MinhTrang
CTV Nữ
Một nhà thiết kế giống như một kiến trúc sư xây dựng một nền tảng trang web và tạo ra sự hài lòng về mặt thẩm mỹ cho người dùng. Từ thời điểm một khái niệm trang web ra đời, các nhà thiết kế phải xem xét sự thân thiện với người dùng và làm thế nào mỗi yếu tố nhỏ kết hợp với nhau trong mắt người tiêu dùng. Có hàng tá yếu tố tạo nên cảm giác chung của một trang web cho người dùng cuối và trải nghiệm người dùng (UX) bị ảnh hưởng bởi tất cả các phần lớn và nhỏ.
Khoảng 88 phần trăm người tiêu dùng nói rằng họ đã có một trải nghiệm di động tồi tệ trên các trang web và 30% không quay trở lại một trang web sau một trải nghiệm UX tồi tệ. Tương tự, trong một cửa hàng chính thống, trải nghiệm người dùng tác động đến ấn tượng chung của khách hàng về thương hiệu của bạn và liệu họ có muốn ghé thăm cửa hàng của bạn một lần nữa không. Rõ ràng, trải nghiệm người dùng có tác động quan trọng đến sự thành công của trang web hoặc cửa hàng của bạn, vì vậy, điều quan trọng là phải làm cho đúng.
Các mẹo trong bài viết này sẽ bao gồm các bước đầu tiên của việc lập kế hoạch trang web và sau đó đưa bạn qua một số chiến lược nâng cao hơn để cải thiện trải nghiệm người dùng.

1. Thực hiện nghiên cứu
Trước khi bạn phác thảo bất kỳ ý tưởng nào cho thiết kế UX, hãy nghiên cứu thương hiệu của bạn. Nhiệm vụ chính và giá trị cốt lõi của công ty là gì? Một khi bạn hiểu điều này, bạn sẽ hiểu rõ hơn về doanh nghiệp của bạn.
Tạo một thiết kế lấy người dùng làm trung tâm rất khó nếu bạn không biết bạn đang thiết kế cho ai. Khi bạn biết đối tượng mục tiêu của mình nói chung, hãy đào sâu hơn vào dữ liệu nội bộ và tạo cá tính người mua. Nhìn vào vị trí địa lý mà khách truy cập đến từ đâu và các chi tiết khác như loại thiết bị họ sử dụng khi truy cập trang web của bạn.
Nghiên cứu dữ liệu nội bộ cũng như thăm dò ý kiến khách hàng hiện tại để biết chi tiết về những gì thúc đẩy mua hàng của họ từ thương hiệu của bạn. Khi bạn đã thu thập tất cả dữ liệu về khách hàng tiêu biểu của mình, hãy tạo thông tin cá nhân của người mua đại diện cho các tính năng của họ. Bạn có thể kết thúc với nhiều hơn một người mua. Lọc thay đổi trang web và thân thiện với người dùng.
Một khi bạn có ý tưởng về người mua của mình, hãy xem các đối thủ và đối tượng của họ. Ghi chú về những gì hoạt động tốt và những gì không, bạn có thể lặp lại thành công của họ và học hỏi từ những thất bại. Hiểu người mua của bạn cho phép bạn giải quyết các "điểm yếu" của họ và đáp ứng tốt hơn nhu cầu trong thiết kế trang web.
2. Thiết kế cho "khẩu vị" của người dùng

