Thiết kế Banner là một trong những công cụ tiếp thị quan trọng bậc nhất đối với nhiều doanh nghiệp, thiết kế banner cũng cần phải đảm bảo đi theo một số quy chuẩn để giúp bạn chạy quảng cáo hiệu quả và khách hàng nhấp chuột vào quảng cáo của bạn nhiều hơn. Dưới đây là một số kích thước banner thông dụng bạn cần biết khi bắt đầu thiết kế banner.

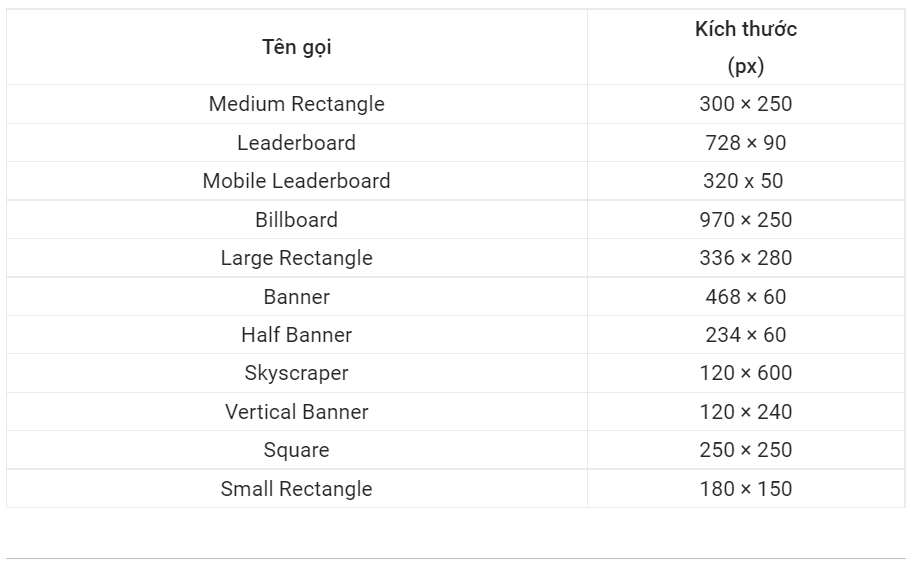
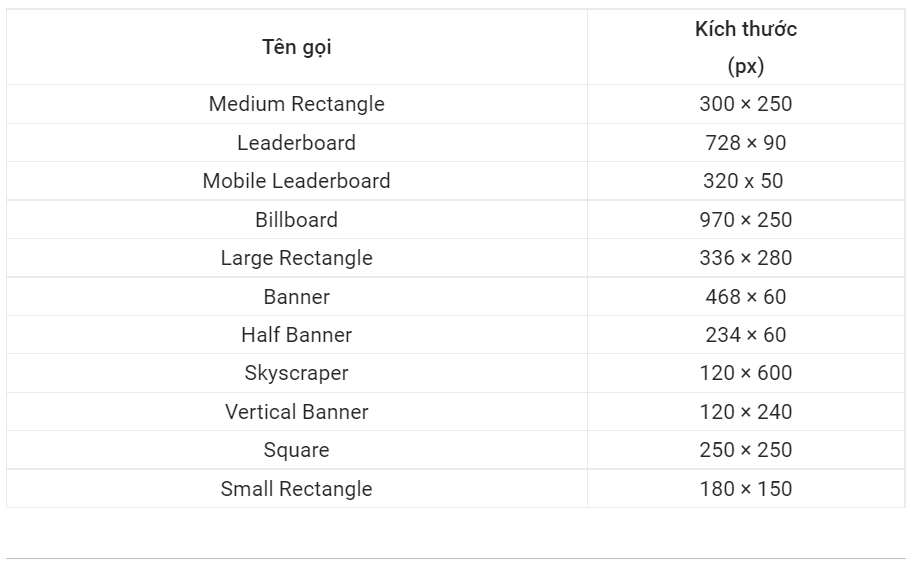
Kích thước banner chuẩn
Sử dụng các kích thước biểu ngữ tiêu chuẩn này để bắt đầu nhanh với thiết kế banner tiếp theo của bạn.

