“Đơn giản là đỉnh cao của sự tinh tế”, là câu nói lừng danh của vĩ nhân Leonardo da Vinci, chân lí này đã được trải qua hàng trăm năm thực nghiệm. Với những sản phẩm cần chiếm lấy cảm tình của khách hàng, thông qua việc mang lại trải nghiệm thú vị và tiện lợi như website hay mobile, thì câu nói trên đích thực là kim chỉ nam cho chúng ta. Xin đừng nhẫm lẫn ở đây, đơn giản không phải là đơn điệu, hời hợt và nhàm chán. Mà thay vào đó, sự đơn giản tinh tế mang lại cho thiết kế sự thu hút, trực quan và thân thiện. Những sản phẩm được đơn giản hoá không những giải quyết được những vấn đề của người dùng, mà nó còn giúp người dùng tiết kiệm không ít thời gian và công sức.Thường chúng ta hiếm khi nghe ai đó đánh giá một sản phẩm công nghệ bằng những cụm từ như yêu thương, trân trọng. Mà sẽ mô tả chúng với các từ ngữ quen thuộc như đẹp, bắt mắt, bóng bẩy (khi nói về giao diện thiết kế), hay trực quan, dễ dùng, khó thao tác (về tính năng), còn (về nội dung) thì là cung cấp nhiều thông tin hữu ích, có chọn lọc... Nhưng dám cá là bạn rất không thường xuyên nghe những từ như “tôn trọng” khi miêu tả về một website hay một app. Mặc dù là như vậy, nhưng việc tôn