Khi bạn tạo ra một sản phẩm, đừng bắt người dùng của bạn bỏ thời gian để tìm hiểu cách sử dụng trang web hoặc ứng dụng đó. Đó là công việc của các nhà thiết kế, nhằm giúp việc chuyển đổi trở nên dễ dàng và trực quan nhất có thể. Các tín hiệu định hướng (Directional Cues) là một trong những yếu tố chính để đạt được mục tiêu này. Vì vậy, trong bài viết hôm nay, hãy xem lại các loại tín hiệu định hướng phổ biến trong giao diện người dùng trên trang web và thiết bị di động từ đó tìm hiểu lý do tại sao chúng là một yếu tố thiết yếu của trải nghiệm người dùng.

Directional Cues là gì?
Directional Cues hay còn gọi là "Tín hiệu định hướng" là bất kỳ yếu tố nào của giao diện người dùng nhằm cung cấp gợi ý trực quan về tương tác hoặc nội dung cụ thể để cho phép người dùng nhìn thấy nó nhanh hơn và dễ dàng hơn. Cũng như các biển chỉ đường và biển chỉ dẫn trong đời sống hằng ngày. Chúng hướng dẫn khách truy cập đến các yếu tố chính, dòng văn bản và các yếu tố kêu gọi hành động, giúp người dùng dễ dàng truy cập và giải quyết vấn đề nhanh hơn.
Nhưng trong hầu hết các trường hợp, bạn chỉ có vài giây để thuyết phục người dùng tương tác với sản phẩm của mình, làm cho nó rõ ràng trong khi các phần nội dung và vùng tương tác có thể nhìn thấy ngay lập tức có thể rất quan trọng cho việc ra quyết định.
Directional Cues ảnh hưởng đến trải nghiệm người dùng như thế nào?
Tín hiệu định hướng:





Thử nghiệm cho thấy các tín hiệu định hướng có tác động lớn đến trải nghiệm người dùng, mức tiêu thụ nội dung và tỷ lệ chuyển đổi:


Vì vậy, áp dụng một cách khôn ngoan các tín hiệu định hướng, nhà thiết kế UX tăng cường giao tiếp trực quan của giao diện với người dùng. Làm rõ cách thức, chúng làm cho việc đạt được đích đến dễ dàng hơn, đó là một yếu tố ảnh hưởng đến khả năng sử dụng.
Các loại tín hiệu định hướng phổ biến
Mũi tên
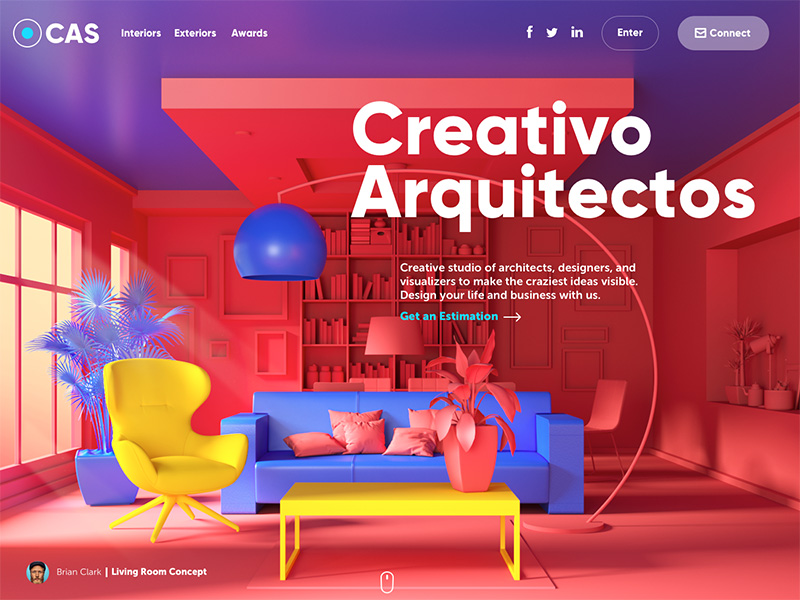
Một trong những tín hiệu định hướng phổ biến nhất đến trực tiếp từ thế giới vật lý. Có lẽ, không có cách rõ ràng và phổ quát hơn để hiển thị hướng như với một mũi tên. Đó là lý do tại sao một loạt các mũi tên xuất hiện ở đây và trong các giao diện để giúp người dùng không bị lạc. Đó là mô hình tương tác rõ ràng cho mọi người và mọi lứa tuổi, văn hóa, trình độ học vấn và kiến thức công nghệ - và thí nghiệm được mô tả ở trên đã chứng minh điều đó là đúng.

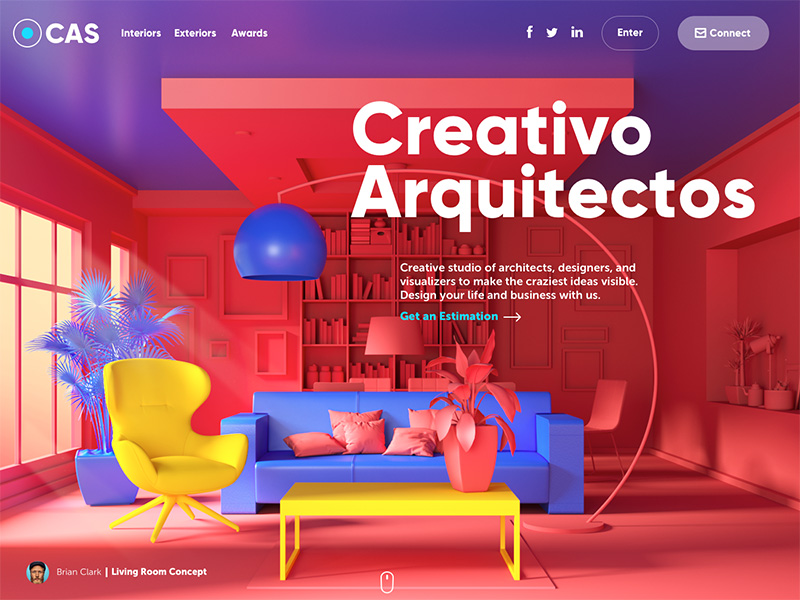
Trang web thương mại điện tử trang trí nhà sử dụng các mũi tên như lời nhắc trực quan về các yếu tố tương tác.

