Neumorphism là một xu hướng thiết kế mới nổi trong năm 2019 và được sự hưởng ứng rất lớn của cộng đồng Designer trên thế giới. Vẫn đi theo triết lý của sự tối giản và dễ dàng tiếp cận đối với mọi người, Neumorphism chính là sự kết hợp hoàn hảo của thiết kế phẳng và tối giản.
Xu hướng này thường có đặc trưng là sử dụng các màu sắc đơn giản kết hợp với shadow để tạo chiều sâu nhằm tạo ra một cảm giác 3D tự nhiên. Thiết kế có thể bao gồm cả inner và outer shadow (kỹ thuật tạo bóng trong và bóng ở ngoài) để tạo hiệu ứng.

Neumorphism là một phong cách thịnh hành trên Dribble, theo như chúng tôi tìm hiểu thì phong cách này bắt nguồn từ một nhà thiết kế có tên Jason Kelley.
Đối với hầu hết người xem, thiết kế button CTA của Neumorphic trông tuyệt vời; nó dễ dàng nhận biết và khó có thể nhầm lẩn. Vì đặc trưng của phong cách này các button thường chiếm diện tích lớn và thường sử dụng các tông màu đậm và ấm. Ngoài ra hiệu ứng shadow sẽ mang lại cảm giác rằng nút bấm này đang nổi trên bề mặt phẳng. Tuy nhiên đối với các button bình thường dường như màu sắc có thể chìm và gây ảnh hưởng cho người thị lực kém.
Đặc điểm của xu hướng thiết kế này

