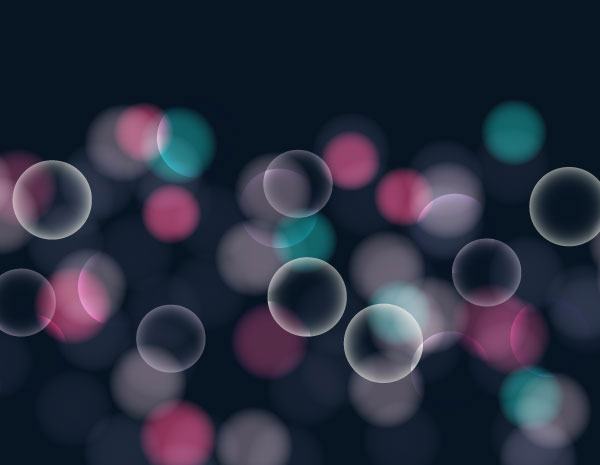
Cần tạo nền hoặc một kết cấu thú vị và nhanh chóng cho dự án của bạn? Tạo các kiểu thiết kế vector bokeh dễ dàng cho hình nền, biểu tượng trong 15 phút hoặc ít hơn với hướng dẫn nhanh này.

Bước 1
Sử dụng công cụ Ellipse Tool (L) để vẽ một vòng tròn. Chọn màu sắc theo ý của bạn.

Bước 2
Sử dụng bảng Gradient để thêm hai trường hợp của màu sắc của bạn lựa chọn. Đặt Gradient Type thành Radial. Thay đổi Opacity của màu đầu tiên thành 0% và đảm bảo rằng màu trong suốt nằm ở giữa gradient.

Bước 3
Vẽ một vòng tròn khác và sử dụng cùng một màu gradient như trước, nhưng lần này màu trung tâm phải ở mức Opacity 100%. Đây sẽ là hai kiểu đường tròn của bạn cho thiết kế vectơ bokeh.

Bước 4
Vẽ các màu khác và di chuyển thanh trượt giữa hai màu trong bảng Gradient vì vậy có một vòng tròn màu lớn hơn Radial Gradient mặc định.

Bước 5
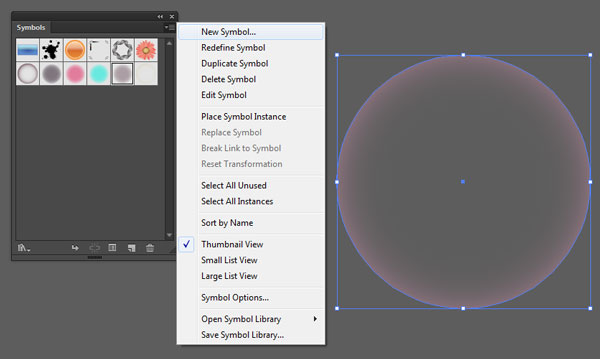
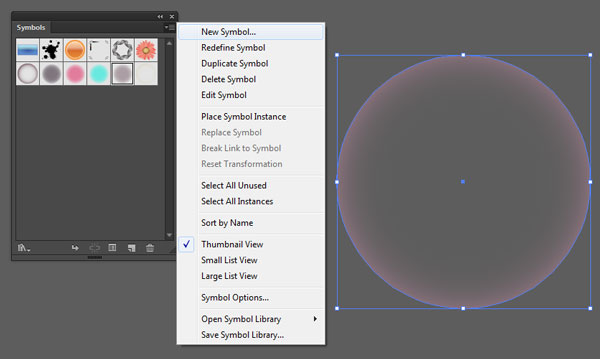
Bước tiếp theo cho vectơ bokeh của riêng bạn, chọn một trong các đường tròn gradient của bạn và trong bảng Biểu tượng, nhấn New Symbol trong các tùy chọn của bảng điều khiển.

