Vào khoảng cuối năm ngoái, rất nhiều nhà thiết kế đua theo xu hướng thiết kế Neumorphism trong UI Design, nhưng thành công chưa bao giờ đơn giản, nó không thực sự chiếm lĩnh trong thế giới thiết kế UI. Ngày hôm nay, chúng ta lại đón chào một phong cách thiết kế mang tên Glassmorphism, vậy phong cách này là gì, chúng ta hãy cùng tìm hiểu.

Glassmorphism là gì
Glassmorphism ưu tiên hiệu ứng trong suốt và làm mờ, đây không hẳn là một phong cách hoàn toàn mới. Nó là một bản nâng cấp và kế thừa của các tinh hoa trước đây, đặc điểm chính của phong cách này là:

Lịch sử
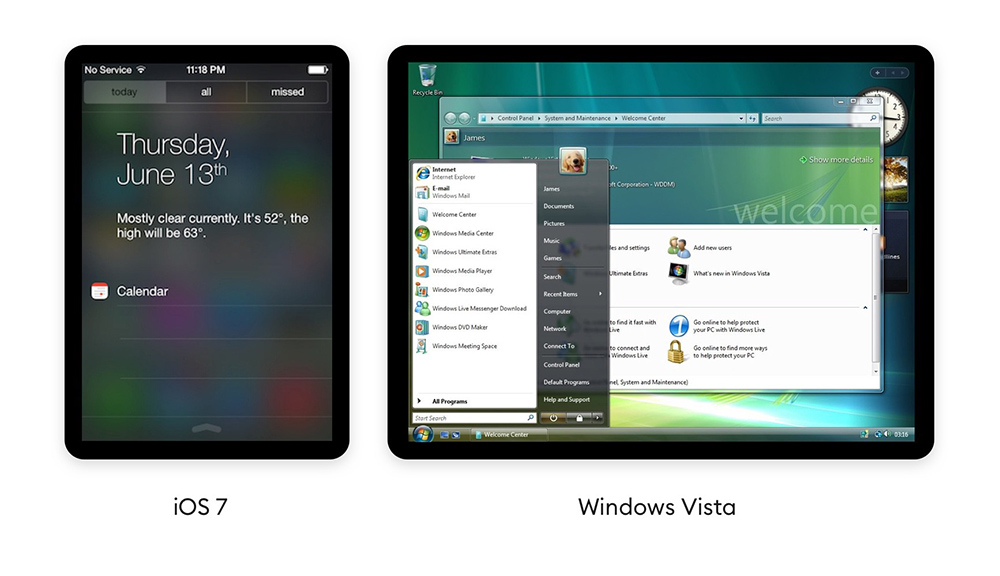
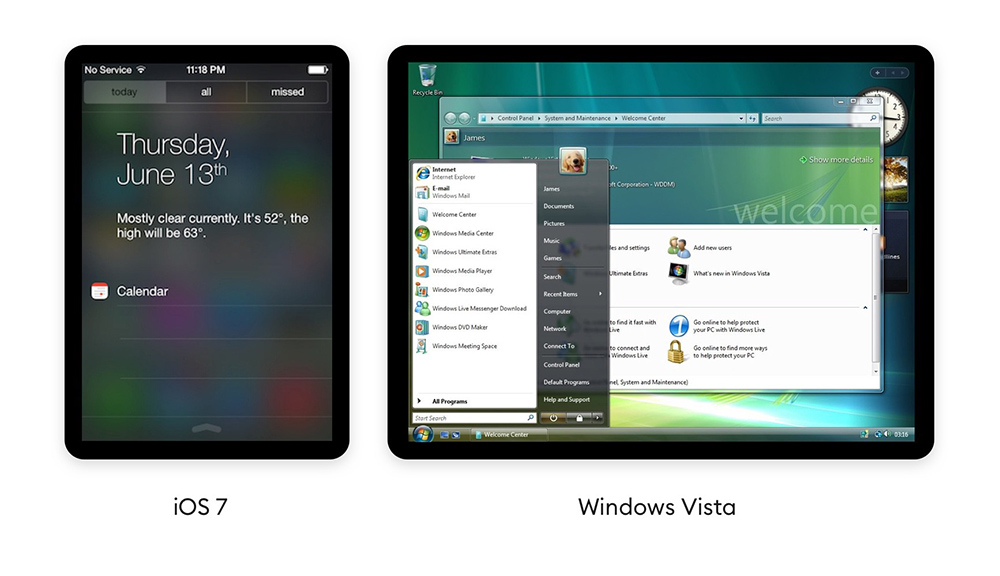
Làm mờ nền lần đầu tiên được giới thiệu rộng rãi vào năm 2013 với iOS 7. Đây là một sự thay đổi mang tính cách mạng, mọi người dường như thích nó.