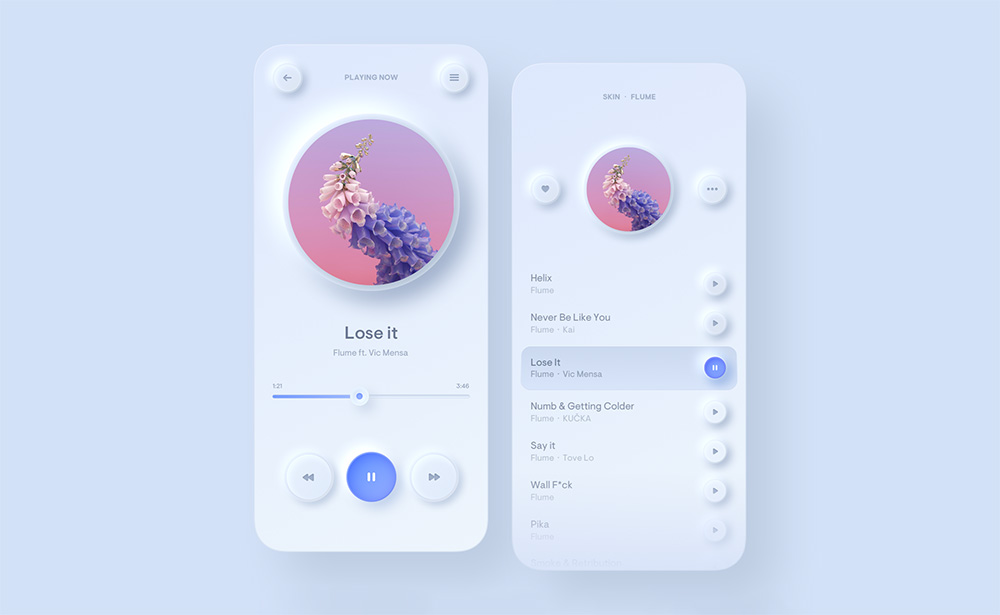
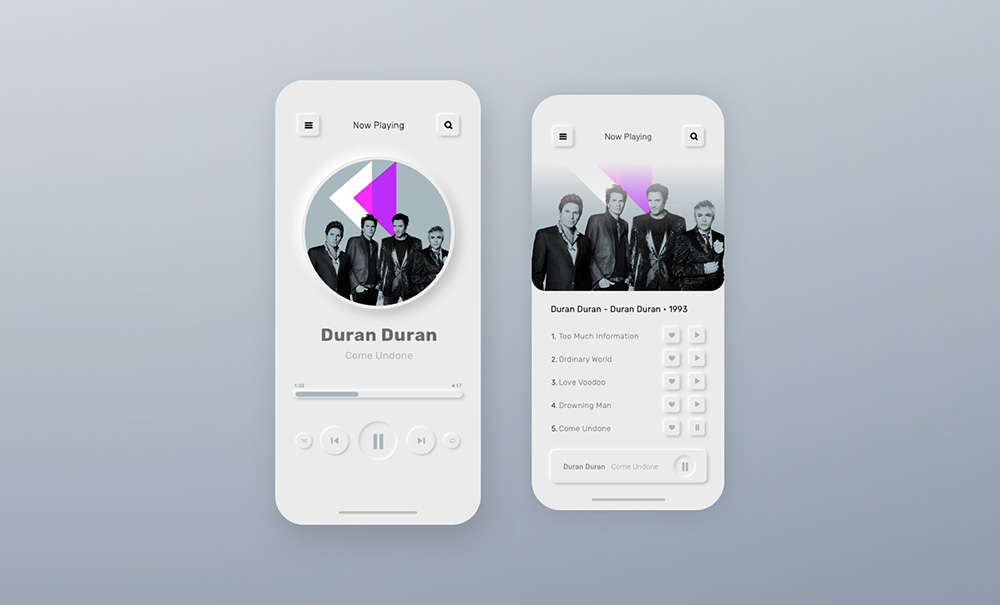
Neumorphism dường như một phần mở rộng của xu hướng thiết kế tối giản. Nhiều thiết kế có giao diện màu trắng, nhưng nó cũng có các biến thể ở chế độ tối. Nhưng không phải vì lý do đó mà bạn không thể tạo ra một giao diện phong cách neumorphism trong các màu sắc khác.
Các yếu tố thị giác thường được liên kết với phong cách này bao gồm:
Xu hướng neumorphism cũng đi cùng với một vài thách thức mà các nhà thiết kế cần vượt qua khi sử dụng phong cách này. Các vấn đề lớn nhất là khả năng tiếp cận và độ tương phản.
Với các thiết kế sử dụng bảng màu khá đơn điệu và nhiều màu trắng, không phải tất cả các tiêu chuẩn tiếp cận cho màu đều được đáp ứng trong giao diện. Đó là một vấn đề có thể sửa chữa mặc dù và có thể giúp định hình và thay đổi xu hướng này phát triển như thế nào.
Nếu bạn đang thiết kế với các kỹ thuật neumorphism, hãy nhớ giữ một vài điều sau để đảm bảo rằng thiết kế của bạn hoạt động cho hầu hết người dùng.
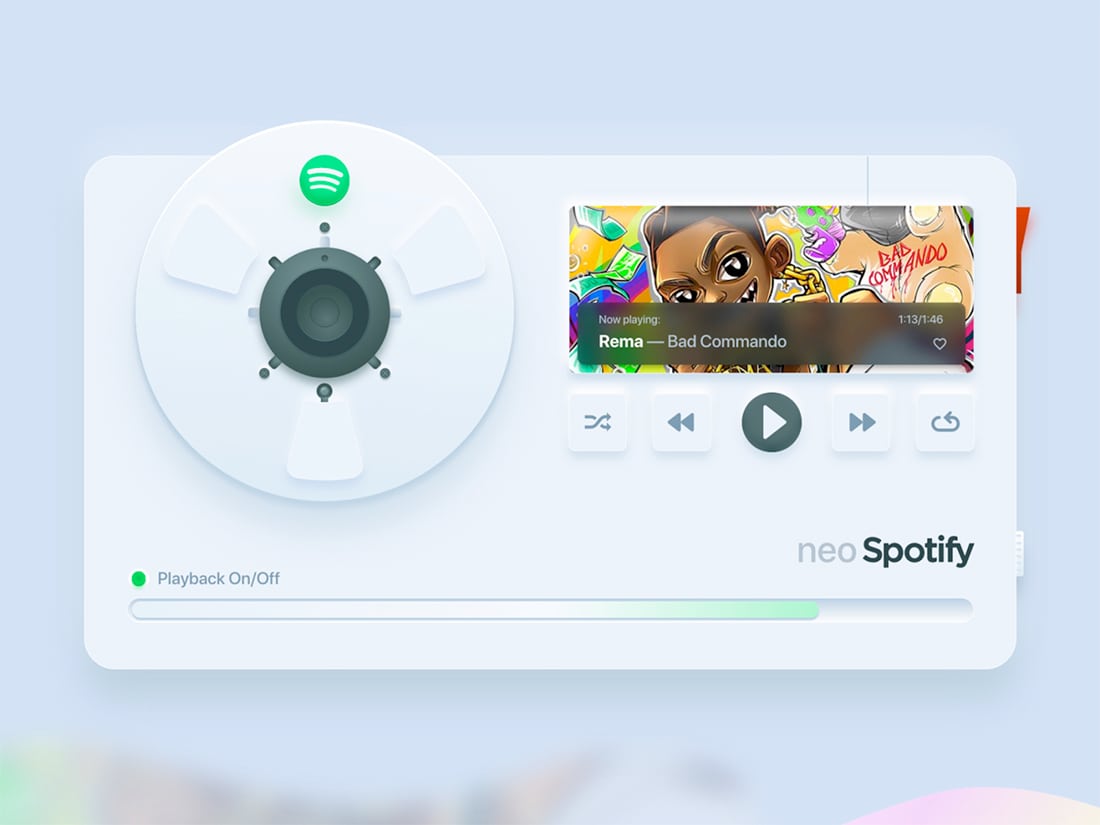
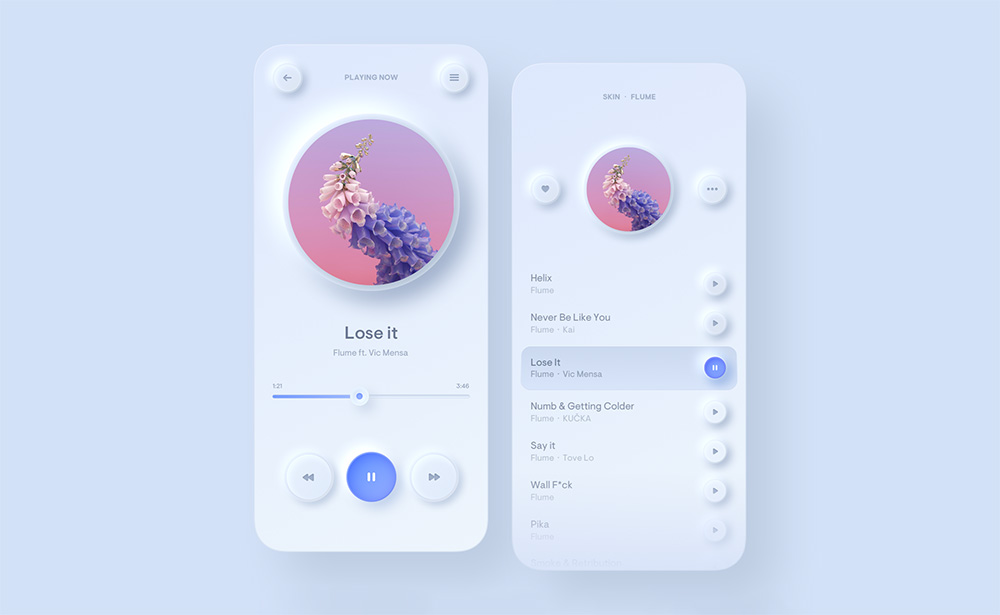
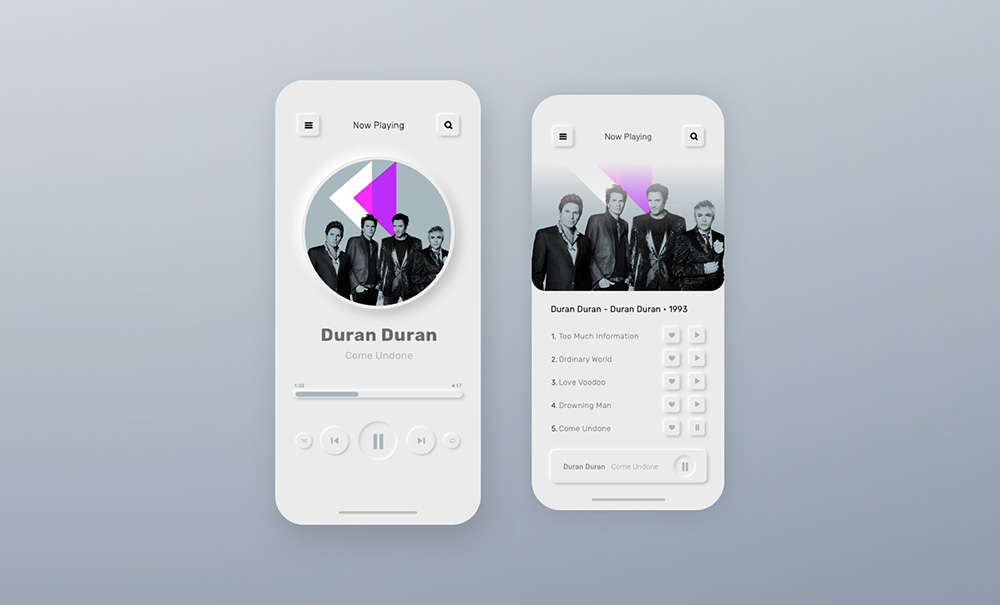
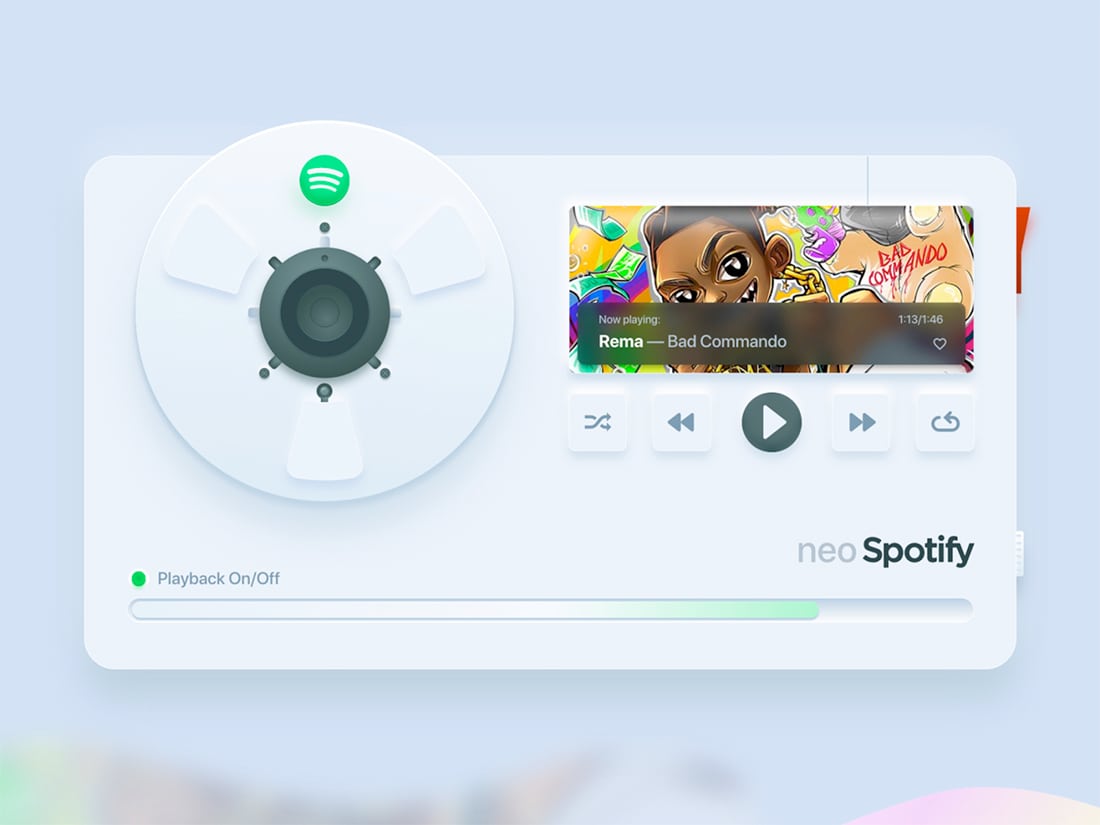
Neo Spotify

