Trong bài hướng dẫn này cũng ta sẽ vẽ một nhà thiết kế đang làm việc, ngồi ở bàn làm việc và đang vẽ trên một chiếc tablet. Để giữ phong cách xu hướng phẳng, chúng ta sẽ dùng rất nhiều các hình học căn bản, kết hợp và biến đổi chúng với sự trợ giúp của Warp Effects, bảng Pathfinder, Shape Builder Tool và những công cụ hữu dụng khác, thật sự giúp chúng ta tạo một hình minh họa mà không dùng đến máy tính bảng đồ họa và không yêu cầu bất cứ những kỹ năng vẽ nổi bật nào.
 Hãy cùng bắt đầu nào!
Hãy cùng bắt đầu nào!
1. Cách tạo một cái bàn với Adobe Illustrator
Bước 1
Hãy bắt đầu tạo một cái mặt bàn. Dùng Rounded Rectangle Tool và tạo một hình với các góc bo tròn màu nâu nhạt 540 x 10 px.
Chúng ta có thể thay đổi Corner Radius của hình này nếu chúng ta chọn hình này bằng Direct Selection Tool (A) và sau đó cài đặt giá trị mong muốn (5px) trong bảng điều khiển ở phía trên hoặc kéo chốt sáng hình tròn của Live Corners theo cách thủ công.
Sao chép hình này và Paste in Front (Control-C > Control-F). Tạo một hình mới ngắn hơn (450 x 10 px) bằng cách kéo cạnh bên trái sang bên phải. Tô màu Fill sáng hơn một chút.

Bước 2
Bây giờ, dùng Pencil Tool (N) và tạo một mặt bàn bằng gỗ. Nhấp đôi chuột vào Pencil Tool (N) để thay đổi thiết lập và bắt đầu vẽ những nét gợn sóng lên phần màu nâu sáng của mặt bàn.
Chọn tất cả các đường này, Group (Control-G) chúng lại và thiết lập Weight là 1 px trong bảng Stroke (Window > Stroke). Chỉnh sửa màu Stroke của các đường này trong bảng Color, làm cho chúng đậm hơn mặt bàn một chút.

Bước 3
Bây giờ, che những đầu mút không cần thiết của các đường này bằng Clipping Mask.
Nhân đôi (Control-C > Control-F) hình màu nâu nhạt của mặt bàn và Bring to Front (Shift-Control-]).
Chọn màu Fill và Stroke của hình trên cùng thành None và chọn nó cùng với các đường vẽ. Click chuột phải và Make Clipping Mask. Vậy là xong! Bây giờ tất cả các đường vẽ đã được giấu bên trong của hình trên cùng.
Làm như vậy cho phần tối hơn của mặt bàn.

Bước 4
Cùng tiến hành đến các chân bàn. Dùng Rectangle Tool (M) và tạo hai hình trụ 12 x 85 px, màu xám đậm bên dưới cạnh trái của mặt bàn.
Nhân đôi (Control-C > Control-F) cả hai hình, làm cho chúng đậm hơn và thu nhỏ chúng lại, kéo cạnh dưới lên trên, định hình chỗ tối từ mặt bàn.
Nhân đôi những hình trụ một lần nữa, giữ Alt, và thu nhỏ hình này lại để làm chúng hẹp hơn. Đẩy cạnh dưới xuống dưới để làm những cái chân này cao hơn (7 x 215 px).

Bước 5
Tạo một hình chữ nhật bo tròn 100 x 10 px ở phía dưới các chân bàn. Nhân đôi hình này và tạo bản sao ở trên cùng nhạt hơn và ngắn hơn (80 x 20 px), thêm một vài kích thước cho hình flat của chúng ta.

Bước 6
Group (Control-G) tất cả các phần của chân bàn, giữ Alt - Shift, và kéo hình này lên cạnh đối diện của cái bàn, tạo một bản sao.
Tuyệt vời! Chiếc bàn của chúng ta đã sẵn sàng. Tiếp tục nào!

2. Cách tạo hình Flat cái bàn đồ họa và máy tính
Bước 1
Bắt đầu bằng việc tạo một cái màn hình. Dùng Rounded Rectangle Tool và tạo một hình 135 x 85 px với Corner Radius 10 px.
Sao chép hình này và Paste in Front hai lần (Control-C > Control-F > Control-F). Dời hình trên cùng qua bên phải, dùng phím mũi tên phải hoặc kéo nó bằng Selection Tool (V) trong khi nhấn giữ Shift.
Bây giờ, chọn hình ở trên cùng và hình ở bên dưới nó. Dùng Shape Builder Tool (Shift-M), nhấn giữ Alt, và kéo chuột lên những phần chúng ta cần xóa. Click chuột vào những phần không mong muốn, chỉ để lại một đường sọc hẹp ở cạnh bên trái của hình chữ nhật. Làm cho hình này sáng hơn một chút, tạo hình chỗ bắt sáng.

Bước 2
Bây giờ màn hình đã xong, hãy thêm chân đế. Dùng Rectangle Tool (M) để tạo một hình chữ nhật 45 x 55 px, đậm hơn màn hình một chút.
Chọn điểm neo ở trên bên trái bằng Direct Selection Tool (A) và tạo góc tròn, thiết lập Radius khoảng 15 px.

Bước 3
Nhân đôi (Control-C > Control-F) chân đế và dời bản sao này ra xa bên trái. Chọn cả hai hình và dùngShape Builder Tool (Shift-M) trong khi giữ phím Alt để xóa hình ở trên và chỗ hai hình sao chép đè lên nhau.
Thêm chỗ bắt sáng cho chân đế như chúng ta đã làm cho bàn hình ở Bước 1.

Bước 4
Đặt một hình chữ nhật màu xám đen lên màn hình, tạo hình đổ bóng từ từ chân đế. Nhấn Control-[ một vài lần để chuyển hình đó ra đằng sau.
Dùng Rectangle Tool (M) để đặt một hình 60 x 5 px ở phía dưới chân đế. Làm cho các góc bên trái tròn hoàn toàn.
Hoàn thành cái máy tính bằng cách trang trí chốn một cái nhãn hình tròn 20 x 20 px với Ellipse Tool (L). Nhấn giữ Shift trong khi vẽ hình tròn để làm cho nó đều.

Bước 5
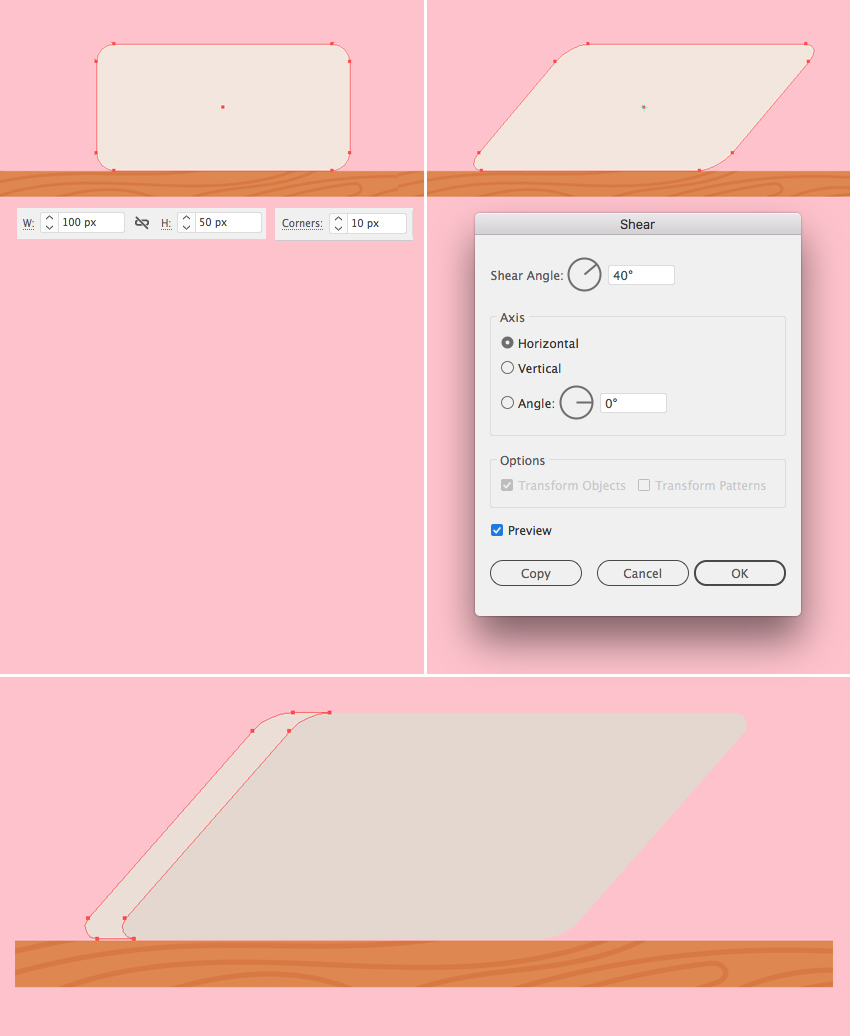
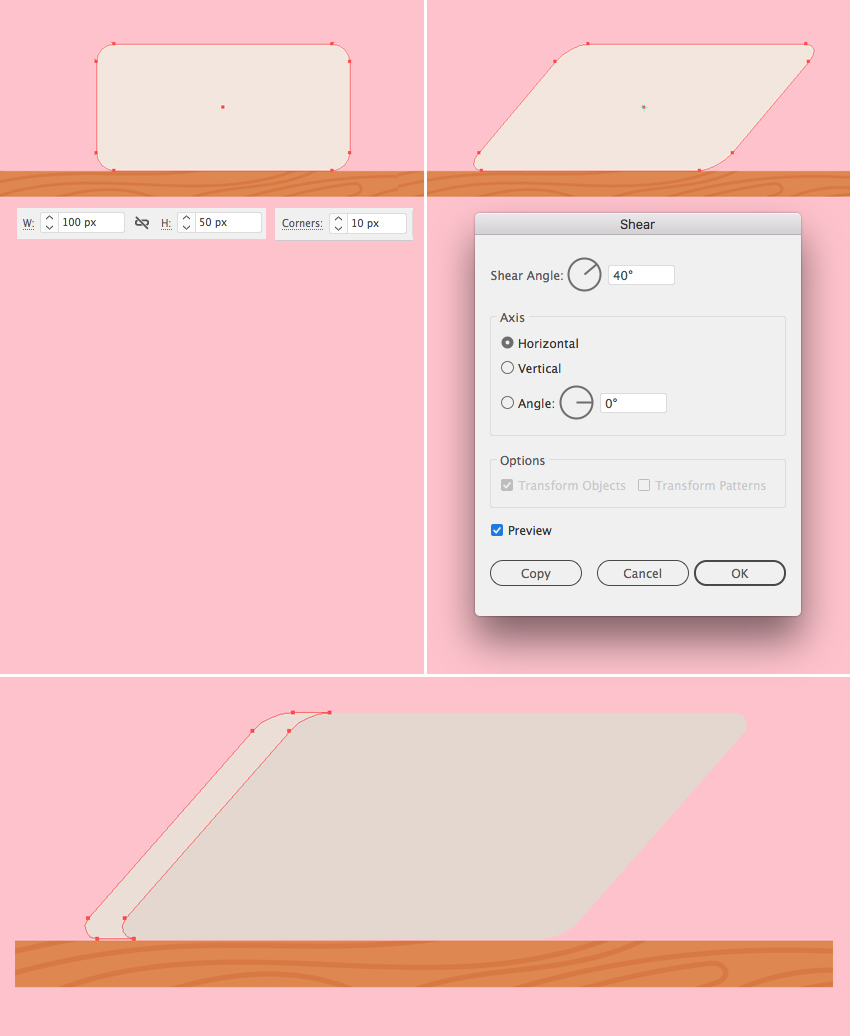
Bây giờ, hãy cùng vẽ một cái máy tính bảng đồ họa. Bắt đầu tạo một hình chữ nhật tròn 100 x 50 px với Corner Radius 10 px.
Chọn hình này, nhấp đôi vào Shear Tool (bạn có thể thấy nó trong cùng menu xổ xuống như Scale Tool (S)) và cài đặt Shear Angle thành 40 độ. Click OK để áp dụng các thay đổi này.
Tạo một nét sọc cho phần bắt sáng ở cạnh bên trái của hình máy tính bảng.

