Pattern dùng để thêm các hoa văn, họa tiết cho một đối tượng cụ thể. Sử dụng Pattern Overlay kết hợp với các hiệu ứng khác có thể giúp bạn tạo các hiệu ứng chiều sâu và cho một cái nhìn tự nhiên và chân thật.

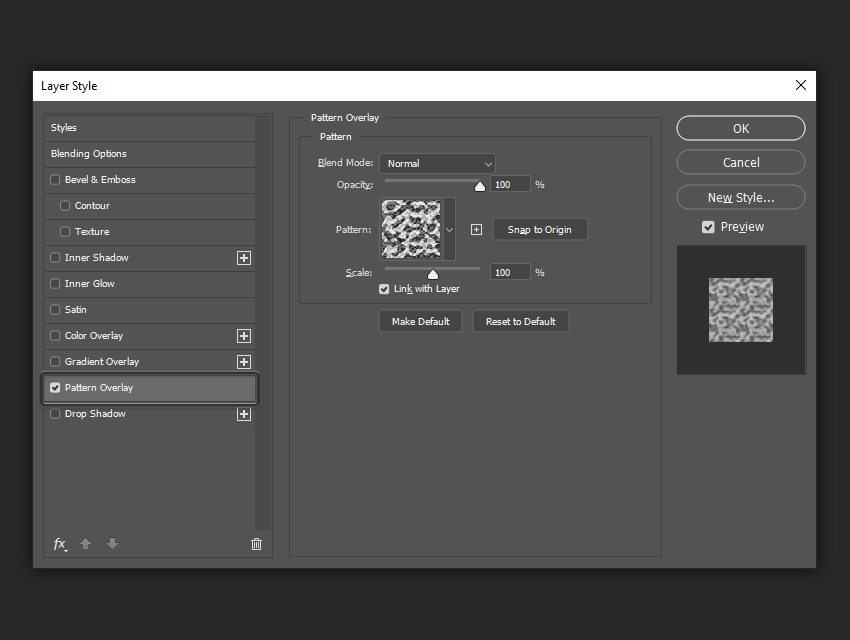
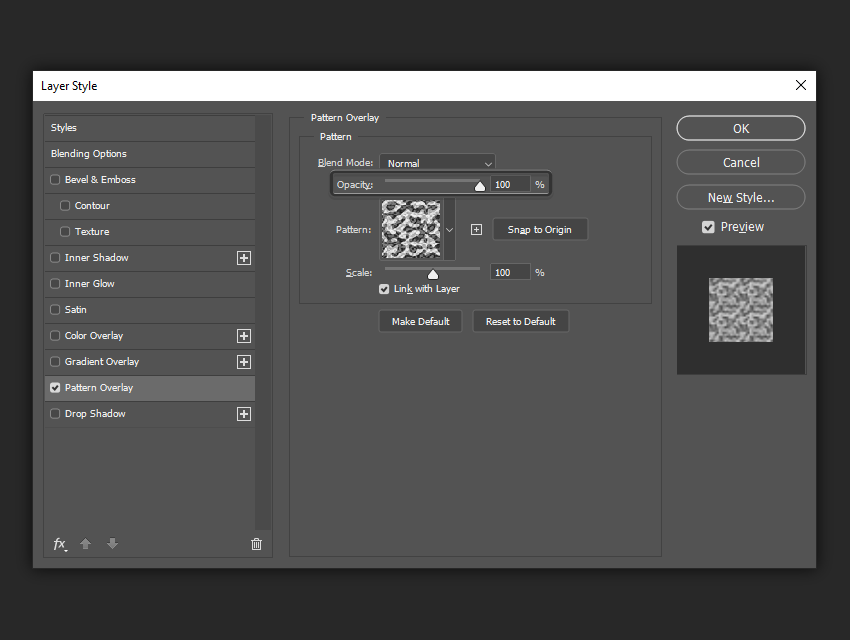
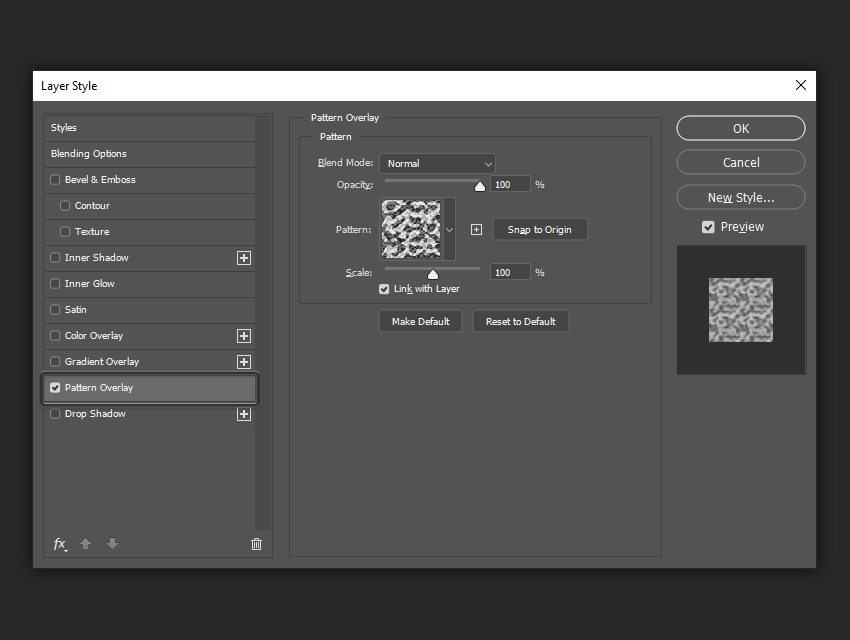
Hộp thoại của Pattern Overlay
Pattern Overlay không có nhiều tùy chọn và nó rất dễ sử dụng nhưng nó lại mang đến sự thay đổi mạnh mẻ đến các đối tượng được áp dụng.

