Sự hợp tác là nền tảng chính của thiết kế và nó có thể khá phức tạp. Bạn sẽ nhận thấy, những chi tiết thiết kế nhỏ, có thể không được chúng ta chú ý nhưng lại có tác động lớn nhất đến tiềm thức. Hôm nay chúng ta sẽ tìm hiểu về tầm quan trọng của Scannability trong thiết kế và tại sao nó lại mang lại tác động lớn cho thiết kế.
Scannability (Khả năng quyét) xác định nội dung nào cần hiển thị nhiều nhất trong thiết kế. Mục tiêu kinh doanh là gì và họ đang cố gắng cung cấp những gì cho người dùng? Và dưới đây là những thông tin bạn cần chú ý khi thiết kế.
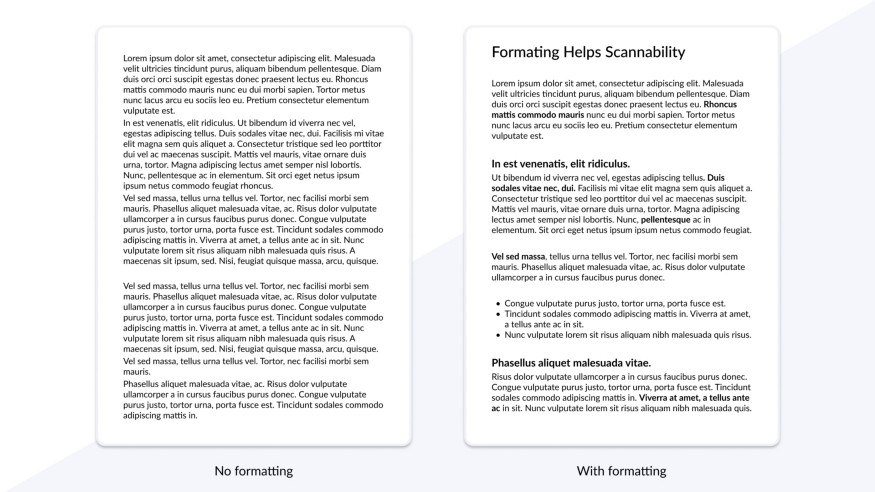
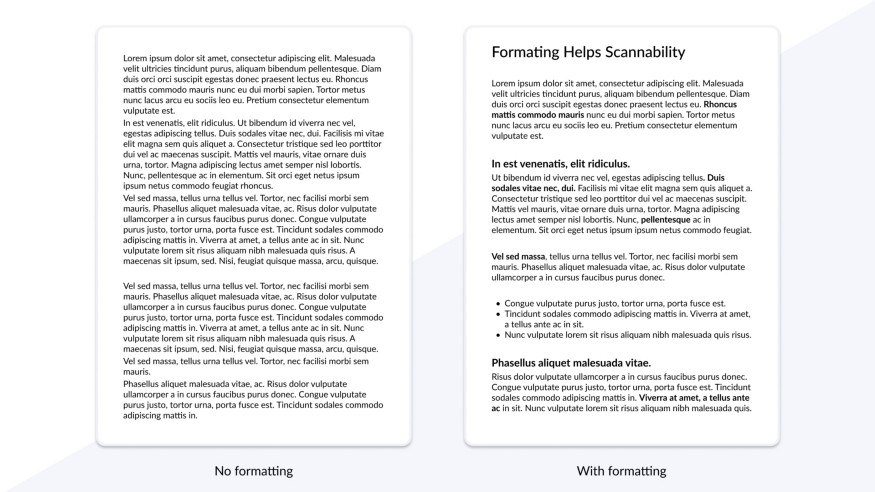
Giao diện người dùng có cấu trúc tốt

Hình ảnh của Canvs Editorial
Mục tiêu cơ bản của mọi nhà thiết kế là làm cho người dùng ở lại trang web của họ. Để đạt được điều này yêu cầu nội dung có thể quét được. Các thiết kế giao diện người dùng có cấu trúc tốt sẽ dễ chịu và do đó nó sẽ mời người dùng ở lại (và quay lại).
