Ngay nay, bạn có thể nhận thấy rằng các xu hướng thiết kế đa phần lấy cảm hứng từ những phong cách từ nhiều thập niên trước. Nhưng không chỉ đơn thuần là chúng được lấy ý tưởng từ trước mà chúng còn được các nhà thiết kế cải cách lên một tầm cao mới, mang phong cách hiện đại.
Gần đây, chúng tôi đã thấy các thương hiệu và nhà thiết kế thử nghiệm kết hợp các yếu tố thiết kế hữu cơ và hình học, tập trung nhiều hơn vào giao diện chung chứ không phải đi theo một concept. Điều này có vẻ như là sự trở lại của thiết kế trừu tượng!
Hình dạng hình học như vòng tròn, hình chữ nhật và đa giác, đã có mặt trong thiết kế kỹ thuật số từ rất lâu và đã rất thành công cho đến nay. Chúng giúp tổ chức nội dung bằng cách tạo cấu trúc và sự rõ ràng.
Phong cách hình học đã phát triển với việc bổ sung các hình dạng hữu cơ, tự nhiên và tự do. Các đường lượn sóng, đường cong mạnh mẽ tương phản với phong cách hình học mới, mang nhiều chức năng hơn, tạo ra các tác phẩm độc đáo, hấp dẫn.
Kiểu dáng trừu tượng, hữu cơ và hình học này có thể ảnh hưởng và định hướng hướng thiết kế 2018. Việc làm quen với những ý nghĩa và tác động của các hình dạng bây giờ quan trọng hơn bao giờ hết.
Hình dạng hình học
Hình dạng hình học được cân bằng và dễ dàng nhận diện. Chúng thường tập trung vào vẻ đẹp đơn giản của việc kết hợp các hình khối, đường thẳng và đường cong với nhau để tạo ra kết quả. Trong bài viết trước, chúng tôi đã phân tích về ý nghĩa về các hình dạng trong thiết kế, bạn có thể tìm hiểu nó chi tiết hơn, trong bài viết này chúng tôi sẽ phân tích sơ qua để bạn dễ dàng tìm hiểu.

Hình vuông và hình chữ nhật là phổ biến nhất. Với đặc điểm không có những cạnh sắc nhọn và tỷ lệ hình học hoàn hảo khiến tâm trí chúng ta có sự liên kết hình khối này với những vật quen thuộc như tòa nhà chúng ta sống, hay sách báo mà chúng ta đọc hàng ngày, hay chiếc giường chúng ta ngủ hàng đêm, điều này giúp tạo nên cảm giác an toàn, thoải mái, hiệu quả và cân bằng.

Vòng tròn và hình bầu dục mang tính thân thiện. Chúng đại diện cho một cảm giác của sự vĩnh cữu, sự thống nhất và hoàn hảo, sự trọn vẹn và một “cảm giác tự nhiên”

Theo Steven Bradley, hình tam giác “đại diện cho sự năng động căng thẳng, hành động và hung hăn. Hình tam giác có năng lượng và sự ổn định/bất ổn định của chúng có thể gợi sự xung đột hay sức mạnh bất định”. Nói cách khác, không như hình vuông, hình tam giác không hề tạo nên bất kỳ cảm giác thoải mái hay an toàn nào.

Xoắn ốc là hình dạng sáng tạo nhất. Chúng đại diện cho sự tăng trưởng và tiến hóa. Chúng truyền tải ý tưởng về sự biến đổi, cuộc sống và chủ nghĩa thần bí. Xoắn ốc theo chiều kim đồng hồ có thể mang hàm ý về "ý định" trong khi các xoắn ốc ngược chiều kim đồng mang hàm ý "thực hiện".

Hình dạng chữ thập đại diện cho tinh thần. Chúng tượng trưng cho sự cân bằng, niềm tin, trí tuệ, hy vọng và đức tin. Nếu chiều dọc lớn hơn được cho là sự mạnh mẽ, trong khi chiều ngang thì chỉ sự yên bình.
Hình dạng hữu cơ
Hình dạng hữu cơ là không đều nhau, thường là các đuờng cong tự do và ít đối xứng. Chúng thường đại diện hoặc giống với các nguyên tố có trong tự nhiên. Các hình dạng hữu cơ có ý nghĩa giống với thứ mà nó đại diện.

Hình dạng nhọn là nổi loạn nhất. Chúng tự phát, vui tươi, không thể đoán trước và thu hút sự chú ý.

Hình dạng mây cho ta cảm giác dễ chịu nhất. Chúng thân thiện, ấm áp.

Hình dạng lượn sóng mang lại cảm giác mát mẽ, thư giãn, mềm mại và tạo sự gợi cảm và hấp dẫn.
Hình dạng trừu tượng
Hình dạng trừu tượng chủ yếu dựa trên hình dạng hữu cơ và hình học, chúng không có một hình dạng nhất định.
Hình dạng trừu tượng thường đuợc tạo ra bởi sự ngẫu hứng của nhà thiết kế và chúng có thể là sự kết hợp của nhiều dạng khác nhau. Chúng có thể truyền đạt nhiều ý tưởng hoặc cảm xúc khác nhau tùy thuộc vào hình thức và chi tiết cơ bản của chúng. Hình dạng trừu tượng có thể tạo cảm giác thú vị và độc đáo. Chúng có thể sắc sảo, vui tươi, bí ẩn, thư giãn hoặc thậm chí cố ý gây nhầm lẫn. Chúng có thể là bất cứ thứ gì chúng ta muốn!
Bây giờ chúng ta đã biết thêm một chút về các yếu tố cơ bản của phong cách trừu tượng, chúng ta có thể hướng tới việc tinh chỉnh các thiết kế của chúng ta. Chúng ta có thể thêm ý nghĩa, tính cách và sở thích bằng cách sử dụng màu sắc, độ dốc , họa tiết , hoa văn , kiểu chữ và cả nhiếp ảnh.
Màu
Màu sắc có khả năng giao tiếp, ảnh hưởng hoặc hỗ trợ cảm xúc, truyền tải thông điệp và ý tưởng. Nó liên kết với nhận thức của chúng ta về thế giới khi chúng ta tiến hóa.