Bước 6
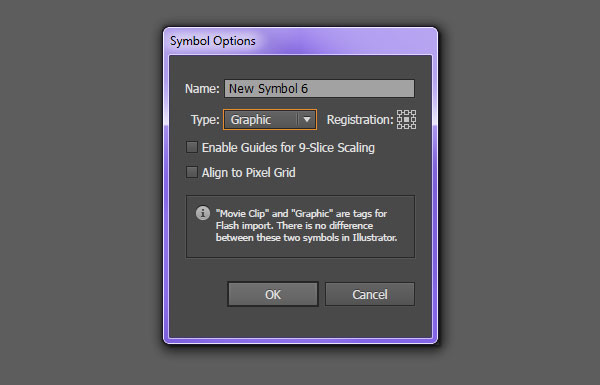
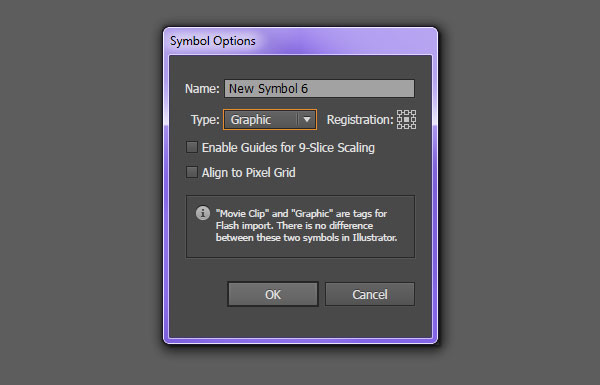
Đặt tên cho biểu tượng của bạn và thay đổi Type thành Graphic. Nhấn OK và sử dụng biểu tượng vectơ bokeh mới

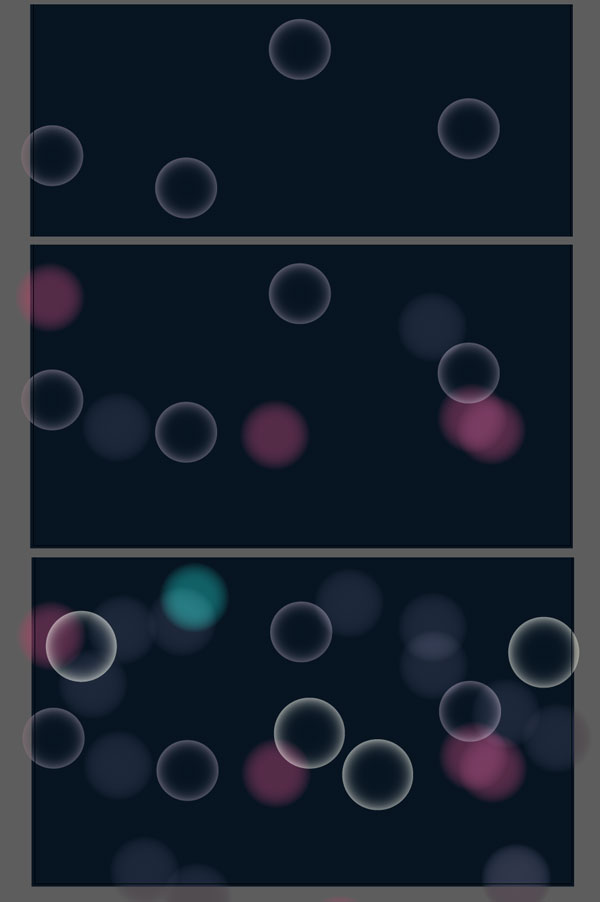
Bước 7
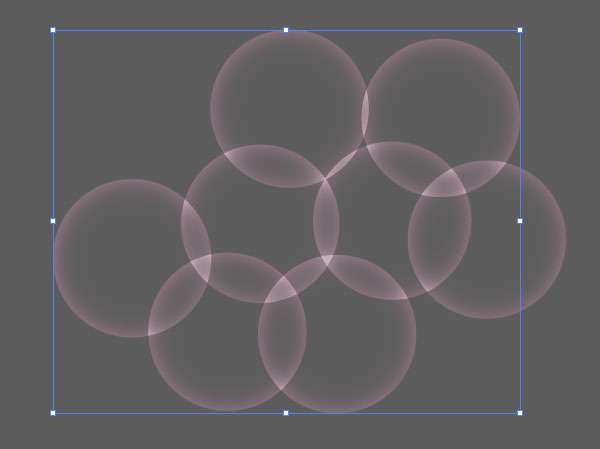
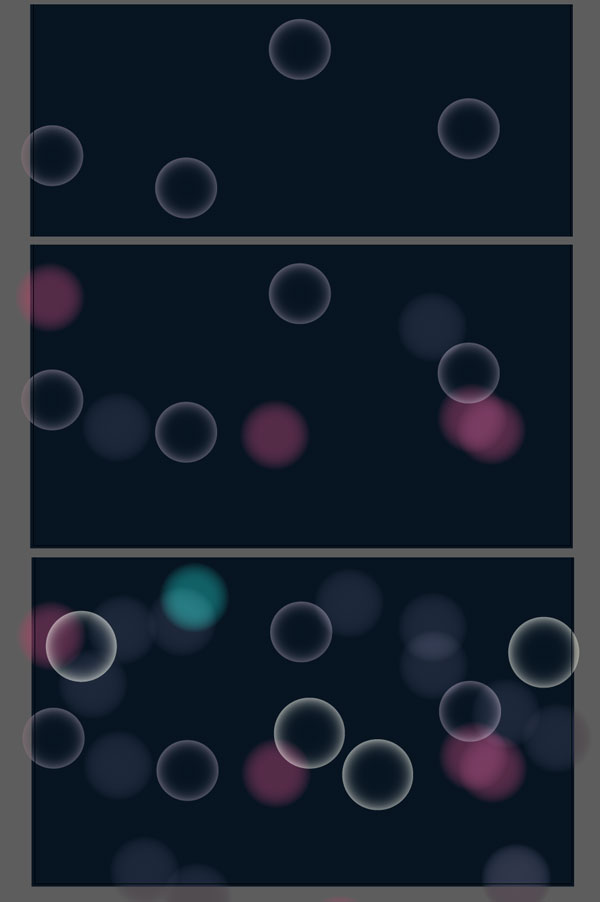
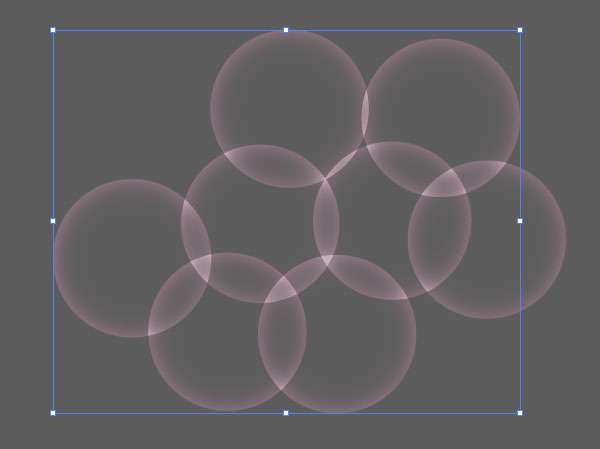
Với công cụ Symbol Sprayer Tool (Shift-S), chọn biểu tượng mới của bạn từ bảng điều khiển Symbol, và "phun" ra một vài trường hợp của vòng tròn gradient. Chỉnh sửa tùy chọn công cụ Sprayer Symbol (nhấn Enter với công cụ đã chọn) để điều khiển Intensity, Density, và nhiều hơn nữa. Hy vọng rằng bạn có thể thấy vectơ bokeh bắt đầu hình thành.

