Từng có câu danh ngôn nói rằng bạn không bao giờ nên thay đổi kiểu chữ. Chữ nên xuất hiện theo ý định của nhà thiết kế kiểu chữ, hoặc bạn nên chọn một phông chữ hoàn toàn khác. Điều này đúng trong nhiều trường hợp, ngoại lệ là trong xu hướng văn bản được cắt lát.
Hiệu ứng tiện lợi này làm cho các phần tử như chữ cái, văn bản trông giống như chúng đã được chia tách nhằm tạo sự chú ý vào tiêu đề và các khối văn bản đơn giản.
Điều cần lưu ý khi sử dụng văn bản cắt lát là luôn chú ý đến khả năng đọc. Dưới đây là một số ví dụ về hiệu ứng văn bản được cắt lát.
Cắt lát "truyền thống"

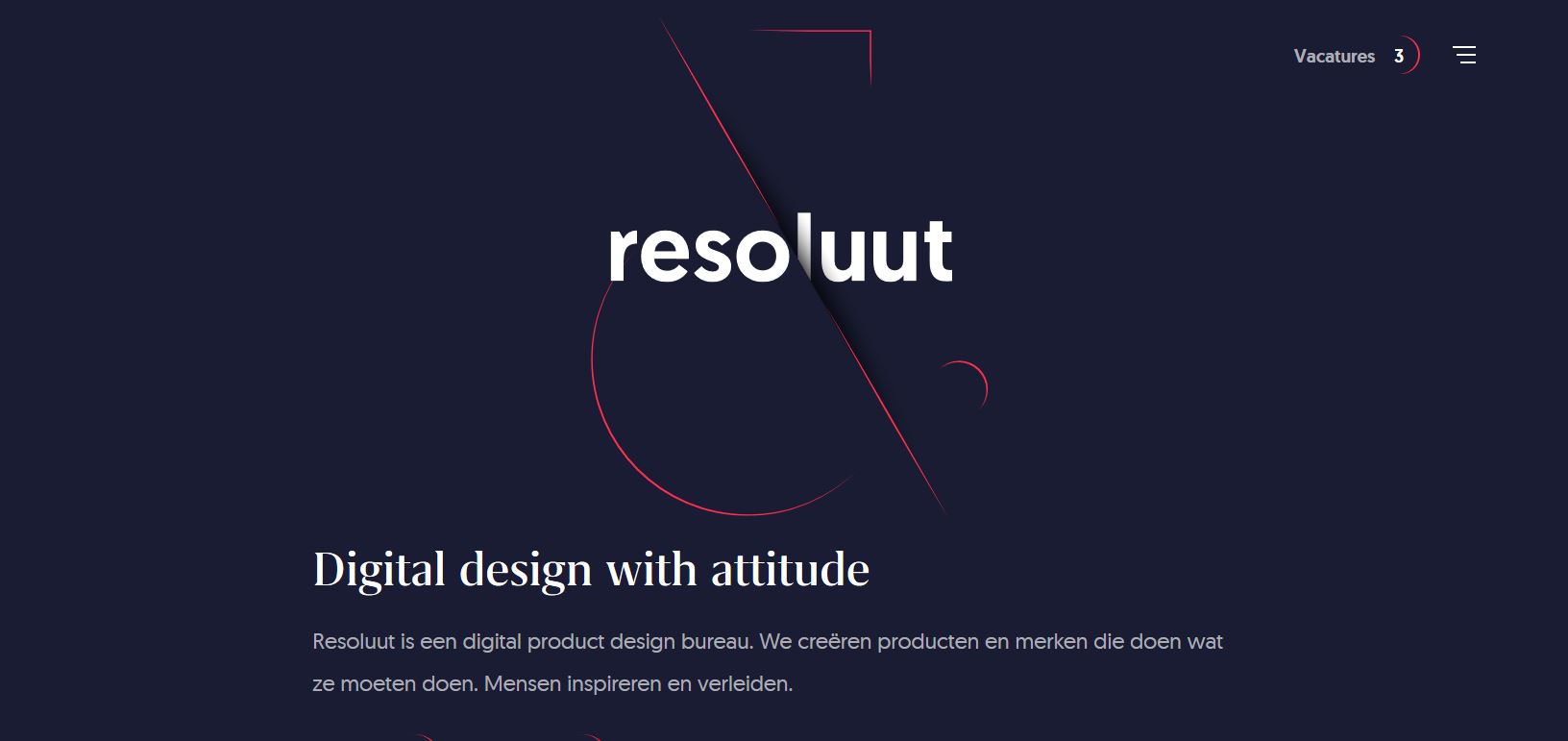
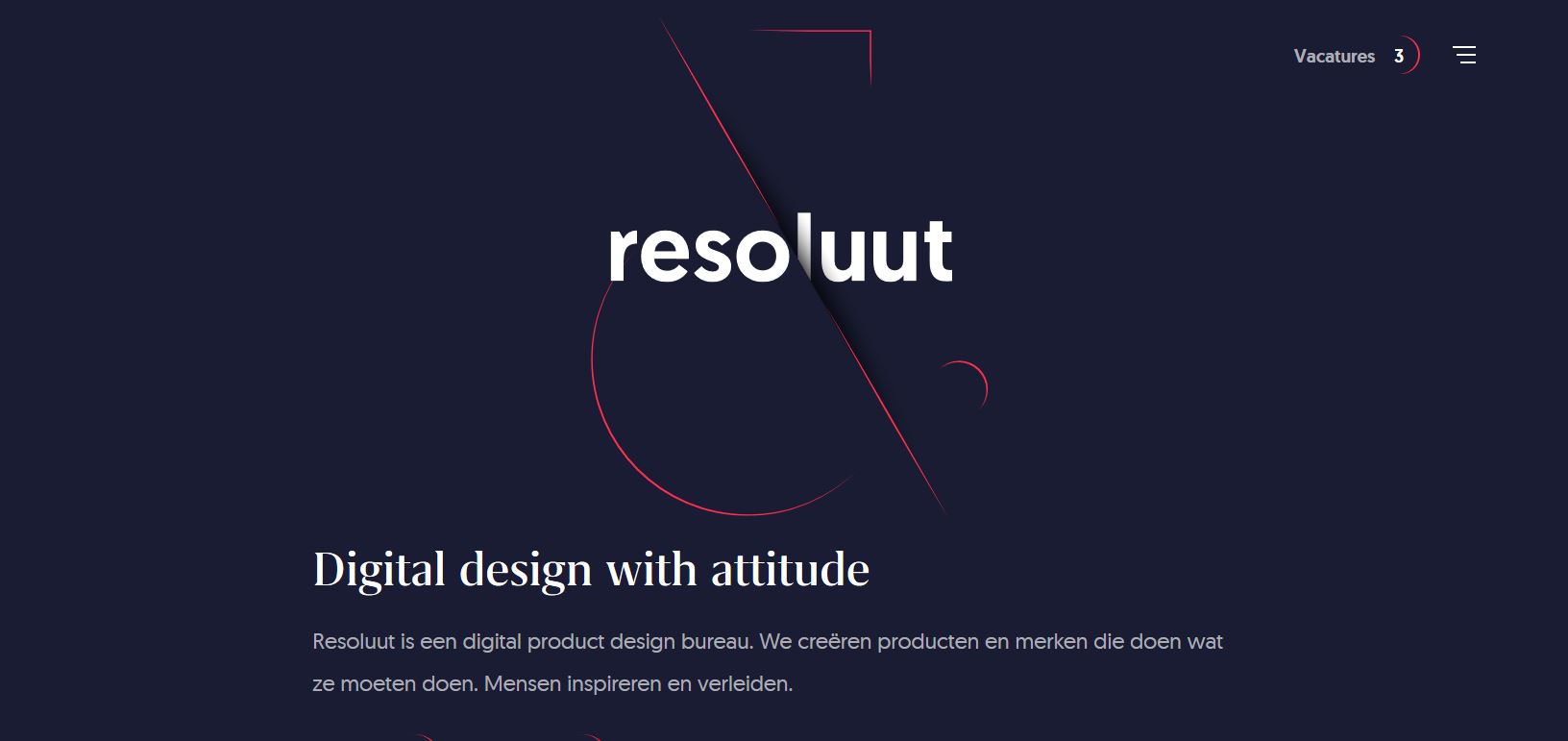
Resoluut sử dụng hiệu ứng này để thu hút người dùng vào giữa thiết kế.
Kỹ thuật này hoạt động tốt nhất ở các ký tự đơn giản (có thể nghĩ đến các kiểu chữ sans serif) và các từ có điểm ngắt tự nhiên, nơi chúng có thể được cắt và duy trì khả năng đọc.
