Tỷ lệ vàng là một tỷ lệ toán học mà bạn có thể tìm thấy ở hầu hết mọi nơi, như thiên nhiên, kiến trúc, hội họa và âm nhạc. Khi được áp dụng cụ vào thiết kế, nó giúp tạo ra sự cân bằng và tính thẩm mỹ.
Trong bài viết này, chúng ta sẽ đi sâu vào nghiên cứu tỷ lệ vàng, cách tính toán nó, và cách sử dụng nó trong thiết kế - bao gồm một danh sách các công cụ tiện dụng giúp tính tỷ lệ vàng.

Tỷ lệ vàng là gì?
Tỷ lệ vàng là một trong những thành phần nhỏ những không kém phần quan trọng trong toán học, thường được chỉ định bằng ký tự φ (phi) trong bảng chữ cái Hy Lạp nhằm tưởng nhớ đến Phidias. Tỷ lệ Vàng là một số đặc biệt xấp xỉ bằng 1.618. Tỷ lệ chính nó xuất phát từ dãy Fibonacci, một chuỗi số tự nhiên có thể tìm thấy ở mọi nơi, từ lá cây đến hình dạng của vỏ sò.
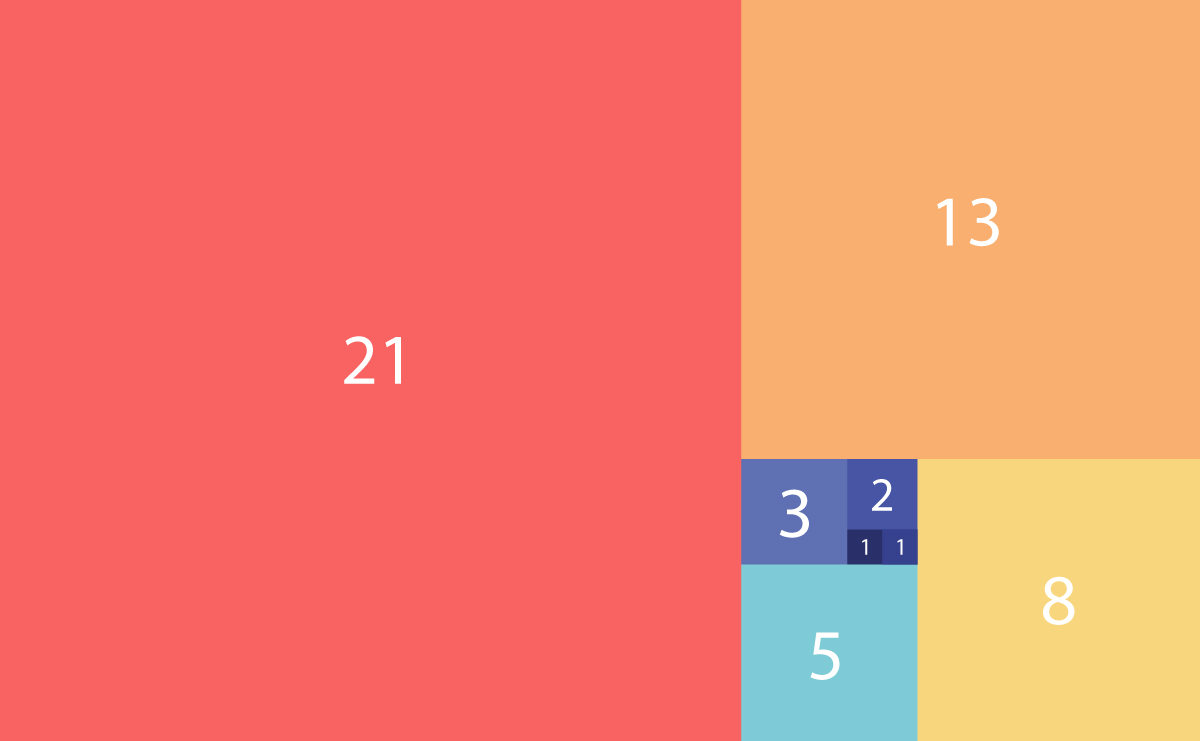
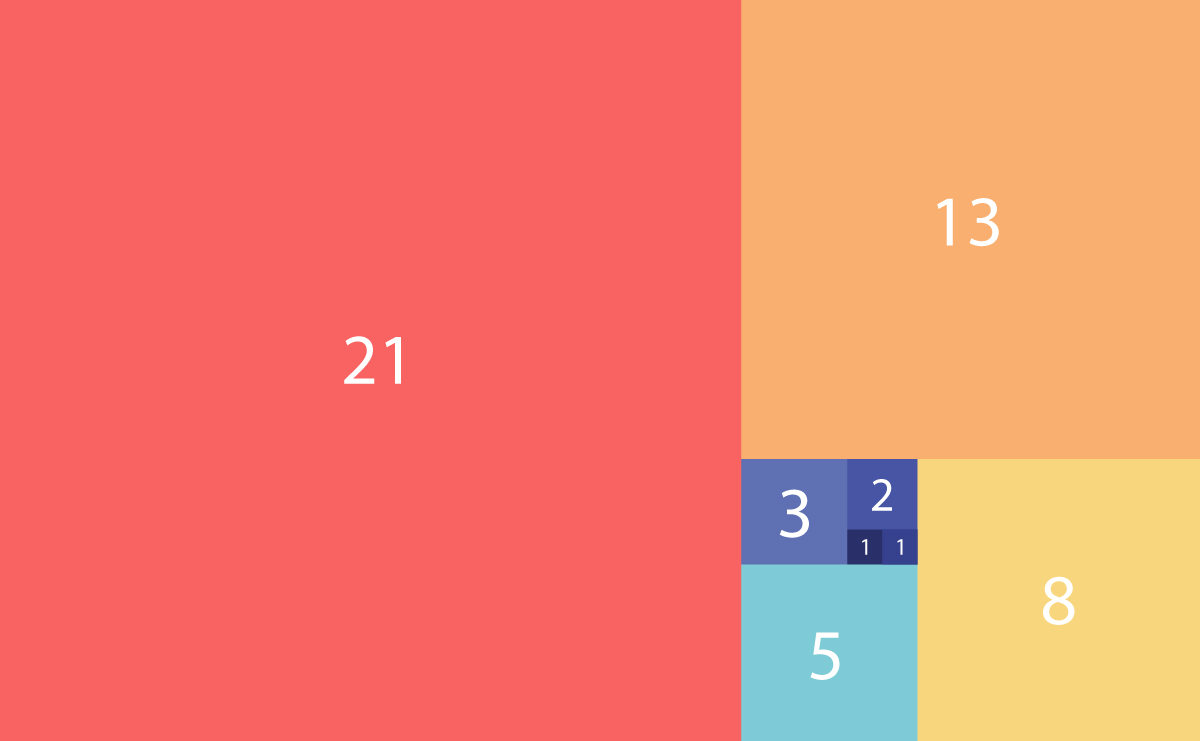
Chuỗi Fibonacci là chuổi số có số sau bẳng tổng của hai con số trước nó. Ví dụ: 0, 1,1, 2, 3, 5, 8, 13, 21,... Từ mô hình này, người Hy Lạp đã phát triển tỷ lệ vàng để thể hiện tốt hơn sự khác biệt giữa hai số bất kỳ trong chuỗi.
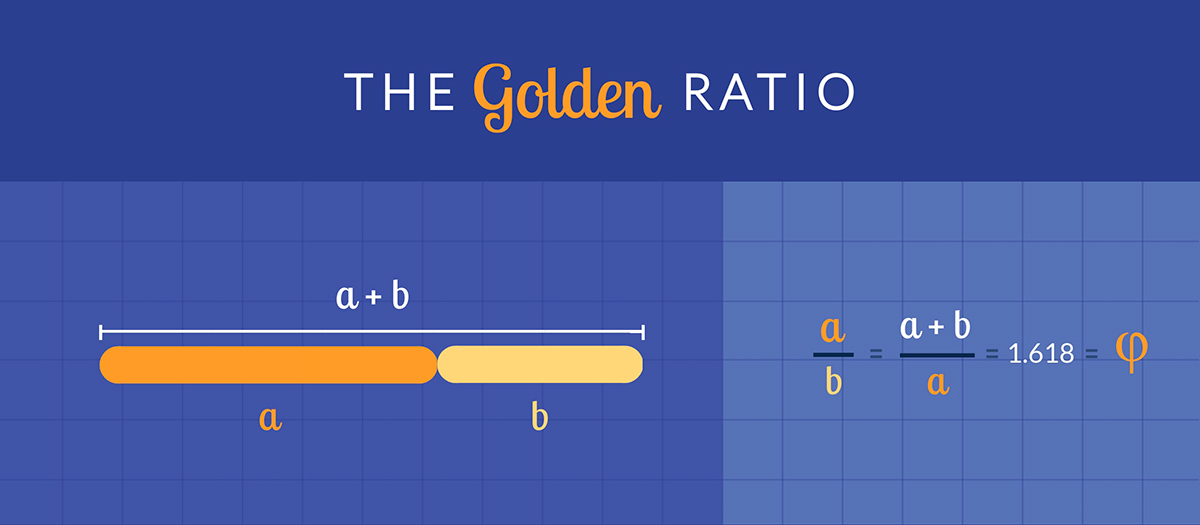
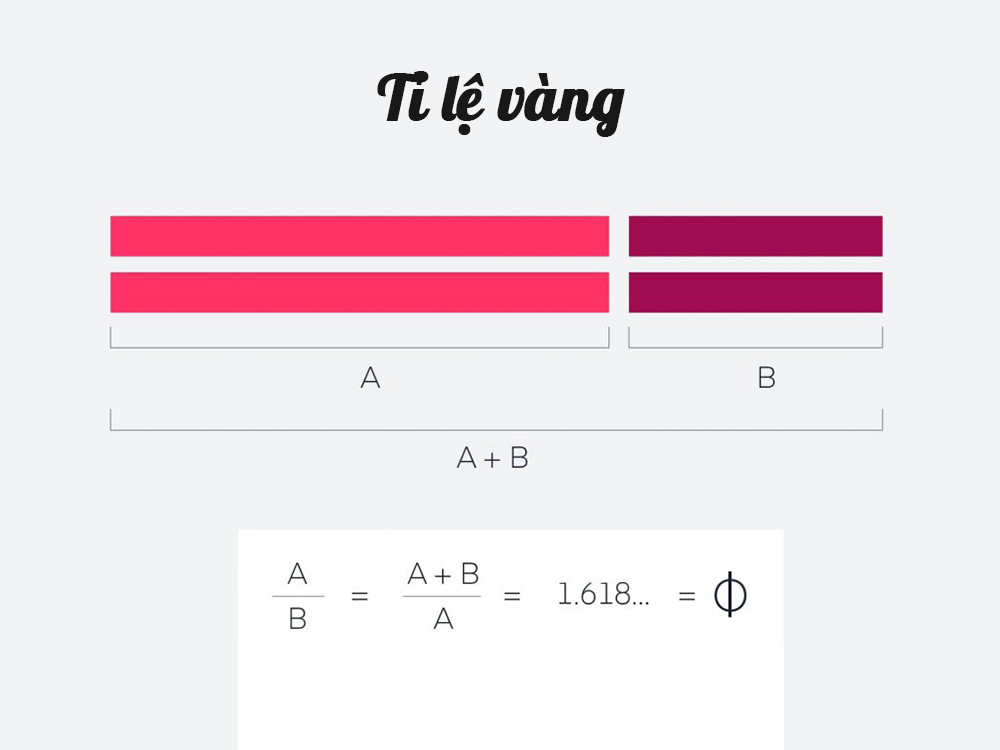
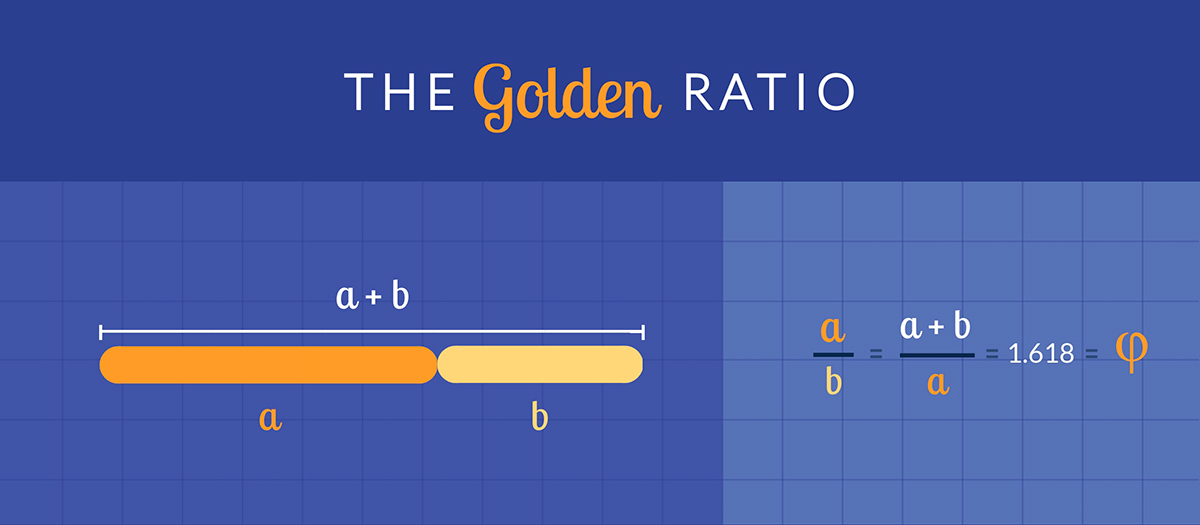
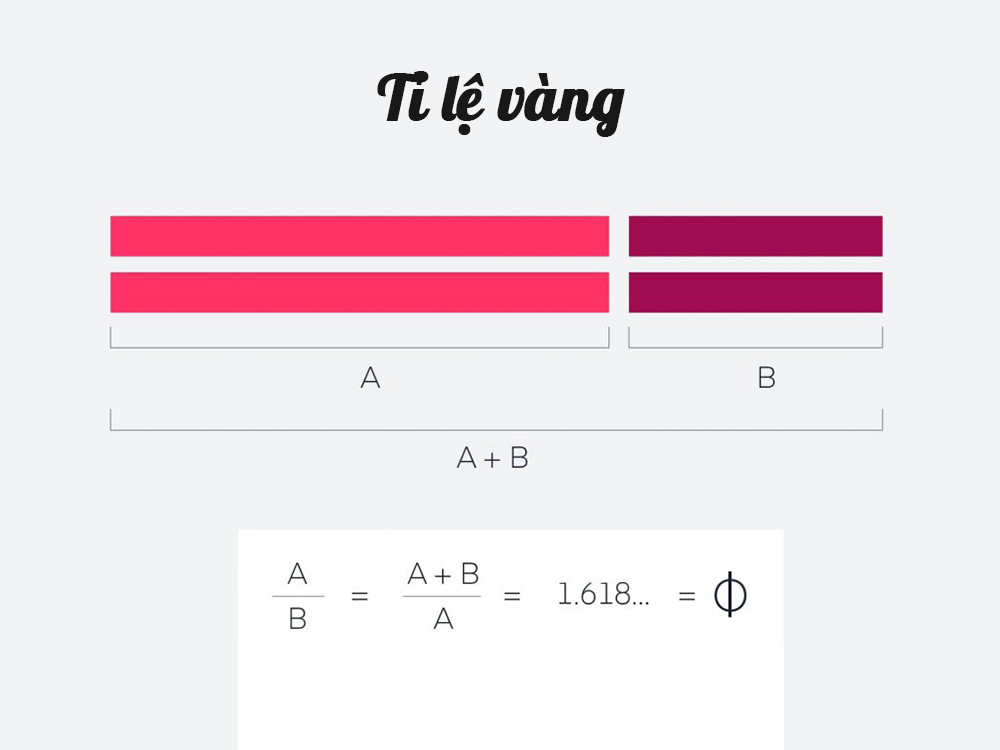
Điều này liên quan đến thiết kế như thế nào? Bạn có thể tìm thấy tỷ lệ vàng khi bạn chia một đường thành hai phần và phần dài hơn (a) chia cho phần nhỏ hơn (b) bằng tổng (a) + (b) chia cho (a), cả hai bằng 1,618. Công thức này có thể giúp bạn khi tạo hình dạng, biểu tượng, bố cục và hơn thế nữa.

