MinhTrang
CTV Nữ
Không có cách nào đúng nhất để thiết kế giao diện người dùng trang web. Không có yết tố nào có thể chữa được cho bạn để gắn kết thương hiệu của bạn và đạt được mục tiêu. Mỗi trang web có mục tiêu, động cơ, chiến lược và phong cách nghệ thuật riêng. Đây là một bài viết phác thảo một bộ quy tắc dứt khoát để thiết kế trang web hoàn hảo mọi lúc. Đây là một bài viết mô tả một vài mẫu thiết kế hiệu quả để bạn có thể chọn và sửa đổi khi cần thiết.
Điều khiển đầu vào
Bản chất của kiểm soát đầu vào là cho phép người dùng của bạn tương tác sâu hơn với trang web. Nhưng có một nghịch lý ở đây: người dùng thường muốn kiểm soát nhiều hơn, nhưng mọi điều khiển mới làm phức tạp giao diện người dùng và làm mờ màn hình. Một trong những cách tốt nhất để đạt được sự cân bằng hoàn hảo đó là kiểm soát theo yêu cầu.

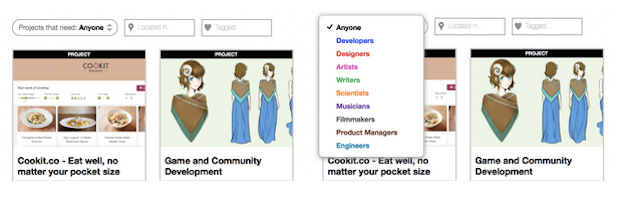
Ý tưởng là để tiết kiệm không gian màn hình bằng cách ẩn các điều khiển của bạn thay vì thoát ra khỏi chúng. Nó có một giải pháp thắng-thắng và bằng chứng về hiệu quả của nó được thấy trong cách gần như tất cả các trang web cao cấp đã áp dụng nó. Các điều khiển có thể được ẩn và tiết lộ bằng cách di chuột qua nội dung bị ảnh hưởng (Pinterest), ẩn trong các menu thả xuống được thu gọn thông qua các tab (Google Docs) hoặc kết hợp cả hai, như với ví dụ Collab Downloader ở trên.
Nhưng điều khiển đầu vào không phải luôn luôn kiểm soát thích hợp. Ví dụ, trường nhập văn bản có thể là một công cụ có giá trị, nhưng rất nhiều nhà thiết kế coi đó là điều hiển nhiên; họ sử dụng một trường văn bản chung và quên nó ngay cả ở đó. Tùy chỉnh hộp văn bản của bạn sẽ không chỉ truyền một số tính cách vào trang web của bạn, mà còn khiến bạn khác biệt với các trang web khác. Điều này có thể rất tuyệt khi xem xét, đặc biệt là nếu màu sắc hộp mặc định không phù hợp với màu sắc trang web của bạn.

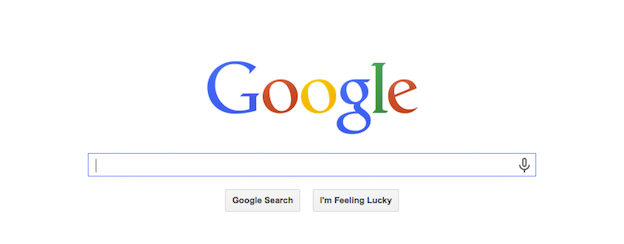
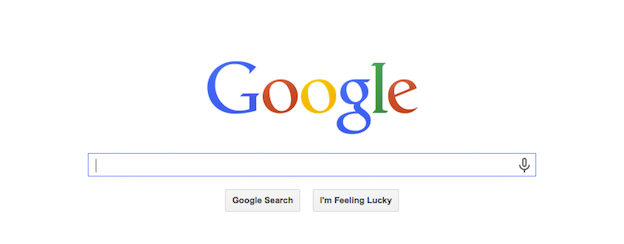
Nếu trang web của bạn tập trung xung quanh một trường đầu vào hoặc nếu đầu vào là bước đầu tiên cần thiết, thì việc đặt tiêu điểm tự động vào trường đầu vào đó sẽ là một bước đi thông minh. Tự động lấy nét là khi con trỏ tự động bắt đầu trong trường, được Google sử dụng phổ biến nhất. Ngay khi bạn vào Google, bạn chỉ cần bắt đầu nhập truy vấn của mình mà không cần phải nhấp vào bất kỳ đâu khác.
Điều hướng
Một trong những yếu tố cần thiết để thiết kế UI là một nền tảng điều hướng đầy đủ chức năng. Điều này là hoàn toàn cần thiết cho mọi trang web - không quan trọng là phần còn lại của trang web của bạn tuyệt vời như thế nào nếu người dùng của bạn không thể tìm thấy bất cứ điều gì.