Cắt văn bản và hình ảnh

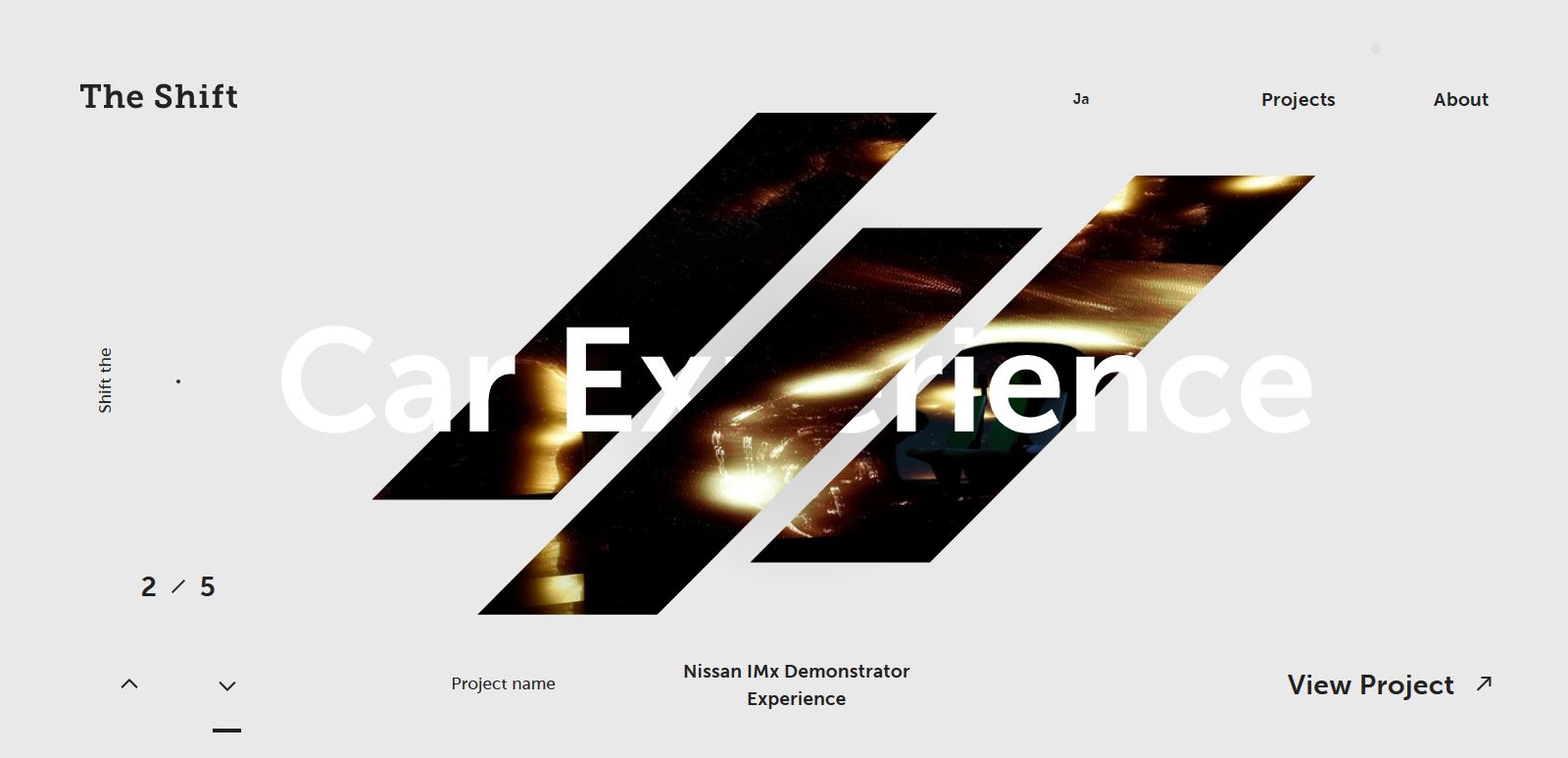
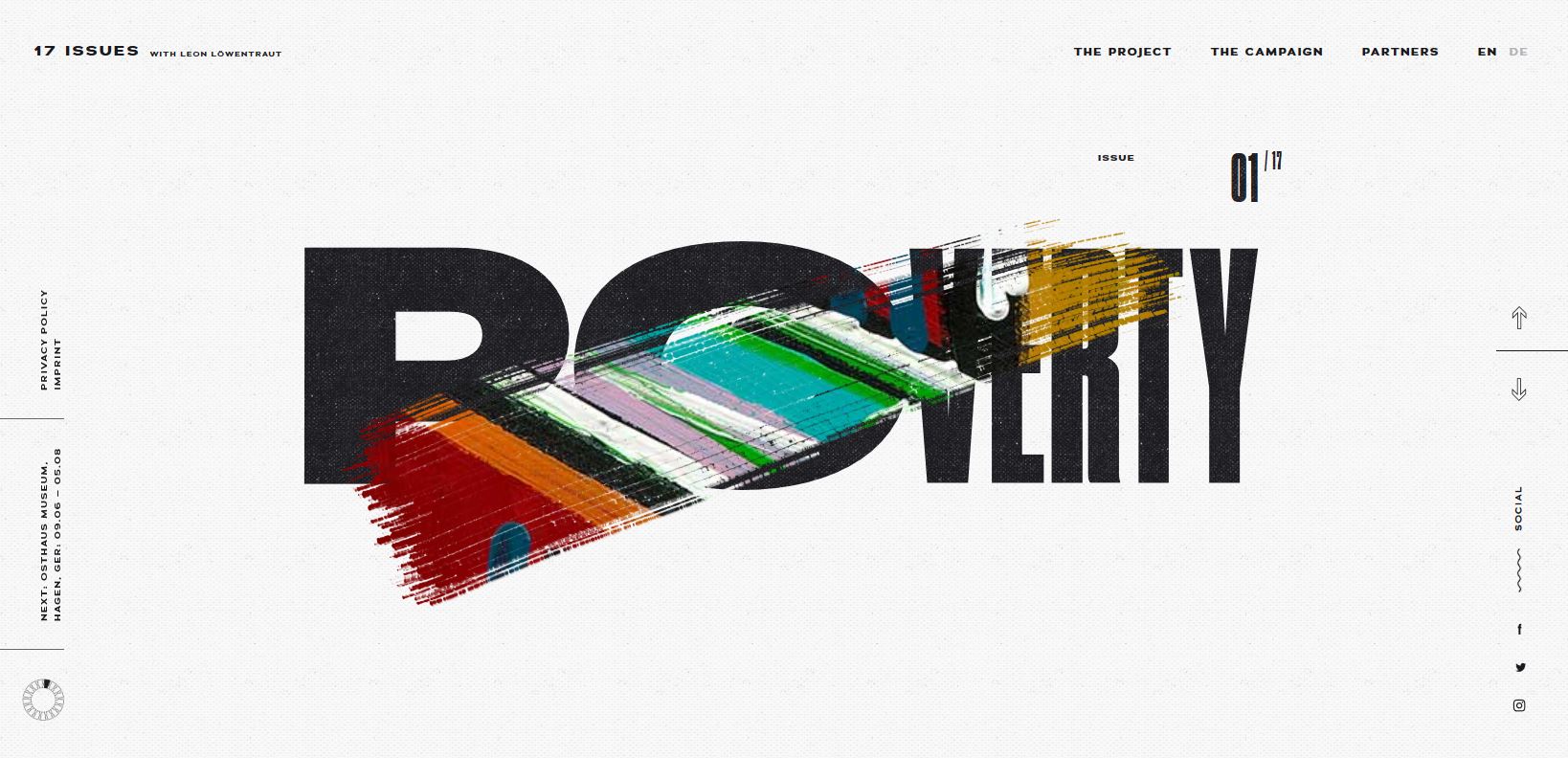
Hiệu ứng phân lớp không bị giới hạn bởi sự kết hợp giữa phông chữ và không gian. Các nhà thiết kế cũng có thể sử dụng hình ảnh và văn bản để tạo ra hiệu ứng cắt lát mát mẻ, chẳng hạn như ví dụ trên từ The Shift.
Mặc dù một số từ bị ẩn và hơi khó nhìn, nhưng chúng ta vẫn có thể hiểu thông điệp một cách dễ dàng.