Gradient

Một gradient là một sự pha trộn tuyệt vời của hai hoặc nhiều màu sắc hoặc sắc thái của cùng một màu sắc. Gradients ở khắp mọi nơi trong tự nhiên đó là lý do tại sao chúng lại cho chúng ta cảm giác dễ chịu và quen thuộc. Chúng có thể mang lại chiều sâu và ý nghĩa cho thiết kế, tạo ra một cái gì đó trông tươi, độc đáo và hiện đại.
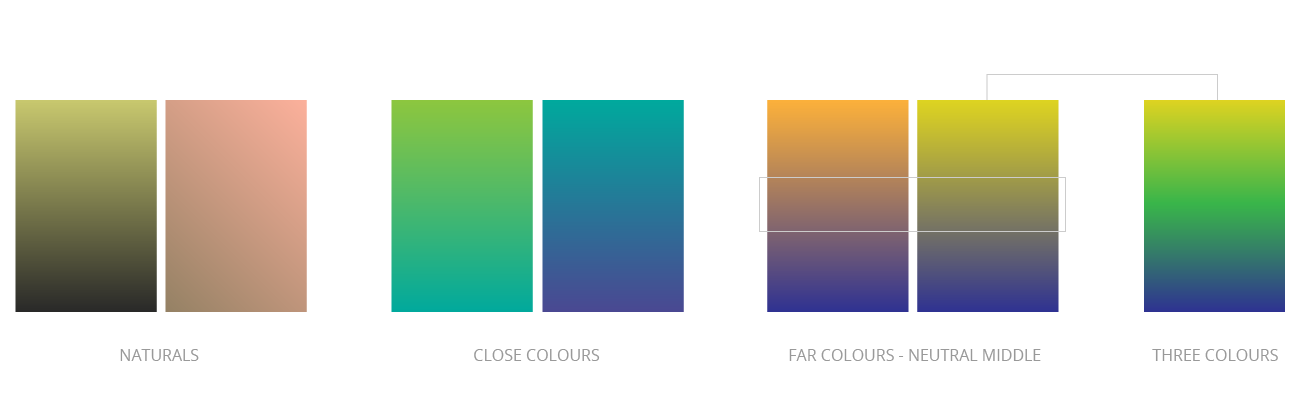
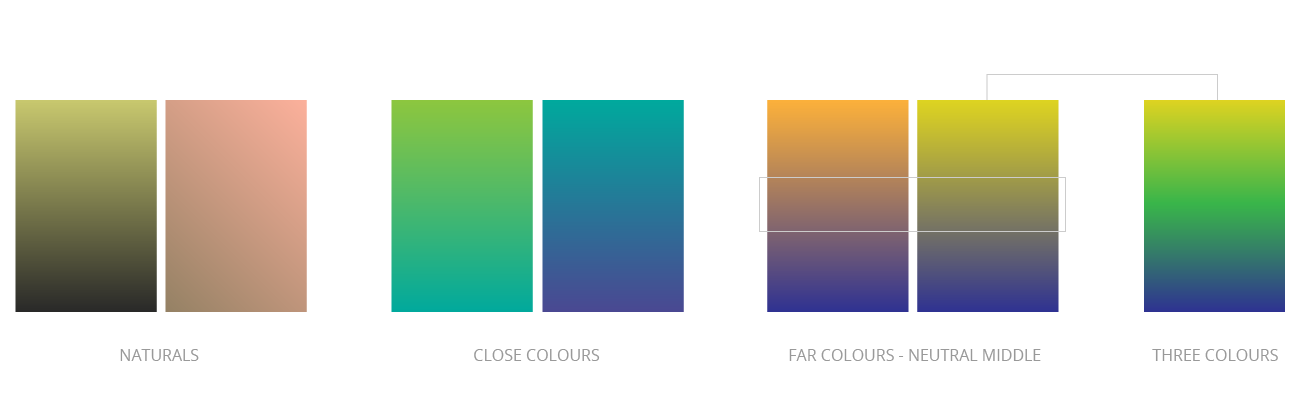
Chúng ta có thể thu hút sự chú ý của người xem bằng cách sử dụng các kết hợp màu sáng hoặc chúng ta có thể tạo chiều sâu bằng cách sử dụng bảng màu tối hơn. Sử dụng các màu gần nhau hơn, trên bánh xe màu, sẽ tạo ra một chuyển đổi mượt mà và sáng hơn trong khi sử dụng các màu xa hơn sẽ tạo ra màu trung tính hơn. Ngoài ra, chúng ta có thể thêm màu thứ ba vào gradient.
Chúng ta có thể sáng tạo bằng cách điều chỉnh độ mờ đục (Opacity), thay đổi hoặc xoay vòng hoặc làm lộn xộn gradient để tạo ra một hiệu ứng thị giác. Chúng tôi chắc chắn rằng bạn có thể lấy cảm hứng từ thiên nhiên để tạo ra một số gradient mươt mà.
DesignerVN luôn tìm ra giải pháp bảng màu tuyệt vời để bạn có thể tham khảo, bạn có thể tham khảo các bảng màu đó tại đây: Bảng màu thiết kế.
Mẫu (Pattern)

Các pattern là sự lặp lại của nhiều yếu tố hình ảnh. Chúng mang lại sự thống nhất, kết cấu và chi tiết trong tác phẩm nghệ thuật và có thể tăng cường sự phấn khích thị giác. Các mẫu cũng có thể thêm nhiễu hình ảnh, vì vậy sự đơn giản và tinh tế là yếu tố chúng ta cần hướng tới.
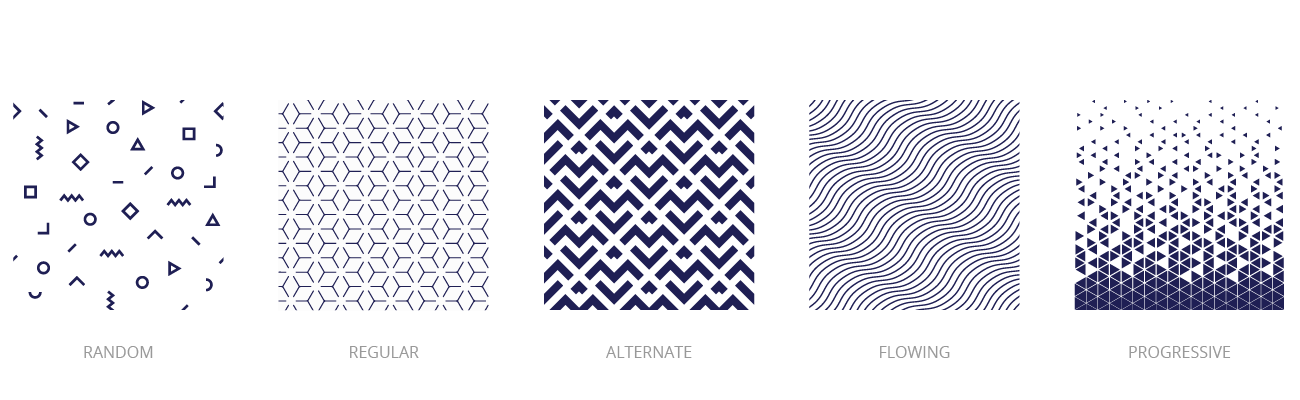
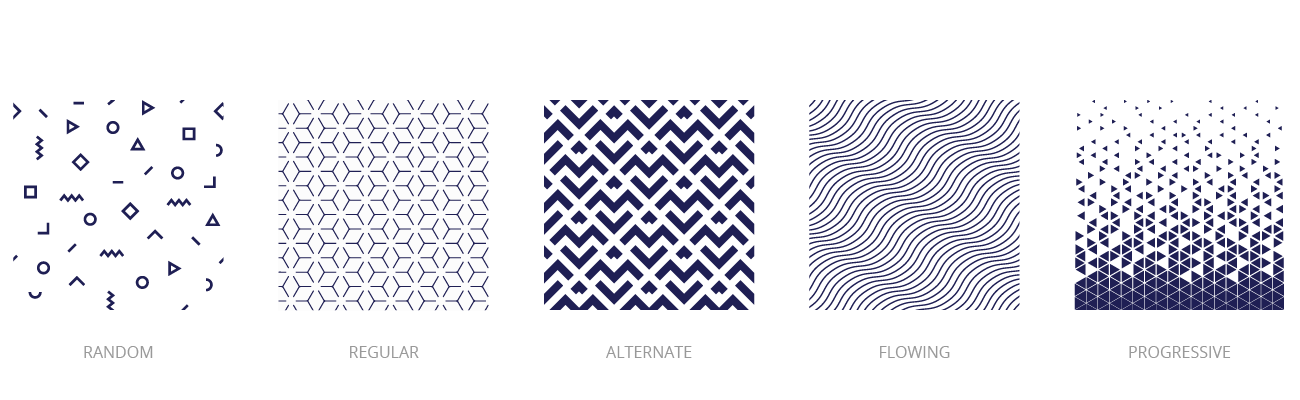
Các Pattern tạo ý thức về nhịp điệu và chuyển động trong thành phần trừu tượng của chúng ta. Có năm loại nhịp điệu là: trực quan, ngẫu nhiên, thường xuyên, xen kẽ, dòng chảy và tiến bộ. Mỗi một trong số chúng đều có thể kết hợp vô tận. Chúng ta có thể sử dụng các mẫu bên trong các hình dạng đơn giản hoặc trong nền.
Họa tiết (Texture)