Bạn cũng có thể lấy ý tưởng này và tạo ra một hình chữ nhật tỷ lệ vàng bằng cách lấy tỉ lệ cạnh ngắn bằng với cạnh của hình vuông và cạnh dài với tỉ lệ 1,618 để có được một hình dạng mới: một hình chữ nhật với tỷ lệ hài hòa.

Nếu bạn đặt hình vuông trên hình chữ nhật, mối quan hệ giữa hai hình dạng sẽ cho bạn tỷ lệ vàng.

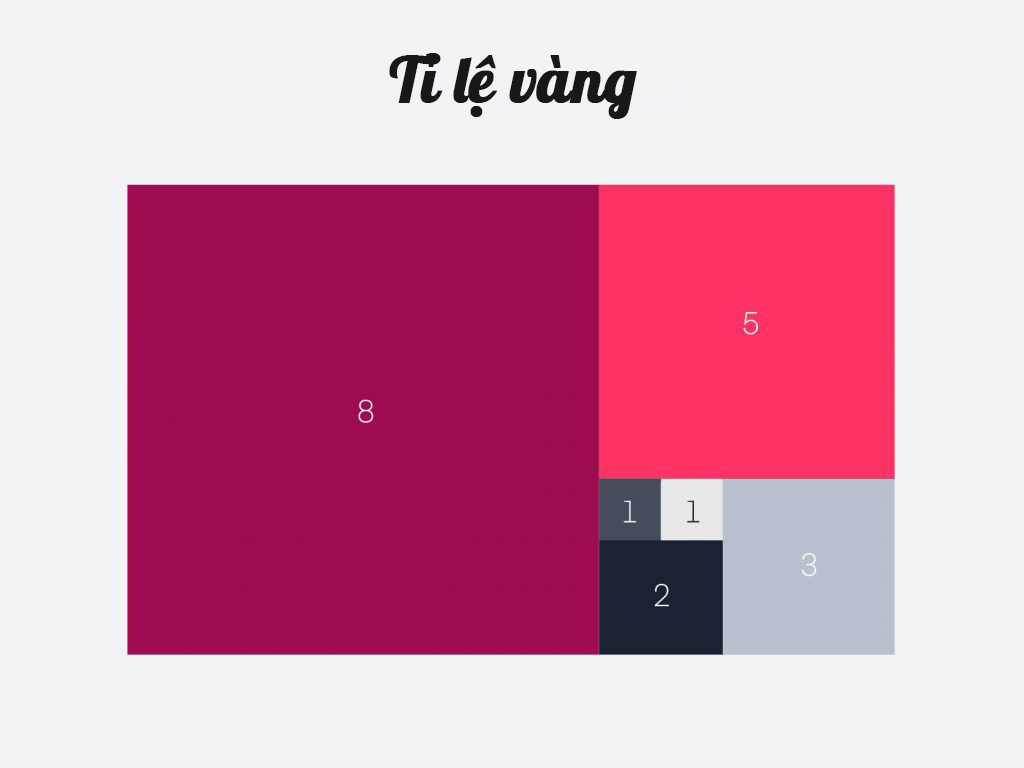
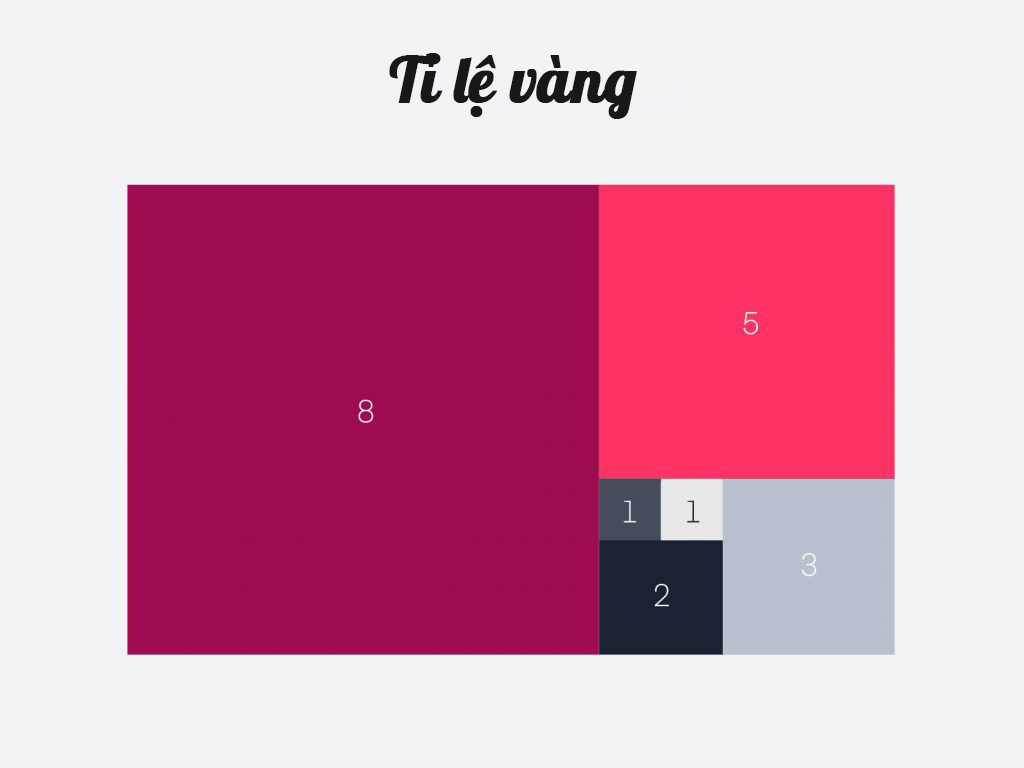
Nếu bạn tiếp tục áp dụng công thức tỷ lệ vàng vào hình chữ nhật mới ở phía xa bên phải, bạn sẽ tạo ra một hình ảnh với các hình vuông ngày càng nhỏ hơn.