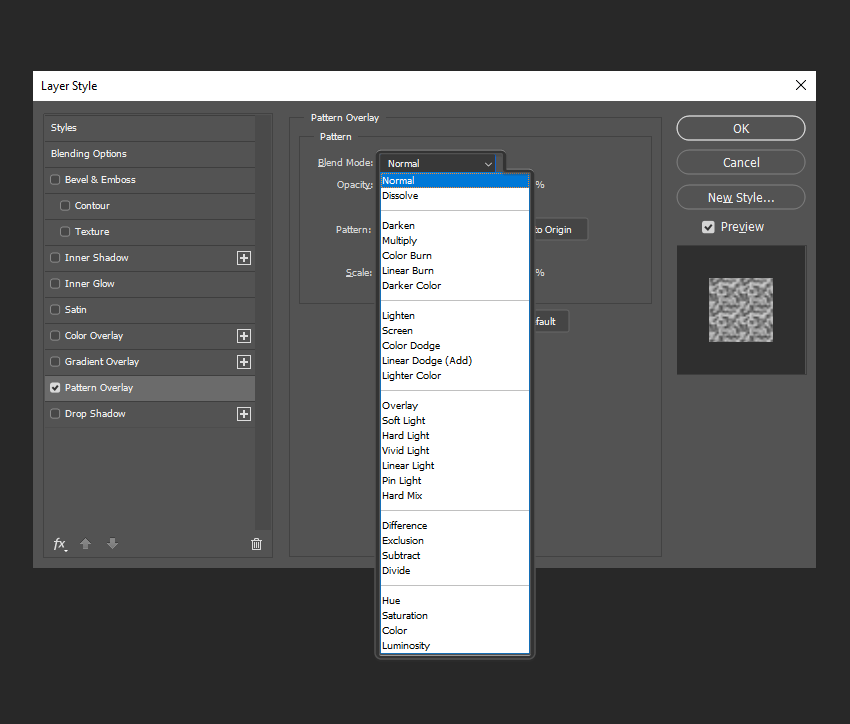
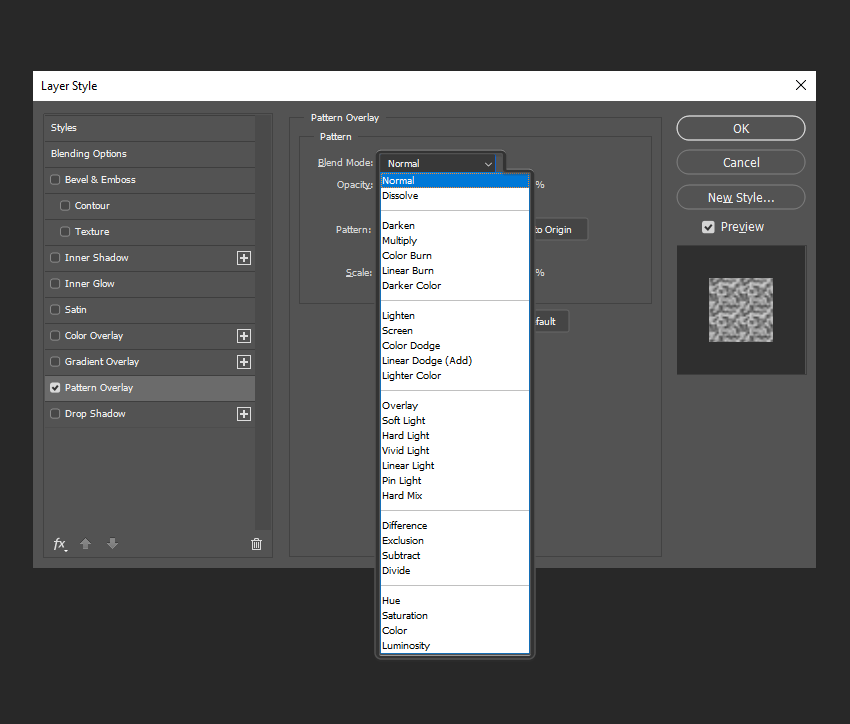
Blend Mode
Các Blend Mode cho phép bạn thiết lập các chế độ hoà trộn cho Pattern Overlay. Cài đặt mặc định là Normal, nó chỉ đơn giản hiển thị pattern trên layer chứa đối tượng. Nếu bạn chưa hiểu rõ về Blending Mode, chúng tôi khuyên bạn nên tìm hiểu Blending mode là gì.

