World Wide Web chứa một lượng thông tin khổng lồ và bạn hãy tưởng tượng rằng nếu như một lượng lớn thông tin đó không có cấu trúc rõ ràng, thì bộ não con người sẽ không thể cảm nhận được bất kỳ thứ gì. Con người đã quen với việc xem nội dung và chức năng của các sản phẩm có cấu trúc và dễ sử dụng. Tuy nhiên, nó không xảy ra vô tình. Designer và nhà phát triển chịu trách nhiệm xây dựng nội dung và hệ thống điều hướng theo cách thích hợp để người dùng có thể nhận thức. Khoa học hỗ trợ các chuyên gia trong cấu trúc nội dung được gọi là kiến trúc thông tin. Bài viết hôm nay sẽ giúp bạn tìm hiểu rõ về kiến trúc thông tin và trình bày những điểm cơ bản mà mọi Designer nên biết.

Ảnh: Unini
Kiến trúc thông tin là gì?
Kiến trúc thông tin - Information architecture (IA) là một kỹ thuật về tổ chức và cấu trúc nội dung của các trang web, các ứng dụng di động và phần mềm. Kiến trúc sư người Mỹ và nhà thiết kế đồ họa, Richard Saul Wurman, được coi là người sáng lập ra lĩnh vực IA. Ngày nay, có nhiều chuyên gia làm việc về phát triển IA đã thành lập ra Viện Kiến trúc Thông tin (IAI). Theo các chuyên gia IAI, kiến trúc thông tin là việc thực hành quyết định cách sắp xếp các phần của thứ gì đó để nó có thể dễ dàng hiểu được.
Kiến trúc thông tin nhằm mục đích tổ chức nội dung để người dùng dễ dàng điều chỉnh chức năng của sản phẩm và có thể tìm mọi thứ họ cần một cách dễ dàng nhất. Cấu trúc nội dung phụ thuộc vào nhiều yếu tố khác nhau. Trước hết, các chuyên gia IA xem xét các chi tiết cụ thể của nhu cầu đối tượng mục tiêu vì IA ưu tiên sự hài lòng của người dùng. Ngoài ra, cấu trúc phụ thuộc vào loại sản phẩm và các công ty cung cấp dịch vụ. Ví dụ, nếu chúng ta so sánh một trang web bán lẻ và một blog, chúng ta sẽ thấy hai cấu trúc hoàn toàn khác nhau cả về hiệu quả để hoàn thành một số mục tiêu nhất định. Kiến trúc thông tin đã trở thành một loại nghiên cứu cơ bản trong nhiều lĩnh vực bao gồm phát triển phần mềm và thiết kế.

