Nếu bạn đang muốn bắt kịp các phong cách thiết kế mới và hiện đại hơn, bạn có thể thử nghiệm các xu hướng thiết kế dưới đây.

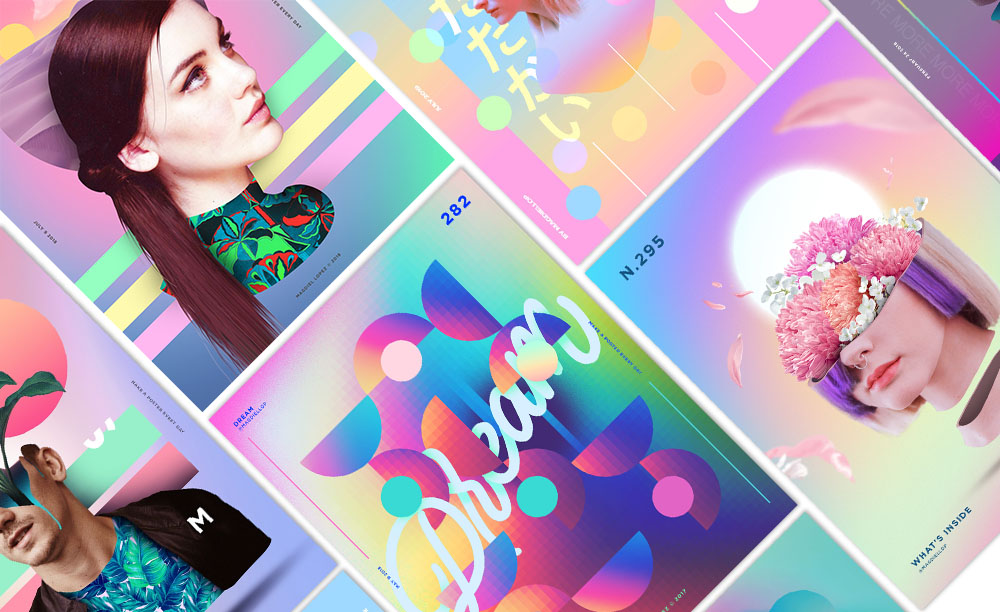
Liquidy - Hiệu ứng hóa lỏng
Liquidy design sẽ trở thành một trong những xu hướng thiết kế đồ họa bắt mắt nhất vào năm 2020. Hiệu ứng này là sự bắt chước các chất lỏng trong tự nhiên. Xu hướng này được dự đoán là sẽ phổ biến trong thiết kế web.
Hiệu ứng thiết kế của Liquidy thường chứa các hình dạng mềm mại tạo cảm giác chuyển động, mượt mà và sáng tạo. Nó cũng được cho là kết hợp với hình ảnh động hấp dẫn, bảng màu đậm, gradient và độ trong suốt.