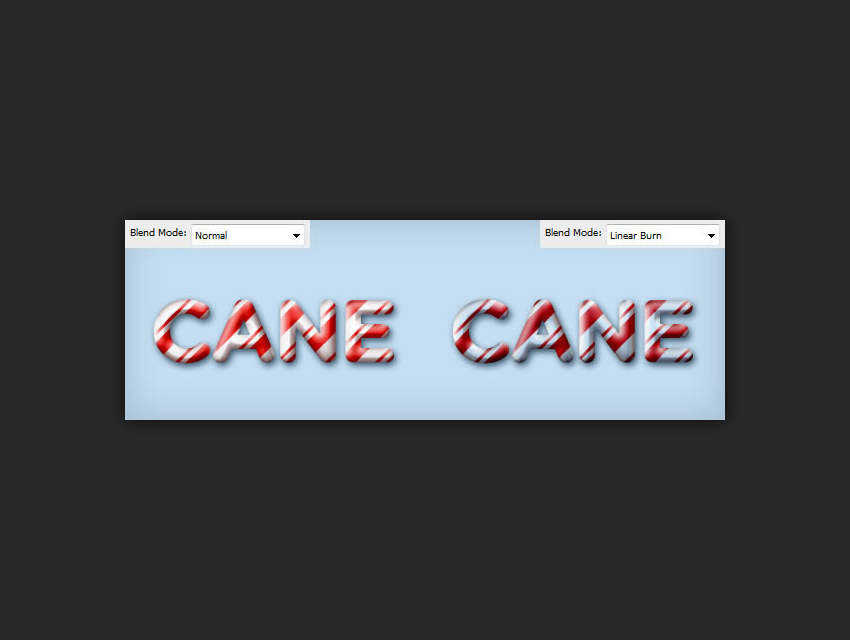
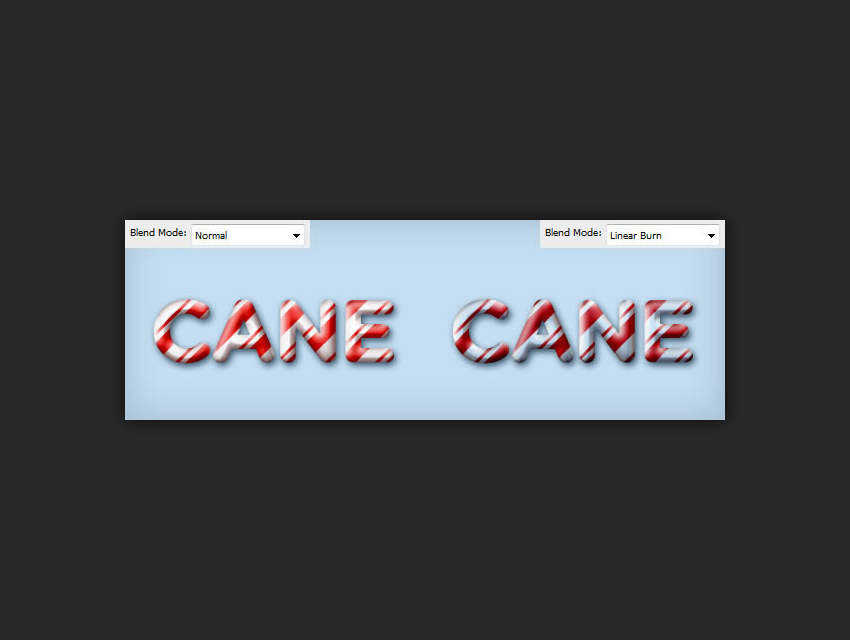
Trong ví dụ sau, bạn có thể thấy cách thay đổi Chế độ hòa trộn từ Normal sang Linear Burn làm cho mô hình sọc của chúng ta chuyển từ màu trắng và đỏ thành màu đỏ trong suốt và đỏ sẫm.