Cấu trúc chủ yếu là chìa khóa của nội dung có thể quét được, cùng với việc sử dụng các tiêu đề phụ, kích thước và trọng lượng văn bản.
Các nhà thiết kế có khả năng cho người dùng thấy bất cứ điều gì họ (và khách hàng của họ) mong muốn. Tư duy là "những gì tôi muốn được nhìn thấy, là những gì người dùng sẽ thấy."
Không giống như ví dụ trên, khả năng quét không chỉ áp dụng cho văn bản. Hình ảnh và các nút điều hướng cũng có thể quét được, và trên thực tế, chúng phải như vậy. Bây giờ chúng ta hãy xem cách bạn có thể làm chủ nội dung có thể quét được.
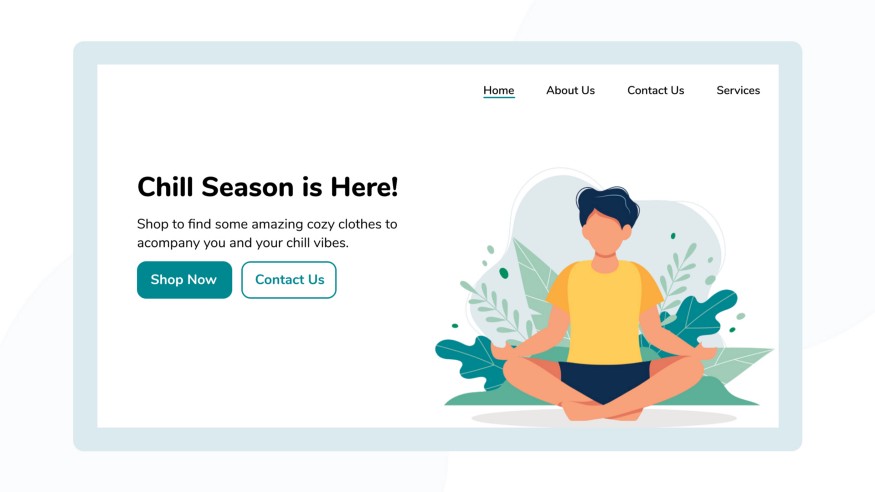
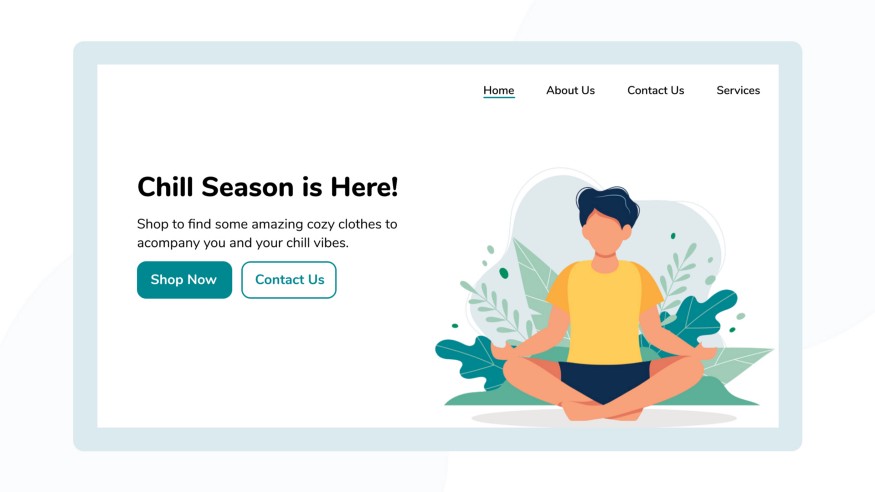
Làm chủ Scannability

Nguồn: Ryan Sprague trên Dribbble
Tính di động là điều cần thiết để thu hút sự chú ý của người dùng. Hãy xem nội dung có thể quét được có thể làm gì cho thiết kế của bạn.
