất khá nhiều thời gian và có thể sẽ gây một chút khó chịu cho người dùng.
Cách duy nhất để giải quyết vấn đề này là tăng kích thước của những nút bấm đó đủ để họ có thể thao tác một cách dễ dàng hơn trên ứng dụng.
4. Hạn chế việc tiêu thụ dữ liệu
Khi di chuyển ngoài đường thường sẽ không có Wifi nên việc sử dụng dữ liệu di động khá tốn kém. Một yếu tố khác mà bạn có thể cải thiện đó là: Hạn chế những tài nguyên được tải xuống trong quá trình sử dụng. Những dịch vụ nền có thể là nguyên nhân lớn khiến băng thông của bạn bị tiêu tốn nhanh chóng, nhất là khi chúng ta sử dụng dịch vụ mạng di động.
Hãy lưu trữ những yếu tố đồ họa có thể sử dụng lại cho các tác vụ khác nhau, chẳng hạn như biểu tượng taxi để biểu thị các xe taxi đang di chuyển trên bản đồ. Thêm vào đó, bạn có thể yêu cầu người dùng sử dụng một phần dung lượng để tải thêm thông tin, hình ảnh, và video của ứng dụng.
5. Một thiết kế tiết kiệm pin
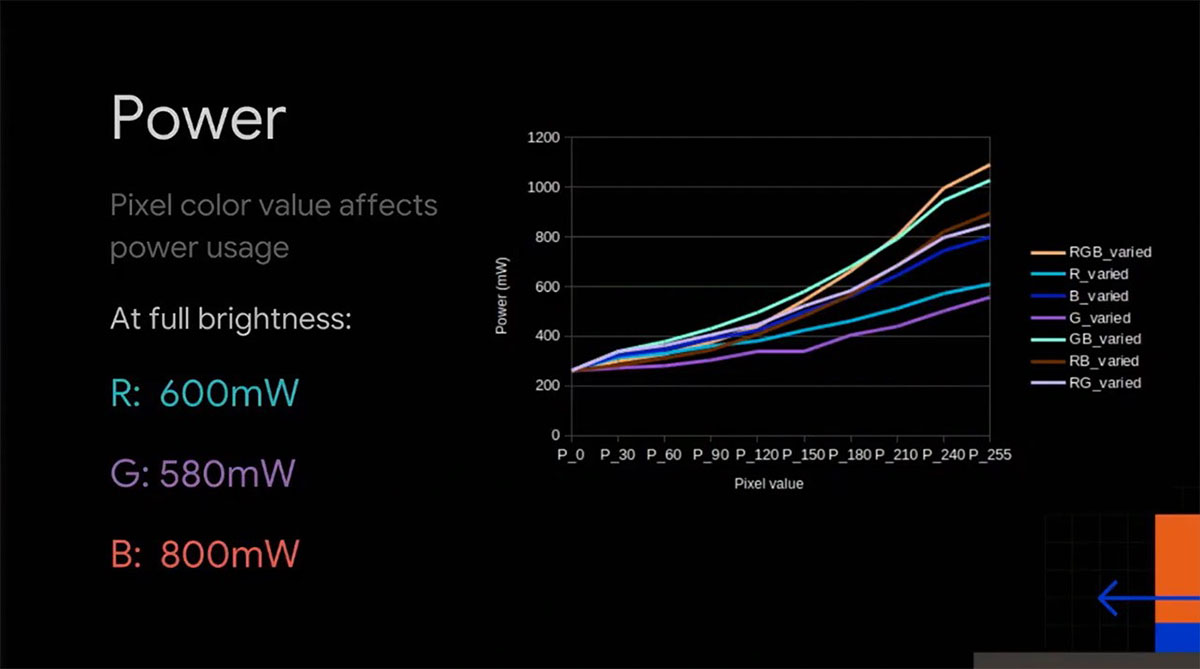
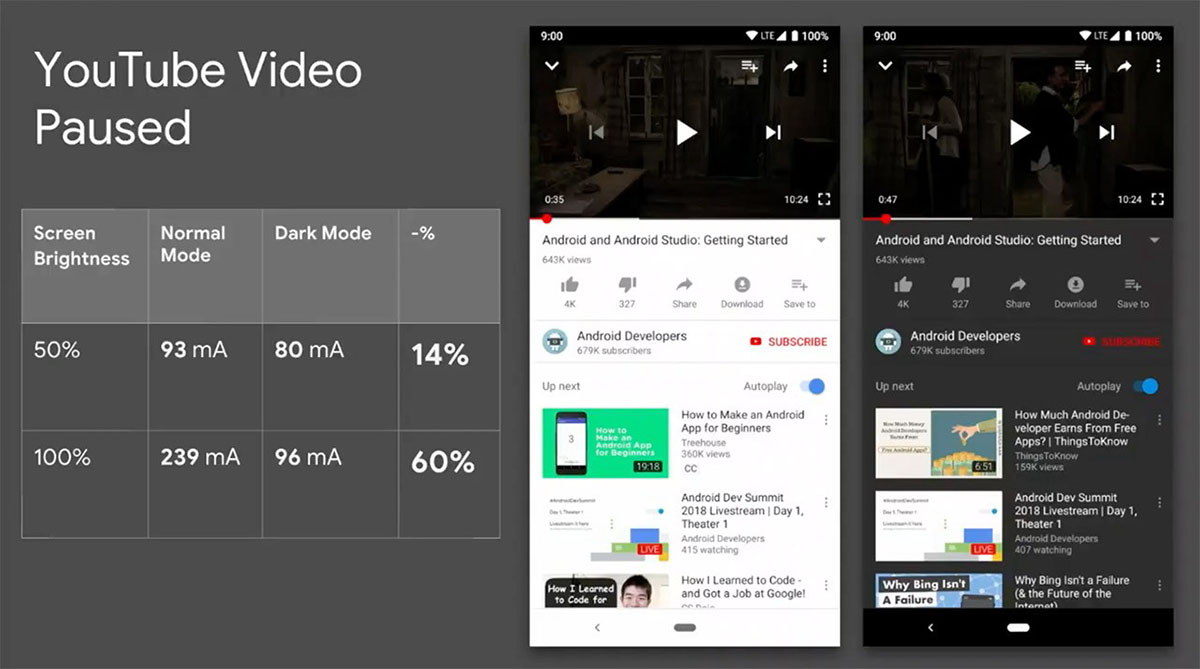
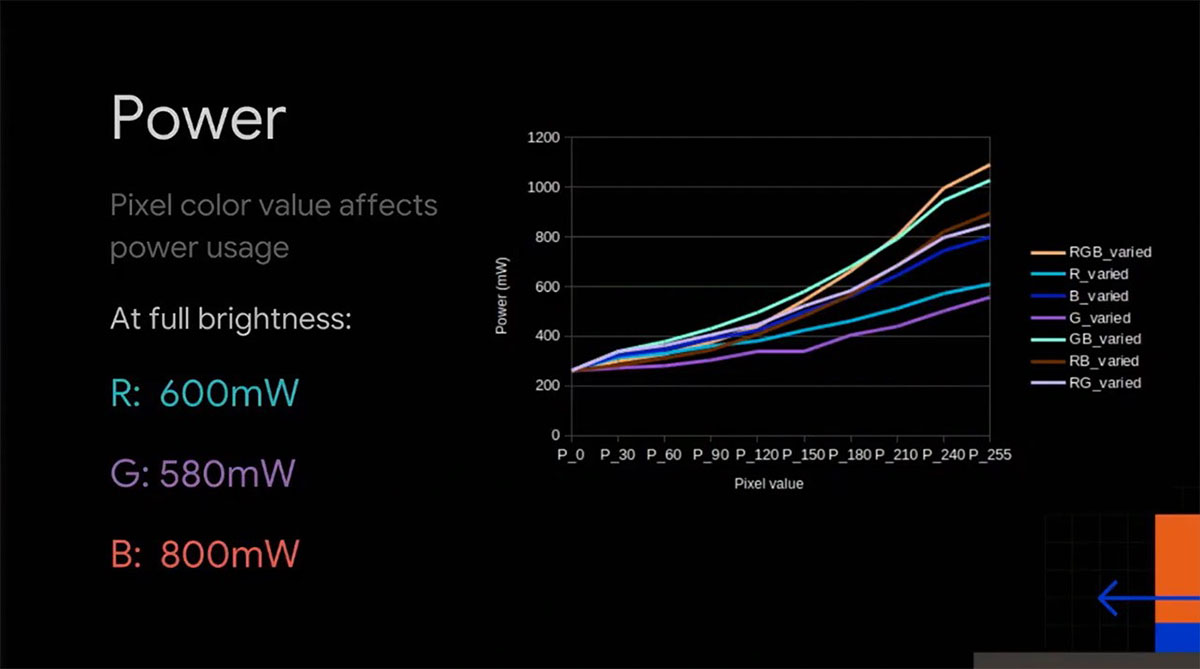
Vào tháng 11 năm 2018, tại hội thảo Android Dev Summit, Google đã chia sẻ rằng: Nhân tố lớn nhất ảnh hưởng đến thời lượng pin là độ sáng và màu sắc của màn hình.