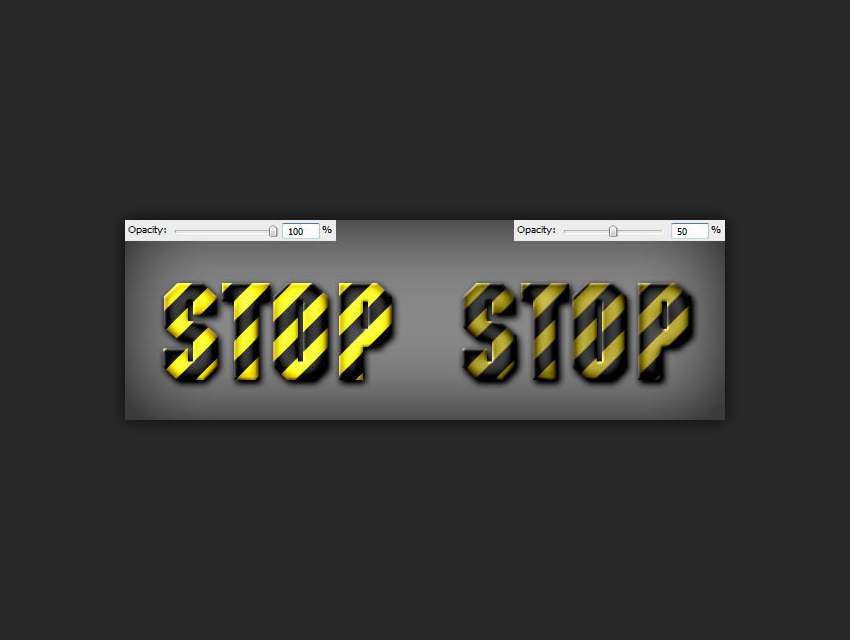
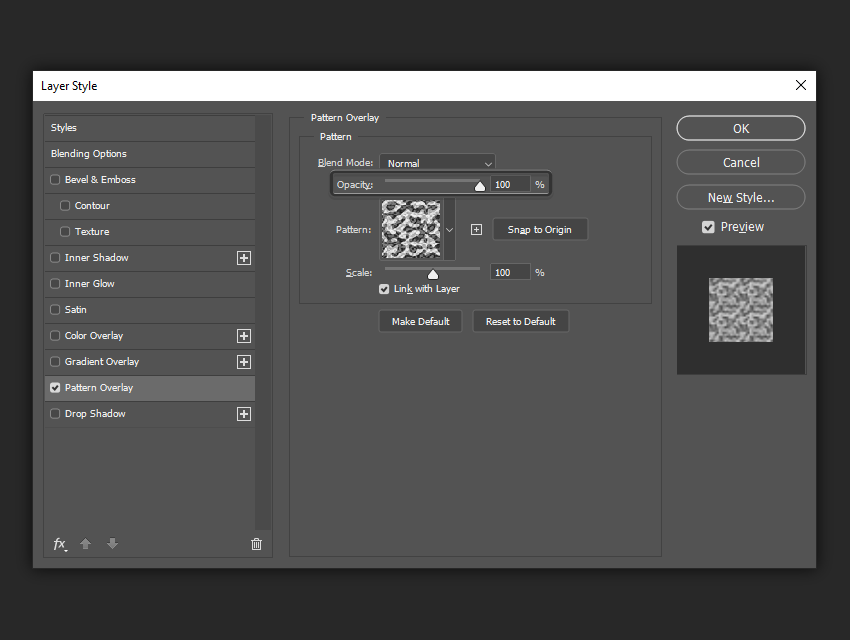
Opacity
Các thanh trượt Opacity kiểm soát độ trong suốt của Pattern. Thông số càng nhỏ thì các Pattern càng trong suốt.

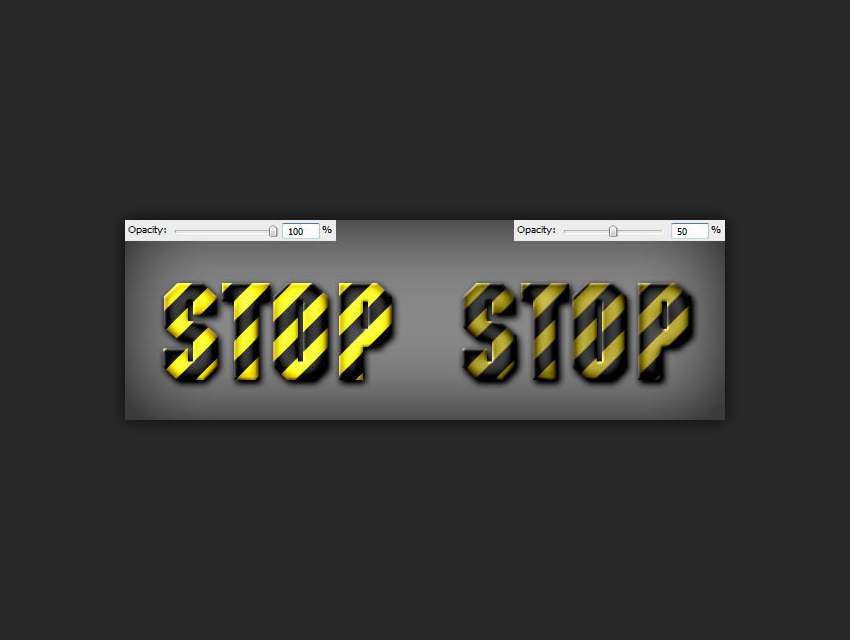
Trong ví dụ sau, bạn có thể thấy rằng Opacity thấp làm cho Pattern hơi trong suốt, với màu đen của văn bản hiển thị xuyên qua.

