Hướng dẫn này sẽ chỉ cho bạn cách sử dụng những công cụ của Photoshop như Layer Styles, Filters, và Layer Masks để tạo ra hiệu ứng chữ Digital Glitch một cách nhanh chóng và dễ dàng.Bắt đầu nhé!

Tài nguyên dùng trong hướng dẫn này
Các tài liệu được sử dụng trong quá trình thực hiện hướng dẫn này:
Bước 1
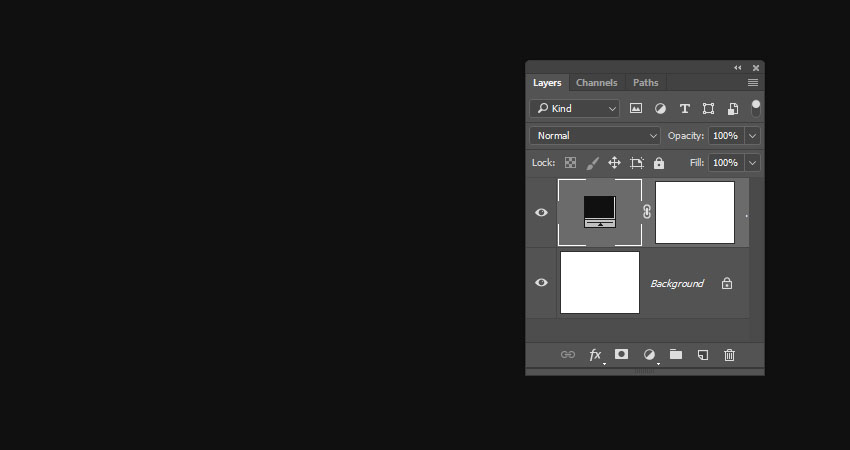
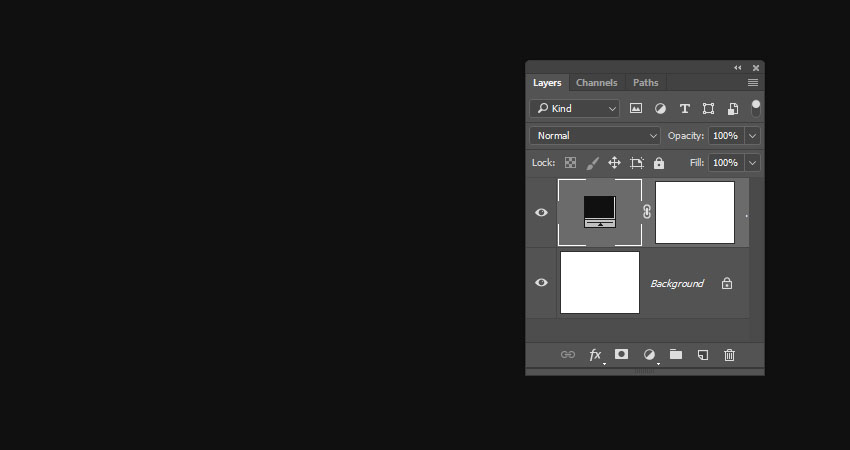
Tạo ra một New Document (tài liệu mới) 900 x 700 px, click vào biểu tượng Create new fill hoặc Adjustment layer phía dưới của bảng điều khiển Layers, chọn Solid Color, và sử dụng màu #101010.

Bước 2
Tạo Text màu trắng sử dụng kiểu chữ Pixel Digivolve, và thiết lập kích thước là 170 pt.

Bước 3
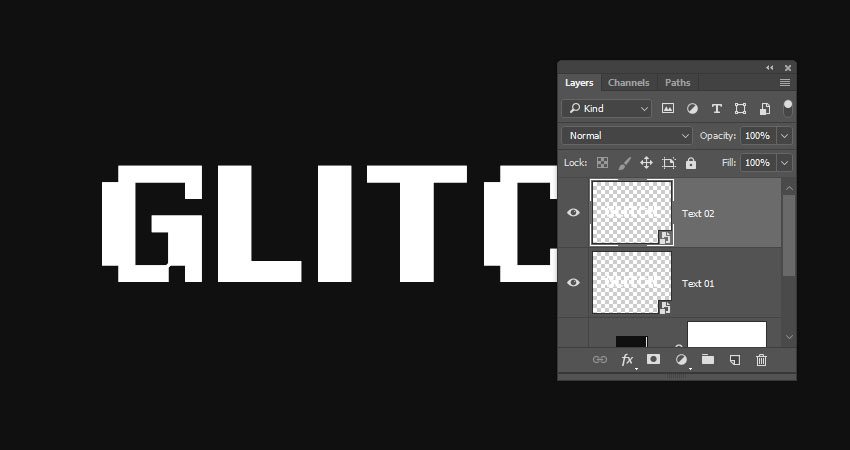
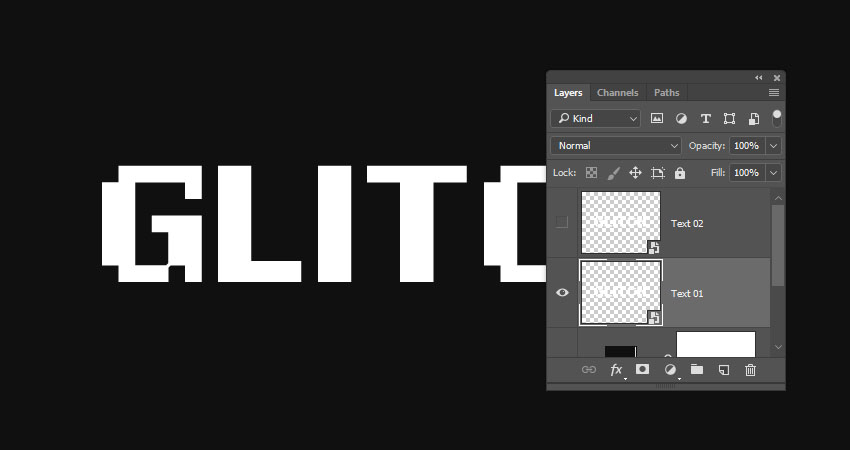
Đổi tên Layer Text vừa tạo thành Text 01, click chuột phải vào nó và chọn Convert to Smart Object.