Xu hướng này hoạt động tốt cho các cơ quan kỹ thuật số và các trang web Porfolio như một cách để giới thiệu giao diện hiện đại cũng như làm nổi bật sự sáng tạo.
Cắt lát kết hợp cùng hoạt ảnh

Hiệu ứng văn bản cắt lát có thể được kết hợp với các yếu tố thiết kế hiện đại khác. Trộn lát với hoạt ảnh có thể tạo hiệu ứng đẹp mắt.
Trong ví dụ trên, mỗi phần tử văn bản được cắt lát thực sự là điều hướng. Người dùng có thể nhấp vào một trong hai yếu tố, nhưng điều ấn tượng hơn là hành động di chuột, thao tác này sẽ đặt văn bản được cắt lát lại với nhau.
Đối với biểu trưng

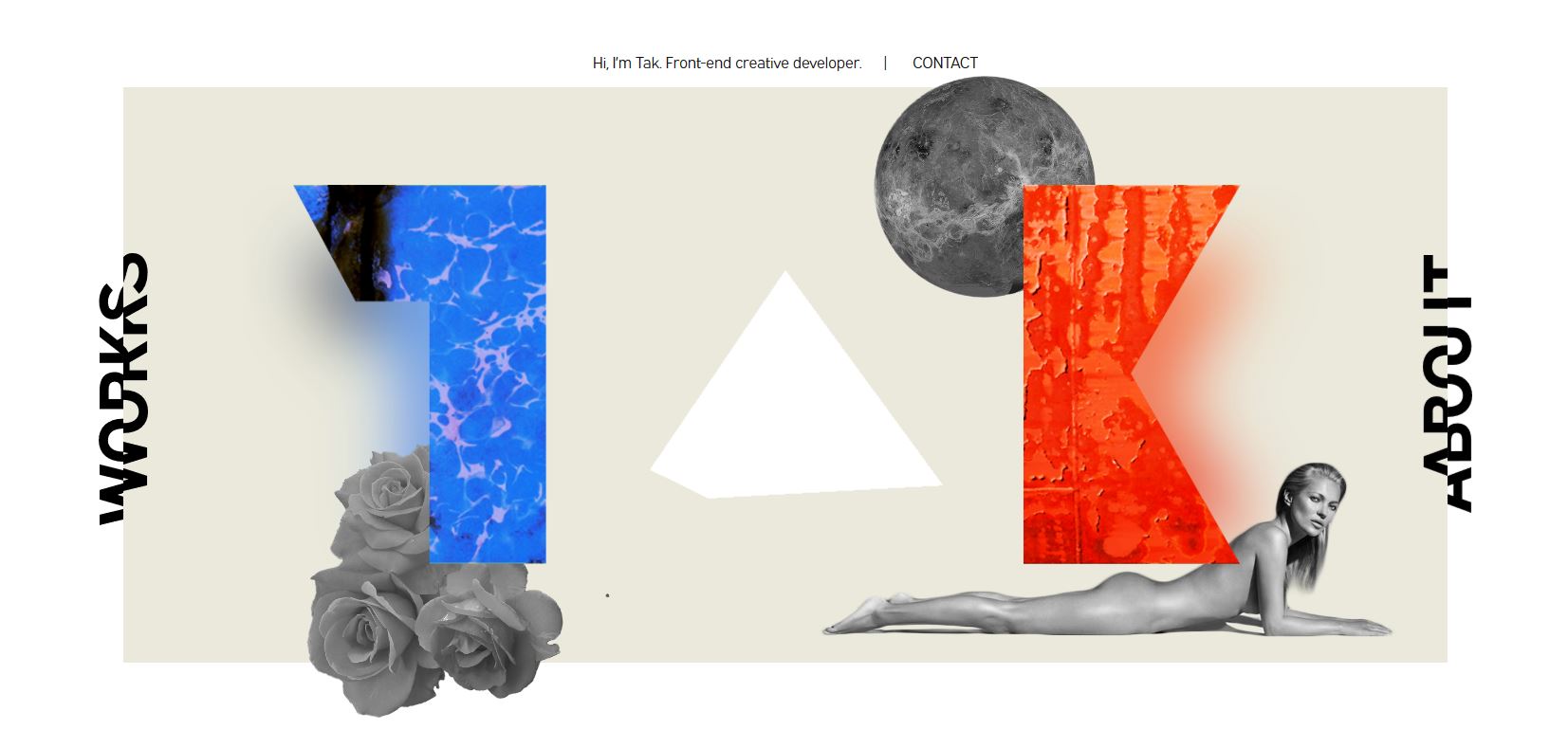
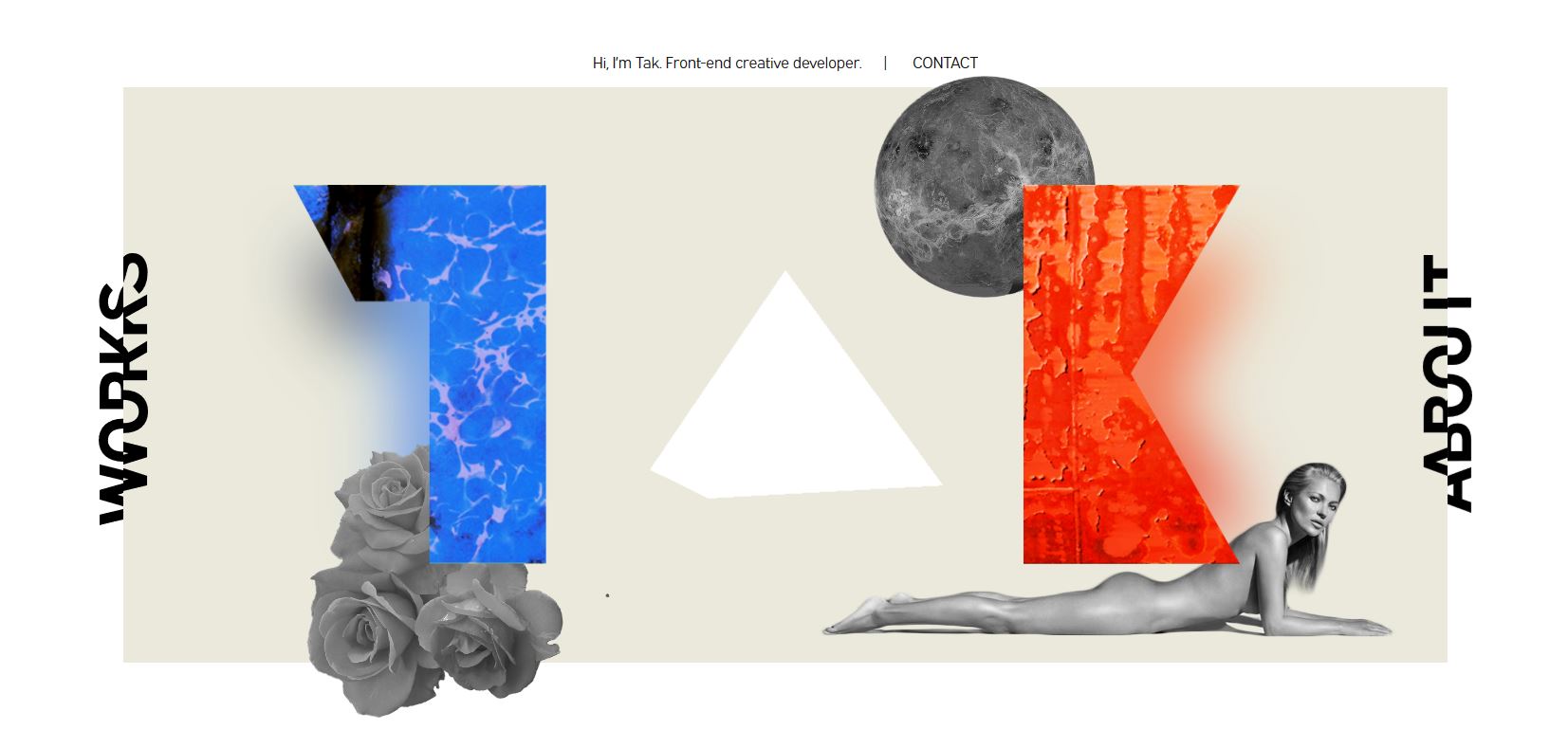
Văn bản cắt lát có thể là cách thú vị để tạo biểu tượng khi các yếu tố duy nhất bạn phải làm việc là văn bản. Nó cũng có thể là một yếu tố rất đồ họa cho nhiều công dụng, chẳng hạn như thiết kế áo sơ mi, ở trên.