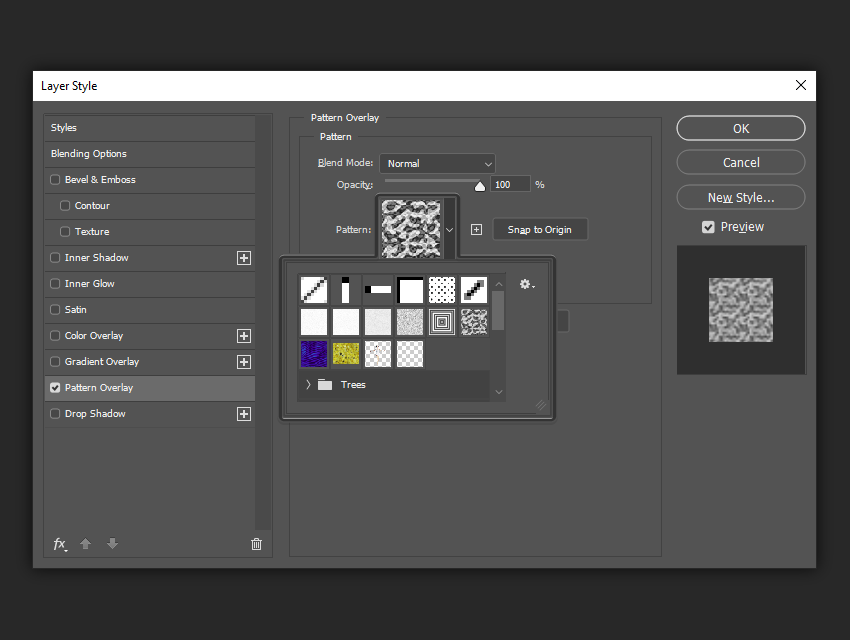
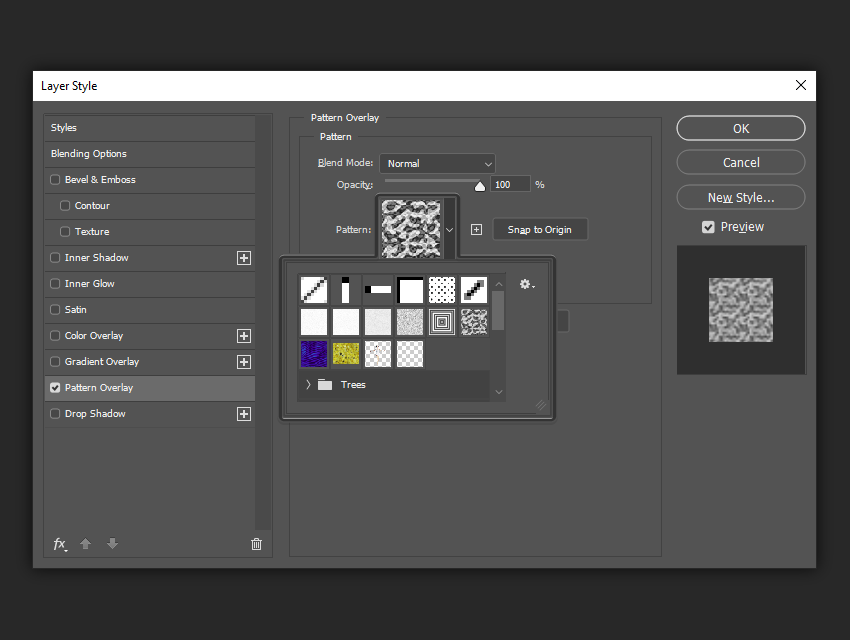
Pattern
Đây là nơi bạn chọn các mẫu pattern cần áp dụng. Photoshop đi kèm với rất nhiều mẫu mặc định, nhưng bạn cũng có thể tạo mẫu của riêng bạn.
Để tạo mẫu của riêng bạn, chỉ cần mở một hình ảnh trong Photoshop, nhấn Control-A để chọn toàn bộ khung canvas và nhấp vào Edit > Define Pattern. Sau đó, bạn sẽ tìm thấy nó trong danh sách các mẫu trong hộp thoại Pattern Overlay.
Ngoài ra, nút Snap to Origin sẽ cho phép bạn căn chỉnh mẫu của bạn với layer được áp dụng.