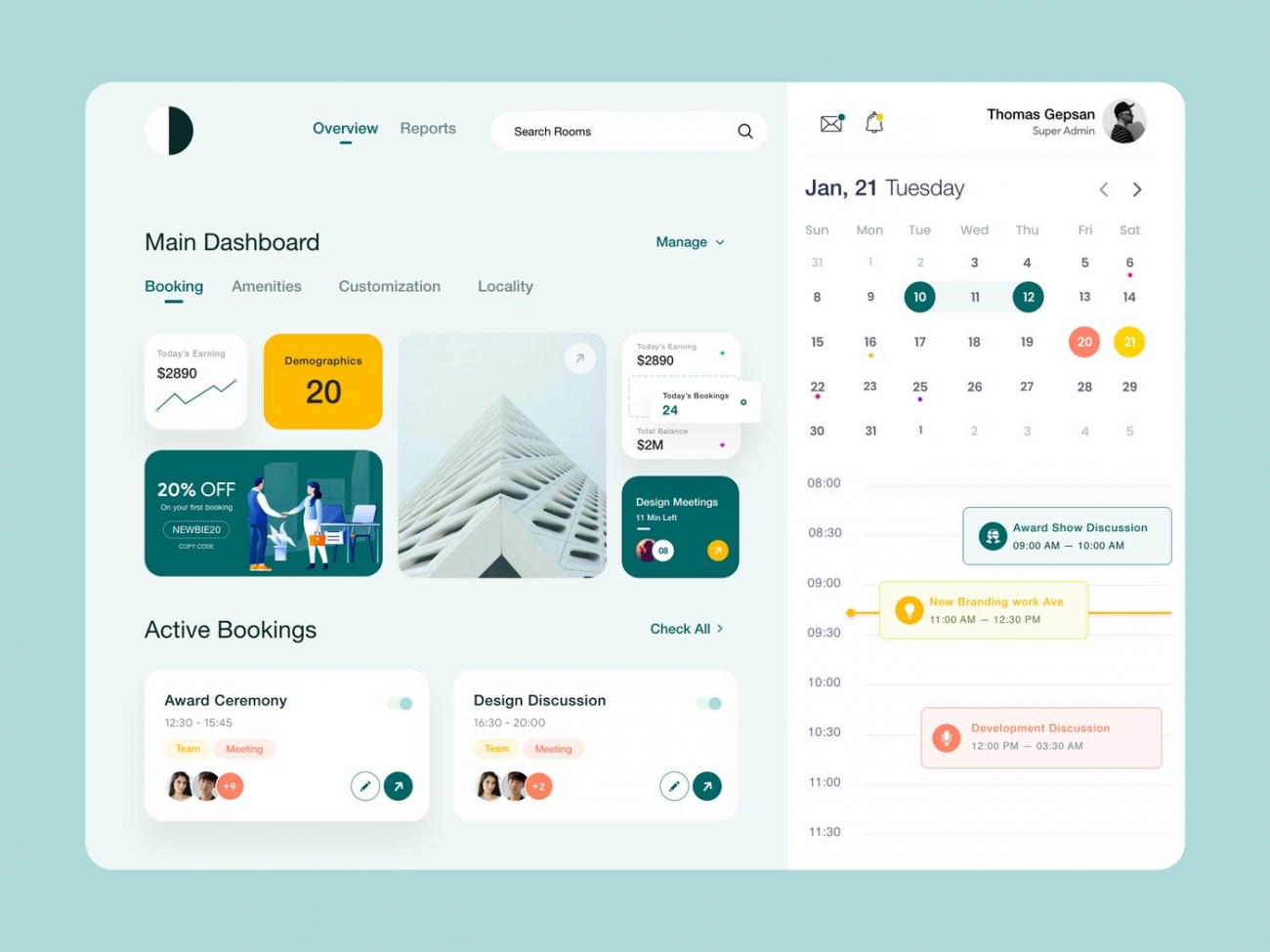
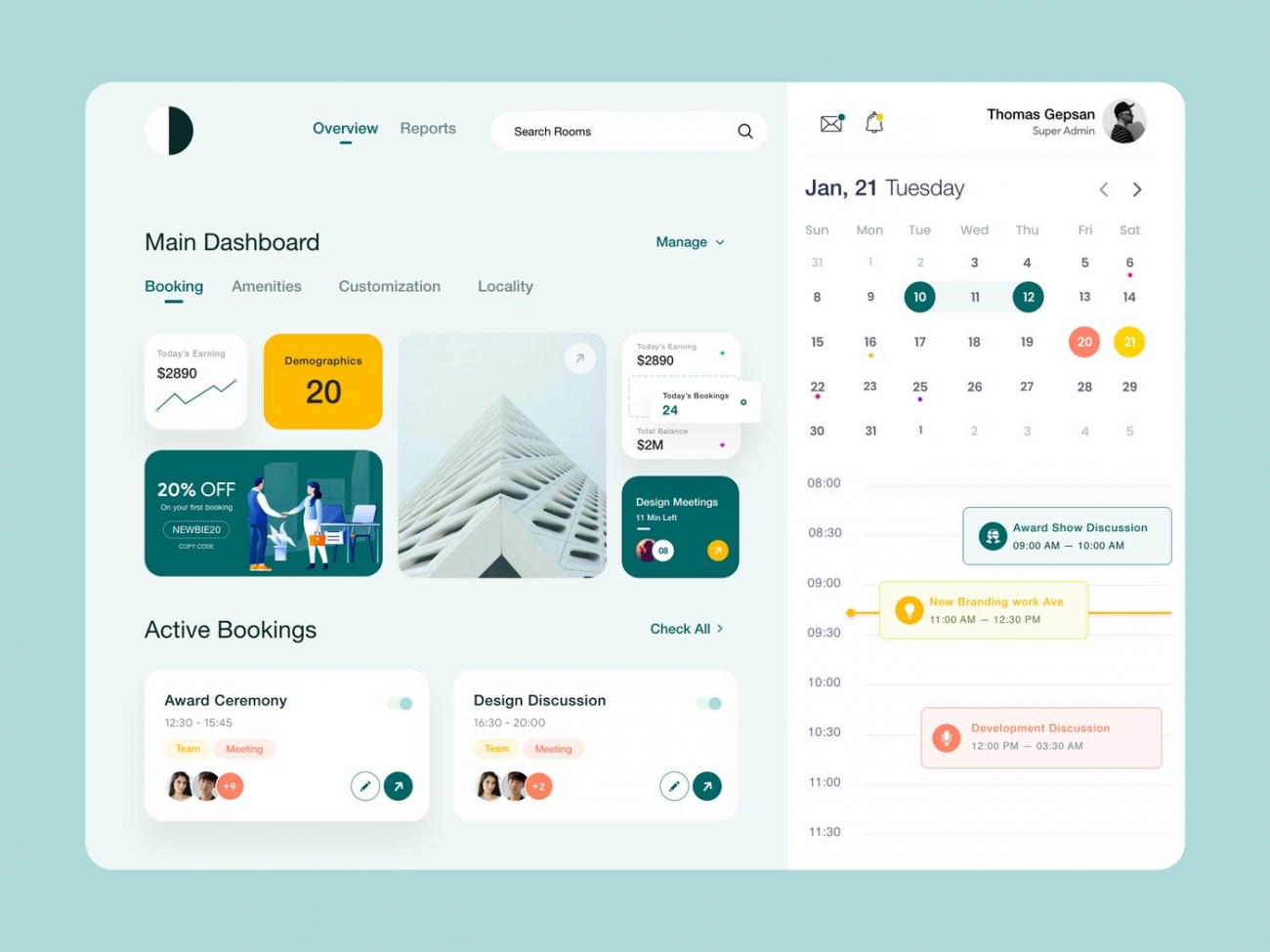
Dashboard Meeting