Bước 4
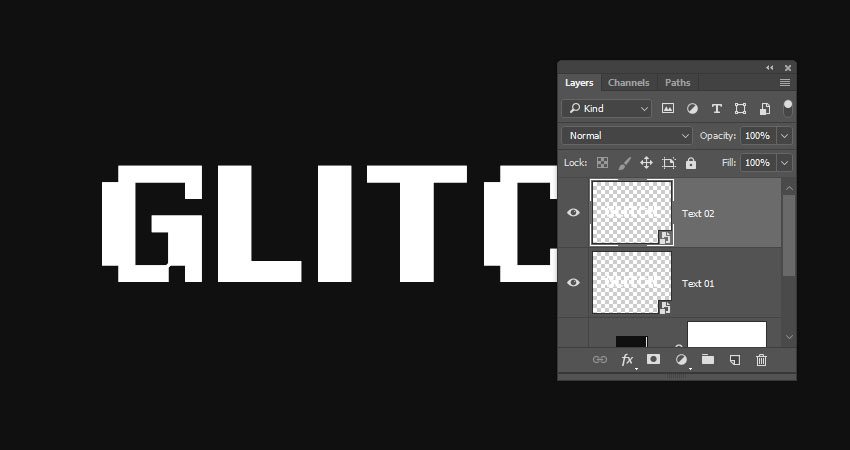
Tạo bản sao (Duplicate) của Layer Text 01, và đổi tên thành Text 02

Bước 5
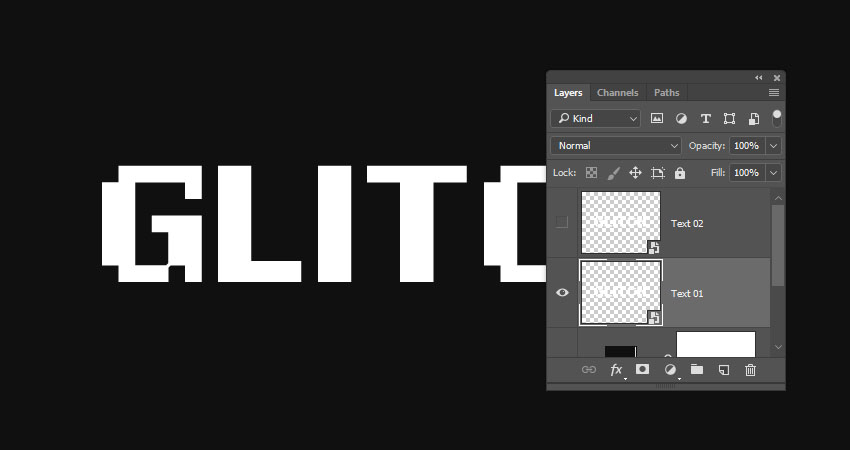
Ẩn layer Text 02 bằng cách click vào biểu tượng con mắt.

2. Hướng dẫn áp dụng Layer Styles
Double-click vào layer Text 01 để áp dụng Layer Style thao các bước sau đây:
Bước 1
Trong phần Blending Option chọn Advanced Blending, và bỏ chọn kênh màu G và B.

Bước 2
Thêm Outer Glow với những thiết lập:

Văn bản sẽ có phần hiệu ứng màu đỏ như hình.

Hiện và double-click vào layer Text 02 để áp dụng Layer Style theo các bước sau:
Bước 3
Trong Blending Options, vào Advanced Blending, và bỏ chọn kênh R.

Bước 4
Click chọn hiệu ứng Outer Glow với những thiết lập:

Phần này sẽ tạo hiệu ứng màu xanh, nhưng sẽ không hiển thị ngay bây giờ, nhưng chúng ta sẽ tiếp tục làm việc này ở bước tiếp theo.

3. Hướng dẫn tạo hiệu ứng GlitchGlitch cơ bản
Bước 1
Chọn Công cụ Move Tool và sử dụng các phím mũi tên để di chuyển nhẹ các Text 01 và Text 02 sang các hướng ngược nhau để hiển thị màu đỏ và màu xanh, và nhận được kết quả mà bạn thích.

Bước 2
Duplicate (Sao chép) cả 2 layer Text 01 và Text 02.

Bước 3
Tạo một Layer mới trên đầu trang của tất cả các layer, đặt tên là Filters 01, và nhấn phím Option-Command-Shift-E để tạo ra một dấu ấn của tất cả các lớp bạn có.
Nhấp chuột phải vào lớp Filters 01, và chọn Convert to Smart Object.

Bước 4
Nhấn giữ phím Option và nhấp vào biểu tượng Add layer mask ở cuối bảng Layers để thêm lớp mặt nạ đảo ngược.

Bước 5
Duplicate (sao chép) layer Filters 01 và đổi tên thành Filters 02

4. Hướng dẫn làm việc với Layer Masks (mặt nạ)
Bước 1
Chọn Công cụ Rectangular Marquee Tool, tạo ra một số vùng chọn ngẫu nhiên trong các phần của văn bản và đảm bảo mở rộng các lựa chọn để tiếp cận bên ngoài trái và bên phải của văn bản.
Giữ đủ chiều dọc giữa các vùng chọn vì chúng ta sẽ tạo ra một số vùng chọn khác giữa chúng.