Bước 8
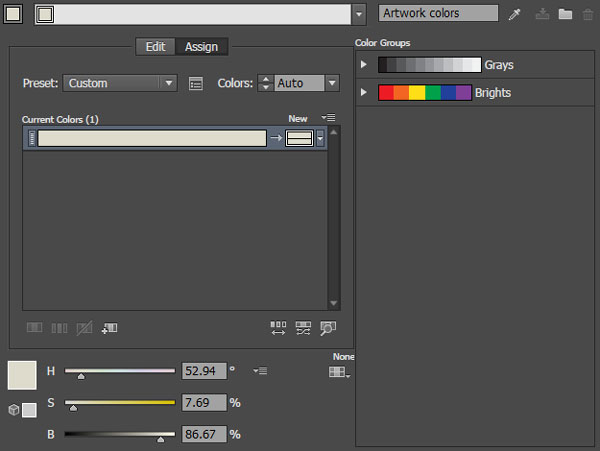
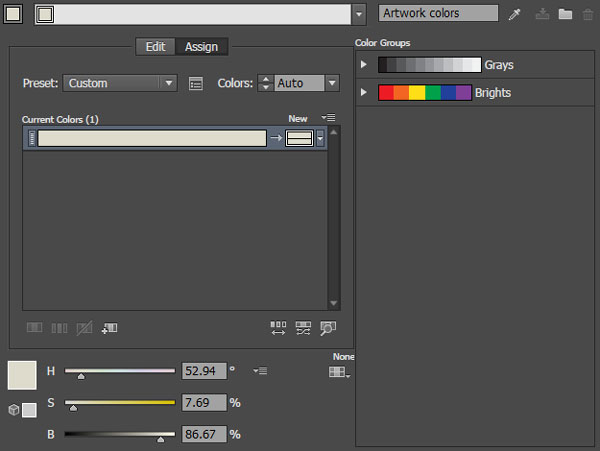
Để dễ dàng thay đổi màu sắc của bộ biểu tượng của bạn, hãy chọn nó và vào Edit> Edit Colors> Recolor Artwork và thay đổi màu hiện tại trong New thành màu sắc bạn chọn (bạn có thể đi qua swatches, color picker, hoặc sử dụng thanh trượt phía dưới).