Khi bạn biết đối tượng mục tiêu của mình, hãy tìm ra một thiết kế nói về nhóm hoặc nhân khẩu học đó. Thực hiện các lựa chọn thiết kế và bố trí dựa trên sở thích của đối tượng mục tiêu rất có thể sẽ truy cập trang web của bạn.
Hãy nói rằng hầu hết khách truy cập của bạn đến từ Thế hệ Z, một nhóm tự hào có khoảng 44 tỷ đô la chi tiêu thị trường bán lẻ. Thế hệ Z thích bố cục hợp lý, tải nhanh và hoạt động tốt trên thiết bị di động. Hãy suy nghĩ về sở thích chung của thế hệ người mua sản phẩm của bạn, bao gồm màu sắc, phông chữ, hình dạng, bố cục và phong cách tổng thể.
Hãy nhớ rằng các màu được chọn cho thiết kế của bạn cũng phải phù hợp với bảng màu của thương hiệu và hoạt động tốt với các tính năng xung quanh. Thách thức là dung hòa sở thích của người dùng với phong cách thương hiệu hiện tại của bạn. Nếu thương hiệu của bạn chỉ sử dụng màu bị tắt, nhưng bạn muốn nói chuyện với nhóm mục tiêu trẻ hơn với một số màu sáng hơn, bạn cần tìm một nền tảng kết hợp một số sở thích của người dùng mà không làm mất đi phong cách thương hiệu của bạn.
Đồng thời, đảm bảo độ tương phản giữa các màu được sử dụng trong thiết kế của bạn và nền cho phép dễ dàng xem ngay cả đối với những người bị suy giảm thị lực hoặc truy cập trang web của bạn trên màn hình nhỏ hơn.
Cũng chú ý đến sở thích của người dùng để điều hướng và bố trí. Những người trẻ tuổi có nhiều khả năng truy cập trang web của bạn hơn thông qua các thiết bị di động, do đó, việc đặt các yếu tố có thể nhấp trong phạm vi tiếp cận ngón tay cái và sử dụng đồ họa phản hồi giúp xem dễ dàng hơn trên màn hình nhỏ hơn.Hầu hết mọi người thích các không gian ít lộn xộn hơn với nhiều khoảng trắng, vì vậy, nếu đó là đối tượng mục tiêu của bạn, chỉ sử dụng các yếu tố quan trọng trên trang.
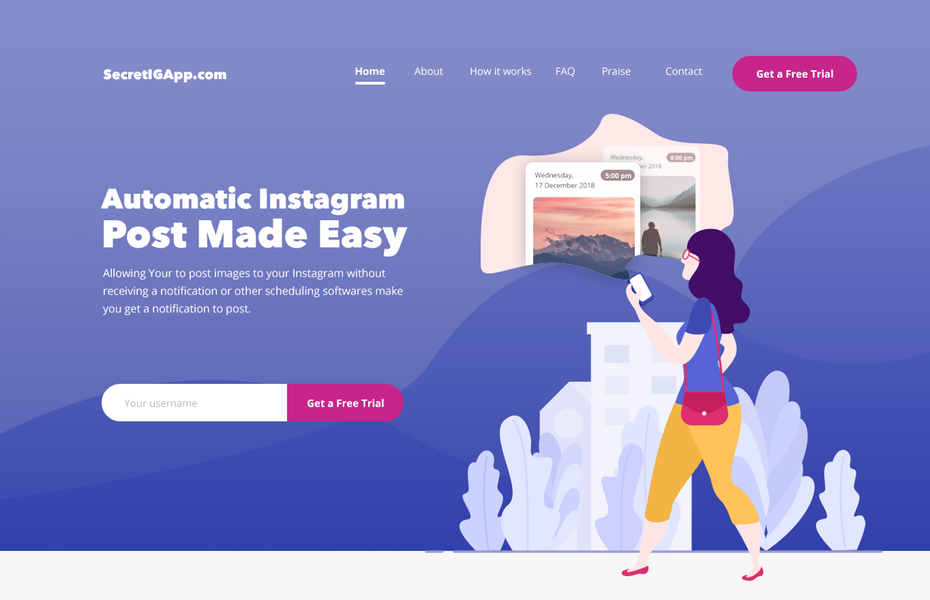
3. Lựa chọn điều hướng trực quan