trọng thời gian và công sức của người dùng là việc thực sự đáng làm mà các designer cần hướng tới khi thiết kế giao diện. Tư duy thiết kế này là một bài học hết sức cần thiết trong việc thiết kế trải nghiệm người dùng (UX). Bài viết này với mục tiêu đưa ra những lời khuyên hữu ích về thiết kế giao diện website giúp khách hàng của bạn tiết kiệm được thời gian và công sức trong quá trình sử dụng.

1. Đặt nội dung trọng tâm lên header
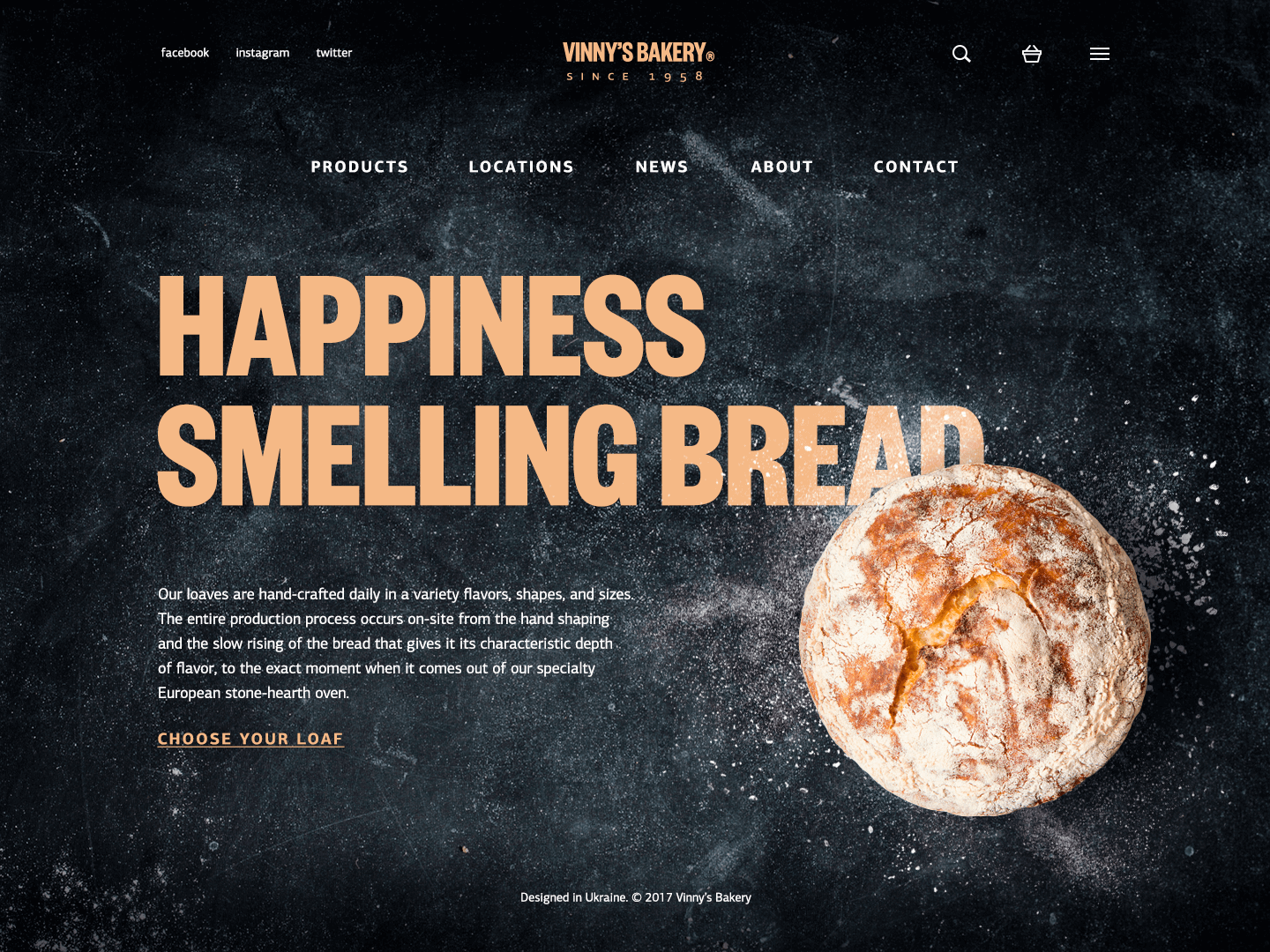
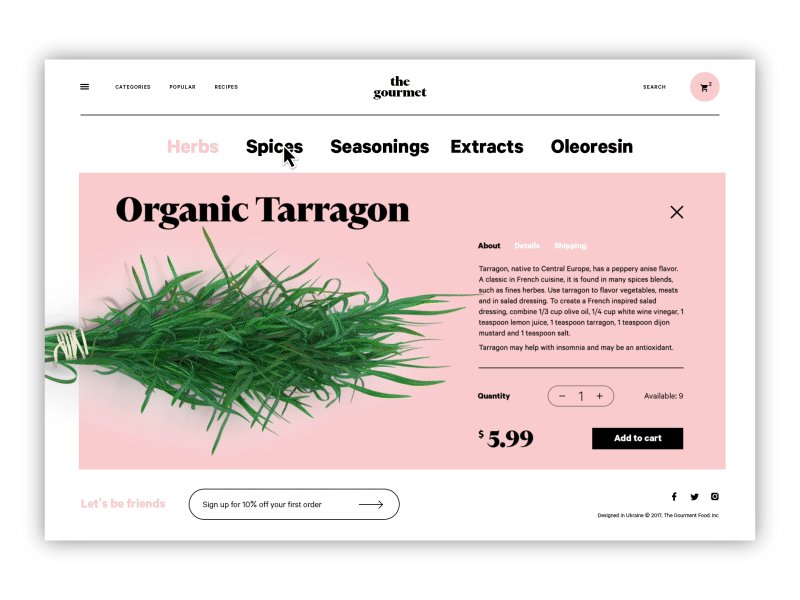
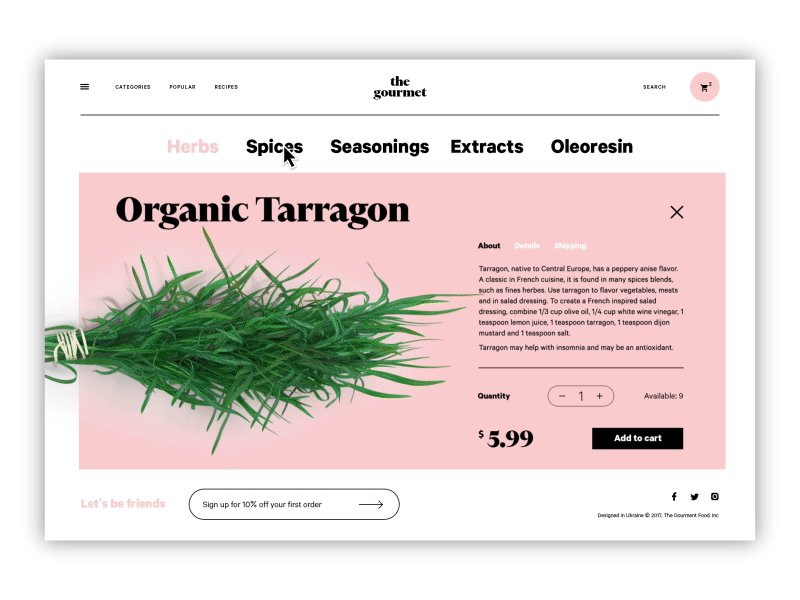
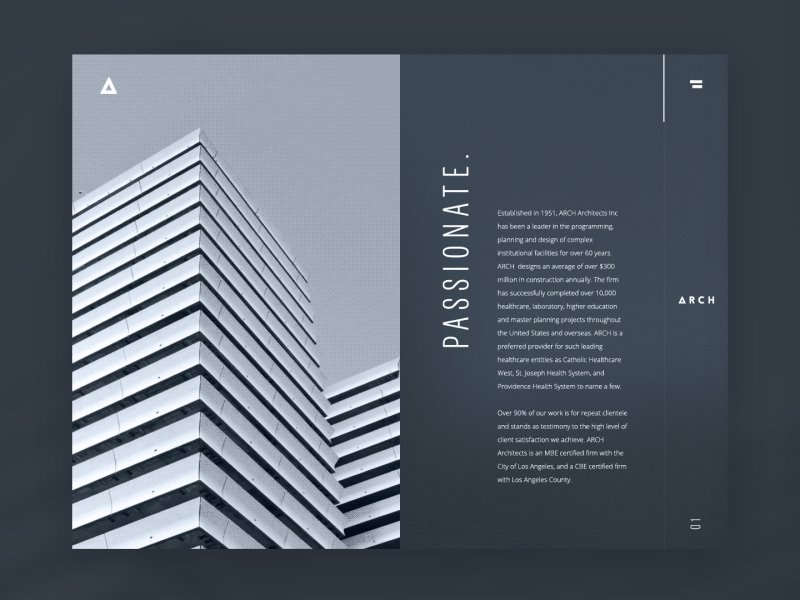
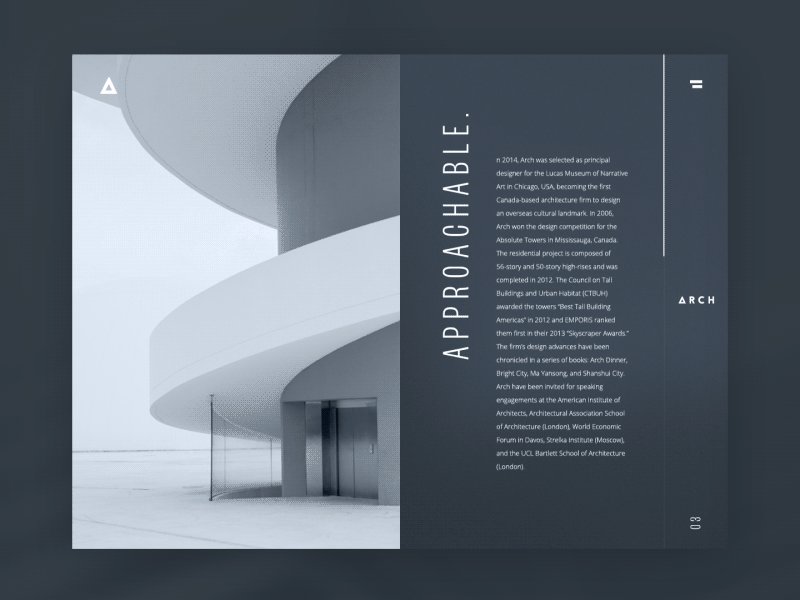
Khi thiết kế website, việc đưa các nội dụng trọng tâm lên phần header giúp việc điều hướng trở nên dễ dàng và nhanh chóng hơn rất nhiều. Vấn đề bây giờ là, quyết định nội dung nào là trọng tâm, đặc biệt với các website chứa số lượng lớn thông tin, như các trang thương mại điện tử (Tiki, Lazada...), tin tức (Kenh14, Zing News, Vnexpress...). Việc thiết kế header như là một lời giới thiệu nhanh chóng để cung cấp đủ thông tin cần thiết cho khách hàng, trước khi họ scroll xuống tiếp tục chỉ sau một vài giây ngắn ngủi.