Bước 9
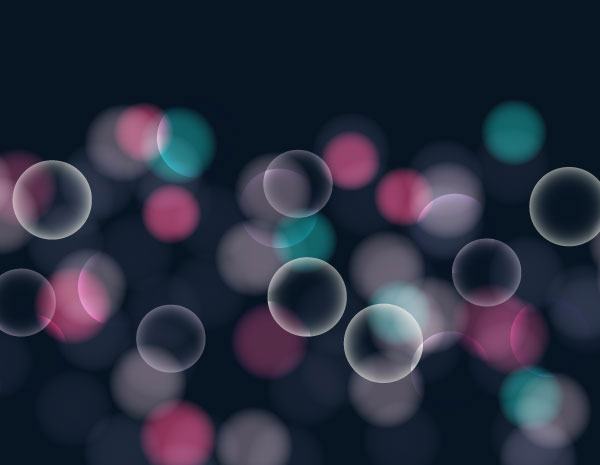
Để có hình ảnh cuối cùng của hướng dẫn vectơ bokeh này, hãy vẽ một hình chữ nhật màu xanh nước lớn, màu tối trên bảng điều khiển bằng Rectangle Tool (M). Chọn các biểu tượng vòng tròn gradient khác nhau và sử dụng công cụ Symbol Sprayer Tool để phun một vài lần trên bảng vẽ. Bỏ chọn biểu tượng để bắt đầu một hình mới. Layer khác nhau phong cách và màu sắc của các biểu tượng trên cùng nhau.

Bước 10
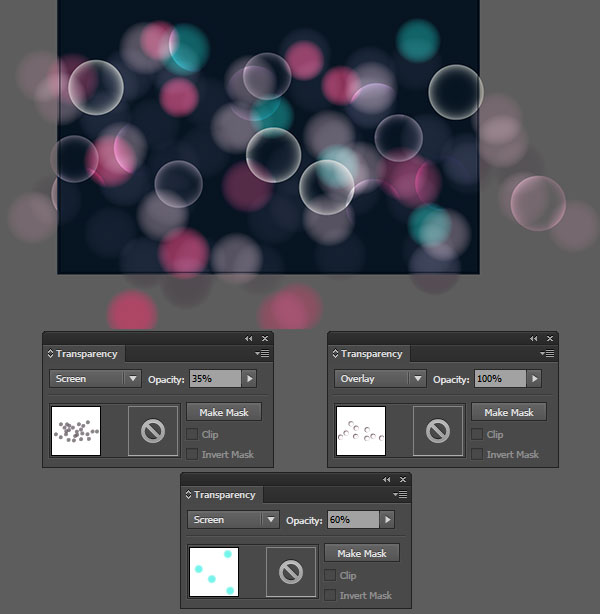
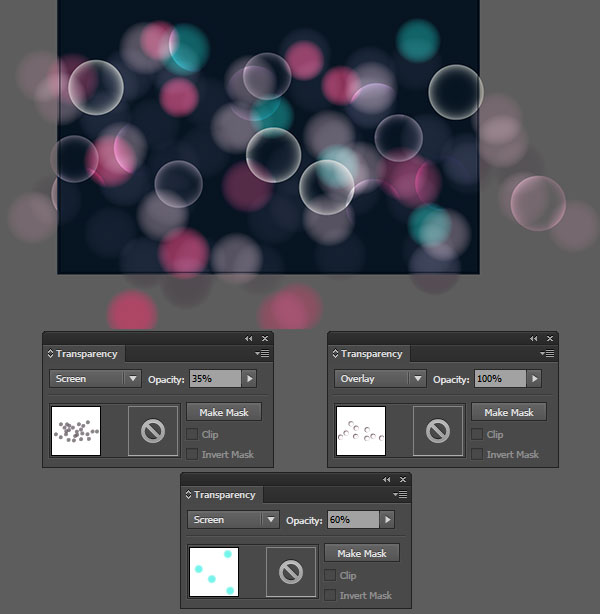
Chọn một vài bộ biểu tượng và thay đổi Blend Mode thành Screen hoặc Overlay trong Bảng Transparency. Hãy thoải mái điều chỉnh độ trong suốt của các bộ trong bảng điều khiển cũng như để có được bộ khác nhau để pha trộn vào nhau.