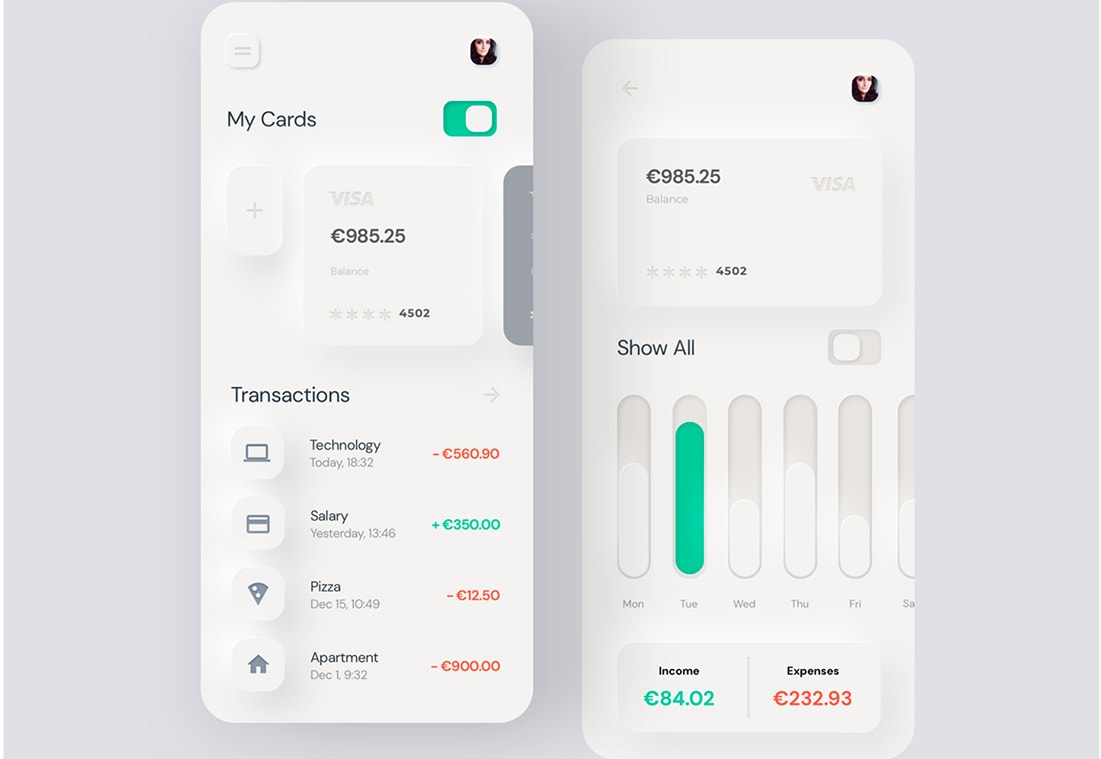
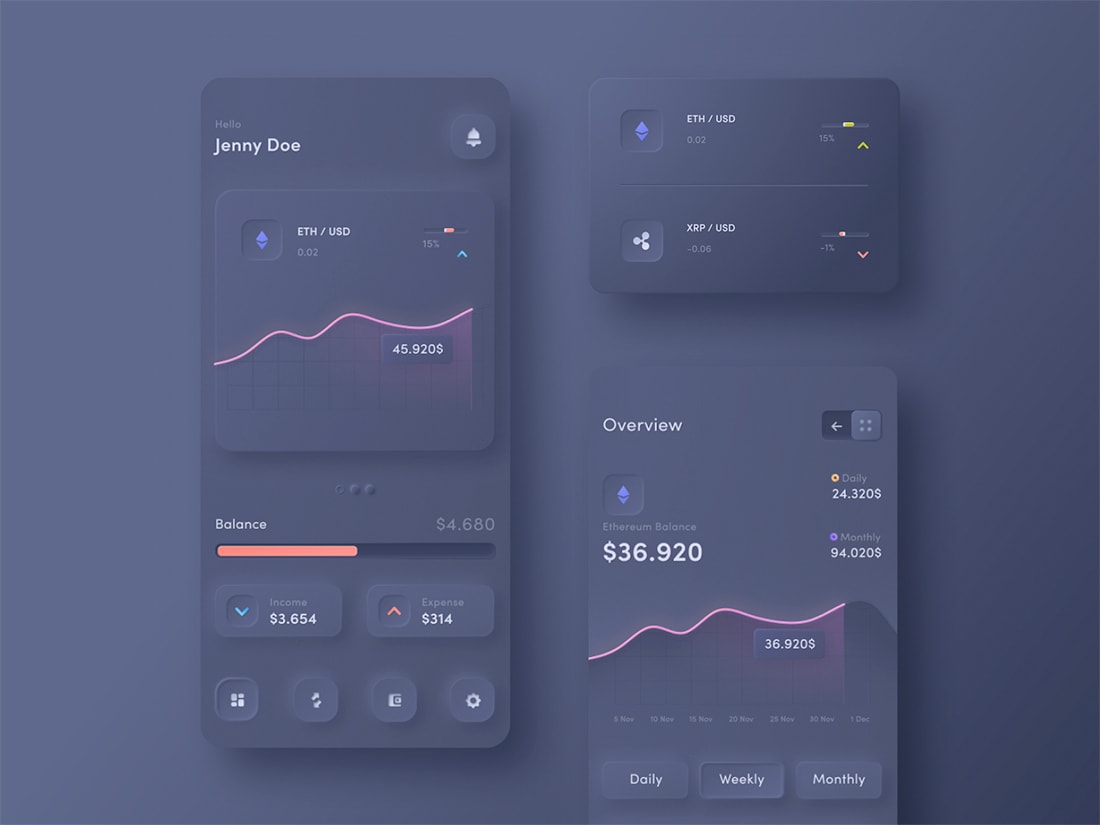
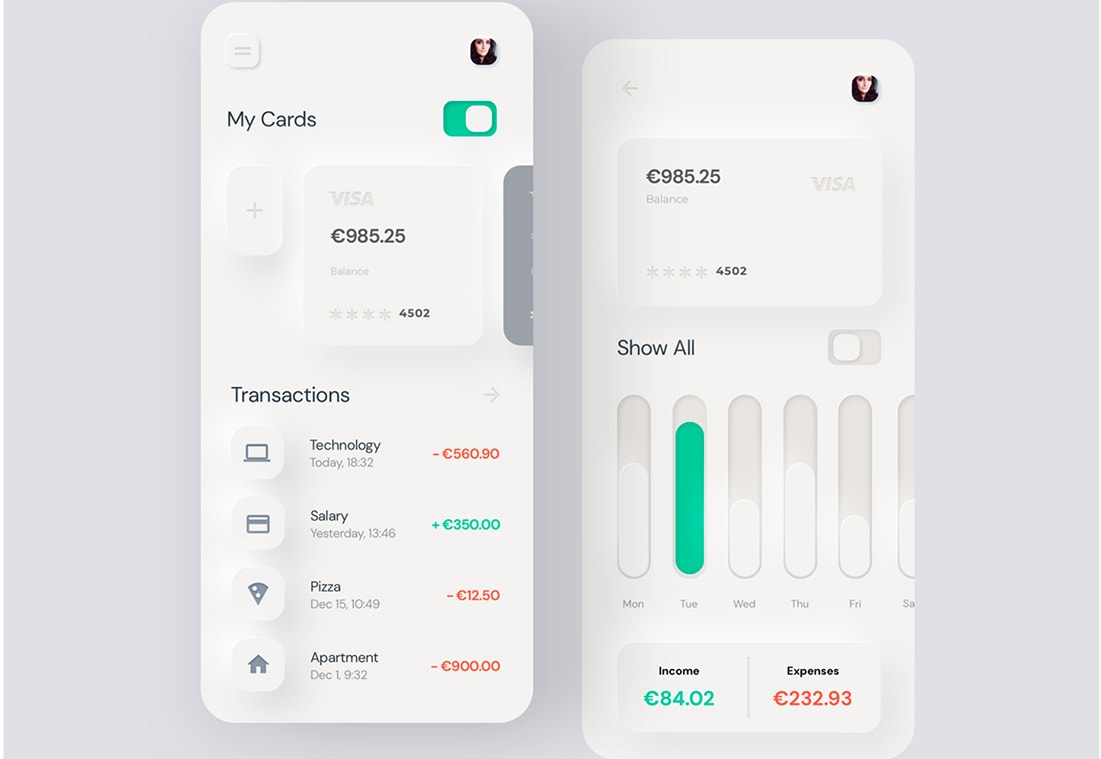
Neumorphism Mobile Banking