Header còn được ví như một tấm thiệp mời, vì thế Header phải được thiết kế thế nào để có thể đưa ra những thông tin thiết yếu nhất trong một vài giây ngắn ngủi ấy, khi người dùng chỉ cần liếc mắt một cái khi vào website.
Những kiểu nội dung mà bạn có thể đưa lên header:
- Những thành phần cơ bản trong bộ nhận dạng thương hiệu: logo, tên thương hiệu, hoạ tiết, hình chụp…
- Slogan, hình ảnh công ty hoặc tổ chức, màu sắc chủ đạo...
- Đoạn copy giới thiệu lĩnh vực sản phẩm hay dịch vụ công ty
- Những liên kết (links) đến các chuyên mục (categories) của website
- Liên kết đến những trang mạng xã hội (Facebook, Instagram...)
- Những thông tin liên lạc cơ bản (số điện thoại, email, địa chỉ, ...)
- Bảng lựa chọn ngôn ngữ (trường hợp hoạt động với đa quốc gia)
- Ô tìm kiếm
- Ô đăng kí nhận thông tin quảng cáo, hay tin tức (kiểu như điền email khi có khuyến mãi hay thông báo khi có hàng)
- Các hành động tương tác với sản phẩm như là đăng kí dùng thử, nút download từ AppStore, Google Play Store
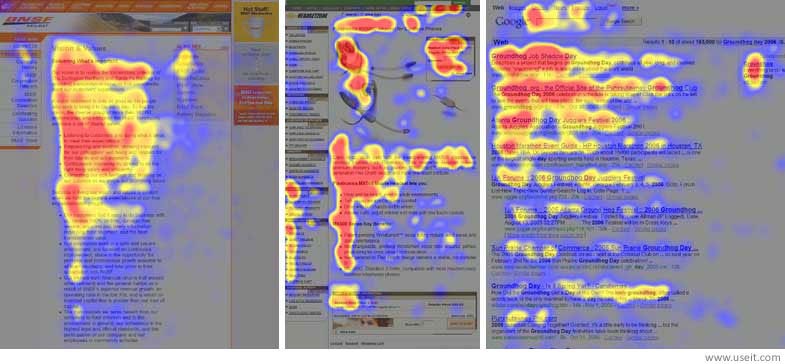
Tại sao nãy giờ lại nói nhiều về header thế? Những chuyên gia nghiên cứu về cách thức mắt chúng ta tiếp nhận thông tin (eye-tracking), đã phát hiện ra một điều thú vị rằng hầu hiết con người đều quét thông tin theo chiều từ trên xuống. Biết được điều này, việc đưa những thông tin trọng tâm về thuơng hiệu lên đầu website (tức header), giúp những thông tin quan trọng nhất về sản phẩm hay dịch vụ được truyền tải đến mắt người đọc một cách nhanh chóng nhất, điều này, một phần nào âm thầm giúp hình ảnh công ty có cơ hội lưu lại trong tâm trí của người dùng đấy. Bên trên là các lý do vì sao thiết kế header là một công đoạn hết sức quan trọng đối với các bạn có ý định tiến xa sự nghiệp trên con đường UI/UX.

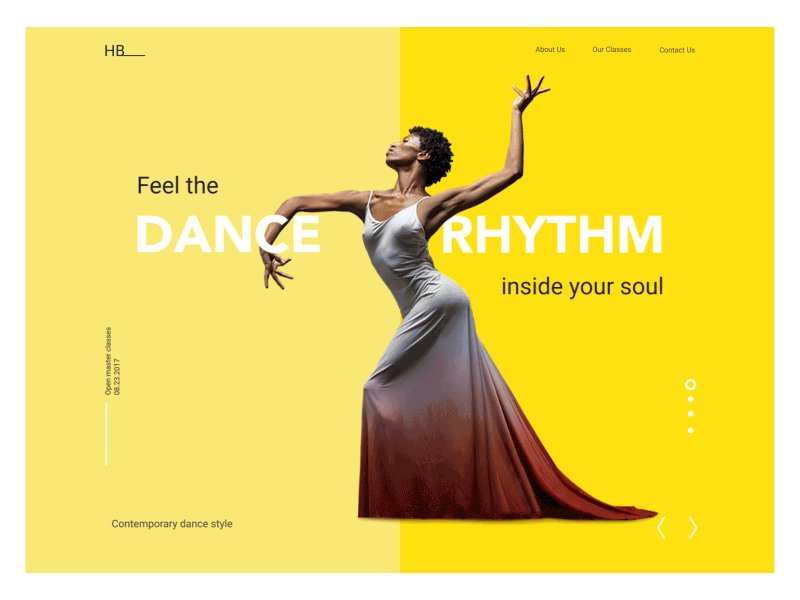
2. Tạo dấu ấn thương hiệu mạnh mẽ
Bộ nhận diện thương hiệu bao gồm những gì có thể nhìn thấy, sờ nắm, hay diễn tả bằng lời nói với mục đích thu hút sự quan tâm của khách hàng về sản phẩm hoặc dịch vụ của công ty trên thị trường. Trong thiết kế web và mobile, thương hiệu là những thành phần đồ hoạ thể hiện bộ mặt của công ty như logo, typography, màu sắc, họa tiết… Tất cả chúng kết hợp lại tạo nên một công cụ cực kì mạnh mẽ trong việc giúp khách hàng nhận dạng hình ảnh sản phẩm và phong cách của công ty.