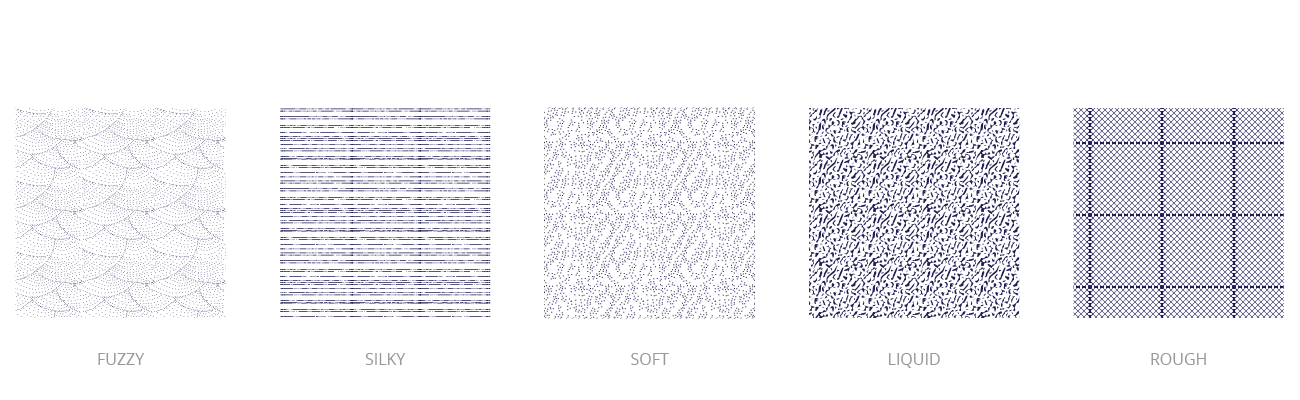
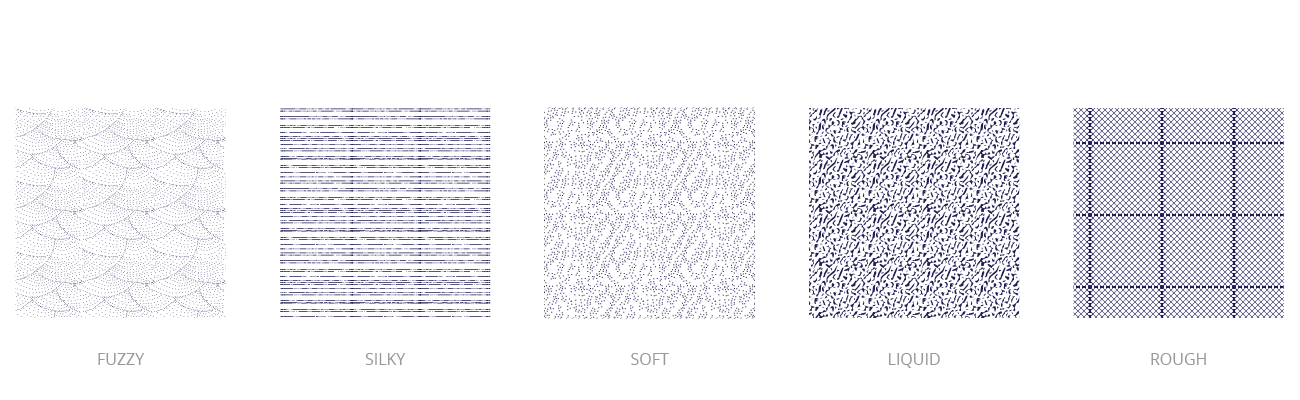
Texture đề cập đến chất lượng bề mặt và rất tuyệt vời để thêm một mức độ quan tâm bổ sung, độ phức tạp và chiều sâu hình ảnh trong thiết kế trừu tượng. Chúng có thể được sử dụng để minh họa không chỉ một bề mặt trông như thế nào mà còn mang cảm giác như thế nào và chúng có thể khá mạnh mẽ trong việc giao tiếp cảm giác. Một Texture có thể thô, mịn, mềm, mượt, sáng bóng, mờ,... Nó có thể là tự nhiên hoặc nhân tạo / tổng hợp, dày hoặc mỏng, rắn hoặc lỏng.
Typography

Typography là nghệ thuật và kỹ thuật lựa chọn và sắp xếp các kiểu chữ.
Khi nói đến việc chọn một kiểu chữ, trước tiên chúng ta sẽ phải xác định mục đích và đối tượng của thiết kế của chúng ta. Thông điệp bạn muốn truyền đạt là gì? Bạn đang truyền tải loại cảm xúc gì? Bạn muốn thu hút ai?
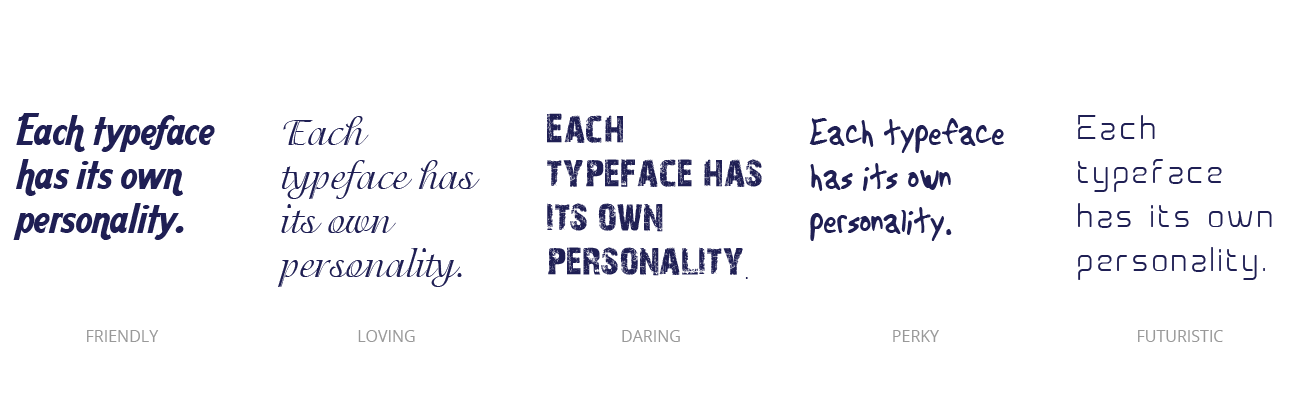
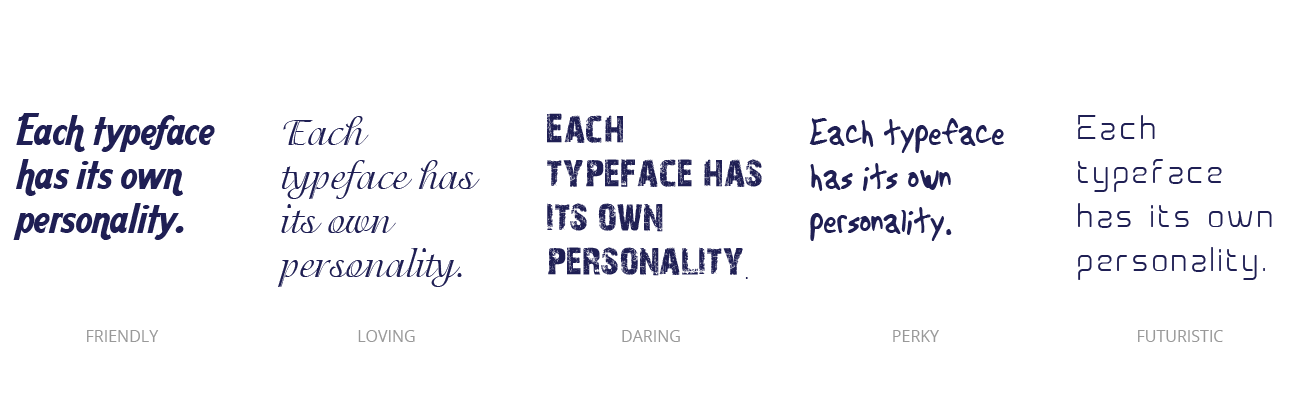
Typography là chìa khóa để thiết lập tâm trạng, giai điệu và phong cách trong thiết kế. Mỗi kiểu chữ đều có cá tính riêng. Nó có thể thân thiện, tích cực, vui tươi và hoặc gai góc. Các character của nó có thể ảnh hưởng đến cách chúng ta cảm nhận về nội dung chúng ta đang đọc, cách chúng ta có thể hấp thụ và xử lý thông tin như thế nào.
Có những lúc chúng ta cần phải thoát ra khỏi vùng an toàn và tự khám phá, sử dụng các kiểu chữ khác nhau để tạo ra một sự tương phản trực quan . Chúng ta có thể đạt được điều này bằng cách sử dụng các kiểu phông chữ, cỡ chữ, độ dày và màu sắc khác nhau. Chúng ta cần phải cẩn thận để tránh tạo ra một thiết kế khó hiểu và không chuyên nghiệp.
Nhiếp ảnh