Người dùng có ý thức về việc điều hướng của bạn sẽ đi đến đâu và nếu bạn ở quá xa so với định mức, họ có thể rời khỏi trang web của bạn. Bạn có năm đến 10 giây để tạo ấn tượng đầu tiên đối với khách truy cập trang web.
Bố cục trực quan tương tự như hầu hết các trang web khác sử dụng cho phép khách truy cập xem các tính năng chính ở đâu trong nháy mắt và làm cho trang web của bạn dễ truy cập hơn. Mọi người đã quen với việc nhìn thấy một thứ tự cụ thể trong bố cục của trang web và họ sẽ ngay lập tức tìm đến khu vực đó để biết các tính năng trên trang của bạn, chẳng hạn như nút home (hoặc logo của bạn hoạt động như một nút home) ở vị trí xa bên trái của bạn thanh điều hướng.
Điều hướng hình thành toàn bộ kiến trúc của trang web của bạn. Nhìn vào các phân tích nội bộ và xem nơi khách truy cập đến khi họ truy cập vào trang web của bạn. Những người biểu diễn hàng đầu có khả năng hình thành danh mục cho cấu trúc điều hướng của bạn. Các yếu tố như nội dung và Câu hỏi thường gặp nằm dưới mỗi danh mục chính.
Nơi bạn đặt các yếu tố trong thanh điều hướng của bạn cũng có vấn đề. Ví dụ, các danh mục quan trọng nhất sẽ xuất hiện đầu tiên và các danh mục ít quan trọng hơn ở bên phải. Vì khách truy cập thường sử dụng nút Home để điều hướng quay lại trang đích, nên nó sẽ xuất hiện ở phía xa nhất bên trái hoặc trên đỉnh của thanh điều hướng. Đặt nút liên lạc của bạn ở phía bên phải, vì đó là nơi mà hầu hết các trang web đặt nó.
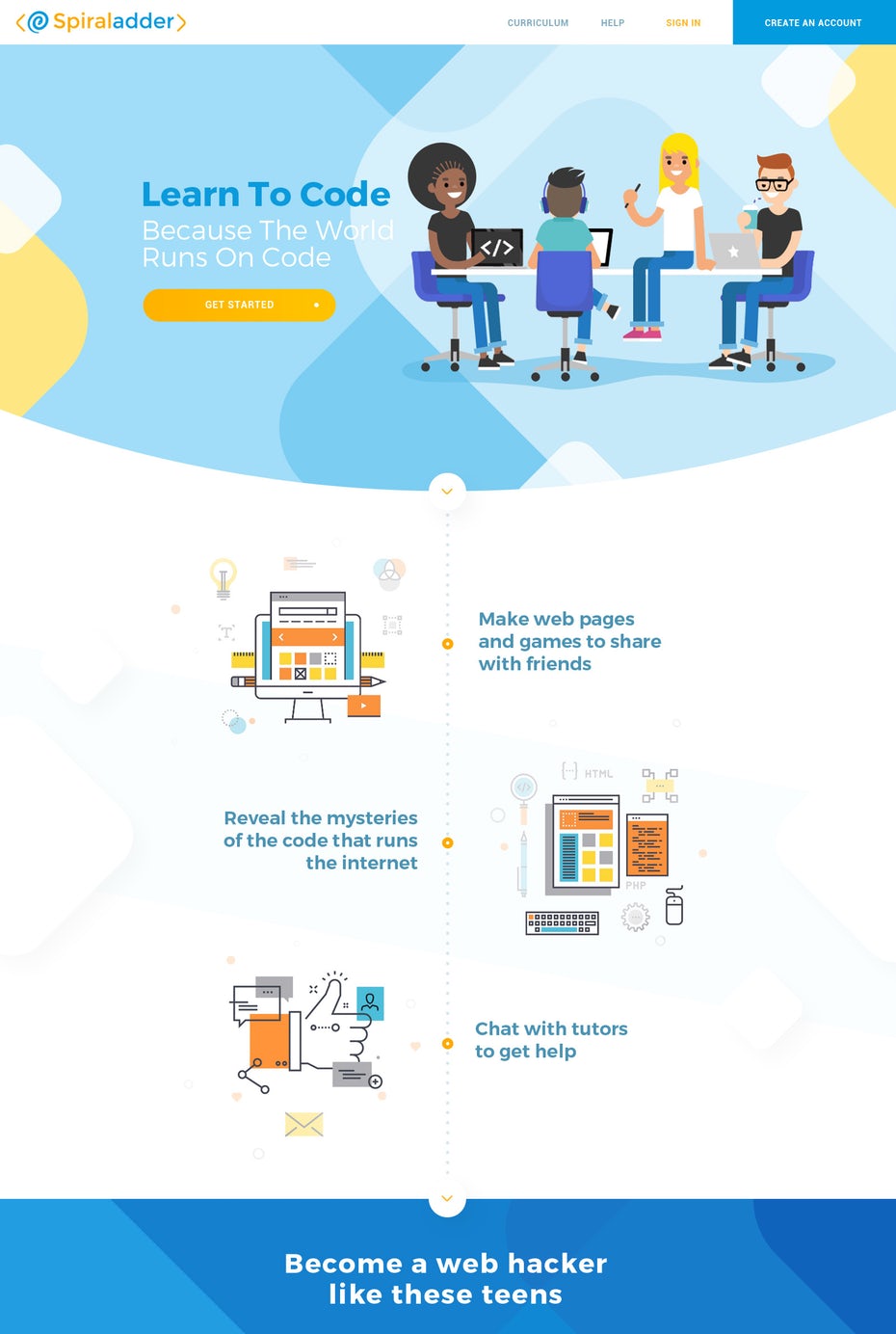
4. Sử dụng các chỉ dẫn hướng