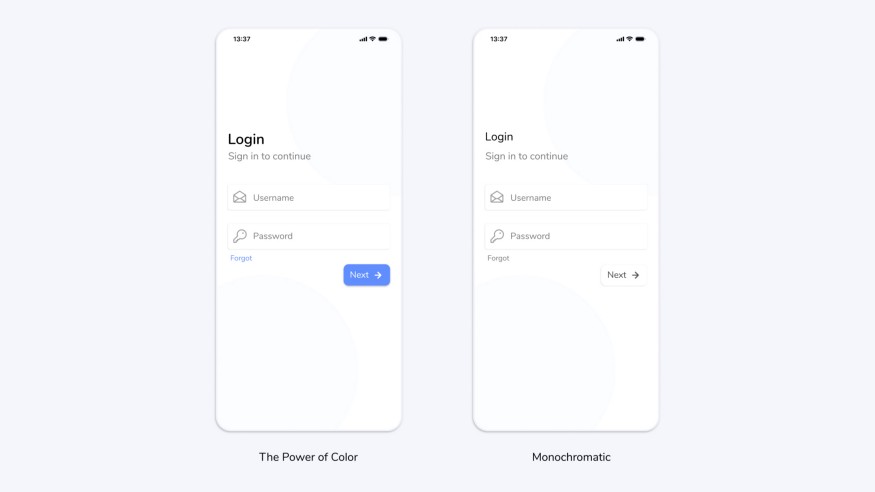
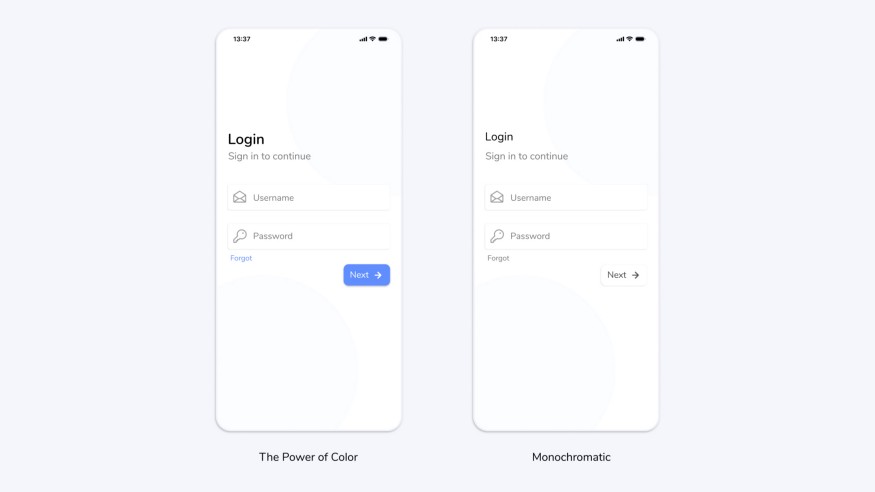
Bạn muốn người dùng đọc gì đầu tiên?

Hình ảnh của Canvs Editorial
Điều này phụ thuộc vào mục tiêu của doanh nghiệp. Nội dung phải rõ ràng và trực quan nhất. Tiếp theo, là các chi tiết hỗ trợ. Giao diện người dùng tuyệt vời sử dụng năm kỹ thuật chính để nâng cao các khía cạnh quan trọng trong thiết kế của họ.
Những kỹ thuật này bao gồm,
Trộn và kết hợp các kỹ thuật này để xem những gì phù hợp nhất với bạn.