Dựa trên các phân tích và đánh giá trong lĩnh vực nghiên cứu về đối tượng hướng đến (target audience), hành vi khách hàng (customer research), nhận dạng thương hiệu đóng một vai trò tối quan trọng trong việc quảng bá sản phẩm. Hình ảnh thương hiệu phải được khách hàng nhận dạng thật nhanh và ghi nhớ dễ dàng. Đối với các sản phẩm đã tạo được tiếng vang trên thị trường, thì việc nhìn thấy có một website hay app chính chủ sẽ góp phần xây dựng niềm tin thêm vững chắc trong tâm trí khách hàng
3. Dùng số liệu để thể hiện thông tin sinh động hơn
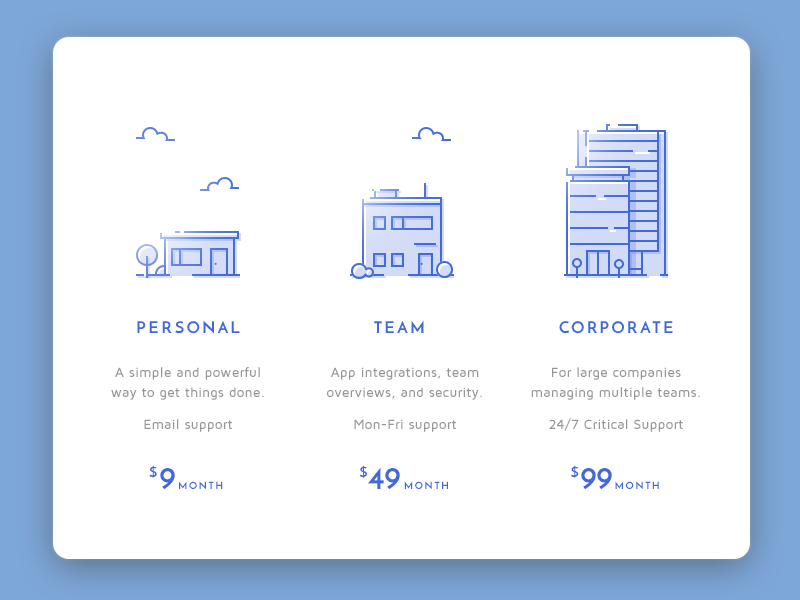
Trong một khảo sát về hành vi người dùng được đăng tải trên trang Nielsen Norman Blog, đã cung cấp cho chúng ta một thông tin khá thú vị: khách hàng có xu hướng dừng mắt lại tại những con số (mặc dù nó đang nằm giữa một rừng chữ) khi lướt mắt qua một trang web. Trong tiềm thức con người, các con số gắn liền với những sự kiện, số liệu, kích cỡ, khoảng cách - những thứ được cho là có thể hữu ích đối với họ. Vì thế, người dùng thường chú ý đến các con số trong những đoạn văn bản, trong khi nếu thể hiện thông tin bằng chữ cái thì không thu hút được sự chú ý của người đọc bằng. Các con số luôn có lợi thế hơn với những dòng chữ dài dòng, bất kể nó thể hiện cái gì đi nữa; vì thế nó giúp phần nội dung của chúng ta được khách hàng chú ý hơn, cũng như giúp việc đọc lướt thông tin nhanh chóng hơn.

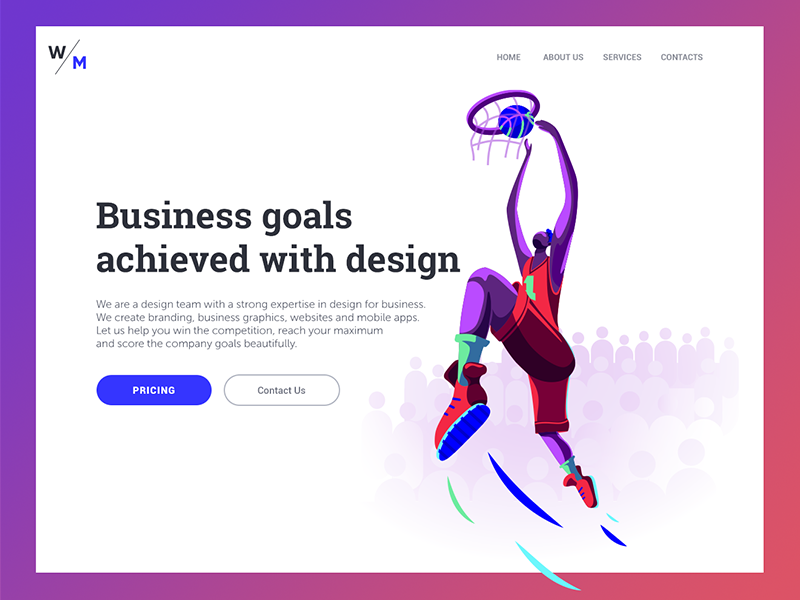
4. Đặt CTA (call-to-action) ở vị trí nổi bật
CTA (call to action) nếu hiểu đơn giản thì nó như là một lời mời gọi người dùng thực hiện một hành động nào đó để tương tác với sản phẩm. CTA thường được đặt trong các thành phần phổ biến như: button (nút bấm), tabs, links. Bất kể phong cách thiết kế là gì đi chẳng nữa, thì CTA luôn luôn là thành phần kết nối quan trọng giữa khách hàng và sản phẩm. Mọi sự tương tác, hay chỉ dẫn đều phải hướng khách hàng đến việc ấn vào nút CTA, nhưng lúc này nếu CTA không được thiết kế tốt, hay khiến người dùng gặp khó khăn khi tương tác (như kích thước quá nhỏ trên mobile, màu sắc không nổi bật, vị trí khó tìm thấy, chữ khó đọc…), thì người dùng sẽ rất có thể bỏ hết những công đoạn trước đó, và dừng lại việc tương tác với sản phẩm ngay lập tức. Nguy hiểm hơn nữa, điều này có thể làm ảnh hưởng đến toàn bộ trải nghiệm của khách hàng, khiến họ mất đi thiện cảm về sản phẩm. Giờ bạn đã hiểu vì sao chúng ta nên thận trọng hơn khi thiết kế nút CTA, với mục đích để người dùng có thể nhìn ra chúng ngay mà không còn mất công tìm kiếm và tương tác.