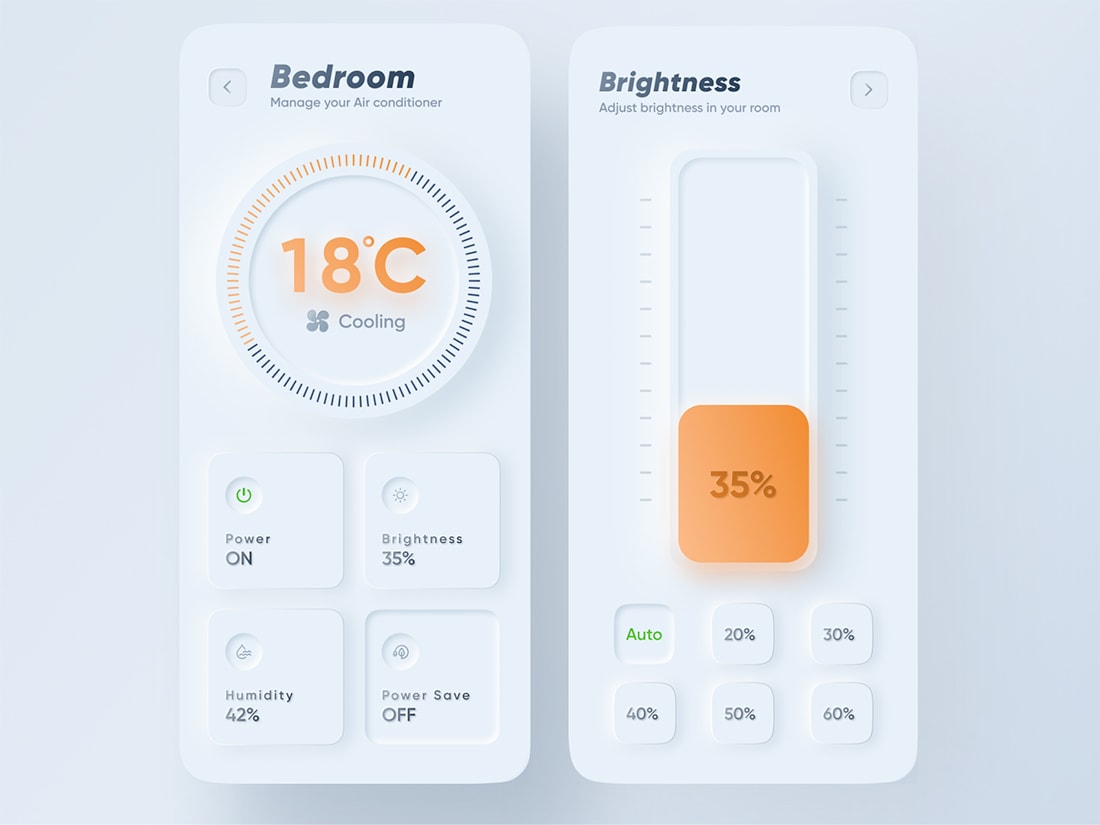
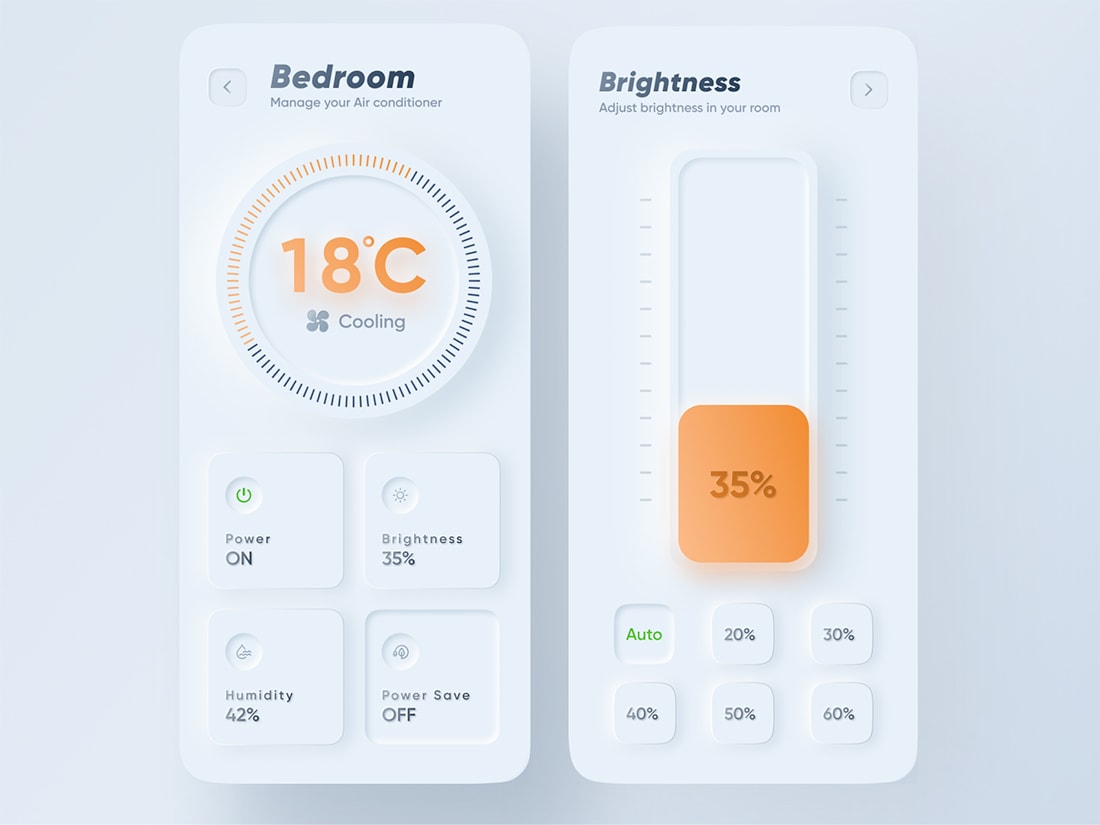
Smart Home App