Bước 2
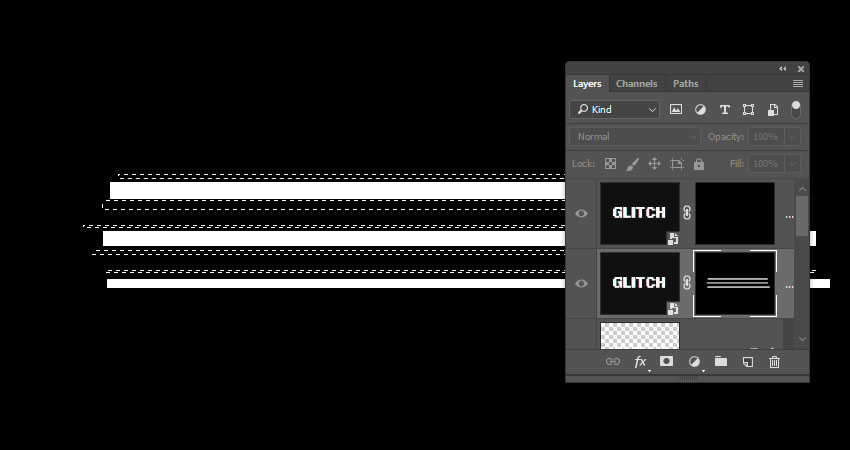
Chọn vào hình thu nhỏ của lớp Filters 01, và Điền vào vùng chọn bằng màu Trắng.
Nhấn Command-D để bỏ chọn.

Bước 3
Nhấn giữ phím Option và nhấp vào hình thu nhỏ của lớp mặt nạ của Filters 01 để hiển thị nó. Chúng ta sẽ sử dụng tham chiếu này để tạo các vùng chọn giữa các dòng chúng ta đã có.

Bước 4
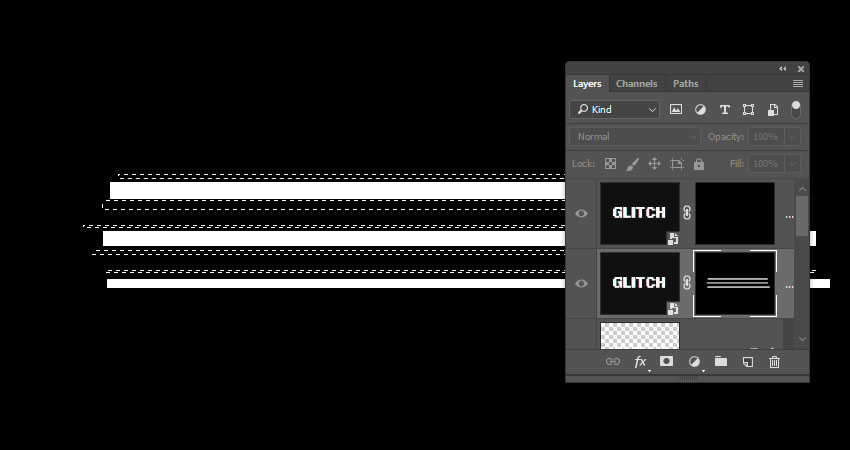
Sử dụng Công cụ Rectangular Marquee Tool một lần nữa để tạo ra các đường kẻ hẹp hơn giữa những gì bạn có, nhưng giữ một số vùng không được chọn.

Bước 5
Nhấn giữ phím Option và nhấp lại vào hình thu nhỏ lớp mặt nạ Filters 01 để lấy nội dung ban đầu, chọn hình thu nhỏ lớp mặt nạ Filters 02, và Điền vào vùng chọn mới bằng màu trắng.
Bỏ chọn sau khi bạn hoàn thành.

5. Hướng dẫn cách áp dụng hiệu ứng lọc Glitch
Bước 1
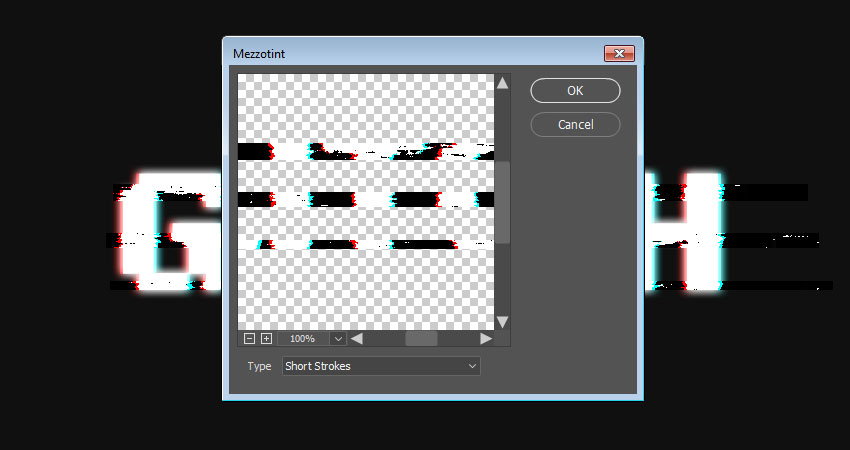
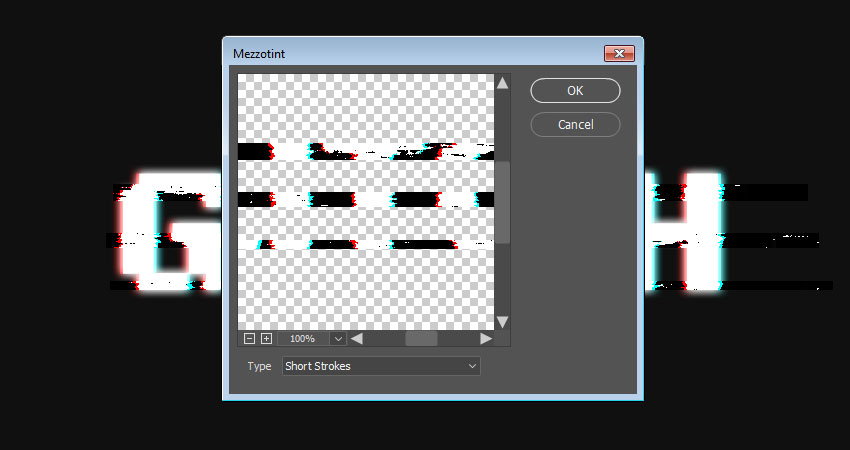
Chọn lớp Filters 01, vào Filter> Pixelate> Mezzotint, và thiết lập Type to Short Strokes.

