Trong phần trước, chúng tôi đã đề cập đến các yếu tố ảnh hưởng đến khả năng đọc. Trong phần này, chúng ta sẽ đề cập đến các phương pháp để làm cho nội dung giao diện trực quan hơn.
1. Hãy ngắn gọn và nhất quán trong nội dung giao diện
Hãy nhất quán nội dung và tạo ra sự gắn kết giữa các giao diện. Chẳng hạn, nếu bạn đã chọn từ "xóa" để chỉ định một hành động cụ thể, hãy sử dụng nó mỗi khi hành động này được thực hiện và không thay thế nó bằng cách thay đổi từ ngữ và thực hiện hành động khác.
2. Áp dụng cá nhân hóa nội dung
Một trong những cách để cá nhân hóa giao diện người dùng là cho phép người dùng có thể thay đổi màu nền và đặt kích thước phông chữ lớn hơn hoặc nhỏ hơn. Chức năng như vậy có tác động lớn đến việc làm cho nội dung trở nên dễ đọc hơn vì không ai biết rõ hơn người dùng họ thích gì bằng chính bản thân họ.

3. Xem xét chia màn hình cho các loại nội dung khác nhau
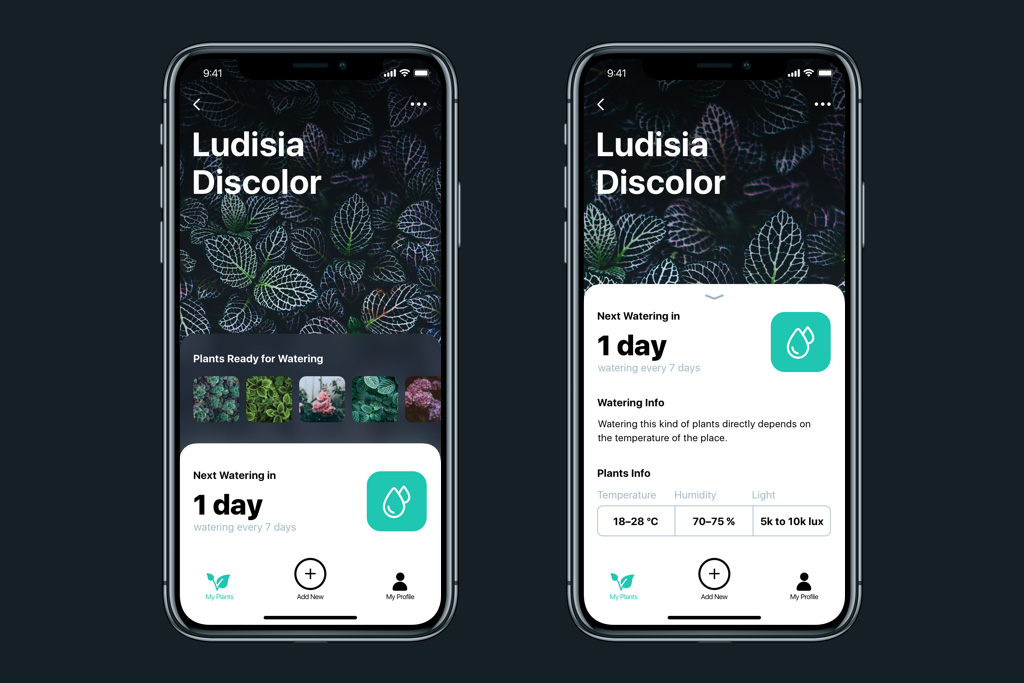
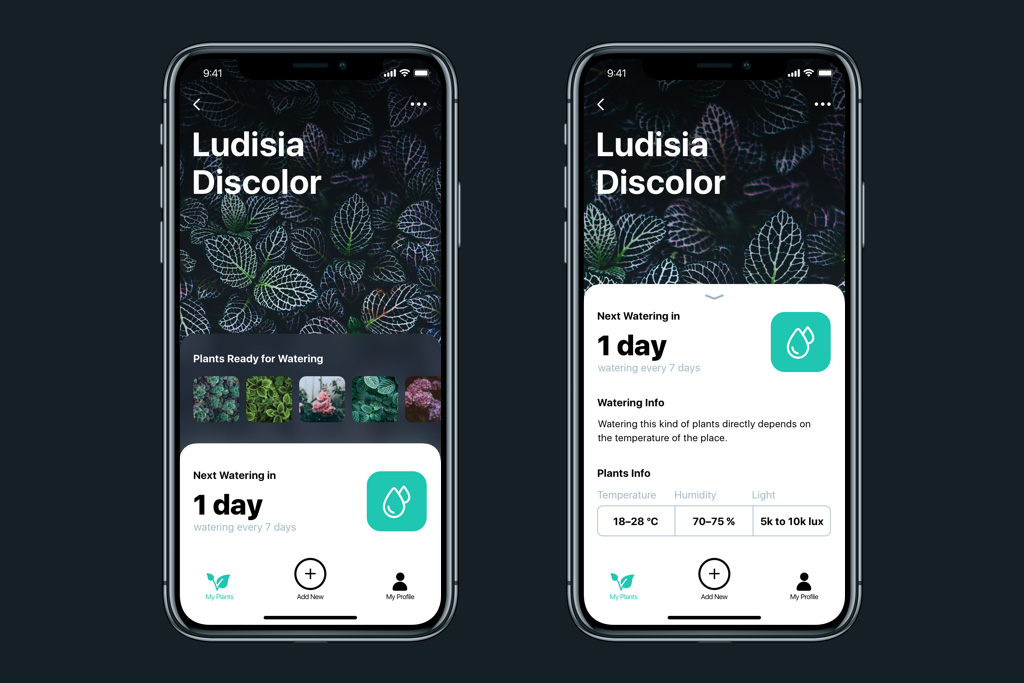
Chia màn hình đặc rất phổ biến cho các giao diện dựa trên các bảng màu tối hoặc sáng. Nó giúp nội dung dễ đọc hơn: áp dụng các hộp hoặc khoảng trắng với nền sáng cho các khối dữ liệu cốt lõi, các nhà thiết kế làm cho nội dung dễ đọc hơn và thêm độ tương phản cho màn hình hoặc trang.

4. Đặt một ý tưởng vào một khối văn bản