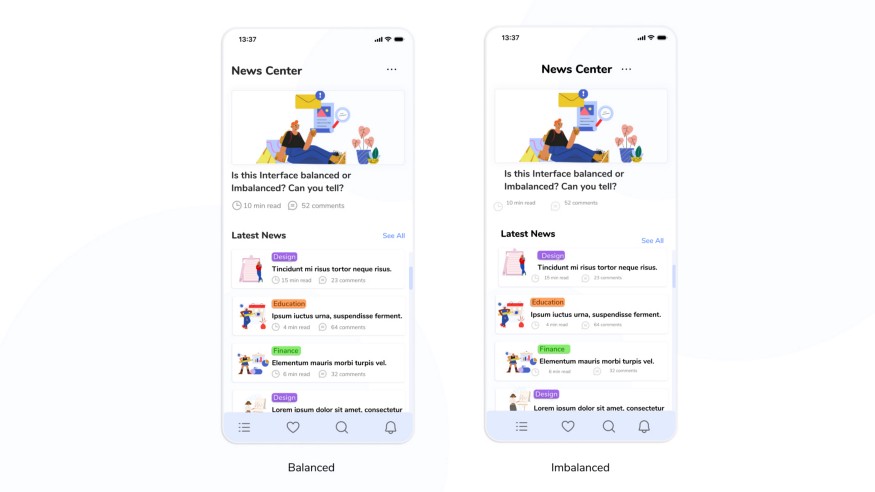
Người dùng sẽ thấy những gì nhà thiết kế muốn họ thấy

Hình ảnh của Canvs Editorial
Điều hướng đóng một vai trò không thể thiếu trong việc hiểu cách người dùng tương tác với sản phẩm của bạn. Nó cải thiện trải nghiệm người dùng bằng cách đảm bảo người dùng biết nơi để tìm những gì họ cần.
Phản ứng bẩm sinh của chúng ta là phát hiện ra những điều hiển nhiên và khắc phục những gì chúng ta thấy. Điều này có hiệu quả và hỗ trợ quá trình điều hướng rất nhiều. Theo nghĩa đen, nó hướng dẫn bạn từng bước về giao diện người dùng.
Một nhà thiết kế sản phẩm giỏi cần tìm ra sự cân bằng trong việc làm những gì tốt nhất cho doanh nghiệp cũng như người dùng.
Bằng cách này, các nhà thiết kế có thể tập trung vào việc tối đa hóa số lượng người dùng. Đó là một tình huống đôi bên cùng có lợi.
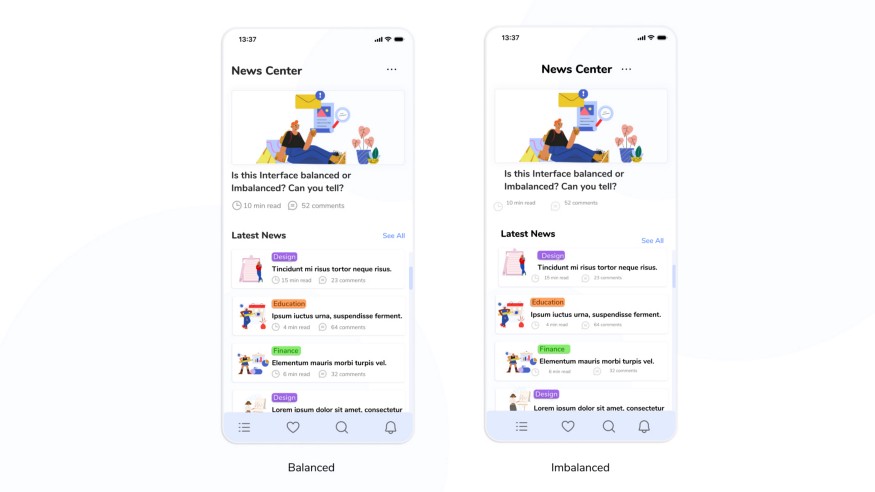
Tính thẩm mỹ

Thiết kế bởi Canvs Editorial
Tinh chỉnh là một phần không thể thiếu trong quá trình thiết kế. Nó cho phép các nhà thiết kế nắm bắt các quyết định thiết kế có vấn đề sớm hơn. Đây là một trong những lý do chính khiến việc thiết kế phải mất hàng giờ (đôi khi vài ngày). Mắt tươi luôn nhìn rõ hơn.