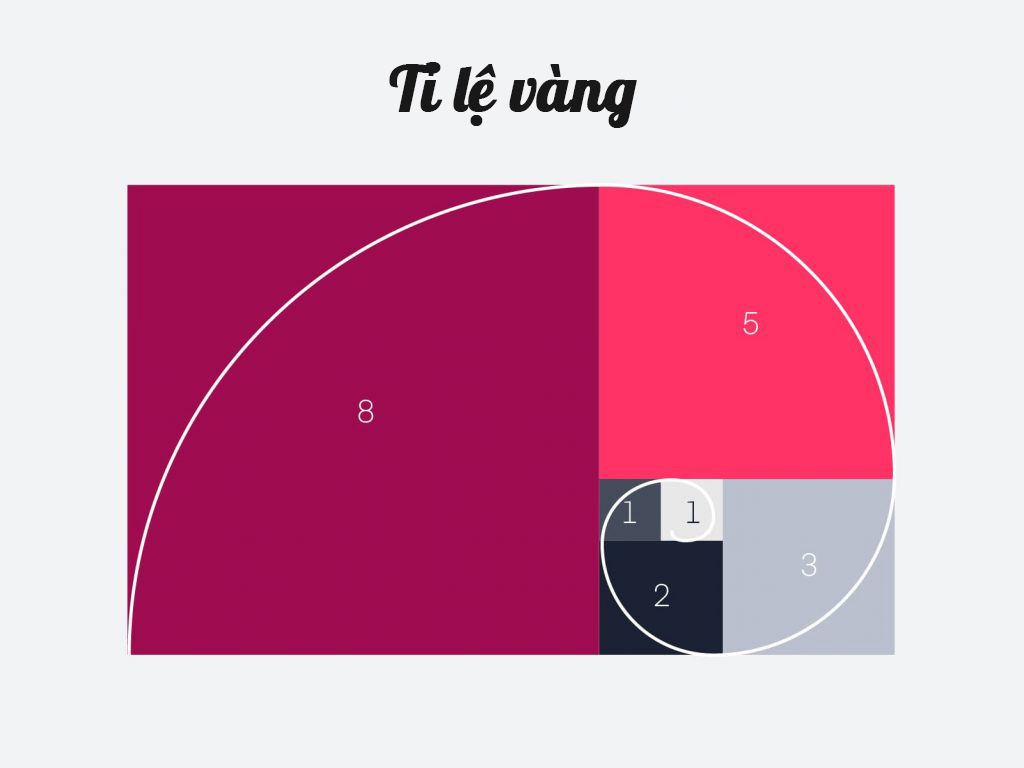
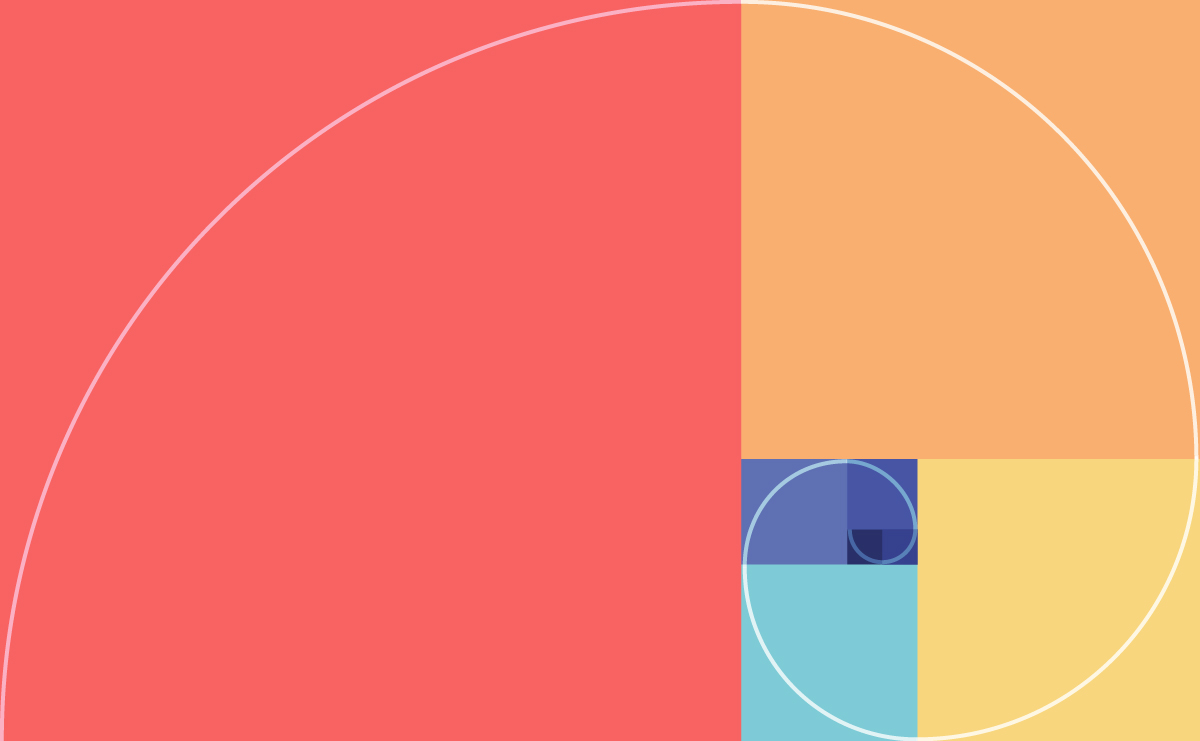
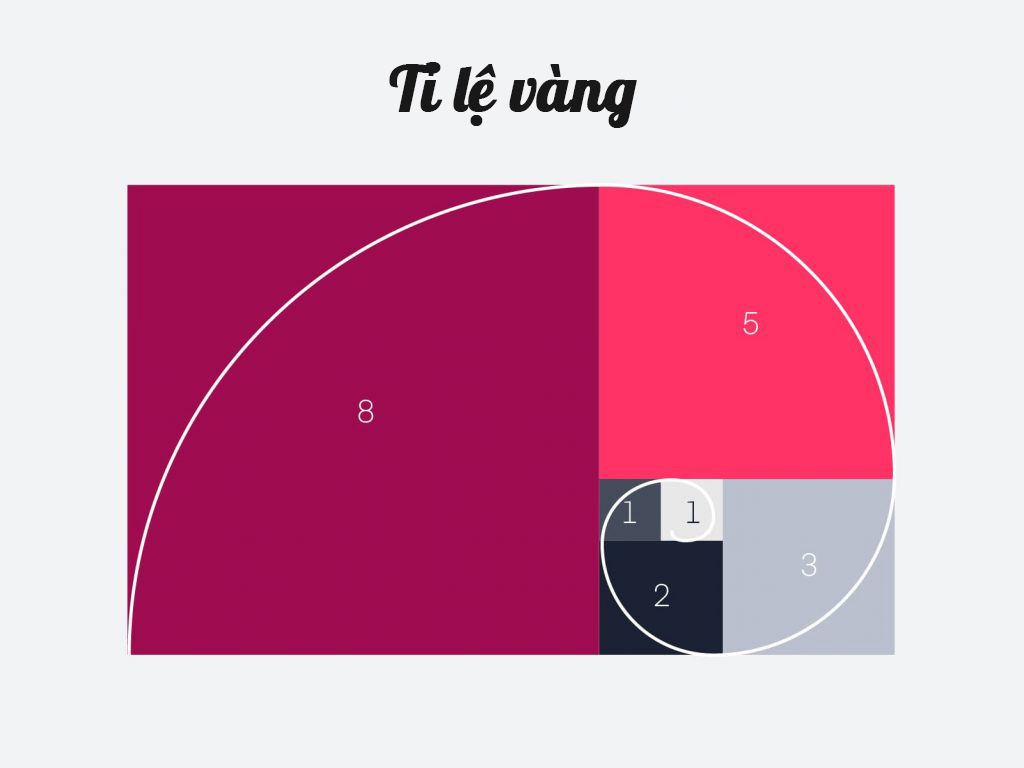
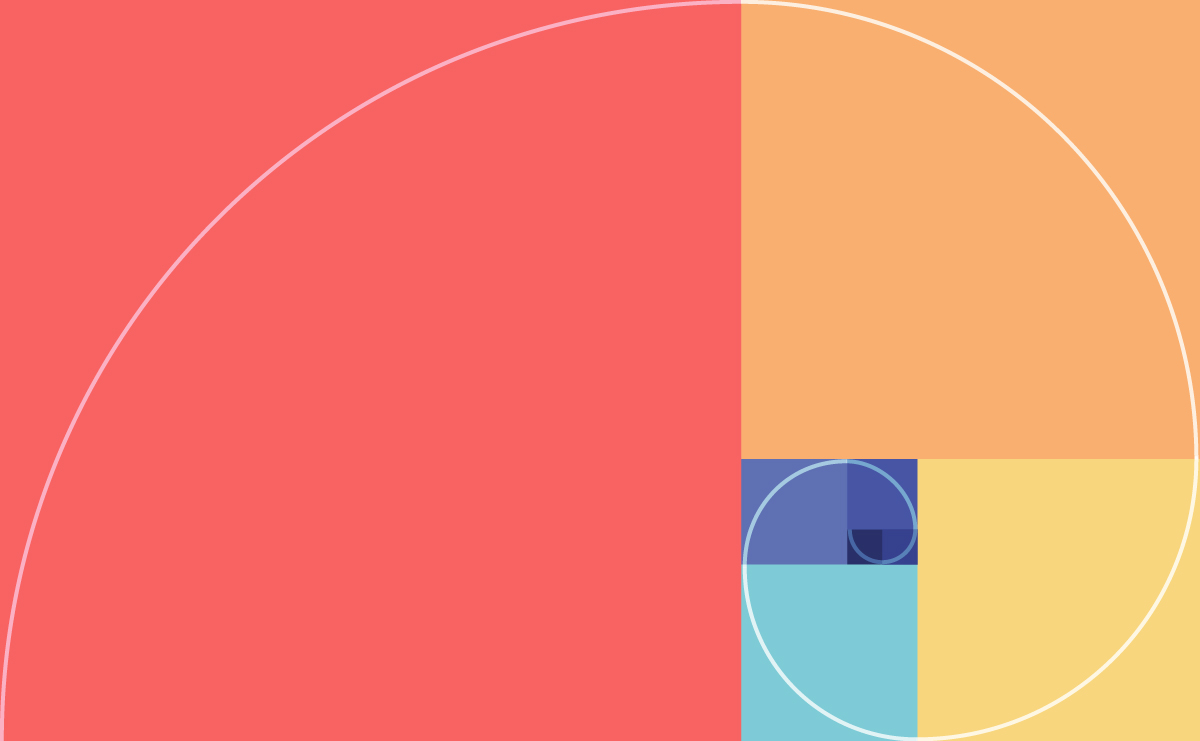
Nếu bạn vẽ một hình xoắn ốc trên mỗi ô vuông, bắt đầu từ một góc và kết thúc ở một góc đối diện, bạn sẽ tạo ra đường cong đầu tiên của dãy Fibonacci (còn được gọi là Xoắn ốc Vàng).