Vai trò của kiến trúc thông tin trong thiết kế
Ngày nay, khi cách tiếp cận tập trung vào người dùng trong thiết kế là xu hướng tất yếu, nhiều nhà thiết kế học các nguyên tắc của kiến trúc thông tin và họ tin rằng đó là nền tảng của thiết kế hiệu quả. IA tạo thành một bộ xương của bất kỳ dự án thiết kế nào. Các yếu tố hình ảnh, chức năng, tương tác và điều hướng được xây dựng theo nguyên tắc kiến trúc thông tin. Vấn đề là ngay cả các yếu tố nội dung hấp dẫn và thiết kế giao diện người dùng đẹp mắt cũng có thể bị lỗi nếu không nghiên cứu IA. Nội dung chưa được tổ chức khiến cho việc điều hướng trở nên khó khăn và không rõ ràng, vì vậy người dùng có thể bị mất điều hướng và cảm thấy khó chịu khi sử dụng sản phẩm. Nếu người dùng không tương tác với sản phẩm của bạn, sẽ ít có khả năng họ dùng lại sản phẩm đó.
Thiết kế IA và UX
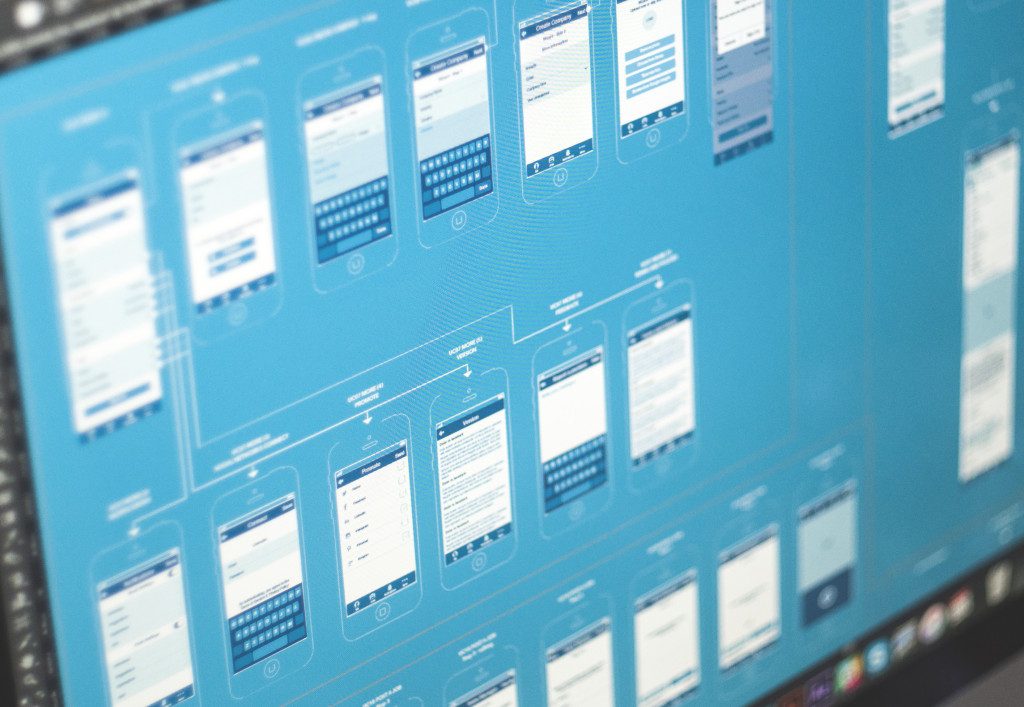
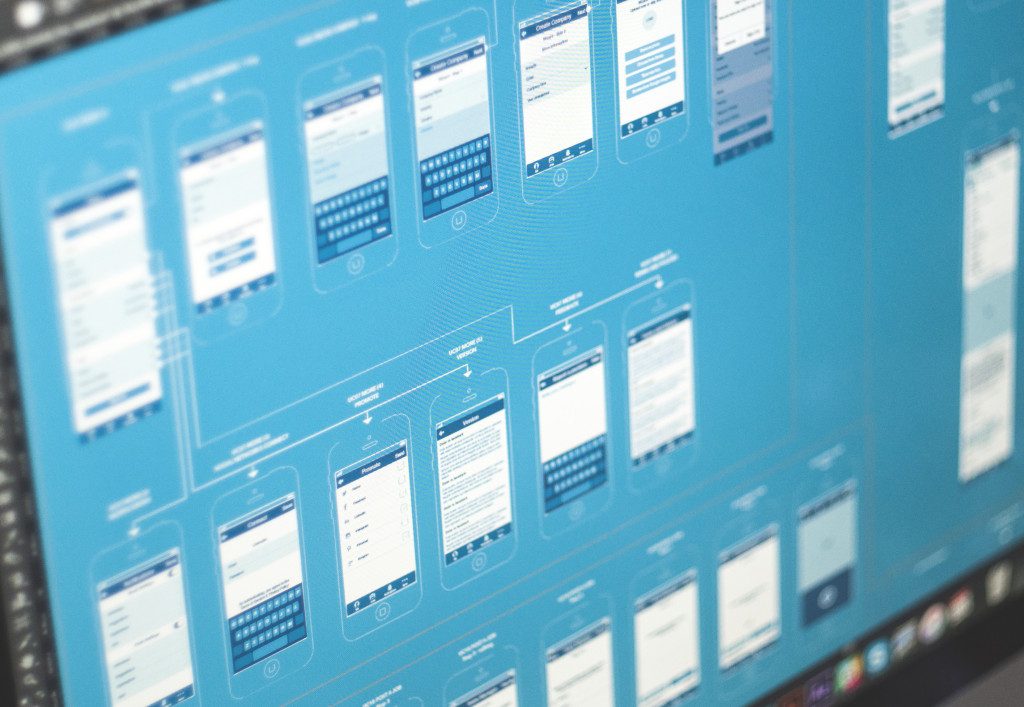
Sau khi đọc các thông tin trên, chắc hẳn nhiều người có thể có câu hỏi: “Không phải IA giống với thiết kế UX sao?”. Về mặt kỹ thuật, các thuật ngữ này liên quan đến nhau nhưng chúng không giống nhau. IA là một kế hoạch chi tiết của cấu trúc thiết kế có thể được tạo thành các wireframes và sơ đồ trang web của dự án. Các nhà thiết kế UX sử dụng chúng làm tài liệu cơ bản để họ có thể lập kế hoạch hệ thống định vị.
Thiết kế UX có ý nghĩa nhiều hơn cấu trúc nội dung. Ngay từ đầu, các nhà thiết kế UX đặt mục tiêu tạo ra mô hình tương tác tốt, để người dùng cảm thấy thoải mái khi sử dụng sản phẩm. Phân tích bao gồm nhiều khía cạnh khác nhau ảnh hưởng đến hành vi và hành động của người dùng, chẳng hạn như cảm xúc và tâm lý của người dùng ngoài ra màu sắc cũng góp một phần không nhỏ.
Chúng ta hãy hiểu điều này: kiến trúc thông tin tốt là nền tảng của trải nghiệm người dùng hiệu quả, vì vậy kỹ năng IA là điều cần thiết cho các nhà thiết kế.

