MinhTrang
CTV Nữ
Thế giới kỹ thuật số di chuyển nhanh chóng. Quay số nhường đường cho wifi. MS Paint nhường chỗ cho Photoshop CC. Yahoo! nhường chỗ cho Google. Những gì mà kiểu dáng đẹp và sáng bóng trong một phút lại là vụng về và lỗi thời ngay sau đó. Có một câu hỏi hóc búa khiến mọi chủ doanh nghiệp có một trang web đều hỏi, khi nào tôi nên bắt đầu nghĩ về thiết kế lại trang web?
Nếu bạn hỏi câu hỏi đó, câu trả lời rất có thể là ngay bây giờ.
Các loại thiết kế lại web mà bạn cần
Thiết kế lại trang web của bạn không phải lúc nào cũng dễ dàng như đi từ Điểm A đến Điểm B. Thay vào đó, bạn có thể muốn đến Điểm C hoặc có lẽ ở đâu đó giữa Điểm D và E.
Trước khi đột phá trang web mới của bạn, điều quan trọng là phải biết bạn muốn thiết kế lại kiểu gì, mục tiêu của bạn là gì và bạn có thể chi trả những gì với ngân sách của mình. Hãy cùng xem một số loại thiết kế lại phổ biến.
Cập nhật định kì
Đây là thiết kế lại trang web tiêu chuẩn của bạn, được đề xuất cho tất cả các trang web cứ sau vài năm. Điều này sẽ giống như đưa chiếc xe của bạn đi điều chỉnh thường xuyên, nếu công nghệ cho các bộ phận xe hơi trở nên lỗi thời trong vòng năm năm.
 Cập nhật định kỳ giữ cho trang web của bạn liên tục tìm kiếm và hoạt động tốt nhất có thể. Kiểu thiết kế lại này xoay quanh việc giữ cho xu hướng thiết kế cập nhật cả về hình ảnh và khả năng sử dụng, chẳng hạn như bất kỳ điều khiển cử chỉ nào phổ biến tại thời điểm đó và làm mới chiến lược SEO của bạn để phản ánh những thay đổi trong công ty và thế giới nói chung.
Cập nhật định kỳ giữ cho trang web của bạn liên tục tìm kiếm và hoạt động tốt nhất có thể. Kiểu thiết kế lại này xoay quanh việc giữ cho xu hướng thiết kế cập nhật cả về hình ảnh và khả năng sử dụng, chẳng hạn như bất kỳ điều khiển cử chỉ nào phổ biến tại thời điểm đó và làm mới chiến lược SEO của bạn để phản ánh những thay đổi trong công ty và thế giới nói chung.
Tái tập trung chiến lược
Kiểu thiết kế lại này liên quan nhiều hơn đến những thay đổi trong thương hiệu của bạn, cụ thể là nhắm mục tiêu thị trường mới, sửa đổi hình ảnh của bạn hoặc hiển thị một thay đổi lớn như quảng bá một sự kiện hoặc phát ngôn mới.

Một số công ty có thể không bao giờ cần phải chuyển trọng tâm trang web của họ như thế này, nhưng khi họ làm điều đó có thể đột ngột và theo một lịch trình chặt chẽ. Thiết kế lại trang web chuyên sâu đến mức nào phụ thuộc vào mức độ lớn của sự thay đổi, do đó chi phí khác nhau.
Thiết kế lại dựa trên dữ liệu hoặc khách hàng
Đây giống như tái tập trung chiến lược, ngoại trừ những thay đổi được quyết định bởi khách hàng hoặc dữ liệu khách hàng. Một ví dụ có thể là bạn nhận thấy phản hồi với khách hàng phàn nàn rằng nó khó tìm thấy những thứ trên trang web của bạn. Một ví dụ khác có thể là tỷ lệ chuyển đổi giảm nhanh trong các phân tích của bạn.