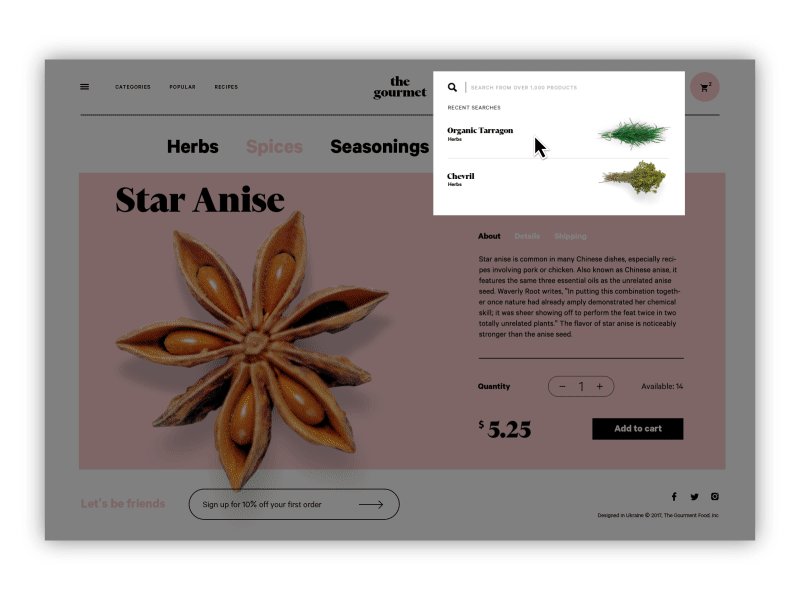
5. Giúp người đọc tra cứu thông tin dễ dàng hơn
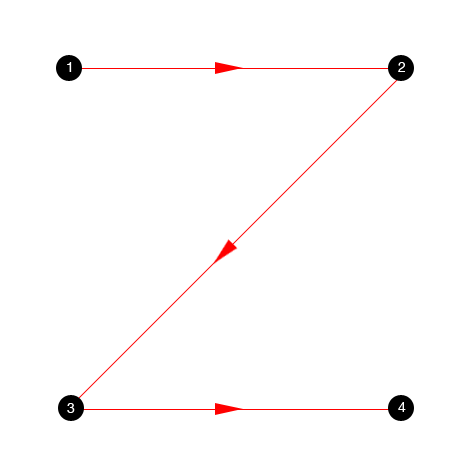
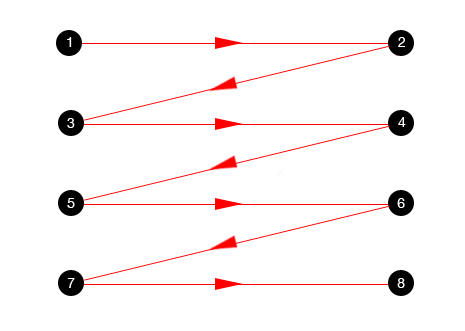
Như đã đề cập ở phần trên, người dùng hiếm khi nào dành thời gian để đọc toàn bộ nội dung của trang web ngay từ đầu, mà thay vì thế họ thường lướt sơ qua trước để xem phần nội dung có đúng cái họ cần hay muốn xem không. Trải qua nhiều lần khảo sát và thí nghiệm về chuyển động mắt của người đọc (user eye-tracking) các nhà nghiên cứu tìm ra được 3 model chính: Gutenberg Diagram, Z-Pattern, and F-Pattern.
Gutenberg Diagram

Z-Pattern

F-Pattern
Nếu hiểu rõ được các model này, designer sẽ chủ động hơn trong việc đặt các thông tin trọng tâm vào những vị trí có cơ hội cao được người dùng đọc đến. Phân cấp thông tin (visual hierarchy) một cách có chính phụ như vậy, giúp người dùng tiết kiệm được rất nhiều thời gian và công sức trong việc dò tìm thông tin.