Bởi vì điều hướng rất quan trọng, có một số quy tắc phổ quát có thể được áp dụng cho mọi trang web. Collis Ta hèeed, đồng sáng lập Envato, cung cấp cho chúng tôi hai quy tắc chính của điều hướng:
1. Người dùng phải luôn biết vị trí của họ trên trang web (định hướng) - Để làm cho người dùng của bạn cảm thấy thoải mái, họ cần cảm thấy như họ có thể tự tin di chuyển xung quanh trang web của bạn và sắp xếp hợp lý trang web của họ. Có một vài cách để đạt được điều này, phổ biến nhất: các mục menu được tô sáng, các đường dẫn và tiêu đề.
2. Hệ thống điều hướng không nên thay đổi (tính nhất quán) - Nói cách khác, đừng di chuyển thanh menu của bạn xung quanh. Bằng cách giữ cùng một hệ thống để điều hướng, người dùng của bạn sẽ có thể tìm ra cách tìm đường về nhà, ngay cả khi họ bị lạc.
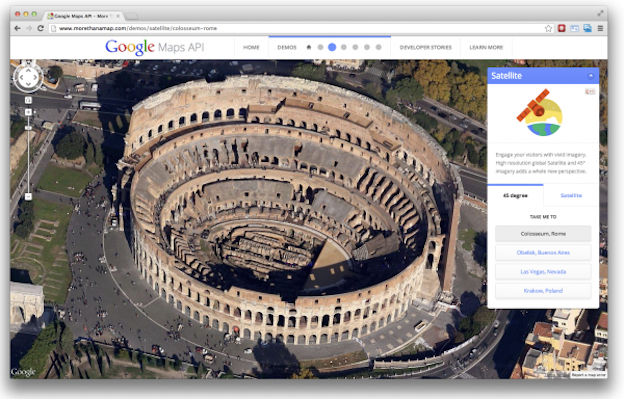
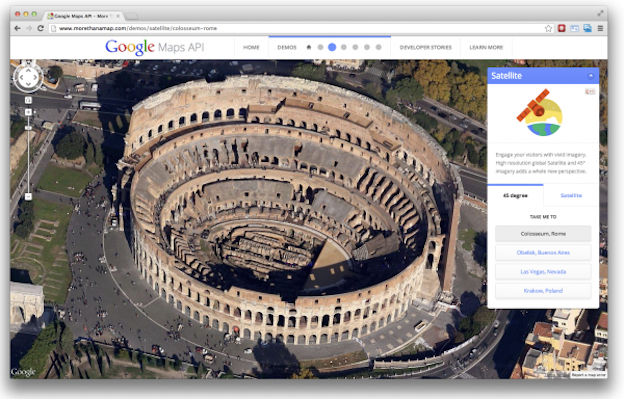
Một thành phần chính trong điều hướng là nội dung - sau tất cả, không có điểm nào thiết kế một hệ thống điều hướng nếu không ai quan tâm đến những gì họ tìm thấy. Như bạn sẽ thấy ở trên, Google Maps API, cung cấp điều hướng chính với menu ngang đơn giản, trong khi điều hướng phụ được ưu tiên thấp hơn ở phía bên phải. (Từ góc độ tiêu chuẩn, những nơi dễ thấy nhất để thêm menu điều hướng là theo chiều ngang và chiều dọc.) Nhưng bạn sẽ nhận thấy nội dung chiếm nhiều không gian nhất. Điều hướng chính được tắt tiếng với phông chữ nhỏ và màu sáng, cho phép nội dung tự nói.