Chìa khóa để hiểu khách hàng của bạn là kiểm tra người dùng thường xuyên và không chỉ để thiết kế lại trang web của bạn. Dựa vào càng ít phỏng đoán càng tốt, và thay vào đó tập trung vào dữ liệu thực nghiệm cho bạn biết chính xác những gì cần thay đổi và làm thế nào. Giống như với các thử nghiệm A / B mà chúng tôi đã đề cập trong phần đầu tiên, các lựa chọn thiết kế phù hợp sẽ tự tiết lộ thông qua thử nghiệm.
Điều này không chỉ áp dụng cho hình ảnh và khả năng sử dụng Dữ liệu người dùng cũng có thể cho bạn biết những thiết bị nào mà khách hàng quen của bạn đang sử dụng nhiều nhất để bạn biết nên ưu tiên những thiết bị nào. Phân tích dữ liệu có thể gây ngạc nhiên, đặc biệt nếu một phần lớn khách truy cập của bạn đang sử dụng một thiết bị mà trang web của bạn không được trang bị.
Làm thế nào để thiết kế lại website của bạn
Nếu bạn quan tâm đến việc thiết kế lại trang web của mình, đây là ba bước đơn giản:
1. Dự thảo mục tiêu
Để tiết kiệm thời gian và tiền bạc, bạn cần biết chính xác những gì bạn muốn thiết kế lại để thực hiện. Làm sao để làm cho trang web của bạn nhìn và thực hiện theo các tiêu chuẩn hiện đại? Thu hút một nhóm khách mới? Mục tiêu của bạn càng cụ thể (và thực tế) thì càng tốt.

Mục tiêu của bạn cũng nên là một quyết định nhóm. Kết hợp đại diện từ tất cả các lĩnh vực khác nhau trong công ty của bạn: tiếp thị, bán hàng, chuyên gia kỹ thuật, CNTT, kế toán, dịch vụ khách hàng, giám đốc điều hành ngay cả nhân sự có thể có một cái gì đó. Trang web của bạn là một mô hình thu nhỏ của toàn bộ thương hiệu của bạn, vì vậy nó sẽ phản ánh mọi khía cạnh.
Ngay cả khi bạn chỉ thực hiện cập nhật định kỳ, thì luôn luôn đáng để kiểm tra dữ liệu người dùng. Đối với người mới bắt đầu, điều này có thể tiết lộ những vấn đề mà bạn thậm chí không biết đã tồn tại, nhưng bạn cũng nên biết những thay đổi nào cần ưu tiên hơn những người khác.
Khi bạn biết mục tiêu của mình, bạn có thể tiến hành các bài kiểm tra mang tính xây dựng hơn để xác định những thay đổi nào giải quyết vấn đề một cách hiệu quả nhất. Một lần nữa, chúng tôi sẽ đề cập đến thử nghiệm A / B (mà bạn có thể tự thiết lập trực tuyến thông qua các dịch vụ như Optimizely), nhưng cũng có những cách khác để đi vào bên trong khách hàng của bạn:
- Khảo sát: Bạn có thể dễ dàng thêm khảo sát khách hàng vào trang web hiện tại của mình và lắng nghe những gì khách truy cập của bạn muốn thay đổi, bằng lời nói của họ.
- Bản đồ nhiệt: Một loại thử nghiệm người dùng, bản đồ nhiệt cho bạn thấy khu vực nào mà khách truy cập màn hình trang web của bạn tương tác nhiều nhất. Điều này cung cấp cái nhìn sâu sắc có giá trị về bố cục màn hình, điều hướng, sử dụng hình ảnh, chiến lược chuyển đổi, khá nhiều thứ trên trang web của bạn.
- Đánh giá chuyên nghiệp: Bạn có thể chỉ cần thuê các chuyên gia thiết kế để xem trang web của bạn và cho bạn biết những gì bạn nên thay đổi và cách thức mặc dù đây là một trong những lựa chọn đắt tiền hơn.
Cuối cùng, trước khi bạn tiến lên phía trước, hãy kiểm tra kỹ với nhóm SEO của bạn và xem có cần thêm sự cải thiện nào không. Kiểm tra hiệu suất của các từ khóa hiện tại của bạn và xem nếu có bất kỳ từ khóa mới nào cho thấy tiềm năng.