Với việc sử dụng nhiếp ảnh, chúng ta có thể thêm chiều sâu, cảm xúc và thông điệp vào thiết kế. Chọn đúng ảnh có thể tạo nên sự khác biệt lớn và nó phải phù hợp với chủ đề và phong cách thiết kế của bạn để tạo ra tác động tốt hơn.
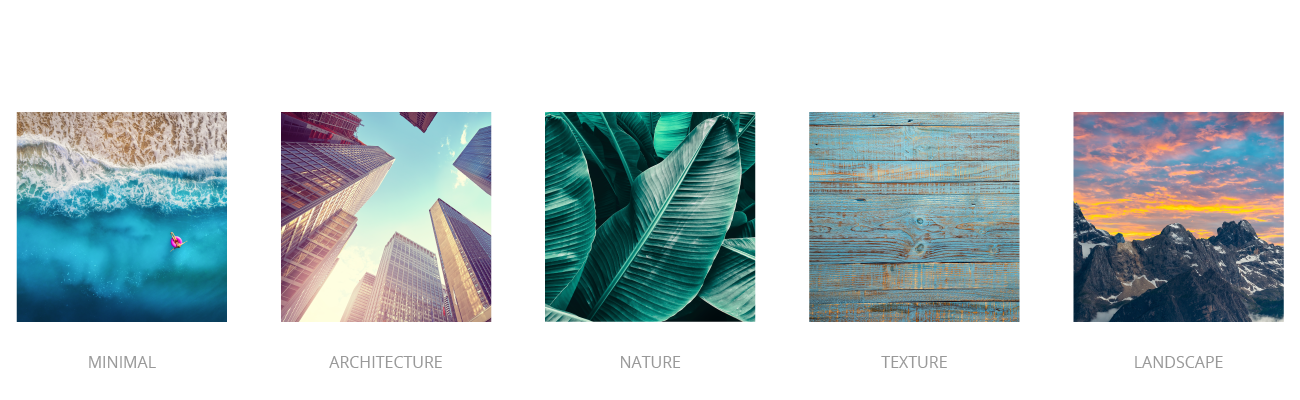
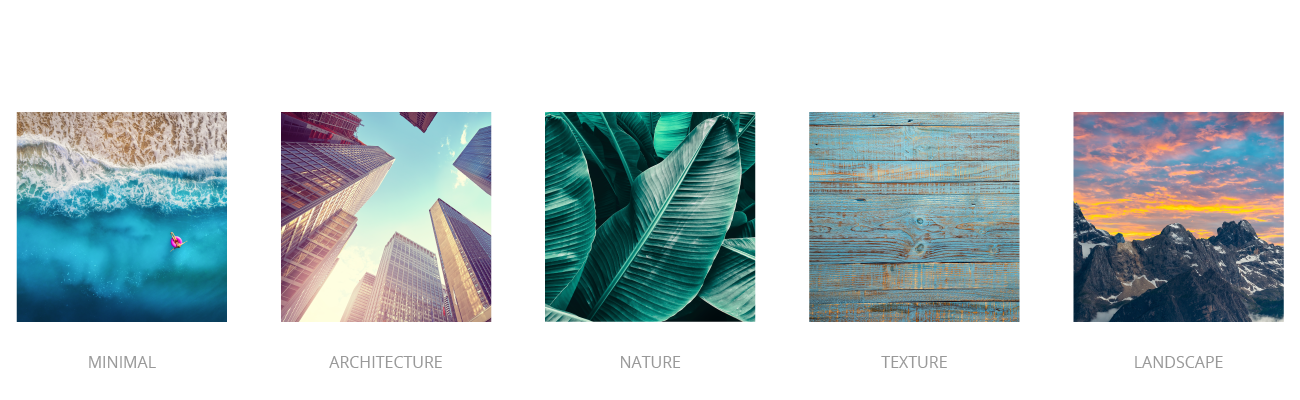
Có nhiều loại nhiếp ảnh khác nhau tùy thuộc vào chủ đề, kỹ thuật và phong cách . Có nhiếp ảnh phong cảnh, chân dung, cuộc sống, màu đen và trắng, thời trang, làm đẹp, thiên nhiên, trên không, đường phố, nghệ thuật,... Chúng ta có thể thao tác các ảnh này, khiến chúng không thể nhận ra được. Chúng ta có thể làm cho chúng sáng hơn, tối hơn, chúng ta có thể thay đổi màu sắc của chúng, cắt chúng, làm mờ chúng, bóp méo chúng,...
Chúng ta cũng có thể sáng tạo với cách áp dụng nhiếp ảnh .Chúng ta có thể sử dụng nó như một nền tảng hoặc có thể che giấu nó, sử dụng toàn bộ bức ảnh hoặc chỉ một phần của nó, bạn có thể phóng to và sử dụng nó như một kết cấu. Chúng ta có thể viết trên đó, tô màu, tạo khung,...
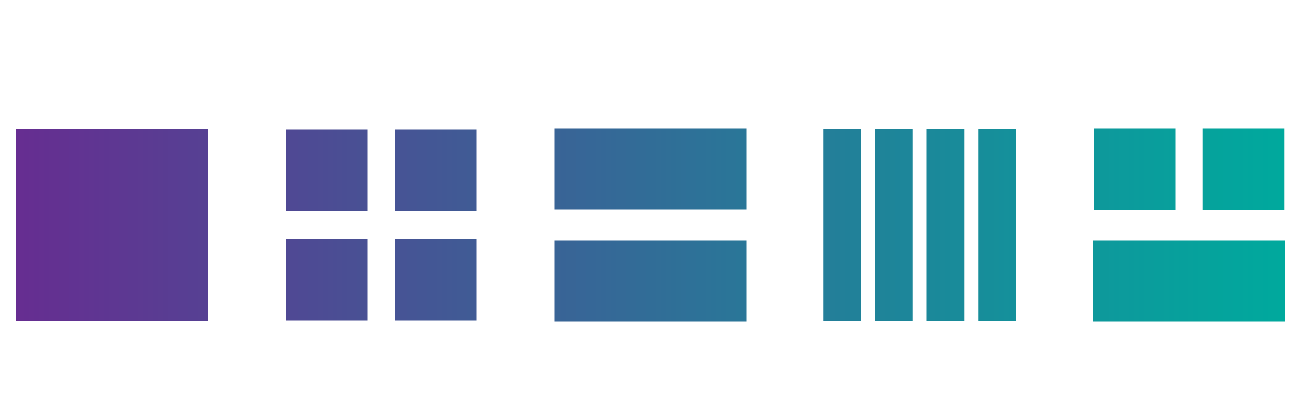
Phân cấp hình ảnh, độ tương phản và cân bằng
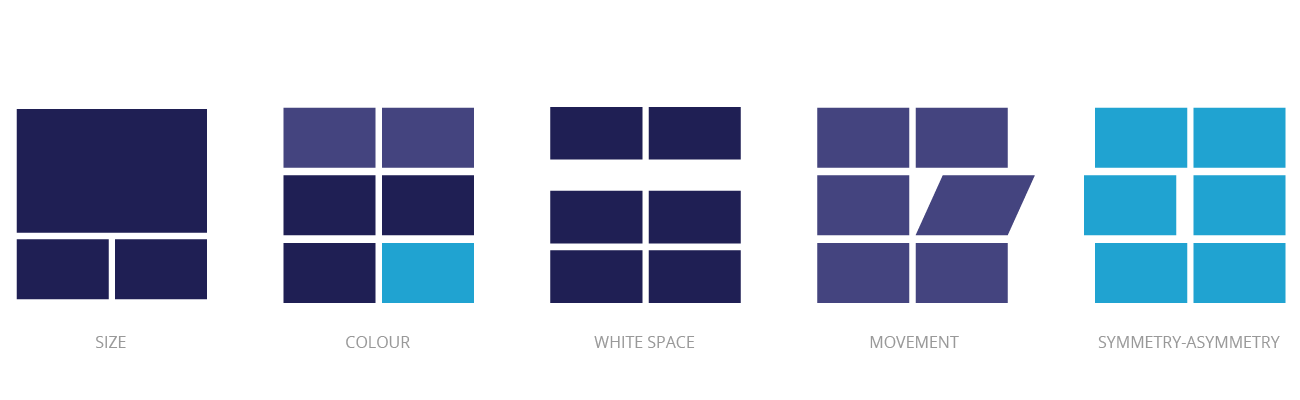
Như vậy, làm thế nào để chúng ta kết hợp tất cả các yếu tố thị giác khác nhau mà không tạo ra một mớ hỗn độn? Đó là dựa vào hệ thống phân cấp hình ảnh, độ tương phản và cân bằng sẽ giúp chúng ta tạo ra các sáng tác thu hút sự chú ý và dễ đọc . Dưới đây là một số nguyên tắc thiết kế để giúp chúng tôi chế ngự thiết kế của mình.