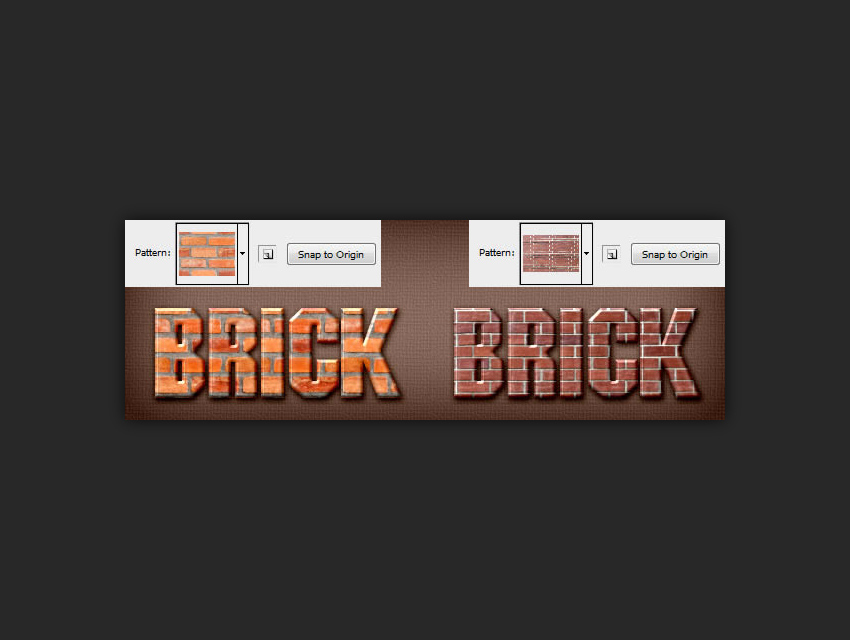
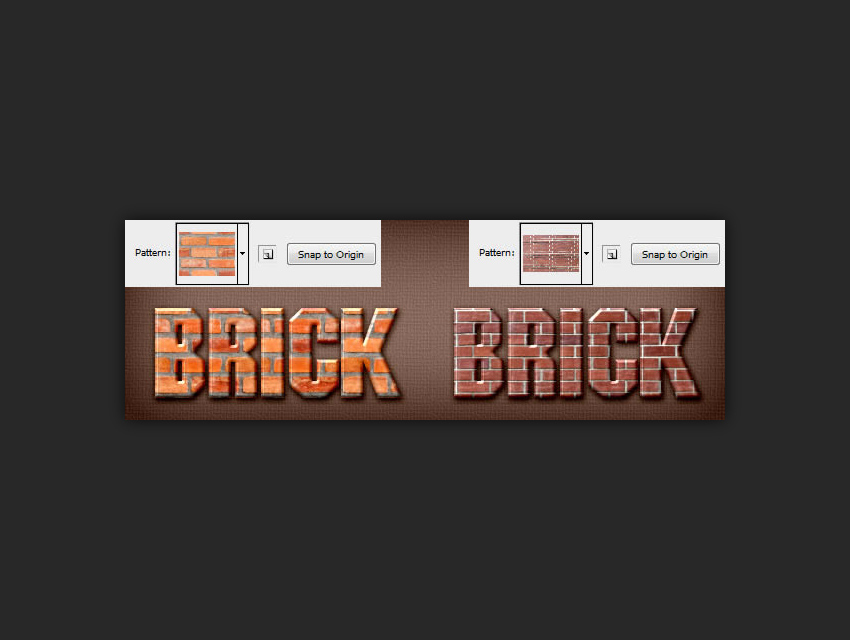
Trong ví dụ sau, bạn có thể thấy cách thay đổi Pattern trong khi các cài đặt khác vẫn được dữ nguyên thông số.