Tỷ lệ vàng có trong tự nhiên như thế nào?
Chúng ta có thể quan sát những biểu hiện của dãy số Fibonacci và tỷ lệ vàng trong tự nhiên, từ các thiên hà cho tới động và thực vật. Hình dung tự nhiên phổ biến nhất mà bạn sẽ thấy về tỷ lệ vàng trong tự nhiên là hình xoắn ốc.

Hình học trực quan của tỷ lệ vàng
Tỷ lệ vàng có một số hình dạng khác nhau để giúp bạn đạt được sự cân bằng trong các thiết kế.
Một số hình học như:
Hình học vàng đầu tiên và đơn giản nhất là hình chữ nhật vàng. Hình ảnh bên dưới mô tả một hình chữ nhật vàng hoàn hảo mà bạn có thể sử dụng để phủ lên các thiết kế của mình và thiết lập các yếu tố cho phù hợp.
Sử dụng một số khu vực để tạo khoảng trắng. Sau đó, sử dụng các đường và giao điểm để tạo các điểm trọng tâm.

Xoắn ốc vàng
Hình xoắn ốc vàng và hình chữ nhật vàng tương tự nhau về cách bạn có thể sử dụng chúng trong thiết kế của mình. Điều mà xoắn ốc bổ sung là một tập hợp các đường cong giao nhau mới có thể giúp tạo ra các vùng tiêu điểm mới và các vị trí hình dạng và màu sắc thú vị.

Tam giác vàng
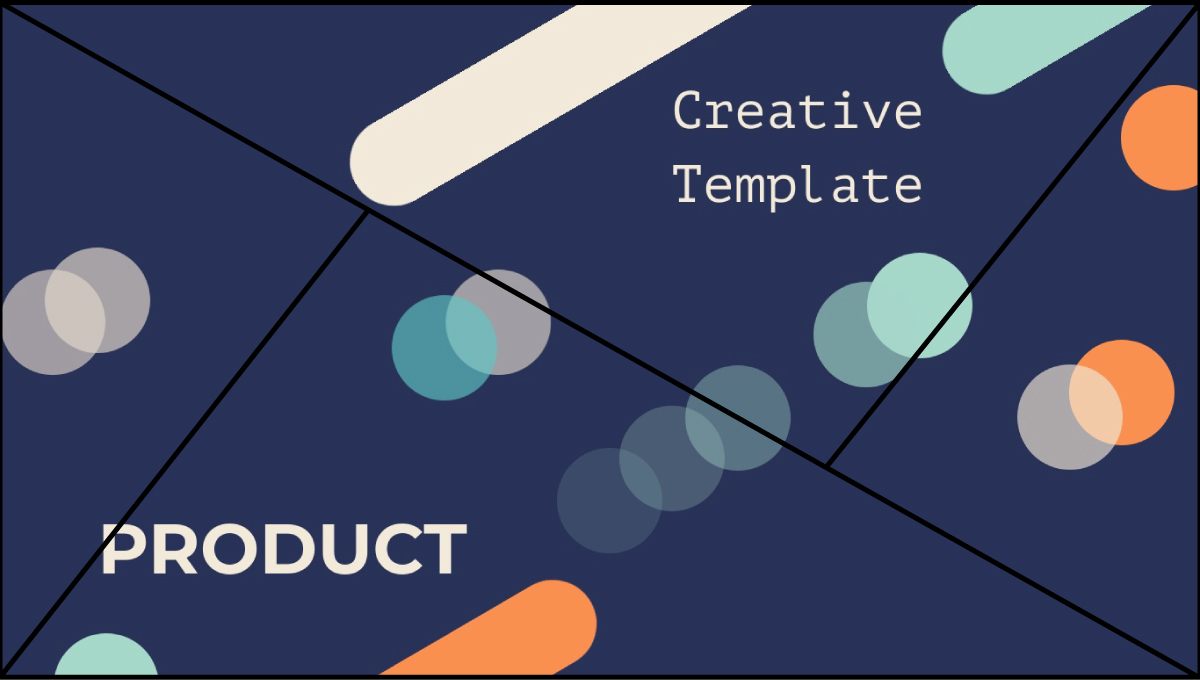
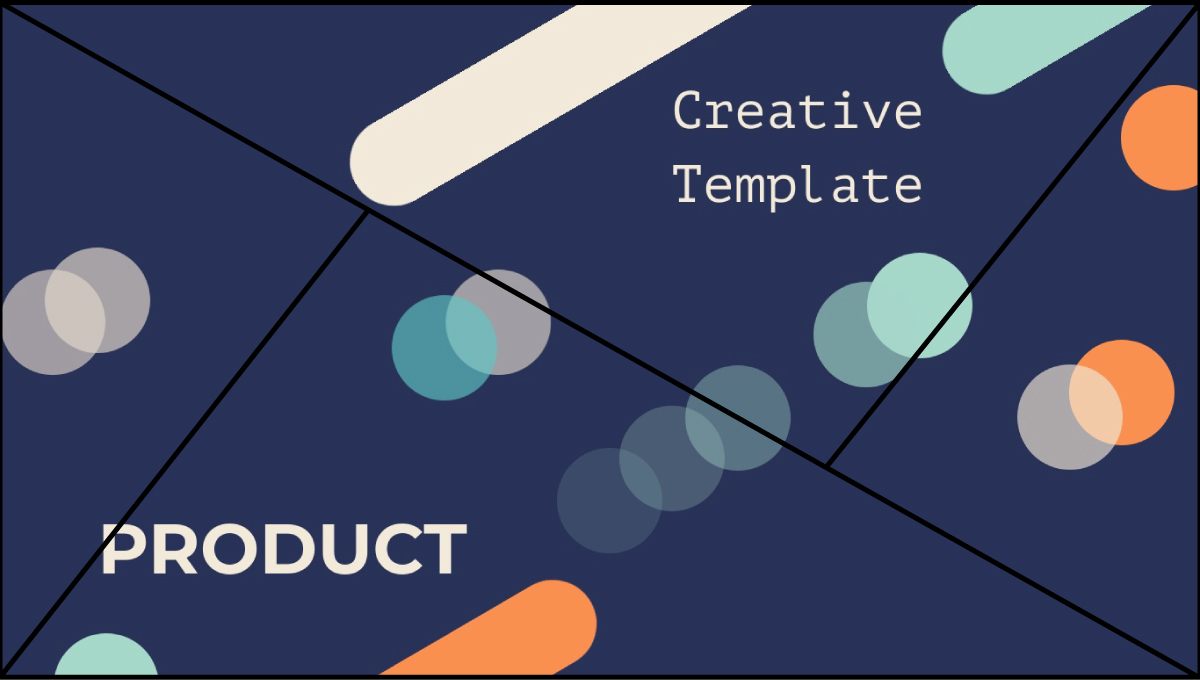
Tỷ lệ tam giác vàng phức tạp hơn một chút. Nhưng nó chắc chắn có thể giúp ích cho các thiết kế sử dụng hình dạng đường chéo và không gian trực quan.