Khi làm việc với văn bản cắt lát, hãy tìm hình dạng tự nhiên và độ dốc cắt để văn bản trông thật thú vị ngoài ra cần chú trọng tính dễ đọc.
Tạo tương tác

Cho phép người dùng cắt văn bản của riêng họ bằng tổ hợp văn bản và điều hướng rê chuột tương tác, chẳng hạn như ví dụ ở trên. Mặc dù văn bản không được cắt chính xác, nhưng hiệu ứng được tạo ra trong quá trình tạo hình nghệ thuật.
Bất kỳ công cụ nào cho phép người dùng thay đổi thiết kế có thể giữ chân người dùng lâu hơn trên trang web do thành phần tương tác.
Cắt lát dọc

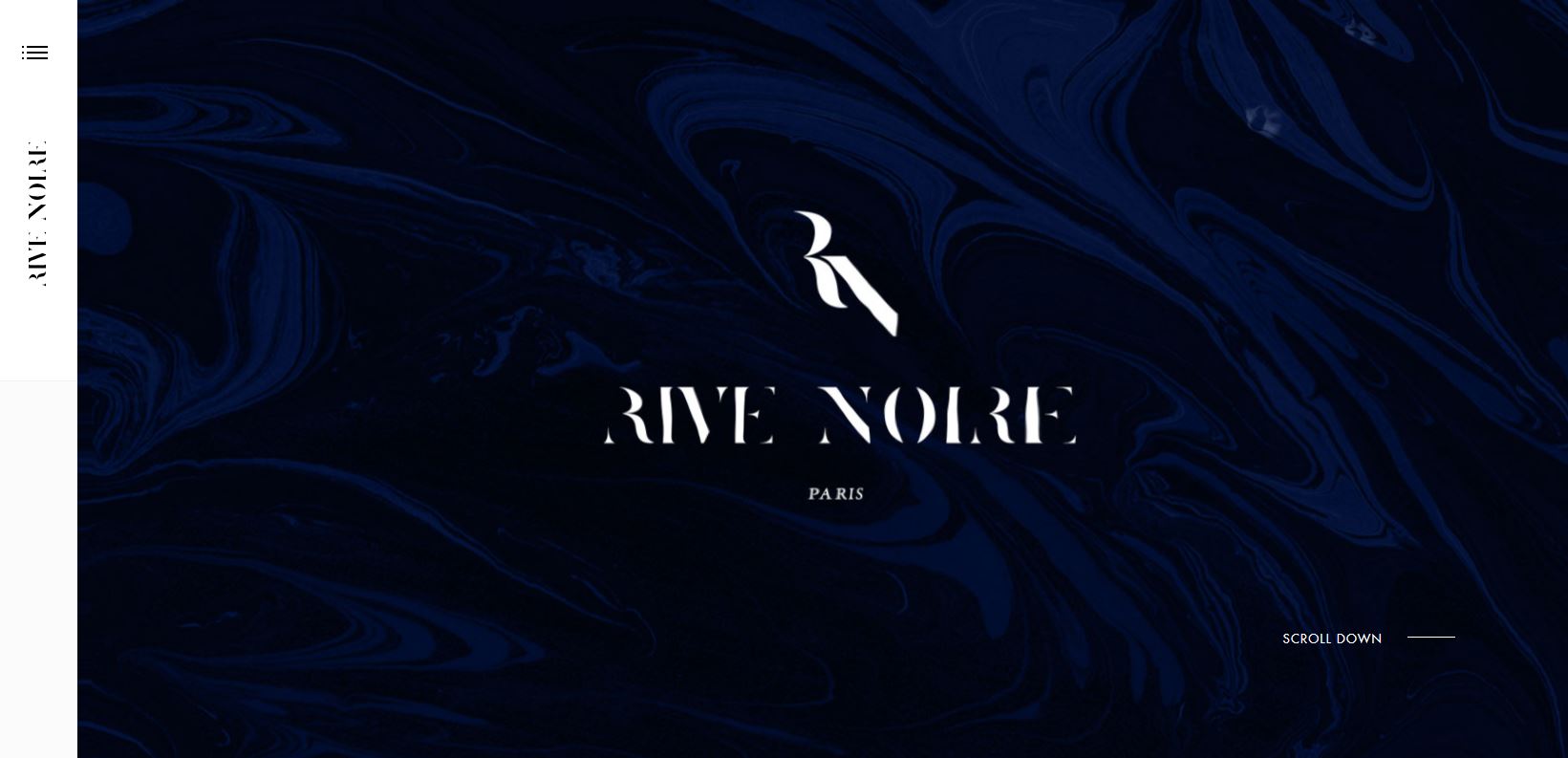
Cắt lát theo chiều dọc sẽ ngắn hơn bởi vì mỗi lát cắt là một phần của một chữ cái duy nhất. Bí quyết để tạo ra các lát cắt dọc là sự nhất quán. Cách cắt giảm được thực hiện nên bắt chước nhau để các chữ cái trông giống như chúng đi với nhau. Phương pháp cắt này trông giống như nó gần như là một phần dự định của kiểu chữ.