Kết luận: tạo hiệu ứng bokeh khá đơn giản
Nó chỉ đơn giản là làm việc với gradients và tạo ra các biểu tượng để được phun xung quanh một nền. Làm như vậy có thể thêm hiệu ứng hợp thời đến rất nhiều thiết kế của bạn. Chia sẻ hiệu ứng vector bokeh của bạn trong phần nhận xét bên dưới!

- Chi tiết Hướng dẫn:Tạo vector hiệu ứng Bokeh đơn giản trong illustrator
- Chương trình: Adobe Illustrator CC
- Độ khó: Beginner
- Các chủ đề được bao gồm: Gradients, Symbols Panel, và Transparency Panel
- Thời gian Hoàn thành ước tính: 15 phút

Bước 1
Sử dụng công cụ Ellipse Tool (L) để vẽ một vòng tròn. Chọn màu sắc theo ý của bạn.

Bước 2
Sử dụng bảng Gradient để thêm hai trường hợp của màu sắc của bạn lựa chọn. Đặt Gradient Type thành Radial. Thay đổi Opacity của màu đầu tiên thành 0% và đảm bảo rằng màu trong suốt nằm ở giữa gradient.

Bước 3
Vẽ một vòng tròn khác và sử dụng cùng một màu gradient như trước, nhưng lần này màu trung tâm phải ở mức Opacity 100%. Đây sẽ là hai kiểu đường tròn của bạn cho thiết kế vectơ bokeh.

Bước 4
Vẽ các màu khác và di chuyển thanh trượt giữa hai màu trong bảng Gradient vì vậy có một vòng tròn màu lớn hơn Radial Gradient mặc định.

Bước 5
Bước tiếp theo cho vectơ bokeh của riêng bạn, chọn một trong các đường tròn gradient của bạn và trong bảng Biểu tượng, nhấn New Symbol trong các tùy chọn của bảng điều khiển.

Bước 6
Đặt tên cho biểu tượng của bạn và thay đổi Type thành Graphic. Nhấn OK và sử dụng biểu tượng vectơ bokeh mới

Bước 7
Với công cụ Symbol Sprayer Tool (Shift-S), chọn biểu tượng mới của bạn từ bảng điều khiển Symbol, và "phun" ra một vài trường hợp của vòng tròn gradient. Chỉnh sửa tùy chọn công cụ Sprayer Symbol (nhấn Enter với công cụ đã chọn) để điều khiển Intensity, Density, và nhiều hơn nữa. Hy vọng rằng bạn có thể thấy vectơ bokeh bắt đầu hình thành.

Bước 8
Để dễ dàng thay đổi màu sắc của bộ biểu tượng của bạn, hãy chọn nó và vào Edit> Edit Colors> Recolor Artwork và thay đổi màu hiện tại trong New thành màu sắc bạn chọn (bạn có thể đi qua swatches, color picker, hoặc sử dụng thanh trượt phía dưới).

Bước 9
Để có hình ảnh cuối cùng của hướng dẫn vectơ bokeh này, hãy vẽ một hình chữ nhật màu xanh nước lớn, màu tối trên bảng điều khiển bằng Rectangle Tool (M). Chọn các biểu tượng vòng tròn gradient khác nhau và sử dụng công cụ Symbol Sprayer Tool để phun một vài lần trên bảng vẽ. Bỏ chọn biểu tượng để bắt đầu một hình mới. Layer khác nhau phong cách và màu sắc của các biểu tượng trên cùng nhau.

Bước 10
Chọn một vài bộ biểu tượng và thay đổi Blend Mode thành Screen hoặc Overlay trong Bảng Transparency. Hãy thoải mái điều chỉnh độ trong suốt của các bộ trong bảng điều khiển cũng như để có được bộ khác nhau để pha trộn vào nhau.

Kết luận: tạo hiệu ứng bokeh khá đơn giản
Nó chỉ đơn giản là làm việc với gradients và tạo ra các biểu tượng để được phun xung quanh một nền. Làm như vậy có thể thêm hiệu ứng hợp thời đến rất nhiều thiết kế của bạn. Chia sẻ hiệu ứng vector bokeh của bạn trong phần nhận xét bên dưới!