Kéo thông báo xuống nhanh chóng trở thành một điều thú vị khi bạn có thể thấy rõ ràng (khi thực hiện chậm) cách các biểu tượng mờ dần và một hiệu ứng mờ phủ lên nền nằm dưới.
Tăng cường xu hướng
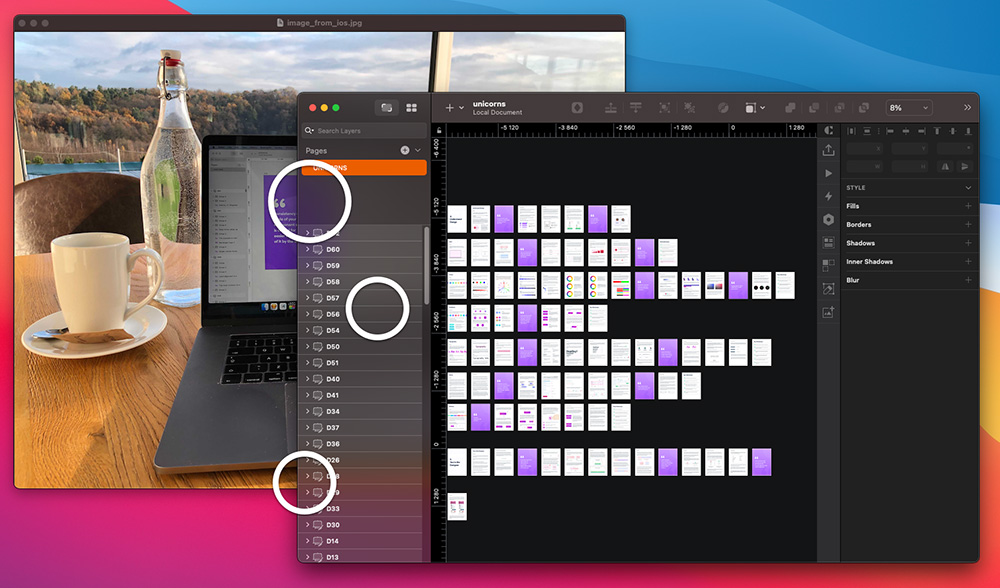
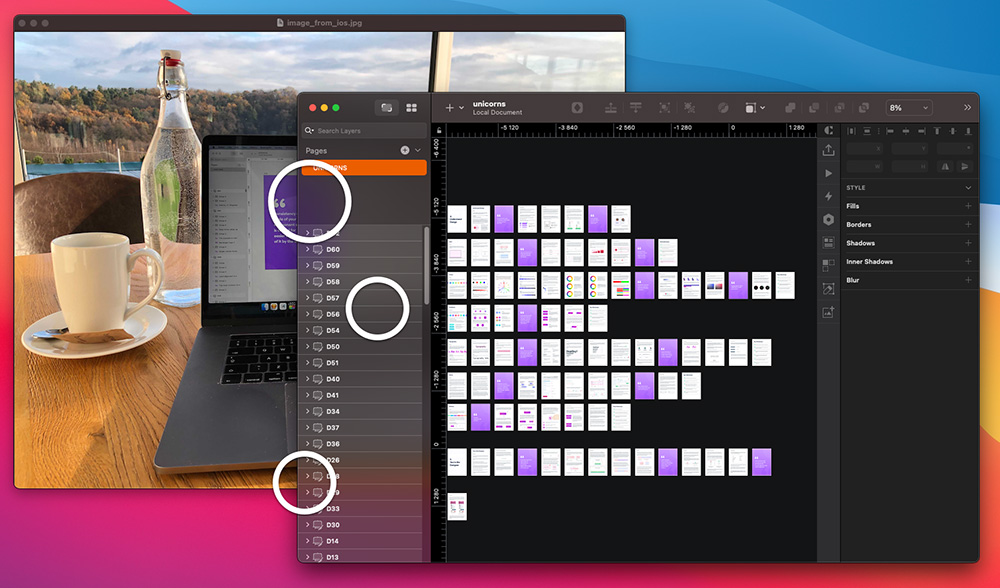
Apple kể từ đó đã giảm đáng kể hiệu ứng kính mờ trong hệ điều hành di động của họ, nhưng gần đây đã đưa hiệu ứng mờ trong suốt trở lại với Mac OS Big Sur. Chỉ cần nhìn vào cửa sổ của phần mềm Sketch này, chú ý vào các phần đánh giấu bạn sẽ thấy, cửa sổ của phần mềm sketch dường như có thể nhìn xuyên xuống bên dưới cửa sổ nằm bên dưới (kèm theo hiệu ứng làm mờ)

Tất nhiên bạn có thể tắt hoàn toàn hiệu ứng đó trong phần cài đặt hệ thống.

Nguồn: Microsoft Fluent Design System
Hệ thống thiết kế Fluent của Microsoft cũng chú trọng đến hiệu ứng này. Họ gọi yếu tố đặc biệt này là A lic và giới thiệu nó như một phần không thể thiếu trong hệ thống thiết kế của họ.
lic và giới thiệu nó như một phần không thể thiếu trong hệ thống thiết kế của họ.
Phân tích rê bóng
Tất nhiên, như với bất kỳ xu hướng giao diện người dùng nào, nó thường được các nhà thiết kế hưởng ứng mạnh mẽ trên Dribbble. Điều này bắt đầu được tiếp nhận từ từ và đã có một số ví dụ đẹp mắt. Tuy nhiên tất cả các bản thiết kế đều ở dạng trưng bày, vì trên màn hình điện thoại thực tế, giao diện sẽ không có một cái nền dễ nhìn nằm phía sau, vì các ứng dụng trên điện thoại đều ở chế độ toàn màn hình.