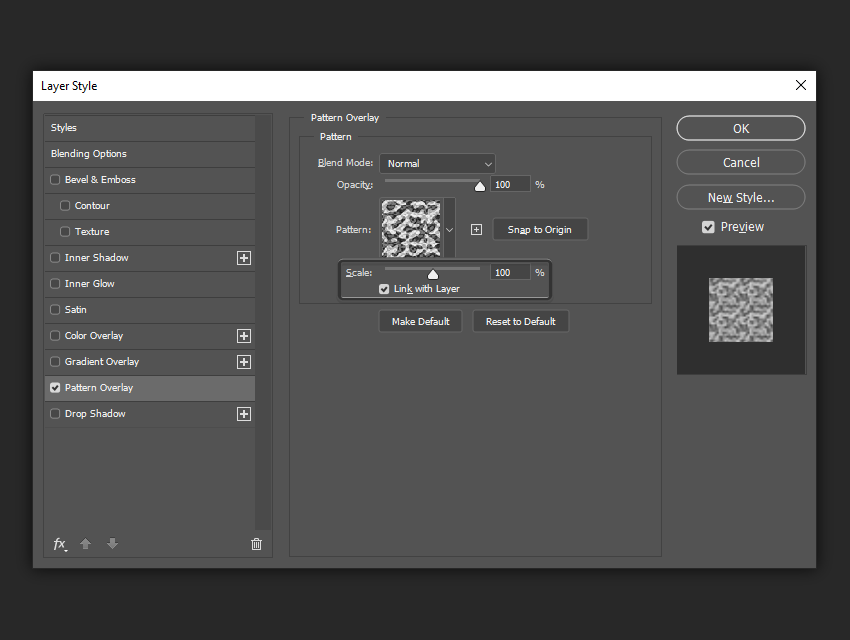
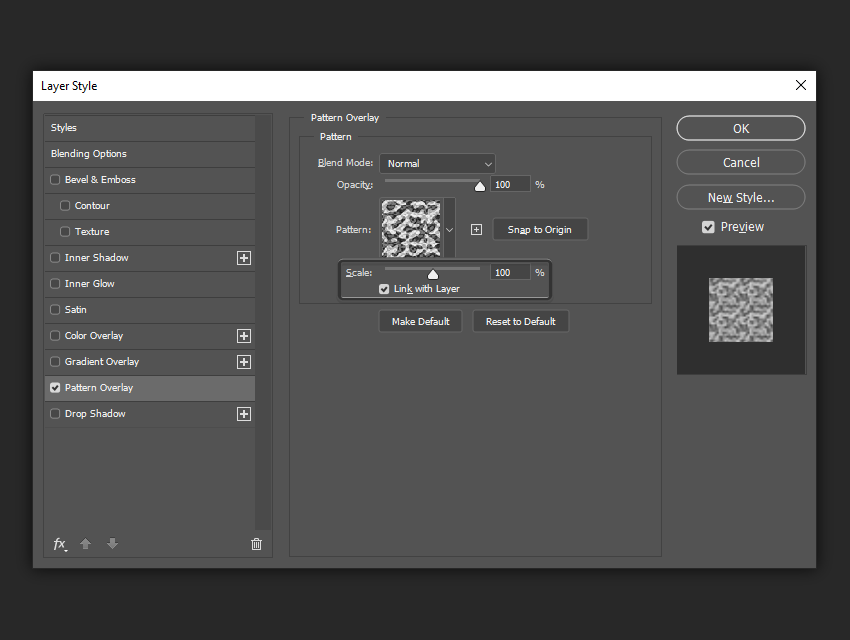
Scale
Bạn có thể thay đổi kích thước pattern của mình bằng cách tăng hoặc giảm thanh trượt Scale. Bạn có thể sử dụng các số như 10% , 25% , 50% , v.v.
Tick vào ô Link with Layer nếu bạn muốn khóa Pattern nếu bạn muốn di chuyển layer. Nếu bạn bỏ chọn hộp này khi di chuyển layer, các pattern sẽ không di chuyển.

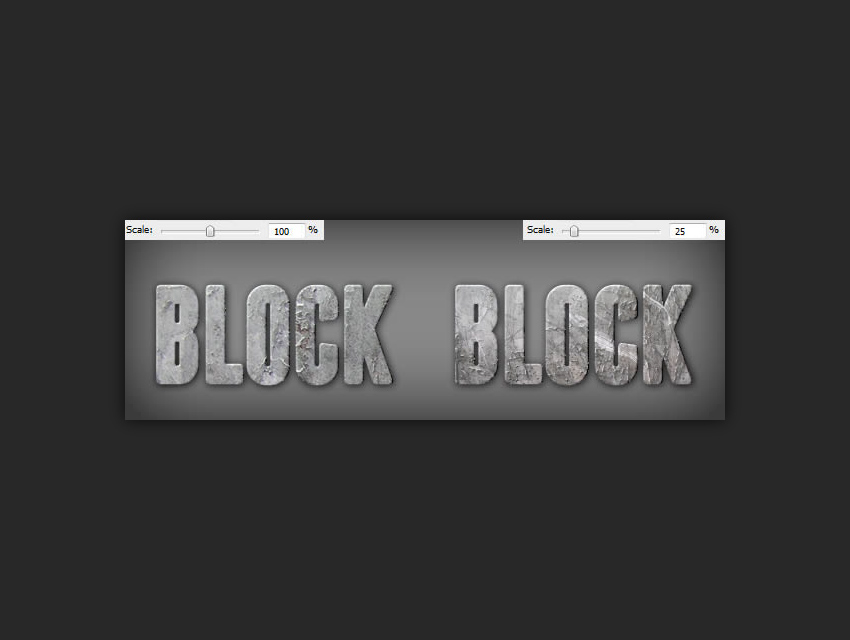
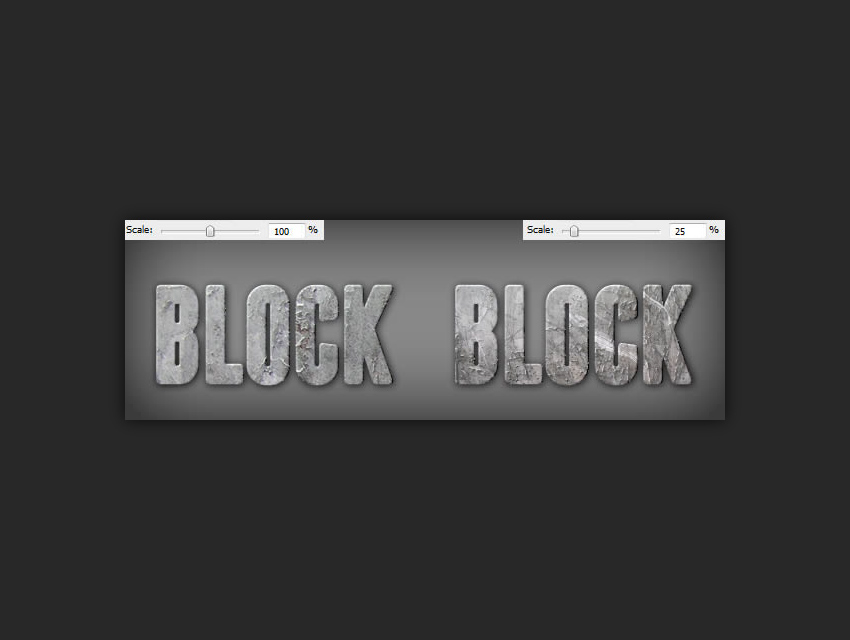
Trong ví dụ sau, bạn có thể thấy việc giảm Scale sẽ lấy được nhiều chi tiết hơn. Hiệu ứng nổi bật hơn khi sử dụng các mẫu chi tiết hơn.