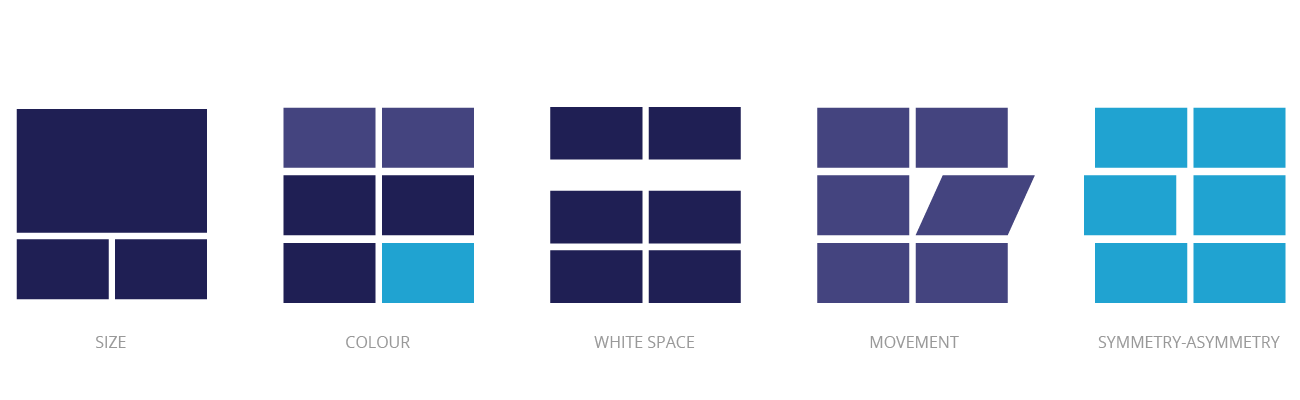
Kích thước: Một trong những công cụ mạnh mẽ nhất để chuyển đổi vật liệu trực quan là kích thước. Nó bắt nguồn từ tâm trí con người rằng những thứ lớn bằng cách nào đó quan trọng hơn những cái nhỏ. Đó là lý do tại sao sự chú ý của người dùng tự động đi đầu tiên với những từ lớn hoặc hình ảnh lớn.
Nhà thiết kế cần phải phân biệt mức độ ý nghĩa cho từng yếu tố nội dung và dựa trên dữ liệu này biến đổi các thành phần thành lớn và nhỏ.
Màu: Trong các bài viết trước của chúng tôi, chúng tôi đã đề cập rằng màu sắc có tác động rất lớn đến nhận thức của người dùng lý do tại sao nó có vai trò như một công cụ hiệu quả để tạo phân cấp hình ảnh.
Màu sắc có hệ thống phân cấp riêng của chúng được xác định bởi sức mạnh của ảnh hưởng lên tâm trí của người dùng. Có các màu đậm như đỏ, cam và đen có thể dễ dàng thu hút sự chú ý. Mặt khác, có màu sắc yếu hoặc mềm, như màu trắng và kem làm nền là tốt nhất.
Sử dụng các nhà thiết kế màu sắc khác nhau có thể hỗ trợ một hệ thống phân cấp nhỏ của các phần tử giao diện người dùng. Ví dụ, các nút CTA có màu đậm sẽ chắc chắn là điều đầu tiên mà người dùng nhìn thấy nếu các phần tử giao diện người dùng khác được tạo ra trong một bảng màu mềm hơn.
Tương phản: Hệ thống phân cấp dựa trên độ tương phản. Một yếu tố tương phản với nhau và đó là cách người dùng có thể thấy sự khác biệt giữa các yếu tố nội dung. Độ tương phản có thể được tạo thông qua các khác biệt trực quan bao gồm kích thước, màu sắc và kiểu. Tuy nhiên, nó được khuyến khích để giữ sự tương phản trong sự cân bằng để một đối tượng sẽ không hoàn toàn che khuất những thứ khác.
Không gian âm: Có thể có nhiều thành phần trong giao diện người dùng và để làm cho tất cả chúng đều đáng chú ý cho người thiết kế mắt của người dùng cần phải cung cấp cho họ một số không gian riêng tư. Không gian âm, hoặc khoảng trắng, là vùng giữa các phần tử trong một thành phần thiết kế. Một số nhà thiết kế thường không nghĩ về không gian màu trắng như là một thành phần của thiết kế vẫn còn các chuyên gia áp dụng nó như một công cụ hữu ích giúp xây dựng một thành phần thích hợp.
Tiệm cận: Như chúng tôi đã nói ở trên, phân cấp hình ảnh được xây dựng theo nguyên tắc Gestalt, do đó, nhà thiết kế chú ý sâu đến sự gần gũi của các yếu tố giao diện người dùng. Khi mọi người có xu hướng thống nhất các yếu tố hình ảnh thành các nhóm, các thành phần giao diện người dùng cần được đặt theo cách đó để người dùng có thể phân loại chúng. Nếu một số yếu tố được đặt trong khoảng cách nhất định, người dùng sẽ tự động cảm nhận chúng như một nhóm. Nhà thiết kế có thể sử dụng khoảng cách gần như một công cụ giúp phân chia nội dung thành các danh mục phụ.
Lặp lại: Nếu mọi người nhận thấy rằng một số yếu tố trông giống nhau, họ có thể tự động hợp nhất chúng thành một nhóm. Đó là cách lặp lại hoạt động. Các nhà thiết kế lặp lại một số mẫu cho các đối tượng khác nhau có mục đích để người dùng có thể thống nhất chúng. Ví dụ: một trang web có số lượng bản sao nội dung tuyệt vời tại một trang có thể làm nổi bật các câu quan trọng nhất bằng một màu khác. Nhìn thấy các câu trong màu này, người dùng có thể theo dõi từ điểm này đến điểm khác.
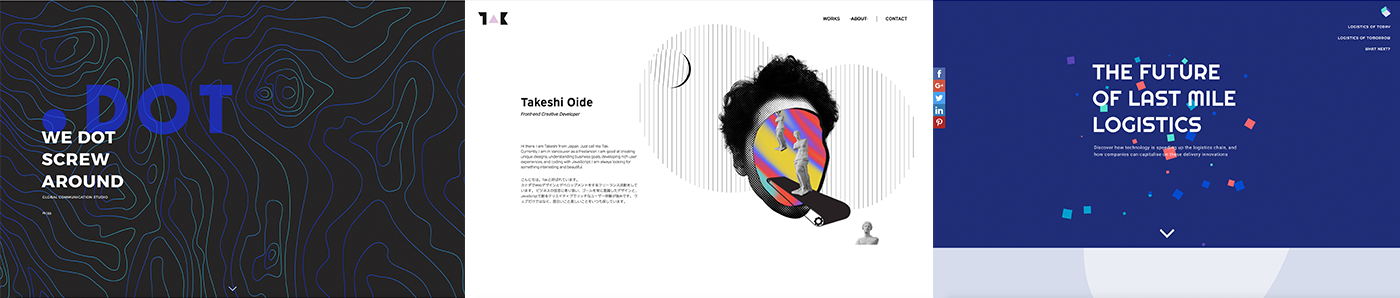
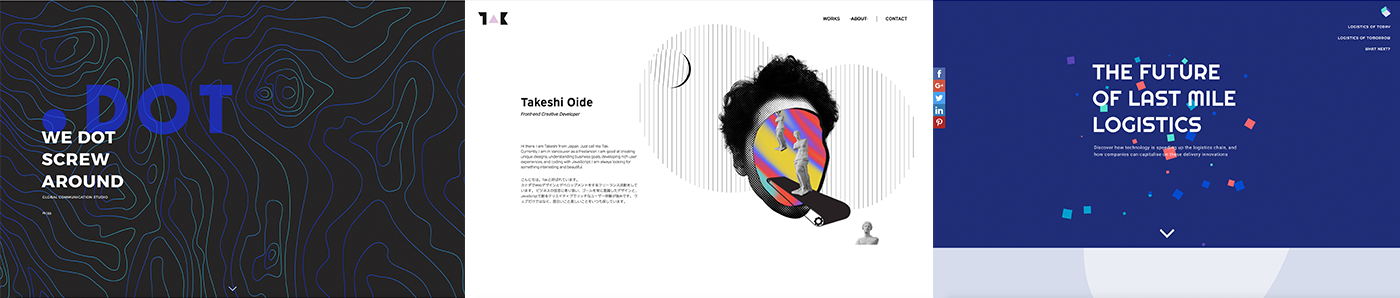
Sử dụng cẩn thận