Hãy làm cho nội dung của bạn có thể đọc lướt qua và cố gắng không làm cho các đoạn văn bản quá dài. Các đoạn văn ngắn trông dễ tiêu hóa hơn và có thể dễ dàng bỏ qua hơn trong trường hợp thông tin không có giá trị cho người đọc. Vì vậy, hãy tuân theo quy tắc khi bạn trình bày một ý tưởng trong một đoạn văn và bắt đầu một ý tưởng khác cho một đoạn văn mới.
5. Sử dụng danh sách
Một mẹo hay nữa để làm cho văn bản dễ đọc hơn và dễ dàng quét hơn là áp dụng các danh sách có số hoặc dấu đầu dòng. Chúng giúp thông tin rõ ràng.
6. Đánh dấu trực quan thông tin chính trong văn bản
Chữ in đậm, in nghiêng và tô màu các từ hoặc cụm từ trong văn bản là phương pháp cũ nhưng chúng vẫn đem lại hiệu quả cao. Bằng cách này, bạn có thể thu hút sự chú ý đến dữ liệu cụ thể có trong đoạn văn.
7. Kiểm tra độ tương phản
Độ tương phản có ảnh hưởng trực tiếp đến khả năng phân biệt các yếu tố văn bản và đọc chúng nhanh chóng. Độ tương phản quá ít làm cho các thành phần văn bản kết hợp thành các điểm không thể đọc được, quá nhiều độ tương phản gây căng thẳng mắt và khiến việc đọc trở nên khó khăn. Vì vậy, trước tiên, hãy nhớ về nguyên lý màu sắc sẽ giúp bạn chọn bảng màu có độ tương phản tốt, và thứ hai, kiểm tra giao diện trên các màn hình khác nhau để đảm bảo độ tương phản hoạt động chính xác trong các điều kiện khác nhau.