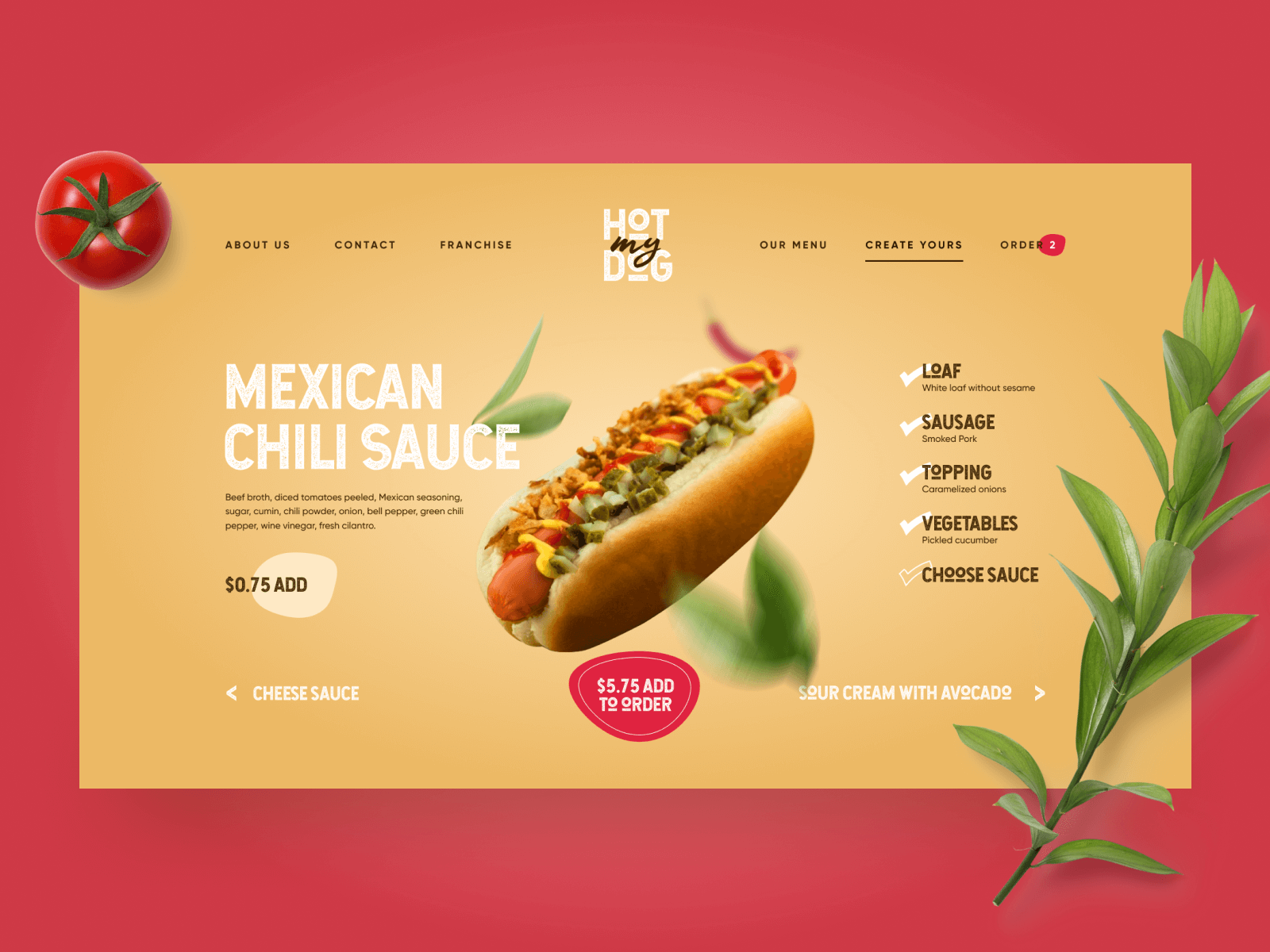
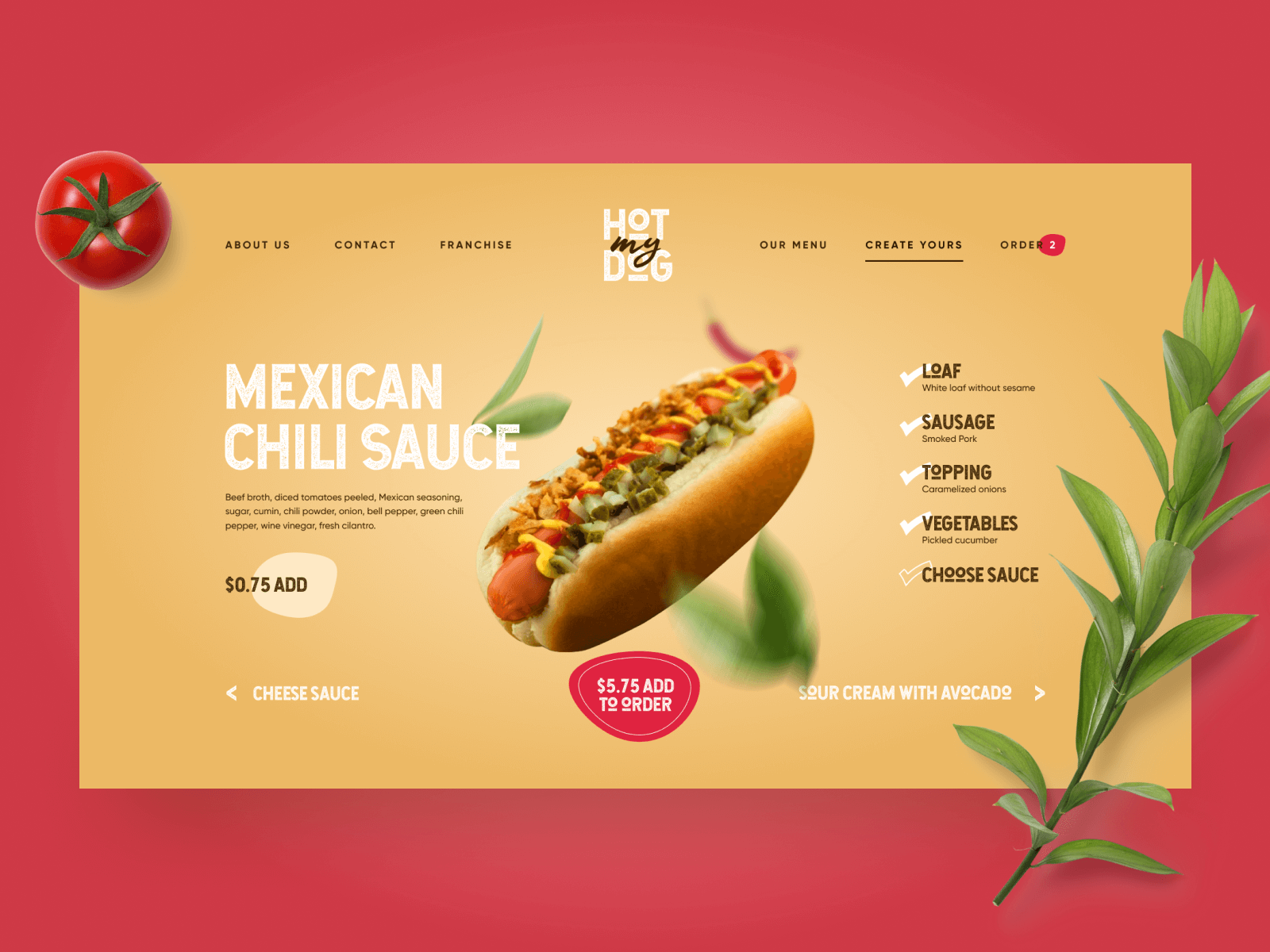
Trang web cho dịch vụ phân phối hot-dog cho phép tạo các hot dog tùy chỉnh sử dụng các mũi tên để cho phép người dùng thấy các trang tiếp đó.