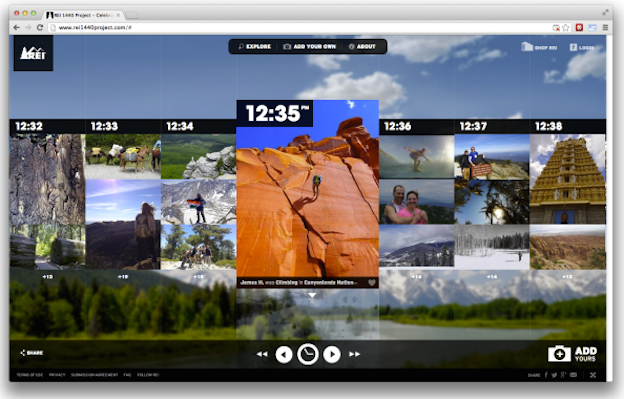
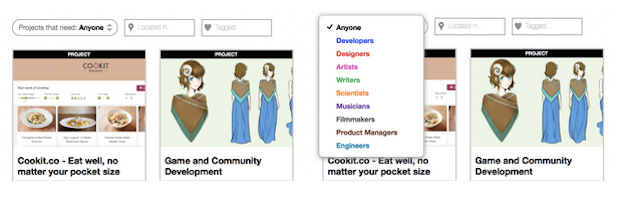
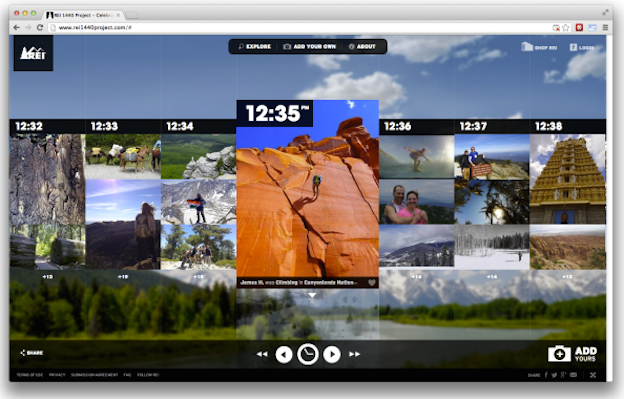
Điều hướng không cần phải sặc sỡ hoặc thậm chí thu hút sự chú ý, như chúng ta có thể thấy từ trang web của Dự án REI 1440. Menu ba tùy chọn tối thiểu của họ nhỏ hơn cả logo công ty. Toàn bộ điều hướng dựa trên chiều ngang, cho phép nội dung xoay vòng từ trái sang phải khi người dùng lọc theo thời gian, hoạt động hoặc vị trí. Nhưng điều đó không có nghĩa là điều hướng ngang vượt qua mọi lúc.
Thiết lập mặc định
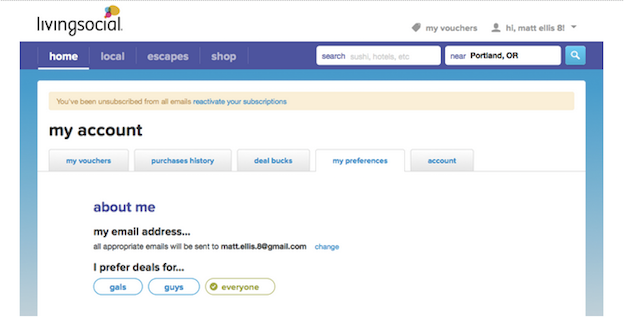
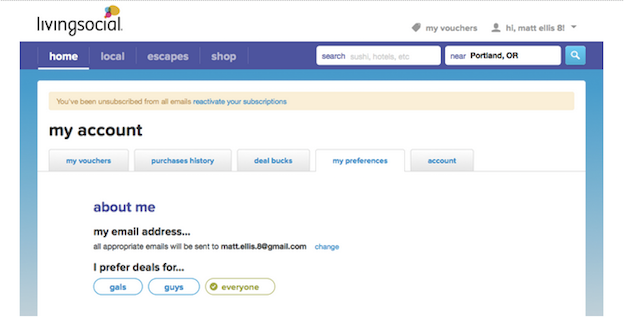
Người dùng hiếm khi thay đổi cài đặt mặc định, ngay cả khi họ có tùy chọn. Trong khi điều này có vẻ như cần rất nhiều trách nhiệm, có một mặt trái. Bạn có thể chọn cài đặt mặc định cho các hành động bạn muốn người dùng thực hiện. Lấy ví dụ, Living Social - đối tượng mặc định cho các giao dịch qua email là tất cả mọi người, những người khuyến khích người dùng chuyển tiếp giao dịch đến nhiều người hơn.