Ứng dụng Lịch thông minh của Ghani Pradita
Ví dụ trên có thể dễ đọc ở một số nơi, nhưng đó là một đại diện rõ ràng cho xu hướng này. Nền rất tinh tế, nhưng vẫn có thể nhìn thấy và các hình dạng có đường viền trắng bán trong suốt 1 điểm để mô phỏng cạnh kính.

Bởi Ghulam Rasool
Cũng như với chủ nghĩa tân cấu trúc, phong cách này tỏa sáng đặc biệt khi nó chỉ được sử dụng trên một phần tử - như hình nền trong ví dụ trên. Tất nhiên - một lần nữa - bản trình bày đóng một vai trò rất lớn ở đây, nhưng bạn có thể tưởng tượng một giao diện web trên máy tính để bàn sử dụng mức độ trong suốt tương tự đối với hình nền.

Bởi Marshall
Các biểu tượng có thể hơi khó nhìn, nhưng chúng cũng đang được Marshall xử lý khéo léo trong ví dụ trên.
Bây giờ, làm thế nào để đạt được hiệu ứng này
Bản thân hiệu ứng này khá dễ thực hiện, tuy nhiên có một số điều cần lưu ý. Điều đầu tiên, như với bất kỳ bố cục nào - là đối tượng càng gần chúng ta, thì nó càng thu hút nhiều ánh sáng. Trong trường hợp này, nó có nghĩa là nó sẽ trong suốt hơn một chút.