Google thừa nhận rằng họ đã phạm một chút sai lầm. Kể từ khi sáng kiến phong cách Material Design, họ đã khuyến khích các nhà thiết kế sử dụng màu trắng làm màu chính cho tất cả các ứng dụng và giao diện.

Mỗi màu có một thời lượng lượng pin khác nhau của thiết bị

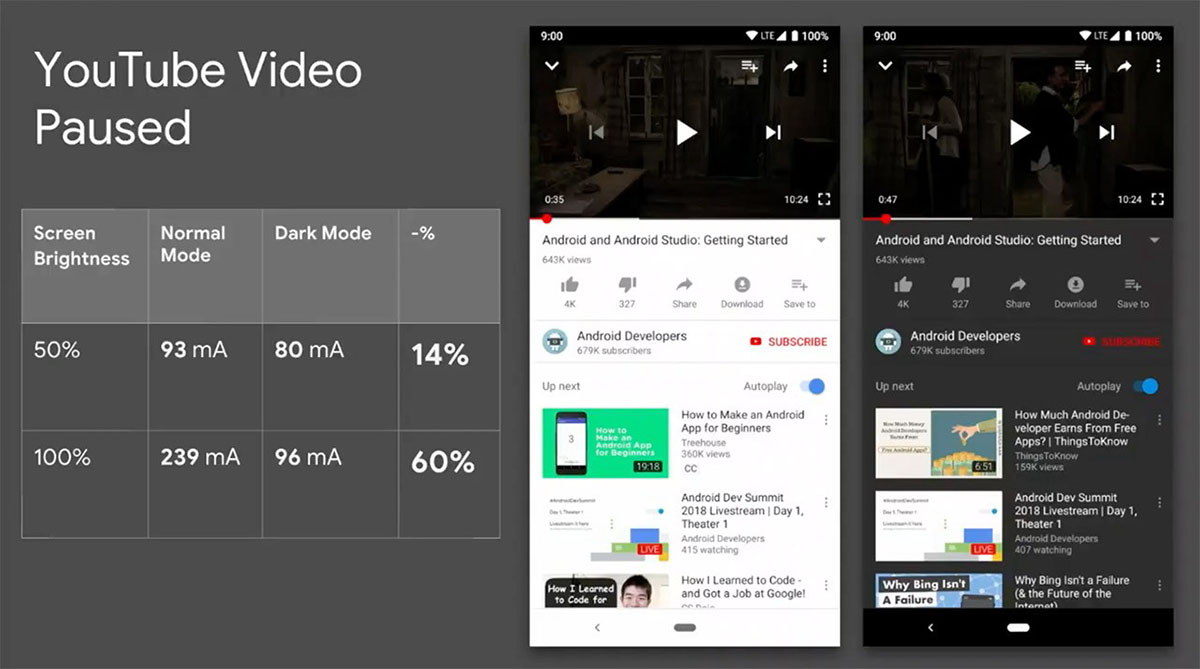
Google có thể sẽ tiếp tục phát hành chế độ Dark Mode trong ứng dụng của họ
Nếu ứng dụng nặng về tính toán hoặc điều hướng phức tạp, khả năng hao pin sẽ cao hơn. Các dịch vụ nền như phát hiện vị trí cũng có mức tiêu thụ pin rất cao.
Điều cuối cùng mà người dùng cần là thời lượng pin của họ không bị cạn kiệt trong lúc bực bội. Giữ giao diện người dùng đơn giản - màu sắc tối hơn, điều hướng ít hơn và hạn chế các dịch vụ nền.
Hy vọng rằng những mẹo này sẽ giúp bạn cải thiện ứng dụng di động UX và tăng tỷ lệ giữ chân người dùng.