Mặc dù nó hấp dẫn để kiểm soát tuyệt đối các cài đặt người dùng của bạn, nhưng điều quan trọng đối với UX là bạn cho người dùng có một chút tự do. Tạo một quy trình phức tạp để giữ người dùng ở cài đặt mặc định sẽ chỉ làm họ thất vọng và đẩy họ đi.
Cài đặt mặc định được sử dụng tốt nhất khi bạn có thể đoán đủ điều kiện về sở thích của người dùng. Nếu bạn không biết rõ người dùng mục tiêu của mình, việc vẽ các cài đặt mặc định có thể gây hại nhiều hơn.
Một yếu tố khác để xem xét là các trường đầu vào. Không sử dụng mặc định cho bất cứ điều gì đòi hỏi người dùng nghĩ, như đăng ký nhận bản tin hoặc chấp nhận điều khoản sử dụng.
Các hành động hướng dẫn
Mặc dù cài đặt mặc định có thể khiến mọi người không thoải mái với mức độ kiểm soát của họ, một cách nhẹ nhàng hơn nhiều để hướng dẫn hành động của họ là sức mạnh của đề xuất. Các hành động được hướng dẫn cho phép bạn khuyến khích sự tham gia sâu hơn, tương tác và thậm chí phản hồi - miễn là hành động mà bạn gợi ý là không nghiêm trọng.

