Thuật ngữ "Style Guide" rất rộng và có thể bao gồm một số lĩnh vực khác nhau, có khả năng bao gồm tất cả mọi thứ từ xây dựng thương hiệu công ty, thiết kế giao diện, đến phương pháp mã hóa và nhiều thứ khác.
"Style Guide" là gì?
Tóm lại, một Style Guide là một tập hợp các tiêu chuẩn áp dụng cho việc tạo ra các văn bản hoặc thiết kế dựa trên tài sản cho một tổ chức, một ấn phẩm hoặc một lĩnh vực. Đây là một tài liệu tham khảo toàn diện của những điều nên làm và điều nên tránh để đảm bảo nội dung được sản xuất một cách nhất quán, phù hợp với mục tiêu của tổ chức, ấn phẩm hoặc lĩnh vực đó.
Các loại tài sản Style Guides có thể liên quan đến nhau
Thông thường Style Guides thường rơi vào 4 loại sau
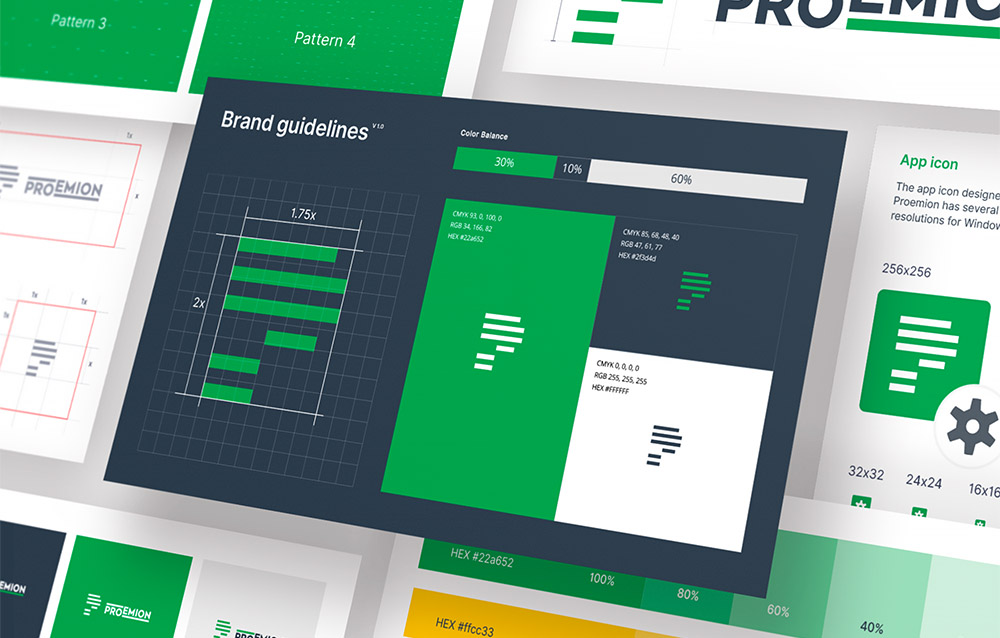
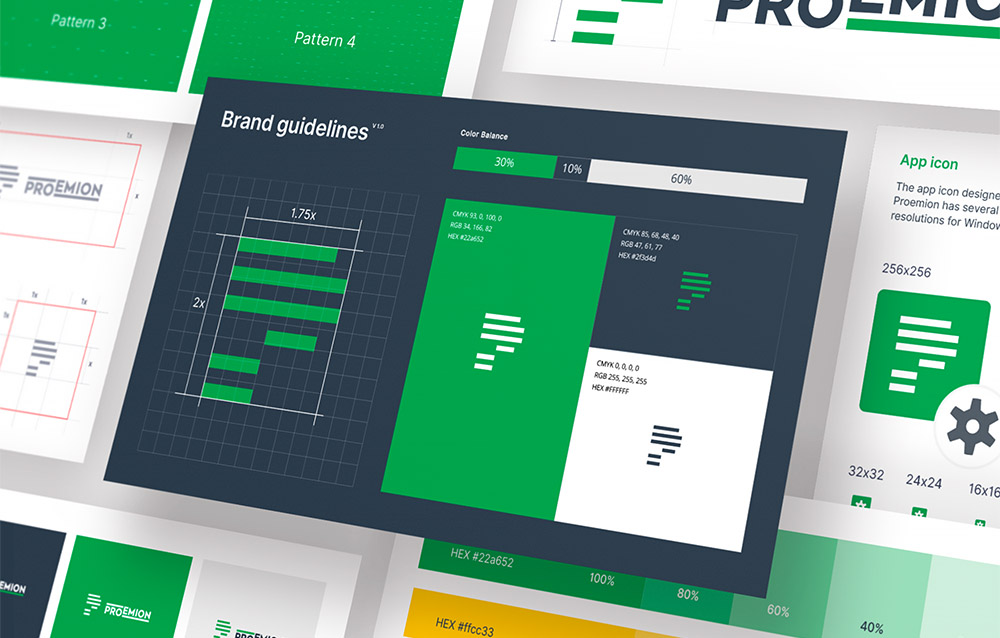
Nhận dạng (Identity)
Ai đằng sau nội dung? Bản sắc tạo thành nền tảng của thương hiệu và có thể bao gồm:

Truyền đạt "danh tính" cho công chúng thông qua các yếu tố chẳng hạn như:

Làm thế nào là để áp dụng Style Guides?
Một số trong những cách phổ biến nhất để Style Guides được thực hiện bao gồm:
"Style Guide" là gì?
Tóm lại, một Style Guide là một tập hợp các tiêu chuẩn áp dụng cho việc tạo ra các văn bản hoặc thiết kế dựa trên tài sản cho một tổ chức, một ấn phẩm hoặc một lĩnh vực. Đây là một tài liệu tham khảo toàn diện của những điều nên làm và điều nên tránh để đảm bảo nội dung được sản xuất một cách nhất quán, phù hợp với mục tiêu của tổ chức, ấn phẩm hoặc lĩnh vực đó.
Các loại tài sản Style Guides có thể liên quan đến nhau
- Bố cục trang web và thiết kế giao diện
- Văn bản và định dạng hình ảnh
- Tên công ty và biểu tượng hiển thị
- Bảng màu
- Code
Thông thường Style Guides thường rơi vào 4 loại sau
Nhận dạng (Identity)
Ai đằng sau nội dung? Bản sắc tạo thành nền tảng của thương hiệu và có thể bao gồm:
- Sứ mệnh
- Lời hứa với khách hàng / khách hàng / người dùng
- Tính cách của thương hiệu

Truyền đạt "danh tính" cho công chúng thông qua các yếu tố chẳng hạn như:
- Bảng màu
- Thiết kế logo
- Typography
- Phong cách (style) tổng thể
- Animation
- Trải nghiệm giao diện người dùng
- Nguyên tắc đảm bảo người dùng tập trung thiết kế
- Lưu lượng khách truy cập thông qua các trang web
- Định dạng mà và các phương pháp
- Văn bản / ngôn ngữ và định dạng hình ảnh
- Hướng dẫn sử dụng biểu tượng

Làm thế nào là để áp dụng Style Guides?
Một số trong những cách phổ biến nhất để Style Guides được thực hiện bao gồm:
- Phong cách gạch - Style tiles
- Thư viện mẫu - Pattern
- Wireframes
- Mockups
- Các nguyên mẫu - Prototypes