Con trỏ
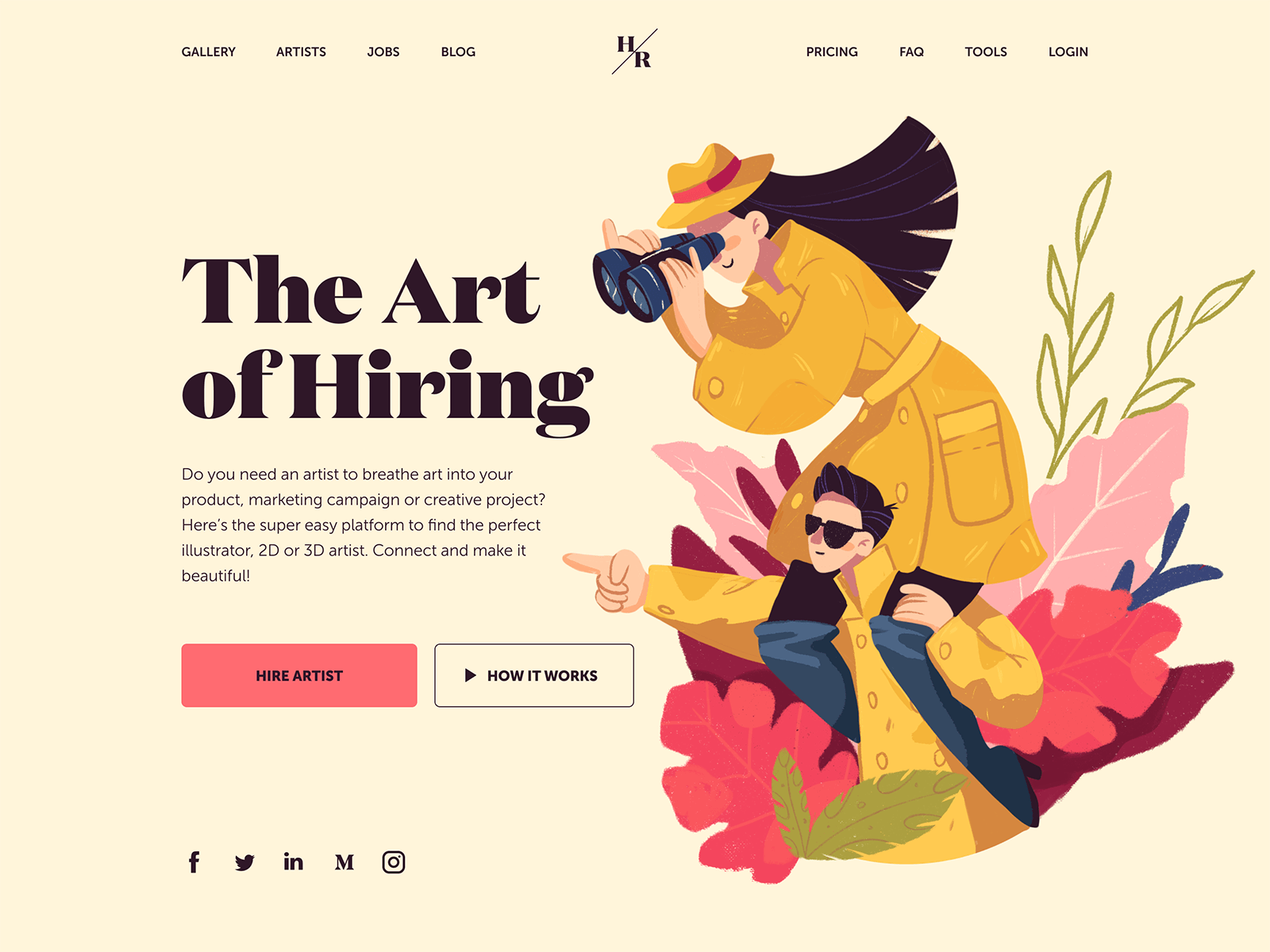
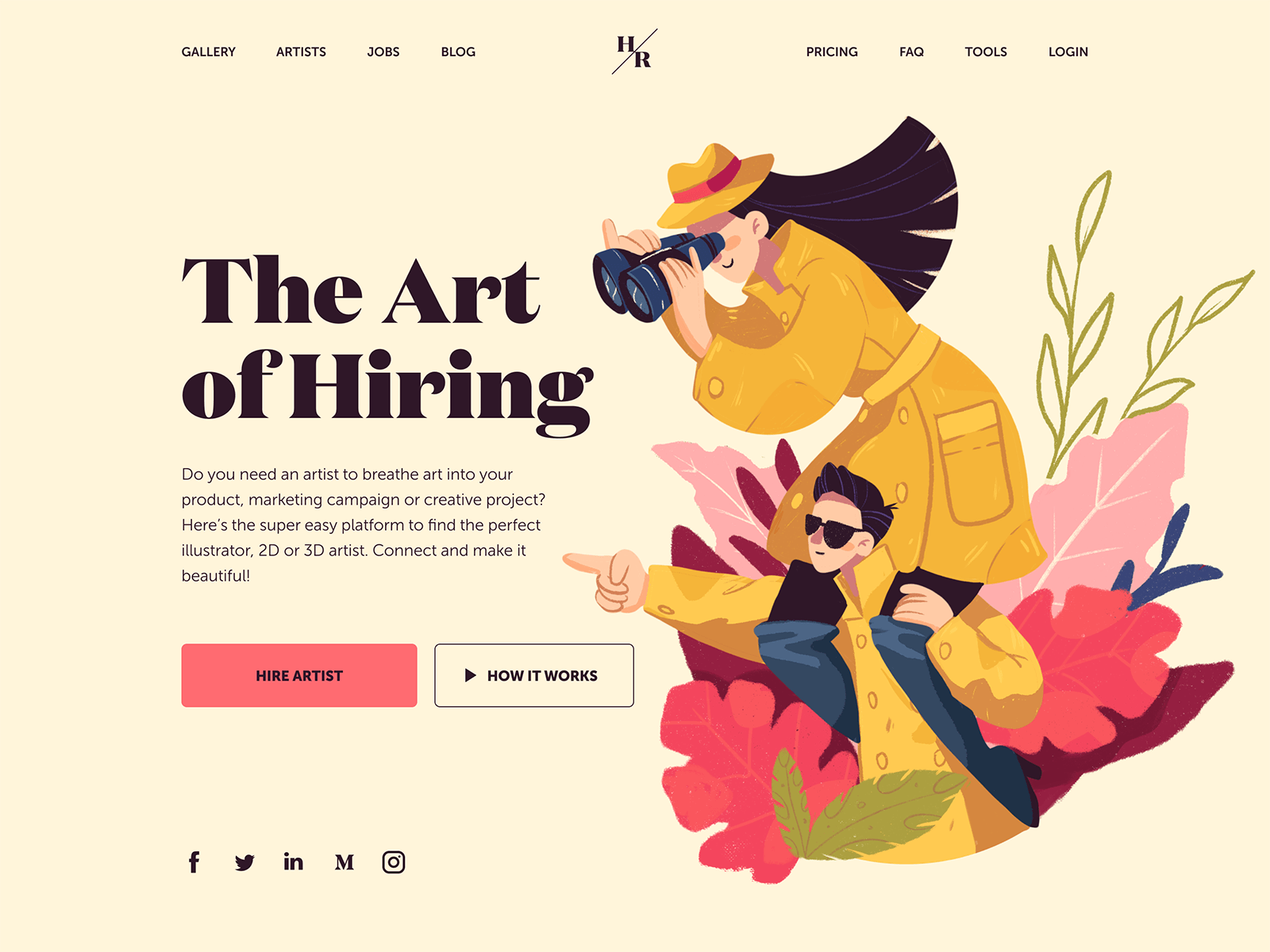
Nếu bạn không muốn làm cho thiết kế trông trực tiếp và đơn giản như mũi tên, con trỏ có thể sẽ phù hợp. Một lần nữa, nó hoạt động hiệu quả