Trải nghiệm người dùng áp dụng cho không chỉ trang web của bạn. Bất kỳ tương tác nào khách hàng có với thương hiệu của bạn đều thể hiện ấn tượng của họ về công ty nói chung. Các bảng chỉ dẫn có thể giúp cải thiện trải nghiệm mà khách truy cập của bạn có được bằng cách dẫn họ đến những gì họ đang tìm kiếm trên mạng hoặc trên cửa hàng.
Bạn có thể cải thiện các phần của trang web của mình bằng cách hướng khách truy cập đến nơi bạn muốn họ đến, chẳng hạn như các mặt hàng mới hoặc ưu đãi đặc biệt. Biển báo hướng thu hút lưu lượng truy cập từ trang chủ và sau đó di chuyển nó qua trang web của bạn theo hướng bạn muốn.
Bạn có thể sử dụng bảng chỉ dẫn trực tuyến theo bất kỳ cách nào có ý nghĩa nhất cho hành trình người dùng của bạn, chẳng hạn như chỉ đường đến CTA hoặc khu vực thanh toán của bạn. Ví dụ: thêm một mũi tên màu đỏ chỉ đường từ một video thông tin vào nút "Mua sắm ngay". Bạn có thể sử dụng bất kỳ loại mũi tên nào và thậm chí thêm từ, chẳng hạn như cuộn xuống xuống để hướng mọi người đi đúng hướng.
5. Nắm bắt các xu hướng hiện thời

Luôn cập nhật các xu hướng hiện tại là một phần quan trọng trong việc thiết kế trang web hoặc cửa hàng. Biết những gì xu hướng của xu hướng với nhân khẩu học mục tiêu của bạn cho phép bạn tiếp cận với văn hóa phổ biến.
Ngoài việc luôn đi đầu trong các xu hướng thiết kế web hiện tại, bạn có thể tập trung vào các yếu tố làm cho thương hiệu của bạn nổi bật, chẳng hạn như các biểu tượng biến đổi thu hút người dùng. Điều này giúp người dùng nhớ tại sao họ bắt đầu trên trang để bắt đầu và làm nổi bật hình ảnh của bạn đằng sau các từ.
Người tiêu dùng mong đợi rằng bạn sẽ hiểu họ và những gì họ cần từ một thương hiệu. Theo đuổi văn hóa pop và xu hướng hiện tại cho phép bạn xem điều gì thúc đẩy khán giả của bạn và giải quyết vấn đề của họ.
6. Càng ít càng tốt

Cắt giảm các yếu tố trên trang của bạn hoặc trong cửa hàng của bạn để có trải nghiệm người dùng tốt hơn. Một trang web lộn xộn rất khó để người dùng điều hướng. Họ không biết đi đâu trước và yếu tố nào là thiết yếu.
Tìm hiểu sự cân bằng giữa không gian âm và dương, để có đủ chỗ để hiển thị những gì có sẵn. Làm nổi bật các sản phẩm và thông tin quan trọng bằng cách thêm nhiều khoảng trắng hơn xung quanh này.
Đối với một trang web, hãy tập trung vào một hoặc hai yếu tố của cả thiết kế và nội dung. Làm nổi bật những điểm mạnh của bạn như một thương hiệu và cắt giảm bất cứ thứ gì không phù hợp với mục đích chung của bạn. Nếu bạn cố gắng trở thành tất cả, bạn sẽ làm mọi người khó chịu hơn.
7. Đánh giá khả năng sử dụng