Các thành phần hệ thống IA
Nếu bạn muốn xây dựng kiến trúc thông tin mạnh mẽ cho sản phẩm, bạn cần phải hiểu nó bao gồm những gì. Những người tiên phong trong lĩnh vực IA, Lou Rosenfeld và Peter Morville trong cuốn sách “Kiến trúc thông tin cho World Wide Web” đã phân biệt bốn thành phần chính, nó bao gồm: hệ thống tổ chức, hệ thống ghi nhãn, hệ thống định vị và hệ thống tìm kiếm.
Thứ bậc: Trong một trong các bài viết trước, chúng tôi đã đề cập đến một kỹ thuật nổi tiếng về tổ chức nội dung được gọi là phân cấp hình ảnh. Ban đầu, nó dựa trên lý thuyết tâm lý Gestalt và mục tiêu chính của nó là trình bày nội dung trên thiết kế, có thể là trang sách hoặc áp phích, trang web hoặc màn hình điện thoại di động, theo cách người dùng có thể hiểu mức độ quan trọng đối với mỗi phần tử. Nó kích hoạt khả năng của não để phân biệt các đối tượng trên cơ sở sự khác biệt về thể chất của chúng, chẳng hạn như kích thước, màu sắc, độ tương phản, căn chỉnh, v.v.