Tham khảo: muz.li và idesign
Các ứng dụng không chỉ cần thiết kế tốt mà cần phải tuân thủ các nguyên tắc thiết kế trải nghiệm người dùng (UX) cơ bản để làm cho ứng dụng đó trở nên hữu ích và dể sử dụng. Một ứng dụng hữu dụng sẽ khiến người dùng sử dụng thường xuyên và giảm thiểu khả năng bị gỡ bỏ. UX tốt hơn sẽ có khả năng giữ chân người dùng hơn.
Dưới đây là năm mẹo UX để giúp bạn thiết kế các ứng dụng di động tốt hơn.
1. Tính khả dụng và mục tiêu người dùng
Chẳng may bạn bị đi bị đến nơi làm việc thì gặp ngay trời đang mưa rất to. Bạn kích hoạt một ứng dụng để gọi taxi. Là người dùng, điều gì bạn hy vọng sẽ hoàn thành ngay khi ứng dụng mở ra?
Gọi được một chiếc taxi nhanh nhất, đó là những gì tôi mong muốn.

Nếu người dùng của bạn có khả năng rơi vào trường hợp như vậy thì bạn cũng nên thiết kế cho họ có một trải nghiệm đặt xe nhanh chóng và đơn giản. Tạo một luồng UX cho phép họ đặt một chiếc taxi nhanh nhất và tốn ít công đoạn nhất. Đơn giản chỉ cần loại bỏ quảng cáo, pop ups, hay các chức năng phiền phức khác.