Một vài ví dụ cân bằng tốt. Từ trái sang phải DotStudio, Takeshi Oide, Rajapack.
Hy vọng rằng, bây giờ bạn có một sự hiểu biết tốt hơn về các yếu tố khác nhau có thể làm việc cùng nhau để đạt được phong cách thiết kế trừu tượng đẹp mắt.
Tại thời điểm này, bạn phải ghi nhớ rằng mọi người đều có các tác phẩm khác nhau và tùy ý có thể nhận được các bài đọc tùy ý tùy thuộc vào người xem. Sử dụng phong cách này một cách thận trọng, tránh dùng nó khi thông điệp của bạn không đủ rõ ràng.
Phần kết luận
Nhiều thương hiệu đương đại đã biết vận dụng phong cách trừu tượng, hãy nhìn Geex Arts, Intercom và Upperquad. Ứng dụng chưa tốt xu hướng này sẽ không thể truyền tải đuợc thông điệp và nhận đuợc cảm xúc của nguời xem. Mặt khác, khi hiểu biết thêm về các đặc tính giao tiếp của các yếu tố thiết kế có thể giúp bạn tái tạo phong cách; sử dụng nó một cách hiệu quả và khôn ngoan.
Gần đây, chúng tôi đã thấy các thương hiệu và nhà thiết kế thử nghiệm kết hợp các yếu tố thiết kế hữu cơ và hình học, tập trung nhiều hơn vào giao diện chung chứ không phải đi theo một concept. Điều này có vẻ như là sự trở lại của thiết kế trừu tượng!
Hình dạng hình học như vòng tròn, hình chữ nhật và đa giác, đã có mặt trong thiết kế kỹ thuật số từ rất lâu và đã rất thành công cho đến nay. Chúng giúp tổ chức nội dung bằng cách tạo cấu trúc và sự rõ ràng.
Phong cách hình học đã phát triển với việc bổ sung các hình dạng hữu cơ, tự nhiên và tự do. Các đường lượn sóng, đường cong mạnh mẽ tương phản với phong cách hình học mới, mang nhiều chức năng hơn, tạo ra các tác phẩm độc đáo, hấp dẫn.
Kiểu dáng trừu tượng, hữu cơ và hình học này có thể ảnh hưởng và định hướng hướng thiết kế 2018. Việc làm quen với những ý nghĩa và tác động của các hình dạng bây giờ quan trọng hơn bao giờ hết.
Hình dạng hình học
Hình dạng hình học được cân bằng và dễ dàng nhận diện. Chúng thường tập trung vào vẻ đẹp đơn giản của việc kết hợp các hình khối, đường thẳng và đường cong với nhau để tạo ra kết quả. Trong bài viết trước, chúng tôi đã phân tích về ý nghĩa về các hình dạng trong thiết kế, bạn có thể tìm hiểu nó chi tiết hơn, trong bài viết này chúng tôi sẽ phân tích sơ qua để bạn dễ dàng tìm hiểu.

Hình vuông và hình chữ nhật là phổ biến nhất. Với đặc điểm không có những cạnh sắc nhọn và tỷ lệ hình học hoàn hảo khiến tâm trí chúng ta có sự liên kết hình khối này với những vật quen thuộc như tòa nhà chúng ta sống, hay sách báo mà chúng ta đọc hàng ngày, hay chiếc giường chúng ta ngủ hàng đêm, điều này giúp tạo nên cảm giác an toàn, thoải mái, hiệu quả và cân bằng.