Bước 6
Bây giờ, vẽ một cái chân đế mảnh. Dùng Rectangle Tool (M) và tạo một hình 60 x 30 px với nét Stroke màu xám đậm và không Fill.
Chọn các điểm neo dưới cùng với Direct Selection Tool (A) và gõ Enter để mở cửa sổ Move. Thiết lập Horizontal Position thành 10 px, Vertical là 0 px và click OK để dời cạnh bên dưới của hình qua bên phải.

Bước 7
Giữ các điểm neo bên dưới được chọn với Direct Selection Tool (A), làm cho các góc tròn 8 px. Hoàn thành chiếc tablet bằng cách thêm một nhãn hình bầu dục dẹp vào giữa nó.
Dường như thiết bị của chúng ta đã hoàn thành rồi! Cùng tiếp tục nào!

3. Cách vẽ hình Flat tách cà phê
Bước 1
Hãy cùng tạo một cái tách từ một hình chữ nhật. Vẽ một hình màu xanh dương 32 x 25 px. Tạo các góc trên của nó hơi tròn, và sau đó dời các góc dưới cùng và thiết lập Radius là 9 px.
Tạo một hình hightlight màu xanh nhạt lên cạnh trái của chiếc tách.

Bước 2
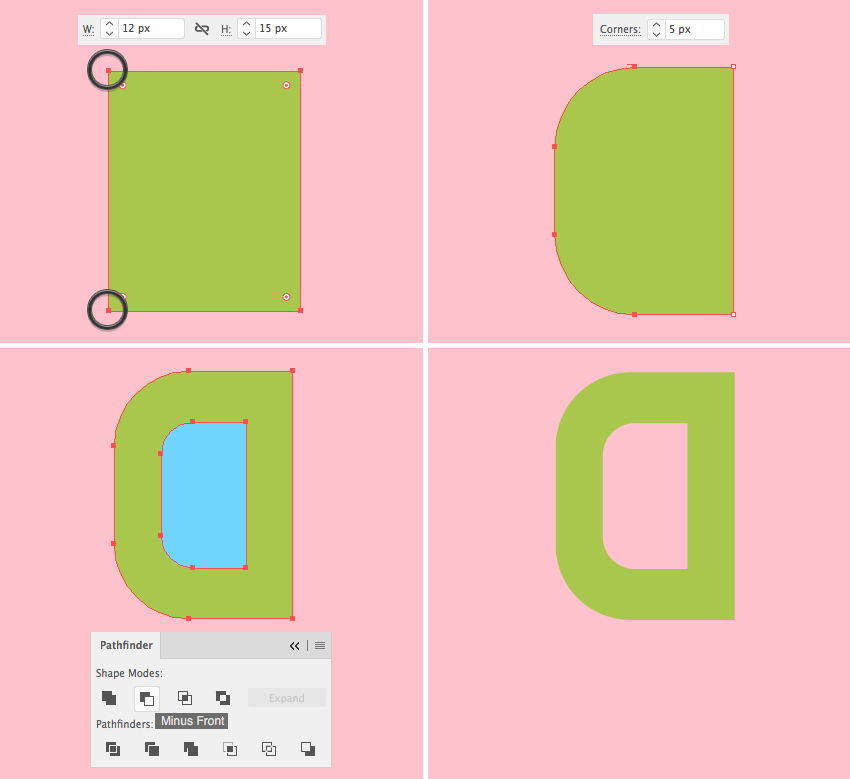
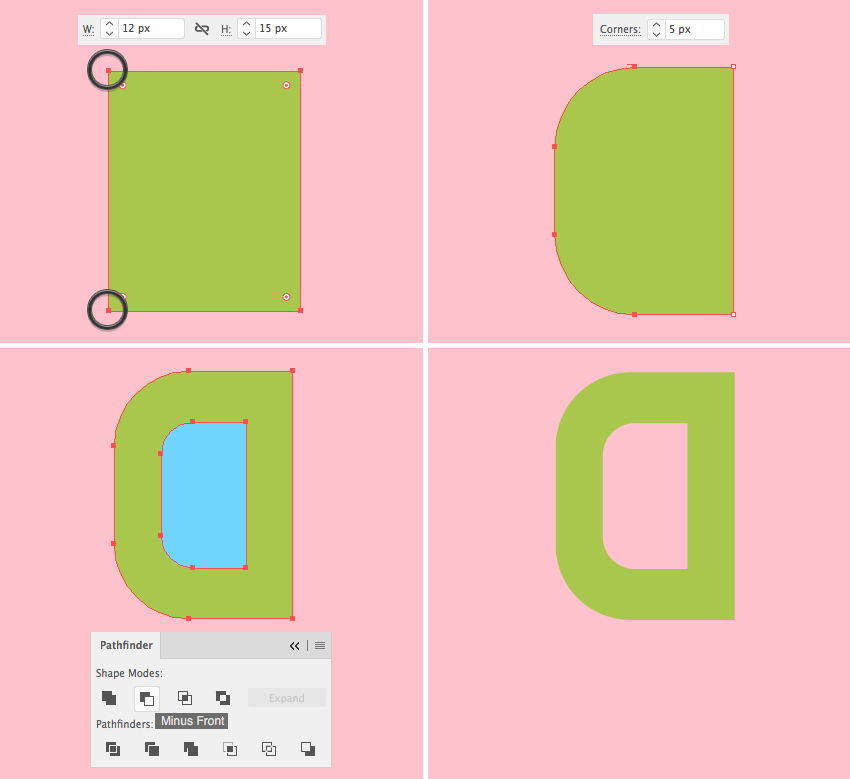
Hãy cùng thêm một cái tay cầm. Tạo một hình chữ nhật 12 x 15 px. Chọn các điểm neo ở trên và bên dưới bên trái với Direct Selection Tool (A) và tạo góc tròn 5 px.
Nhân đôi (Control-C > Control-F) hình này, giữ Alt-Shift và tạo một hình sao chép nhỏ hơn. Chọn cả hai hình này và dùng chức năng Minus Front của Pathfinder để cắt hình ở trên, tạo phần rỗng ở giữa tay cầm.

Bước 3
Gắn tay cầm vào chiếc tách, và Send to Back (Shift-Control-[). Hoàn chỉnh chiếc tách bằng cách thêm một hình chữ nhật nhỏ, hẹp vào cạnh dưới của nó.

4. Cách tạo hình flat quyển sách
Bước 1
Tạo một hình chữ nhật màu xám đậm 67 x 12 px, và tạo các góc trái bo tròn hoàn toàn. Vào Object > Path > Offset Path và cài đặt giá trị Offset thành 2 px. Tạo hình bên ngoài sáng hơn một chút.
Nhân đôi hình nhỏ hơn hai lần (Control-C > Control-F > Control-F) và tô cả hai hình sao chép này với màu trắng. Dời hình sao chép ở trên qua bên phải, làm nó đè lên cạnh phải của quyển sách.