2. Quyết định nên thuê ai
Không chỉ là những gì bạn muốn, bạn còn phải xem xét những gì tốt nhất cho ngân sách công ty. Trong số các lựa chọn dưới đây, đâu sẽ là lựa chọn thực tế nhất cho công ty của bạn:
Nội bộ
Nếu bạn đã có các nhà thiết kế và / hoặc nhà phát triển web nội bộ, hãy xem họ có hoàn thành nhiệm vụ không. Hãy nhớ rằng không phải tất cả các nhà thiết kế đều là nhà thiết kế web, vì vậy điều này có thể nằm ngoài khả năng của họ. Ngoài ra, tùy thuộc vào phạm vi thiết kế lại, họ có thể quá bận rộn, nhưng bạn luôn có thể thuê một nhà thiết kế tự do để chia sẻ khối lượng công việc với họ.
Agency
Đây là tùy chọn cho những người muốn tham gia ít hơn vào quá trình, giống như một bàn giao và chờ đợi. Một cơ quan thiết kế tốt sẽ có một đội ngũ chuyên gia, tuy nhiên, vì vậy mỗi khía cạnh của trang web của bạn nên được xử lý, tùy thuộc vào chất lượng của họ. Nhược điểm của các agencies là họ là sự lựa chọn đắt nhất, vì vậy nếu giá cả là một mối quan tâm, bạn có thể muốn chọn một lựa chọn rẻ hơn.
Freelancer
Thuê một nhà thiết kế tự do là con đường trung gian lý tưởng giữa việc tự mình thiết kế lại và sử dụng một agency. Bạn có được kỹ năng thiết kế tương tự của một agency, nhưng với một phần chi phí. Mẹo nhỏ là tìm một nhà thiết kế tự do phù hợp với phong cách mà bạn hướng tới, vì vậy hãy sử dụng công cụ tìm kiếm của chúng tôi để lọc ra các nhà thiết kế theo ngành nghề mà họ chuyên, trình độ kỹ năng và hơn thế nữa.
Cuộc thi thiết kế
Vận hành một cuộc thi thiết kế là một phương pháp thay thế để thuê một freelancer cho những người thích xem nó trước khi họ chọn. Trong một cuộc thi thiết kế, bạn điền vào một bản tóm tắt nhanh chóng giải thích những gì bạn tìm kiếm và bất kỳ chi tiết thích hợp nào khác. Tiếp theo, các nhà thiết kế từ khắp nơi trên thế giới gửi mẫu dựa trên những gì bạn đã điền. Sau đó, bạn chọn những người vào chung kết và ghi chú cho họ để tiếp tục trau dồi những gì bạn muốn. Cuối cùng, bạn chọn thiết kế bạn thích nhất. Nó đáng lưu ý rằng đây là một cách tuyệt vời để giảm khái niệm hình ảnh của bạn, nhưng bạn có thể cần thực hiện một số công việc bổ sung ngoài phạm vi của cuộc thi ban đầu để thiết kế toàn bộ trang web của bạn.
3. Quá trình thiết kế
Tùy thuộc vào mức độ hoặc mức độ bạn muốn tham gia, bạn có thể chọn tần suất đăng ký với nhà thiết kế của mình. Nhưng phần lớn, dự án hiện đang nằm trong tay của bất kỳ ai đang thiết kế trang web mới của bạn.
Tất nhiên, bạn luôn có thể đưa ra các ghi chú trong suốt quá trình để hướng dẫn người thiết kế đi đúng hướng. Chỉ cần chắc chắn để truyền đạt tất cả mọi thứ bạn muốn lên phía trước để tránh sự chậm trễ không cần thiết và quan niệm sai lầm.