Bước 2
Chọn lớp Filters 02, và vào Filter> Distort> Wave. Đây có thể là một bộ lọc nhanh để áp dụng, do đó bạn có thể cần phải thử các giá trị khác nhau cho đến khi bạn nhận được kết quả mong muốn.
Giá trị được thiết lập ở đây:

Bước 3
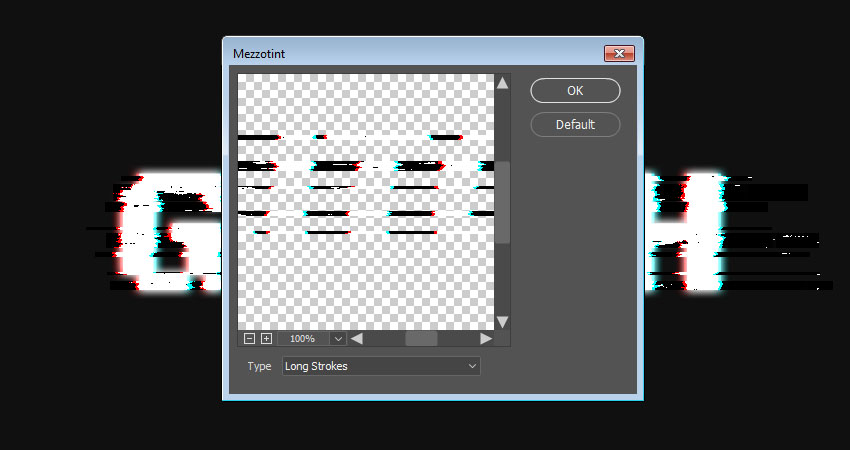
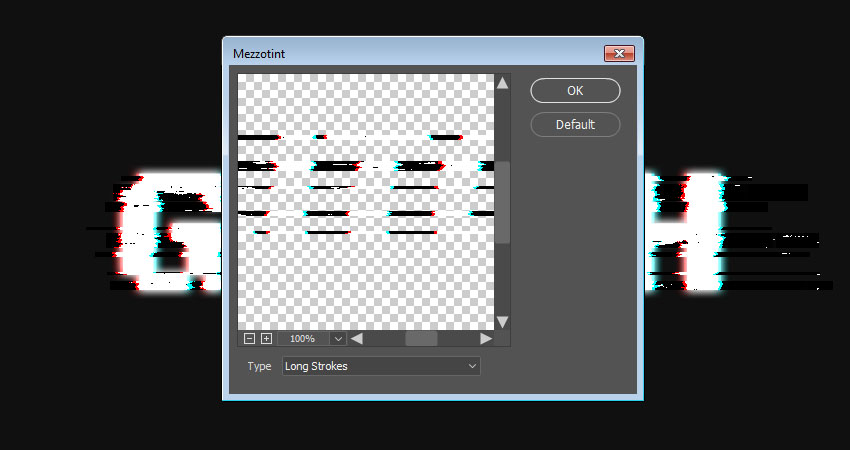
Vào Filter> Pixelate> Mezzotint, và đặt Type to Long Strokes.

Bước 4
Vào Filter> Stylize> Wind, thiết lập Method thành Wind, và Direction to From the Right.

Bước 5
Nếu bạn cần loại bỏ bất kỳ phần không mong muốn nào, hãy chọn hình thu nhỏ của lớp mặt nạ, chọn công cụ Brush Tool, và chọn một đầu cọ mềm mại.
Đặt Màu Foreground thành Black, và vẽ qua các vùng không mong muốn để ẩn chúng.

6. Hướng dẫn thêm Scanlines
Bước 1
Nhấp vào biểu tượng Create new fill hoặc adjustment layer ở cuối bảng điều khiển Layers và chọn Tìm kiếm màu.
Chọn bảng Fuji ETERNA 250D Fuji 3510 (by Adobe).cube từ menu 3DLUT File.

Bước 2
Tạo một Layer mới trên đầu trang của tất cả các Layer, Đổ màu trắng cho nó, đặt tên cho nó là Scanlines, và chuyển nó sang Smart Object.
Đảm bảo Foreground và Background Colors được đặt thành Đen và Trắng.

Bước 3
Vào Filter> Filter Gallery> Sketch> Halftone Pattern, và sử dụng những cài đặt sau:

Bước 4
Thay đổi Blend Mode của layer Scanlines sang Soft Light và Opacity xuống 50%.