Bước 2
Chọn cả hai hình sao chép ở trên và hình màu xám nhạt lớn hơn, và dùng chúc năng Minus Front củaPathfinder để cắt bỏ một lỗ hổng ở bên trong hình màu xám.
Bo tròn góc nhọn của bìa sách.

Bước 3
Dùng Pen Tool (P) hoặc Line Segment Tool (\) và nhấn giữ Shift để tạo những nét thẳng nằm ngang cho tập giấy. Ẩn những phần không mong muốn bên trong Clipping Mask như chúng ta đã làm với kết cấu bề mặt bằng gỗ của mặt bàn.
Tạo một hình đổ bóng mở bằng cách nhân đôi hình tờ giấy và kéo nó qua bên phải. Xóa những chỗ không mong muốn với sự giúp đỡ của Shape Builder Tool (Shift-M) trong khi nhấn giữ Alt.
Và chúng ta đã có nó! Quyển sách của chúng ta đã sẵn sàng rồi!

Bước 4
Bây giờ chúng ta có thể đặt tất cả các đối tượng lên trên bàn. Bạn có thể thêm một vài quyển sách nếu muốn, và với sự đa dạng về kích cỡ và màu sắc.

5. Cách vẽ hình flat nhân vật hipster
Bước 1
Bắt đầu vẽ cái đầu. Tạo một hình chữ nhật tròn 50 x 80 px. Thiết lập Corner Radius của các góc trên thành 19 px, và góc dưới là 23 px.
Dùng Rounded Rectangle Tool và Ellipse Tool (L) để thêm đôi mắt, chân mày và cái mũi cho khuôn mặt.

Bước 2
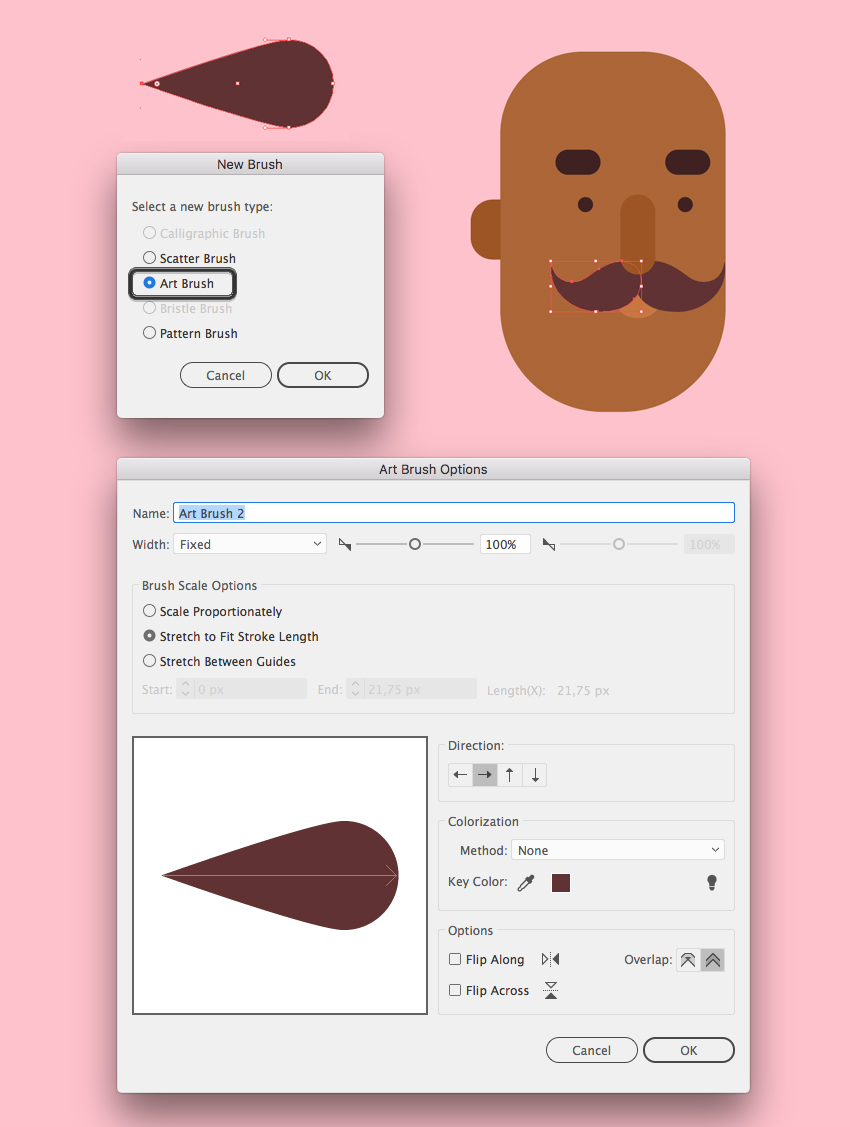
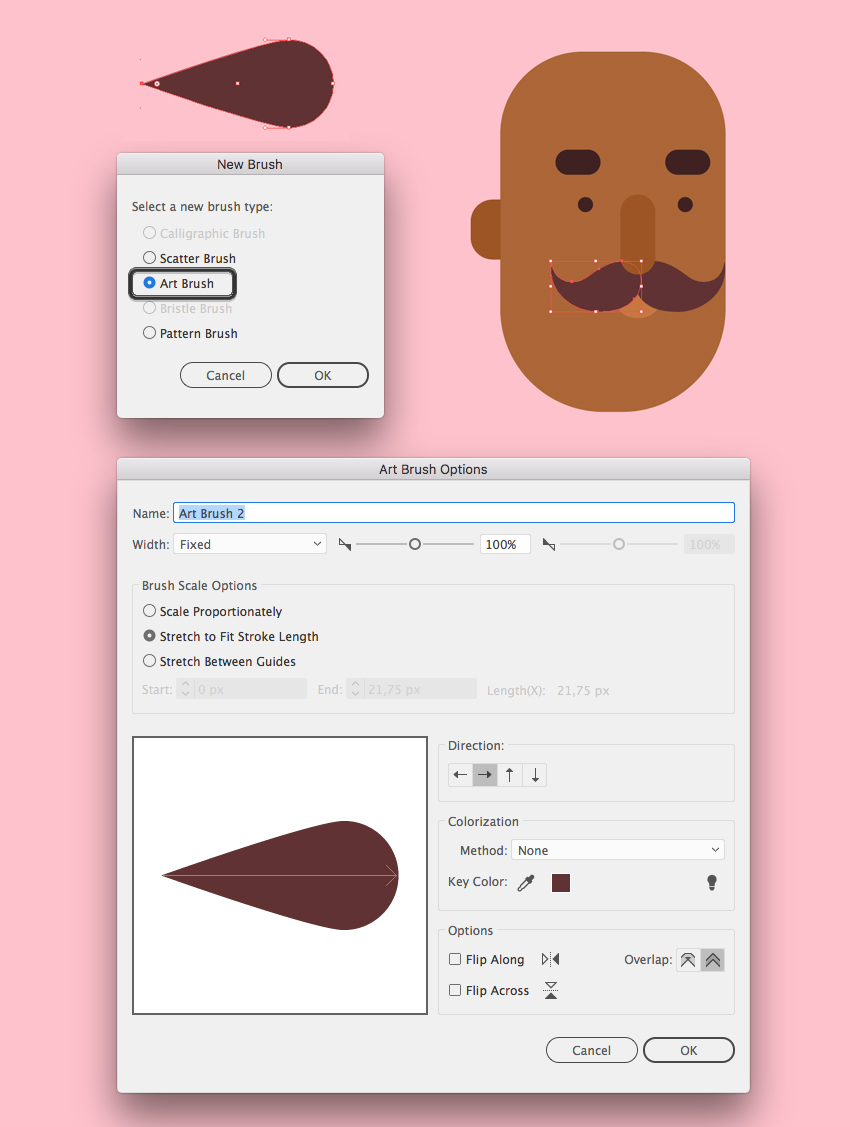
Bây giờ, tạo một cọ để vẽ râu mép của anh chàng hipster! Bắt đầu tạo một hình tròn nhỏ 10 x 10 px. Chọn các chốt neo bên trái với Direct Selection Tool (A) và kéo nó ra xa về phía bên trái. Chuyển đổi Convert selected anchor point to corner từ bảng điều khiển ở trên cùng.

Bước 3
Kéo và thả hình đã tạo vào bảng Brushes (Window > Brushes) và tạo một Art Brush. Để tất cả các tùy chọn như mặc định. Bạn luôn có thể trở lại cửa sổ Options bằng cách nhấp đôi chuột vào cọ đó trong bảngBrushes để thay đổi các thiết lập.
Bây giờ, dùng Painbrush Tool (B) và vẽ một cái râu mép cong lên. Thay đổi Stroke Weight nếu thấy cần thiết và Object > Expand Appearance của hình đó cho đến khi bạn thấy ổn. Nhấn Control-[ một vài lần để đặt cái râu mép bên dưới cái mũi.

Bước 4
Bây giờ sẽ thêm tóc. Sao chép hình cái đầu và Paste in Front hai lần (Control-C > Control-F > Control-F). Di chuyển hình sao chép ở trên cùng xuống dưới và qua bên phải, như hình bên dưới (hình màu xanh dương).
Chọn hình sao chép ở trên cùng và hình ở bên dưới nó và áp dụng Minus Front trong bảng Pathfinder. Làm đầy hình còn lại với màu nâu đậm như ta đã tô cho râu mép.
Phần tóc mai quá dài, hãy cắt chúng đi nhé. Dùng Eraser Tool (Shift-E), nhấn giữ Alt và cắt đi phần dưới cùng.