Hiệu ứng thẩm mỹ về khả năng sử dụng nhấn mạnh rằng các sản phẩm trông đẹp hơn sẽ hoạt động tốt hơn - ngay cả khi điều đó không phải là sự thật. Mọi người tin rằng giao diện người dùng có tính thẩm mỹ sẽ trực quan và đáng tin cậy hơn những giao diện người dùng kém giá trị thẩm mỹ.
Những khác biệt tinh tế này có thể khó xác định đối với những người không phải là nhà thiết kế, tuy nhiên, một khi đã để ý thì không thể không nhận ra chúng. Hãy xem một thiết kế được hoàn thiện tốt có thể mang lại lợi ích như thế nào đối với giao diện người dùng.
Thúc đẩy tiềm thức người dùng thông qua thiết kế tốt
Bất chấp những yêu cầu tỉ mỉ của quá trình thiết kế, bạn sẽ nhận thấy sự tinh chỉnh biến đổi thiết kế giao diện người dùng vô cùng lớn. Giao diện người dùng có cấu trúc tốt có thể đảm bảo người dùng tương tác với sản phẩm của bạn trong thời gian dài và quan trọng hơn là mang lại trải nghiệm người dùng tốt.
Làm nổi bật những gì bạn muốn mọi người xem và giúp người dùng dễ dàng theo dõi. Để tạo ra một giao diện người dùng cân bằng, hoàn thiện tốt, hãy tập trung vào các chi tiết nhỏ.
Tham khảo: UXdesign.cc
Scannability (Khả năng quyét) xác định nội dung nào cần hiển thị nhiều nhất trong thiết kế. Mục tiêu kinh doanh là gì và họ đang cố gắng cung cấp những gì cho người dùng? Và dưới đây là những thông tin bạn cần chú ý khi thiết kế.
Giao diện người dùng có cấu trúc tốt

Hình ảnh của Canvs Editorial
Mục tiêu cơ bản của mọi nhà thiết kế là làm cho người dùng ở lại trang web của họ. Để đạt được điều này yêu cầu nội dung có thể quét được. Các thiết kế giao diện người dùng có cấu trúc tốt sẽ dễ chịu và do đó nó sẽ mời người dùng ở lại (và quay lại).
Cấu trúc chủ yếu là chìa khóa của nội dung có thể quét được, cùng với việc sử dụng các tiêu đề phụ, kích thước và trọng lượng văn bản.
Các nhà thiết kế có khả năng cho người dùng thấy bất cứ điều gì họ (và khách hàng của họ) mong muốn. Tư duy là "những gì tôi muốn được nhìn thấy, là những gì người dùng sẽ thấy."
Không giống như ví dụ trên, khả năng quét không chỉ áp dụng cho văn bản. Hình ảnh và các nút điều hướng cũng có thể quét được, và trên thực tế, chúng phải như vậy. Bây giờ chúng ta hãy xem cách bạn có thể làm chủ nội dung có thể quét được.
Làm chủ Scannability

Nguồn: Ryan Sprague trên Dribbble
Tính di động là điều cần thiết để thu hút sự chú ý của người dùng. Hãy xem nội dung có thể quét được có thể làm gì cho thiết kế của bạn.
- Scannability cho phép người dùng nắm bắt điều hướng nhanh hơn.
- Scannability cho phép người dùng hoàn thành nhiệm vụ của họ hiệu quả hơn.
- Khả năng truy cập chứng thực sự gia tăng trong việc giữ chân người dùng.
- Scannability đảm bảo giao diện trông đáng tin cậy hơn và do đó, sự tin tưởng được áp đặt.
- Scannability cho phép người dùng có trải nghiệm người dùng tổng thể tốt hơn.
- Và cuối cùng nhưng không kém phần quan trọng, khả năng quét làm giảm số lượng tỷ lệ thoát.
Bạn muốn người dùng đọc gì đầu tiên?