Cơ sở cho toàn bộ hiệu ứng này đến từ sự kết hợp của bóng đổ, độ trong suốt và độ mờ nền. Phong cách này chỉ có thể sử dụng một hoặc nhiều layer trong suốt, nhưng nó nổi bật và dễ nhìn thấy nhất khi có ít nhất hai mức trong suốt xuất hiện trên một nền sáng, nhiều màu sắc.
Cách đặt độ trong suốt phù hợp
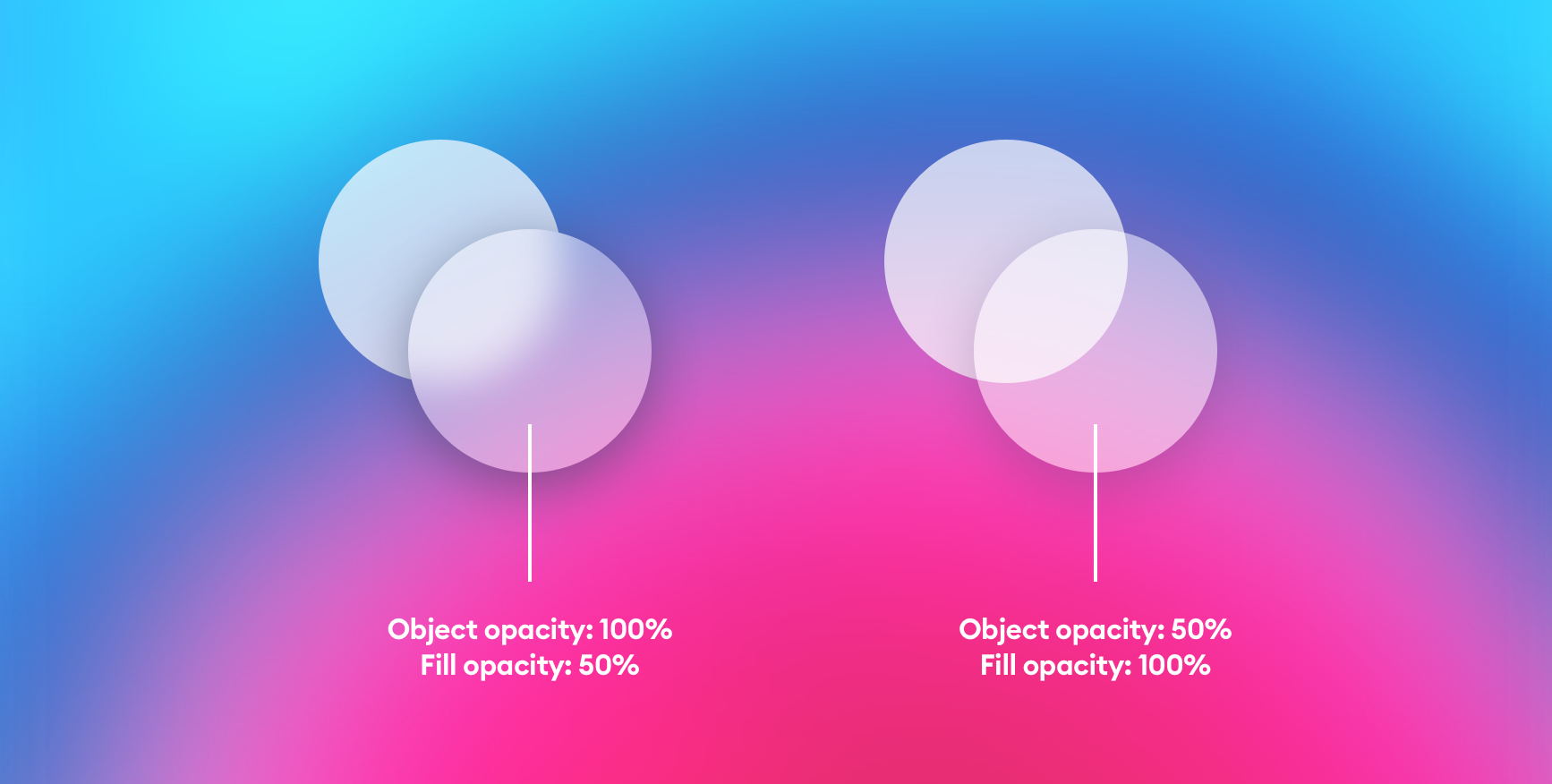
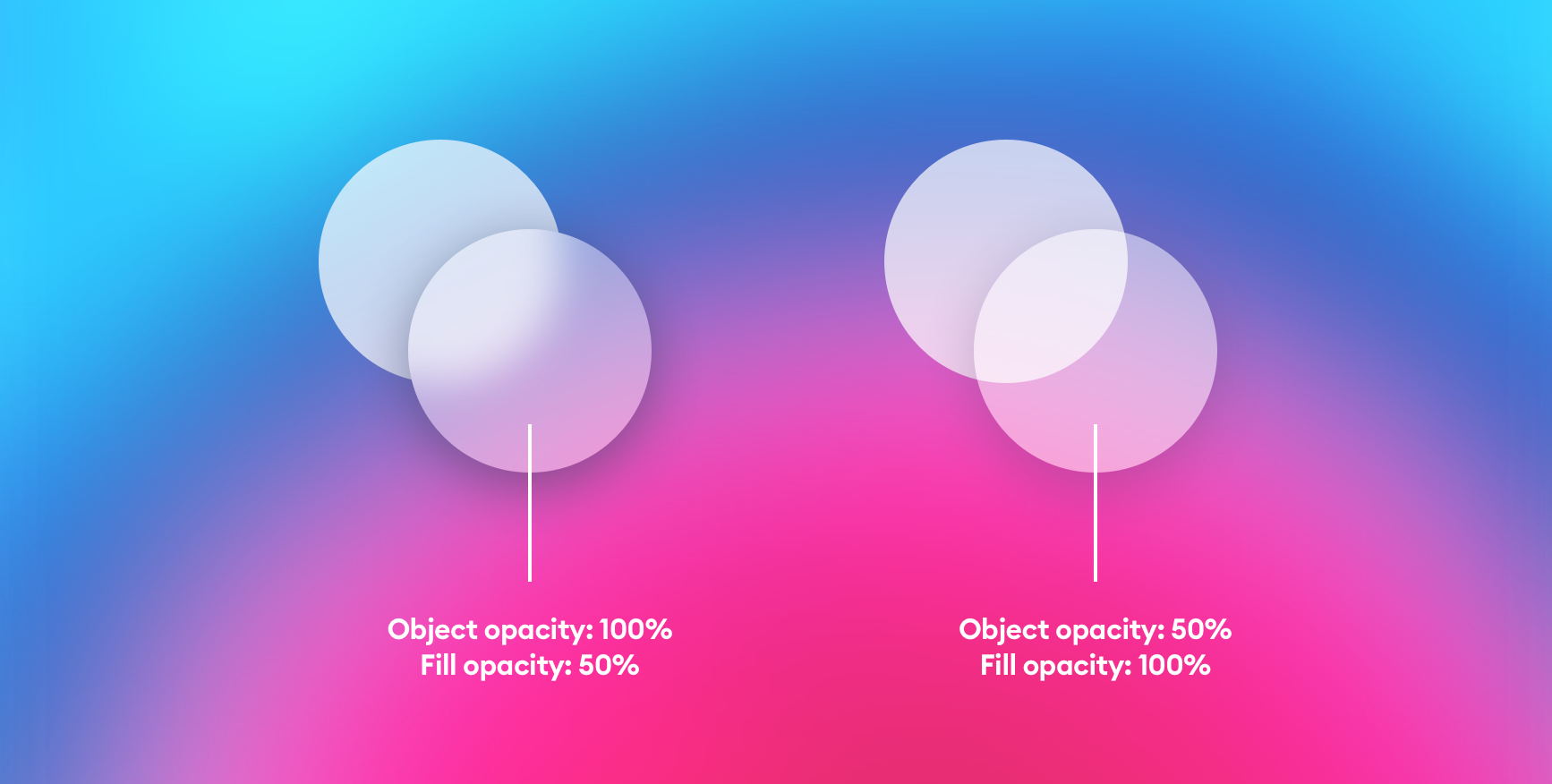
Tuy nhiên, điều quan trọng cần nhớ là bạn không điều chỉnh Opacity cho toàn bộ hình dạng - chỉ màu fill của nó. Hầu hết các công cụ thiết kế khi đổ màu ở mức 100% và Opacity của đối tượng thấp sẽ chỉ đơn giản là vô hiệu hóa tính năng làm mờ nền.