Bước 5
Bây giờ vẽ cái râu quai nón, dùng phương pháp như cũ. Nhân đôi hình khuôn mặt hai lần và kéo bản sao ở trên lên trên và qua bên phải. Dùng chức năng Minus Front để bỏ đi phần không cần thiết. Tạo bộ râu quai nón sậm màu hơn mái tóc.

Bước 6
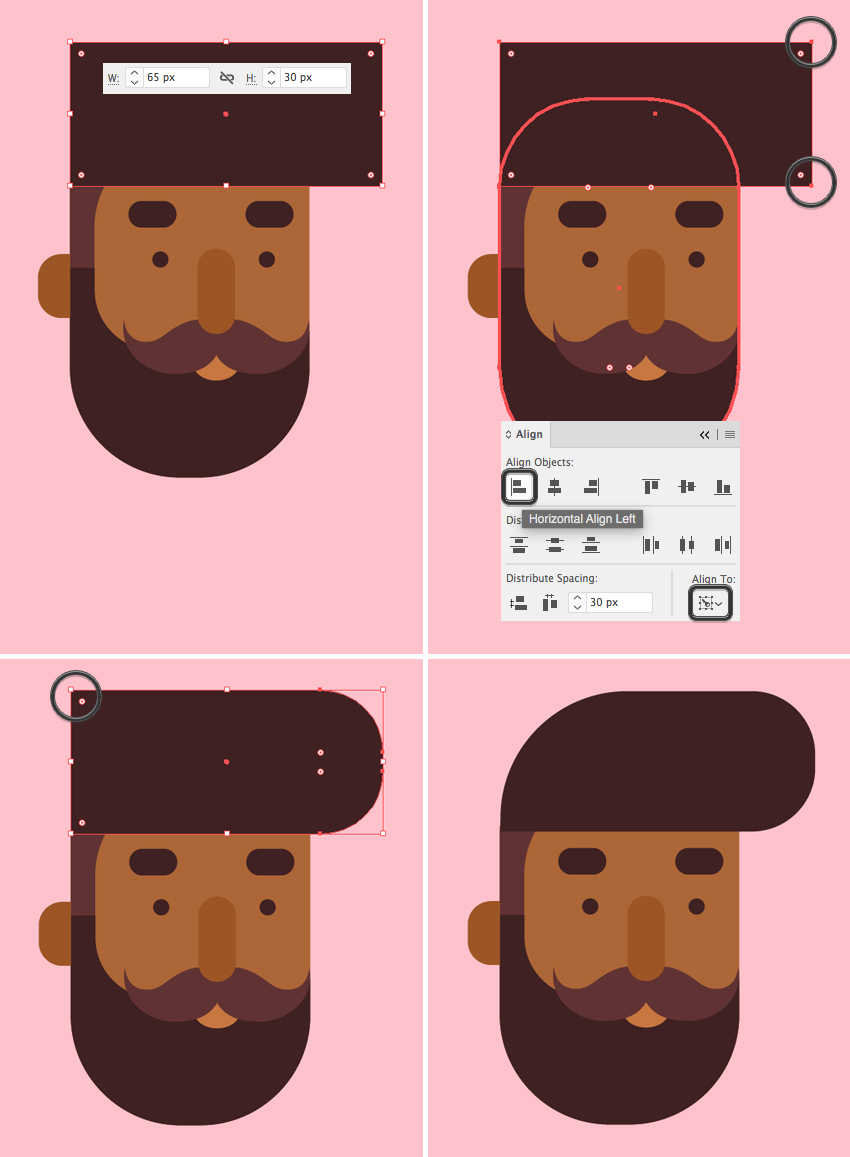
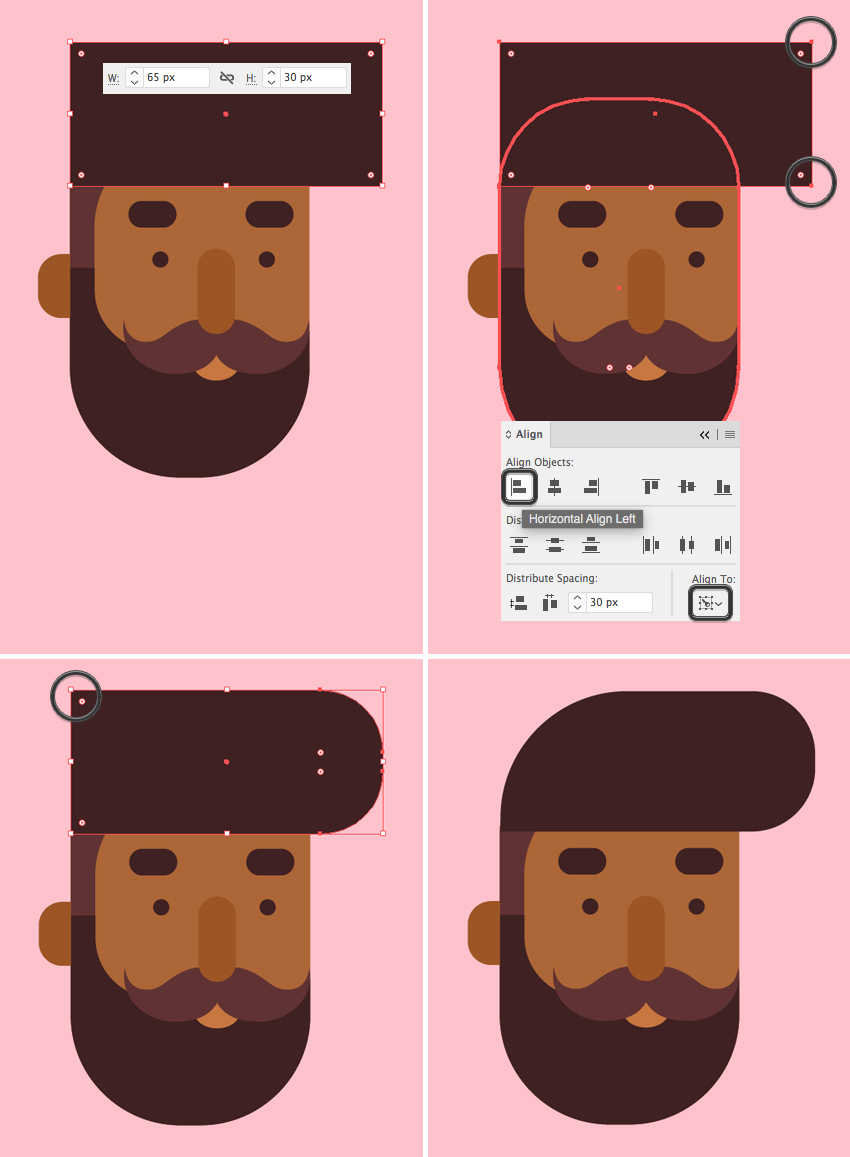
Hãy tạo phong cách cho mái tóc của anh chàng này nào. Dùng Rectangle Tool (M) và tạo một hình chữ nhật màu nâu đậm 65 x 30 px. Chúng ta có thể dùng Eyedropper Tool (I) để lấy màu của bộ râu quai nón.
Dùng bảng Align để gắn cạnh bên trái của mái tóc qua bên trái của cái đầu Chọn cả hai hình mái tóc và cái đầu, click vào cái đầu một lần nữa để chuyển nó thành một Key Object (bạn sẽ thấy phần chọn dày hơn xung quanh nó). Click vào Horizontal Align Left để canh thẳng phần tóc và đầu.
Chọn các góc bên phải ở trên và dưới của mái tóc bằng Direct Selection Tool (A) và làm cho chúng được bo tròn hoàn toàn.
Cuối cùng, chọn chốt neo ở trên bên trái và làm tròn góc này.

Bước 7
Bây giờ cái đầu đã xong, hãy tiếp tục đến phần cơ thể nhé! Bắt đầu bằng cách tạo một chiếc áo thun từ một hình chữ nhật màu xanh đen 70 x 135 px. Nhấp đôi chuột vào Shear Tool và thiết lập Shear Anglethành 20 độ. Tạo các góc tròn 20 px.

Bước 8
Thêm một hình chữ nhật màu nâu đậm với phần bên dưới bo tròn cho cái cổ. Thêm một hình chữ nhật bo tròn màu hồng lớn hơn cho cổ áo. Nhấn Control-[ để đặt nó bên dưới hình cái cổ.

Bước 9
Bây giờ tạo hình đôi tay. Tạo một hình chữ nhật kích thước 17 x 96 px. Không cần phải có chiều cao chính xác, bạn chỉ cần làm cho nó thích hợp giữa cạnh trên cùng của áo thun và cạnh trên cùng của cái bàn.
Chọn các chốt neo ở dưới bên trái và làm tròn hoàn toàn góc này, tạo hình cái khuỷu tay. Nhân đôi hình vừa tạo và xoay 90 độ trong khi vẫn nhấn giữ phím Shift.
Thêm một hình tròn nhỏ tạo cái nắm tay và che nó bên dưới cái máy tính bảng.

Bước 10
Tạo hình cây viết màu trắng bằng một hình chữ nhật hẹp với các góc bo tròn. Xoay và đặt nó lên bàn tay của nhân vật.
Thêm một tay áo cho phần trên của cánh tay. Nhân đôi hình cánh tay và dùng Eraser Tool (Shift-E) trong khi nhấn giữ Alt để xóa một nửa bên dưới của bản sao. Tô màu hồng nhạt cho hình còn lại.
Thêm một cánh tay còn lại. Chọn hình cánh tay dọc và nhấp đôi chuột vào Reflect Tool (O). Lật hình này theo phương Vertical Axis và nhấn Copy. Gắn cánh tay thứ hai vào cơ thể và Send to Back (Shift-Control-[), bên dưới cái áo thun.