Tại sao chức năng đánh giá xếp hạng tài xế từ chuyến đi trước lại luôn xuất hiện mỗi khi chúng ta mở ứng dụng lên để đặt xe? Tại sao ứng dụng lại nhắc nhở chúng ta về khoản dư ít ỏi còn lại chỉ khi nó bắt đầu tìm kiếm tài xế xung quanh? Những điều như vậy hoàn toàn có thể xuất hiện vào những thời điểm hợp lý hơn.
2. Làm rõ mục tiêu của nút chức năng
Nút CTA (Call to action) hay còn gọi là nút kêu gọi hành động giữ một vai trò trong việc đảm bảo rằng người sử dụng hiểu đúng về tác dụng của nó. Như ở ví dụ tên là để gọi chiếc xe taxi.

Một số lưu ý trong việc thiết kế một nút CTA:
- Một nút CTA tốt phải thực sự rõ ràng và không bị nhầm lẫn với các mục đích khác (ví dụ như sử dụng nút “đặt xe” sẽ hợp lý hơn nhiều so với việc sử dụng nút “gửi đi” “đồng ý” hay “hoàn thành” trong trường hợp này).
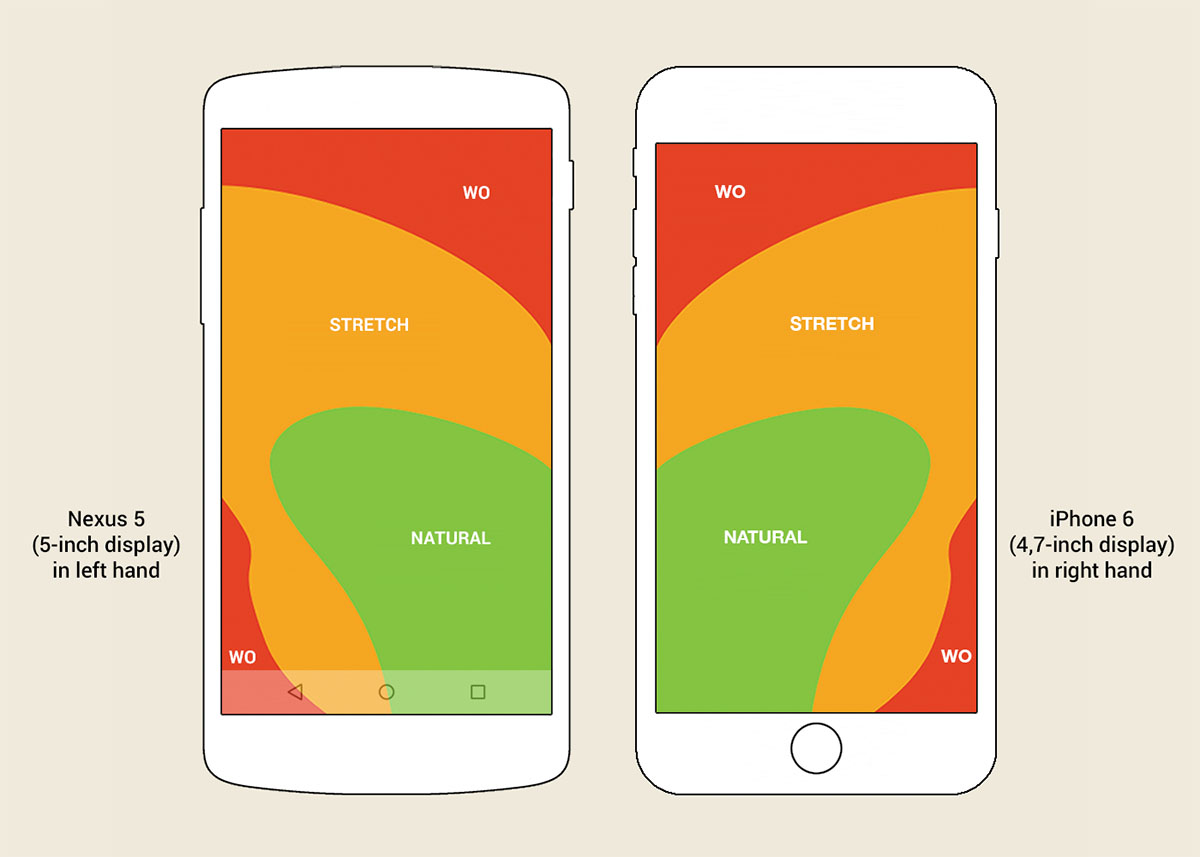
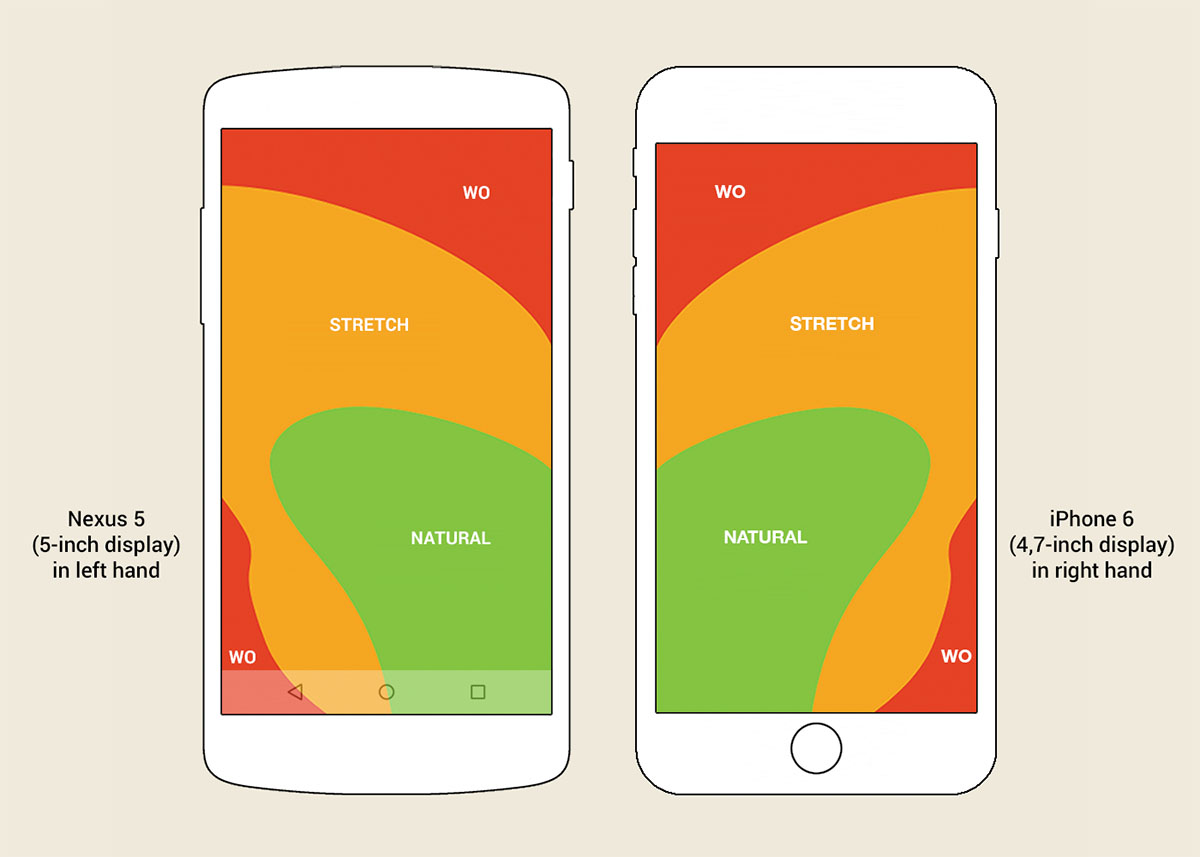
- Một nút CTA có thể dễ dàng nhận biết và tiếp cận sẽ là yếu tố thứ hai mang lại trải nghiệm tốt cho người dùng. Bạn sẽ gặp phải khó khăn nếu vị trí của nút đó nằm ở phía trên bên trái màn hình trong khi bạn là người thuận tay phải. Hãy cầm chiếc điện thoại, cảm nhận những vùng mà ngón tay bạn có thể di chuyển thoải mái, đó chính là nơi mà bạn nên đặt những nút chức năng quan trọng.