Trong ví dụ trên, chúng ta có cùng một giá trị độ mờ nền (blur) chính xác là 8, nhưng hình ảnh trông hoàn toàn khác nhau. Khi Opacity của phần fill ở mức 100%, không quan trọng độ mờ của đối tượng là bao nhiêu. Chúng ta sẽ không nhận được hiệu ứng trong suốt.
Cách chọn Bakcground phù hợp
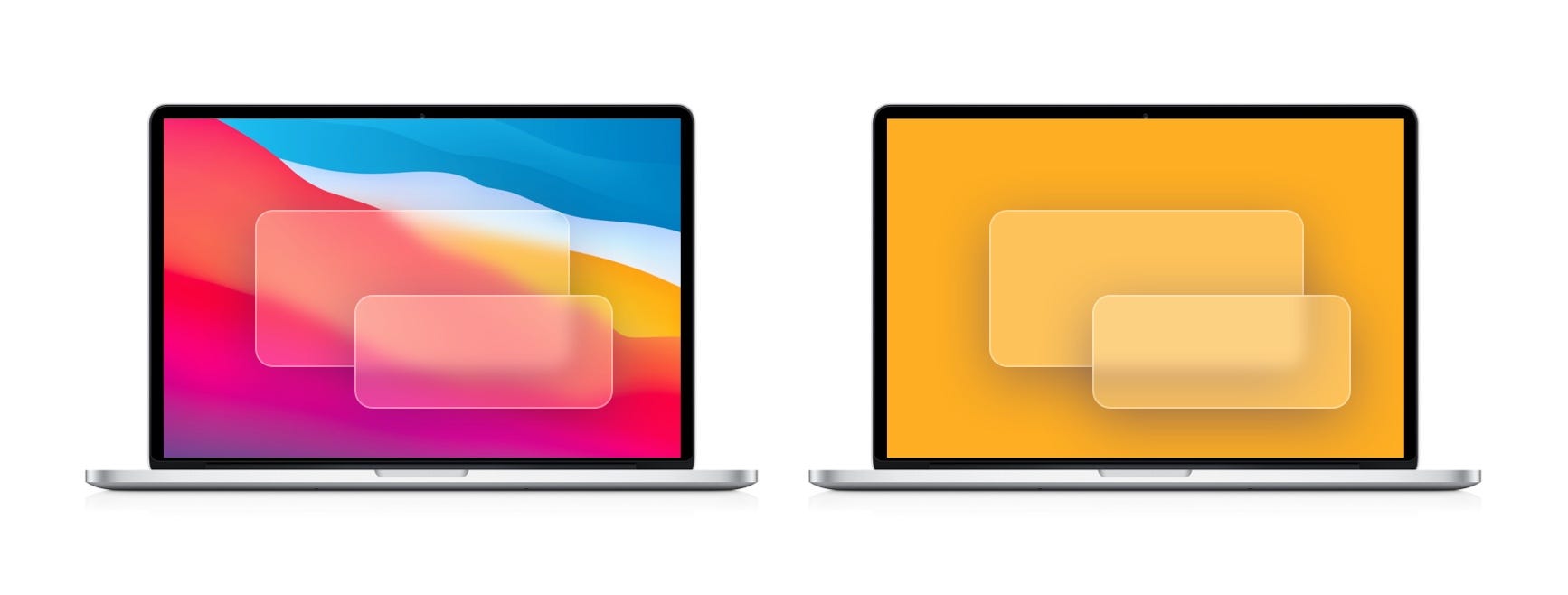
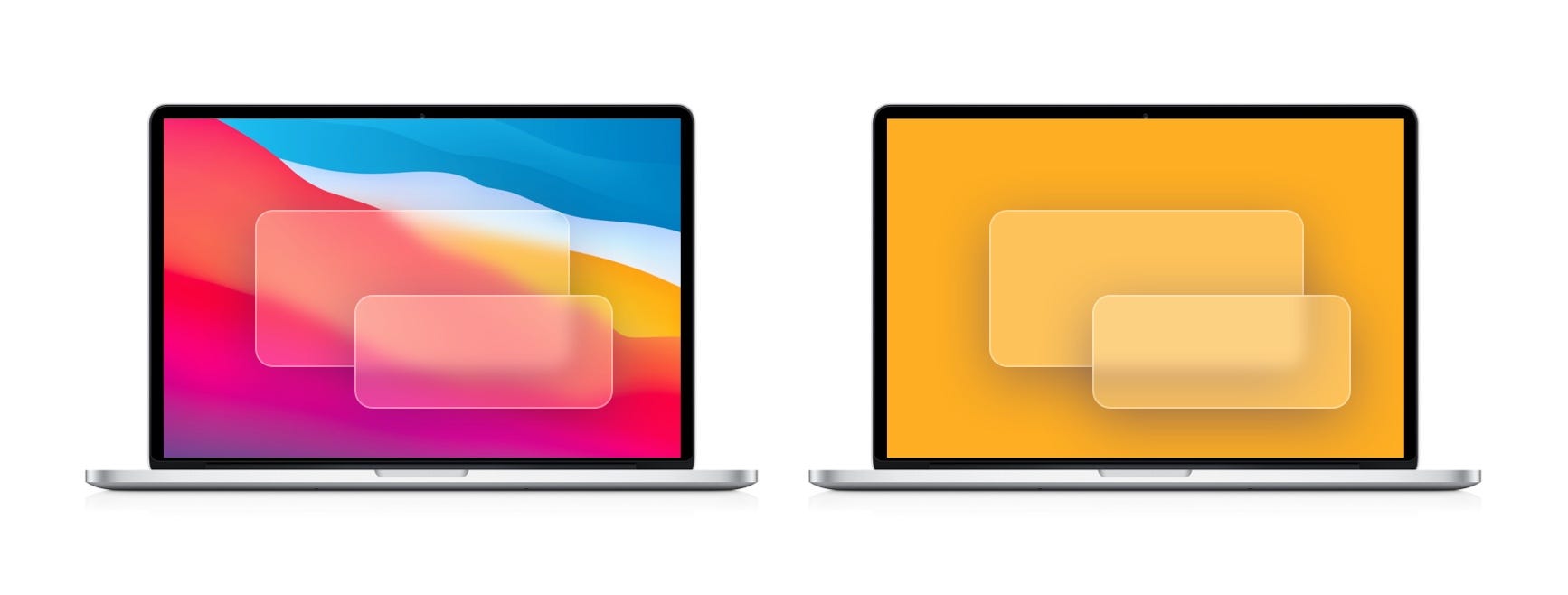
Background đóng một vai trò thiết yếu trong việc làm cho hiệu ứng này tỏa sáng. Chúng không được quá đơn giản hoặc buồn tẻ, nếu không hiệu ứng sẽ không thể nhìn thấy được. Chúng cũng không được quá chi tiết.