Bước 11
Nhân đôi hình cơ thể và dùng Eraser Tool (Shift-E) để xóa phần phía trên, chỉ để lại một phần hẹp bên dưới cái bàn. Tô màu đậm hơn cho hình vừa tạo, biểu thị cho phần đổ bóng. Nhân đôi hình mới đó và xóa một lần nữa, tô màu phần còn lại với màu xanh đậm cho chiếc quần jean.

Bước 12
Bây giờ vẽ đôi chân. Tạo một hình chữ nhật 23 x 130 px với màu xanh hơi sáng hơn một chút. Chọn các chốt neo ở trên bên phải và cả hai góc ở dưới với Direct Selection Tool (A) và làm cho chúng tròn hoàn toàn.
Thêm một hình chữ nhật nhỏ hơn lên phần trên của cái chân và làm nó tròn hoàn toàn. Chúng ta tả một cái đầu gối đang gập lại.

Bước 13
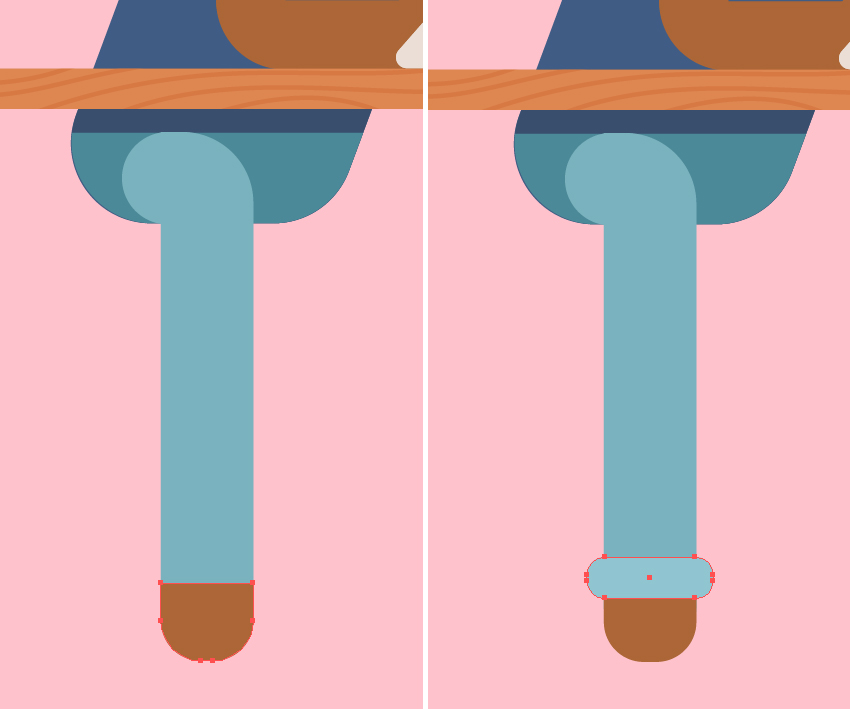
Nhân đôi cái chân và sử dụng Eraser Tool (Shift-E) để xóa bản sao chép của phần trên cùng của hình, chỉ để lại một phần nhỏ ở dưới cùng. Tô màu nâu da cho hình này. Miêu tả một cái ống quần xắn lên bằng cách thêm một hình chữ nhật bo tròn màu xanh sáng hơn ngang qua cái chân.

Bước 14
Bây giờ sẽ thêm một chiếc giày. Bắt đầu với hình chữ nhật màu xanh tối 40 x 20 px, đặt hình này Send to back (Shift-Control-[) và gắn nó vào cái chân.
Tạo một hình chữ nhật màu trắng 25 x 25 px làm mũi giày và gắn nó vào cạnh phải của hình màu xanh đậm. Chọn các góc bên trên của hình chữ nhật và làm tròn 12 px.
Dùng Pencil Tool (N) và vẽ một vài nét thẳng dọc theo mũi giày. Dùng Clipping Mask để che đi phần không mong muốn của những nét này.
Hoàn thành chiếc giày bằng cách thêm một hình chữ nhật màu trắng hẹp ở bên dưới làm đế giày. Làm tròn góc bên trái ở dưới của hình chữ nhật này và trang trí đế giày với một nét sọc màu xám đậm, hẹp.

Bước 15
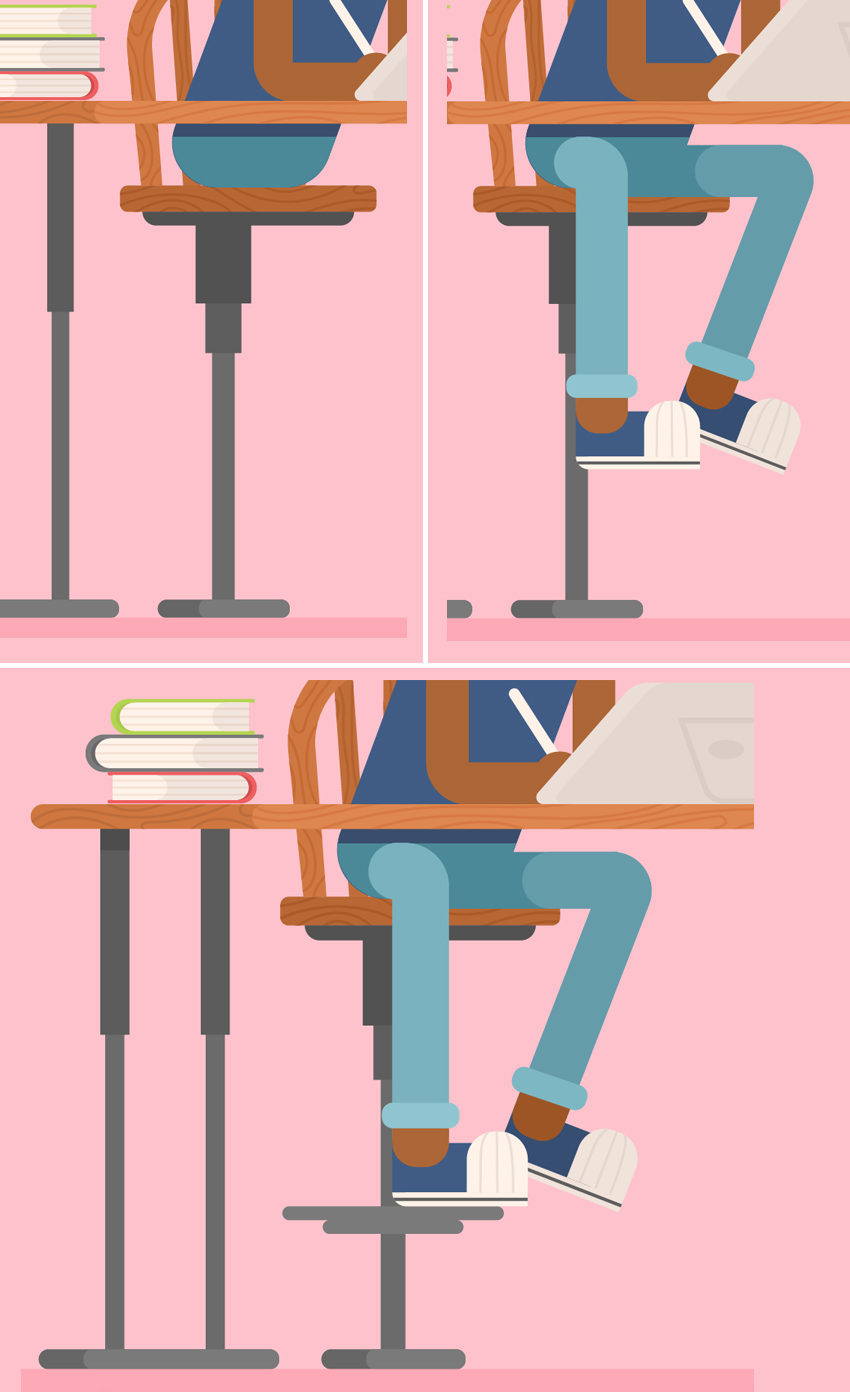
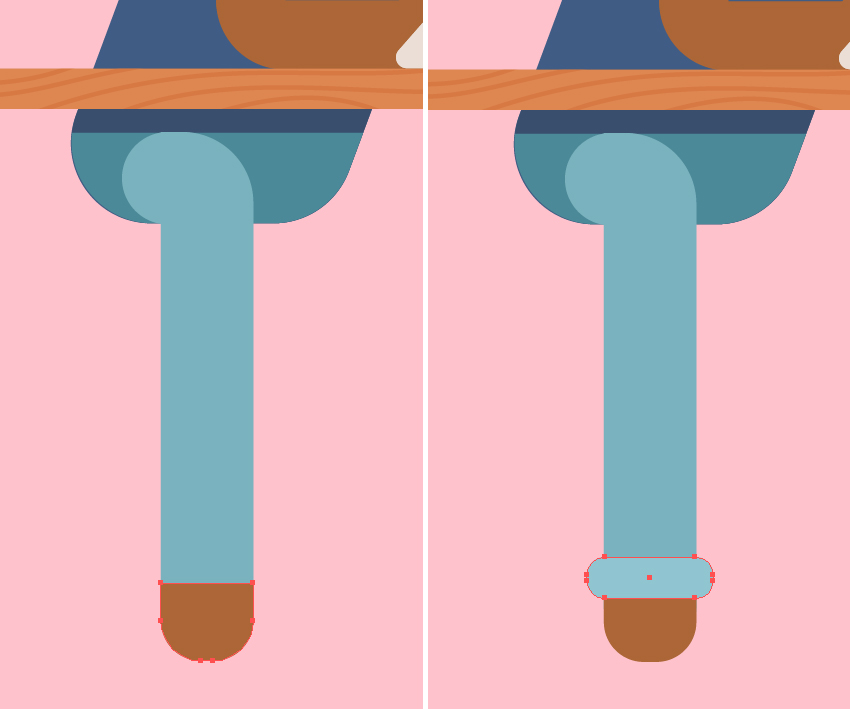
Bây giờ thêm cái chân thứ hai nhé. Gắn một hình chữ nhật 80 x 23 vào phần dưới của nhân vật. Thêm một hình chữ nhật nhỏ hơn với màu sáng hơn ở phía trên, canh nó với cạnh trái của hình trước.
Làm tròn hoàn toàn các góc trái của hình mới.
Bây giờ, hãy nghiêng cái chân vào đầu gối bằng cách thêm một hình chữ nhật tròn hẹp. Tôi chỉ nhân đôi hình cái chân đầu tiên và sử dụng Selection Tool (V) để xoay nó một góc khoảng 250 độ, làm nó phù hợp với vùng đầu gối.