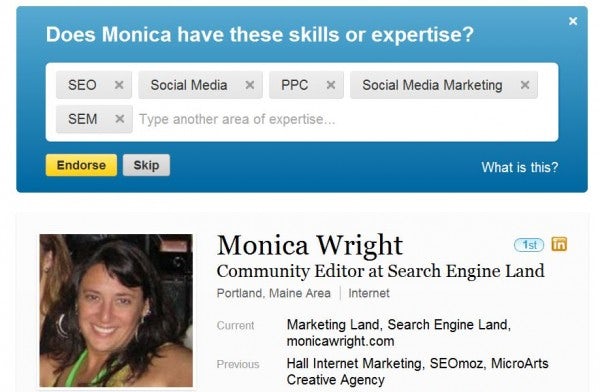
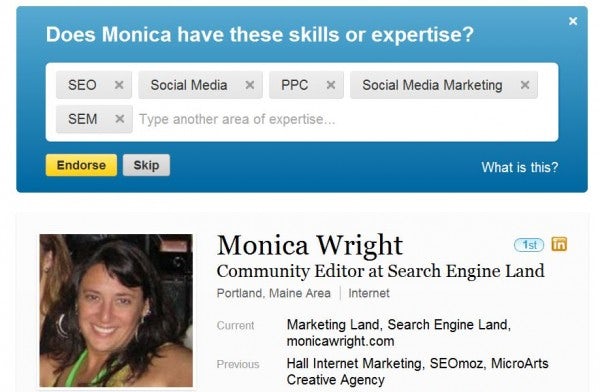
LinkedIn là một trong những ví dụ tốt nhất khi sử dụng hành động được hướng dẫn. Khi mở một trang, người dùng thường sẽ thấy các lời nhắc hành động, ví dụ, chứng thực các kết nối của bạn về các kỹ năng. Nó có bản chất con người để tận hưởng việc giúp đỡ bạn bè, vì vậy, việc thúc đẩy hành động được hướng dẫn này hoạt động vì dù sao họ cũng muốn làm điều gì đó, nhưng có thể họ không nghĩ đến việc đó. Lợi ích của LinkedIn là nó khuyến khích sự tham gia sâu hơn vào trang web của họ, hơn nữa cả kinh nghiệm và đầu tư của người dùng.
Hành động hướng dẫn có thể được sử dụng ở mức độ tinh tế hơn LinkedIn. Bằng cách nhấn mạnh trực quan các chức năng chính, điều khiển và nút, nhà thiết kế có thể đề xuất và thu hút sự chú ý đến các hành động ưa thích, giống như cách gọi hành động được nhấn mạnh.
Như bạn có thể thấy ở trên, chỉ cần nhìn vào việc Spotify muốn bạn tải xuống chúng tệ đến mức nào, khi nhìn vào các tính năng của chúng.
Kết luận
Các yếu tố thiết kế giao diện người dùng như điều khiển đầu vào, điều hướng, cài đặt mặc định và hành động được hướng dẫn là tất cả các thành phần của giao diện người dùng thành công; tuy nhiên, đó là sự lựa chọn của bạn về cách bạn thực hiện chúng. Các yếu tố này đều linh hoạt và có thể được sử dụng với tính linh hoạt. Các quyết định bạn đưa ra trong loại yếu tố thiết kế giao diện người dùng nào sẽ ảnh hưởng đến toàn bộ tính cách của trang web của bạn, vì vậy hãy cẩn thận trong việc lựa chọn những yếu tố nào sẽ đại diện cho bạn một cách thích hợp.
Nguồn: 99designs
Minh họa: Alejandro Ramirez
Điều khiển đầu vào
Bản chất của kiểm soát đầu vào là cho phép người dùng của bạn tương tác sâu hơn với trang web. Nhưng có một nghịch lý ở đây: người dùng thường muốn kiểm soát nhiều hơn, nhưng mọi điều khiển mới làm phức tạp giao diện người dùng và làm mờ màn hình. Một trong những cách tốt nhất để đạt được sự cân bằng hoàn hảo đó là kiểm soát theo yêu cầu.

Nhưng điều khiển đầu vào không phải luôn luôn kiểm soát thích hợp. Ví dụ, trường nhập văn bản có thể là một công cụ có giá trị, nhưng rất nhiều nhà thiết kế coi đó là điều hiển nhiên; họ sử dụng một trường văn bản chung và quên nó ngay cả ở đó. Tùy chỉnh hộp văn bản của bạn sẽ không chỉ truyền một số tính cách vào trang web của bạn, mà còn khiến bạn khác biệt với các trang web khác. Điều này có thể rất tuyệt khi xem xét, đặc biệt là nếu màu sắc hộp mặc định không phù hợp với màu sắc trang web của bạn.

Điều hướng
Một trong những yếu tố cần thiết để thiết kế UI là một nền tảng điều hướng đầy đủ chức năng. Điều này là hoàn toàn cần thiết cho mọi trang web - không quan trọng là phần còn lại của trang web của bạn tuyệt vời như thế nào nếu người dùng của bạn không thể tìm thấy bất cứ điều gì.