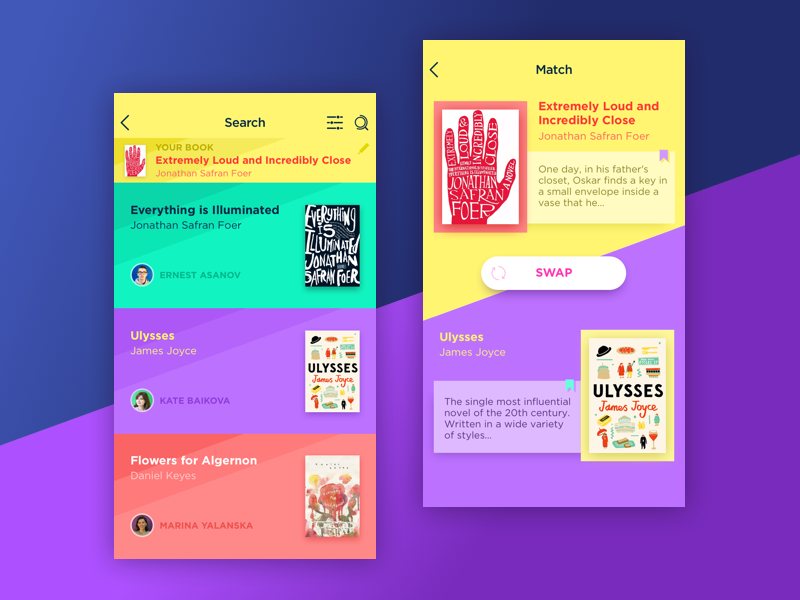
Tuần tự: Cấu trúc này tạo ra một số loại đường dẫn cho người dùng. Họ đi từng bước thông qua nội dung để hoàn thành nhiệm vụ mà họ cần. Loại này thường được sử dụng cho các trang web hoặc ứng dụng bán lẻ, nơi mọi người phải chuyển từ công việc này sang tác vụ khác để thực hiện giao dịch.

Ma trận. Loại này phức tạp hơn một chút đối với người dùng vì họ chọn cách tự điều hướng. Người dùng được lựa chọn tổ chức nội dung. Ví dụ: họ có thể điều hướng qua nội dung được sắp xếp theo ngày hoặc một số có thể thích điều hướng dọc theo chủ đề.

Ngoài ra, nội dung có thể được nhóm theo các sơ đồ tổ chức. Chúng có nghĩa là phân loại nội dung sản phẩm. Dưới đây là một số đề án phổ biến:



Tóm lại, chúng ta có thể hiểu rằng kiến trúc thông tin là một phần cốt lõi của thiết kế trải nghiệm người dùng. IA hiệu quả giúp người dùng nhanh chóng và dễ dàng điều hướng thông qua nội dung và tìm mọi thứ họ cần. Đó là lý do tại sao các nhà thiết kế được khuyến khích để tìm hiểu những điều cơ bản của IA.
Chủ đề của kiến trúc thông tin này rất rộng và có nhiều khía cạnh thú vị và hữu ích. Bài viết tiếp theo của chúng tôi về chủ đề này sẽ được dành cho các kỹ thuật và phương pháp khác nhau mà các nhà thiết kế sử dụng để tạo ra IA hiệu quả.