[Đọc thêm] Đọc Kĩ năng đọc lướt và đọc dò thông tin – Minh Tam – Medium
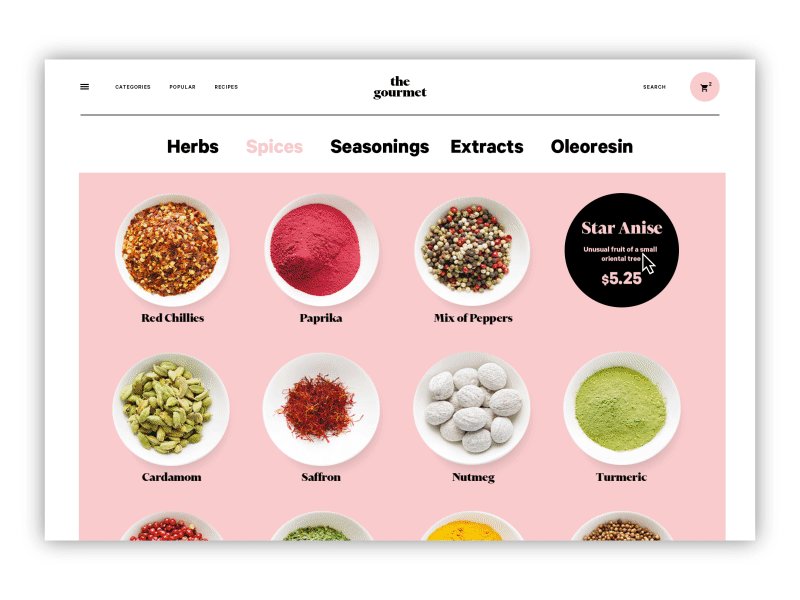
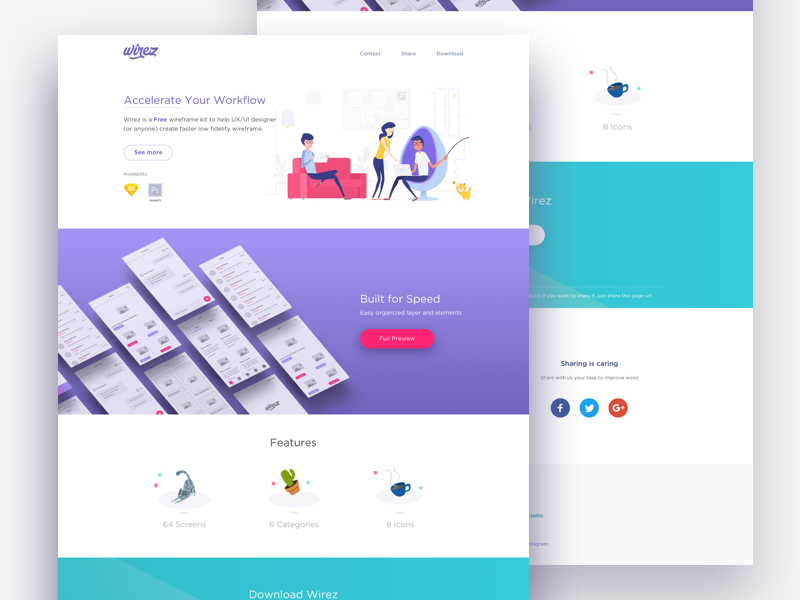
6. Các icons có khả năng tác động đến nhận thức của người dùng
Icon là những biểu tượng, hình ảnh hay kí hiệu đại diện cho ứng dụng hay một chức năng nào đó thường thấy trên các website hoặc mobile. Thật khó để đánh giá thấp sức mạnh của chúng trong thiết kế giao diện: không những giúp người dùng nắm bắt thông tin nhanh chóng hơn những con chữ khô khan. Mà quan trọng hơn, nếu các icon được thiết kế đúng cách và nổi bật, người dùng sẽ dễ dàng hơn trong việc tìm kiếm đúng chức năng hay ứng dụng mong muốn. Vì thế các icon nên được đầu tư thật trau chuốt và cẩn thận, dù chỉ là chút sai lầm nhỏ trong thiết kế, các icon hoàn toàn có thể làm toàn bộ trải nghiệm người dùng trở nên tệ hại.

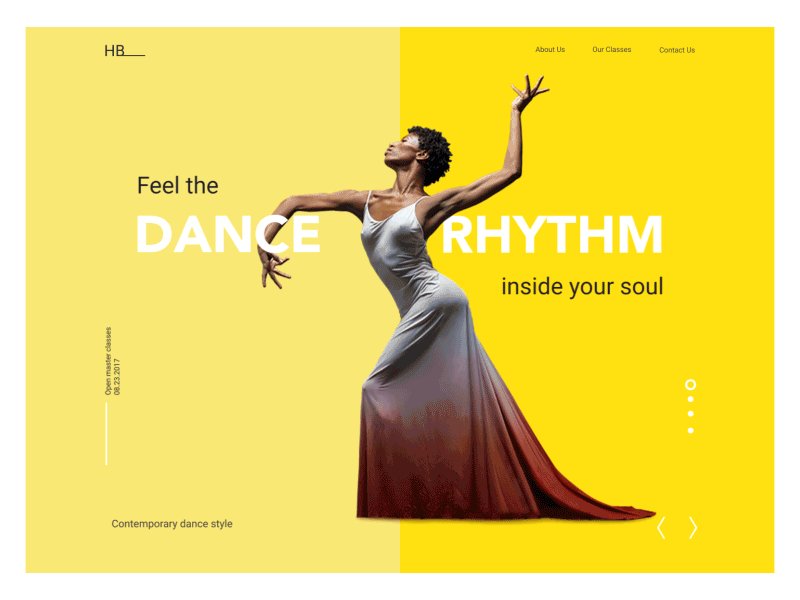
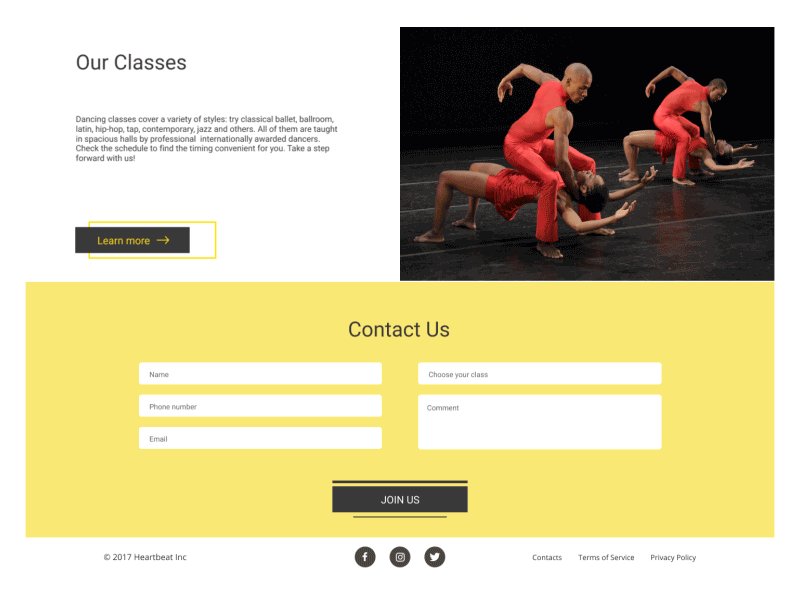
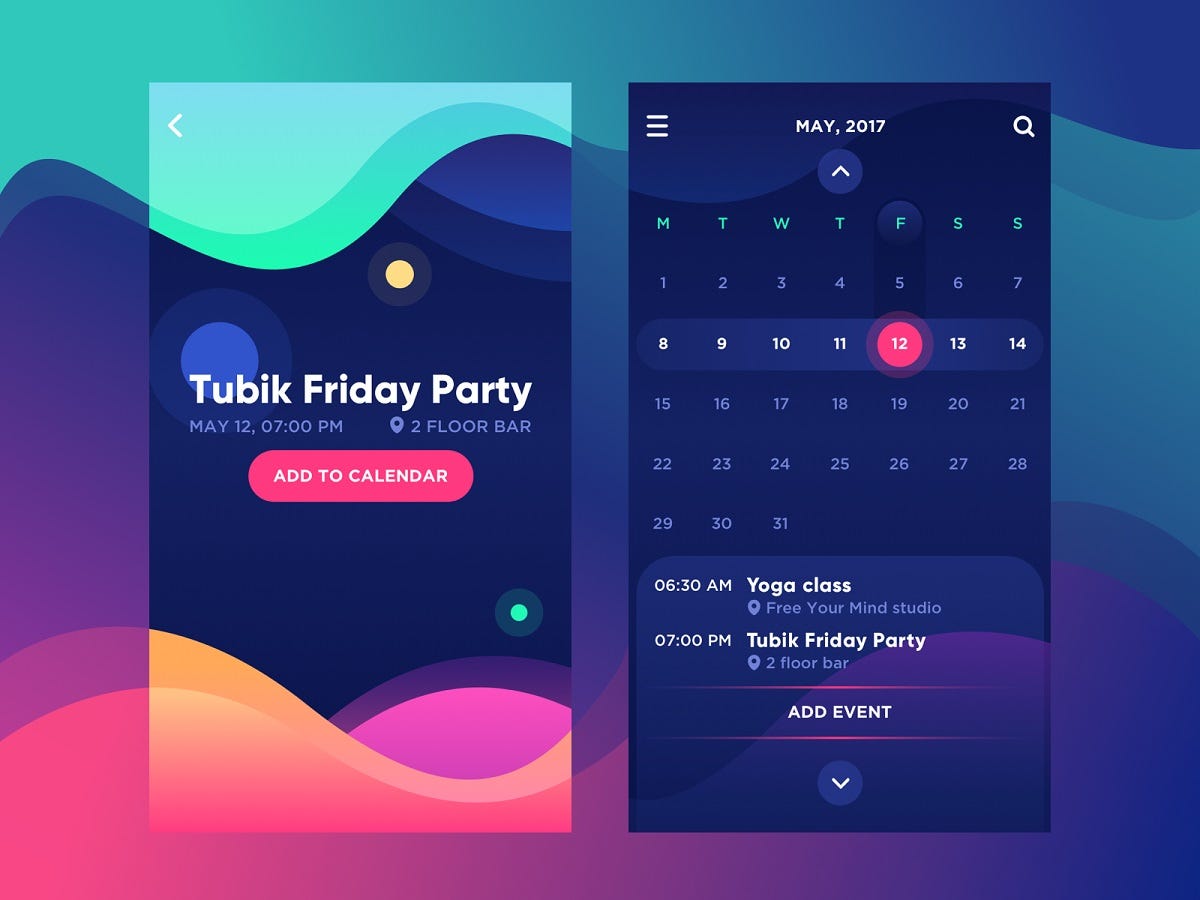
7. Nhấn mạnh thông điệp qua các hình ảnh và banner bắt mắt
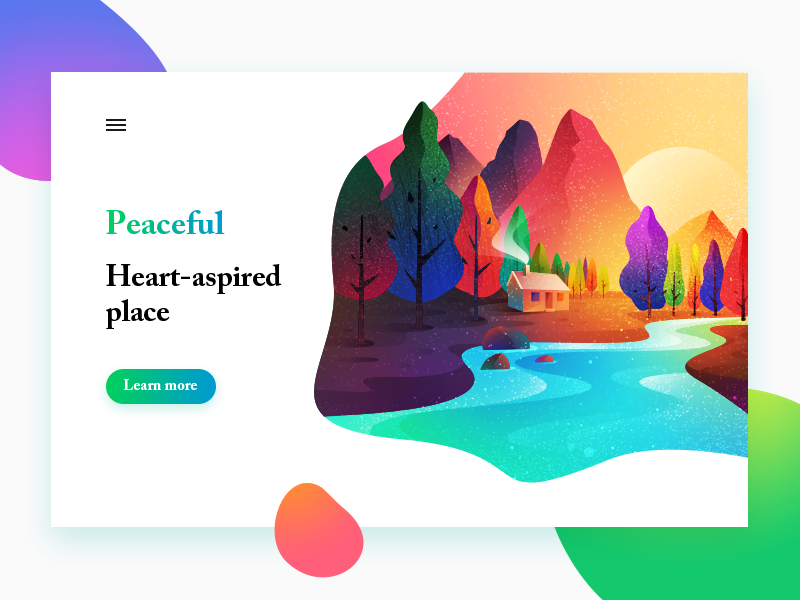
Một bức ảnh đáng giá hơn ngàn lời nói. Những bức ảnh luôn làm người đọc cảm thấy bớt khô khan và nhàm chán, đồng thời lại truyền tải được thông điệp một cách trực quan và sinh động. Khi sử dụng các bức ảnh chụp đẹp mắt, hình minh hoạ được thiết kế riêng, hay các hero banner nổi bật luôn đem lại những lợi ích tuyệt vời sau đây:
- Thu hút sự chú ý của người người đọc
- Truyền tải thông điệp một cách trực quan
- Tạo nên một phong cách đồng bộ cho thiết kế
- Cho người dùng cảm giác vui vẻ và thích thú
- Sản phẩm hay dịch vụ tạo được thiện cảm đối với khách hàng

8. Giao tiếp bằng ngôn ngữ của khách hàng
Phần nội dung (copy content) là một nhân tố cực kì thiết yếu để giao tiếp với người dùng. Phong cách, cấu trúc câu hay từ vựng phải được hướng đến đúng đối tượng đọc. Có rất nhiều trường hợp, mà phần nội dung được viết không cùng ngôn ngữ với khách hàng. Ví dụ trường hợp khi áp dụng từ ngữ với phong cách viết quá trang trọng, hay kiểu cách trong một app giải trí, mà đối tượng khách hàng toàn là những người trẻ tuổi. Hoặc trường hợp ngược lại, sử dụng những ngôn từ bình dân trong website mua/bán các căn hộ cao cấp, sang trọng. Những sai lầm căn bản trên làm khách hàng có xu hướng tìm đến những website hay app khác để thay thế, do cả hai không được tìm được tiếng nói chung. Để giải quyết vấn đề này, một copywriter chuyên nghiệp cùng với đội ngũ thiết kế sẽ cùng làm việc với nhau, để tạo nên những thông điệp đúng với đối tượng khách hang hơn.