Bước 5
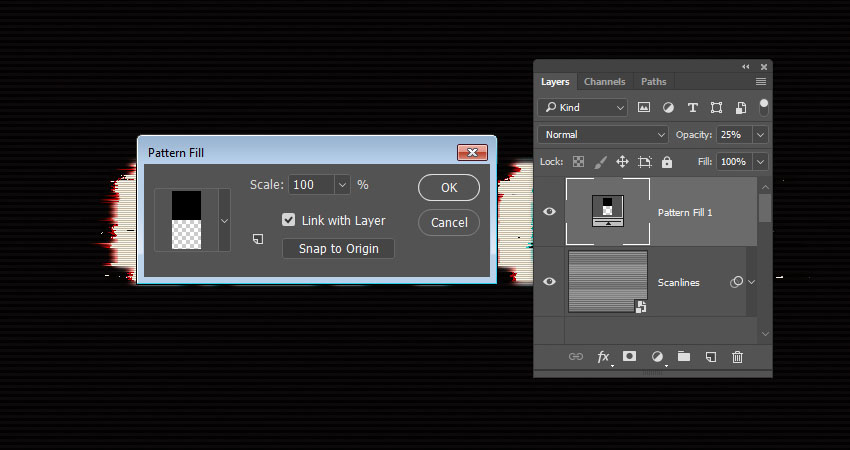
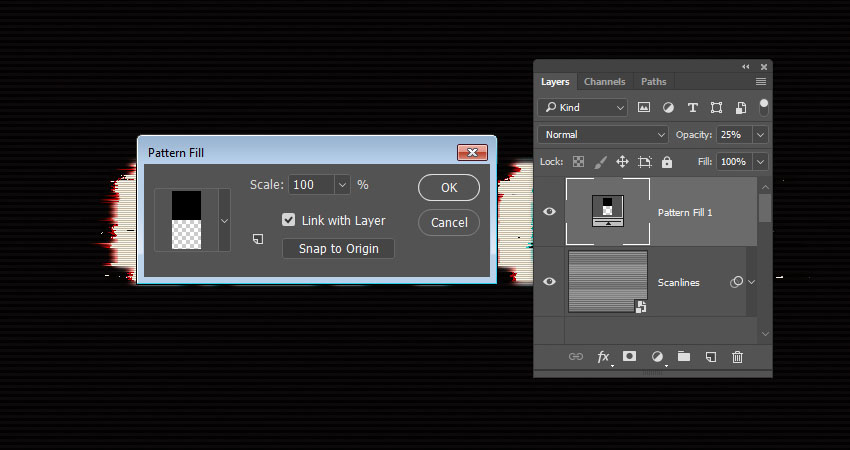
Nhấp vào biểu tượng Create new fill or adjustment layer ở cuối bảng điều khiển Layers, chọn Pattern và sử dụng Pattern 1 Fill từ phần basic scanline patterns
Thay đổi Opacity của layer thành 25%

7. Hướng dẫn tạo Noise Overlay (lớp phủ nhiễu)
Bước 1
Tạo một Layer mới trên đầu trang của tất cả các lớp, đổ nó với màu đen, đặt tên là Noise, và chuyển nó thành Smart Object.

Bước 2
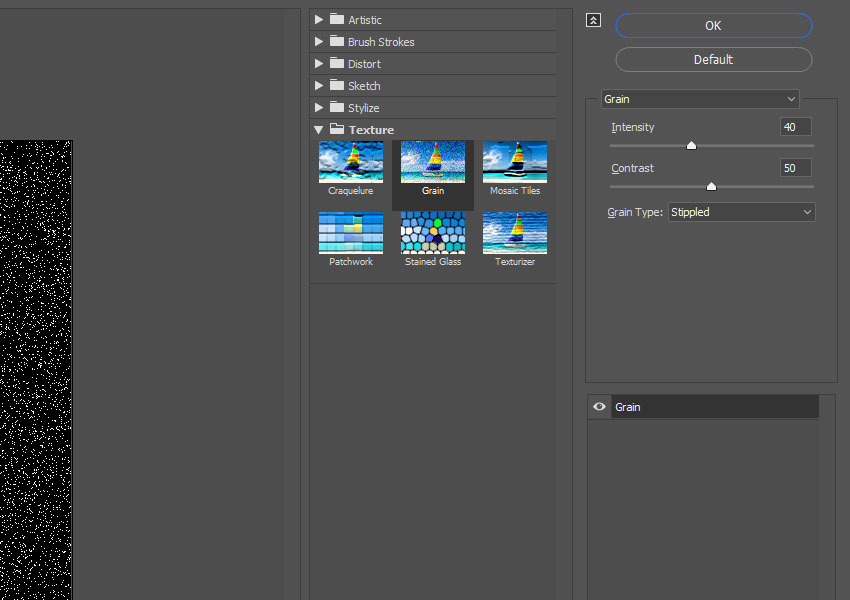
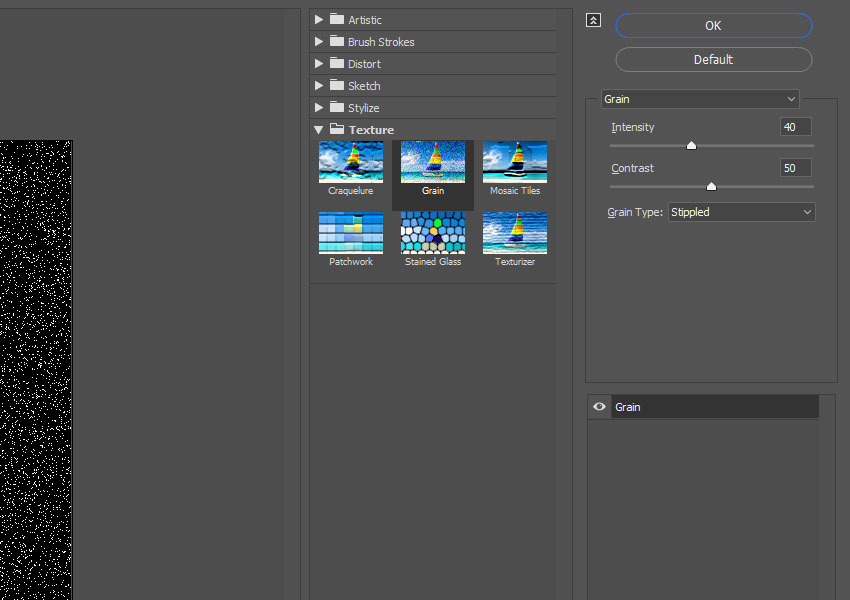
Vào Filter> Texture> Grain, và sử dụng những cài đặt sau:

Bước 3
Nhấp OK, và đi tới Filter> Texture> Grain và sử dụng các giá trị tương tự như bước trước.