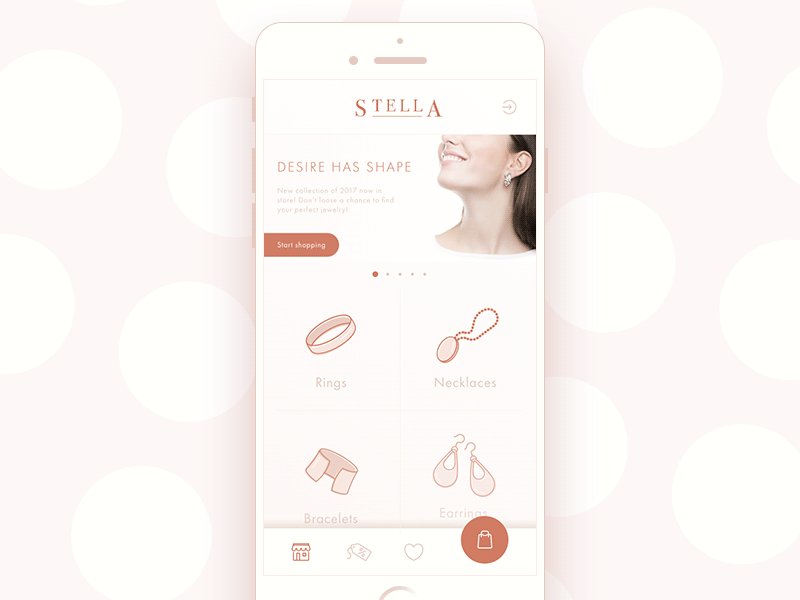
Ảnh: Unini
Kiến trúc thông tin là gì?
Kiến trúc thông tin - Information architecture (IA) là một kỹ thuật về tổ chức và cấu trúc nội dung của các trang web, các ứng dụng di động và phần mềm. Kiến trúc sư người Mỹ và nhà thiết kế đồ họa, Richard Saul Wurman, được coi là người sáng lập ra lĩnh vực IA. Ngày nay, có nhiều chuyên gia làm việc về phát triển IA đã thành lập ra Viện Kiến trúc Thông tin (IAI). Theo các chuyên gia IAI, kiến trúc thông tin là việc thực hành quyết định cách sắp xếp các phần của thứ gì đó để nó có thể dễ dàng hiểu được.
Kiến trúc thông tin nhằm mục đích tổ chức nội dung để người dùng dễ dàng điều chỉnh chức năng của sản phẩm và có thể tìm mọi thứ họ cần một cách dễ dàng nhất. Cấu trúc nội dung phụ thuộc vào nhiều yếu tố khác nhau. Trước hết, các chuyên gia IA xem xét các chi tiết cụ thể của nhu cầu đối tượng mục tiêu vì IA ưu tiên sự hài lòng của người dùng. Ngoài ra, cấu trúc phụ thuộc vào loại sản phẩm và các công ty cung cấp dịch vụ. Ví dụ, nếu chúng ta so sánh một trang web bán lẻ và một blog, chúng ta sẽ thấy hai cấu trúc hoàn toàn khác nhau cả về hiệu quả để hoàn thành một số mục tiêu nhất định. Kiến trúc thông tin đã trở thành một loại nghiên cứu cơ bản trong nhiều lĩnh vực bao gồm phát triển phần mềm và thiết kế.

Vai trò của kiến trúc thông tin trong thiết kế
Ngày nay, khi cách tiếp cận tập trung vào người dùng trong thiết kế là xu hướng tất yếu, nhiều nhà thiết kế học các nguyên tắc của kiến trúc thông tin và họ tin rằng đó là nền tảng của thiết kế hiệu quả. IA tạo thành một bộ xương của bất kỳ dự án thiết kế nào. Các yếu tố hình ảnh, chức năng, tương tác và điều hướng được xây dựng theo nguyên tắc kiến trúc thông tin. Vấn đề là ngay cả các yếu tố nội dung hấp dẫn và thiết kế giao diện người dùng đẹp mắt cũng có thể bị lỗi nếu không nghiên cứu IA. Nội dung chưa được tổ chức khiến cho việc điều hướng trở nên khó khăn và không rõ ràng, vì vậy người dùng có thể bị mất điều hướng và cảm thấy khó chịu khi sử dụng sản phẩm. Nếu người dùng không tương tác với sản phẩm của bạn, sẽ ít có khả năng họ dùng lại sản phẩm đó.
Thiết kế IA và UX
Sau khi đọc các thông tin trên, chắc hẳn nhiều người có thể có câu hỏi: “Không phải IA giống với thiết kế UX sao?”. Về mặt kỹ thuật, các thuật ngữ này liên quan đến nhau nhưng chúng không giống nhau. IA là một kế hoạch chi tiết của cấu trúc thiết kế có thể được tạo thành các wireframes và sơ đồ trang web của dự án. Các nhà thiết kế UX sử dụng chúng làm tài liệu cơ bản để họ có thể lập kế hoạch hệ thống định vị.
Thiết kế UX có ý nghĩa nhiều hơn cấu trúc nội dung. Ngay từ đầu, các nhà thiết kế UX đặt mục tiêu tạo ra mô hình tương tác tốt, để người dùng cảm thấy thoải mái khi sử dụng sản phẩm. Phân tích bao gồm nhiều khía cạnh khác nhau ảnh hưởng đến hành vi và hành động của người dùng, chẳng hạn như cảm xúc và tâm lý của người dùng ngoài ra màu sắc cũng góp một phần không nhỏ.
Chúng ta hãy hiểu điều này: kiến trúc thông tin tốt là nền tảng của trải nghiệm người dùng hiệu quả, vì vậy kỹ năng IA là điều cần thiết cho các nhà thiết kế.