Phi Grid
Một công cụ tỷ lệ vàng khác để giúp bạn thiết lập bố cục thiết kế là Phi Grid. Nó trông giống như quy tắc một phần ba, vì vậy nếu bạn đã sử dụng lưới một phần ba, dạng lưới này cũng khá tương đồng.

Cách sử dụng tỷ lệ vàng trong thiết kế
Bây giờ bạn đã nắm được công thức, bạn có thể áp dụng kiến thức này vào công việc bạn làm hàng ngày như thế nào?
Dưới đây là bốn cách để sử dụng tỷ lệ vàng trong thiết kế:
1. Typography và xác định hệ thống phân cấp

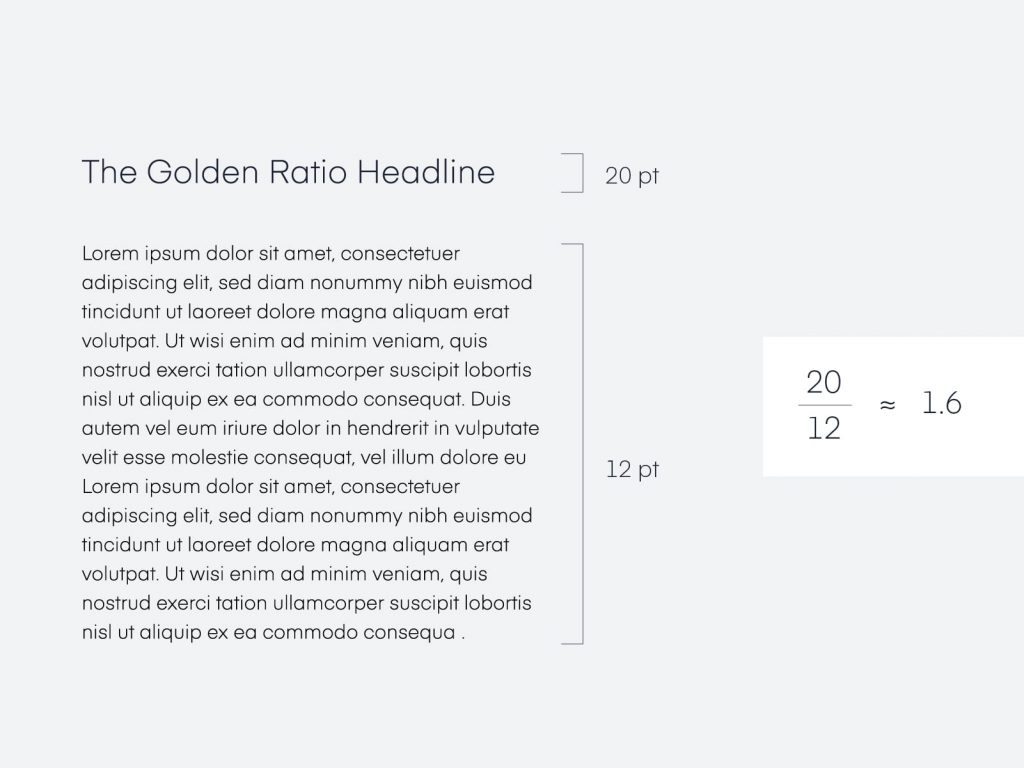
Tỷ lệ vàng có thể giúp bạn tìm ra kích thước phông chữ bạn nên sử dụng cho tiêu đề và nội dung trên trang web, Landing page, bài đăng blog hoặc thậm chí là chiến dịch in.
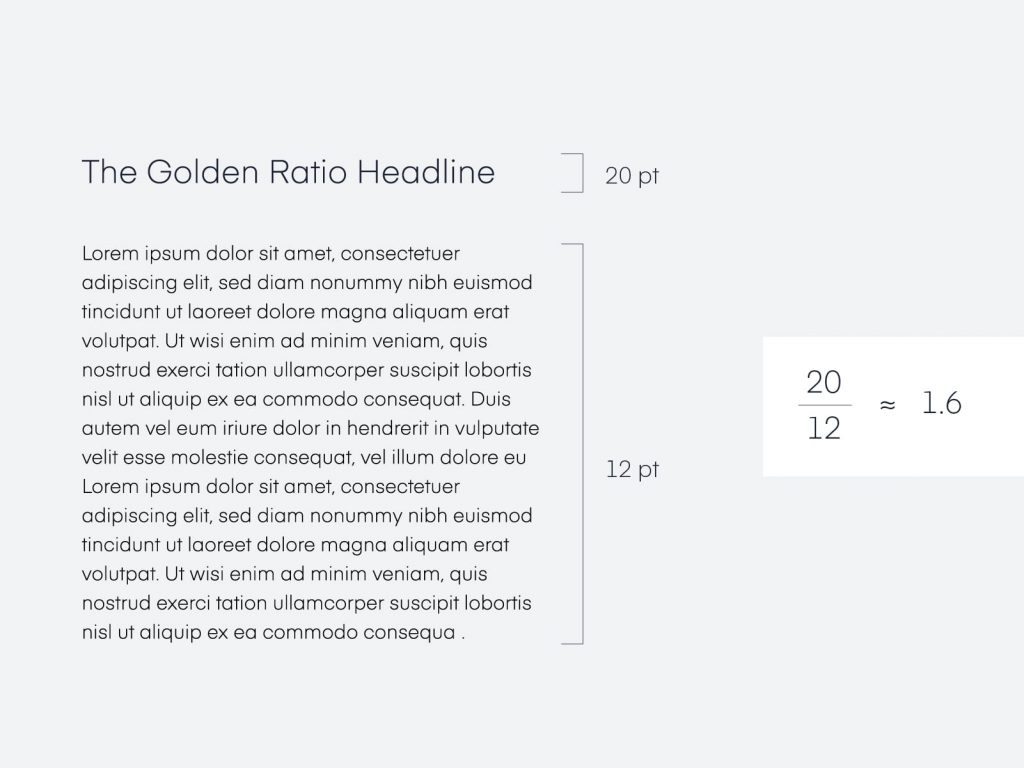
Giả sử nội dung của bạn có kích thước font chữ là 12px. Nếu bạn nhân 12 với 1.618, bạn sẽ nhận được 19.416, có nghĩa là kích thước văn bản tiêu đề là 19px hoặc 20px sẽ theo tỷ lệ vàng và cân bằng kích thước phông chữ 12px.
Nếu bạn muốn tìm ra kích cỡ văn bản cho nội dung thì có thể làm ngược lại.
Nếu văn bản tiêu đề của bạn là 25px, bạn có thể chia nó cho 1.618 để tìm văn bản nội dung (15 hoặc 16 px).
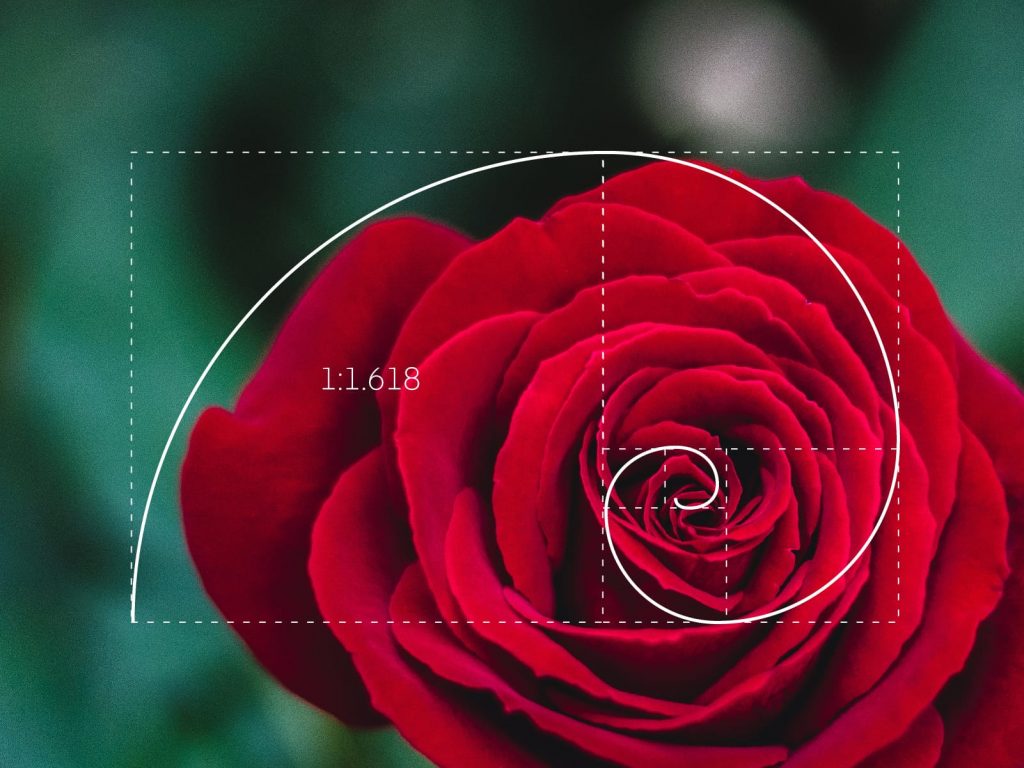
2. Cắt và thay đổi kích thước hình ảnh