Giải thích về các loại và kích thước banner phổ biến
Mặc dù có hàng nghìn kích thước biểu ngữ khác nhau, nhưng chỉ có một số ít các banner phổ biến nhất hoặc có hiệu quả trong việc phân phối ROI.
Bây giờ bạn đã có các kích thước cơ bản, hãy đi sâu vào từng kích thước chi tiết hơn.
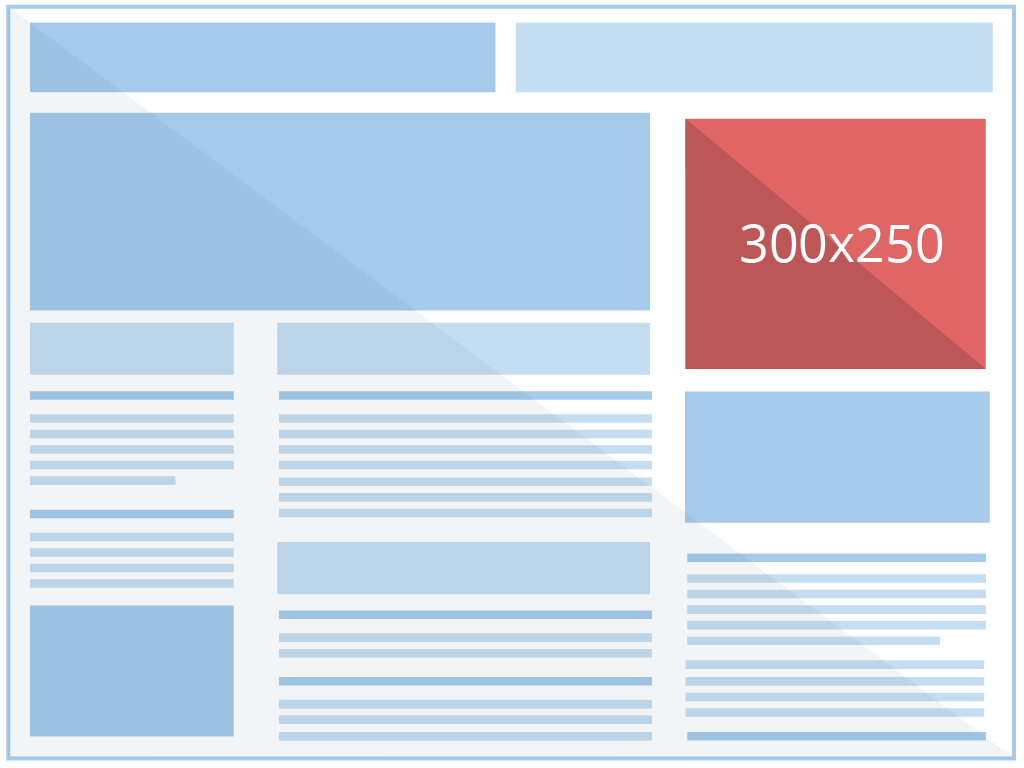
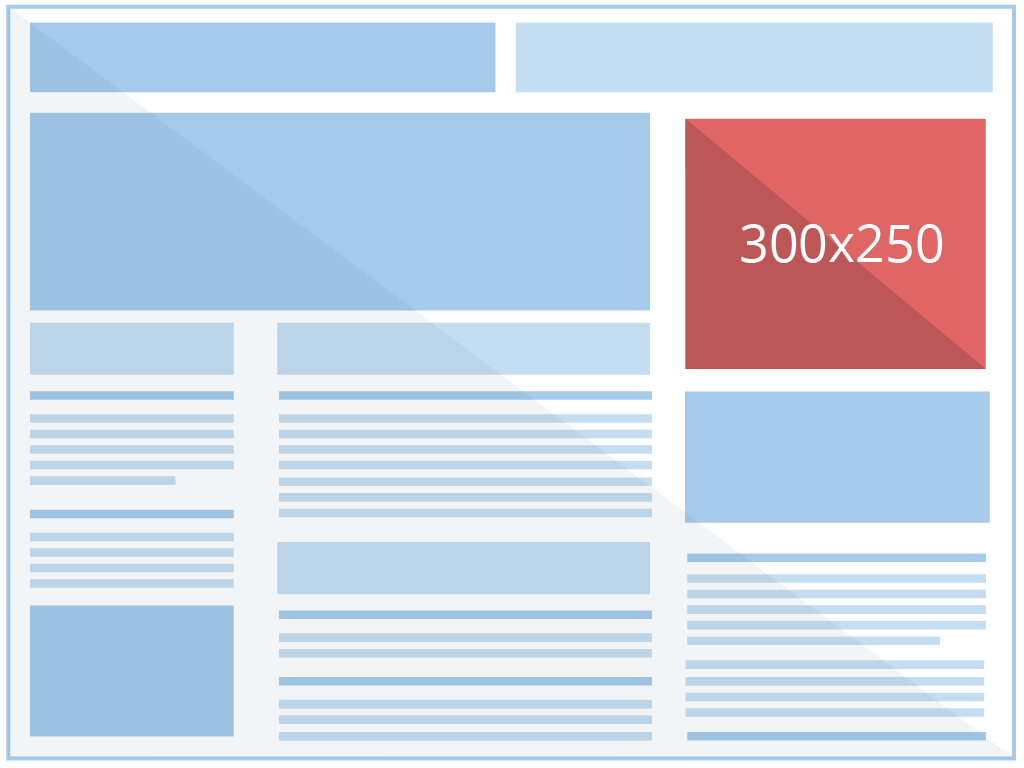
Medium Rectangle: 300 × 250 px