Textures

Năm 2019, các nhà thiết kế đã thử nghiệm nhiều mẫu texture khác nhau vào thiết kế và xu hướng này vẫn sẽ được phát huy vào năm 2020. Các mẫu texture như là những thành phần gia vị cho các hình minh họa, thiết kế trang web và giao diện ứng dụng di động trong năm nay. Các mẫu texture làm cho hình ảnh trông chân thực hơn và sáng tạo hơn.
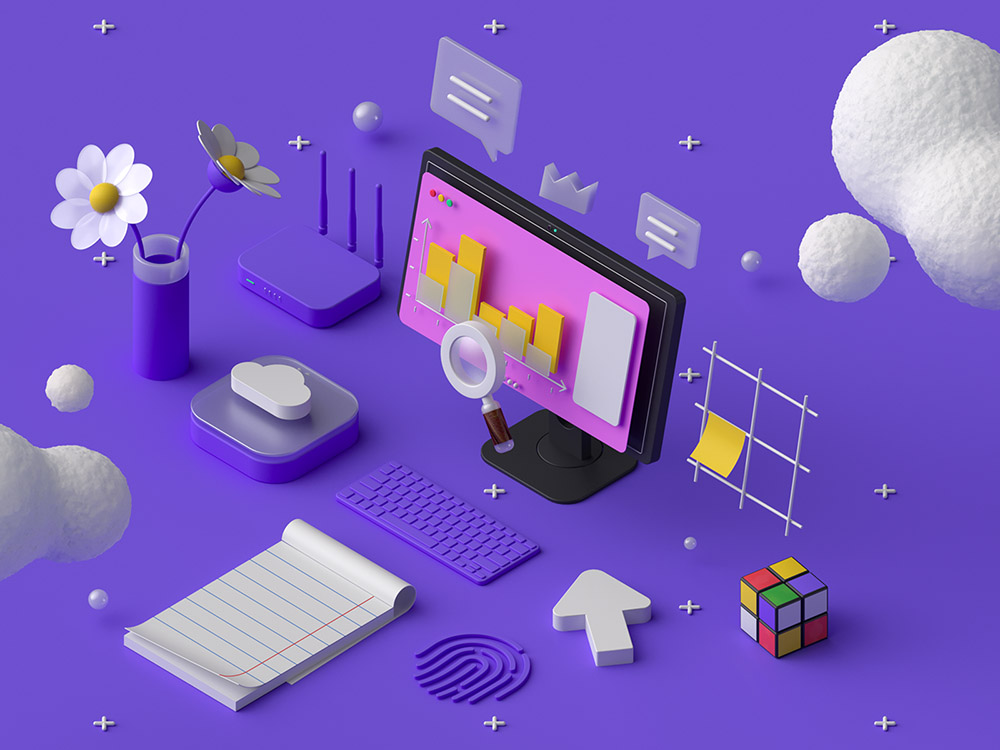
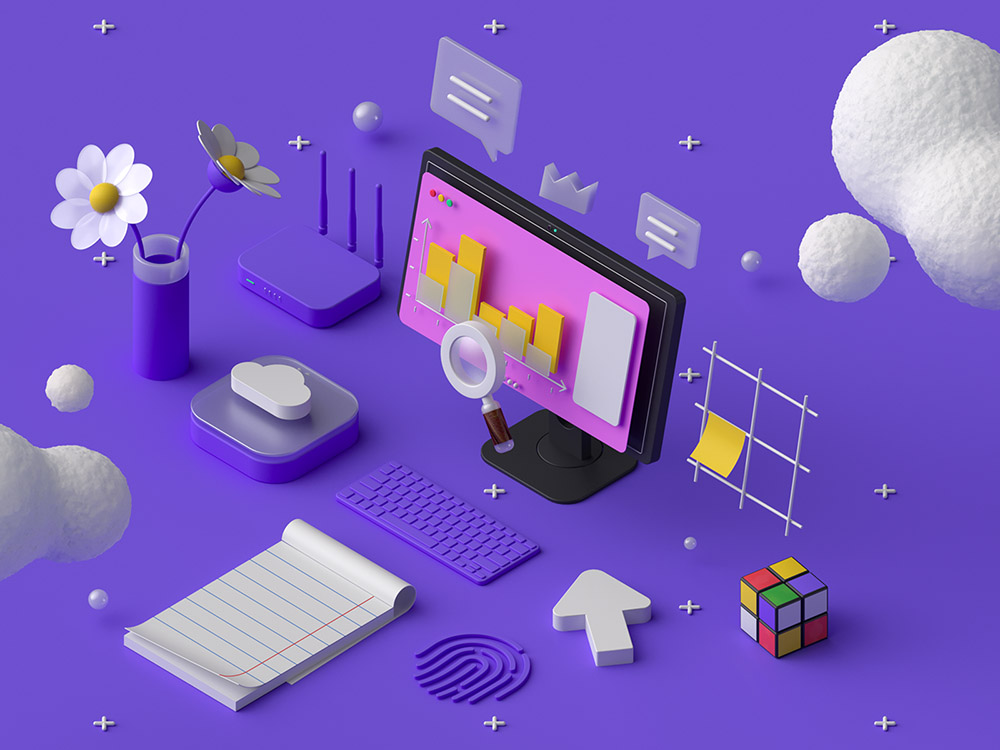
Minh họa Isometric
Hình minh họa isometric đã là một xu hướng được yêu thích trong nhiều năm nay. Trong khoảng thời gian này, nó đã trải qua rất nhiều biến đổi và cải tiến. Hiện tại, phong cách này đã có được một diện mạo hoàn toàn mới và phong cách đẹp mắt hơn rấy nhiều.
Nó thường được sử dụng trong thiết kế infographic, thiết kế trang web và thiết kế trình bày vì nó giúp chuyển những ý tưởng phức tạp thành những hình ảnh dễ hiểu.