9. Sức mạnh của nguyên tắc Gestalt
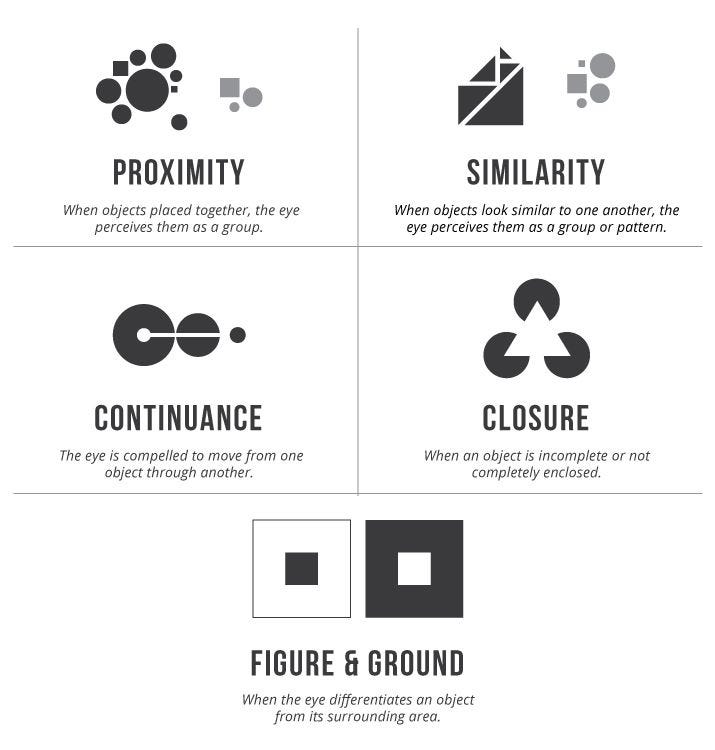
Nguyên tắc này được tìm ra bởi những nhà tâm lý học tại trường Gestalt (Đức) vào năm 1912. Từ “Gestalt” trong tiếng Đức có nghĩa là “hình dạng, cấu trúc”, các nghiên cứu về cách thức mà trong tiềm thức con người luôn cố gắng kết nối, sắp xếp những hình dạng, cấu trúc lộn xộn thành những thứ quen thuộc hay có nghĩa, được đúc kết thành các nguyên tắc Gestalt.

- PROXIMITY (sự gần nhau về khoảng cách): Khi nhiều vật thể được đặt cạnh nhau, mắt người có xu hướng xem tất cả chúng như là một nhóm lớn.
- SIMILARITY (sự tương đồng về hình dạng): Những vật thể có sự tương đồng về hình dạng, mắt chúng ta có thói quen gộp chung chúng lại thành một nhóm lớn.
- CONTINUANCE (sự chuyển động liên tục của mắt): Mắt chúng ta di chuyển từ vật thể sang vật thể khác một cách liên tục.
- CLOSURE (sự đóng kín): Mắt người luôn tìm cách “điền vào chỗ trống” đối những nhóm vật thể có cấu trúc không khép kín hoặc đứt quãng.
- FIGURE & GROUND (sự tách vật thể và nền): Trong tiềm thức mỗi chúng ta luôn tự nhận biết đâu là nền, đâu là vật thể chủ đạo.

10. Kiểm tra tốc độ load trang
Giao diện do bạn thiết kế của bạn có thể trông rất bắt mắt, ấn tượng nhưng có một thứ “vô hình” đôi khi đạp đổ hết những thành tựu trước đó của bạn - chính là tốc độ load trang. Nếu tốc độ load các nội dung thị giác (visual content) như: hình ảnh, videos, chuyển động… không được tối ưu tốt trên các thiết bị khác nhau, có khả năng rất cao là bạn sẽ mất đi khách hàng trước khi họ tìm ra điểm mạnh của sản phẩm. Với nhịp sống ngày càng nhanh như hiện nay, khách hàng sẽ rất phiền lòng nếu phải dành ra những khoảng thời gian quí báu để mà ngồi đợi website hay app của bạn tải xong. Hãy luôn thường xuyên kiểm tra tốc độ tải trang, tính tương tích của website trên nhiều thiết bị khác nhau, đây chính là dấu hiệu khi bạn bắt đầu thực sự quan tâm đến trải nghiệm người dùng.

Lời kết
Những kiến thức trong bài viết này chỉ mang tính giới thiệu sơ lược. Mỗi một lời khuyên phía trên đều có thể là một lĩnh vực chuyên sâu cần sự đầu tư, học hỏi thật nghiêm túc. Trong mỗi phần, mình đều có để link các bài viết liên quan để các bạn có thể hiểu rõ hơn phần kiến thức đang đọc. Không thể nào kiến thức hành nghề UI/UX Design có thể gói gọn lại thành một bài viết trên diễn đàn, mỗi người nên cần tự trang bị thêm kiến thức (nhất là ngoại ngữ) để có thể hành nghề một cách thuận lợi và vững chắc.
Tham khảo từ bài viết: Take It Easy: Tips for Effort-Saving User Interfaces