Bạn có thể đọc thêm về quy trình này trong hướng dẫn cuối cùng của chúng tôi về thiết kế web, nhưng để cung cấp cho bạn ý tưởng về những gì mong đợi, ở đây, tổng quan ngắn gọn về các bước:
- Wireframing: một phác thảo sơ bộ của thiết kế đề xuất
- Nhìn và cảm nhận: thiết lập tông màu phù hợp, tùy thuộc vào thương hiệu và mục tiêu của bạn
- Tạo template cho trang: trang chủ đặt nền tảng cho thiết kế cuối cùng
- Mã hóa: nhà phát triển của bạn xây dựng thiết kế
- Điền vào nội dung. Bạn và / hoặc nhà thiết kế của bạn thêm hình ảnh, từ, v.v. vào mẫu
- Người dùng thử nghiệm: xem người dùng phản ứng thế nào với thiết kế mới của bạn và nắm bắt mọi lỗi lầm
Quá trình thiết kế mất bao lâu, tùy thuộc vào số lượng và thay đổi cần thực hiện và mức độ nghiêm trọng của chúng. Nếu bạn không có nhiều thời gian, bạn thường có thể trả thêm tiền cho giờ làm thêm.
Takeaway: Sự khác biệt khi thiết kế lại trang web của bạn có thể tạo ra
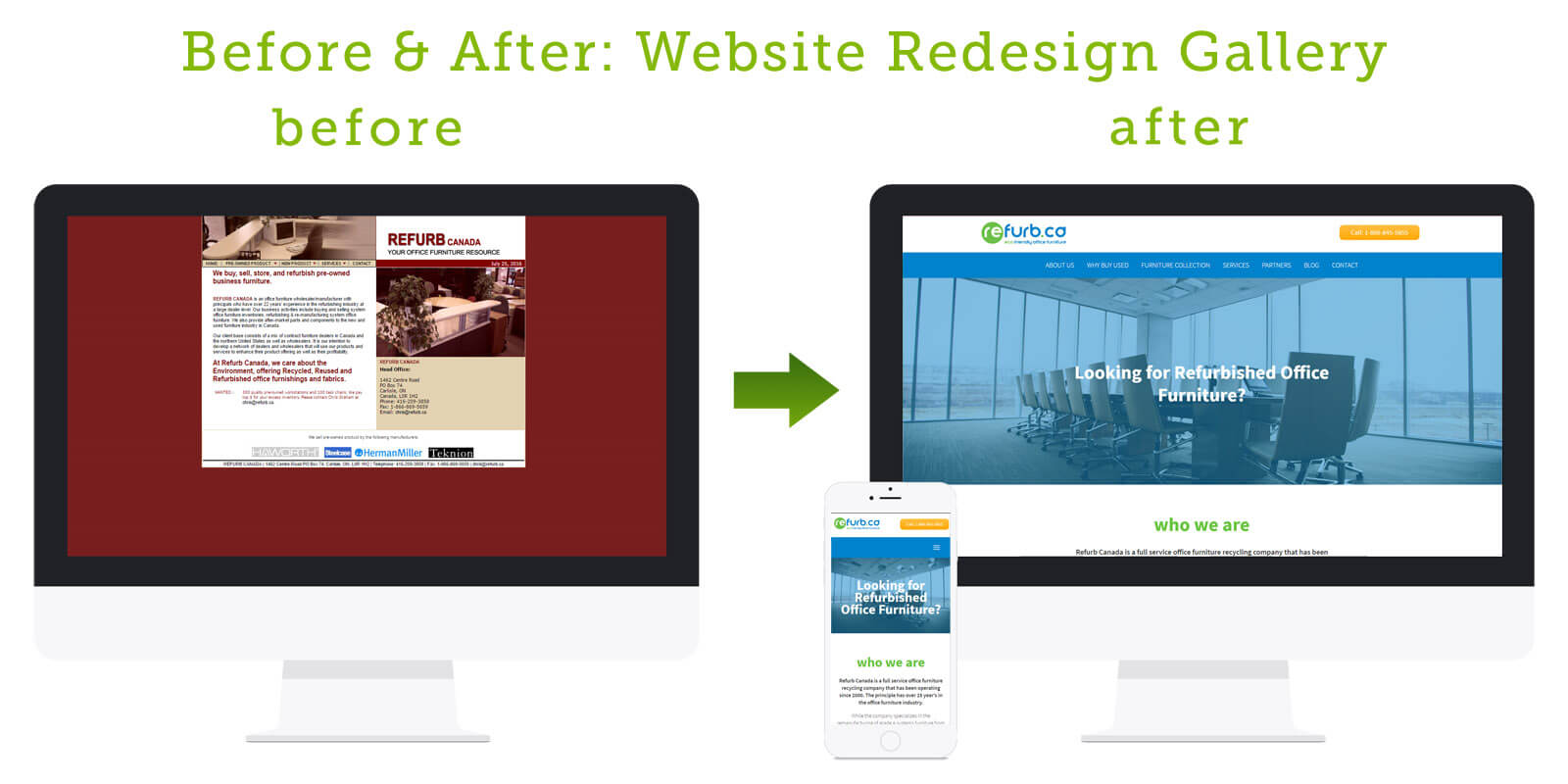
Mọi người đều thích một câu chuyện, phải không? Gần đây chúng tôi đã có một thiết kế lại trang web lớn trên nền tảng của chúng tôi cho thấy mức độ khác biệt của việc thiết kế lại trang web của bạn có thể tạo ra.