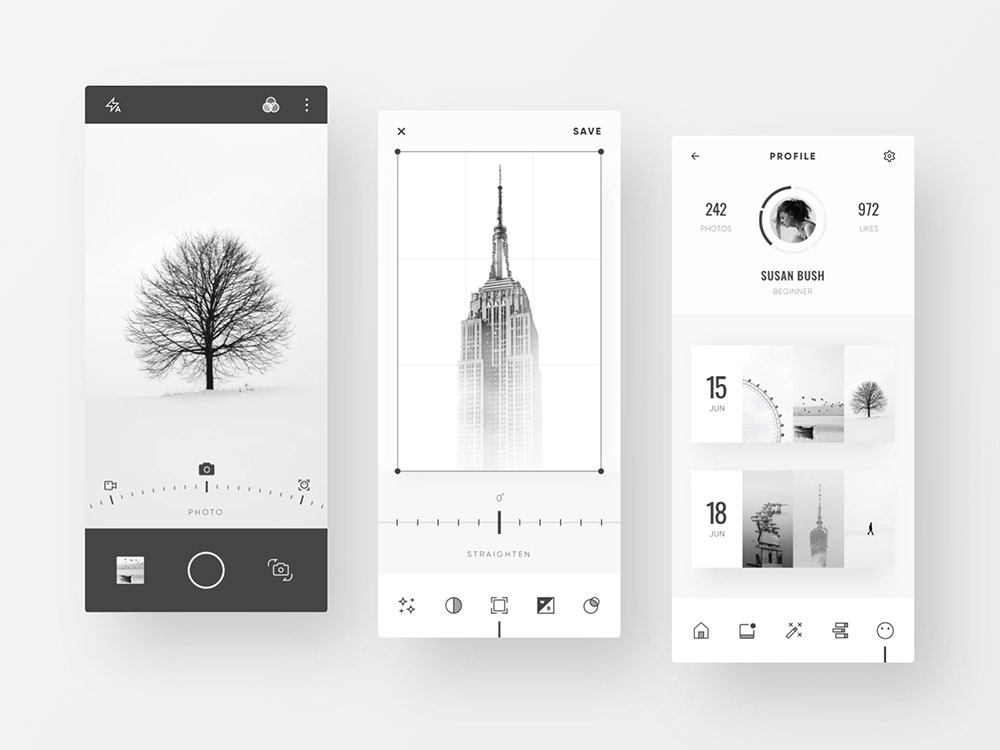
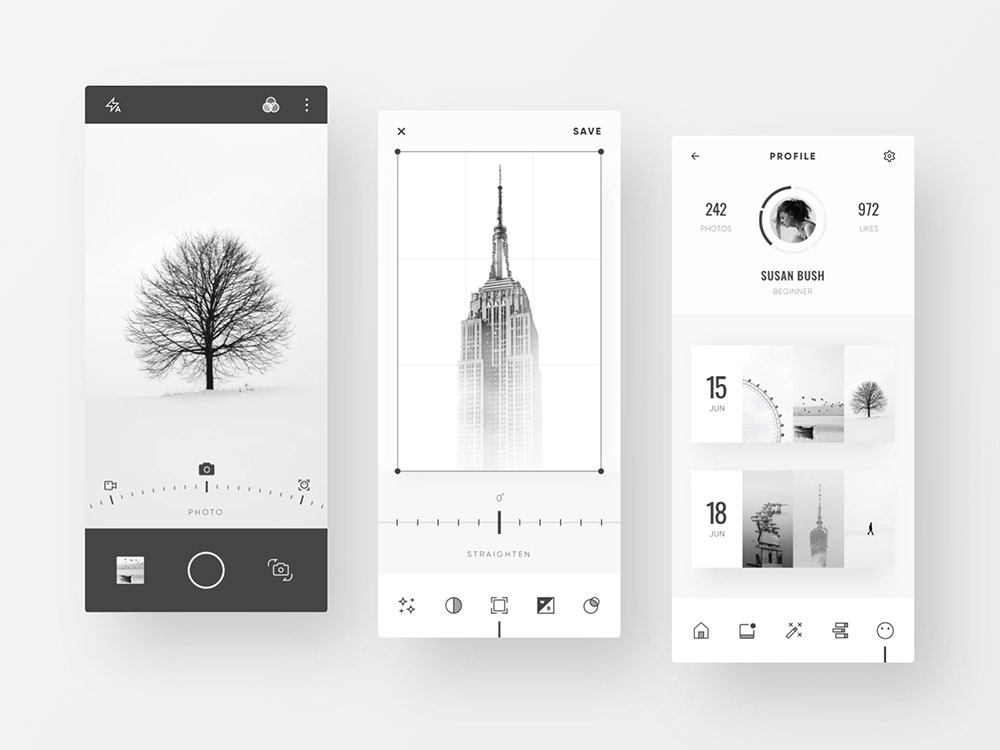
Đơn sắc
Bạn đã có thể thấy các hiệu ứng đơn sắc trong các thiết kế trước đó. Tuy nhiên, vào năm 2020, xu hướng này đã phát triển thành một hình thức thậm chí còn đơn giản hơn. Thiết kế như vậy thường trông tối giản và hiện đại. Một bảng màu đơn sắc giảm tải nhận thức người dùng. Thiết kế dựa trên một số màu sắc được cho là dễ nhận biết hơn và không làm người dùng mất tập trung khi đạt thực hiện một mục tiêu của họ trên một trang web hoặc ứng dụng di động.
Hầu hết, một bảng màu đơn sắc thêm một cảm giác cổ điển và mang lại một hương vị đặc trưng cho thiết kế hình ảnh. Kỹ thuật này đã có trong thời trang trong nhiều năm và vẫn đang được rất nhiều người sử dụng.