Hình ảnh của Canvs Editorial
Điều này phụ thuộc vào mục tiêu của doanh nghiệp. Nội dung phải rõ ràng và trực quan nhất. Tiếp theo, là các chi tiết hỗ trợ. Giao diện người dùng tuyệt vời sử dụng năm kỹ thuật chính để nâng cao các khía cạnh quan trọng trong thiết kế của họ.
Những kỹ thuật này bao gồm,
- Sử dụng màu nhấn (giới hạn ở một hoặc hai màu)
- Điểm nổi bật
- Độ tương phản của văn bản (in đậm, in nghiêng)
- Hệ thống phân cấp của văn bản (kích thước, độ đậm nhạt)
- Sử dụng không gian âm
Trộn và kết hợp các kỹ thuật này để xem những gì phù hợp nhất với bạn.
Người dùng sẽ thấy những gì nhà thiết kế muốn họ thấy

Hình ảnh của Canvs Editorial
Điều hướng đóng một vai trò không thể thiếu trong việc hiểu cách người dùng tương tác với sản phẩm của bạn. Nó cải thiện trải nghiệm người dùng bằng cách đảm bảo người dùng biết nơi để tìm những gì họ cần.
Phản ứng bẩm sinh của chúng ta là phát hiện ra những điều hiển nhiên và khắc phục những gì chúng ta thấy. Điều này có hiệu quả và hỗ trợ quá trình điều hướng rất nhiều. Theo nghĩa đen, nó hướng dẫn bạn từng bước về giao diện người dùng.
Một nhà thiết kế sản phẩm giỏi cần tìm ra sự cân bằng trong việc làm những gì tốt nhất cho doanh nghiệp cũng như người dùng.
Bằng cách này, các nhà thiết kế có thể tập trung vào việc tối đa hóa số lượng người dùng. Đó là một tình huống đôi bên cùng có lợi.
Tính thẩm mỹ

Thiết kế bởi Canvs Editorial
Tinh chỉnh là một phần không thể thiếu trong quá trình thiết kế. Nó cho phép các nhà thiết kế nắm bắt các quyết định thiết kế có vấn đề sớm hơn. Đây là một trong những lý do chính khiến việc thiết kế phải mất hàng giờ (đôi khi vài ngày). Mắt tươi luôn nhìn rõ hơn.
Hiệu ứng thẩm mỹ về khả năng sử dụng nhấn mạnh rằng các sản phẩm trông đẹp hơn sẽ hoạt động tốt hơn - ngay cả khi điều đó không phải là sự thật. Mọi người tin rằng giao diện người dùng có tính thẩm mỹ sẽ trực quan và đáng tin cậy hơn những giao diện người dùng kém giá trị thẩm mỹ.
Những khác biệt tinh tế này có thể khó xác định đối với những người không phải là nhà thiết kế, tuy nhiên, một khi đã để ý thì không thể không nhận ra chúng. Hãy xem một thiết kế được hoàn thiện tốt có thể mang lại lợi ích như thế nào đối với giao diện người dùng.
- Người dùng tin tưởng sản phẩm hơn
- Tăng mức độ hạnh phúc của người dùng
- Và tăng khả năng sử dụng của sản phẩm
Thúc đẩy tiềm thức người dùng thông qua thiết kế tốt
Bất chấp những yêu cầu tỉ mỉ của quá trình thiết kế, bạn sẽ nhận thấy sự tinh chỉnh biến đổi thiết kế giao diện người dùng vô cùng lớn. Giao diện người dùng có cấu trúc tốt có thể đảm bảo người dùng tương tác với sản phẩm của bạn trong thời gian dài và quan trọng hơn là mang lại trải nghiệm người dùng tốt.
Làm nổi bật những gì bạn muốn mọi người xem và giúp người dùng dễ dàng theo dõi. Để tạo ra một giao diện người dùng cân bằng, hoàn thiện tốt, hãy tập trung vào các chi tiết nhỏ.
Tham khảo: UXdesign.cc