3. Thiết kế cho những người có ngón tay cỡ lớn.

Tiếp tục với ví dụ bên trên, khi người dùng đã thực hiện xong thao tác tìm kiếm, 2 lựa chọn lập tức xuất hiện. Với hiển thị hàng ngang và kích thước tương đối nhỏ, những người có ngón tay cỡ lớn có thể sẽ bấm nhầm sang nút mà họ không chủ đích chọn. Điều này khiến việc sử dụng mất khá nhiều thời gian và có thể sẽ gây một chút khó chịu cho người dùng.
Cách duy nhất để giải quyết vấn đề này là tăng kích thước của những nút bấm đó đủ để họ có thể thao tác một cách dễ dàng hơn trên ứng dụng.
4. Hạn chế việc tiêu thụ dữ liệu
Khi di chuyển ngoài đường thường sẽ không có Wifi nên việc sử dụng dữ liệu di động khá tốn kém. Một yếu tố khác mà bạn có thể cải thiện đó là: Hạn chế những tài nguyên được tải xuống trong quá trình sử dụng. Những dịch vụ nền có thể là nguyên nhân lớn khiến băng thông của bạn bị tiêu tốn nhanh chóng, nhất là khi chúng ta sử dụng dịch vụ mạng di động.
Hãy lưu trữ những yếu tố đồ họa có thể sử dụng lại cho các tác vụ khác nhau, chẳng hạn như biểu tượng taxi để biểu thị các xe taxi đang di chuyển trên bản đồ. Thêm vào đó, bạn có thể yêu cầu người dùng sử dụng một phần dung lượng để tải thêm thông tin, hình ảnh, và video của ứng dụng.
5. Một thiết kế tiết kiệm pin
Vào tháng 11 năm 2018, tại hội thảo Android Dev Summit, Google đã chia sẻ rằng: Nhân tố lớn nhất ảnh hưởng đến thời lượng pin là độ sáng và màu sắc của màn hình.
Google thừa nhận rằng họ đã phạm một chút sai lầm. Kể từ khi sáng kiến phong cách Material Design, họ đã khuyến khích các nhà thiết kế sử dụng màu trắng làm màu chính cho tất cả các ứng dụng và giao diện.

Mỗi màu có một thời lượng lượng pin khác nhau của thiết bị

Google có thể sẽ tiếp tục phát hành chế độ Dark Mode trong ứng dụng của họ
Nếu ứng dụng nặng về tính toán hoặc điều hướng phức tạp, khả năng hao pin sẽ cao hơn. Các dịch vụ nền như phát hiện vị trí cũng có mức tiêu thụ pin rất cao.
Điều cuối cùng mà người dùng cần là thời lượng pin của họ không bị cạn kiệt trong lúc bực bội. Giữ giao diện người dùng đơn giản - màu sắc tối hơn, điều hướng ít hơn và hạn chế các dịch vụ nền.
Hy vọng rằng những mẹo này sẽ giúp bạn cải thiện ứng dụng di động UX và tăng tỷ lệ giữ chân người dùng.
Tham khảo: muz.li và idesign