Một yếu tố khác để xem xét để cải thiện trang web của bạn, là khả năng sử dụng. Rất quan trọng để đánh giá điều này trước khi đi vào hoạt động. Hãy xem làm thế nào trang web của bạn có thể sử dụng được cho tất cả mọi người, bao gồm cả những người bị suy giảm thị lực hoặc những người có thể cần phải sử dụng lệnh thoại. Nếu ai đó bị mù màu, làm thế nào để trang web của bạn xuất hiện với họ? Độ tương phản là chìa khóa để làm cho trang web của bạn có thể sử dụng được cho mọi người. Có một số cách bạn có thể đánh giá khả năng sử dụng trang web của bạn:
- Đánh giá heuristic: Các chuyên gia kiểm tra giao diện của trang web của bạn và báo cáo lại về mức độ phù hợp với các khuyến nghị về khả năng sử dụng của chính phủ. Heuristic xác định các vấn đề trong giao diện người dùng của trang web của bạn để bạn có thể khắc phục chúng trước khi chúng đẩy khách truy cập đi.
- Thử nghiệm phân tách A / B: Nếu bạn không chắc chắn tính năng cụ thể thân thiện với người dùng như thế nào, hãy tiến hành thử nghiệm phân tách với hai phiên bản khác nhau của trang của bạn. Thay đổi màu sắc, vị trí của các yếu tố và thậm chí từ ngữ và xem cái nào hoạt động tốt nhất.
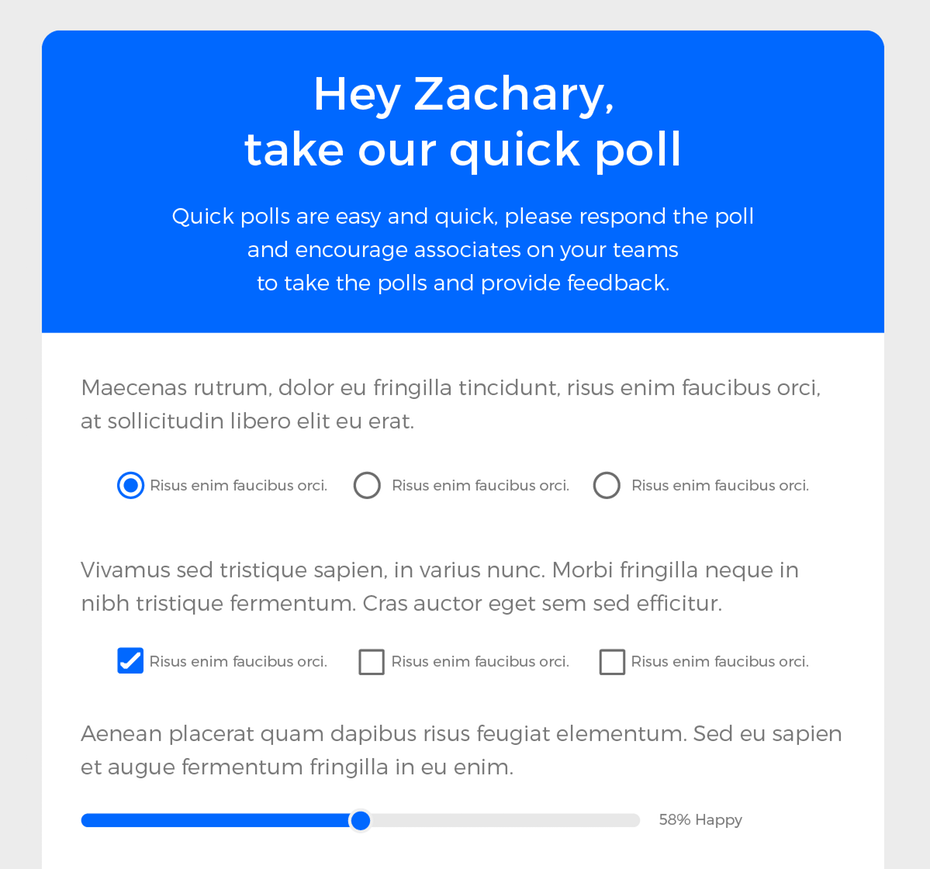
- Bảng câu hỏi: Gửi khảo sát cho khách hàng của bạn về trải nghiệm của họ. Họ thích gì về trang web của bạn và họ ghét điều gì?
Thực hiện bất kỳ điều chỉnh cuối cùng cho trang web của bạn trước khi đưa nó trực tiếp.
8. Thu thập phản hồi thường xuyên