như trong thực đời sống hằng ngày, khi ai đó muốn hướng sự chú ý của bạn đến một đối tượng hoặc người, chỉ cần chỉ vào nó. Trên các trang web và màn hình di động, thủ thuật này hoạt động theo cùng một cách, đưa ra lý do cho các hình ảnh khác nhau đưa ra gợi ý hình ảnh thanh lịch về thông tin cốt lõi hoặc yếu tố tương tác.


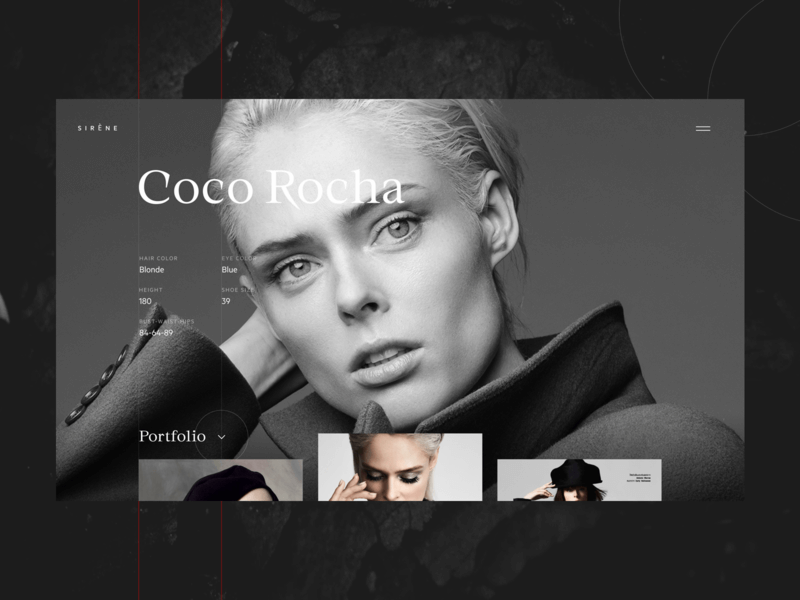
Đường kẻ mắt (Hướng nhìn)
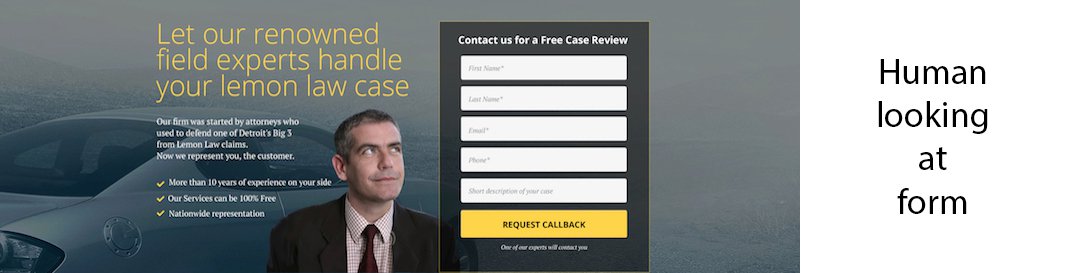
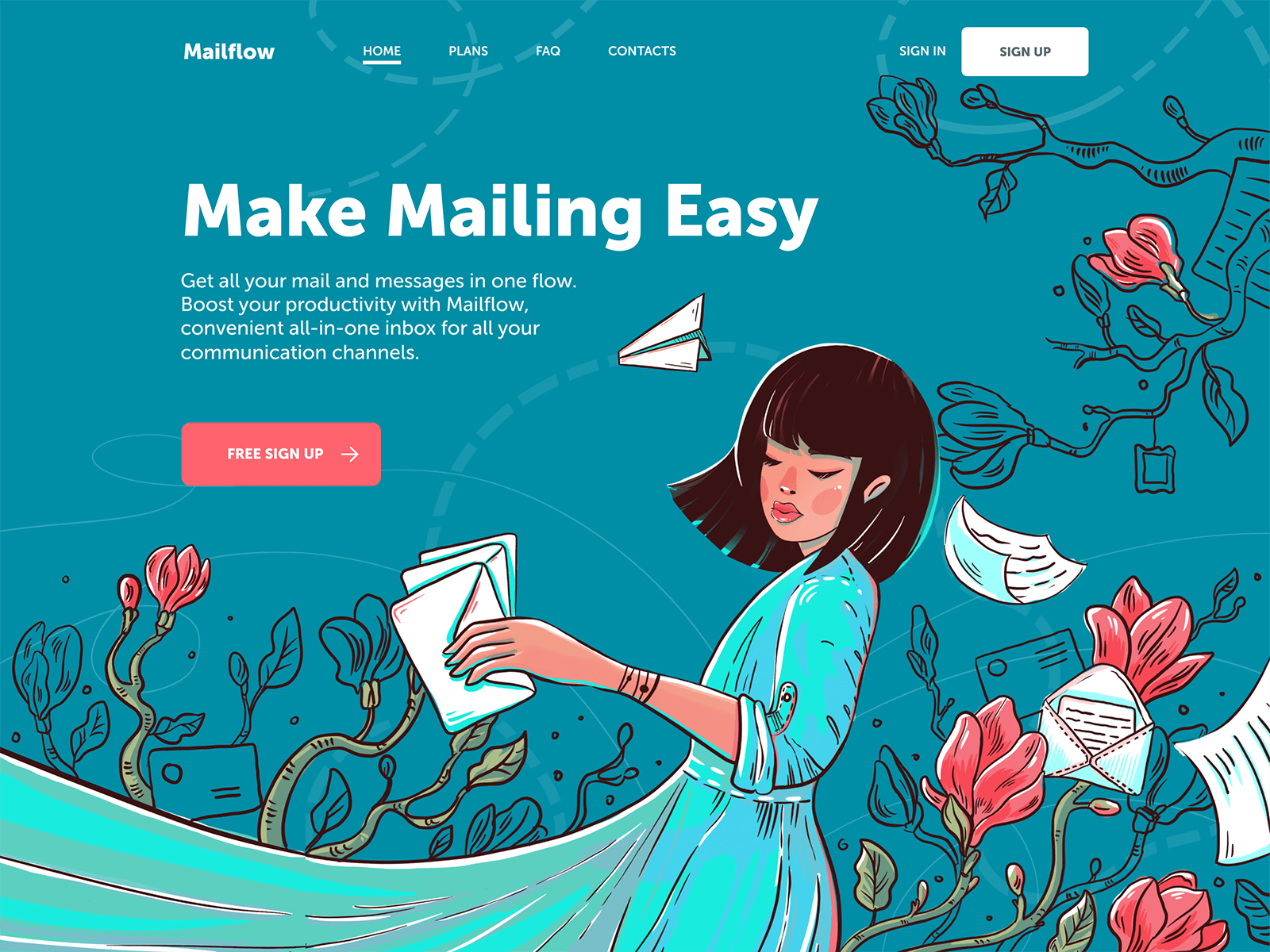