Crewsware Software, Inc., đã đến với chúng tôi vì họ muốn mở rộng cơ sở khách hàng của họ sang các lãnh thổ mới, với mục tiêu thứ yếu là rút ngắn thời gian khách hàng hiện tại của họ phải dành cho trang web của họ.

Sau khi tổ chức một cuộc thi thiết kế, họ đã chọn bài dự thi từ nhà thiết kế Wuxo của chúng tôi là người chiến thắng.
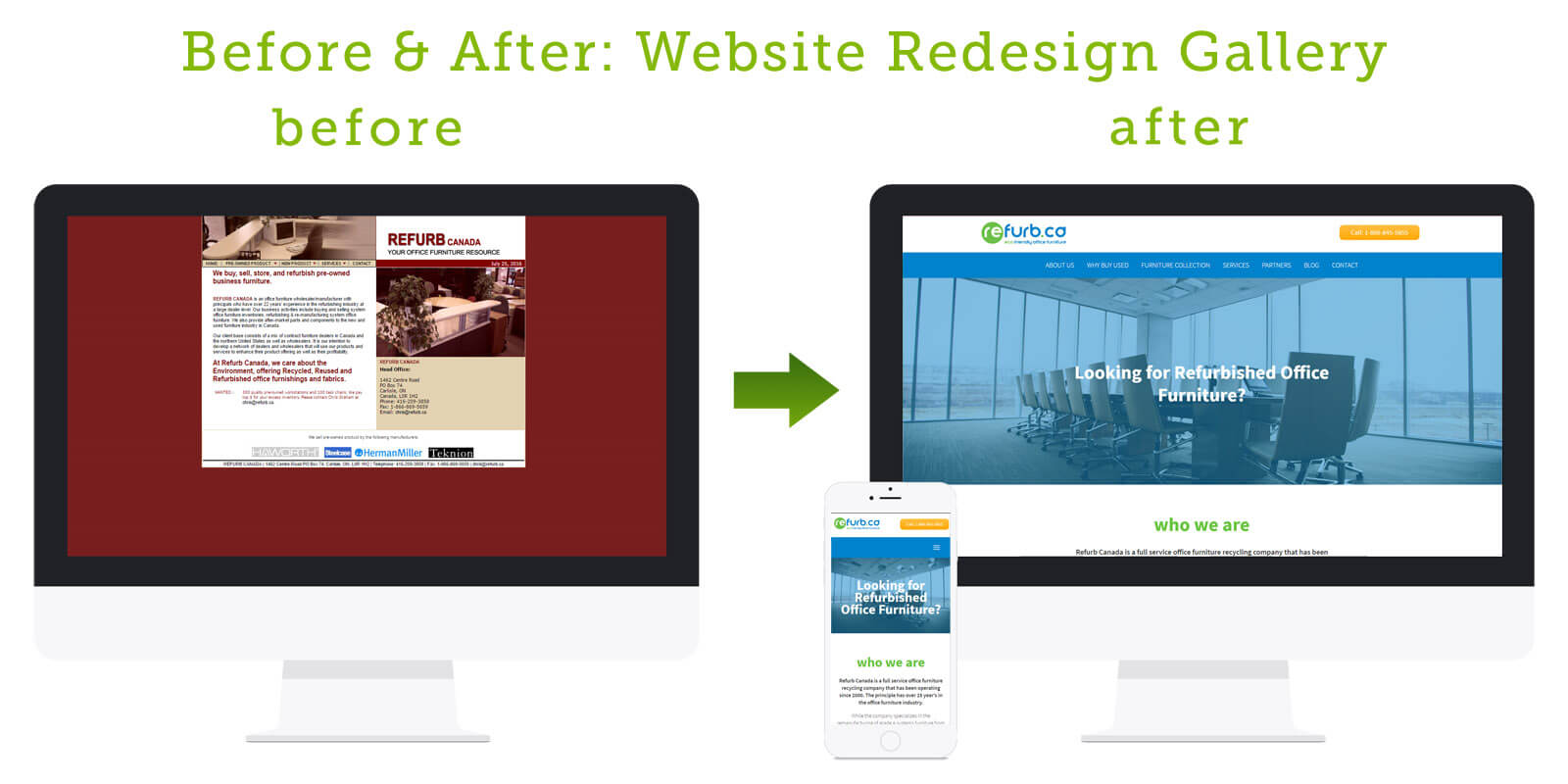
Việc thiết kế lại trước và sau trang web của họ giống như ngày và đêm. Bạn muốn kinh doanh với cái nào?
Nếu bạn hỏi câu hỏi đó, câu trả lời rất có thể là ngay bây giờ.
Các loại thiết kế lại web mà bạn cần
Thiết kế lại trang web của bạn không phải lúc nào cũng dễ dàng như đi từ Điểm A đến Điểm B. Thay vào đó, bạn có thể muốn đến Điểm C hoặc có lẽ ở đâu đó giữa Điểm D và E.
Trước khi đột phá trang web mới của bạn, điều quan trọng là phải biết bạn muốn thiết kế lại kiểu gì, mục tiêu của bạn là gì và bạn có thể chi trả những gì với ngân sách của mình. Hãy cùng xem một số loại thiết kế lại phổ biến.
Cập nhật định kì
Đây là thiết kế lại trang web tiêu chuẩn của bạn, được đề xuất cho tất cả các trang web cứ sau vài năm. Điều này sẽ giống như đưa chiếc xe của bạn đi điều chỉnh thường xuyên, nếu công nghệ cho các bộ phận xe hơi trở nên lỗi thời trong vòng năm năm.

