Xu hướng thiết kế UI Design trên thiết bị di động tiếp tục thay đổi dựa trên nhu cầu của người dùng khác nhau. Tuy nhiên, điều đó không có nghĩa là xu hướng thiết kế giao diện người dùng cho các ứng dụng di động vào năm 2018 không thể dự đoán. Trên thực tế, sau khi phân tích kỹ xu hướng thiết kế giao diện người dùng và đổi mới trong vài năm qua, chúng tôi có thể tìm ra một số luật và dự đoán các xu hướng có thể sẽ tiếp tục vào năm 2018 sau. Do đó, ở đây chúng tôi sẽ chia sẻ 9 xu hướng thiết kế giao diện người dùng cho bạn vào năm 2018:
1) Hiệu ứng chồng chéo (Overlapping)
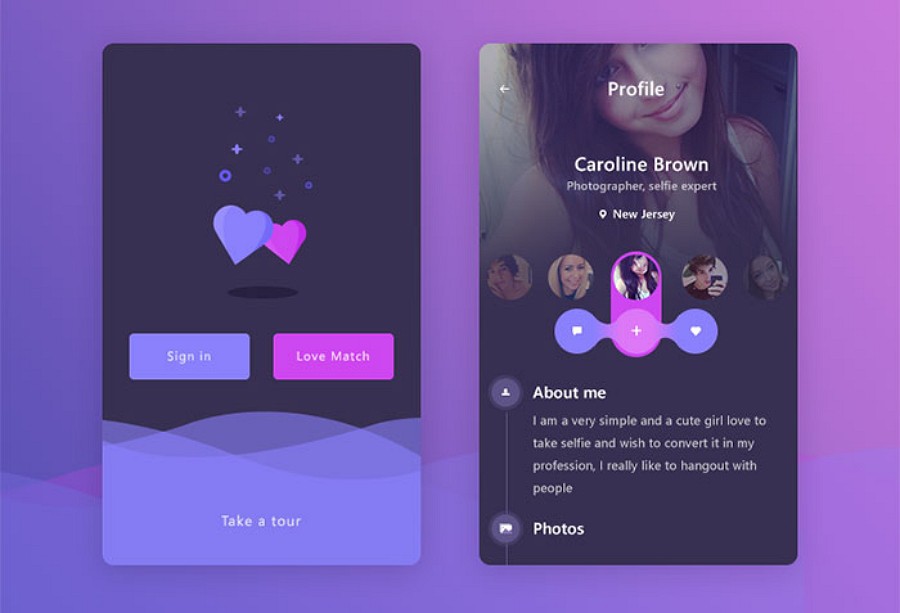
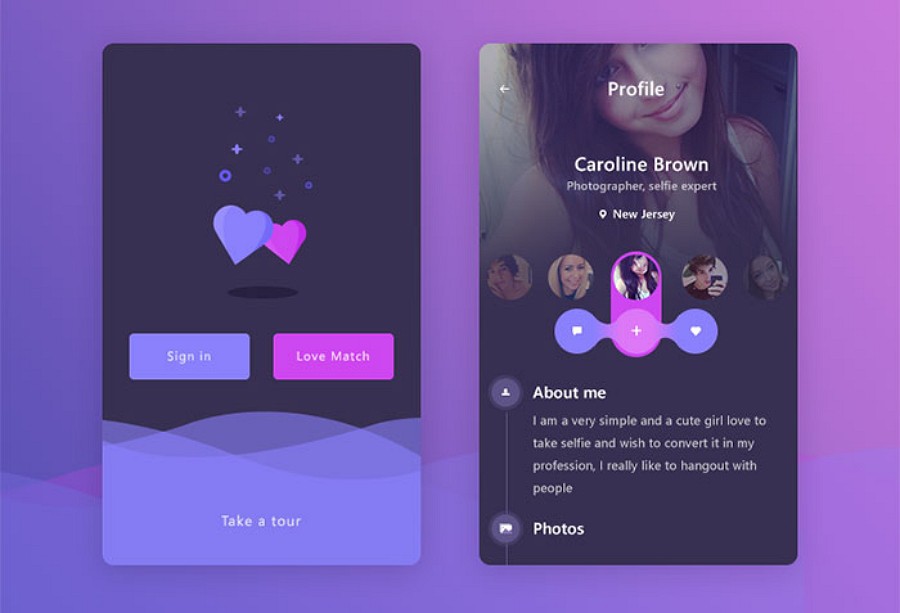
Sự chồng chéo của phông chữ, đồ hoạ và màu sắc không chỉ làm cho thiết kế giao diện người dùng bắt mắt và đặc biệt mà còn tạo ra cảm giác không gian.Và đó cũng là lý do tại sao các phần tử thiết kế UI ứng dụng dành cho thiết bị di động chồng chéo nhau đã được các nhà thiết kế sử dụng rộng rãi trong những năm gần đây.
Hơn nữa, trong một số trường hợp, sự chồng chéo của các phần tử tương tự, kết hợp với bóng tối, cũng sẽ làm cho toàn bộ thiết kế giao diện ứng dụng di động thêm tưởng tượng và ấn tượng.
Do đó, sự chồng chéo của các yếu tố khác nhau trong thiết kế UX ứng dụng di động cũng sẽ là một xu hướng vào năm 2018.

2) Màu Gradient
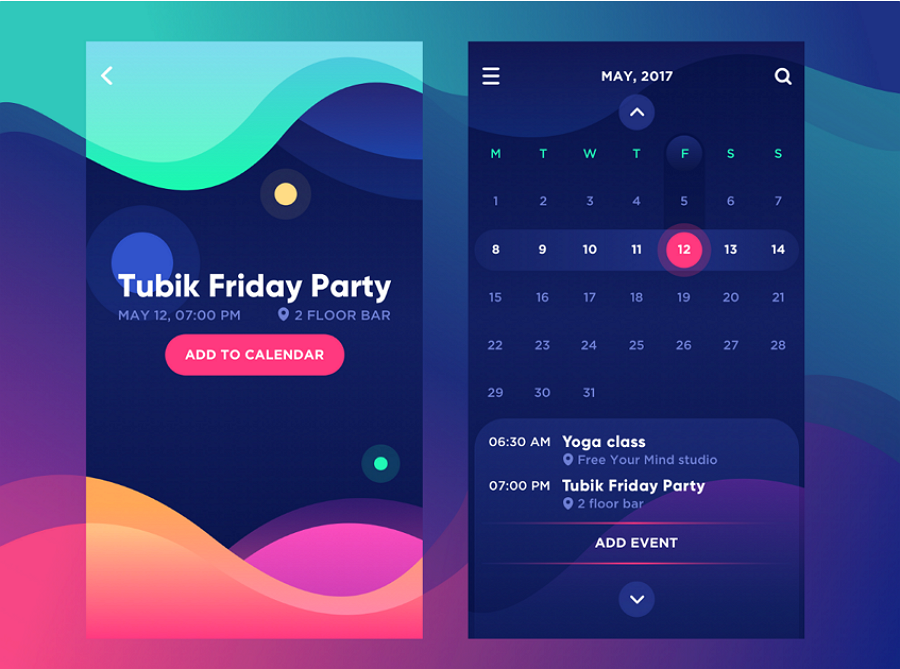
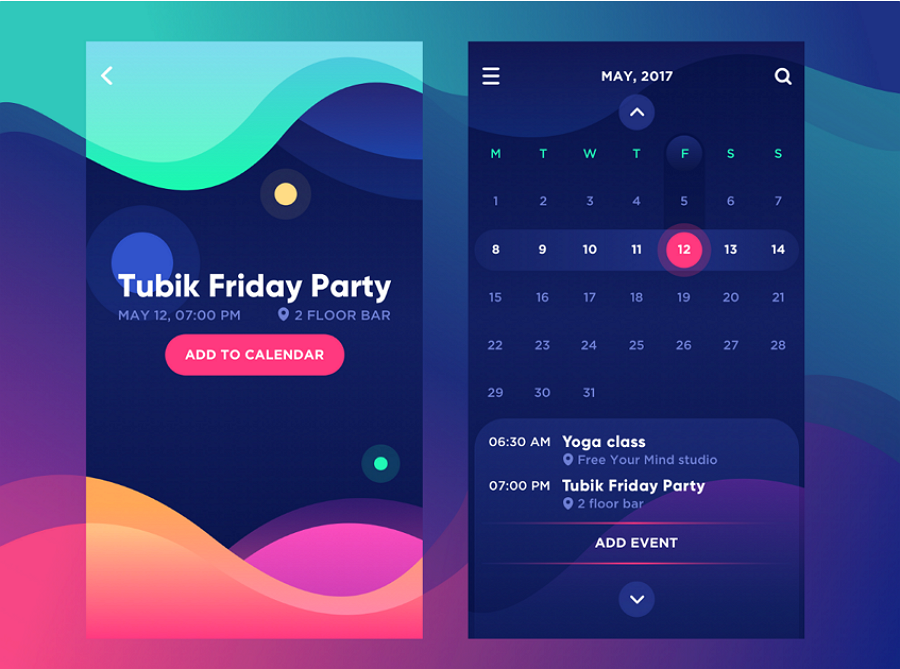
Trong vài năm gần đây, các màu Gradient đang trở nên khá phổ biến trong thiết kế đặc biệt là trong thiết kế biểu tượng, nút và hình nền cho các giao diện ứng dụng dành cho thiết bị di động. Các màu sắc thường có xu hướng tươi sáng, mãn nhản cho người xem.
Do đó, các màu sắc gradient sẽ không chỉ phổ biến trong suốt năm 2017, mà còn sẽ tiếp tục vào năm 2018.

3) Opacity (Độ mờ đục)
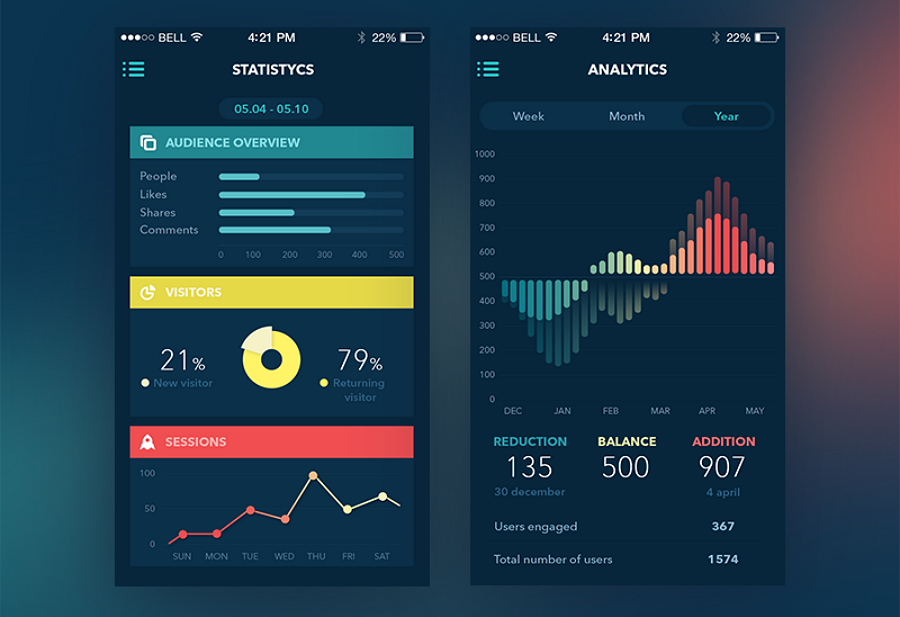
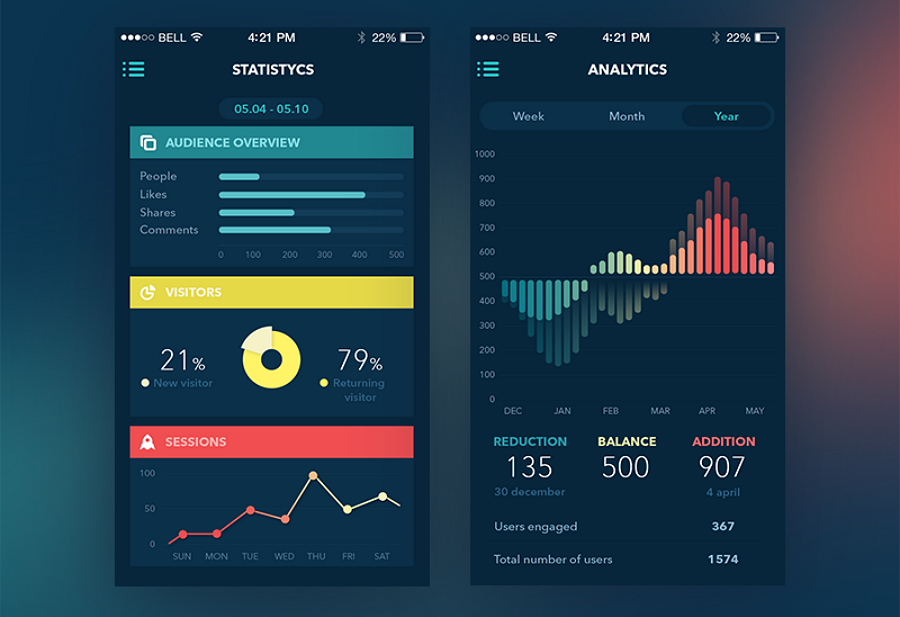
Các thành phần tương tự có thể có các hiệu ứng khác nhau sau khi bạn đã điều chỉnh hoặc thiết lập độ trong suốt của chúng. Vì vậy, trong khi thiết kế các giao diện ứng dụng điện thoại, việc thiết lập độ mờ đục của các thành phần khác nhau là một cách hay để tạo ra một thiết kế xuất sắc.
Hơn nữa, các cài đặt Opacity cho các màu sắc hoặc đồ họa khác nhau cũng có thể tạo ra một kết cấu thủy tinh đầy màu sắc cho các thành phần giao diện ứng dụng. Và đó là lý do tại sao các nhà thiết kế sử dụng rộng rãi phương pháp này vào các thiết kế biểu tượng ứng dụng di động.
Nhìn chung, dù bạn có thêm hiệu ứng opacity vào thiết kế UI như thế nào cho các ứng dụng di động, việc thiết lập Opacity của các thành phần khác nhau sẽ có sự gia tăng rõ nét trong năm tới.

4). Đường cong và các hình học đơn giản
So với phong cách thiết kế giao diện phức tạp và thay đổi, ngày càng có nhiều nhà thiết kế đã áp dụng một phong cách thiết kế đơn giản và tự nhiên hơn trong thiết kế giao diện người dùng trên thiết bị di động. Ví dụ: so với giao diện ứng dụng điện thoại được tô màu khác nhau, đồ hoạ, nút, hình ảnh và nhiều yếu tố phức tạp khác, giao diện điện thoại với các đường cong đơn giản, hình học và nút có thể hiệu quả hơn cho mọi người tập trung vào các chức năng chính và các tính năng của một ứng dụng di động.
Vì vậy, đây cũng được xem là một trong các xu hướng trong năm 2018.
5). Màu sắc mạnh mẽ hoặc phông chữ tương phản sẽ giúp dễ đọc hơn
Màu sắc mạnh mẽ hoặc phông chữ tương phản cũng có thể giúp các nhà thiết kế UI thu hút sự chú ý của người dùng. Ví dụ: thêm phông chữ theo các style, type, size khác nhau cũng có thể mang lại cảm giác phân cấp và không gian. Và màu sắc trong các Style và Type khác nhau cũng tạo ra sự tương phản sắc nét và làm cho toàn bộ thiết kế thêm màu sắc và bắt mắt.

6). Giao diện minh hoạ tùy chỉnh
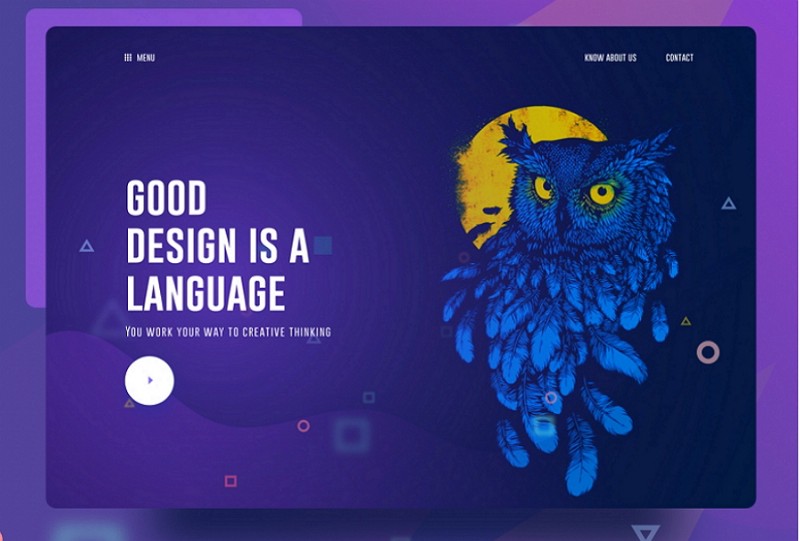
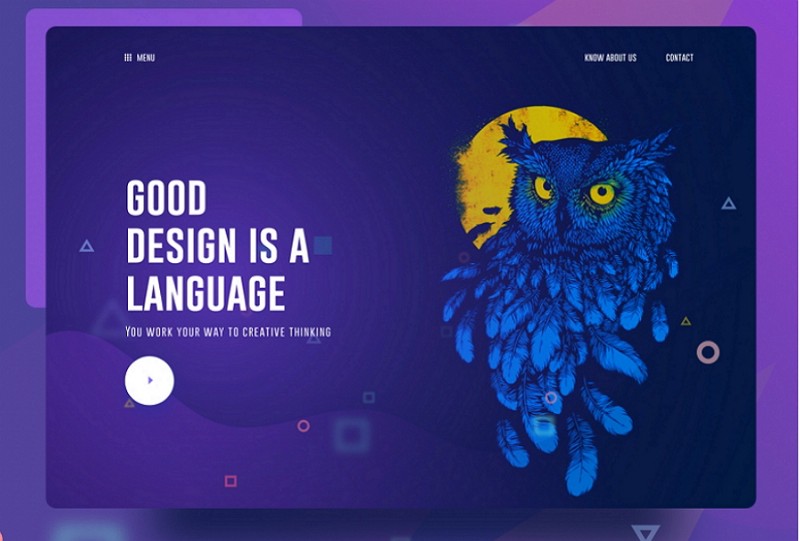
Năm 2017, minh họa tùy chỉnh cũng đóng một vai trò quan trọng trong thiết kế giao diện ứng dụng dành cho thiết bị di động và chắc chắn sẽ trở nên phổ biến vào năm 2018. Giao diện ứng dụng di động với các phong cách minh họa khác nhau như vẽ tay, phong cách đơn giản, phong cách cắt giấy và phong cách vẽ tranh nổi tiếng, không chỉ làm cho các ứng dụng thú vị hơn và đặc biệt mà còn mang lại cho các ứng dụng di động cá tính và làm cho chúng trở nên ấn tượng hơn cho người dùng ứng dụng.

7) Animation và thiết kế tương tác
Thêm hình động hoặc tương tác vào biểu tượng, phông chữ, ảnh và nút của giao diện người dùng trên điện thoại di động luôn có tác động tích cực đến người dùng ứng dụng và mang lại cho người dùng trải nghiệm thú vị hơn. Và xu hướng này cũng sẽ tiếp tục trong năm 2018 sau.
Hơn nữa, cần lưu ý rằng tương tác vi mô, được Dan Saffer giới thiệu và được Dan Saffer đề xuất, cũng sẽ được các nhà thiết kế tiếp tục phát triển và sử dụng trong năm 2018.
Tương tác vi mô có nghĩa là thêm nhiều thiết kế tương tác cho một số chi tiết của giao diện ứng dụng dành cho thiết bị di động, cho phép người dùng giao tiếp với các ứng dụng một cách dễ dàng và cũng sớm nhận được phản hồi. Đó chắc chắn là một xu hướng tốt mà các nhà thiết kế nên theo để hoàn thành thiết kế giao diện người dùng trên thiết bị di động của họ.
8) Các giao diện kích hoạt bằng giọng nói
Các giao diện kích hoạt bằng giọng nói của ứng dụng di động đơn giản hóa hoạt động của người dùng. Giống như sử dụng Siri, bạn có thể dễ dàng bắt đầu hoặc đăng nhập ứng dụng trên điện thoại bằng giọng nói bằng lệnh thoại thay vì nhấp vào bất kỳ nút nào hoặc nhập bất kỳ mật khẩu nào. Hơn nữa, vào năm 2017, hầu hết các ứng dụng di động với dịch vụ đặt hàng qua giọng nói cũng đã trở thành ứng dụng phổ biến nhất trên internet. Vì vậy, các ứng dụng di động kích hoạt bằng giọng nói cũng sẽ được liên tục phổ biến vào năm 2018.
Tất nhiên, ngoại trừ các giao diện kích hoạt bằng giọng nói, các giao diện kích hoạt bằng dấu vân tay sẽ đóng một vai trò quan trọng trong thiết kế giao diện ứng dụng dành cho thiết bị di động trong tương lai.
9) Trộn xu hướng khác nhau cũng sẽ là một xu hướng vào năm 2018
Trong các trường hợp thiết kế thực tế, nhà thiết kế sẽ không chỉ sử dụng một phương pháp đã đề cập ở trên để hoàn thành thiết kế giao diện người dùng ứng dụng của họ. Ngược lại, họ sẽ thường xuyên sử dụng hai, ba hoặc nhiều phương pháp, như hiệu ứng chồng chéo, gradient, hoạt ảnh và màu sắc tương phản, vv, cùng nhau để có được nhiều hơn và bất ngờ hiệu quả.
Do đó, việc trộn các xu hướng khác nhau trong thiết kế giao diện người dùng trên thiết bị di động cũng sẽ là xu hướng vào năm 2018.
Kết luận
Thiết kế giao diện người dùng trên thiết bị di động phức tạp và có thể thay đổi theo nhu cầu của người dùng. Vì vậy, bạn phải luôn luôn sáng tạo và đổi mới, nắm bắt nhu cầu người dùng liên tục và kết hợp khoa học mới và thành tựu công nghệ kịp thời. Khi đó, sẽ không khó để hoàn thành thiết kế giao diện người dùng trên thiết bị di động với giao diện đặc biệt và trải nghiệm người dùng tốt.
Nguồn: Medium
1) Hiệu ứng chồng chéo (Overlapping)
Sự chồng chéo của phông chữ, đồ hoạ và màu sắc không chỉ làm cho thiết kế giao diện người dùng bắt mắt và đặc biệt mà còn tạo ra cảm giác không gian.Và đó cũng là lý do tại sao các phần tử thiết kế UI ứng dụng dành cho thiết bị di động chồng chéo nhau đã được các nhà thiết kế sử dụng rộng rãi trong những năm gần đây.
Hơn nữa, trong một số trường hợp, sự chồng chéo của các phần tử tương tự, kết hợp với bóng tối, cũng sẽ làm cho toàn bộ thiết kế giao diện ứng dụng di động thêm tưởng tượng và ấn tượng.
Do đó, sự chồng chéo của các yếu tố khác nhau trong thiết kế UX ứng dụng di động cũng sẽ là một xu hướng vào năm 2018.

2) Màu Gradient
Trong vài năm gần đây, các màu Gradient đang trở nên khá phổ biến trong thiết kế đặc biệt là trong thiết kế biểu tượng, nút và hình nền cho các giao diện ứng dụng dành cho thiết bị di động. Các màu sắc thường có xu hướng tươi sáng, mãn nhản cho người xem.
Do đó, các màu sắc gradient sẽ không chỉ phổ biến trong suốt năm 2017, mà còn sẽ tiếp tục vào năm 2018.

3) Opacity (Độ mờ đục)
Các thành phần tương tự có thể có các hiệu ứng khác nhau sau khi bạn đã điều chỉnh hoặc thiết lập độ trong suốt của chúng. Vì vậy, trong khi thiết kế các giao diện ứng dụng điện thoại, việc thiết lập độ mờ đục của các thành phần khác nhau là một cách hay để tạo ra một thiết kế xuất sắc.
Hơn nữa, các cài đặt Opacity cho các màu sắc hoặc đồ họa khác nhau cũng có thể tạo ra một kết cấu thủy tinh đầy màu sắc cho các thành phần giao diện ứng dụng. Và đó là lý do tại sao các nhà thiết kế sử dụng rộng rãi phương pháp này vào các thiết kế biểu tượng ứng dụng di động.
Nhìn chung, dù bạn có thêm hiệu ứng opacity vào thiết kế UI như thế nào cho các ứng dụng di động, việc thiết lập Opacity của các thành phần khác nhau sẽ có sự gia tăng rõ nét trong năm tới.

So với phong cách thiết kế giao diện phức tạp và thay đổi, ngày càng có nhiều nhà thiết kế đã áp dụng một phong cách thiết kế đơn giản và tự nhiên hơn trong thiết kế giao diện người dùng trên thiết bị di động. Ví dụ: so với giao diện ứng dụng điện thoại được tô màu khác nhau, đồ hoạ, nút, hình ảnh và nhiều yếu tố phức tạp khác, giao diện điện thoại với các đường cong đơn giản, hình học và nút có thể hiệu quả hơn cho mọi người tập trung vào các chức năng chính và các tính năng của một ứng dụng di động.
Vì vậy, đây cũng được xem là một trong các xu hướng trong năm 2018.
5). Màu sắc mạnh mẽ hoặc phông chữ tương phản sẽ giúp dễ đọc hơn
Màu sắc mạnh mẽ hoặc phông chữ tương phản cũng có thể giúp các nhà thiết kế UI thu hút sự chú ý của người dùng. Ví dụ: thêm phông chữ theo các style, type, size khác nhau cũng có thể mang lại cảm giác phân cấp và không gian. Và màu sắc trong các Style và Type khác nhau cũng tạo ra sự tương phản sắc nét và làm cho toàn bộ thiết kế thêm màu sắc và bắt mắt.

6). Giao diện minh hoạ tùy chỉnh
Năm 2017, minh họa tùy chỉnh cũng đóng một vai trò quan trọng trong thiết kế giao diện ứng dụng dành cho thiết bị di động và chắc chắn sẽ trở nên phổ biến vào năm 2018. Giao diện ứng dụng di động với các phong cách minh họa khác nhau như vẽ tay, phong cách đơn giản, phong cách cắt giấy và phong cách vẽ tranh nổi tiếng, không chỉ làm cho các ứng dụng thú vị hơn và đặc biệt mà còn mang lại cho các ứng dụng di động cá tính và làm cho chúng trở nên ấn tượng hơn cho người dùng ứng dụng.

Thêm hình động hoặc tương tác vào biểu tượng, phông chữ, ảnh và nút của giao diện người dùng trên điện thoại di động luôn có tác động tích cực đến người dùng ứng dụng và mang lại cho người dùng trải nghiệm thú vị hơn. Và xu hướng này cũng sẽ tiếp tục trong năm 2018 sau.
Hơn nữa, cần lưu ý rằng tương tác vi mô, được Dan Saffer giới thiệu và được Dan Saffer đề xuất, cũng sẽ được các nhà thiết kế tiếp tục phát triển và sử dụng trong năm 2018.
Tương tác vi mô có nghĩa là thêm nhiều thiết kế tương tác cho một số chi tiết của giao diện ứng dụng dành cho thiết bị di động, cho phép người dùng giao tiếp với các ứng dụng một cách dễ dàng và cũng sớm nhận được phản hồi. Đó chắc chắn là một xu hướng tốt mà các nhà thiết kế nên theo để hoàn thành thiết kế giao diện người dùng trên thiết bị di động của họ.
8) Các giao diện kích hoạt bằng giọng nói
Các giao diện kích hoạt bằng giọng nói của ứng dụng di động đơn giản hóa hoạt động của người dùng. Giống như sử dụng Siri, bạn có thể dễ dàng bắt đầu hoặc đăng nhập ứng dụng trên điện thoại bằng giọng nói bằng lệnh thoại thay vì nhấp vào bất kỳ nút nào hoặc nhập bất kỳ mật khẩu nào. Hơn nữa, vào năm 2017, hầu hết các ứng dụng di động với dịch vụ đặt hàng qua giọng nói cũng đã trở thành ứng dụng phổ biến nhất trên internet. Vì vậy, các ứng dụng di động kích hoạt bằng giọng nói cũng sẽ được liên tục phổ biến vào năm 2018.
Tất nhiên, ngoại trừ các giao diện kích hoạt bằng giọng nói, các giao diện kích hoạt bằng dấu vân tay sẽ đóng một vai trò quan trọng trong thiết kế giao diện ứng dụng dành cho thiết bị di động trong tương lai.
9) Trộn xu hướng khác nhau cũng sẽ là một xu hướng vào năm 2018
Trong các trường hợp thiết kế thực tế, nhà thiết kế sẽ không chỉ sử dụng một phương pháp đã đề cập ở trên để hoàn thành thiết kế giao diện người dùng ứng dụng của họ. Ngược lại, họ sẽ thường xuyên sử dụng hai, ba hoặc nhiều phương pháp, như hiệu ứng chồng chéo, gradient, hoạt ảnh và màu sắc tương phản, vv, cùng nhau để có được nhiều hơn và bất ngờ hiệu quả.
Do đó, việc trộn các xu hướng khác nhau trong thiết kế giao diện người dùng trên thiết bị di động cũng sẽ là xu hướng vào năm 2018.
Kết luận
Thiết kế giao diện người dùng trên thiết bị di động phức tạp và có thể thay đổi theo nhu cầu của người dùng. Vì vậy, bạn phải luôn luôn sáng tạo và đổi mới, nắm bắt nhu cầu người dùng liên tục và kết hợp khoa học mới và thành tựu công nghệ kịp thời. Khi đó, sẽ không khó để hoàn thành thiết kế giao diện người dùng trên thiết bị di động với giao diện đặc biệt và trải nghiệm người dùng tốt.
Nguồn: Medium