Medium Rectangle được hiển thị nhiều hơn bất kỳ banner tiêu chuẩn nào khác. Đây là loại banner thường xuyên được sử dụng trên các trang web và Facebook.
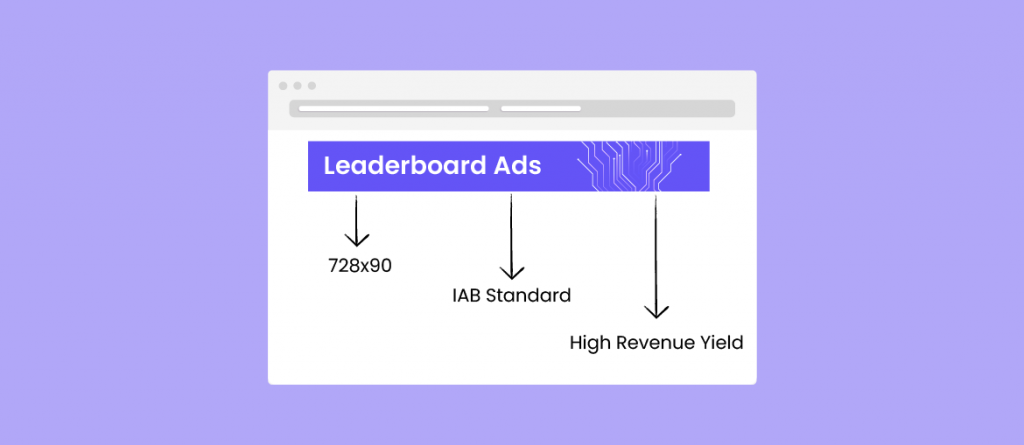
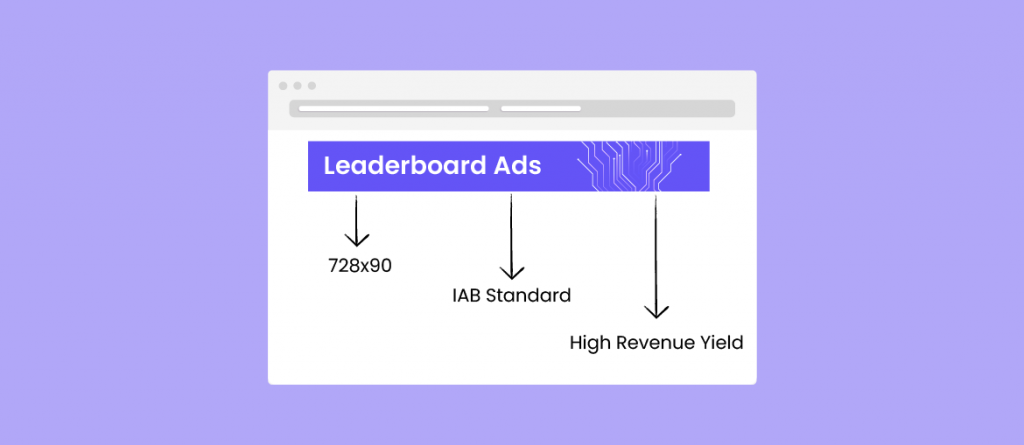
Leaderboard: 728 x 90 px