Tái tập trung chiến lược
Kiểu thiết kế lại này liên quan nhiều hơn đến những thay đổi trong thương hiệu của bạn, cụ thể là nhắm mục tiêu thị trường mới, sửa đổi hình ảnh của bạn hoặc hiển thị một thay đổi lớn như quảng bá một sự kiện hoặc phát ngôn mới.

Thiết kế lại dựa trên dữ liệu hoặc khách hàng
Đây giống như tái tập trung chiến lược, ngoại trừ những thay đổi được quyết định bởi khách hàng hoặc dữ liệu khách hàng. Một ví dụ có thể là bạn nhận thấy phản hồi với khách hàng phàn nàn rằng nó khó tìm thấy những thứ trên trang web của bạn. Một ví dụ khác có thể là tỷ lệ chuyển đổi giảm nhanh trong các phân tích của bạn.

Điều này không chỉ áp dụng cho hình ảnh và khả năng sử dụng Dữ liệu người dùng cũng có thể cho bạn biết những thiết bị nào mà khách hàng quen của bạn đang sử dụng nhiều nhất để bạn biết nên ưu tiên những thiết bị nào. Phân tích dữ liệu có thể gây ngạc nhiên, đặc biệt nếu một phần lớn khách truy cập của bạn đang sử dụng một thiết bị mà trang web của bạn không được trang bị.