Bước 4
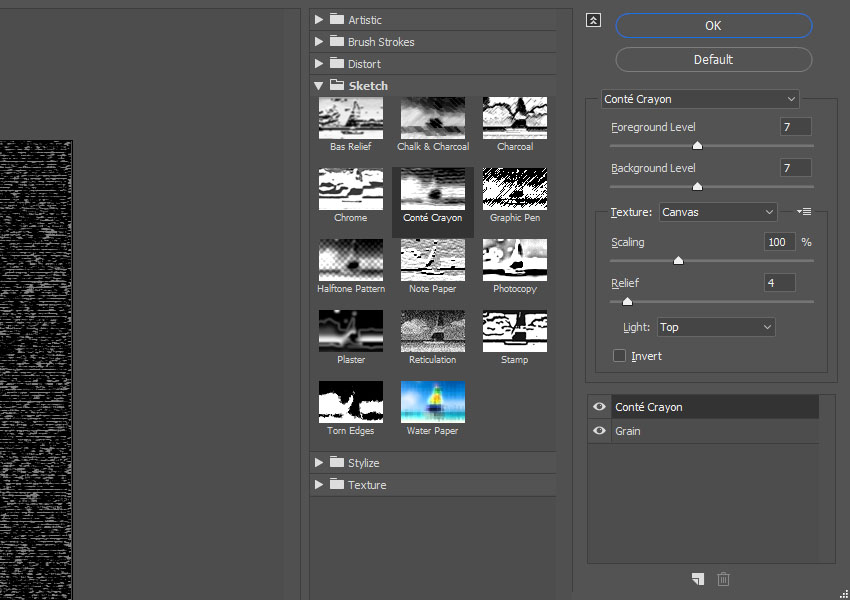
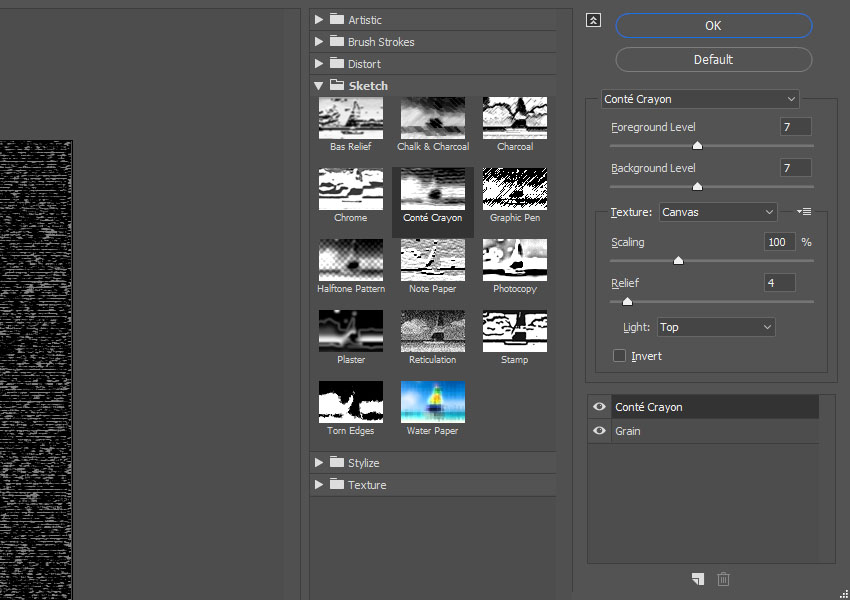
Nhấp vào biểu tượng New effect layer ở góc dưới cùng bên phải, đi tới Sketch> Conté Crayon và sử dụng các cài đặt sau:

Bước 5
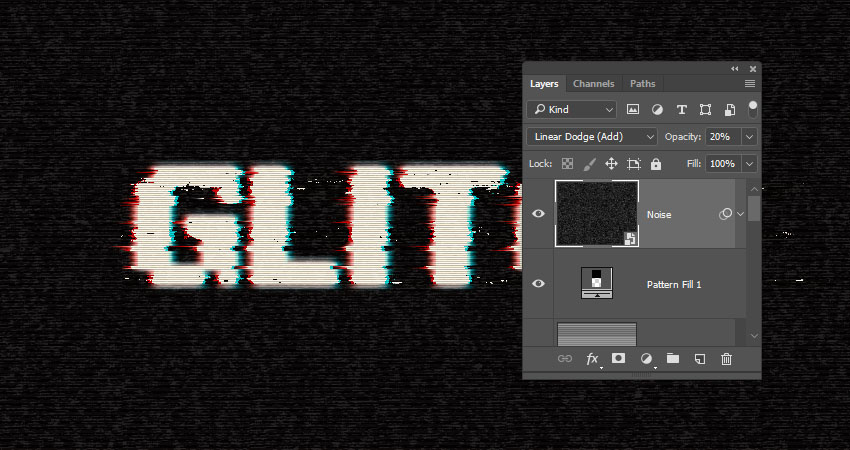
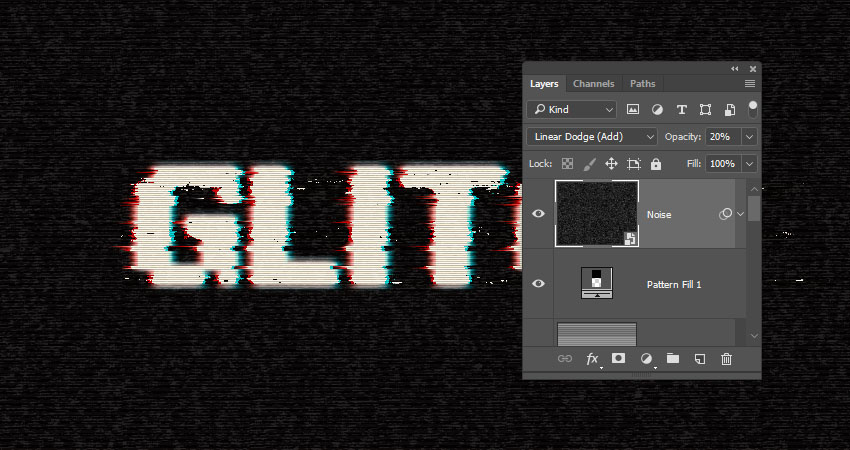
Thay đổi Blend Mode của Noise thành Linear Dodge (Add) và Opacity của nó lên 20%.