Các thành phần hệ thống IA
Nếu bạn muốn xây dựng kiến trúc thông tin mạnh mẽ cho sản phẩm, bạn cần phải hiểu nó bao gồm những gì. Những người tiên phong trong lĩnh vực IA, Lou Rosenfeld và Peter Morville trong cuốn sách “Kiến trúc thông tin cho World Wide Web” đã phân biệt bốn thành phần chính, nó bao gồm: hệ thống tổ chức, hệ thống ghi nhãn, hệ thống định vị và hệ thống tìm kiếm.
- Hệ thống tổ chức
Thứ bậc: Trong một trong các bài viết trước, chúng tôi đã đề cập đến một kỹ thuật nổi tiếng về tổ chức nội dung được gọi là phân cấp hình ảnh. Ban đầu, nó dựa trên lý thuyết tâm lý Gestalt và mục tiêu chính của nó là trình bày nội dung trên thiết kế, có thể là trang sách hoặc áp phích, trang web hoặc màn hình điện thoại di động, theo cách người dùng có thể hiểu mức độ quan trọng đối với mỗi phần tử. Nó kích hoạt khả năng của não để phân biệt các đối tượng trên cơ sở sự khác biệt về thể chất của chúng, chẳng hạn như kích thước, màu sắc, độ tương phản, căn chỉnh, v.v.

Tuần tự: Cấu trúc này tạo ra một số loại đường dẫn cho người dùng. Họ đi từng bước thông qua nội dung để hoàn thành nhiệm vụ mà họ cần. Loại này thường được sử dụng cho các trang web hoặc ứng dụng bán lẻ, nơi mọi người phải chuyển từ công việc này sang tác vụ khác để thực hiện giao dịch.

Ma trận. Loại này phức tạp hơn một chút đối với người dùng vì họ chọn cách tự điều hướng. Người dùng được lựa chọn tổ chức nội dung. Ví dụ: họ có thể điều hướng qua nội dung được sắp xếp theo ngày hoặc một số có thể thích điều hướng dọc theo chủ đề.

Ngoài ra, nội dung có thể được nhóm theo các sơ đồ tổ chức. Chúng có nghĩa là phân loại nội dung sản phẩm. Dưới đây là một số đề án phổ biến:
- Đề án theo thứ tự chữ cái. Nội dung được sắp xếp theo thứ tự bảng chữ cái. Ngoài ra, chúng có thể phục vụ như một công cụ điều hướng cho người dùng.
- Các lược đồ thời gian. Loại này sắp xếp nội dung theo ngày.
- Đề án chủ đề. Nội dung được sắp xếp theo chủ đề cụ thể.
- Sơ đồ đối tượng. Loại tổ chức nội dung cho các nhóm người dùng riêng biệt.

- Hệ thống dán nhãn

- Hệ thống định vị
- Hệ thống tìm kiếm

Tóm lại, chúng ta có thể hiểu rằng kiến trúc thông tin là một phần cốt lõi của thiết kế trải nghiệm người dùng. IA hiệu quả giúp người dùng nhanh chóng và dễ dàng điều hướng thông qua nội dung và tìm mọi thứ họ cần. Đó là lý do tại sao các nhà thiết kế được khuyến khích để tìm hiểu những điều cơ bản của IA.
Chủ đề của kiến trúc thông tin này rất rộng và có nhiều khía cạnh thú vị và hữu ích. Bài viết tiếp theo của chúng tôi về chủ đề này sẽ được dành cho các kỹ thuật và phương pháp khác nhau mà các nhà thiết kế sử dụng để tạo ra IA hiệu quả.
Tham khảo Tubik
Biên tập: DesignerVN by THDigi
Biên tập: DesignerVN by THDigi