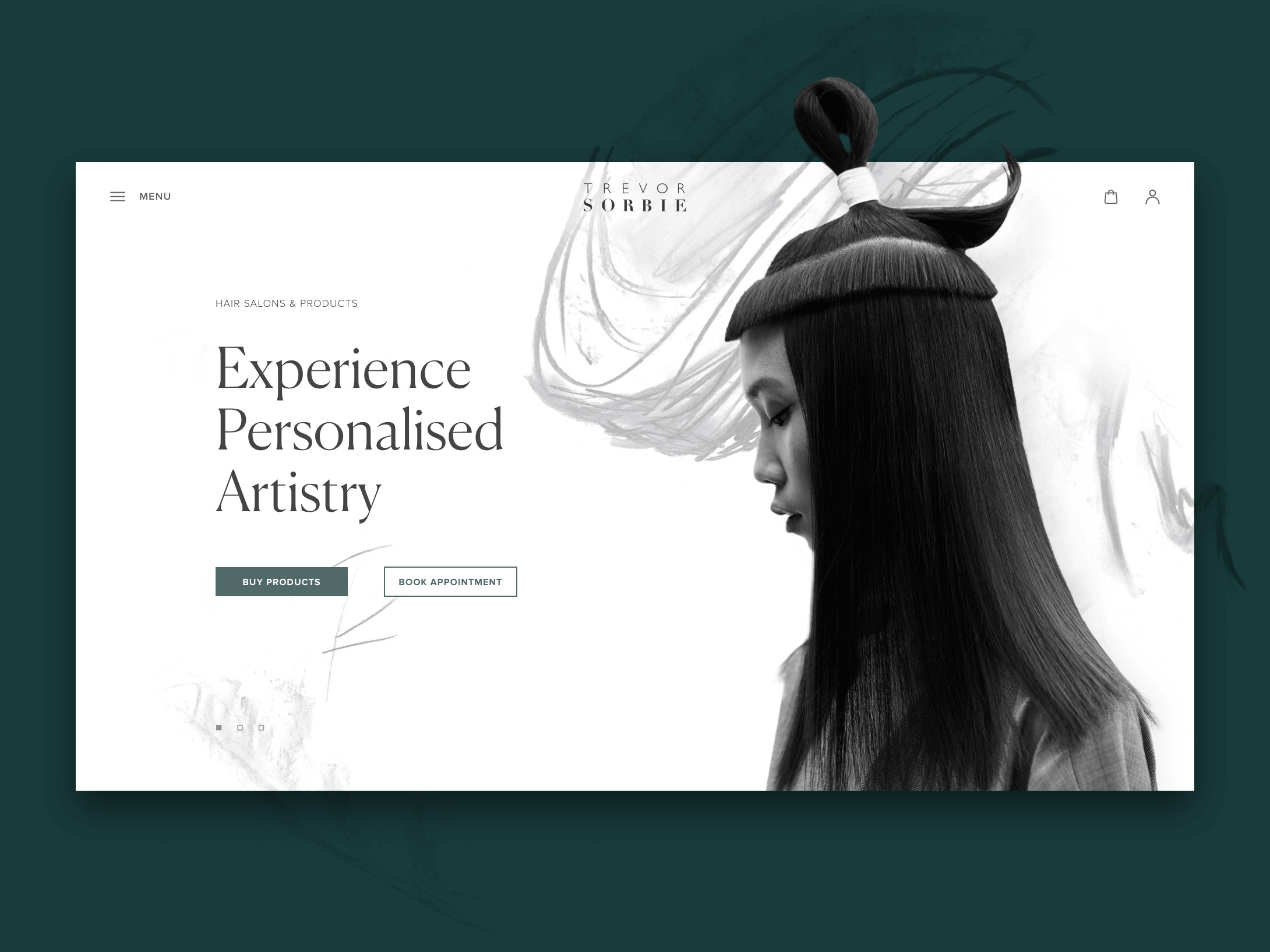
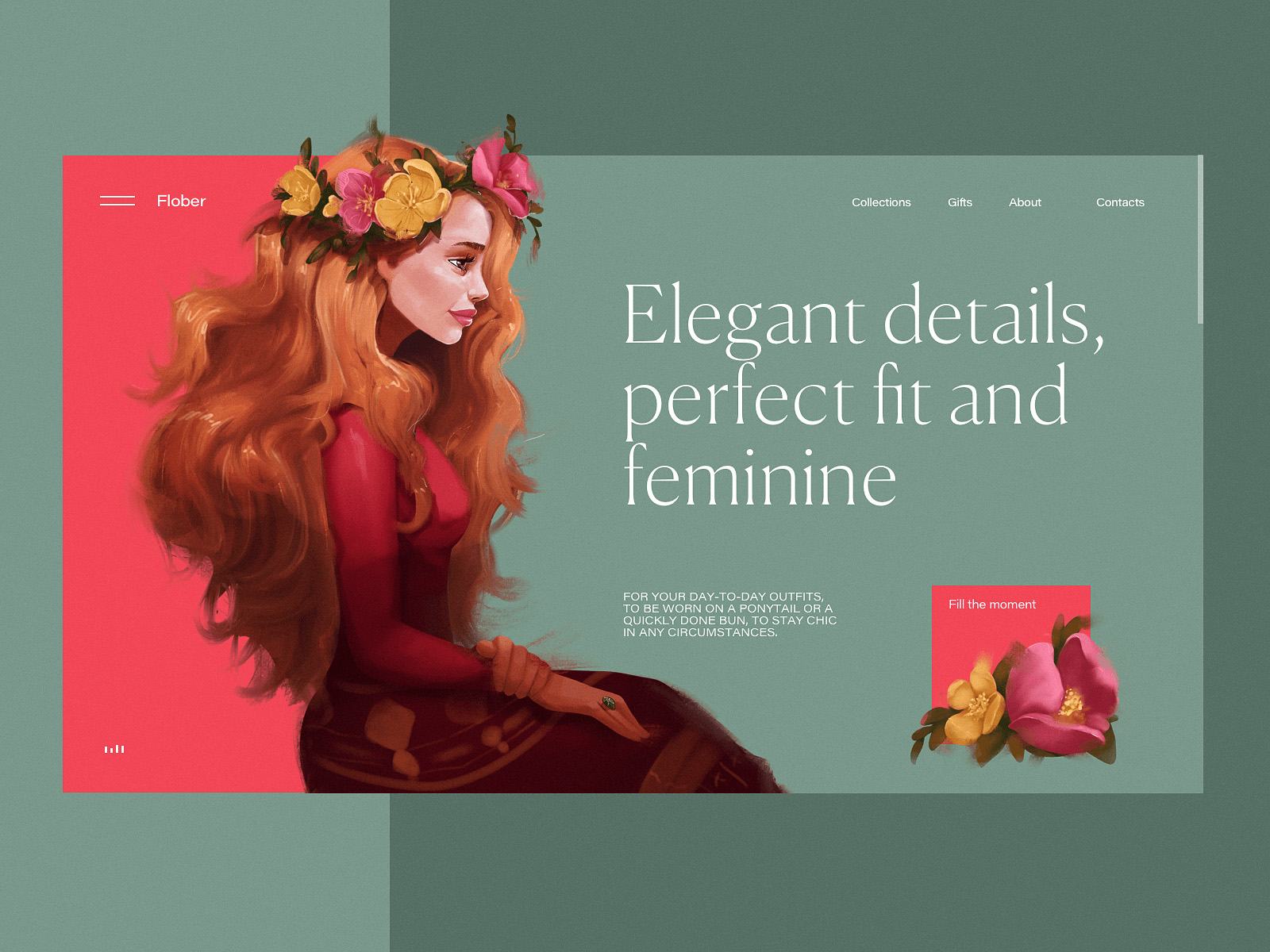
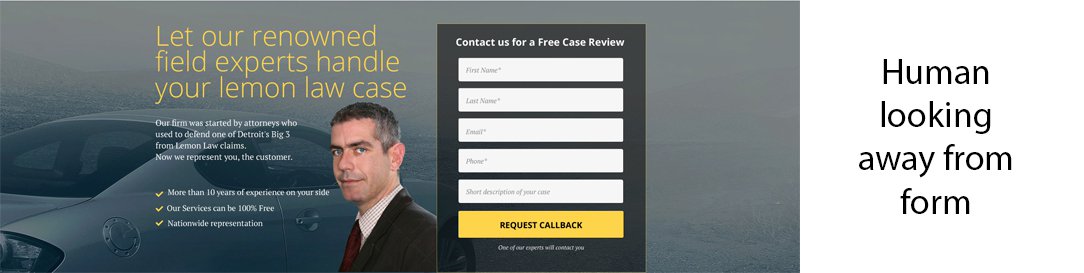
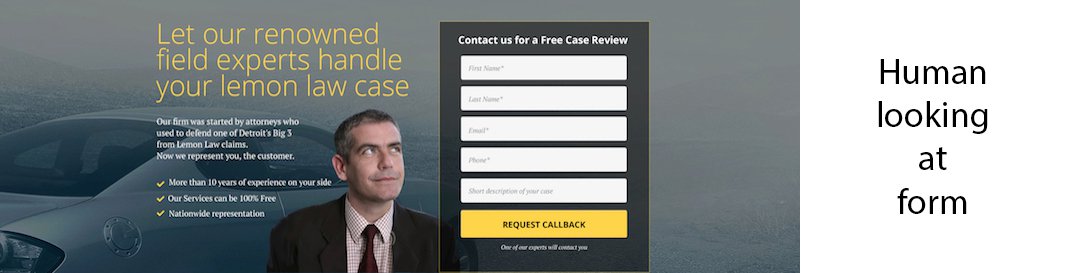
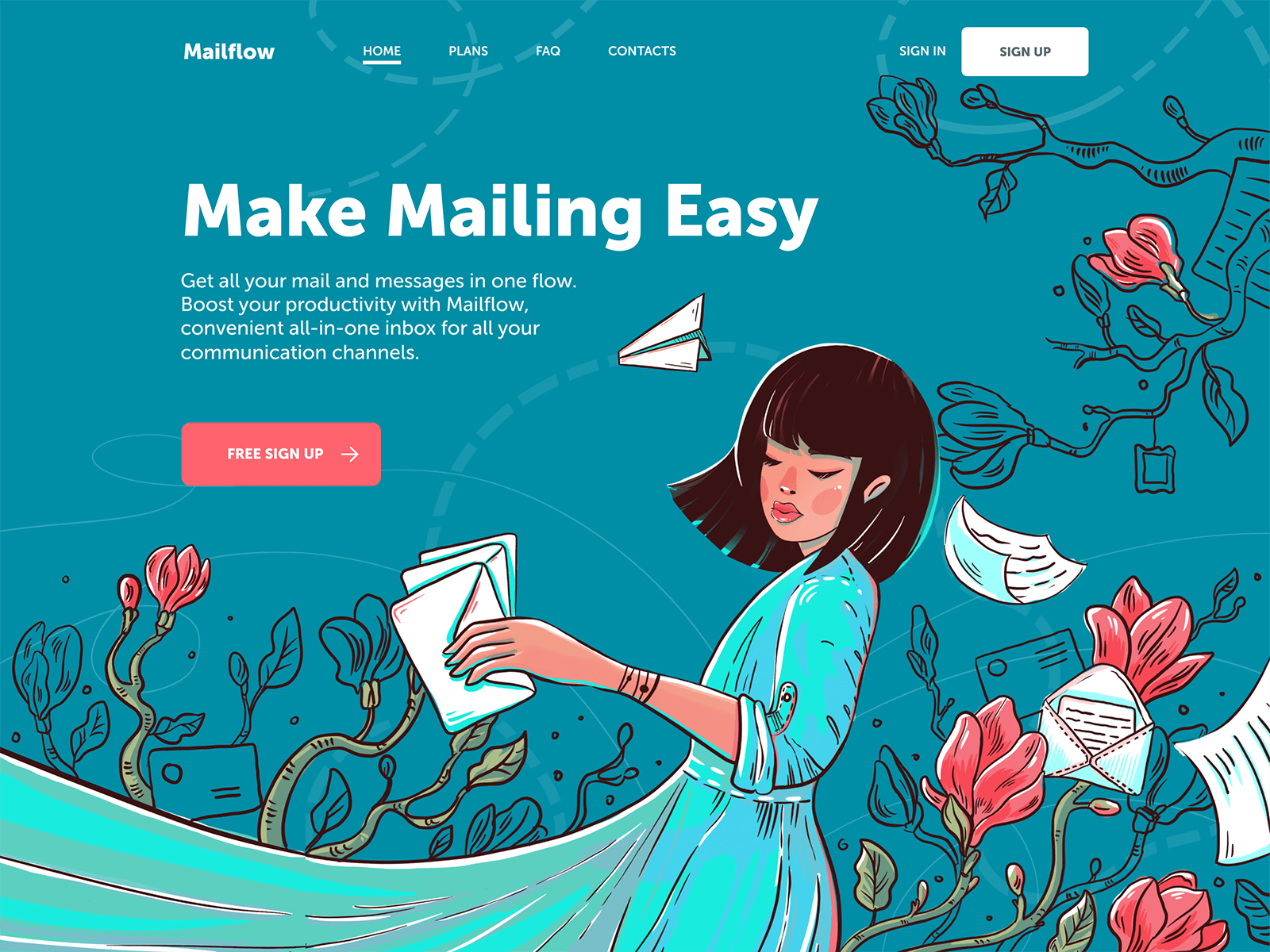