Bạn có thể tải các mẫu Text được thiết kế theo các mẫu Pattern đẹp mắt ở bên dưới trong thư viện mất phí của Envato tại đây.


Hộp thoại của Pattern Overlay
Pattern Overlay không có nhiều tùy chọn và nó rất dễ sử dụng nhưng nó lại mang đến sự thay đổi mạnh mẻ đến các đối tượng được áp dụng.

Blend Mode
Các Blend Mode cho phép bạn thiết lập các chế độ hoà trộn cho Pattern Overlay. Cài đặt mặc định là Normal, nó chỉ đơn giản hiển thị pattern trên layer chứa đối tượng. Nếu bạn chưa hiểu rõ về Blending Mode, chúng tôi khuyên bạn nên tìm hiểu Blending mode là gì.

Trong ví dụ sau, bạn có thể thấy cách thay đổi Chế độ hòa trộn từ Normal sang Linear Burn làm cho mô hình sọc của chúng ta chuyển từ màu trắng và đỏ thành màu đỏ trong suốt và đỏ sẫm.

Opacity
Các thanh trượt Opacity kiểm soát độ trong suốt của Pattern. Thông số càng nhỏ thì các Pattern càng trong suốt.

Trong ví dụ sau, bạn có thể thấy rằng Opacity thấp làm cho Pattern hơi trong suốt, với màu đen của văn bản hiển thị xuyên qua.

Pattern
Đây là nơi bạn chọn các mẫu pattern cần áp dụng. Photoshop đi kèm với rất nhiều mẫu mặc định, nhưng bạn cũng có thể tạo mẫu của riêng bạn.
Để tạo mẫu của riêng bạn, chỉ cần mở một hình ảnh trong Photoshop, nhấn Control-A để chọn toàn bộ khung canvas và nhấp vào Edit > Define Pattern. Sau đó, bạn sẽ tìm thấy nó trong danh sách các mẫu trong hộp thoại Pattern Overlay.
Ngoài ra, nút Snap to Origin sẽ cho phép bạn căn chỉnh mẫu của bạn với layer được áp dụng.

Trong ví dụ sau, bạn có thể thấy cách thay đổi Pattern trong khi các cài đặt khác vẫn được dữ nguyên thông số.

Scale
Bạn có thể thay đổi kích thước pattern của mình bằng cách tăng hoặc giảm thanh trượt Scale. Bạn có thể sử dụng các số như 10% , 25% , 50% , v.v.
Tick vào ô Link with Layer nếu bạn muốn khóa Pattern nếu bạn muốn di chuyển layer. Nếu bạn bỏ chọn hộp này khi di chuyển layer, các pattern sẽ không di chuyển.

Trong ví dụ sau, bạn có thể thấy việc giảm Scale sẽ lấy được nhiều chi tiết hơn. Hiệu ứng nổi bật hơn khi sử dụng các mẫu chi tiết hơn.

Bạn có thể tải các mẫu Text được thiết kế theo các mẫu Pattern đẹp mắt ở bên dưới trong thư viện mất phí của Envato tại đây.