Làm thế nào để thiết kế lại website của bạn
Nếu bạn quan tâm đến việc thiết kế lại trang web của mình, đây là ba bước đơn giản:
1. Dự thảo mục tiêu
Để tiết kiệm thời gian và tiền bạc, bạn cần biết chính xác những gì bạn muốn thiết kế lại để thực hiện. Làm sao để làm cho trang web của bạn nhìn và thực hiện theo các tiêu chuẩn hiện đại? Thu hút một nhóm khách mới? Mục tiêu của bạn càng cụ thể (và thực tế) thì càng tốt.

Ngay cả khi bạn chỉ thực hiện cập nhật định kỳ, thì luôn luôn đáng để kiểm tra dữ liệu người dùng. Đối với người mới bắt đầu, điều này có thể tiết lộ những vấn đề mà bạn thậm chí không biết đã tồn tại, nhưng bạn cũng nên biết những thay đổi nào cần ưu tiên hơn những người khác.
Khi bạn biết mục tiêu của mình, bạn có thể tiến hành các bài kiểm tra mang tính xây dựng hơn để xác định những thay đổi nào giải quyết vấn đề một cách hiệu quả nhất. Một lần nữa, chúng tôi sẽ đề cập đến thử nghiệm A / B (mà bạn có thể tự thiết lập trực tuyến thông qua các dịch vụ như Optimizely), nhưng cũng có những cách khác để đi vào bên trong khách hàng của bạn:
- Khảo sát: Bạn có thể dễ dàng thêm khảo sát khách hàng vào trang web hiện tại của mình và lắng nghe những gì khách truy cập của bạn muốn thay đổi, bằng lời nói của họ.
- Bản đồ nhiệt: Một loại thử nghiệm người dùng, bản đồ nhiệt cho bạn thấy khu vực nào mà khách truy cập màn hình trang web của bạn tương tác nhiều nhất. Điều này cung cấp cái nhìn sâu sắc có giá trị về bố cục màn hình, điều hướng, sử dụng hình ảnh, chiến lược chuyển đổi, khá nhiều thứ trên trang web của bạn.
- Đánh giá chuyên nghiệp: Bạn có thể chỉ cần thuê các chuyên gia thiết kế để xem trang web của bạn và cho bạn biết những gì bạn nên thay đổi và cách thức mặc dù đây là một trong những lựa chọn đắt tiền hơn.
Cuối cùng, trước khi bạn tiến lên phía trước, hãy kiểm tra kỹ với nhóm SEO của bạn và xem có cần thêm sự cải thiện nào không. Kiểm tra hiệu suất của các từ khóa hiện tại của bạn và xem nếu có bất kỳ từ khóa mới nào cho thấy tiềm năng.
2. Quyết định nên thuê ai
Không chỉ là những gì bạn muốn, bạn còn phải xem xét những gì tốt nhất cho ngân sách công ty. Trong số các lựa chọn dưới đây, đâu sẽ là lựa chọn thực tế nhất cho công ty của bạn:
Nội bộ
Nếu bạn đã có các nhà thiết kế và / hoặc nhà phát triển web nội bộ, hãy xem họ có hoàn thành nhiệm vụ không. Hãy nhớ rằng không phải tất cả các nhà thiết kế đều là nhà thiết kế web, vì vậy điều này có thể nằm ngoài khả năng của họ. Ngoài ra, tùy thuộc vào phạm vi thiết kế lại, họ có thể quá bận rộn, nhưng bạn luôn có thể thuê một nhà thiết kế tự do để chia sẻ khối lượng công việc với họ.
Agency
Đây là tùy chọn cho những người muốn tham gia ít hơn vào quá trình, giống như một bàn giao và chờ đợi. Một cơ quan thiết kế tốt sẽ có một đội ngũ chuyên gia, tuy nhiên, vì vậy mỗi khía cạnh của trang web của bạn nên được xử lý, tùy thuộc vào chất lượng của họ. Nhược điểm của các agencies là họ là sự lựa chọn đắt nhất, vì vậy nếu giá cả là một mối quan tâm, bạn có thể muốn chọn một lựa chọn rẻ hơn.