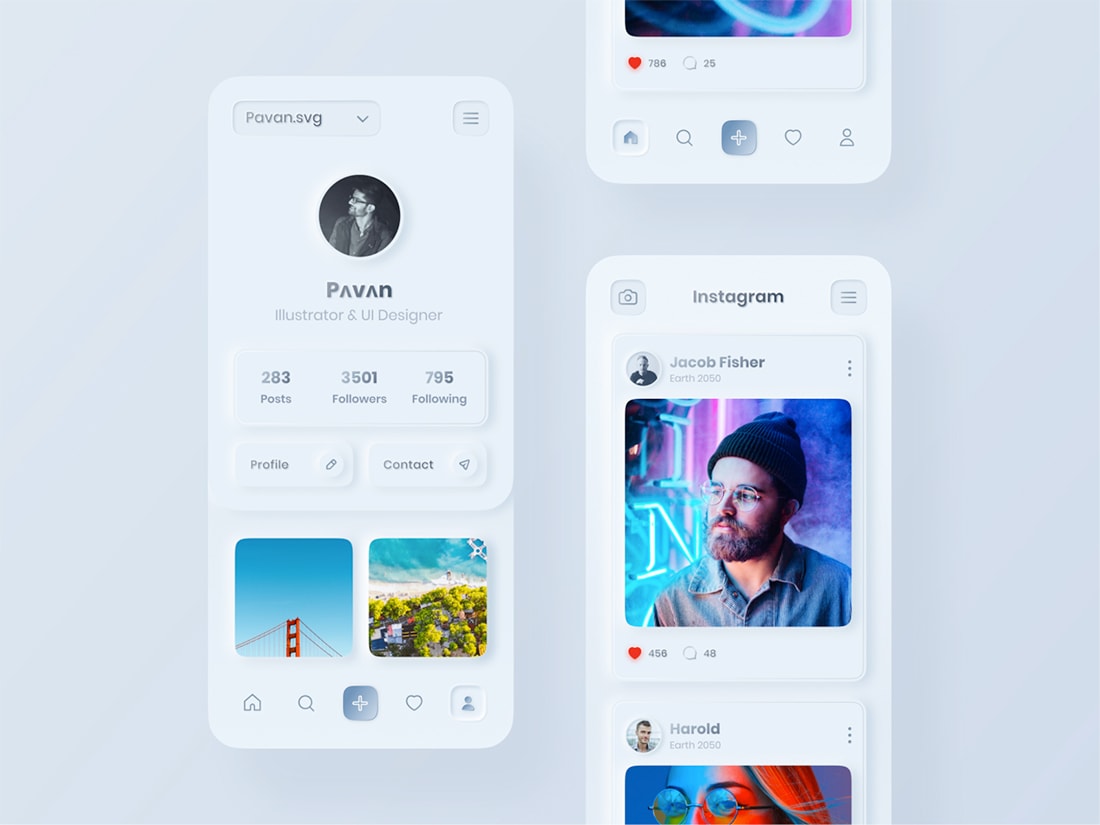
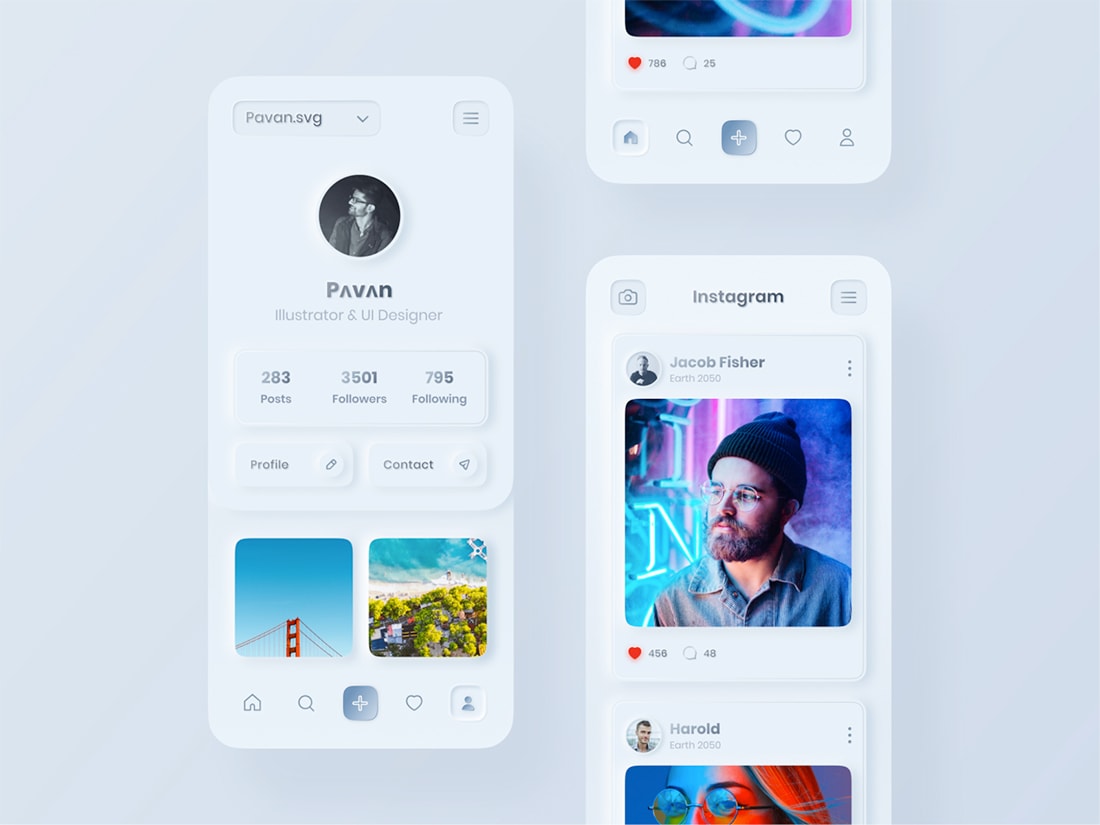
Neo Instagram UI Concept