Vòng tròn và hình bầu dục mang tính thân thiện. Chúng đại diện cho một cảm giác của sự vĩnh cữu, sự thống nhất và hoàn hảo, sự trọn vẹn và một “cảm giác tự nhiên”

Theo Steven Bradley, hình tam giác “đại diện cho sự năng động căng thẳng, hành động và hung hăn. Hình tam giác có năng lượng và sự ổn định/bất ổn định của chúng có thể gợi sự xung đột hay sức mạnh bất định”. Nói cách khác, không như hình vuông, hình tam giác không hề tạo nên bất kỳ cảm giác thoải mái hay an toàn nào.

Xoắn ốc là hình dạng sáng tạo nhất. Chúng đại diện cho sự tăng trưởng và tiến hóa. Chúng truyền tải ý tưởng về sự biến đổi, cuộc sống và chủ nghĩa thần bí. Xoắn ốc theo chiều kim đồng hồ có thể mang hàm ý về "ý định" trong khi các xoắn ốc ngược chiều kim đồng mang hàm ý "thực hiện".

Hình dạng chữ thập đại diện cho tinh thần. Chúng tượng trưng cho sự cân bằng, niềm tin, trí tuệ, hy vọng và đức tin. Nếu chiều dọc lớn hơn được cho là sự mạnh mẽ, trong khi chiều ngang thì chỉ sự yên bình.
Hình dạng hữu cơ
Hình dạng hữu cơ là không đều nhau, thường là các đuờng cong tự do và ít đối xứng. Chúng thường đại diện hoặc giống với các nguyên tố có trong tự nhiên. Các hình dạng hữu cơ có ý nghĩa giống với thứ mà nó đại diện.

Hình dạng nhọn là nổi loạn nhất. Chúng tự phát, vui tươi, không thể đoán trước và thu hút sự chú ý.

Hình dạng mây cho ta cảm giác dễ chịu nhất. Chúng thân thiện, ấm áp.

Hình dạng lượn sóng mang lại cảm giác mát mẽ, thư giãn, mềm mại và tạo sự gợi cảm và hấp dẫn.
Hình dạng trừu tượng
Hình dạng trừu tượng chủ yếu dựa trên hình dạng hữu cơ và hình học, chúng không có một hình dạng nhất định.
Hình dạng trừu tượng thường đuợc tạo ra bởi sự ngẫu hứng của nhà thiết kế và chúng có thể là sự kết hợp của nhiều dạng khác nhau. Chúng có thể truyền đạt nhiều ý tưởng hoặc cảm xúc khác nhau tùy thuộc vào hình thức và chi tiết cơ bản của chúng. Hình dạng trừu tượng có thể tạo cảm giác thú vị và độc đáo. Chúng có thể sắc sảo, vui tươi, bí ẩn, thư giãn hoặc thậm chí cố ý gây nhầm lẫn. Chúng có thể là bất cứ thứ gì chúng ta muốn!
Bây giờ chúng ta đã biết thêm một chút về các yếu tố cơ bản của phong cách trừu tượng, chúng ta có thể hướng tới việc tinh chỉnh các thiết kế của chúng ta. Chúng ta có thể thêm ý nghĩa, tính cách và sở thích bằng cách sử dụng màu sắc, độ dốc , họa tiết , hoa văn , kiểu chữ và cả nhiếp ảnh.
Màu
Màu sắc có khả năng giao tiếp, ảnh hưởng hoặc hỗ trợ cảm xúc, truyền tải thông điệp và ý tưởng. Nó liên kết với nhận thức của chúng ta về thế giới khi chúng ta tiến hóa.

- Màu đỏ: Niềm tin, tuổi trẻ và quyền lực.
- Màu cam: Thân thiện, ấm áp và tràn đầy năng lượng.
- Màu vàng: Hạnh phúc, lạc quan và ấm áp.
- Xanh: Hòa bình, tăng trưởng và sức khỏe.
- Màu xanh da trời: Tin cậy, an ninh và ổn định.
- Màu tím: Sang trọng, sáng tạo và khôn ngoan.
- Đen: Đáng tin cậy, tinh vi và giàu kinh nghiệm.
- Trắng: Đơn giản, bình tĩnh.
- Màu hồng: Ngọt ngào, dịu dàng và vui tươi
Gradient

Một gradient là một sự pha trộn tuyệt vời của hai hoặc nhiều màu sắc hoặc sắc thái của cùng một màu sắc. Gradients ở khắp mọi nơi trong tự nhiên đó là lý do tại sao chúng lại cho chúng ta cảm giác dễ chịu và quen thuộc. Chúng có thể mang lại chiều sâu và ý nghĩa cho thiết kế, tạo ra một cái gì đó trông tươi, độc đáo và hiện đại.
Chúng ta có thể thu hút sự chú ý của người xem bằng cách sử dụng các kết hợp màu sáng hoặc chúng ta có thể tạo chiều sâu bằng cách sử dụng bảng màu tối hơn. Sử dụng các màu gần nhau hơn, trên bánh xe màu, sẽ tạo ra một chuyển đổi mượt mà và sáng hơn trong khi sử dụng các màu xa hơn sẽ tạo ra màu trung tính hơn. Ngoài ra, chúng ta có thể thêm màu thứ ba vào gradient.
Chúng ta có thể sáng tạo bằng cách điều chỉnh độ mờ đục (Opacity), thay đổi hoặc xoay vòng hoặc làm lộn xộn gradient để tạo ra một hiệu ứng thị giác. Chúng tôi chắc chắn rằng bạn có thể lấy cảm hứng từ thiên nhiên để tạo ra một số gradient mươt mà.
DesignerVN luôn tìm ra giải pháp bảng màu tuyệt vời để bạn có thể tham khảo, bạn có thể tham khảo các bảng màu đó tại đây: Bảng màu thiết kế.
Mẫu (Pattern)

Các pattern là sự lặp lại của nhiều yếu tố hình ảnh. Chúng mang lại sự thống nhất, kết cấu và chi tiết trong tác phẩm nghệ thuật và có thể tăng cường sự phấn khích thị giác. Các mẫu cũng có thể thêm nhiễu hình ảnh, vì vậy sự đơn giản và tinh tế là yếu tố chúng ta cần hướng tới.
Các Pattern tạo ý thức về nhịp điệu và chuyển động trong thành phần trừu tượng của chúng ta. Có năm loại nhịp điệu là: trực quan, ngẫu nhiên, thường xuyên, xen kẽ, dòng chảy và tiến bộ. Mỗi một trong số chúng đều có thể kết hợp vô tận. Chúng ta có thể sử dụng các mẫu bên trong các hình dạng đơn giản hoặc trong nền.
Họa tiết (Texture)

Typography

Typography là nghệ thuật và kỹ thuật lựa chọn và sắp xếp các kiểu chữ.
Khi nói đến việc chọn một kiểu chữ, trước tiên chúng ta sẽ phải xác định mục đích và đối tượng của thiết kế của chúng ta. Thông điệp bạn muốn truyền đạt là gì? Bạn đang truyền tải loại cảm xúc gì? Bạn muốn thu hút ai?
Typography là chìa khóa để thiết lập tâm trạng, giai điệu và phong cách trong thiết kế. Mỗi kiểu chữ đều có cá tính riêng. Nó có thể thân thiện, tích cực, vui tươi và hoặc gai góc. Các character của nó có thể ảnh hưởng đến cách chúng ta cảm nhận về nội dung chúng ta đang đọc, cách chúng ta có thể hấp thụ và xử lý thông tin như thế nào.
Có những lúc chúng ta cần phải thoát ra khỏi vùng an toàn và tự khám phá, sử dụng các kiểu chữ khác nhau để tạo ra một sự tương phản trực quan . Chúng ta có thể đạt được điều này bằng cách sử dụng các kiểu phông chữ, cỡ chữ, độ dày và màu sắc khác nhau. Chúng ta cần phải cẩn thận để tránh tạo ra một thiết kế khó hiểu và không chuyên nghiệp.
Nhiếp ảnh