Ngay cả sau khi trang web của bạn hoạt động hoặc cửa hàng của bạn mở ra, hãy lấy phản hồi từ khách truy cập trang web và kiểm tra kỹ lưỡng tất cả các thành phần để đảm bảo UI và UX hoạt động. Tiến hành các cuộc thăm dò và hỏi khách hàng của bạn những gì họ yêu thích và ghét về trang web của bạn hoặc cửa hàng của bạn và thực hiện các điều chỉnh khi cần thiết.
Hãy chú ý đến bất kỳ khiếu nại của khách hàng về khả năng sử dụng trang web của bạn. Nếu ai đó đi vào cửa hàng của bạn và đề cập rằng rất khó đến khu vực thanh toán vì sự lộn xộn, hãy suy nghĩ về cách bạn có thể cải thiện điều này. Hãy chú ý đến những gì khách hàng nói, và bạn sẽ liên tục nâng cao sản phẩm của bạn để họ sử dụng.
Kiểm tra và khắc phục các sự cố không nên là một công việc một lần khi trang web của bạn hoạt động hoặc cửa hàng của bạn mở ra, nhưng điều gì đó bạn thường xuyên tiến hành như một phần của nhiệm vụ bảo trì.
Nguồn: 99designs
Khoảng 88 phần trăm người tiêu dùng nói rằng họ đã có một trải nghiệm di động tồi tệ trên các trang web và 30% không quay trở lại một trang web sau một trải nghiệm UX tồi tệ. Tương tự, trong một cửa hàng chính thống, trải nghiệm người dùng tác động đến ấn tượng chung của khách hàng về thương hiệu của bạn và liệu họ có muốn ghé thăm cửa hàng của bạn một lần nữa không. Rõ ràng, trải nghiệm người dùng có tác động quan trọng đến sự thành công của trang web hoặc cửa hàng của bạn, vì vậy, điều quan trọng là phải làm cho đúng.
Các mẹo trong bài viết này sẽ bao gồm các bước đầu tiên của việc lập kế hoạch trang web và sau đó đưa bạn qua một số chiến lược nâng cao hơn để cải thiện trải nghiệm người dùng.

Trước khi bạn phác thảo bất kỳ ý tưởng nào cho thiết kế UX, hãy nghiên cứu thương hiệu của bạn. Nhiệm vụ chính và giá trị cốt lõi của công ty là gì? Một khi bạn hiểu điều này, bạn sẽ hiểu rõ hơn về doanh nghiệp của bạn.
Tạo một thiết kế lấy người dùng làm trung tâm rất khó nếu bạn không biết bạn đang thiết kế cho ai. Khi bạn biết đối tượng mục tiêu của mình nói chung, hãy đào sâu hơn vào dữ liệu nội bộ và tạo cá tính người mua. Nhìn vào vị trí địa lý mà khách truy cập đến từ đâu và các chi tiết khác như loại thiết bị họ sử dụng khi truy cập trang web của bạn.
Nghiên cứu dữ liệu nội bộ cũng như thăm dò ý kiến khách hàng hiện tại để biết chi tiết về những gì thúc đẩy mua hàng của họ từ thương hiệu của bạn. Khi bạn đã thu thập tất cả dữ liệu về khách hàng tiêu biểu của mình, hãy tạo thông tin cá nhân của người mua đại diện cho các tính năng của họ. Bạn có thể kết thúc với nhiều hơn một người mua. Lọc thay đổi trang web và thân thiện với người dùng.
Một khi bạn có ý tưởng về người mua của mình, hãy xem các đối thủ và đối tượng của họ. Ghi chú về những gì hoạt động tốt và những gì không, bạn có thể lặp lại thành công của họ và học hỏi từ những thất bại. Hiểu người mua của bạn cho phép bạn giải quyết các "điểm yếu" của họ và đáp ứng tốt hơn nhu cầu trong thiết kế trang web.
2. Thiết kế cho "khẩu vị" của người dùng