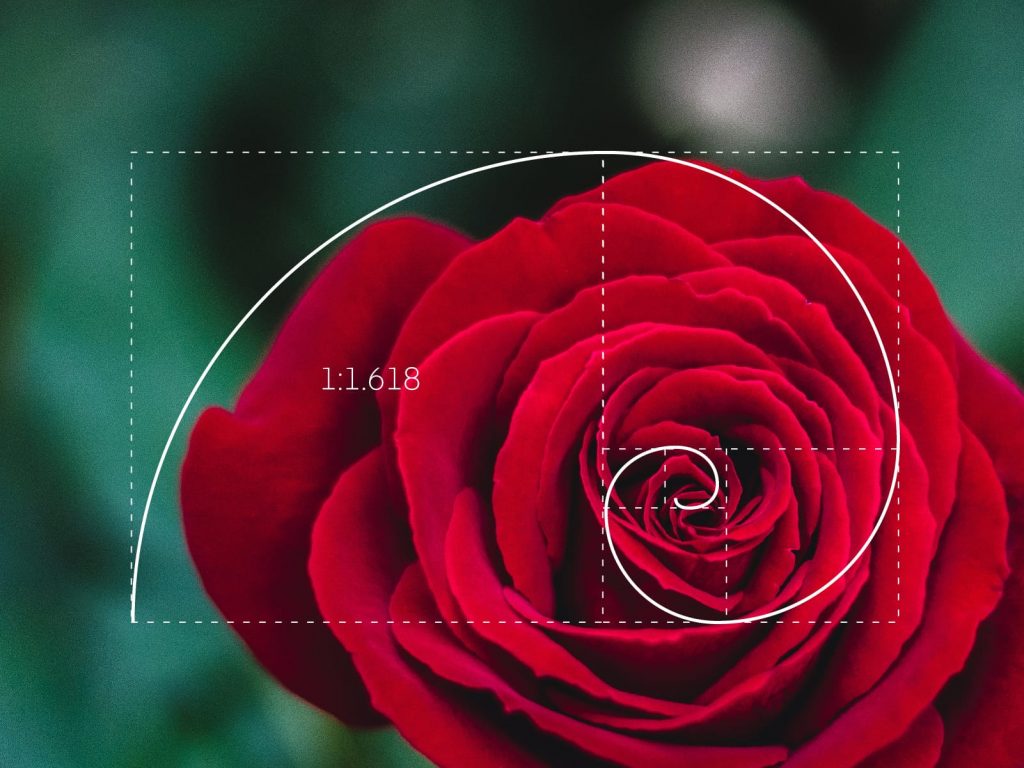
Khi cắt ảnh, thật dễ dàng để xác định khoảng trắng để cắt. Nhưng, làm cách nào để đảm bảo hình ảnh vẫn cân bằng sau khi bạn đổi kích thước hình ảnh? Bạn có thể sử dụng tỉ lệ vàng làm đường dẫn cho bố cục của hình ảnh.
Ví dụ, nếu bạn chèn hình xoắn ốc vàng lên một hình ảnh, bạn hãy để tiêu điểm nằm ở giữa đường xoắn ốc.
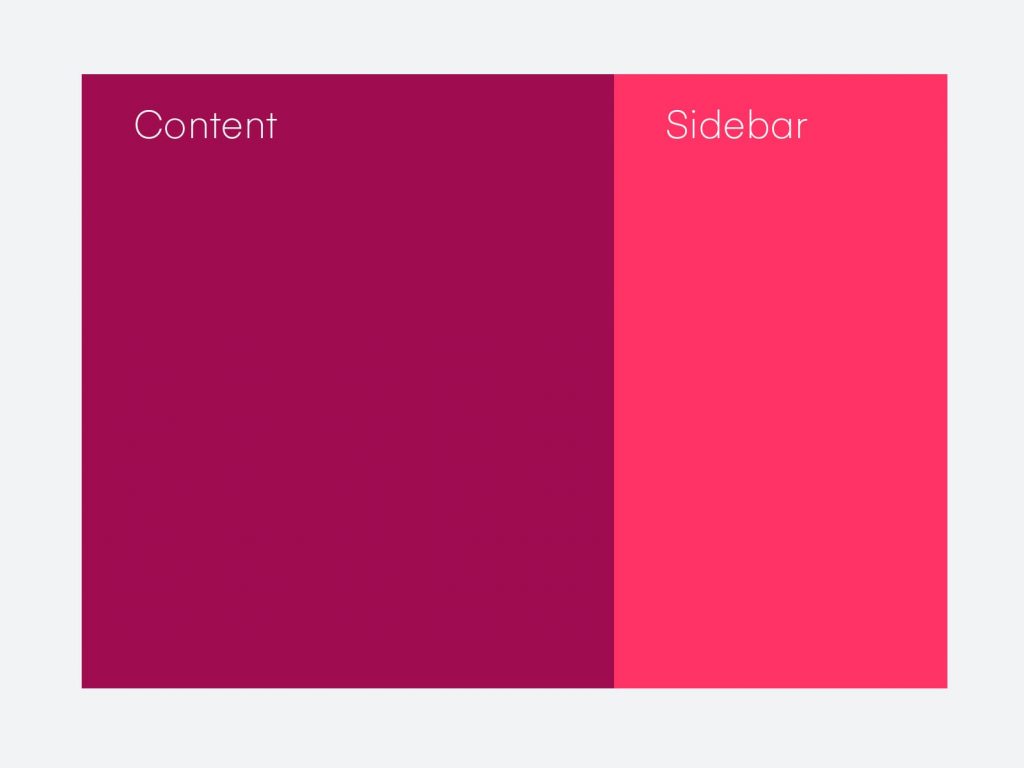
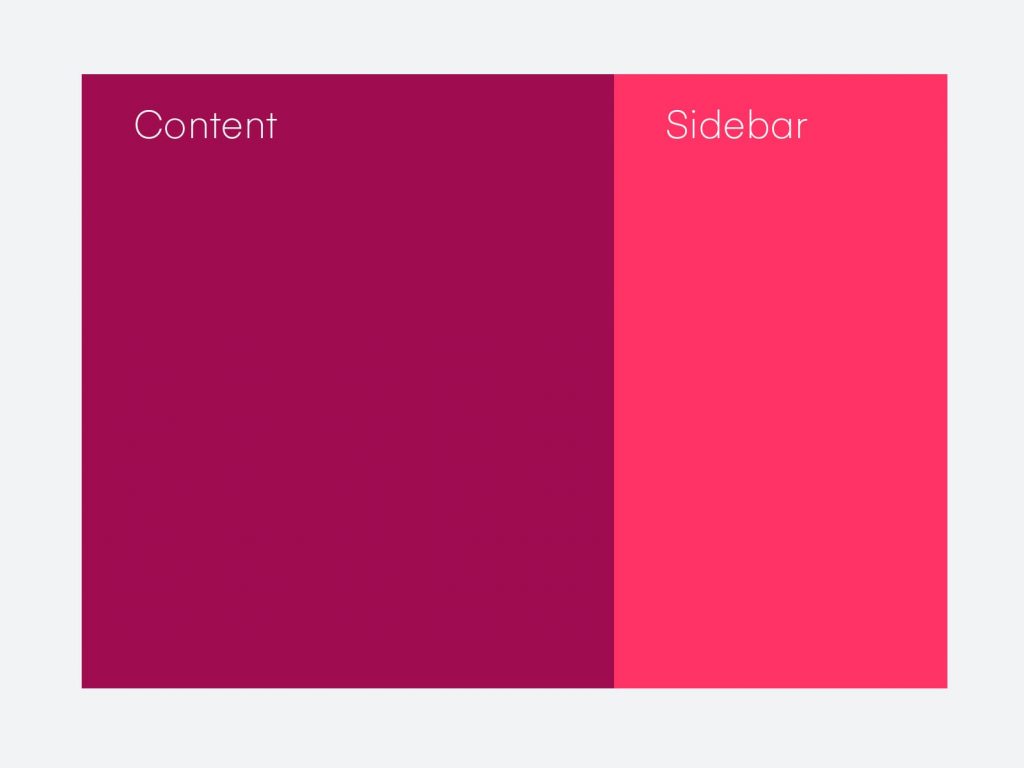
3. Bố cục