Đây có thể là lý do tại sao Apple lại chọn hình nền nhiều màu sắc làm hình nền mặc định cho Mac OS Big Sur.
Khi chọn background, hãy đảm bảo rằng nó có đủ sự khác biệt về tông màu để hiệu ứng kính thực sự có thể nhìn thấy được.
Chi tiết cuối cùng
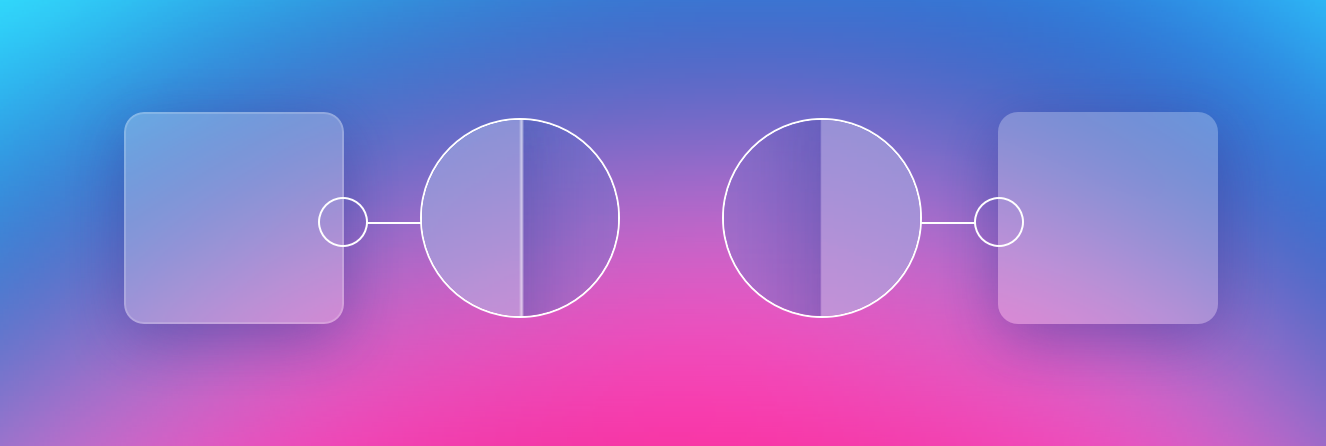
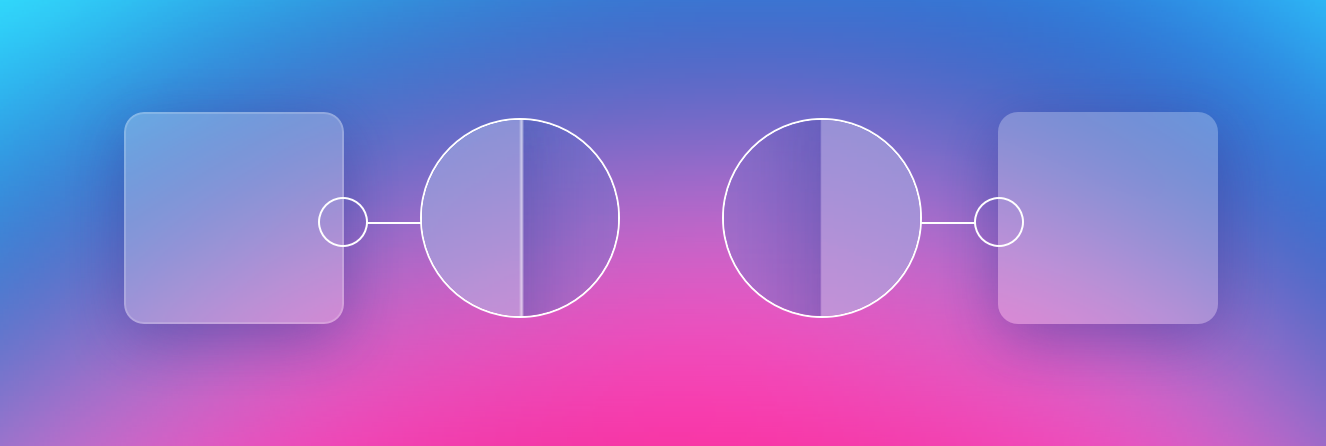
Điều cuối cùng bạn có thể thử là thêm đường viền bên trong với động rộng 1p với độ trong suốt cho hình dạng của bạn. Nó mô phỏng cạnh kính và có thể làm cho hình dạng nổi bật hơn so với nền.