Freelancer
Thuê một nhà thiết kế tự do là con đường trung gian lý tưởng giữa việc tự mình thiết kế lại và sử dụng một agency. Bạn có được kỹ năng thiết kế tương tự của một agency, nhưng với một phần chi phí. Mẹo nhỏ là tìm một nhà thiết kế tự do phù hợp với phong cách mà bạn hướng tới, vì vậy hãy sử dụng công cụ tìm kiếm của chúng tôi để lọc ra các nhà thiết kế theo ngành nghề mà họ chuyên, trình độ kỹ năng và hơn thế nữa.
Cuộc thi thiết kế
Vận hành một cuộc thi thiết kế là một phương pháp thay thế để thuê một freelancer cho những người thích xem nó trước khi họ chọn. Trong một cuộc thi thiết kế, bạn điền vào một bản tóm tắt nhanh chóng giải thích những gì bạn tìm kiếm và bất kỳ chi tiết thích hợp nào khác. Tiếp theo, các nhà thiết kế từ khắp nơi trên thế giới gửi mẫu dựa trên những gì bạn đã điền. Sau đó, bạn chọn những người vào chung kết và ghi chú cho họ để tiếp tục trau dồi những gì bạn muốn. Cuối cùng, bạn chọn thiết kế bạn thích nhất. Nó đáng lưu ý rằng đây là một cách tuyệt vời để giảm khái niệm hình ảnh của bạn, nhưng bạn có thể cần thực hiện một số công việc bổ sung ngoài phạm vi của cuộc thi ban đầu để thiết kế toàn bộ trang web của bạn.
3. Quá trình thiết kế
Tùy thuộc vào mức độ hoặc mức độ bạn muốn tham gia, bạn có thể chọn tần suất đăng ký với nhà thiết kế của mình. Nhưng phần lớn, dự án hiện đang nằm trong tay của bất kỳ ai đang thiết kế trang web mới của bạn.
Tất nhiên, bạn luôn có thể đưa ra các ghi chú trong suốt quá trình để hướng dẫn người thiết kế đi đúng hướng. Chỉ cần chắc chắn để truyền đạt tất cả mọi thứ bạn muốn lên phía trước để tránh sự chậm trễ không cần thiết và quan niệm sai lầm.

- Wireframing: một phác thảo sơ bộ của thiết kế đề xuất
- Nhìn và cảm nhận: thiết lập tông màu phù hợp, tùy thuộc vào thương hiệu và mục tiêu của bạn
- Tạo template cho trang: trang chủ đặt nền tảng cho thiết kế cuối cùng
- Mã hóa: nhà phát triển của bạn xây dựng thiết kế
- Điền vào nội dung. Bạn và / hoặc nhà thiết kế của bạn thêm hình ảnh, từ, v.v. vào mẫu
- Người dùng thử nghiệm: xem người dùng phản ứng thế nào với thiết kế mới của bạn và nắm bắt mọi lỗi lầm
Quá trình thiết kế mất bao lâu, tùy thuộc vào số lượng và thay đổi cần thực hiện và mức độ nghiêm trọng của chúng. Nếu bạn không có nhiều thời gian, bạn thường có thể trả thêm tiền cho giờ làm thêm.
Takeaway: Sự khác biệt khi thiết kế lại trang web của bạn có thể tạo ra
Mọi người đều thích một câu chuyện, phải không? Gần đây chúng tôi đã có một thiết kế lại trang web lớn trên nền tảng của chúng tôi cho thấy mức độ khác biệt của việc thiết kế lại trang web của bạn có thể tạo ra.
Crewsware Software, Inc., đã đến với chúng tôi vì họ muốn mở rộng cơ sở khách hàng của họ sang các lãnh thổ mới, với mục tiêu thứ yếu là rút ngắn thời gian khách hàng hiện tại của họ phải dành cho trang web của họ.

Việc thiết kế lại trước và sau trang web của họ giống như ngày và đêm. Bạn muốn kinh doanh với cái nào?