Bước 6
Sử dụng Công cụ Rectangular Marquee Tool để tạo các vùng chọn ngẫu nhiên trên toàn bộ tài liệu, nhưng cố gắng tránh tạo các vùng chọn lớn cho văn bản.

Bước 7
Nhấn Command-J để nhân đôi lựa chọn trong một New Layer, đổi tên nó thành Noise Lines và thay đổi Blend Mode của nó thành Color Dodge.

Xin chúc mừng! Bạn đã hoàn tất
Trong hướng dẫn này, chúng ta đã tạo ra một vài Smart Object layer và sử dụng Blending Option và các layer styles để tạo hiệu ứng glitch.
Sau đó, chúng tôi tạo ra các lớp Filter, và điều chỉnh các layer Mask của chúng.
Cuối cùng, chúng ta đã dùng nhiều bộ lọc để hoàn tất hiệu ứng glitch, cũng như thêm một lớp hạt để trông thật hơn.
Vui lòng tự nhiên để lại bình luận, gợi ý, và kết quả của bạn bên dưới.

Tài nguyên dùng trong hướng dẫn này
Các tài liệu được sử dụng trong quá trình thực hiện hướng dẫn này:
- Pixel Digivolve font
- basic scanline patterns bởi Artbox-DA
Bước 1
Tạo ra một New Document (tài liệu mới) 900 x 700 px, click vào biểu tượng Create new fill hoặc Adjustment layer phía dưới của bảng điều khiển Layers, chọn Solid Color, và sử dụng màu #101010.

Bước 2
Tạo Text màu trắng sử dụng kiểu chữ Pixel Digivolve, và thiết lập kích thước là 170 pt.

Bước 3
Đổi tên Layer Text vừa tạo thành Text 01, click chuột phải vào nó và chọn Convert to Smart Object.

Bước 4
Tạo bản sao (Duplicate) của Layer Text 01, và đổi tên thành Text 02

Bước 5
Ẩn layer Text 02 bằng cách click vào biểu tượng con mắt.

2. Hướng dẫn áp dụng Layer Styles
Double-click vào layer Text 01 để áp dụng Layer Style thao các bước sau đây:
Bước 1
Trong phần Blending Option chọn Advanced Blending, và bỏ chọn kênh màu G và B.

Bước 2
Thêm Outer Glow với những thiết lập:
- Opacity (độ mờ): 50%
- Color (màu): #ffffff
- Size (kích thước): 10

Văn bản sẽ có phần hiệu ứng màu đỏ như hình.

Hiện và double-click vào layer Text 02 để áp dụng Layer Style theo các bước sau:
Bước 3
Trong Blending Options, vào Advanced Blending, và bỏ chọn kênh R.

Bước 4
Click chọn hiệu ứng Outer Glow với những thiết lập:
- Opacity: 50%
- Color: #ffffff
- Size: 10

Phần này sẽ tạo hiệu ứng màu xanh, nhưng sẽ không hiển thị ngay bây giờ, nhưng chúng ta sẽ tiếp tục làm việc này ở bước tiếp theo.

3. Hướng dẫn tạo hiệu ứng GlitchGlitch cơ bản
Bước 1
Chọn Công cụ Move Tool và sử dụng các phím mũi tên để di chuyển nhẹ các Text 01 và Text 02 sang các hướng ngược nhau để hiển thị màu đỏ và màu xanh, và nhận được kết quả mà bạn thích.

Bước 2
Duplicate (Sao chép) cả 2 layer Text 01 và Text 02.

Bước 3
Tạo một Layer mới trên đầu trang của tất cả các layer, đặt tên là Filters 01, và nhấn phím Option-Command-Shift-E để tạo ra một dấu ấn của tất cả các lớp bạn có.
Nhấp chuột phải vào lớp Filters 01, và chọn Convert to Smart Object.

Bước 4
Nhấn giữ phím Option và nhấp vào biểu tượng Add layer mask ở cuối bảng Layers để thêm lớp mặt nạ đảo ngược.

Bước 5
Duplicate (sao chép) layer Filters 01 và đổi tên thành Filters 02

4. Hướng dẫn làm việc với Layer Masks (mặt nạ)
Bước 1
Chọn Công cụ Rectangular Marquee Tool, tạo ra một số vùng chọn ngẫu nhiên trong các phần của văn bản và đảm bảo mở rộng các lựa chọn để tiếp cận bên ngoài trái và bên phải của văn bản.
Giữ đủ chiều dọc giữa các vùng chọn vì chúng ta sẽ tạo ra một số vùng chọn khác giữa chúng.