Với việc sử dụng nhiếp ảnh, chúng ta có thể thêm chiều sâu, cảm xúc và thông điệp vào thiết kế. Chọn đúng ảnh có thể tạo nên sự khác biệt lớn và nó phải phù hợp với chủ đề và phong cách thiết kế của bạn để tạo ra tác động tốt hơn.
Có nhiều loại nhiếp ảnh khác nhau tùy thuộc vào chủ đề, kỹ thuật và phong cách . Có nhiếp ảnh phong cảnh, chân dung, cuộc sống, màu đen và trắng, thời trang, làm đẹp, thiên nhiên, trên không, đường phố, nghệ thuật,... Chúng ta có thể thao tác các ảnh này, khiến chúng không thể nhận ra được. Chúng ta có thể làm cho chúng sáng hơn, tối hơn, chúng ta có thể thay đổi màu sắc của chúng, cắt chúng, làm mờ chúng, bóp méo chúng,...
Chúng ta cũng có thể sáng tạo với cách áp dụng nhiếp ảnh .Chúng ta có thể sử dụng nó như một nền tảng hoặc có thể che giấu nó, sử dụng toàn bộ bức ảnh hoặc chỉ một phần của nó, bạn có thể phóng to và sử dụng nó như một kết cấu. Chúng ta có thể viết trên đó, tô màu, tạo khung,...
Phân cấp hình ảnh, độ tương phản và cân bằng
Như vậy, làm thế nào để chúng ta kết hợp tất cả các yếu tố thị giác khác nhau mà không tạo ra một mớ hỗn độn? Đó là dựa vào hệ thống phân cấp hình ảnh, độ tương phản và cân bằng sẽ giúp chúng ta tạo ra các sáng tác thu hút sự chú ý và dễ đọc . Dưới đây là một số nguyên tắc thiết kế để giúp chúng tôi chế ngự thiết kế của mình.

Kích thước: Một trong những công cụ mạnh mẽ nhất để chuyển đổi vật liệu trực quan là kích thước. Nó bắt nguồn từ tâm trí con người rằng những thứ lớn bằng cách nào đó quan trọng hơn những cái nhỏ. Đó là lý do tại sao sự chú ý của người dùng tự động đi đầu tiên với những từ lớn hoặc hình ảnh lớn.
Nhà thiết kế cần phải phân biệt mức độ ý nghĩa cho từng yếu tố nội dung và dựa trên dữ liệu này biến đổi các thành phần thành lớn và nhỏ.
Màu: Trong các bài viết trước của chúng tôi, chúng tôi đã đề cập rằng màu sắc có tác động rất lớn đến nhận thức của người dùng lý do tại sao nó có vai trò như một công cụ hiệu quả để tạo phân cấp hình ảnh.
Màu sắc có hệ thống phân cấp riêng của chúng được xác định bởi sức mạnh của ảnh hưởng lên tâm trí của người dùng. Có các màu đậm như đỏ, cam và đen có thể dễ dàng thu hút sự chú ý. Mặt khác, có màu sắc yếu hoặc mềm, như màu trắng và kem làm nền là tốt nhất.
Sử dụng các nhà thiết kế màu sắc khác nhau có thể hỗ trợ một hệ thống phân cấp nhỏ của các phần tử giao diện người dùng. Ví dụ, các nút CTA có màu đậm sẽ chắc chắn là điều đầu tiên mà người dùng nhìn thấy nếu các phần tử giao diện người dùng khác được tạo ra trong một bảng màu mềm hơn.
Tương phản: Hệ thống phân cấp dựa trên độ tương phản. Một yếu tố tương phản với nhau và đó là cách người dùng có thể thấy sự khác biệt giữa các yếu tố nội dung. Độ tương phản có thể được tạo thông qua các khác biệt trực quan bao gồm kích thước, màu sắc và kiểu. Tuy nhiên, nó được khuyến khích để giữ sự tương phản trong sự cân bằng để một đối tượng sẽ không hoàn toàn che khuất những thứ khác.
Không gian âm: Có thể có nhiều thành phần trong giao diện người dùng và để làm cho tất cả chúng đều đáng chú ý cho người thiết kế mắt của người dùng cần phải cung cấp cho họ một số không gian riêng tư. Không gian âm, hoặc khoảng trắng, là vùng giữa các phần tử trong một thành phần thiết kế. Một số nhà thiết kế thường không nghĩ về không gian màu trắng như là một thành phần của thiết kế vẫn còn các chuyên gia áp dụng nó như một công cụ hữu ích giúp xây dựng một thành phần thích hợp.
Tiệm cận: Như chúng tôi đã nói ở trên, phân cấp hình ảnh được xây dựng theo nguyên tắc Gestalt, do đó, nhà thiết kế chú ý sâu đến sự gần gũi của các yếu tố giao diện người dùng. Khi mọi người có xu hướng thống nhất các yếu tố hình ảnh thành các nhóm, các thành phần giao diện người dùng cần được đặt theo cách đó để người dùng có thể phân loại chúng. Nếu một số yếu tố được đặt trong khoảng cách nhất định, người dùng sẽ tự động cảm nhận chúng như một nhóm. Nhà thiết kế có thể sử dụng khoảng cách gần như một công cụ giúp phân chia nội dung thành các danh mục phụ.
Lặp lại: Nếu mọi người nhận thấy rằng một số yếu tố trông giống nhau, họ có thể tự động hợp nhất chúng thành một nhóm. Đó là cách lặp lại hoạt động. Các nhà thiết kế lặp lại một số mẫu cho các đối tượng khác nhau có mục đích để người dùng có thể thống nhất chúng. Ví dụ: một trang web có số lượng bản sao nội dung tuyệt vời tại một trang có thể làm nổi bật các câu quan trọng nhất bằng một màu khác. Nhìn thấy các câu trong màu này, người dùng có thể theo dõi từ điểm này đến điểm khác.
Sử dụng cẩn thận

Một vài ví dụ cân bằng tốt. Từ trái sang phải DotStudio, Takeshi Oide, Rajapack.
Hy vọng rằng, bây giờ bạn có một sự hiểu biết tốt hơn về các yếu tố khác nhau có thể làm việc cùng nhau để đạt được phong cách thiết kế trừu tượng đẹp mắt.
Tại thời điểm này, bạn phải ghi nhớ rằng mọi người đều có các tác phẩm khác nhau và tùy ý có thể nhận được các bài đọc tùy ý tùy thuộc vào người xem. Sử dụng phong cách này một cách thận trọng, tránh dùng nó khi thông điệp của bạn không đủ rõ ràng.
Phần kết luận
Nhiều thương hiệu đương đại đã biết vận dụng phong cách trừu tượng, hãy nhìn Geex Arts, Intercom và Upperquad. Ứng dụng chưa tốt xu hướng này sẽ không thể truyền tải đuợc thông điệp và nhận đuợc cảm xúc của nguời xem. Mặt khác, khi hiểu biết thêm về các đặc tính giao tiếp của các yếu tố thiết kế có thể giúp bạn tái tạo phong cách; sử dụng nó một cách hiệu quả và khôn ngoan.