Còn được gọi là banner ngang, đây là kích thước quảng cáo phổ biến thứ 2 trong số các dạng Banner, với 25% số lần hiển thị toàn cầu. Banner này kết hợp với Medium Rectangle và Leaderboard trên thiết bị di động sẽ đáp ứng hầu hết các nhu cầu Quảng cáo hiển thị của bạn.
Leaderboard 728 × 90 là một phần của kích thước banner tiêu chuẩn IAB và hoạt động tốt trên Mạng quảng cáo của Google.
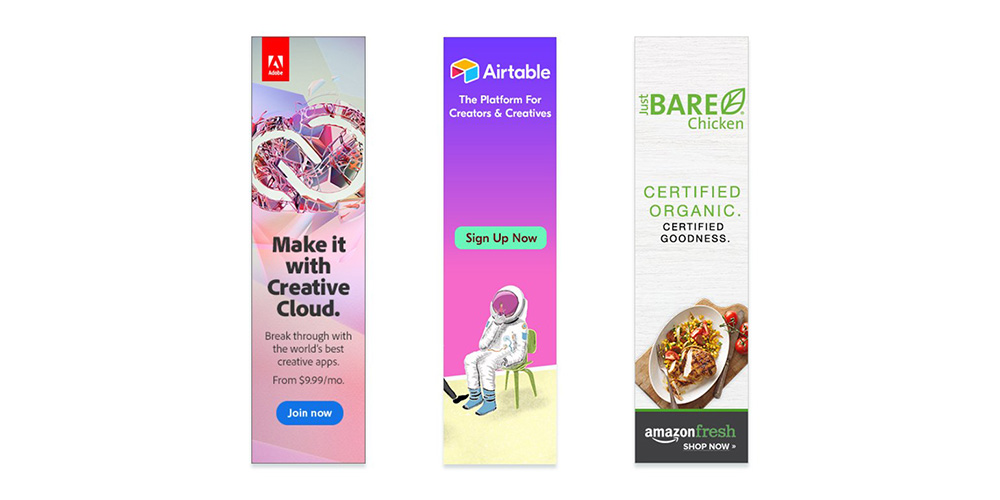
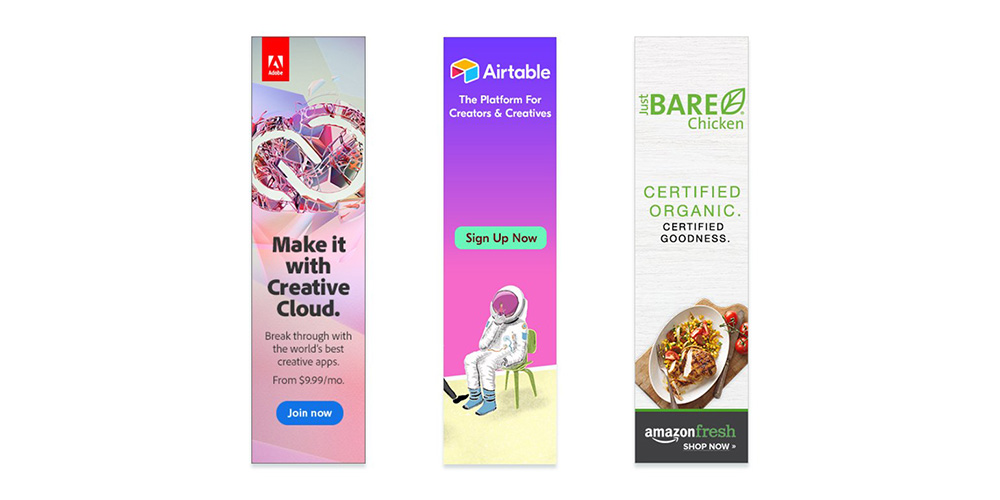
Half Page