8. Cung cấp cho văn bản đủ khoảng trống
Nếu không có đủ không gian giữa các yếu tố, chúng trở nên khó đọc. Nó có thể là một lý do mạnh mẽ cho căng thẳng mắt và não. Sử dụng khoảng trống thích hợp, đặc biệt là không gian vi mô, giải quyết vấn đề này và làm cho quá trình trở nên tự nhiên hơn. Vì vậy, không gian âm ảnh hưởng trực tiếp đến hiệu quả của kiểu chữ trên trang hoặc màn hình.
1. Hãy ngắn gọn và nhất quán trong nội dung giao diện
Hãy nhất quán nội dung và tạo ra sự gắn kết giữa các giao diện. Chẳng hạn, nếu bạn đã chọn từ "xóa" để chỉ định một hành động cụ thể, hãy sử dụng nó mỗi khi hành động này được thực hiện và không thay thế nó bằng cách thay đổi từ ngữ và thực hiện hành động khác.
2. Áp dụng cá nhân hóa nội dung
Một trong những cách để cá nhân hóa giao diện người dùng là cho phép người dùng có thể thay đổi màu nền và đặt kích thước phông chữ lớn hơn hoặc nhỏ hơn. Chức năng như vậy có tác động lớn đến việc làm cho nội dung trở nên dễ đọc hơn vì không ai biết rõ hơn người dùng họ thích gì bằng chính bản thân họ.

3. Xem xét chia màn hình cho các loại nội dung khác nhau
Chia màn hình đặc rất phổ biến cho các giao diện dựa trên các bảng màu tối hoặc sáng. Nó giúp nội dung dễ đọc hơn: áp dụng các hộp hoặc khoảng trắng với nền sáng cho các khối dữ liệu cốt lõi, các nhà thiết kế làm cho nội dung dễ đọc hơn và thêm độ tương phản cho màn hình hoặc trang.

4. Đặt một ý tưởng vào một khối văn bản
Hãy làm cho nội dung của bạn có thể đọc lướt qua và cố gắng không làm cho các đoạn văn bản quá dài. Các đoạn văn ngắn trông dễ tiêu hóa hơn và có thể dễ dàng bỏ qua hơn trong trường hợp thông tin không có giá trị cho người đọc. Vì vậy, hãy tuân theo quy tắc khi bạn trình bày một ý tưởng trong một đoạn văn và bắt đầu một ý tưởng khác cho một đoạn văn mới.
5. Sử dụng danh sách
Một mẹo hay nữa để làm cho văn bản dễ đọc hơn và dễ dàng quét hơn là áp dụng các danh sách có số hoặc dấu đầu dòng. Chúng giúp thông tin rõ ràng.
6. Đánh dấu trực quan thông tin chính trong văn bản
Chữ in đậm, in nghiêng và tô màu các từ hoặc cụm từ trong văn bản là phương pháp cũ nhưng chúng vẫn đem lại hiệu quả cao. Bằng cách này, bạn có thể thu hút sự chú ý đến dữ liệu cụ thể có trong đoạn văn.
7. Kiểm tra độ tương phản
Độ tương phản có ảnh hưởng trực tiếp đến khả năng phân biệt các yếu tố văn bản và đọc chúng nhanh chóng. Độ tương phản quá ít làm cho các thành phần văn bản kết hợp thành các điểm không thể đọc được, quá nhiều độ tương phản gây căng thẳng mắt và khiến việc đọc trở nên khó khăn. Vì vậy, trước tiên, hãy nhớ về nguyên lý màu sắc sẽ giúp bạn chọn bảng màu có độ tương phản tốt, và thứ hai, kiểm tra giao diện trên các màn hình khác nhau để đảm bảo độ tương phản hoạt động chính xác trong các điều kiện khác nhau.
8. Cung cấp cho văn bản đủ khoảng trống
Nếu không có đủ không gian giữa các yếu tố, chúng trở nên khó đọc. Nó có thể là một lý do mạnh mẽ cho căng thẳng mắt và não. Sử dụng khoảng trống thích hợp, đặc biệt là không gian vi mô, giải quyết vấn đề này và làm cho quá trình trở nên tự nhiên hơn. Vì vậy, không gian âm ảnh hưởng trực tiếp đến hiệu quả của kiểu chữ trên trang hoặc màn hình.
Tham khảo: Tubik
Thumbnail: Jeff Kristiansen
Thumbnail: Jeff Kristiansen