Tận dụng tỷ lệ vàng có thể giúp bạn thiết kế giao diện người dùng trực quan hấp dẫn thu hút sự chú ý của người dùng đến những gì quan trọng nhất.
4. Thiết kế logo
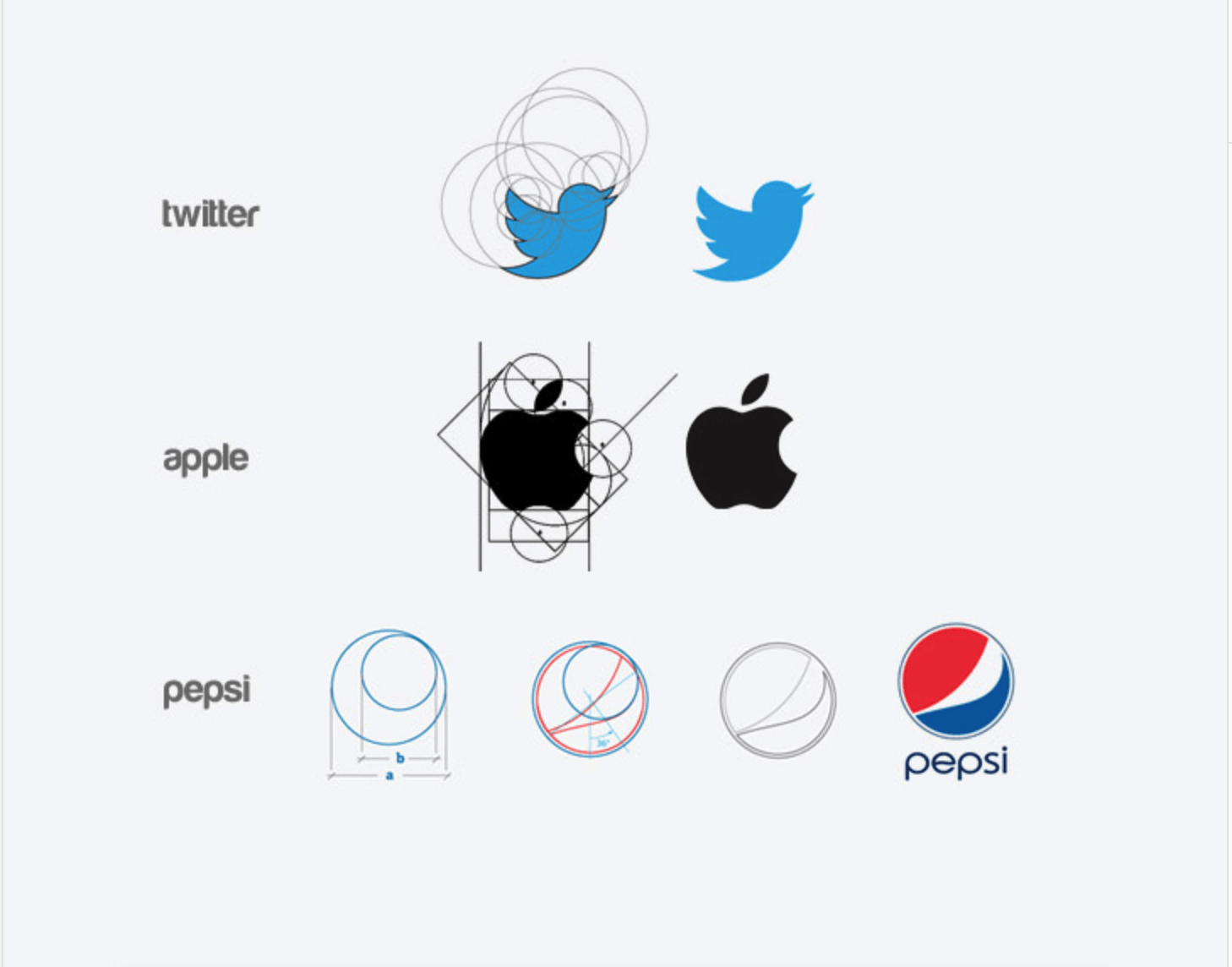
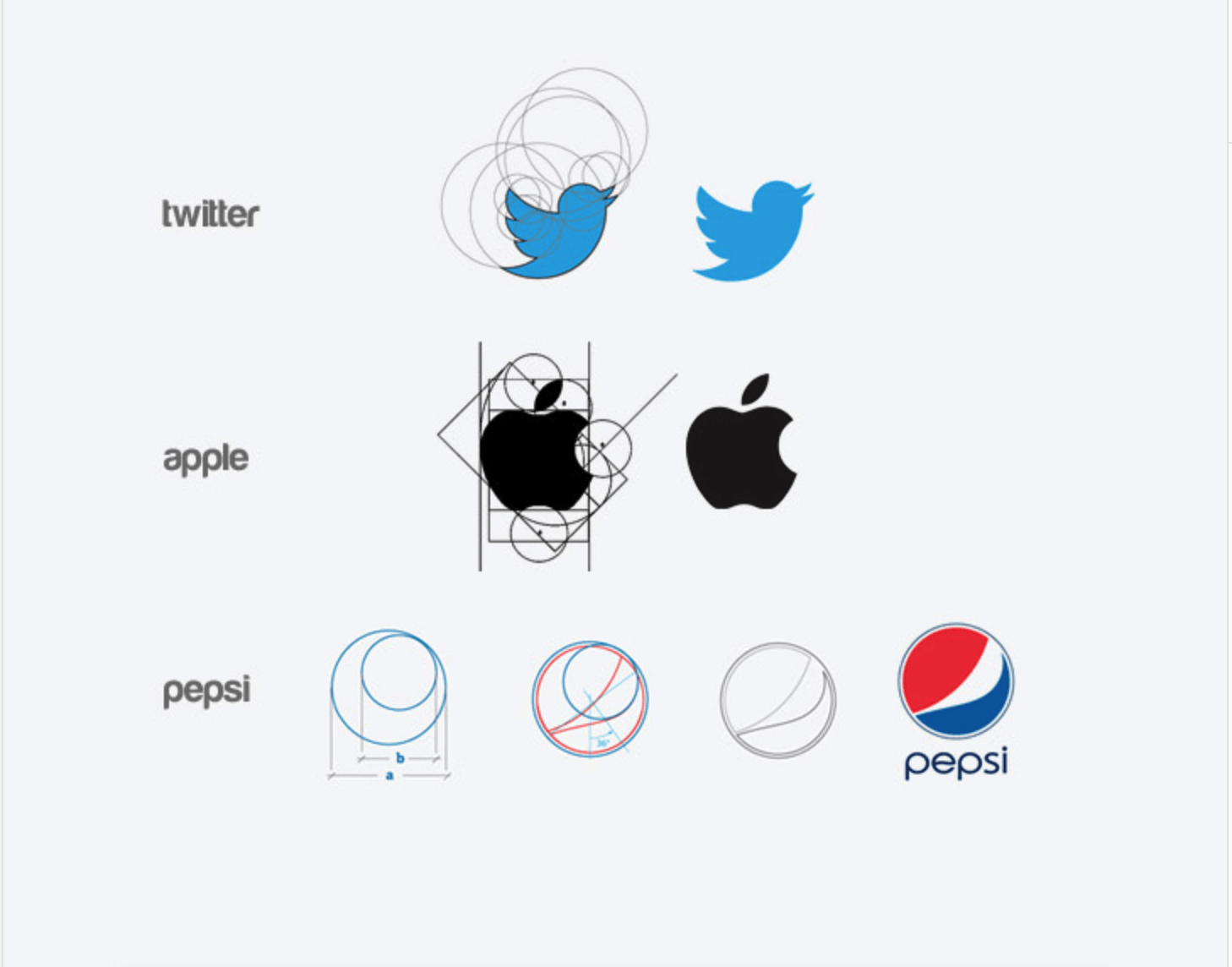
Nếu bạn đang thiết kế một logo mới và cảm thấy bị đang bế tắc, hãy chuyển sang Tỷ lệ vàng để giúp bạn phác thảo tỷ lệ và hình dạng. Nhiều biểu tượng phổ biến sử dụng tỷ lệ vàng, như Twitter, Apple và Pepsi.

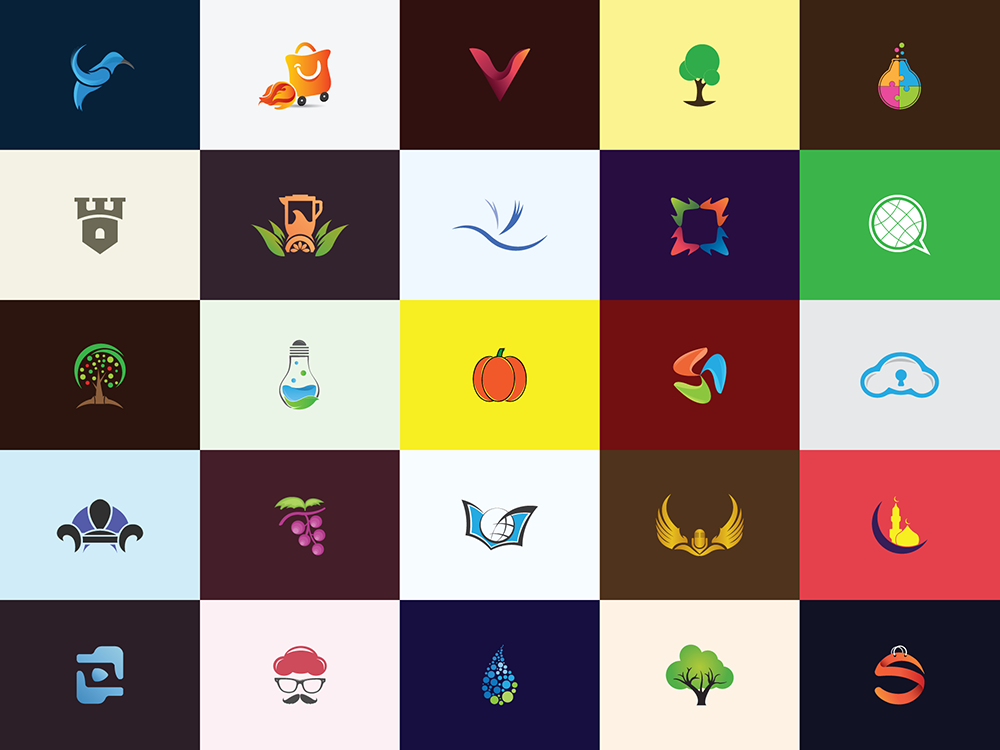
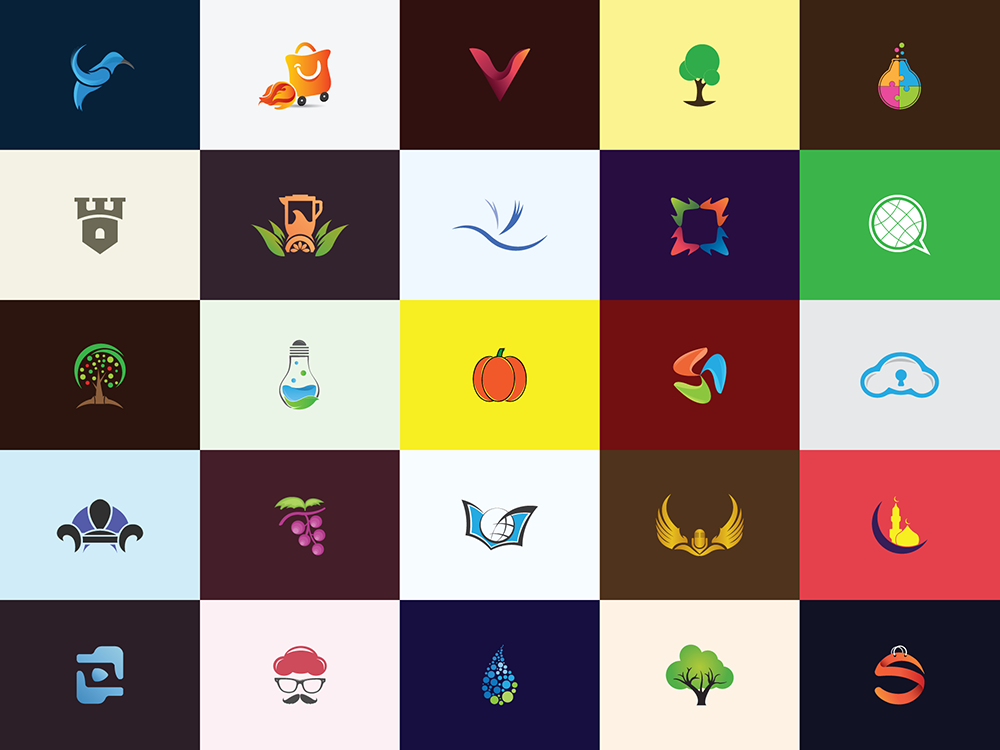
Nhà thiết kế Kazi Mohammed Erfan thậm chí còn tạo ra 25 logo mới hoàn toàn dựa trên tỷ lệ vàng. Kết quả? Biểu tượng đơn giản, cân bằng và rất đẹp.