Large Skyscraper là mẫu banner dọc, hay còn gọi là halfpage do kích cỡ của mình. Banner dạng này sẽ thu hút được sự chú ý của những người thích không gian rộng khi quảng cáo. Mẫu banner này rất phổ biến trong giới publisher vì họ có thêm nhiều diện tích để hiển thị nhãn hiệu, sẽ có lợi nhuận cao hơn.
Người dùng có thể đặt banner ở sidebar hoặc bên cạnh nội dung. Tuy nhiên, do kích thước lớn nên bạn cần phải thật khéo léo khi sử dụng.
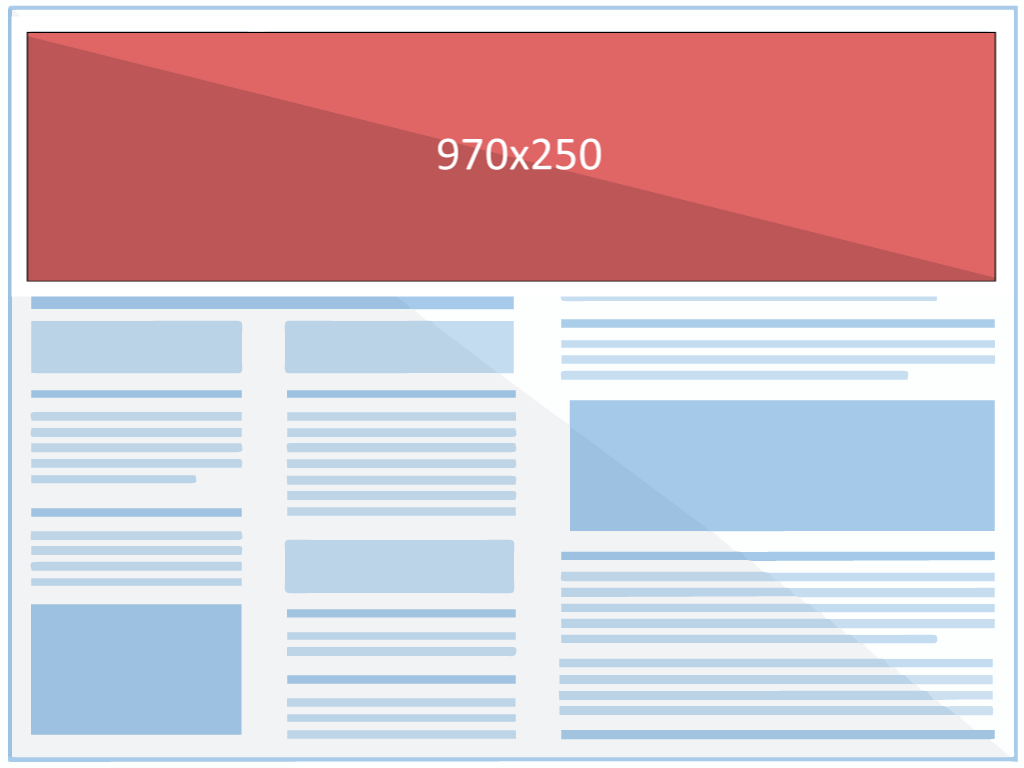
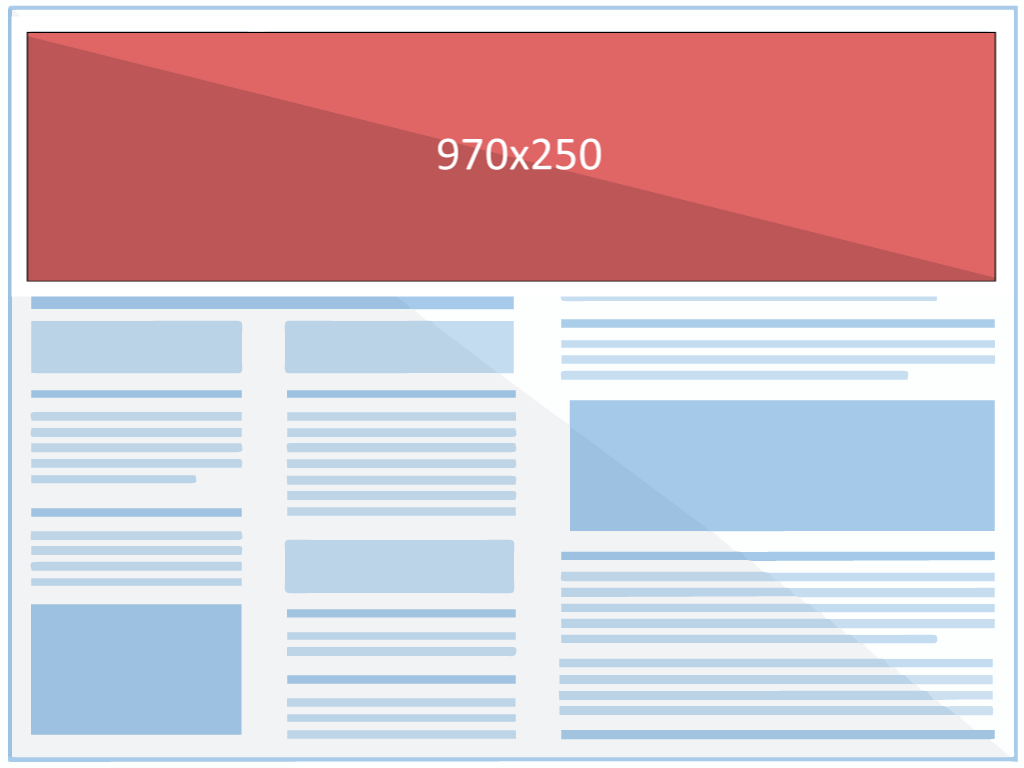
Billboard