Hãy nói rằng hầu hết khách truy cập của bạn đến từ Thế hệ Z, một nhóm tự hào có khoảng 44 tỷ đô la chi tiêu thị trường bán lẻ. Thế hệ Z thích bố cục hợp lý, tải nhanh và hoạt động tốt trên thiết bị di động. Hãy suy nghĩ về sở thích chung của thế hệ người mua sản phẩm của bạn, bao gồm màu sắc, phông chữ, hình dạng, bố cục và phong cách tổng thể.
Hãy nhớ rằng các màu được chọn cho thiết kế của bạn cũng phải phù hợp với bảng màu của thương hiệu và hoạt động tốt với các tính năng xung quanh. Thách thức là dung hòa sở thích của người dùng với phong cách thương hiệu hiện tại của bạn. Nếu thương hiệu của bạn chỉ sử dụng màu bị tắt, nhưng bạn muốn nói chuyện với nhóm mục tiêu trẻ hơn với một số màu sáng hơn, bạn cần tìm một nền tảng kết hợp một số sở thích của người dùng mà không làm mất đi phong cách thương hiệu của bạn.
Đồng thời, đảm bảo độ tương phản giữa các màu được sử dụng trong thiết kế của bạn và nền cho phép dễ dàng xem ngay cả đối với những người bị suy giảm thị lực hoặc truy cập trang web của bạn trên màn hình nhỏ hơn.
Cũng chú ý đến sở thích của người dùng để điều hướng và bố trí. Những người trẻ tuổi có nhiều khả năng truy cập trang web của bạn hơn thông qua các thiết bị di động, do đó, việc đặt các yếu tố có thể nhấp trong phạm vi tiếp cận ngón tay cái và sử dụng đồ họa phản hồi giúp xem dễ dàng hơn trên màn hình nhỏ hơn.Hầu hết mọi người thích các không gian ít lộn xộn hơn với nhiều khoảng trắng, vì vậy, nếu đó là đối tượng mục tiêu của bạn, chỉ sử dụng các yếu tố quan trọng trên trang.
3. Lựa chọn điều hướng trực quan

Bố cục trực quan tương tự như hầu hết các trang web khác sử dụng cho phép khách truy cập xem các tính năng chính ở đâu trong nháy mắt và làm cho trang web của bạn dễ truy cập hơn. Mọi người đã quen với việc nhìn thấy một thứ tự cụ thể trong bố cục của trang web và họ sẽ ngay lập tức tìm đến khu vực đó để biết các tính năng trên trang của bạn, chẳng hạn như nút home (hoặc logo của bạn hoạt động như một nút home) ở vị trí xa bên trái của bạn thanh điều hướng.
Điều hướng hình thành toàn bộ kiến trúc của trang web của bạn. Nhìn vào các phân tích nội bộ và xem nơi khách truy cập đến khi họ truy cập vào trang web của bạn. Những người biểu diễn hàng đầu có khả năng hình thành danh mục cho cấu trúc điều hướng của bạn. Các yếu tố như nội dung và Câu hỏi thường gặp nằm dưới mỗi danh mục chính.
Nơi bạn đặt các yếu tố trong thanh điều hướng của bạn cũng có vấn đề. Ví dụ, các danh mục quan trọng nhất sẽ xuất hiện đầu tiên và các danh mục ít quan trọng hơn ở bên phải. Vì khách truy cập thường sử dụng nút Home để điều hướng quay lại trang đích, nên nó sẽ xuất hiện ở phía xa nhất bên trái hoặc trên đỉnh của thanh điều hướng. Đặt nút liên lạc của bạn ở phía bên phải, vì đó là nơi mà hầu hết các trang web đặt nó.
4. Sử dụng các chỉ dẫn hướng