Hiệu ứng sáng bóng của kim loại

Bắt chước các hiệu ứng ánh kim đã rất phổ biến trong thiết kế nhận diện thương hiệu trong vài năm qua. Tuy nhiên, chúng ta có thể sẽ thấy các kim loại sáng bóng trong thiết kế web và giao diện người dùng ứng dụng di động trong năm nay. Xu hướng này thường đòi hỏi một background tối giản vì tất cả sự chú ý đều tập trung vào hiệu ứng ánh kim đẹp mắt. Quy tắc này vẫn được tuân theo trong thiết kế web.
Chúng tôi đã nhận thấy rằng vàng là kim loại được bắt chước thường xuyên nhất trong thiết kế. Nó truyền tải một cảm giác sang trọng, đẳng cấp. Mặc dù, vào năm 2020, chúng ta sẽ thấy các kim loại khác, như đồng và bạc, cũng được áp dụng cho các thiết kế UI.
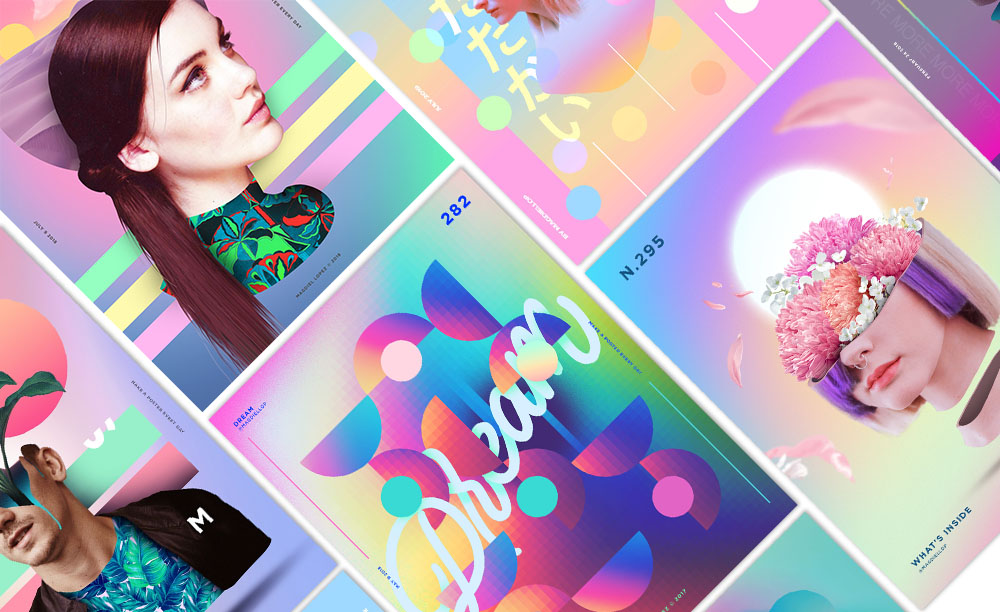
Hình ảnh cắt ghép sáng tạo

Các hình ảnh sáng tạo luôn luôn được chào đón, chúng giúp bạn dễ dàng thu hút sự chú ý của người dùng và khiến họ dành nhiều thời gian hơn để nhìn ngắm hình ảnh đó.
Vào năm 2020, các nhà thiết kế sẽ vận dụng các kỹ thuật mới để cắt ghép hình ảnh một cách sáng tạo và rực rỡ hơn.
Retro

Xu hướng phản ảnh về các phong cách thiết kế tức thời và các trào lưu để chúng ta tham khảo. Tuy nhiên, có những phong cách thiết kế vẫn tồn tại sau hàng chục thập kỹ, thậm chí là vài thế kỹ. Khi con người dần cạn ý tưởng, chúng ta thường có xu hướng hồi sinh các phong cách cổ xưa. Và chính vì thế phong cách Retro sẽ không bao giờ lỗi thời.
Tham khảo: Medium