Bước 16
Thêm một cái giầy thứ hai và làm tất cả các chi tiết của cái chân đậm hơn một chút, làm cho tấm hình hơi có vẻ ba chiều.
Thật tuyệt, có vẻ như nhân vật của chúng ta đã hoàn thành rồi. Hãy tiếp tục đến phần cuối của bài hướng dẫn của chúng ta nhé.

6. Cách vẽ một chiếc ghế hiện đại
Bước 1
Nhân vật của chúng ta vẫn đang lơ lửng trên không, hãy thêm một chiếc ghế để anh ấy ngồi thoải mái nhé.
Bắt đầu tạo một hình chữ nhật màu nâu 87 x 105 px cho phần lưng ghế. Chọn góc trái ở dưới và nhấn Enter để mở cửa sổ Move. Cái đặt Horizontal Position là 7 px, Vertical 0 px, và click OK để dời chốt neo qua bên phải 7 px.
Lập lại như vậy cho chốt neo đối diện, nhưng lần này cài đặt Horizontal là -7 px, dời điểm đó qua bên trái.
Cuối cùng, chọn cả hai góc trên và làm cho chúng tròn hoàn toàn.

Bước 2
Vẫn chọn hình đó, vào Object > Path > Offset Path và thiết lập thông số Offset là - 8 px. Chọn cả hai hình và click vào Minus Front để cắt bỏ một khoảng trống ở giữa.
Dùng Eraser Tool (Shift-E) và nhấn giữ Alt để xóa phần dưới của cái khung.
Thêm ba miếng ván sọc bằng gỗ vào lưng ghế, đặt chúng bên dưới cái khung (Shift-Control-[).

Bước 3
Thêm cái lưng ghế và mặt ghế gỗ. Trang trí chúng bằng một kết cấu bề mặt bằng gỗ đơn giản, dùng cùng phương pháp như đã làm cho mặt bàn bằng gỗ.

Bước 4
Bây giờ, chúng ta cần thêm một cái chân vào chiếc ghế của chúng ta. Tôi muốn vẽ một cái ghế cao như những cái ghế ở quán bar. Dùng Rectangle Tool (M) để định hình các bộ phận, dùng những cái chân bàn như một sự tham khảo về màu sắc và hình dáng.

Tuyệt vời! Nhà thiết kế hippie và không gian làm việc sáng tạo của anh ấy đã hoàn thành rồi!
Bạn làm tốt lắm! Tôi hy vọng bạn sẽ thích khi theo dõi bài hướng dẫn này và khám phá thêm một vài mẹo và thủ thuật giúp bạn tạo thêm nhiều hình minh họa phong cách phẳng nhé!


1. Cách tạo một cái bàn với Adobe Illustrator
Bước 1
Hãy bắt đầu tạo một cái mặt bàn. Dùng Rounded Rectangle Tool và tạo một hình với các góc bo tròn màu nâu nhạt 540 x 10 px.
Chúng ta có thể thay đổi Corner Radius của hình này nếu chúng ta chọn hình này bằng Direct Selection Tool (A) và sau đó cài đặt giá trị mong muốn (5px) trong bảng điều khiển ở phía trên hoặc kéo chốt sáng hình tròn của Live Corners theo cách thủ công.
Sao chép hình này và Paste in Front (Control-C > Control-F). Tạo một hình mới ngắn hơn (450 x 10 px) bằng cách kéo cạnh bên trái sang bên phải. Tô màu Fill sáng hơn một chút.

Bước 2
Bây giờ, dùng Pencil Tool (N) và tạo một mặt bàn bằng gỗ. Nhấp đôi chuột vào Pencil Tool (N) để thay đổi thiết lập và bắt đầu vẽ những nét gợn sóng lên phần màu nâu sáng của mặt bàn.
Chọn tất cả các đường này, Group (Control-G) chúng lại và thiết lập Weight là 1 px trong bảng Stroke (Window > Stroke). Chỉnh sửa màu Stroke của các đường này trong bảng Color, làm cho chúng đậm hơn mặt bàn một chút.

Bước 3
Bây giờ, che những đầu mút không cần thiết của các đường này bằng Clipping Mask.
Nhân đôi (Control-C > Control-F) hình màu nâu nhạt của mặt bàn và Bring to Front (Shift-Control-]).
Chọn màu Fill và Stroke của hình trên cùng thành None và chọn nó cùng với các đường vẽ. Click chuột phải và Make Clipping Mask. Vậy là xong! Bây giờ tất cả các đường vẽ đã được giấu bên trong của hình trên cùng.
Làm như vậy cho phần tối hơn của mặt bàn.

Bước 4
Cùng tiến hành đến các chân bàn. Dùng Rectangle Tool (M) và tạo hai hình trụ 12 x 85 px, màu xám đậm bên dưới cạnh trái của mặt bàn.
Nhân đôi (Control-C > Control-F) cả hai hình, làm cho chúng đậm hơn và thu nhỏ chúng lại, kéo cạnh dưới lên trên, định hình chỗ tối từ mặt bàn.
Nhân đôi những hình trụ một lần nữa, giữ Alt, và thu nhỏ hình này lại để làm chúng hẹp hơn. Đẩy cạnh dưới xuống dưới để làm những cái chân này cao hơn (7 x 215 px).

Bước 5
Tạo một hình chữ nhật bo tròn 100 x 10 px ở phía dưới các chân bàn. Nhân đôi hình này và tạo bản sao ở trên cùng nhạt hơn và ngắn hơn (80 x 20 px), thêm một vài kích thước cho hình flat của chúng ta.

Bước 6
Group (Control-G) tất cả các phần của chân bàn, giữ Alt - Shift, và kéo hình này lên cạnh đối diện của cái bàn, tạo một bản sao.
Tuyệt vời! Chiếc bàn của chúng ta đã sẵn sàng. Tiếp tục nào!

2. Cách tạo hình Flat cái bàn đồ họa và máy tính
Bước 1
Bắt đầu bằng việc tạo một cái màn hình. Dùng Rounded Rectangle Tool và tạo một hình 135 x 85 px với Corner Radius 10 px.
Sao chép hình này và Paste in Front hai lần (Control-C > Control-F > Control-F). Dời hình trên cùng qua bên phải, dùng phím mũi tên phải hoặc kéo nó bằng Selection Tool (V) trong khi nhấn giữ Shift.
Bây giờ, chọn hình ở trên cùng và hình ở bên dưới nó. Dùng Shape Builder Tool (Shift-M), nhấn giữ Alt, và kéo chuột lên những phần chúng ta cần xóa. Click chuột vào những phần không mong muốn, chỉ để lại một đường sọc hẹp ở cạnh bên trái của hình chữ nhật. Làm cho hình này sáng hơn một chút, tạo hình chỗ bắt sáng.

Bước 2
Bây giờ màn hình đã xong, hãy thêm chân đế. Dùng Rectangle Tool (M) để tạo một hình chữ nhật 45 x 55 px, đậm hơn màn hình một chút.
Chọn điểm neo ở trên bên trái bằng Direct Selection Tool (A) và tạo góc tròn, thiết lập Radius khoảng 15 px.

Bước 3
Nhân đôi (Control-C > Control-F) chân đế và dời bản sao này ra xa bên trái. Chọn cả hai hình và dùngShape Builder Tool (Shift-M) trong khi giữ phím Alt để xóa hình ở trên và chỗ hai hình sao chép đè lên nhau.
Thêm chỗ bắt sáng cho chân đế như chúng ta đã làm cho bàn hình ở Bước 1.

Bước 4
Đặt một hình chữ nhật màu xám đen lên màn hình, tạo hình đổ bóng từ từ chân đế. Nhấn Control-[ một vài lần để chuyển hình đó ra đằng sau.
Dùng Rectangle Tool (M) để đặt một hình 60 x 5 px ở phía dưới chân đế. Làm cho các góc bên trái tròn hoàn toàn.
Hoàn thành cái máy tính bằng cách trang trí chốn một cái nhãn hình tròn 20 x 20 px với Ellipse Tool (L). Nhấn giữ Shift trong khi vẽ hình tròn để làm cho nó đều.