Thêm nhấn mạnh vào chữ

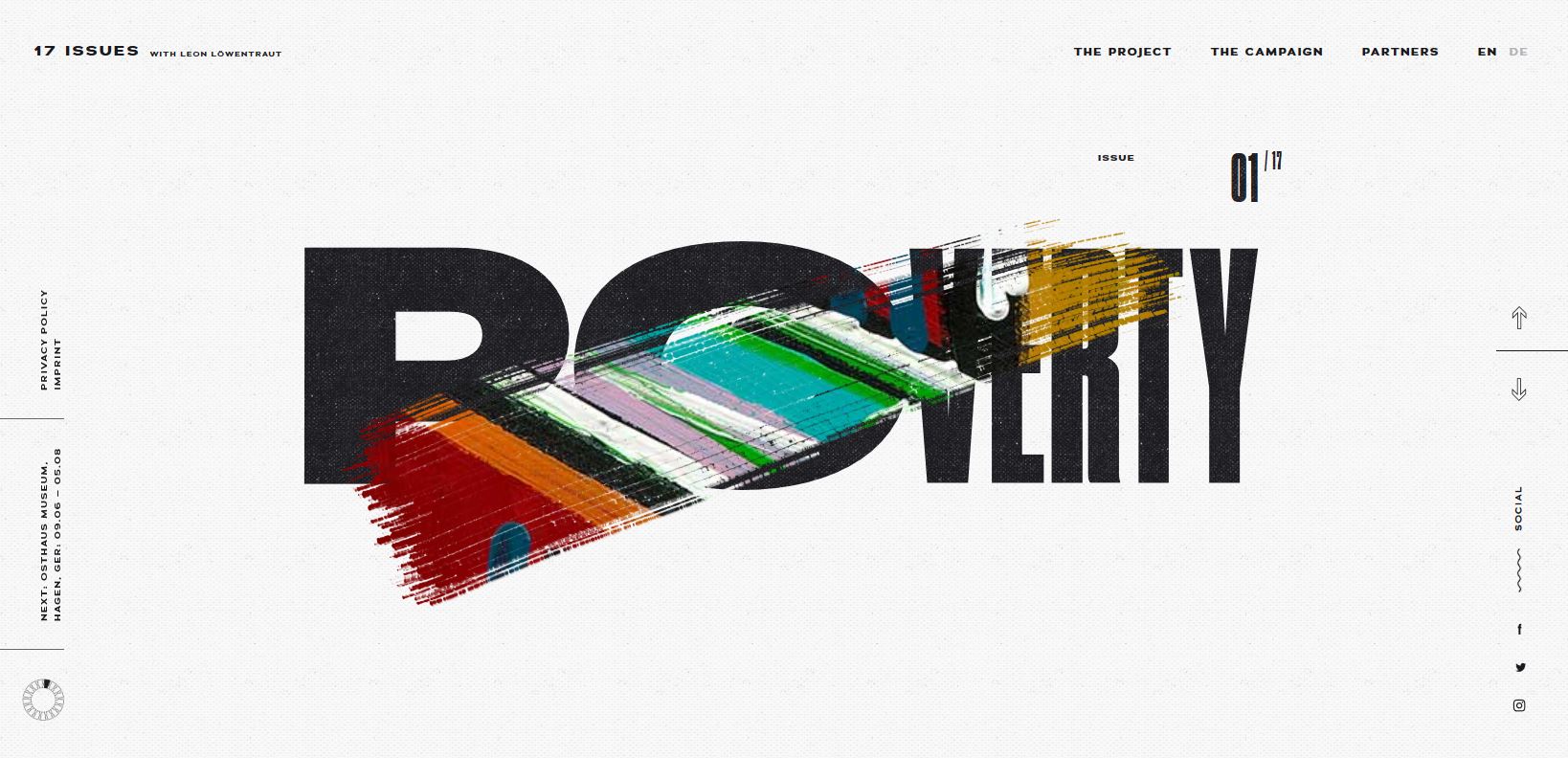
Lý do cuối cùng - và có thể hấp dẫn nhất - lý do để sử dụng xu hướng thiết kế văn bản được cắt lát là thêm sự nhấn mạnh vào chữ hoặc thông điệp.
MJND, ở trên, sử dụng nhiều hiệu ứng phân lớp để ẩn hoặc cắt các ký tự để nhấn mạnh vào nội dung. Sự kết hợp đơn giản, hiệu quả và trực quan thú vị.