Bạn có thể cải thiện các phần của trang web của mình bằng cách hướng khách truy cập đến nơi bạn muốn họ đến, chẳng hạn như các mặt hàng mới hoặc ưu đãi đặc biệt. Biển báo hướng thu hút lưu lượng truy cập từ trang chủ và sau đó di chuyển nó qua trang web của bạn theo hướng bạn muốn.
Bạn có thể sử dụng bảng chỉ dẫn trực tuyến theo bất kỳ cách nào có ý nghĩa nhất cho hành trình người dùng của bạn, chẳng hạn như chỉ đường đến CTA hoặc khu vực thanh toán của bạn. Ví dụ: thêm một mũi tên màu đỏ chỉ đường từ một video thông tin vào nút "Mua sắm ngay". Bạn có thể sử dụng bất kỳ loại mũi tên nào và thậm chí thêm từ, chẳng hạn như cuộn xuống xuống để hướng mọi người đi đúng hướng.
5. Nắm bắt các xu hướng hiện thời

Ngoài việc luôn đi đầu trong các xu hướng thiết kế web hiện tại, bạn có thể tập trung vào các yếu tố làm cho thương hiệu của bạn nổi bật, chẳng hạn như các biểu tượng biến đổi thu hút người dùng. Điều này giúp người dùng nhớ tại sao họ bắt đầu trên trang để bắt đầu và làm nổi bật hình ảnh của bạn đằng sau các từ.
Người tiêu dùng mong đợi rằng bạn sẽ hiểu họ và những gì họ cần từ một thương hiệu. Theo đuổi văn hóa pop và xu hướng hiện tại cho phép bạn xem điều gì thúc đẩy khán giả của bạn và giải quyết vấn đề của họ.
6. Càng ít càng tốt

Tìm hiểu sự cân bằng giữa không gian âm và dương, để có đủ chỗ để hiển thị những gì có sẵn. Làm nổi bật các sản phẩm và thông tin quan trọng bằng cách thêm nhiều khoảng trắng hơn xung quanh này.
Đối với một trang web, hãy tập trung vào một hoặc hai yếu tố của cả thiết kế và nội dung. Làm nổi bật những điểm mạnh của bạn như một thương hiệu và cắt giảm bất cứ thứ gì không phù hợp với mục đích chung của bạn. Nếu bạn cố gắng trở thành tất cả, bạn sẽ làm mọi người khó chịu hơn.
7. Đánh giá khả năng sử dụng

- Đánh giá heuristic: Các chuyên gia kiểm tra giao diện của trang web của bạn và báo cáo lại về mức độ phù hợp với các khuyến nghị về khả năng sử dụng của chính phủ. Heuristic xác định các vấn đề trong giao diện người dùng của trang web của bạn để bạn có thể khắc phục chúng trước khi chúng đẩy khách truy cập đi.
- Thử nghiệm phân tách A / B: Nếu bạn không chắc chắn tính năng cụ thể thân thiện với người dùng như thế nào, hãy tiến hành thử nghiệm phân tách với hai phiên bản khác nhau của trang của bạn. Thay đổi màu sắc, vị trí của các yếu tố và thậm chí từ ngữ và xem cái nào hoạt động tốt nhất.
- Bảng câu hỏi: Gửi khảo sát cho khách hàng của bạn về trải nghiệm của họ. Họ thích gì về trang web của bạn và họ ghét điều gì?
Thực hiện bất kỳ điều chỉnh cuối cùng cho trang web của bạn trước khi đưa nó trực tiếp.
8. Thu thập phản hồi thường xuyên

Hãy chú ý đến bất kỳ khiếu nại của khách hàng về khả năng sử dụng trang web của bạn. Nếu ai đó đi vào cửa hàng của bạn và đề cập rằng rất khó đến khu vực thanh toán vì sự lộn xộn, hãy suy nghĩ về cách bạn có thể cải thiện điều này. Hãy chú ý đến những gì khách hàng nói, và bạn sẽ liên tục nâng cao sản phẩm của bạn để họ sử dụng.
Kiểm tra và khắc phục các sự cố không nên là một công việc một lần khi trang web của bạn hoạt động hoặc cửa hàng của bạn mở ra, nhưng điều gì đó bạn thường xuyên tiến hành như một phần của nhiệm vụ bảo trì.
Nguồn: 99designs