Bước 2
Chọn vào hình thu nhỏ của lớp Filters 01, và Điền vào vùng chọn bằng màu Trắng.
Nhấn Command-D để bỏ chọn.

Bước 3
Nhấn giữ phím Option và nhấp vào hình thu nhỏ của lớp mặt nạ của Filters 01 để hiển thị nó. Chúng ta sẽ sử dụng tham chiếu này để tạo các vùng chọn giữa các dòng chúng ta đã có.

Bước 4
Sử dụng Công cụ Rectangular Marquee Tool một lần nữa để tạo ra các đường kẻ hẹp hơn giữa những gì bạn có, nhưng giữ một số vùng không được chọn.

Bước 5
Nhấn giữ phím Option và nhấp lại vào hình thu nhỏ lớp mặt nạ Filters 01 để lấy nội dung ban đầu, chọn hình thu nhỏ lớp mặt nạ Filters 02, và Điền vào vùng chọn mới bằng màu trắng.
Bỏ chọn sau khi bạn hoàn thành.

5. Hướng dẫn cách áp dụng hiệu ứng lọc Glitch
Bước 1
Chọn lớp Filters 01, vào Filter> Pixelate> Mezzotint, và thiết lập Type to Short Strokes.

Bước 2
Chọn lớp Filters 02, và vào Filter> Distort> Wave. Đây có thể là một bộ lọc nhanh để áp dụng, do đó bạn có thể cần phải thử các giá trị khác nhau cho đến khi bạn nhận được kết quả mong muốn.
Giá trị được thiết lập ở đây:
- Number of Generators: 1
- Wavelength:
- Min. 1
- Max. 106
- Amplitude:
- Min. 90
- Max. 133
- Scale:
- Horiz. 6
- Vert. 1
- Type: Sine
- Undefined Areas: Repeat Edges Pixels

Bước 3
Vào Filter> Pixelate> Mezzotint, và đặt Type to Long Strokes.

Bước 4
Vào Filter> Stylize> Wind, thiết lập Method thành Wind, và Direction to From the Right.

Bước 5
Nếu bạn cần loại bỏ bất kỳ phần không mong muốn nào, hãy chọn hình thu nhỏ của lớp mặt nạ, chọn công cụ Brush Tool, và chọn một đầu cọ mềm mại.
Đặt Màu Foreground thành Black, và vẽ qua các vùng không mong muốn để ẩn chúng.

6. Hướng dẫn thêm Scanlines
Bước 1
Nhấp vào biểu tượng Create new fill hoặc adjustment layer ở cuối bảng điều khiển Layers và chọn Tìm kiếm màu.
Chọn bảng Fuji ETERNA 250D Fuji 3510 (by Adobe).cube từ menu 3DLUT File.

Bước 2
Tạo một Layer mới trên đầu trang của tất cả các Layer, Đổ màu trắng cho nó, đặt tên cho nó là Scanlines, và chuyển nó sang Smart Object.
Đảm bảo Foreground và Background Colors được đặt thành Đen và Trắng.

Bước 3
Vào Filter> Filter Gallery> Sketch> Halftone Pattern, và sử dụng những cài đặt sau:
- Size: 1
- Contrast: 5
- Pattern Type: Line

Bước 4
Thay đổi Blend Mode của layer Scanlines sang Soft Light và Opacity xuống 50%.

Bước 5
Nhấp vào biểu tượng Create new fill or adjustment layer ở cuối bảng điều khiển Layers, chọn Pattern và sử dụng Pattern 1 Fill từ phần basic scanline patterns
Thay đổi Opacity của layer thành 25%

7. Hướng dẫn tạo Noise Overlay (lớp phủ nhiễu)
Bước 1
Tạo một Layer mới trên đầu trang của tất cả các lớp, đổ nó với màu đen, đặt tên là Noise, và chuyển nó thành Smart Object.

Bước 2
Vào Filter> Texture> Grain, và sử dụng những cài đặt sau:
- Intensity: 40
- Contrast: 50
- Grain Type: Stippled

Bước 3
Nhấp OK, và đi tới Filter> Texture> Grain và sử dụng các giá trị tương tự như bước trước.

Bước 4
Nhấp vào biểu tượng New effect layer ở góc dưới cùng bên phải, đi tới Sketch> Conté Crayon và sử dụng các cài đặt sau:
- Foreground Level: 7
- Background Level: 7
- Texture: Canvas
- Scaling: 100%
- Relief: 4
- Light: Top

Bước 5
Thay đổi Blend Mode của Noise thành Linear Dodge (Add) và Opacity của nó lên 20%.

Bước 6
Sử dụng Công cụ Rectangular Marquee Tool để tạo các vùng chọn ngẫu nhiên trên toàn bộ tài liệu, nhưng cố gắng tránh tạo các vùng chọn lớn cho văn bản.

Bước 7
Nhấn Command-J để nhân đôi lựa chọn trong một New Layer, đổi tên nó thành Noise Lines và thay đổi Blend Mode của nó thành Color Dodge.

Xin chúc mừng! Bạn đã hoàn tất
Trong hướng dẫn này, chúng ta đã tạo ra một vài Smart Object layer và sử dụng Blending Option và các layer styles để tạo hiệu ứng glitch.
Sau đó, chúng tôi tạo ra các lớp Filter, và điều chỉnh các layer Mask của chúng.
Cuối cùng, chúng ta đã dùng nhiều bộ lọc để hoàn tất hiệu ứng glitch, cũng như thêm một lớp hạt để trông thật hơn.
Vui lòng tự nhiên để lại bình luận, gợi ý, và kết quả của bạn bên dưới.

Vietnamese (Tiếng Việt) translation by Tran Thuan Thanh