1. Người dùng phải luôn biết vị trí của họ trên trang web (định hướng) - Để làm cho người dùng của bạn cảm thấy thoải mái, họ cần cảm thấy như họ có thể tự tin di chuyển xung quanh trang web của bạn và sắp xếp hợp lý trang web của họ. Có một vài cách để đạt được điều này, phổ biến nhất: các mục menu được tô sáng, các đường dẫn và tiêu đề.
2. Hệ thống điều hướng không nên thay đổi (tính nhất quán) - Nói cách khác, đừng di chuyển thanh menu của bạn xung quanh. Bằng cách giữ cùng một hệ thống để điều hướng, người dùng của bạn sẽ có thể tìm ra cách tìm đường về nhà, ngay cả khi họ bị lạc.
Một thành phần chính trong điều hướng là nội dung - sau tất cả, không có điểm nào thiết kế một hệ thống điều hướng nếu không ai quan tâm đến những gì họ tìm thấy. Như bạn sẽ thấy ở trên, Google Maps API, cung cấp điều hướng chính với menu ngang đơn giản, trong khi điều hướng phụ được ưu tiên thấp hơn ở phía bên phải. (Từ góc độ tiêu chuẩn, những nơi dễ thấy nhất để thêm menu điều hướng là theo chiều ngang và chiều dọc.) Nhưng bạn sẽ nhận thấy nội dung chiếm nhiều không gian nhất. Điều hướng chính được tắt tiếng với phông chữ nhỏ và màu sáng, cho phép nội dung tự nói.

Thiết lập mặc định
Người dùng hiếm khi thay đổi cài đặt mặc định, ngay cả khi họ có tùy chọn. Trong khi điều này có vẻ như cần rất nhiều trách nhiệm, có một mặt trái. Bạn có thể chọn cài đặt mặc định cho các hành động bạn muốn người dùng thực hiện. Lấy ví dụ, Living Social - đối tượng mặc định cho các giao dịch qua email là tất cả mọi người, những người khuyến khích người dùng chuyển tiếp giao dịch đến nhiều người hơn.

Cài đặt mặc định được sử dụng tốt nhất khi bạn có thể đoán đủ điều kiện về sở thích của người dùng. Nếu bạn không biết rõ người dùng mục tiêu của mình, việc vẽ các cài đặt mặc định có thể gây hại nhiều hơn.
Một yếu tố khác để xem xét là các trường đầu vào. Không sử dụng mặc định cho bất cứ điều gì đòi hỏi người dùng nghĩ, như đăng ký nhận bản tin hoặc chấp nhận điều khoản sử dụng.
Các hành động hướng dẫn
Mặc dù cài đặt mặc định có thể khiến mọi người không thoải mái với mức độ kiểm soát của họ, một cách nhẹ nhàng hơn nhiều để hướng dẫn hành động của họ là sức mạnh của đề xuất. Các hành động được hướng dẫn cho phép bạn khuyến khích sự tham gia sâu hơn, tương tác và thậm chí phản hồi - miễn là hành động mà bạn gợi ý là không nghiêm trọng.

Hành động hướng dẫn có thể được sử dụng ở mức độ tinh tế hơn LinkedIn. Bằng cách nhấn mạnh trực quan các chức năng chính, điều khiển và nút, nhà thiết kế có thể đề xuất và thu hút sự chú ý đến các hành động ưa thích, giống như cách gọi hành động được nhấn mạnh.
Như bạn có thể thấy ở trên, chỉ cần nhìn vào việc Spotify muốn bạn tải xuống chúng tệ đến mức nào, khi nhìn vào các tính năng của chúng.
Kết luận
Các yếu tố thiết kế giao diện người dùng như điều khiển đầu vào, điều hướng, cài đặt mặc định và hành động được hướng dẫn là tất cả các thành phần của giao diện người dùng thành công; tuy nhiên, đó là sự lựa chọn của bạn về cách bạn thực hiện chúng. Các yếu tố này đều linh hoạt và có thể được sử dụng với tính linh hoạt. Các quyết định bạn đưa ra trong loại yếu tố thiết kế giao diện người dùng nào sẽ ảnh hưởng đến toàn bộ tính cách của trang web của bạn, vì vậy hãy cẩn thận trong việc lựa chọn những yếu tố nào sẽ đại diện cho bạn một cách thích hợp.
Nguồn: 99designs
Minh họa: Alejandro Ramirez