Bước 5
Bây giờ, hãy cùng vẽ một cái máy tính bảng đồ họa. Bắt đầu tạo một hình chữ nhật tròn 100 x 50 px với Corner Radius 10 px.
Chọn hình này, nhấp đôi vào Shear Tool (bạn có thể thấy nó trong cùng menu xổ xuống như Scale Tool (S)) và cài đặt Shear Angle thành 40 độ. Click OK để áp dụng các thay đổi này.
Tạo một nét sọc cho phần bắt sáng ở cạnh bên trái của hình máy tính bảng.

Bước 6
Bây giờ, vẽ một cái chân đế mảnh. Dùng Rectangle Tool (M) và tạo một hình 60 x 30 px với nét Stroke màu xám đậm và không Fill.
Chọn các điểm neo dưới cùng với Direct Selection Tool (A) và gõ Enter để mở cửa sổ Move. Thiết lập Horizontal Position thành 10 px, Vertical là 0 px và click OK để dời cạnh bên dưới của hình qua bên phải.

Bước 7
Giữ các điểm neo bên dưới được chọn với Direct Selection Tool (A), làm cho các góc tròn 8 px. Hoàn thành chiếc tablet bằng cách thêm một nhãn hình bầu dục dẹp vào giữa nó.
Dường như thiết bị của chúng ta đã hoàn thành rồi! Cùng tiếp tục nào!

3. Cách vẽ hình Flat tách cà phê
Bước 1
Hãy cùng tạo một cái tách từ một hình chữ nhật. Vẽ một hình màu xanh dương 32 x 25 px. Tạo các góc trên của nó hơi tròn, và sau đó dời các góc dưới cùng và thiết lập Radius là 9 px.
Tạo một hình hightlight màu xanh nhạt lên cạnh trái của chiếc tách.

Bước 2
Hãy cùng thêm một cái tay cầm. Tạo một hình chữ nhật 12 x 15 px. Chọn các điểm neo ở trên và bên dưới bên trái với Direct Selection Tool (A) và tạo góc tròn 5 px.
Nhân đôi (Control-C > Control-F) hình này, giữ Alt-Shift và tạo một hình sao chép nhỏ hơn. Chọn cả hai hình này và dùng chức năng Minus Front của Pathfinder để cắt hình ở trên, tạo phần rỗng ở giữa tay cầm.

Bước 3
Gắn tay cầm vào chiếc tách, và Send to Back (Shift-Control-[). Hoàn chỉnh chiếc tách bằng cách thêm một hình chữ nhật nhỏ, hẹp vào cạnh dưới của nó.

4. Cách tạo hình flat quyển sách
Bước 1
Tạo một hình chữ nhật màu xám đậm 67 x 12 px, và tạo các góc trái bo tròn hoàn toàn. Vào Object > Path > Offset Path và cài đặt giá trị Offset thành 2 px. Tạo hình bên ngoài sáng hơn một chút.
Nhân đôi hình nhỏ hơn hai lần (Control-C > Control-F > Control-F) và tô cả hai hình sao chép này với màu trắng. Dời hình sao chép ở trên qua bên phải, làm nó đè lên cạnh phải của quyển sách.

Bước 2
Chọn cả hai hình sao chép ở trên và hình màu xám nhạt lớn hơn, và dùng chúc năng Minus Front củaPathfinder để cắt bỏ một lỗ hổng ở bên trong hình màu xám.
Bo tròn góc nhọn của bìa sách.

Bước 3
Dùng Pen Tool (P) hoặc Line Segment Tool (\) và nhấn giữ Shift để tạo những nét thẳng nằm ngang cho tập giấy. Ẩn những phần không mong muốn bên trong Clipping Mask như chúng ta đã làm với kết cấu bề mặt bằng gỗ của mặt bàn.
Tạo một hình đổ bóng mở bằng cách nhân đôi hình tờ giấy và kéo nó qua bên phải. Xóa những chỗ không mong muốn với sự giúp đỡ của Shape Builder Tool (Shift-M) trong khi nhấn giữ Alt.
Và chúng ta đã có nó! Quyển sách của chúng ta đã sẵn sàng rồi!

Bước 4
Bây giờ chúng ta có thể đặt tất cả các đối tượng lên trên bàn. Bạn có thể thêm một vài quyển sách nếu muốn, và với sự đa dạng về kích cỡ và màu sắc.

5. Cách vẽ hình flat nhân vật hipster
Bước 1
Bắt đầu vẽ cái đầu. Tạo một hình chữ nhật tròn 50 x 80 px. Thiết lập Corner Radius của các góc trên thành 19 px, và góc dưới là 23 px.
Dùng Rounded Rectangle Tool và Ellipse Tool (L) để thêm đôi mắt, chân mày và cái mũi cho khuôn mặt.

Bước 2
Bây giờ, tạo một cọ để vẽ râu mép của anh chàng hipster! Bắt đầu tạo một hình tròn nhỏ 10 x 10 px. Chọn các chốt neo bên trái với Direct Selection Tool (A) và kéo nó ra xa về phía bên trái. Chuyển đổi Convert selected anchor point to corner từ bảng điều khiển ở trên cùng.

Bước 3
Kéo và thả hình đã tạo vào bảng Brushes (Window > Brushes) và tạo một Art Brush. Để tất cả các tùy chọn như mặc định. Bạn luôn có thể trở lại cửa sổ Options bằng cách nhấp đôi chuột vào cọ đó trong bảngBrushes để thay đổi các thiết lập.
Bây giờ, dùng Painbrush Tool (B) và vẽ một cái râu mép cong lên. Thay đổi Stroke Weight nếu thấy cần thiết và Object > Expand Appearance của hình đó cho đến khi bạn thấy ổn. Nhấn Control-[ một vài lần để đặt cái râu mép bên dưới cái mũi.

Bước 4
Bây giờ sẽ thêm tóc. Sao chép hình cái đầu và Paste in Front hai lần (Control-C > Control-F > Control-F). Di chuyển hình sao chép ở trên cùng xuống dưới và qua bên phải, như hình bên dưới (hình màu xanh dương).
Chọn hình sao chép ở trên cùng và hình ở bên dưới nó và áp dụng Minus Front trong bảng Pathfinder. Làm đầy hình còn lại với màu nâu đậm như ta đã tô cho râu mép.
Phần tóc mai quá dài, hãy cắt chúng đi nhé. Dùng Eraser Tool (Shift-E), nhấn giữ Alt và cắt đi phần dưới cùng.

Bước 5
Bây giờ vẽ cái râu quai nón, dùng phương pháp như cũ. Nhân đôi hình khuôn mặt hai lần và kéo bản sao ở trên lên trên và qua bên phải. Dùng chức năng Minus Front để bỏ đi phần không cần thiết. Tạo bộ râu quai nón sậm màu hơn mái tóc.

Bước 6
Hãy tạo phong cách cho mái tóc của anh chàng này nào. Dùng Rectangle Tool (M) và tạo một hình chữ nhật màu nâu đậm 65 x 30 px. Chúng ta có thể dùng Eyedropper Tool (I) để lấy màu của bộ râu quai nón.
Dùng bảng Align để gắn cạnh bên trái của mái tóc qua bên trái của cái đầu Chọn cả hai hình mái tóc và cái đầu, click vào cái đầu một lần nữa để chuyển nó thành một Key Object (bạn sẽ thấy phần chọn dày hơn xung quanh nó). Click vào Horizontal Align Left để canh thẳng phần tóc và đầu.
Chọn các góc bên phải ở trên và dưới của mái tóc bằng Direct Selection Tool (A) và làm cho chúng được bo tròn hoàn toàn.
Cuối cùng, chọn chốt neo ở trên bên trái và làm tròn góc này.

Bước 7
Bây giờ cái đầu đã xong, hãy tiếp tục đến phần cơ thể nhé! Bắt đầu bằng cách tạo một chiếc áo thun từ một hình chữ nhật màu xanh đen 70 x 135 px. Nhấp đôi chuột vào Shear Tool và thiết lập Shear Anglethành 20 độ. Tạo các góc tròn 20 px.

Bước 8
Thêm một hình chữ nhật màu nâu đậm với phần bên dưới bo tròn cho cái cổ. Thêm một hình chữ nhật bo tròn màu hồng lớn hơn cho cổ áo. Nhấn Control-[ để đặt nó bên dưới hình cái cổ.

Bước 9
Bây giờ tạo hình đôi tay. Tạo một hình chữ nhật kích thước 17 x 96 px. Không cần phải có chiều cao chính xác, bạn chỉ cần làm cho nó thích hợp giữa cạnh trên cùng của áo thun và cạnh trên cùng của cái bàn.
Chọn các chốt neo ở dưới bên trái và làm tròn hoàn toàn góc này, tạo hình cái khuỷu tay. Nhân đôi hình vừa tạo và xoay 90 độ trong khi vẫn nhấn giữ phím Shift.
Thêm một hình tròn nhỏ tạo cái nắm tay và che nó bên dưới cái máy tính bảng.

Bước 10
Tạo hình cây viết màu trắng bằng một hình chữ nhật hẹp với các góc bo tròn. Xoay và đặt nó lên bàn tay của nhân vật.
Thêm một tay áo cho phần trên của cánh tay. Nhân đôi hình cánh tay và dùng Eraser Tool (Shift-E) trong khi nhấn giữ Alt để xóa một nửa bên dưới của bản sao. Tô màu hồng nhạt cho hình còn lại.
Thêm một cánh tay còn lại. Chọn hình cánh tay dọc và nhấp đôi chuột vào Reflect Tool (O). Lật hình này theo phương Vertical Axis và nhấn Copy. Gắn cánh tay thứ hai vào cơ thể và Send to Back (Shift-Control-[), bên dưới cái áo thun.