Hình ảnh bên trái có đường viền bán trong suốt, trong khi hình ảnh bên phải không có đường viền.
Khả năng tiếp cận
Cũng giống như với Neumorphism, phong cách này có thể không dễ nhìn, như thiết kế Material Design mặc định. Quy tắc chính của Neumorphism cũng chuyển sang đây - nếu bạn có hệ thống phân cấp chức năng tốt, các phần tử trên màn hình của bạn sẽ có thể hoạt động mà không cần nền. Điều đó sẽ đảm bảo những người có vấn đề về thị lực vẫn có thể hiểu được giao diện người dùng.

Chỉ cần đảm bảo bên trong thẻ của bạn có đủ độ tương phản và khoảng cách phù hợp để xác định hệ thống phân cấp và “nhóm” tất cả các đối tượng liên quan một cách trực quan.

Đây là một ví dụ có cấu trúc được xác định rõ ràng, nội dung của nó sẽ hoạt động tốt ngay cả khi nền kính được loại bỏ hoàn toàn. Đây là một ví dụ nhanh - độ tương phản màu vẫn có thể được cải thiện.
Bạn có thích phong cách này?
Cá nhân tôi thấy phong cách này khá hiện đại và bắt mắt, tuy nhiên thời gian sẽ chứng minh tính hiệu quả của nó. Các gam màu sáng và Gradient đang có một thời gian dài chiếm sóng trên xu hướng thiết kế, đây liệu có phải là lúc nó đặc biệt phát huy tác dụng?
Nguồn: Michal Malewicz

Glassmorphism là gì
Glassmorphism ưu tiên hiệu ứng trong suốt và làm mờ, đây không hẳn là một phong cách hoàn toàn mới. Nó là một bản nâng cấp và kế thừa của các tinh hoa trước đây, đặc điểm chính của phong cách này là:
- Độ trong suốt (hiệu ứng kính mờ sử dụng hiệu ứng để làm mờ nền)
- Phương pháp tiếp cận nhiều layer với các vật thể lơ lửng trong không gian
- Màu sắc sống động để làm nổi bật độ mờ trong suốt
- Một đường viền nhẹ, tinh tế trên các vật thể mờ.

Lịch sử
Làm mờ nền lần đầu tiên được giới thiệu rộng rãi vào năm 2013 với iOS 7. Đây là một sự thay đổi mang tính cách mạng, mọi người dường như thích nó.

Kéo thông báo xuống nhanh chóng trở thành một điều thú vị khi bạn có thể thấy rõ ràng (khi thực hiện chậm) cách các biểu tượng mờ dần và một hiệu ứng mờ phủ lên nền nằm dưới.
Tăng cường xu hướng
Apple kể từ đó đã giảm đáng kể hiệu ứng kính mờ trong hệ điều hành di động của họ, nhưng gần đây đã đưa hiệu ứng mờ trong suốt trở lại với Mac OS Big Sur. Chỉ cần nhìn vào cửa sổ của phần mềm Sketch này, chú ý vào các phần đánh giấu bạn sẽ thấy, cửa sổ của phần mềm sketch dường như có thể nhìn xuyên xuống bên dưới cửa sổ nằm bên dưới (kèm theo hiệu ứng làm mờ)

Tất nhiên bạn có thể tắt hoàn toàn hiệu ứng đó trong phần cài đặt hệ thống.

Nguồn: Microsoft Fluent Design System
Hệ thống thiết kế Fluent của Microsoft cũng chú trọng đến hiệu ứng này. Họ gọi yếu tố đặc biệt này là A
 lic và giới thiệu nó như một phần không thể thiếu trong hệ thống thiết kế của họ.
lic và giới thiệu nó như một phần không thể thiếu trong hệ thống thiết kế của họ.Phân tích rê bóng
Tất nhiên, như với bất kỳ xu hướng giao diện người dùng nào, nó thường được các nhà thiết kế hưởng ứng mạnh mẽ trên Dribbble. Điều này bắt đầu được tiếp nhận từ từ và đã có một số ví dụ đẹp mắt. Tuy nhiên tất cả các bản thiết kế đều ở dạng trưng bày, vì trên màn hình điện thoại thực tế, giao diện sẽ không có một cái nền dễ nhìn nằm phía sau, vì các ứng dụng trên điện thoại đều ở chế độ toàn màn hình.