Đây là mẫu banner nên được đặt ở phía trên hoặc dưới cùng của trang. Tùy vào nội dung và từ khóa website, người dùng có thể bấm vào hoặc đôi khi nội dung banner không hiển thị nếu website không thu hút được quảng cáo nào.
The Square (250×250)

Thông thường, quảng cáo lớn sẽ thu hút được sự chú ý.
Tuy nhiên, không phải mọi website đều được thiết kế giống nhau.
Nếu bạn đang sử dụng theme WordPress minimalist thì mẫu banner ô vuông này sẽ rất vừa vặn với bố cục website và bắt mắt.
Điểm bất tiện là mẫu banner này không có nhiều mẫu quảng cáo phù hợp, dẫn đến giá tiền click không cao.
Tuy nhiên, nếu website của bạn liên quan đến một lĩnh vực có tính cạnh tranh cao, thì đây là sự lựa chọn phù hợp.

Kích thước banner chuẩn
Sử dụng các kích thước biểu ngữ tiêu chuẩn này để bắt đầu nhanh với thiết kế banner tiếp theo của bạn.

Giải thích về các loại và kích thước banner phổ biến
Mặc dù có hàng nghìn kích thước biểu ngữ khác nhau, nhưng chỉ có một số ít các banner phổ biến nhất hoặc có hiệu quả trong việc phân phối ROI.
Bây giờ bạn đã có các kích thước cơ bản, hãy đi sâu vào từng kích thước chi tiết hơn.
Medium Rectangle: 300 × 250 px

Medium Rectangle được hiển thị nhiều hơn bất kỳ banner tiêu chuẩn nào khác. Đây là loại banner thường xuyên được sử dụng trên các trang web và Facebook.
Leaderboard: 728 x 90 px

Còn được gọi là banner ngang, đây là kích thước quảng cáo phổ biến thứ 2 trong số các dạng Banner, với 25% số lần hiển thị toàn cầu. Banner này kết hợp với Medium Rectangle và Leaderboard trên thiết bị di động sẽ đáp ứng hầu hết các nhu cầu Quảng cáo hiển thị của bạn.
Leaderboard 728 × 90 là một phần của kích thước banner tiêu chuẩn IAB và hoạt động tốt trên Mạng quảng cáo của Google.
Half Page

Large Skyscraper là mẫu banner dọc, hay còn gọi là halfpage do kích cỡ của mình. Banner dạng này sẽ thu hút được sự chú ý của những người thích không gian rộng khi quảng cáo. Mẫu banner này rất phổ biến trong giới publisher vì họ có thêm nhiều diện tích để hiển thị nhãn hiệu, sẽ có lợi nhuận cao hơn.
Người dùng có thể đặt banner ở sidebar hoặc bên cạnh nội dung. Tuy nhiên, do kích thước lớn nên bạn cần phải thật khéo léo khi sử dụng.
Billboard

Đây là mẫu banner nên được đặt ở phía trên hoặc dưới cùng của trang. Tùy vào nội dung và từ khóa website, người dùng có thể bấm vào hoặc đôi khi nội dung banner không hiển thị nếu website không thu hút được quảng cáo nào.
The Square (250×250)

Thông thường, quảng cáo lớn sẽ thu hút được sự chú ý.
Tuy nhiên, không phải mọi website đều được thiết kế giống nhau.
Nếu bạn đang sử dụng theme WordPress minimalist thì mẫu banner ô vuông này sẽ rất vừa vặn với bố cục website và bắt mắt.
Điểm bất tiện là mẫu banner này không có nhiều mẫu quảng cáo phù hợp, dẫn đến giá tiền click không cao.
Tuy nhiên, nếu website của bạn liên quan đến một lĩnh vực có tính cạnh tranh cao, thì đây là sự lựa chọn phù hợp.