Neumorphism Concept Design

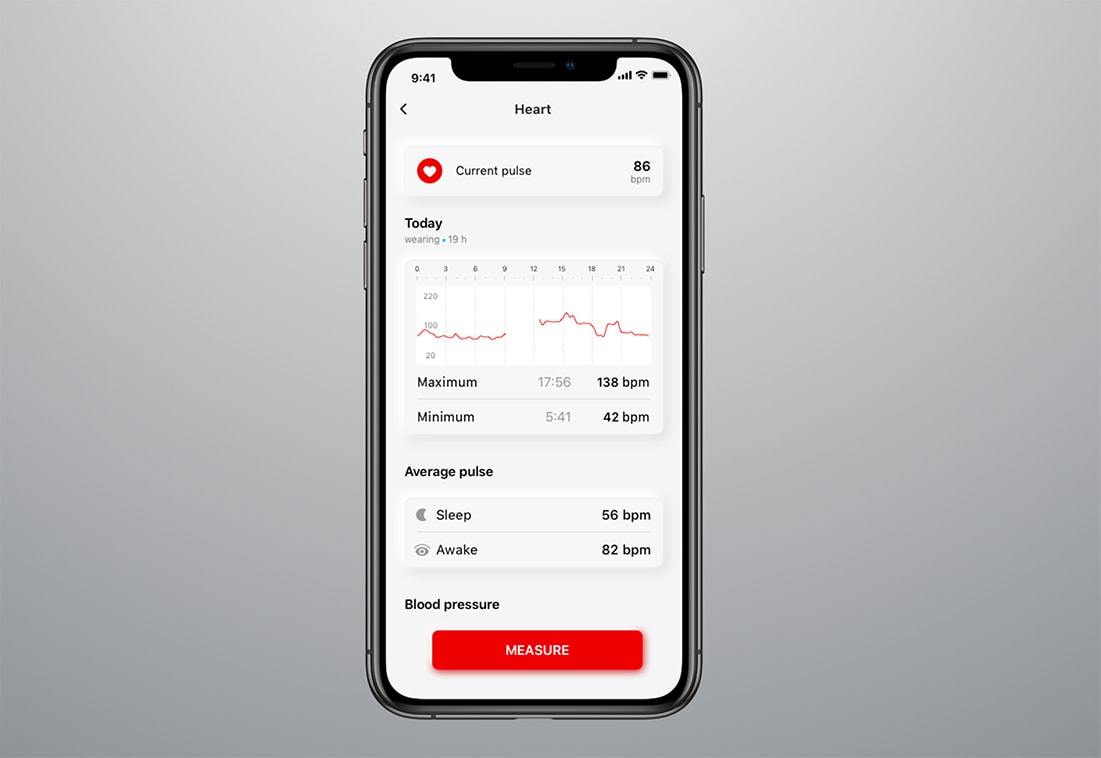
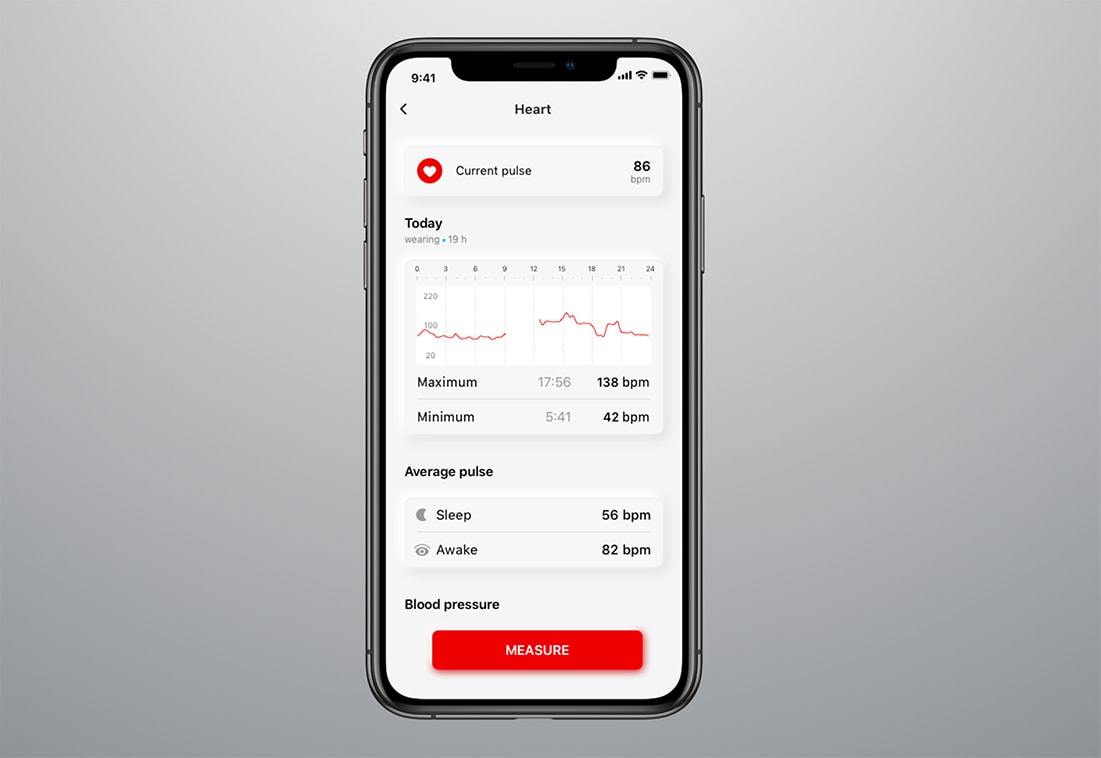
Real iOS Concept

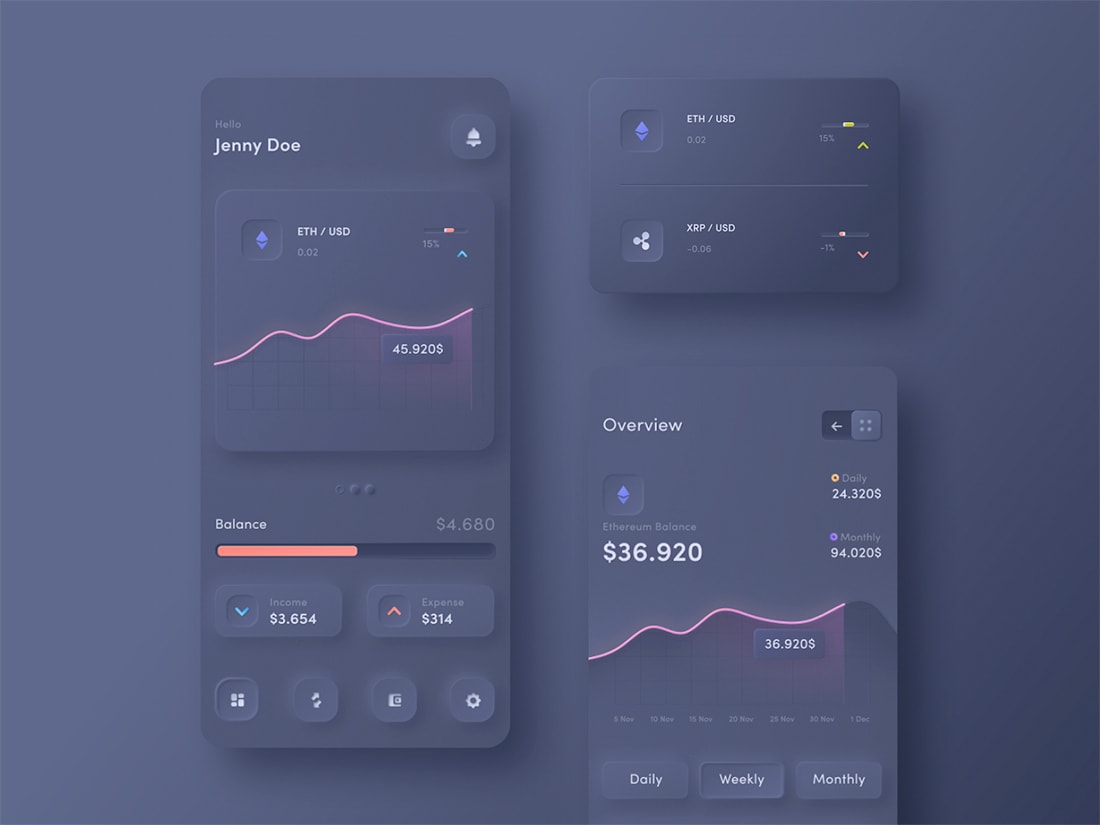
Crytopcurrency Dashboard

Một số công cụ, tài nguyên cho thiết kế Neumorphism

Dưới đây là một số công cụ hỗ trợ.
Xu hướng này thường có đặc trưng là sử dụng các màu sắc đơn giản kết hợp với shadow để tạo chiều sâu nhằm tạo ra một cảm giác 3D tự nhiên. Thiết kế có thể bao gồm cả inner và outer shadow (kỹ thuật tạo bóng trong và bóng ở ngoài) để tạo hiệu ứng.