Công cụ giúp bạn sử dụng Tỷ lệ vàng
Bạn không cần ngồi để tính tỷ lệ vàng - có một số ứng dụng có thể làm điều đó cho bạn.
Dưới đây là năm công cụ giúp bạn sử dụng Tỷ lệ vàng trong thiết kế của mình:
Trong bài viết này, chúng ta sẽ đi sâu vào nghiên cứu tỷ lệ vàng, cách tính toán nó, và cách sử dụng nó trong thiết kế - bao gồm một danh sách các công cụ tiện dụng giúp tính tỷ lệ vàng.

Tỷ lệ vàng là gì?
Tỷ lệ vàng là một trong những thành phần nhỏ những không kém phần quan trọng trong toán học, thường được chỉ định bằng ký tự φ (phi) trong bảng chữ cái Hy Lạp nhằm tưởng nhớ đến Phidias. Tỷ lệ Vàng là một số đặc biệt xấp xỉ bằng 1.618. Tỷ lệ chính nó xuất phát từ dãy Fibonacci, một chuỗi số tự nhiên có thể tìm thấy ở mọi nơi, từ lá cây đến hình dạng của vỏ sò.
Chuỗi Fibonacci là chuổi số có số sau bẳng tổng của hai con số trước nó. Ví dụ: 0, 1,1, 2, 3, 5, 8, 13, 21,... Từ mô hình này, người Hy Lạp đã phát triển tỷ lệ vàng để thể hiện tốt hơn sự khác biệt giữa hai số bất kỳ trong chuỗi.
Điều này liên quan đến thiết kế như thế nào? Bạn có thể tìm thấy tỷ lệ vàng khi bạn chia một đường thành hai phần và phần dài hơn (a) chia cho phần nhỏ hơn (b) bằng tổng (a) + (b) chia cho (a), cả hai bằng 1,618. Công thức này có thể giúp bạn khi tạo hình dạng, biểu tượng, bố cục và hơn thế nữa.

Bạn cũng có thể lấy ý tưởng này và tạo ra một hình chữ nhật tỷ lệ vàng bằng cách lấy tỉ lệ cạnh ngắn bằng với cạnh của hình vuông và cạnh dài với tỉ lệ 1,618 để có được một hình dạng mới: một hình chữ nhật với tỷ lệ hài hòa.

Nếu bạn đặt hình vuông trên hình chữ nhật, mối quan hệ giữa hai hình dạng sẽ cho bạn tỷ lệ vàng.

Nếu bạn tiếp tục áp dụng công thức tỷ lệ vàng vào hình chữ nhật mới ở phía xa bên phải, bạn sẽ tạo ra một hình ảnh với các hình vuông ngày càng nhỏ hơn.

Nếu bạn vẽ một hình xoắn ốc trên mỗi ô vuông, bắt đầu từ một góc và kết thúc ở một góc đối diện, bạn sẽ tạo ra đường cong đầu tiên của dãy Fibonacci (còn được gọi là Xoắn ốc Vàng).

Tỷ lệ vàng có trong tự nhiên như thế nào?
Chúng ta có thể quan sát những biểu hiện của dãy số Fibonacci và tỷ lệ vàng trong tự nhiên, từ các thiên hà cho tới động và thực vật. Hình dung tự nhiên phổ biến nhất mà bạn sẽ thấy về tỷ lệ vàng trong tự nhiên là hình xoắn ốc.

Hình học trực quan của tỷ lệ vàng
Tỷ lệ vàng có một số hình dạng khác nhau để giúp bạn đạt được sự cân bằng trong các thiết kế.
Một số hình học như:
- Hình chữ nhật vàng
- Hình xoắn ốc vàng
- Tam giác vàng
- Phi grid
Hình học vàng đầu tiên và đơn giản nhất là hình chữ nhật vàng. Hình ảnh bên dưới mô tả một hình chữ nhật vàng hoàn hảo mà bạn có thể sử dụng để phủ lên các thiết kế của mình và thiết lập các yếu tố cho phù hợp.
Sử dụng một số khu vực để tạo khoảng trắng. Sau đó, sử dụng các đường và giao điểm để tạo các điểm trọng tâm.

Xoắn ốc vàng
Hình xoắn ốc vàng và hình chữ nhật vàng tương tự nhau về cách bạn có thể sử dụng chúng trong thiết kế của mình. Điều mà xoắn ốc bổ sung là một tập hợp các đường cong giao nhau mới có thể giúp tạo ra các vùng tiêu điểm mới và các vị trí hình dạng và màu sắc thú vị.

Tam giác vàng
Tỷ lệ tam giác vàng phức tạp hơn một chút. Nhưng nó chắc chắn có thể giúp ích cho các thiết kế sử dụng hình dạng đường chéo và không gian trực quan.

Phi Grid
Một công cụ tỷ lệ vàng khác để giúp bạn thiết lập bố cục thiết kế là Phi Grid. Nó trông giống như quy tắc một phần ba, vì vậy nếu bạn đã sử dụng lưới một phần ba, dạng lưới này cũng khá tương đồng.

Cách sử dụng tỷ lệ vàng trong thiết kế
Bây giờ bạn đã nắm được công thức, bạn có thể áp dụng kiến thức này vào công việc bạn làm hàng ngày như thế nào?
Dưới đây là bốn cách để sử dụng tỷ lệ vàng trong thiết kế:
1. Typography và xác định hệ thống phân cấp

Giả sử nội dung của bạn có kích thước font chữ là 12px. Nếu bạn nhân 12 với 1.618, bạn sẽ nhận được 19.416, có nghĩa là kích thước văn bản tiêu đề là 19px hoặc 20px sẽ theo tỷ lệ vàng và cân bằng kích thước phông chữ 12px.
Nếu bạn muốn tìm ra kích cỡ văn bản cho nội dung thì có thể làm ngược lại.
Nếu văn bản tiêu đề của bạn là 25px, bạn có thể chia nó cho 1.618 để tìm văn bản nội dung (15 hoặc 16 px).
2. Cắt và thay đổi kích thước hình ảnh

Khi cắt ảnh, thật dễ dàng để xác định khoảng trắng để cắt. Nhưng, làm cách nào để đảm bảo hình ảnh vẫn cân bằng sau khi bạn đổi kích thước hình ảnh? Bạn có thể sử dụng tỉ lệ vàng làm đường dẫn cho bố cục của hình ảnh.
Ví dụ, nếu bạn chèn hình xoắn ốc vàng lên một hình ảnh, bạn hãy để tiêu điểm nằm ở giữa đường xoắn ốc.
3. Bố cục

Tận dụng tỷ lệ vàng có thể giúp bạn thiết kế giao diện người dùng trực quan hấp dẫn thu hút sự chú ý của người dùng đến những gì quan trọng nhất.
4. Thiết kế logo
Nếu bạn đang thiết kế một logo mới và cảm thấy bị đang bế tắc, hãy chuyển sang Tỷ lệ vàng để giúp bạn phác thảo tỷ lệ và hình dạng. Nhiều biểu tượng phổ biến sử dụng tỷ lệ vàng, như Twitter, Apple và Pepsi.

Nhà thiết kế Kazi Mohammed Erfan thậm chí còn tạo ra 25 logo mới hoàn toàn dựa trên tỷ lệ vàng. Kết quả? Biểu tượng đơn giản, cân bằng và rất đẹp.

Công cụ giúp bạn sử dụng Tỷ lệ vàng
Bạn không cần ngồi để tính tỷ lệ vàng - có một số ứng dụng có thể làm điều đó cho bạn.
Dưới đây là năm công cụ giúp bạn sử dụng Tỷ lệ vàng trong thiết kế của mình:
- Golden Ratio Calculator: Tính toán cạnh ngắn hơn, cạnh dài hơn, và chiều dài kết hợp của hai bên để tìm ra tỷ lệ vàng.
- goldenRATIO : Được tạo cho nhà thiết kế và nhà phát triển, ứng dụng này cung cấp cho bạn một cách dễ dàng để thiết kế trang web, giao diện, bố cục và nhiều thứ khác theo Tỷ lệ vàng. Nó bao gồm một máy tính tích hợp với thông tin phản hồi trực quan và các tính năng để lưu trữ vị trí màn hình và cài đặt, vì vậy bạn không cần phải sắp xếp lại tỷ lệ vàng cho mọi công việc.
- Golden Ratio Typography Calculator : Khám phá kiểu chữ hoàn hảo cho trang web của bạn bằng cách nhập kích thước phông chữ và chiều rộng của nó. Bạn có thể tối ưu hóa dựa trên kích thước phông chữ, chiều cao dòng, chiều rộng và ký tự trên mỗi dòng.
- PhiMatrix : Phần mềm phân tích và thiết kế Tỷ lệ vàng này có các lưới và mẫu tùy chỉnh mà bạn có thể phủ lên bất kỳ hình ảnh nào. Nó có thể được sử dụng cho thiết kế và bố cục, thiết kế sản phẩm, phát triển logo và nhiều thứ khác.
- Golden Ratio Sketch resource Tải xuống tệp Sketch tỷ lệ vàng miễn phí để trợ giúp với bố cục hình ảnh và bố cục.
- Invision