Liquidy - Hiệu ứng hóa lỏng
Liquidy design sẽ trở thành một trong những xu hướng thiết kế đồ họa bắt mắt nhất vào năm 2020. Hiệu ứng này là sự bắt chước các chất lỏng trong tự nhiên. Xu hướng này được dự đoán là sẽ phổ biến trong thiết kế web.
Hiệu ứng thiết kế của Liquidy thường chứa các hình dạng mềm mại tạo cảm giác chuyển động, mượt mà và sáng tạo. Nó cũng được cho là kết hợp với hình ảnh động hấp dẫn, bảng màu đậm, gradient và độ trong suốt.

Textures

Năm 2019, các nhà thiết kế đã thử nghiệm nhiều mẫu texture khác nhau vào thiết kế và xu hướng này vẫn sẽ được phát huy vào năm 2020. Các mẫu texture như là những thành phần gia vị cho các hình minh họa, thiết kế trang web và giao diện ứng dụng di động trong năm nay. Các mẫu texture làm cho hình ảnh trông chân thực hơn và sáng tạo hơn.
Minh họa Isometric
Hình minh họa isometric đã là một xu hướng được yêu thích trong nhiều năm nay. Trong khoảng thời gian này, nó đã trải qua rất nhiều biến đổi và cải tiến. Hiện tại, phong cách này đã có được một diện mạo hoàn toàn mới và phong cách đẹp mắt hơn rấy nhiều.
Nó thường được sử dụng trong thiết kế infographic, thiết kế trang web và thiết kế trình bày vì nó giúp chuyển những ý tưởng phức tạp thành những hình ảnh dễ hiểu.

Đơn sắc
Bạn đã có thể thấy các hiệu ứng đơn sắc trong các thiết kế trước đó. Tuy nhiên, vào năm 2020, xu hướng này đã phát triển thành một hình thức thậm chí còn đơn giản hơn. Thiết kế như vậy thường trông tối giản và hiện đại. Một bảng màu đơn sắc giảm tải nhận thức người dùng. Thiết kế dựa trên một số màu sắc được cho là dễ nhận biết hơn và không làm người dùng mất tập trung khi đạt thực hiện một mục tiêu của họ trên một trang web hoặc ứng dụng di động.
Hầu hết, một bảng màu đơn sắc thêm một cảm giác cổ điển và mang lại một hương vị đặc trưng cho thiết kế hình ảnh. Kỹ thuật này đã có trong thời trang trong nhiều năm và vẫn đang được rất nhiều người sử dụng.

Hiệu ứng sáng bóng của kim loại

Bắt chước các hiệu ứng ánh kim đã rất phổ biến trong thiết kế nhận diện thương hiệu trong vài năm qua. Tuy nhiên, chúng ta có thể sẽ thấy các kim loại sáng bóng trong thiết kế web và giao diện người dùng ứng dụng di động trong năm nay. Xu hướng này thường đòi hỏi một background tối giản vì tất cả sự chú ý đều tập trung vào hiệu ứng ánh kim đẹp mắt. Quy tắc này vẫn được tuân theo trong thiết kế web.
Chúng tôi đã nhận thấy rằng vàng là kim loại được bắt chước thường xuyên nhất trong thiết kế. Nó truyền tải một cảm giác sang trọng, đẳng cấp. Mặc dù, vào năm 2020, chúng ta sẽ thấy các kim loại khác, như đồng và bạc, cũng được áp dụng cho các thiết kế UI.
Hình ảnh cắt ghép sáng tạo

Các hình ảnh sáng tạo luôn luôn được chào đón, chúng giúp bạn dễ dàng thu hút sự chú ý của người dùng và khiến họ dành nhiều thời gian hơn để nhìn ngắm hình ảnh đó.
Vào năm 2020, các nhà thiết kế sẽ vận dụng các kỹ thuật mới để cắt ghép hình ảnh một cách sáng tạo và rực rỡ hơn.
Retro

Xu hướng phản ảnh về các phong cách thiết kế tức thời và các trào lưu để chúng ta tham khảo. Tuy nhiên, có những phong cách thiết kế vẫn tồn tại sau hàng chục thập kỹ, thậm chí là vài thế kỹ. Khi con người dần cạn ý tưởng, chúng ta thường có xu hướng hồi sinh các phong cách cổ xưa. Và chính vì thế phong cách Retro sẽ không bao giờ lỗi thời.
Tham khảo: Medium