Neumorphism là một phong cách thịnh hành trên Dribble, theo như chúng tôi tìm hiểu thì phong cách này bắt nguồn từ một nhà thiết kế có tên Jason Kelley.
Đối với hầu hết người xem, thiết kế button CTA của Neumorphic trông tuyệt vời; nó dễ dàng nhận biết và khó có thể nhầm lẩn. Vì đặc trưng của phong cách này các button thường chiếm diện tích lớn và thường sử dụng các tông màu đậm và ấm. Ngoài ra hiệu ứng shadow sẽ mang lại cảm giác rằng nút bấm này đang nổi trên bề mặt phẳng. Tuy nhiên đối với các button bình thường dường như màu sắc có thể chìm và gây ảnh hưởng cho người thị lực kém.
Đặc điểm của xu hướng thiết kế này

Neumorphism dường như một phần mở rộng của xu hướng thiết kế tối giản. Nhiều thiết kế có giao diện màu trắng, nhưng nó cũng có các biến thể ở chế độ tối. Nhưng không phải vì lý do đó mà bạn không thể tạo ra một giao diện phong cách neumorphism trong các màu sắc khác.
Các yếu tố thị giác thường được liên kết với phong cách này bao gồm:
- Bảng màu sáng hoặc mềm (vẫn có thể là các tông màu tối)
- Các hình dạng cơ bản, chẳng hạn như hình tròn hoặc hình chữ nhật, trong suốt thiết kế
- Các hiệu ứng và shadow áp dụng cho gần như hầu hết các element
- Shadow thường đậm và lớn hơn đối với các button và element có thể nhấp
Xu hướng neumorphism cũng đi cùng với một vài thách thức mà các nhà thiết kế cần vượt qua khi sử dụng phong cách này. Các vấn đề lớn nhất là khả năng tiếp cận và độ tương phản.
Với các thiết kế sử dụng bảng màu khá đơn điệu và nhiều màu trắng, không phải tất cả các tiêu chuẩn tiếp cận cho màu đều được đáp ứng trong giao diện. Đó là một vấn đề có thể sửa chữa mặc dù và có thể giúp định hình và thay đổi xu hướng này phát triển như thế nào.
Nếu bạn đang thiết kế với các kỹ thuật neumorphism, hãy nhớ giữ một vài điều sau để đảm bảo rằng thiết kế của bạn hoạt động cho hầu hết người dùng.
- Thiết kế các button có độ tương phản cao hơn và đảm bảo chúng trông giống như rằng người dùng có thể chạm vào.
- Không nên lạm dụng shadow để làm cho các element nhìn rõ hơn; hãy tập trung vào phần văn bản và button/các element có thể nhấp được.
- Cần tạo ra sự nhất quán giữa các button có những điểm chung (kích thước giống nhau,...)
- Tối giản trong thiết kế không nên chèn quá nhiều element.
Neo Spotify

Dashboard Meeting

Neumorphism Mobile Banking

Smart Home App

Neo Instagram UI Concept

Neumorphism Concept Design

Real iOS Concept

Crytopcurrency Dashboard

Một số công cụ, tài nguyên cho thiết kế Neumorphism

Dưới đây là một số công cụ hỗ trợ.
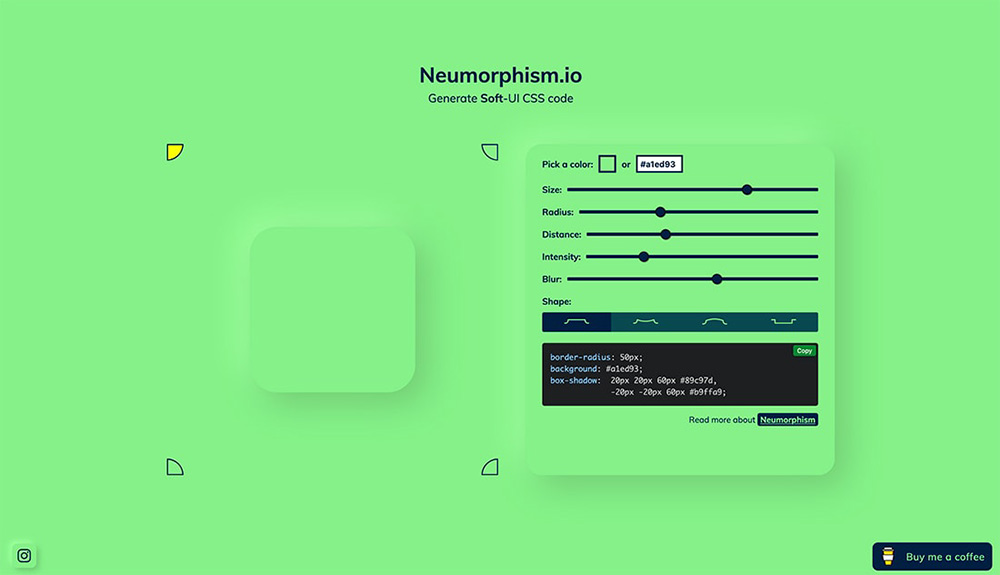
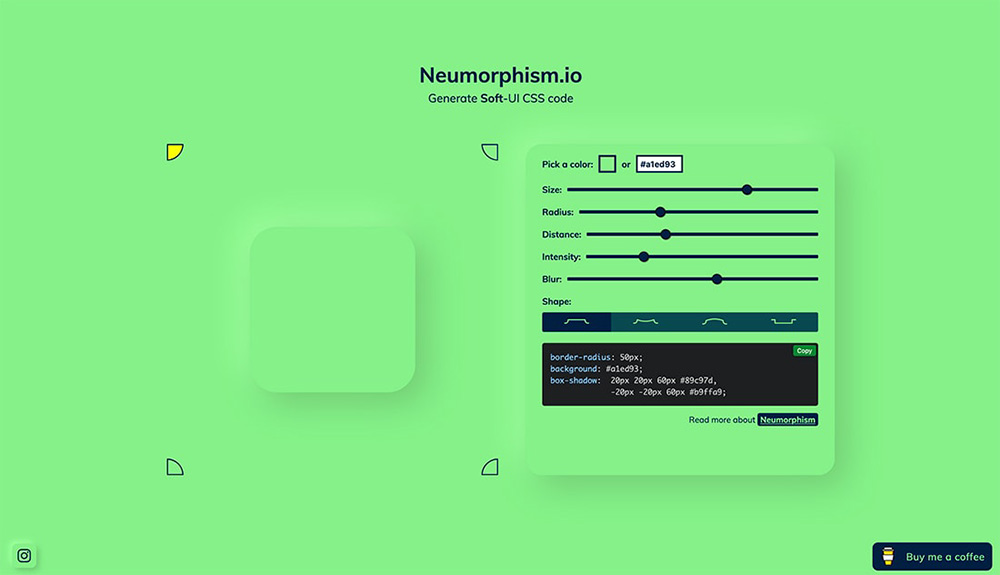
- Neumorphism CSS Generator
- Neumorphism Shadow and Color Styles
- Neumorphism Sktech file
- Neumorphism Finance UI Kit
- Dynamic Light/Dark Switch Using Neumorphism Design
- Neomorphism Shots
Tham khảo Designshack