Bước 11
Nhân đôi hình cơ thể và dùng Eraser Tool (Shift-E) để xóa phần phía trên, chỉ để lại một phần hẹp bên dưới cái bàn. Tô màu đậm hơn cho hình vừa tạo, biểu thị cho phần đổ bóng. Nhân đôi hình mới đó và xóa một lần nữa, tô màu phần còn lại với màu xanh đậm cho chiếc quần jean.

Bước 12
Bây giờ vẽ đôi chân. Tạo một hình chữ nhật 23 x 130 px với màu xanh hơi sáng hơn một chút. Chọn các chốt neo ở trên bên phải và cả hai góc ở dưới với Direct Selection Tool (A) và làm cho chúng tròn hoàn toàn.
Thêm một hình chữ nhật nhỏ hơn lên phần trên của cái chân và làm nó tròn hoàn toàn. Chúng ta tả một cái đầu gối đang gập lại.

Bước 13
Nhân đôi cái chân và sử dụng Eraser Tool (Shift-E) để xóa bản sao chép của phần trên cùng của hình, chỉ để lại một phần nhỏ ở dưới cùng. Tô màu nâu da cho hình này. Miêu tả một cái ống quần xắn lên bằng cách thêm một hình chữ nhật bo tròn màu xanh sáng hơn ngang qua cái chân.

Bước 14
Bây giờ sẽ thêm một chiếc giày. Bắt đầu với hình chữ nhật màu xanh tối 40 x 20 px, đặt hình này Send to back (Shift-Control-[) và gắn nó vào cái chân.
Tạo một hình chữ nhật màu trắng 25 x 25 px làm mũi giày và gắn nó vào cạnh phải của hình màu xanh đậm. Chọn các góc bên trên của hình chữ nhật và làm tròn 12 px.
Dùng Pencil Tool (N) và vẽ một vài nét thẳng dọc theo mũi giày. Dùng Clipping Mask để che đi phần không mong muốn của những nét này.
Hoàn thành chiếc giày bằng cách thêm một hình chữ nhật màu trắng hẹp ở bên dưới làm đế giày. Làm tròn góc bên trái ở dưới của hình chữ nhật này và trang trí đế giày với một nét sọc màu xám đậm, hẹp.

Bước 15
Bây giờ thêm cái chân thứ hai nhé. Gắn một hình chữ nhật 80 x 23 vào phần dưới của nhân vật. Thêm một hình chữ nhật nhỏ hơn với màu sáng hơn ở phía trên, canh nó với cạnh trái của hình trước.
Làm tròn hoàn toàn các góc trái của hình mới.
Bây giờ, hãy nghiêng cái chân vào đầu gối bằng cách thêm một hình chữ nhật tròn hẹp. Tôi chỉ nhân đôi hình cái chân đầu tiên và sử dụng Selection Tool (V) để xoay nó một góc khoảng 250 độ, làm nó phù hợp với vùng đầu gối.

Bước 16
Thêm một cái giầy thứ hai và làm tất cả các chi tiết của cái chân đậm hơn một chút, làm cho tấm hình hơi có vẻ ba chiều.
Thật tuyệt, có vẻ như nhân vật của chúng ta đã hoàn thành rồi. Hãy tiếp tục đến phần cuối của bài hướng dẫn của chúng ta nhé.

6. Cách vẽ một chiếc ghế hiện đại
Bước 1
Nhân vật của chúng ta vẫn đang lơ lửng trên không, hãy thêm một chiếc ghế để anh ấy ngồi thoải mái nhé.
Bắt đầu tạo một hình chữ nhật màu nâu 87 x 105 px cho phần lưng ghế. Chọn góc trái ở dưới và nhấn Enter để mở cửa sổ Move. Cái đặt Horizontal Position là 7 px, Vertical 0 px, và click OK để dời chốt neo qua bên phải 7 px.
Lập lại như vậy cho chốt neo đối diện, nhưng lần này cài đặt Horizontal là -7 px, dời điểm đó qua bên trái.
Cuối cùng, chọn cả hai góc trên và làm cho chúng tròn hoàn toàn.

Bước 2
Vẫn chọn hình đó, vào Object > Path > Offset Path và thiết lập thông số Offset là - 8 px. Chọn cả hai hình và click vào Minus Front để cắt bỏ một khoảng trống ở giữa.
Dùng Eraser Tool (Shift-E) và nhấn giữ Alt để xóa phần dưới của cái khung.
Thêm ba miếng ván sọc bằng gỗ vào lưng ghế, đặt chúng bên dưới cái khung (Shift-Control-[).

Bước 3
Thêm cái lưng ghế và mặt ghế gỗ. Trang trí chúng bằng một kết cấu bề mặt bằng gỗ đơn giản, dùng cùng phương pháp như đã làm cho mặt bàn bằng gỗ.

Bước 4
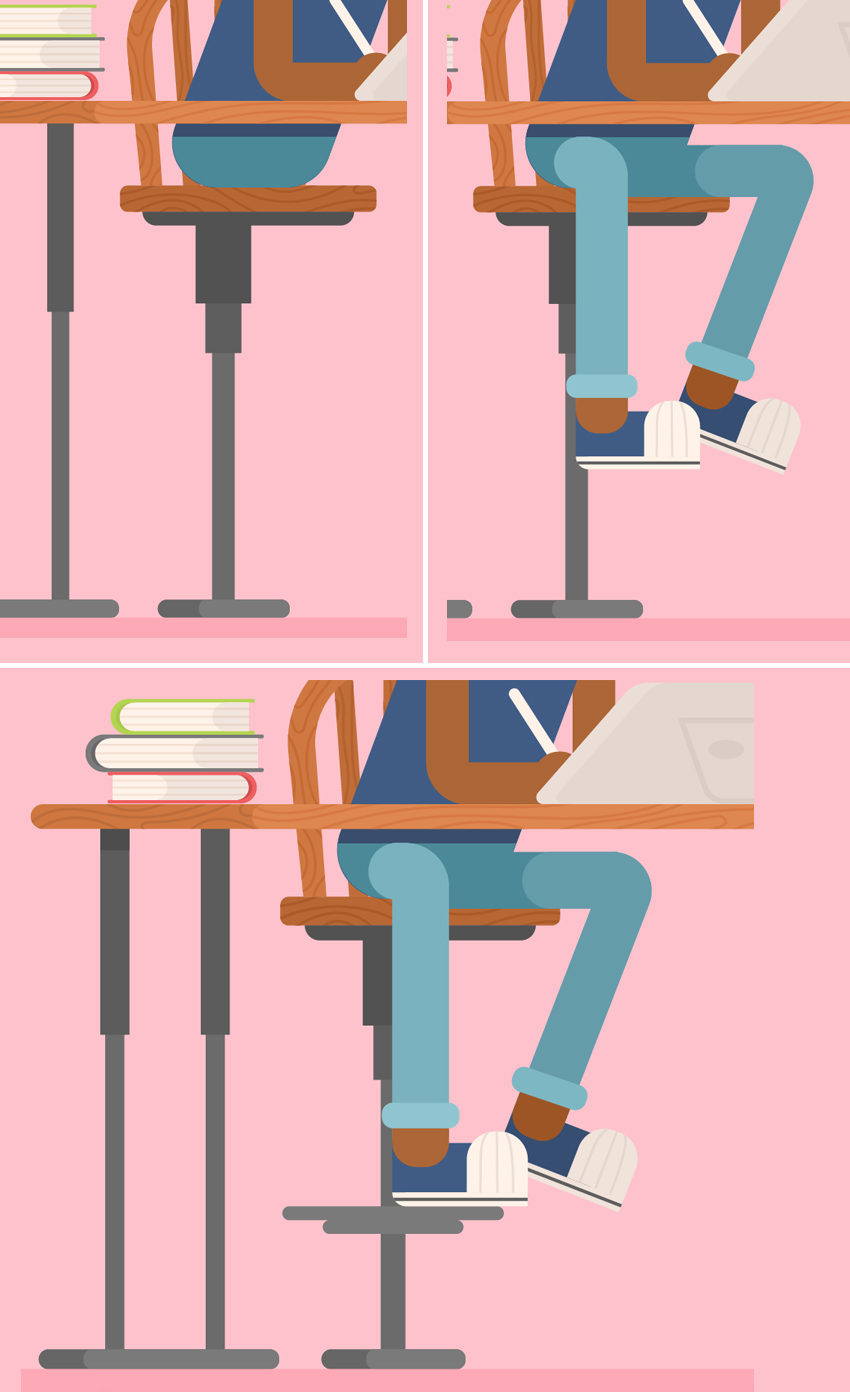
Bây giờ, chúng ta cần thêm một cái chân vào chiếc ghế của chúng ta. Tôi muốn vẽ một cái ghế cao như những cái ghế ở quán bar. Dùng Rectangle Tool (M) để định hình các bộ phận, dùng những cái chân bàn như một sự tham khảo về màu sắc và hình dáng.

Tuyệt vời! Nhà thiết kế hippie và không gian làm việc sáng tạo của anh ấy đã hoàn thành rồi!
Bạn làm tốt lắm! Tôi hy vọng bạn sẽ thích khi theo dõi bài hướng dẫn này và khám phá thêm một vài mẹo và thủ thuật giúp bạn tạo thêm nhiều hình minh họa phong cách phẳng nhé!

Người dịch: Na Dang
Nguồn: Tutsplus.com
Nguồn: Tutsplus.com