Ứng dụng Lịch thông minh của Ghani Pradita
Ví dụ trên có thể dễ đọc ở một số nơi, nhưng đó là một đại diện rõ ràng cho xu hướng này. Nền rất tinh tế, nhưng vẫn có thể nhìn thấy và các hình dạng có đường viền trắng bán trong suốt 1 điểm để mô phỏng cạnh kính.

Bởi Ghulam Rasool
Cũng như với chủ nghĩa tân cấu trúc, phong cách này tỏa sáng đặc biệt khi nó chỉ được sử dụng trên một phần tử - như hình nền trong ví dụ trên. Tất nhiên - một lần nữa - bản trình bày đóng một vai trò rất lớn ở đây, nhưng bạn có thể tưởng tượng một giao diện web trên máy tính để bàn sử dụng mức độ trong suốt tương tự đối với hình nền.

Bởi Marshall
Các biểu tượng có thể hơi khó nhìn, nhưng chúng cũng đang được Marshall xử lý khéo léo trong ví dụ trên.
Bây giờ, làm thế nào để đạt được hiệu ứng này
Bản thân hiệu ứng này khá dễ thực hiện, tuy nhiên có một số điều cần lưu ý. Điều đầu tiên, như với bất kỳ bố cục nào - là đối tượng càng gần chúng ta, thì nó càng thu hút nhiều ánh sáng. Trong trường hợp này, nó có nghĩa là nó sẽ trong suốt hơn một chút.

Cơ sở cho toàn bộ hiệu ứng này đến từ sự kết hợp của bóng đổ, độ trong suốt và độ mờ nền. Phong cách này chỉ có thể sử dụng một hoặc nhiều layer trong suốt, nhưng nó nổi bật và dễ nhìn thấy nhất khi có ít nhất hai mức trong suốt xuất hiện trên một nền sáng, nhiều màu sắc.
Cách đặt độ trong suốt phù hợp
Tuy nhiên, điều quan trọng cần nhớ là bạn không điều chỉnh Opacity cho toàn bộ hình dạng - chỉ màu fill của nó. Hầu hết các công cụ thiết kế khi đổ màu ở mức 100% và Opacity của đối tượng thấp sẽ chỉ đơn giản là vô hiệu hóa tính năng làm mờ nền.

Trong ví dụ trên, chúng ta có cùng một giá trị độ mờ nền (blur) chính xác là 8, nhưng hình ảnh trông hoàn toàn khác nhau. Khi Opacity của phần fill ở mức 100%, không quan trọng độ mờ của đối tượng là bao nhiêu. Chúng ta sẽ không nhận được hiệu ứng trong suốt.
Cách chọn Bakcground phù hợp
Background đóng một vai trò thiết yếu trong việc làm cho hiệu ứng này tỏa sáng. Chúng không được quá đơn giản hoặc buồn tẻ, nếu không hiệu ứng sẽ không thể nhìn thấy được. Chúng cũng không được quá chi tiết.

Đây có thể là lý do tại sao Apple lại chọn hình nền nhiều màu sắc làm hình nền mặc định cho Mac OS Big Sur.
Khi chọn background, hãy đảm bảo rằng nó có đủ sự khác biệt về tông màu để hiệu ứng kính thực sự có thể nhìn thấy được.
Chi tiết cuối cùng
Điều cuối cùng bạn có thể thử là thêm đường viền bên trong với động rộng 1p với độ trong suốt cho hình dạng của bạn. Nó mô phỏng cạnh kính và có thể làm cho hình dạng nổi bật hơn so với nền.

Hình ảnh bên trái có đường viền bán trong suốt, trong khi hình ảnh bên phải không có đường viền.
Khả năng tiếp cận
Cũng giống như với Neumorphism, phong cách này có thể không dễ nhìn, như thiết kế Material Design mặc định. Quy tắc chính của Neumorphism cũng chuyển sang đây - nếu bạn có hệ thống phân cấp chức năng tốt, các phần tử trên màn hình của bạn sẽ có thể hoạt động mà không cần nền. Điều đó sẽ đảm bảo những người có vấn đề về thị lực vẫn có thể hiểu được giao diện người dùng.

Chỉ cần đảm bảo bên trong thẻ của bạn có đủ độ tương phản và khoảng cách phù hợp để xác định hệ thống phân cấp và “nhóm” tất cả các đối tượng liên quan một cách trực quan.

Đây là một ví dụ có cấu trúc được xác định rõ ràng, nội dung của nó sẽ hoạt động tốt ngay cả khi nền kính được loại bỏ hoàn toàn. Đây là một ví dụ nhanh - độ tương phản màu vẫn có thể được cải thiện.
Bạn có thích phong cách này?
Cá nhân tôi thấy phong cách này khá hiện đại và bắt mắt, tuy nhiên thời gian sẽ chứng minh tính hiệu quả của nó. Các gam màu sáng và Gradient đang có một thời gian dài chiếm sóng trên xu hướng thiết kế, đây liệu có phải là lúc nó đặc biệt phát huy tác dụng?
Nguồn: Michal Malewicz