Phần kết luận
Sử dụng xu hướng văn bản cắt lát có thể hơi phức tạp vì nó liên quan đến việc thay đổi các phần tử kiểu. Điều quan trọng là khả năng đọc không bị mất hoặc bạn có thể mất người dùng với hiệu ứng này.
Dưới đây là video hướng dẫn thực hiện đơn giản trong Illustrator:
Hiệu ứng tiện lợi này làm cho các phần tử như chữ cái, văn bản trông giống như chúng đã được chia tách nhằm tạo sự chú ý vào tiêu đề và các khối văn bản đơn giản.
Điều cần lưu ý khi sử dụng văn bản cắt lát là luôn chú ý đến khả năng đọc. Dưới đây là một số ví dụ về hiệu ứng văn bản được cắt lát.
Cắt lát "truyền thống"
Văn bản cắt lát bao gồm một giao diện gần như được xếp lớp với một phần tử văn bản, chẳng hạn như một từ hoặc một nhóm nhỏ các từ, được cắt và chồng lên trên hai mặt phẳng. Hiệu ứng này tạo ra chiều sâu và có thể làm cho một tập hợp các ký tự đơn giản một cách trực quan.
Resoluut sử dụng hiệu ứng này để thu hút người dùng vào giữa thiết kế.
Kỹ thuật này hoạt động tốt nhất ở các ký tự đơn giản (có thể nghĩ đến các kiểu chữ sans serif) và các từ có điểm ngắt tự nhiên, nơi chúng có thể được cắt và duy trì khả năng đọc.
Cắt văn bản và hình ảnh

Hiệu ứng phân lớp không bị giới hạn bởi sự kết hợp giữa phông chữ và không gian. Các nhà thiết kế cũng có thể sử dụng hình ảnh và văn bản để tạo ra hiệu ứng cắt lát mát mẻ, chẳng hạn như ví dụ trên từ The Shift.
Mặc dù một số từ bị ẩn và hơi khó nhìn, nhưng chúng ta vẫn có thể hiểu thông điệp một cách dễ dàng.
Xu hướng này hoạt động tốt cho các cơ quan kỹ thuật số và các trang web Porfolio như một cách để giới thiệu giao diện hiện đại cũng như làm nổi bật sự sáng tạo.
Cắt lát kết hợp cùng hoạt ảnh

Hiệu ứng văn bản cắt lát có thể được kết hợp với các yếu tố thiết kế hiện đại khác. Trộn lát với hoạt ảnh có thể tạo hiệu ứng đẹp mắt.
Trong ví dụ trên, mỗi phần tử văn bản được cắt lát thực sự là điều hướng. Người dùng có thể nhấp vào một trong hai yếu tố, nhưng điều ấn tượng hơn là hành động di chuột, thao tác này sẽ đặt văn bản được cắt lát lại với nhau.
Đối với biểu trưng

Văn bản cắt lát có thể là cách thú vị để tạo biểu tượng khi các yếu tố duy nhất bạn phải làm việc là văn bản. Nó cũng có thể là một yếu tố rất đồ họa cho nhiều công dụng, chẳng hạn như thiết kế áo sơ mi, ở trên.
Khi làm việc với văn bản cắt lát, hãy tìm hình dạng tự nhiên và độ dốc cắt để văn bản trông thật thú vị ngoài ra cần chú trọng tính dễ đọc.
Tạo tương tác

Cho phép người dùng cắt văn bản của riêng họ bằng tổ hợp văn bản và điều hướng rê chuột tương tác, chẳng hạn như ví dụ ở trên. Mặc dù văn bản không được cắt chính xác, nhưng hiệu ứng được tạo ra trong quá trình tạo hình nghệ thuật.
Bất kỳ công cụ nào cho phép người dùng thay đổi thiết kế có thể giữ chân người dùng lâu hơn trên trang web do thành phần tương tác.
Cắt lát dọc

Cắt lát theo chiều dọc sẽ ngắn hơn bởi vì mỗi lát cắt là một phần của một chữ cái duy nhất. Bí quyết để tạo ra các lát cắt dọc là sự nhất quán. Cách cắt giảm được thực hiện nên bắt chước nhau để các chữ cái trông giống như chúng đi với nhau. Phương pháp cắt này trông giống như nó gần như là một phần dự định của kiểu chữ.
Thêm nhấn mạnh vào chữ

Lý do cuối cùng - và có thể hấp dẫn nhất - lý do để sử dụng xu hướng thiết kế văn bản được cắt lát là thêm sự nhấn mạnh vào chữ hoặc thông điệp.
MJND, ở trên, sử dụng nhiều hiệu ứng phân lớp để ẩn hoặc cắt các ký tự để nhấn mạnh vào nội dung. Sự kết hợp đơn giản, hiệu quả và trực quan thú vị.
Phần kết luận
Sử dụng xu hướng văn bản cắt lát có thể hơi phức tạp vì nó liên quan đến việc thay đổi các phần tử kiểu. Điều quan trọng là khả năng đọc không bị mất hoặc bạn có thể mất người dùng với hiệu ứng này.
Dưới đây là video hướng dẫn thực hiện đơn giản trong Illustrator:

