DesignerVN
Tích cực
Người ta nói rằng một chuyên gia thực sự không bận tâm đến công cụ nào để làm việc. Nếu bạn hiễu rõ công việc của mình, bạn có thể hoàn thành mọi việc một cách thích hợp trong các điều kiện khác nhau. Tôi hoàn toàn đồng ý với quan điểm này. Thế nhưng, tại sao nhiều người vẫn tự làm khổ mình khi có rất nhiều công cụ hữu ích và mới mẻ xung quanh?
Thế giới công nghệ tiếp tục phát triển và cung cấp cho chúng ta rất nhiều công cụ giải quyết vấn đề cho các lĩnh vực khác nhau, hơn nữa nó giúp chúng ta tiết kiệm đáng kể thời gian và xử lý nhanh hơn. Các nhà thiết kế thường chịu áp lực và cần cung cấp sản phẩm chất lượng cao trong thời hạn nghiêm ngặt. Đó là lý do tại họ sao cần có một bộ công cụ thiết kế hiệu quả sẽ thúc đẩy tiến trình công việc. Trong bài viết này, chúng tôi đã tập hợp danh sách các công cụ hữu ích cho các nhà thiết kế UI và UX, nhà thiết kế đồ họa dựa trên kinh nghiệm và nghiên cứu bổ sung của chúng tôi. Hãy xem chúng là gì.

Design: Tubik Studio
Công cụ Protype và Wireframe
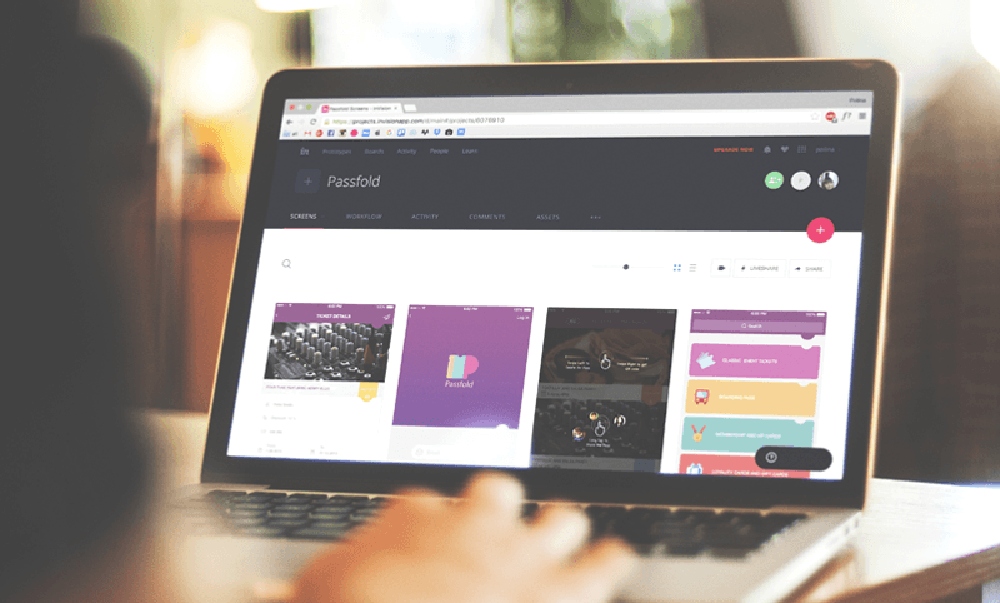
Sketch
Cho đến nay, Sketch vẫn là công cụ quan trọng bậc nhất của các nhà thiết kế giao diện. Ưu điểm lớn nhất mà Sketch cung cấp cho người dùng là chức năng đơn giản và rõ ràng. Nó có thể được sử dụng như một công cụ tạo mẫu cũng như phần mềm để tạo biểu tượng và minh họa . Chương trình dựa trên vector và khá dễ dàng để làm việc với các layer và hình dạng có thể dễ dàng thao tác thông qua bảng công cụ.
Hơn nữa, công cụ cung cấp các hướng dẫn hiệu quả, ví dụ, bạn có thể thấy kích thước của các thành phần và khoảng cách giữa chúng chỉ bằng cách giữ phím alt. Do chức năng đơn giản, chương trình nhẹ, vì vậy nó hoạt động nhanh và mượt mà, không làm quá tải máy tính, giúp tiết kiệm thời gian cho các nhà thiết kế.
Adobe XD
Adobe XD là một phần mềm được rất nhiều nhà thiết kế UI/UX chuyên nghiệp khuyên dùng, đây là một phần mềm mới mẽ và mang nhiều cải tiến cho các nhà thiết kế UI/UX. Với giao diện đơn giản và đầy đủ chức năng, Adobe XD là một lựa chọn hợp lý thay thế Illustrator và Photoshop mà các UI/UX Designer nên tham khảo.
Figma
Đây là một trong những công cụ thiết kế thịnh hành nhất hiện nay mang đến các giải pháp và cơ hội sáng tạo cho các nhà thiết kế UI. Trước hết, đó là công cụ thiết kế chuyên nghiệp trên nền tảng web cho phép các nhóm thiết kế cộng tác trong thời gian thực làm việc trên một trang. Ngoài ra, các nhà thiết kế thậm chí có thể xuất CSS ngay bên trong chương trình nhằm tăng cường giao tiếp với nhóm phát triển. Figma cho phép tạo miễn phí Wireframe, Protype và biểu tượng vector chỉ bằng cách đăng ký nhưng nó chỉ hoạt động cho các cá nhân trong khi các nhóm muốn làm việc cần phải mất phí. Ngoài ra, ứng dụng có sẵn cho các hệ điều hành khác nhau.
Lunacy
Lunacy trước đây là một ứng dụng để xem tệp Sketch cho người dùng Windows, nhưng giờ đây, phần mềm này đã có một nâng cấp lớn cho phép người dùng Windows mở, tạo và thao tác với các tệp của Sketch. Nó đặc biệt hữu ích cho các nhóm có thành viên làm việc trên các máy tính có hệ điều hành khác nhau. Do đó, đối với các giai đoạn khác nhau của một quy trình, nó có thể là cách để làm cho quy trình làm việc hiệu quả và thân thiện hơn với tất cả những người tham gia - nhà thiết kế, nhà phát triển, khách hàng và nhà quản lý. Điều tuyệt vời nhất là nó miễn phí cho tất cả mọi người.
Tạo mẫu tương tác
Marvel
Marvel là một công cụ dựa trên điện toán đám mây miễn phí để tạo mẫu tương tác, không yêu cầu kỹ năng mã hóa. Bạn có thể tải xuống Wireframe từ Sketch và Photoshop hoặc thậm chí chụp ảnh bản phác thảo được làm trên giấy và sau đó tạo các nguyên mẫu thực tế của ứng dụng hoặc trang web dành cho thiết bị di động. Marvel cung cấp để tạo các dự án không giới hạn miễn phí với nhận xét về 3 dự án đầu tiên của bạn. Ngoài ra, bạn có thể nhận được gói trả phí với các dự án và nhận xét không giới hạn cùng với việc xóa nhãn hiệu Marvel và các tính năng bổ sung khác.
InVision
Nó là một công cụ miễn phí để tạo các nguyên mẫu tương tác. InVision phổ biến vì nó cho phép nhập các tệp dễ dàng các tệp từ Sketch hoặc Photoshop và xây dựng thiết kế chuyển động. Nguyên mẫu tương tác trong InVision trông giống như dự án ngoài đời thực vì các nhà thiết kế có thể liên kết các trang mô phỏng việc sử dụng trang web thực hoặc ứng dụng di động. Hơn nữa, InVision giúp cải thiện quá trình phản hồi cho phép cung cấp nhận xét ngay trên nguyên mẫu (Prototype).
Một tính năng đặc biệt hơn là tổ chức các thành phần UI trong các cột khác nhau hiển thị trạng thái như việc cần làm, đang thực hiện hoặc được phê duyệt. Bằng cách này, cả khách hàng và nhà thiết kế đều có thể kiểm soát quy trình làm việc hiệu quả hơn.
Principle
Đây là một ứng dụng đơn giản nhằm tạo ra thiết kế UI chuyển động. Tính năng quan trọng của Principle là nó có thể hoạt động ngoại tuyến, do đó tiến độ công việc của bạn không phụ thuộc vào chất lượng của kết nối Internet. Các nguyên mẫu tương tác có thể dễ dàng chuyển đổi thành GIF hoặc video và được chia sẻ trong danh vào Portfolio trên Dribbble hoặc các nơi khác. Giao diện của công cụ này khá giống với ứng dụng Sketch, vì vậy nó sẽ dễ sử dụng cho nhiều nhà thiết kế. Ngoài ra, một tính năng thú vị là bạn có thể xem trước các thiết kế trên thiết bị iOS. Tuy nhiên, phần mềm Principle chỉ có sẵn cho hệ thống iOS, vì vậy người hâm mộ Windows cần tìm kiếm các lựa chọn thay thế.
UXPin
Nhóm UXPin được biết đến như những chuyên gia trong lĩnh vực thiết kế trải nghiệm người dùng, người liên tục chia sẻ kiến thức của họ trong các cuốn sách và bài viết khác nhau. Sản phẩm của họ, trình soạn thảo UXPin, là một công cụ dựa trên web để tạo mẫu có thể được sử dụng để tạo khung lưới cùng với các mô hình chất lượng cao và biến chúng thành các nguyên mẫu tương tác. Ngoài ra, các nhà thiết kế có thể tải xuống các Wireframe của họ từ Sketch hoặc Photoshop để tạo mẫu trong UXPin. Ngoài ra, phần mềm có thể tự động tạo hướng dẫn kiểu và thông số kỹ thuật cho nhà phát triển.
 Công cụ lựa chọn màu sắc
Công cụ lựa chọn màu sắc
ColorHexa
Đây là một công cụ dựa trên web miễn phí giúp tạo ra các bảng màu hiệu quả. Bạn chỉ cần nhập một giá trị màu vào trường tìm kiếm và bạn sẽ có được thông tin chi tiết: sắc độ, sắc thái và tông màu cũng như các lựa chọn thay thế và phối màu được đề xuất. Một trong những đặc quyền lớn nhất của công cụ này là nó cho thấy màu sắc sẽ được cảm nhận như thế nào bởi những người bị ảnh hưởng bởi sự thiếu hụt thị lực màu. Bằng cách này, các nhà thiết kế có thể đảm bảo rằng thiết kế của họ sẽ trông tốt cho người dùng bị mù màu. Ngoài ra,ColorHexa cung cấp các lựa chọn thay thế cho màu sắc ở các định dạng khác nhau.
Paletton
Paletton là một công cụ web miễn phí hỗ trợ chọn màu sắc hài hòa cho giao diện người dùng. Đây là phần mềm mà các nhà thiết kế UI đã sử dụng để lựa chọn màu sắc trong một thời gian dài. Paletton có một chức năng đơn giản: mọi người cần chọn một màu trên bánh xe màu hoặc nhập giá trị của nó và công cụ tạo ra các sơ đồ đẹp. Ngoài ra, người dùng có thể chọn một loại bảng màu và xem các lược đồ tương tự trong các tông màu khác nhau.
Flat UI Color
Hướng thiết kế phẳng tiếp tục phổ biến vì vậy một công cụ để chọn màu phẳng là phải có. Flat UI Color là một trang web cung cấp đủ các lược đồ màu phẳng. Tất cả các màu chứa mã HEX có thể được sao chép ngay vào phần mềm chính như Photoshop. Công cụ này cực kỳ hữu ích cho những người thường xuyên làm việc với thiết kế phẳng.
Material Design Color Tool
Color Tool là một công cụ trên nền tảng Web miễn phí, là một phần của tài nguyên thiết kế Material của Google mà nhiều bạn có thể quen thuộc. Ứng dụng này tập trung vào thiết kế di động cung cấp các phối màu Material. Người dùng có thể thử các lược đồ trên các mẫu di động cũng có sẵn trong Color Tool. Ngoài ra, bạn có thể tìm thấy dữ liệu về khả năng truy cập của các bảng màu đã chọn và điều chỉnh nó nếu cần.
Pictaculous
Để tìm cảm hứng màu sắc, nhiều nhà thiết kế tìm kiếm những bức ảnh đẹp. Pictaculous giúp phân tích màu sắc được trình bày trên hình ảnh và đưa ra các bảng màu tương tự. Bạn chỉ cần tải lên một bức ảnh từ máy tính và bạn có được màu sắc chính xác với mã HEX ngay theo ý của bạn. Ngoài ra, các lược đồ màu được đề xuất có thể được lưu dưới dạng tệp Adobe Swatch.

Công cụ Typography
Google fonts
Kiểu chữ là một trong những phần cơ bản ảnh hưởng đến trải nghiệm người dùng của các sản phẩm kỹ thuật số. Đó là lý do tại sao điều quan trọng là có các công cụ tiện dụng giúp tạo ra kiểu chữ hiệu quả.
Google Font là một ứng dụng web miễn phí phổ biến có hơn 600 họ phông chữ. Mỗi trong số chúng có thể được xem trước ở kích thước khác nhau và trong một văn bản tùy chỉnh. Ngoài ra, bạn có thể xem thời gian tải của mỗi phông chữ để bạn có thể chắc chắn rằng nó sẽ không mất nhiều thời gian. Phông chữ của Google cung cấp dữ liệu về việc nhúng các phông chữ cụ thể vào sản phẩm. Bạn chỉ có thể sao chép mã được tạo riêng cho phông chữ đã chọn trong phần bên phải của tài liệu HTML.
Typekit
Typekit là một công cụ kiểm tra thời gian với một thư viện các phông chữ. Tại đây bạn có thể tìm thấy sự đa dạng của các phông chữ từ kiểu cổ điển đến các lựa chọn hoàn toàn mới. Để sử dụng Typekit, bạn chỉ cần đăng ký và có quyền truy cập vào tất cả các phông chữ. Công cụ này có giao diện rõ ràng với tất cả các dữ liệu cần thiết về phông chữ bao gồm trọng lượng và kiểu dáng. Thậm chí, nó còn cho phép nhìn thấy từng phông chữ ở các kích cỡ khác nhau và một số nền màu.
Fontjoy
Một trong những vấn đề nan giải lớn nhất trong việc tạo kiểu chữ là ghép cặp phông chữ. Có hàng ngàn phông chữ và nó có thể trở thành một quá trình vô tận để chọn một kết hợp hoàn hảo. Fontjoy là một công cụ tiện dụng để ghép nối phông chữ được tích hợp với thư viện phông chữ của Google. Bạn chỉ có thể chọn phông chữ thiết lập các đặc điểm phù hợp như kích thước và trọng lượng.
Công cụ miễn phí này lấy một thư viện đầy đủ các phông chữ trực tiếp từ Google Webfonts và sắp xếp chúng lại với nhau trên một trang. Sau đó, bạn chọn (các) phông chữ bạn muốn kiểm tra bao gồm kích thước, trọng lượng và chiều cao dòng trên trang và chờ đợi trận đấu. Ngoài ra, bạn có thể điều chỉnh mức độ tương phản hoặc tương tự mà bạn muốn một cặp chỉ bằng cách sử dụng thanh trượt trên đầu ứng dụng.
Typetester
Đôi khi chúng ta không thể quyết định phông chữ nào của hai bộ đồ được chọn tốt hơn. Typetester là một giải pháp nhanh chóng để thử nghiệm và so sánh các phông chữ. Nó cung cấp bản xem trước của nhiều phông chữ trên một trang với các tham số bao gồm leading và tracking. Phông chữ có thể được chọn từ các nguồn khác nhau như phông chữ Google hoặc mặc định Apple Mac và được kiểm tra bằng cách điều chỉnh kích thước, căn chỉnh của chúng, cũng như với văn bản và hình nền tùy chỉnh.
Calligraphr
Phông chữ tùy chỉnh là một cách hiệu quả để thêm tính nguyên bản cho sản phẩm. Calligraphr có thể tạo phông chữ dựa trên chữ viết tay. Bạn cần tải xuống một mẫu với văn bản của bạn và công cụ sẽ tạo nó thành phông chữ vector. Sau khi chúng được tạo, bạn có thể chỉnh sửa các chi tiết để phù hợp với mục đích sử dụng.

Tài nguyên và công cụ đồ họa
Icons8 app
Icons8 là một ứng dụng cho Windows và Apple chứa khoảng 90.000 biểu tượng cho các sản phẩm kỹ thuật số. Thậm chí, mỗi ngày các biểu tượng mới được thêm vào thư viện. Ứng dụng hướng dẫn bạn thông qua thư viện giúp tìm gói biểu tượng phù hợp theo danh mục. Tại đây bạn có thể tìm thấy các biểu tượng cho nền tảng iOS, Android và Windows có sẵn ở nhiều định dạng khác nhau. Gói đã chọn có thể được sao chép ngay vào Sketch, Figma và các gói khác. Hơn nữa, tất cả các biểu tượng có thể được đổi màu và thay đổi kích thước trong trình chỉnh sửa của bạn. Các biểu tượng8 cho phép tải xuống các biểu tượng PNG trên 100 × 100 miễn phí. Nếu bạn muốn có quyền truy cập vào tất cả các biểu tượng ở các định dạng khác nhau, bạn cần phải mua tài khoản.
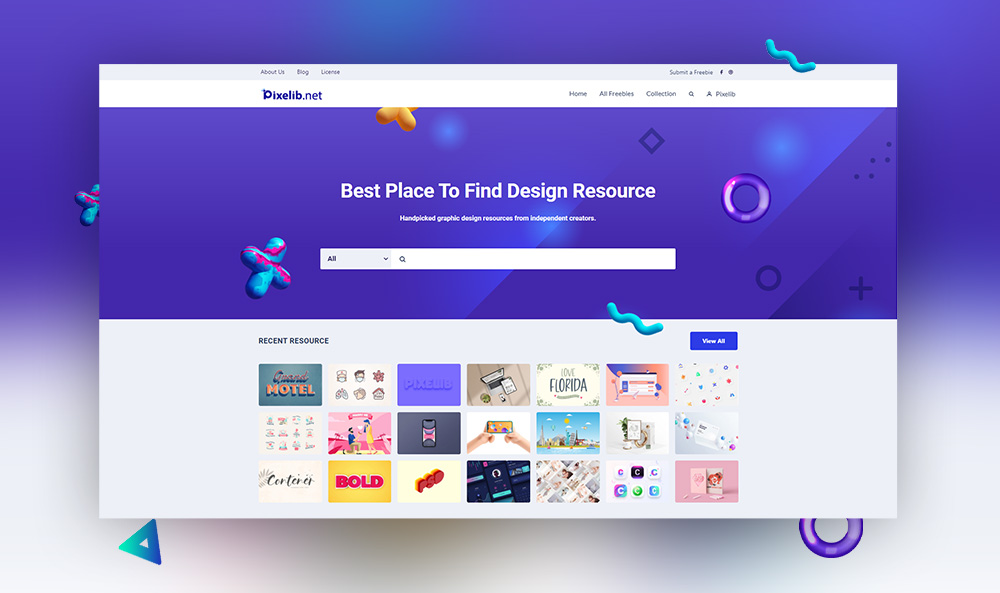
Pixelib

Pixelib là một thư viên cung cấp tài nguyên miễn phí do chính DesignerVN phát triển, tất cả các nguyên thiết kế trên thư viện này đều được lựa chọn kỹ càng bởi các biên tập viên và dễ dàng tải về một cách hoàn toàn miễn phí. Trên thư viện này, bạn có thể tìm thấy rất nhiều tài nguyên thiết kế như Font chữ, UI kit, Banner, Template, Mockup,...
Free Icon Maker
Nếu bạn không thích bất kỳ biểu tượng nào được tìm thấy trên Web, bạn có thể tự tạo chúng. Các biểu tượng có thể được tạo trong một trong các trình chỉnh sửa trực quan như Phác thảo, Illustrator và Figma hoặc bạn có thể áp dụng một số công cụ dựa trên web miễn phí. Free Icon Maker cho phép tạo và chỉnh sửa các biểu tượng trực tuyến. Khi bạn đăng ký tại đó, bạn có thể tự do sử dụng tất cả các tính năng như tải xuống các biểu tượng từ các tệp SVG để sửa đổi chúng trong công cụ này.
IconJar
Các nhà thiết kế thường tải xuống hàng trăm gói biểu tượng và sau đó thật khó để tìm ra gói phù hợp. IconJar à một nhà tổ chức hiệu quả cung cấp các thư mục cho các biểu tượng cụ thể. Ví dụ: nếu bạn cần tìm một biểu tượng của ngôi nhà, bạn có thể tìm kiếm nó theo tên và công cụ sẽ hiển thị cho bạn các biểu tượng từ tất cả các bộ. IconJar chỉ có sẵn cho MacOS nhưng sẽ sớm có phiên bản Windows. Chương trình được trả tiền nhưng nó có bản dùng thử miễn phí.

Một công cụ hữu ích chỉ hoạt động hiệu quả cho những người biết họ đang làm gì. Vì vậy, đừng quên liên tục học hỏi và cải thiện các kỹ năng chuyên nghiệp của bạn.
Một số tài nguyên hữu ích khác:
Thế giới công nghệ tiếp tục phát triển và cung cấp cho chúng ta rất nhiều công cụ giải quyết vấn đề cho các lĩnh vực khác nhau, hơn nữa nó giúp chúng ta tiết kiệm đáng kể thời gian và xử lý nhanh hơn. Các nhà thiết kế thường chịu áp lực và cần cung cấp sản phẩm chất lượng cao trong thời hạn nghiêm ngặt. Đó là lý do tại họ sao cần có một bộ công cụ thiết kế hiệu quả sẽ thúc đẩy tiến trình công việc. Trong bài viết này, chúng tôi đã tập hợp danh sách các công cụ hữu ích cho các nhà thiết kế UI và UX, nhà thiết kế đồ họa dựa trên kinh nghiệm và nghiên cứu bổ sung của chúng tôi. Hãy xem chúng là gì.

Design: Tubik Studio
Công cụ Protype và Wireframe
Sketch
Cho đến nay, Sketch vẫn là công cụ quan trọng bậc nhất của các nhà thiết kế giao diện. Ưu điểm lớn nhất mà Sketch cung cấp cho người dùng là chức năng đơn giản và rõ ràng. Nó có thể được sử dụng như một công cụ tạo mẫu cũng như phần mềm để tạo biểu tượng và minh họa . Chương trình dựa trên vector và khá dễ dàng để làm việc với các layer và hình dạng có thể dễ dàng thao tác thông qua bảng công cụ.
Hơn nữa, công cụ cung cấp các hướng dẫn hiệu quả, ví dụ, bạn có thể thấy kích thước của các thành phần và khoảng cách giữa chúng chỉ bằng cách giữ phím alt. Do chức năng đơn giản, chương trình nhẹ, vì vậy nó hoạt động nhanh và mượt mà, không làm quá tải máy tính, giúp tiết kiệm thời gian cho các nhà thiết kế.
Adobe XD
Adobe XD là một phần mềm được rất nhiều nhà thiết kế UI/UX chuyên nghiệp khuyên dùng, đây là một phần mềm mới mẽ và mang nhiều cải tiến cho các nhà thiết kế UI/UX. Với giao diện đơn giản và đầy đủ chức năng, Adobe XD là một lựa chọn hợp lý thay thế Illustrator và Photoshop mà các UI/UX Designer nên tham khảo.
Figma
Đây là một trong những công cụ thiết kế thịnh hành nhất hiện nay mang đến các giải pháp và cơ hội sáng tạo cho các nhà thiết kế UI. Trước hết, đó là công cụ thiết kế chuyên nghiệp trên nền tảng web cho phép các nhóm thiết kế cộng tác trong thời gian thực làm việc trên một trang. Ngoài ra, các nhà thiết kế thậm chí có thể xuất CSS ngay bên trong chương trình nhằm tăng cường giao tiếp với nhóm phát triển. Figma cho phép tạo miễn phí Wireframe, Protype và biểu tượng vector chỉ bằng cách đăng ký nhưng nó chỉ hoạt động cho các cá nhân trong khi các nhóm muốn làm việc cần phải mất phí. Ngoài ra, ứng dụng có sẵn cho các hệ điều hành khác nhau.
Lunacy
Lunacy trước đây là một ứng dụng để xem tệp Sketch cho người dùng Windows, nhưng giờ đây, phần mềm này đã có một nâng cấp lớn cho phép người dùng Windows mở, tạo và thao tác với các tệp của Sketch. Nó đặc biệt hữu ích cho các nhóm có thành viên làm việc trên các máy tính có hệ điều hành khác nhau. Do đó, đối với các giai đoạn khác nhau của một quy trình, nó có thể là cách để làm cho quy trình làm việc hiệu quả và thân thiện hơn với tất cả những người tham gia - nhà thiết kế, nhà phát triển, khách hàng và nhà quản lý. Điều tuyệt vời nhất là nó miễn phí cho tất cả mọi người.
Tạo mẫu tương tác
Marvel
Marvel là một công cụ dựa trên điện toán đám mây miễn phí để tạo mẫu tương tác, không yêu cầu kỹ năng mã hóa. Bạn có thể tải xuống Wireframe từ Sketch và Photoshop hoặc thậm chí chụp ảnh bản phác thảo được làm trên giấy và sau đó tạo các nguyên mẫu thực tế của ứng dụng hoặc trang web dành cho thiết bị di động. Marvel cung cấp để tạo các dự án không giới hạn miễn phí với nhận xét về 3 dự án đầu tiên của bạn. Ngoài ra, bạn có thể nhận được gói trả phí với các dự án và nhận xét không giới hạn cùng với việc xóa nhãn hiệu Marvel và các tính năng bổ sung khác.
InVision
Nó là một công cụ miễn phí để tạo các nguyên mẫu tương tác. InVision phổ biến vì nó cho phép nhập các tệp dễ dàng các tệp từ Sketch hoặc Photoshop và xây dựng thiết kế chuyển động. Nguyên mẫu tương tác trong InVision trông giống như dự án ngoài đời thực vì các nhà thiết kế có thể liên kết các trang mô phỏng việc sử dụng trang web thực hoặc ứng dụng di động. Hơn nữa, InVision giúp cải thiện quá trình phản hồi cho phép cung cấp nhận xét ngay trên nguyên mẫu (Prototype).
Một tính năng đặc biệt hơn là tổ chức các thành phần UI trong các cột khác nhau hiển thị trạng thái như việc cần làm, đang thực hiện hoặc được phê duyệt. Bằng cách này, cả khách hàng và nhà thiết kế đều có thể kiểm soát quy trình làm việc hiệu quả hơn.
Principle
Đây là một ứng dụng đơn giản nhằm tạo ra thiết kế UI chuyển động. Tính năng quan trọng của Principle là nó có thể hoạt động ngoại tuyến, do đó tiến độ công việc của bạn không phụ thuộc vào chất lượng của kết nối Internet. Các nguyên mẫu tương tác có thể dễ dàng chuyển đổi thành GIF hoặc video và được chia sẻ trong danh vào Portfolio trên Dribbble hoặc các nơi khác. Giao diện của công cụ này khá giống với ứng dụng Sketch, vì vậy nó sẽ dễ sử dụng cho nhiều nhà thiết kế. Ngoài ra, một tính năng thú vị là bạn có thể xem trước các thiết kế trên thiết bị iOS. Tuy nhiên, phần mềm Principle chỉ có sẵn cho hệ thống iOS, vì vậy người hâm mộ Windows cần tìm kiếm các lựa chọn thay thế.
UXPin
Nhóm UXPin được biết đến như những chuyên gia trong lĩnh vực thiết kế trải nghiệm người dùng, người liên tục chia sẻ kiến thức của họ trong các cuốn sách và bài viết khác nhau. Sản phẩm của họ, trình soạn thảo UXPin, là một công cụ dựa trên web để tạo mẫu có thể được sử dụng để tạo khung lưới cùng với các mô hình chất lượng cao và biến chúng thành các nguyên mẫu tương tác. Ngoài ra, các nhà thiết kế có thể tải xuống các Wireframe của họ từ Sketch hoặc Photoshop để tạo mẫu trong UXPin. Ngoài ra, phần mềm có thể tự động tạo hướng dẫn kiểu và thông số kỹ thuật cho nhà phát triển.

ColorHexa
Đây là một công cụ dựa trên web miễn phí giúp tạo ra các bảng màu hiệu quả. Bạn chỉ cần nhập một giá trị màu vào trường tìm kiếm và bạn sẽ có được thông tin chi tiết: sắc độ, sắc thái và tông màu cũng như các lựa chọn thay thế và phối màu được đề xuất. Một trong những đặc quyền lớn nhất của công cụ này là nó cho thấy màu sắc sẽ được cảm nhận như thế nào bởi những người bị ảnh hưởng bởi sự thiếu hụt thị lực màu. Bằng cách này, các nhà thiết kế có thể đảm bảo rằng thiết kế của họ sẽ trông tốt cho người dùng bị mù màu. Ngoài ra,ColorHexa cung cấp các lựa chọn thay thế cho màu sắc ở các định dạng khác nhau.
Paletton
Paletton là một công cụ web miễn phí hỗ trợ chọn màu sắc hài hòa cho giao diện người dùng. Đây là phần mềm mà các nhà thiết kế UI đã sử dụng để lựa chọn màu sắc trong một thời gian dài. Paletton có một chức năng đơn giản: mọi người cần chọn một màu trên bánh xe màu hoặc nhập giá trị của nó và công cụ tạo ra các sơ đồ đẹp. Ngoài ra, người dùng có thể chọn một loại bảng màu và xem các lược đồ tương tự trong các tông màu khác nhau.
Flat UI Color
Hướng thiết kế phẳng tiếp tục phổ biến vì vậy một công cụ để chọn màu phẳng là phải có. Flat UI Color là một trang web cung cấp đủ các lược đồ màu phẳng. Tất cả các màu chứa mã HEX có thể được sao chép ngay vào phần mềm chính như Photoshop. Công cụ này cực kỳ hữu ích cho những người thường xuyên làm việc với thiết kế phẳng.
Material Design Color Tool
Color Tool là một công cụ trên nền tảng Web miễn phí, là một phần của tài nguyên thiết kế Material của Google mà nhiều bạn có thể quen thuộc. Ứng dụng này tập trung vào thiết kế di động cung cấp các phối màu Material. Người dùng có thể thử các lược đồ trên các mẫu di động cũng có sẵn trong Color Tool. Ngoài ra, bạn có thể tìm thấy dữ liệu về khả năng truy cập của các bảng màu đã chọn và điều chỉnh nó nếu cần.
Pictaculous
Để tìm cảm hứng màu sắc, nhiều nhà thiết kế tìm kiếm những bức ảnh đẹp. Pictaculous giúp phân tích màu sắc được trình bày trên hình ảnh và đưa ra các bảng màu tương tự. Bạn chỉ cần tải lên một bức ảnh từ máy tính và bạn có được màu sắc chính xác với mã HEX ngay theo ý của bạn. Ngoài ra, các lược đồ màu được đề xuất có thể được lưu dưới dạng tệp Adobe Swatch.

Công cụ Typography
Google fonts
Kiểu chữ là một trong những phần cơ bản ảnh hưởng đến trải nghiệm người dùng của các sản phẩm kỹ thuật số. Đó là lý do tại sao điều quan trọng là có các công cụ tiện dụng giúp tạo ra kiểu chữ hiệu quả.
Google Font là một ứng dụng web miễn phí phổ biến có hơn 600 họ phông chữ. Mỗi trong số chúng có thể được xem trước ở kích thước khác nhau và trong một văn bản tùy chỉnh. Ngoài ra, bạn có thể xem thời gian tải của mỗi phông chữ để bạn có thể chắc chắn rằng nó sẽ không mất nhiều thời gian. Phông chữ của Google cung cấp dữ liệu về việc nhúng các phông chữ cụ thể vào sản phẩm. Bạn chỉ có thể sao chép mã được tạo riêng cho phông chữ đã chọn trong phần bên phải của tài liệu HTML.
Typekit
Typekit là một công cụ kiểm tra thời gian với một thư viện các phông chữ. Tại đây bạn có thể tìm thấy sự đa dạng của các phông chữ từ kiểu cổ điển đến các lựa chọn hoàn toàn mới. Để sử dụng Typekit, bạn chỉ cần đăng ký và có quyền truy cập vào tất cả các phông chữ. Công cụ này có giao diện rõ ràng với tất cả các dữ liệu cần thiết về phông chữ bao gồm trọng lượng và kiểu dáng. Thậm chí, nó còn cho phép nhìn thấy từng phông chữ ở các kích cỡ khác nhau và một số nền màu.
Fontjoy
Một trong những vấn đề nan giải lớn nhất trong việc tạo kiểu chữ là ghép cặp phông chữ. Có hàng ngàn phông chữ và nó có thể trở thành một quá trình vô tận để chọn một kết hợp hoàn hảo. Fontjoy là một công cụ tiện dụng để ghép nối phông chữ được tích hợp với thư viện phông chữ của Google. Bạn chỉ có thể chọn phông chữ thiết lập các đặc điểm phù hợp như kích thước và trọng lượng.
Công cụ miễn phí này lấy một thư viện đầy đủ các phông chữ trực tiếp từ Google Webfonts và sắp xếp chúng lại với nhau trên một trang. Sau đó, bạn chọn (các) phông chữ bạn muốn kiểm tra bao gồm kích thước, trọng lượng và chiều cao dòng trên trang và chờ đợi trận đấu. Ngoài ra, bạn có thể điều chỉnh mức độ tương phản hoặc tương tự mà bạn muốn một cặp chỉ bằng cách sử dụng thanh trượt trên đầu ứng dụng.
Typetester
Đôi khi chúng ta không thể quyết định phông chữ nào của hai bộ đồ được chọn tốt hơn. Typetester là một giải pháp nhanh chóng để thử nghiệm và so sánh các phông chữ. Nó cung cấp bản xem trước của nhiều phông chữ trên một trang với các tham số bao gồm leading và tracking. Phông chữ có thể được chọn từ các nguồn khác nhau như phông chữ Google hoặc mặc định Apple Mac và được kiểm tra bằng cách điều chỉnh kích thước, căn chỉnh của chúng, cũng như với văn bản và hình nền tùy chỉnh.
Calligraphr
Phông chữ tùy chỉnh là một cách hiệu quả để thêm tính nguyên bản cho sản phẩm. Calligraphr có thể tạo phông chữ dựa trên chữ viết tay. Bạn cần tải xuống một mẫu với văn bản của bạn và công cụ sẽ tạo nó thành phông chữ vector. Sau khi chúng được tạo, bạn có thể chỉnh sửa các chi tiết để phù hợp với mục đích sử dụng.

Tài nguyên và công cụ đồ họa
Icons8 app
Icons8 là một ứng dụng cho Windows và Apple chứa khoảng 90.000 biểu tượng cho các sản phẩm kỹ thuật số. Thậm chí, mỗi ngày các biểu tượng mới được thêm vào thư viện. Ứng dụng hướng dẫn bạn thông qua thư viện giúp tìm gói biểu tượng phù hợp theo danh mục. Tại đây bạn có thể tìm thấy các biểu tượng cho nền tảng iOS, Android và Windows có sẵn ở nhiều định dạng khác nhau. Gói đã chọn có thể được sao chép ngay vào Sketch, Figma và các gói khác. Hơn nữa, tất cả các biểu tượng có thể được đổi màu và thay đổi kích thước trong trình chỉnh sửa của bạn. Các biểu tượng8 cho phép tải xuống các biểu tượng PNG trên 100 × 100 miễn phí. Nếu bạn muốn có quyền truy cập vào tất cả các biểu tượng ở các định dạng khác nhau, bạn cần phải mua tài khoản.
Pixelib

Pixelib là một thư viên cung cấp tài nguyên miễn phí do chính DesignerVN phát triển, tất cả các nguyên thiết kế trên thư viện này đều được lựa chọn kỹ càng bởi các biên tập viên và dễ dàng tải về một cách hoàn toàn miễn phí. Trên thư viện này, bạn có thể tìm thấy rất nhiều tài nguyên thiết kế như Font chữ, UI kit, Banner, Template, Mockup,...
Free Icon Maker
Nếu bạn không thích bất kỳ biểu tượng nào được tìm thấy trên Web, bạn có thể tự tạo chúng. Các biểu tượng có thể được tạo trong một trong các trình chỉnh sửa trực quan như Phác thảo, Illustrator và Figma hoặc bạn có thể áp dụng một số công cụ dựa trên web miễn phí. Free Icon Maker cho phép tạo và chỉnh sửa các biểu tượng trực tuyến. Khi bạn đăng ký tại đó, bạn có thể tự do sử dụng tất cả các tính năng như tải xuống các biểu tượng từ các tệp SVG để sửa đổi chúng trong công cụ này.
IconJar
Các nhà thiết kế thường tải xuống hàng trăm gói biểu tượng và sau đó thật khó để tìm ra gói phù hợp. IconJar à một nhà tổ chức hiệu quả cung cấp các thư mục cho các biểu tượng cụ thể. Ví dụ: nếu bạn cần tìm một biểu tượng của ngôi nhà, bạn có thể tìm kiếm nó theo tên và công cụ sẽ hiển thị cho bạn các biểu tượng từ tất cả các bộ. IconJar chỉ có sẵn cho MacOS nhưng sẽ sớm có phiên bản Windows. Chương trình được trả tiền nhưng nó có bản dùng thử miễn phí.

Một công cụ hữu ích chỉ hoạt động hiệu quả cho những người biết họ đang làm gì. Vì vậy, đừng quên liên tục học hỏi và cải thiện các kỹ năng chuyên nghiệp của bạn.
Một số tài nguyên hữu ích khác:
- 8 Thư viện cung cấp tài nguyên thiết kế miễn phí tuyệt vời mà bạn nên biết
- 10 Thư viện cung cấp icon SVG miễn phí dành cho Designer
- 10 thư viện tải về Illustration miễn phí dành cho các nhà thiết kế minh họa
Tham khảo Design4User