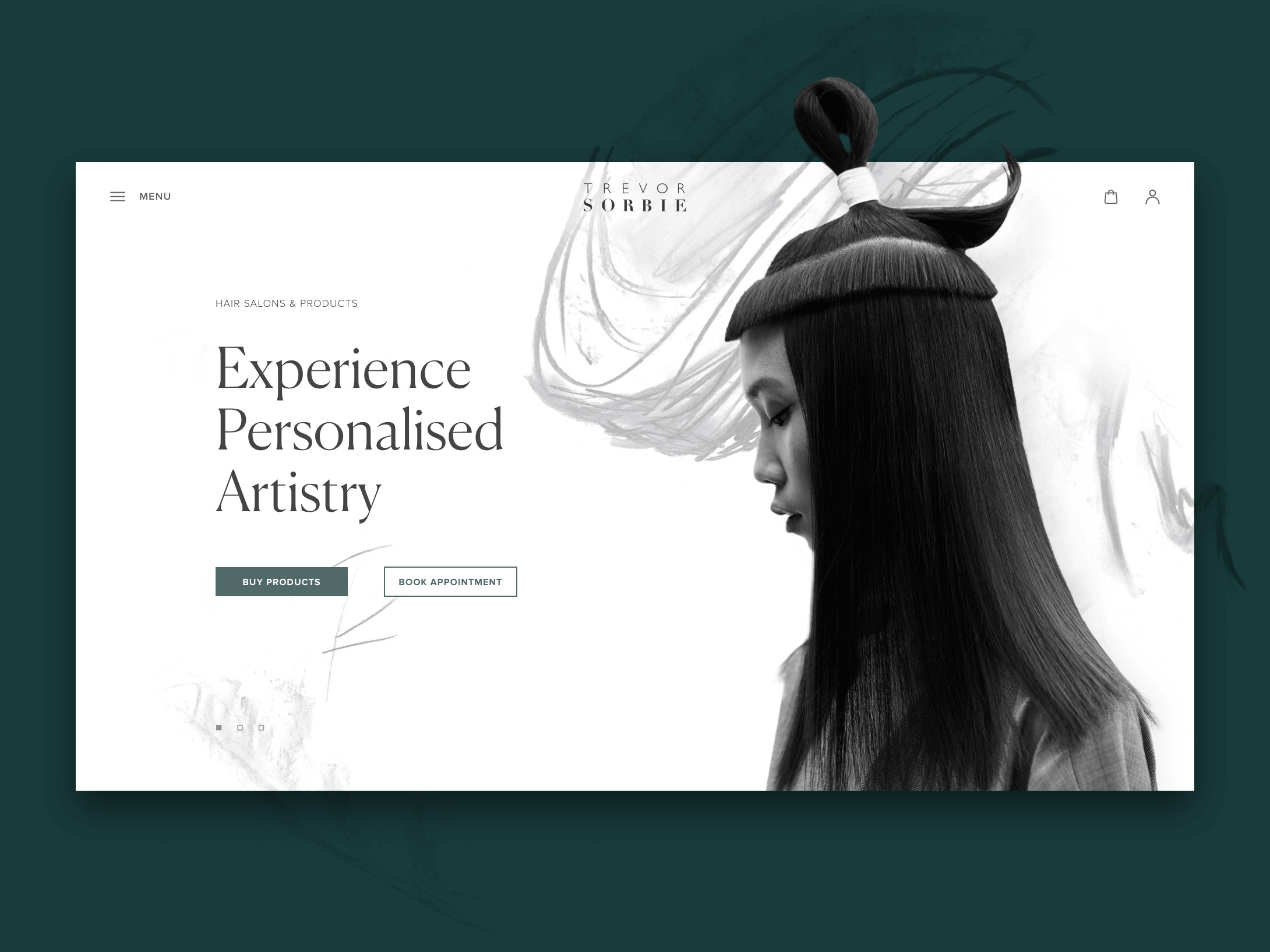
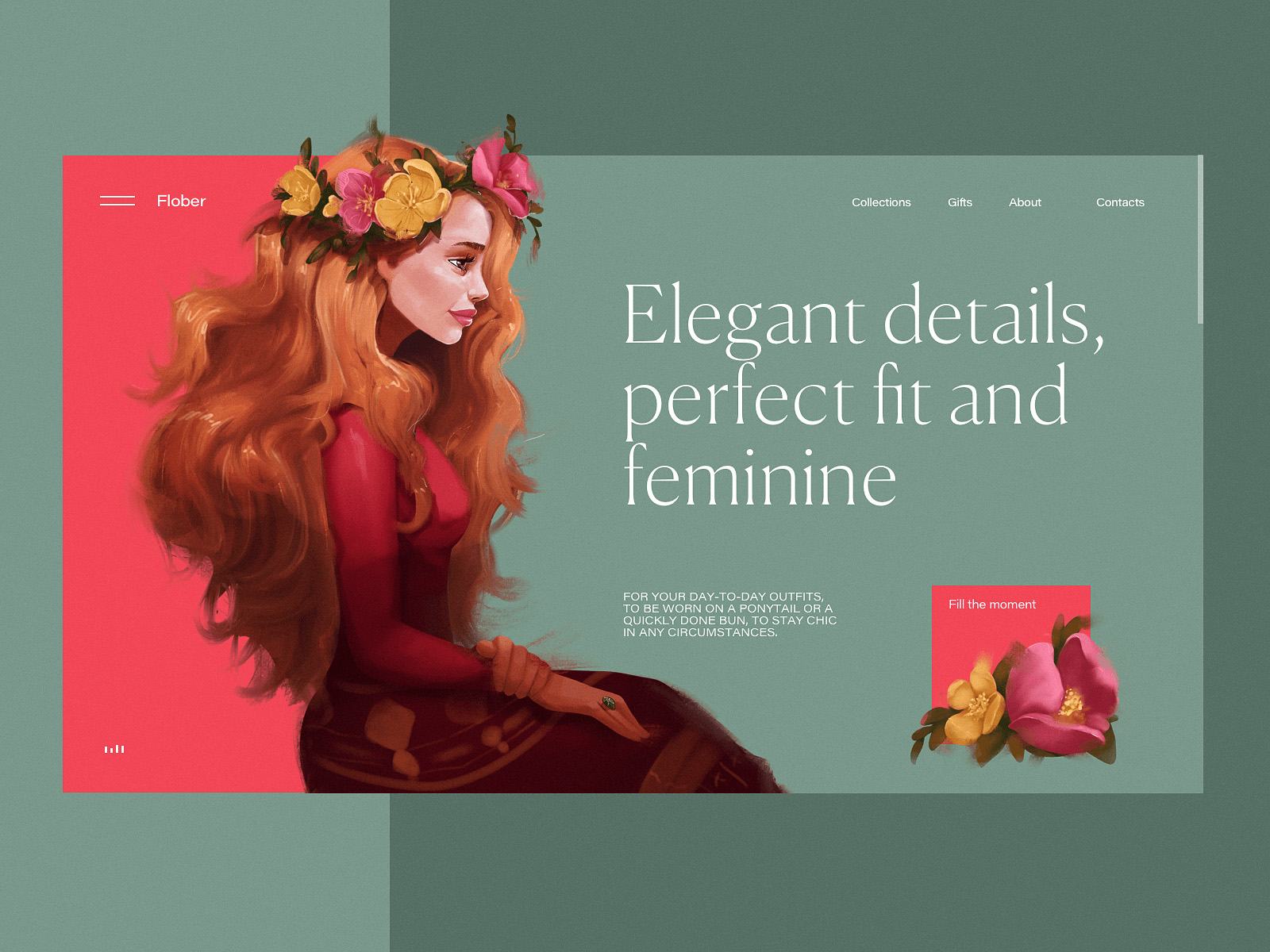
Hướng mắt là một tín hiệu định hướng mạnh mẽ khác được xây dựng dựa trên phản ứng tự nhiên của con người. Khi mọi người thấy rằng mắt của ai đó đang tập trung vào một số điểm hoặc đối tượng, họ có một sự tò mò và nhìn theo xem đó là gì. Đó là lý do tại sao thủ thuật này thường được sử dụng với nội dung trực quan như ảnh hoặc hình minh họa được tích hợp vào bố cục UI.



Lời nhắc trực quan
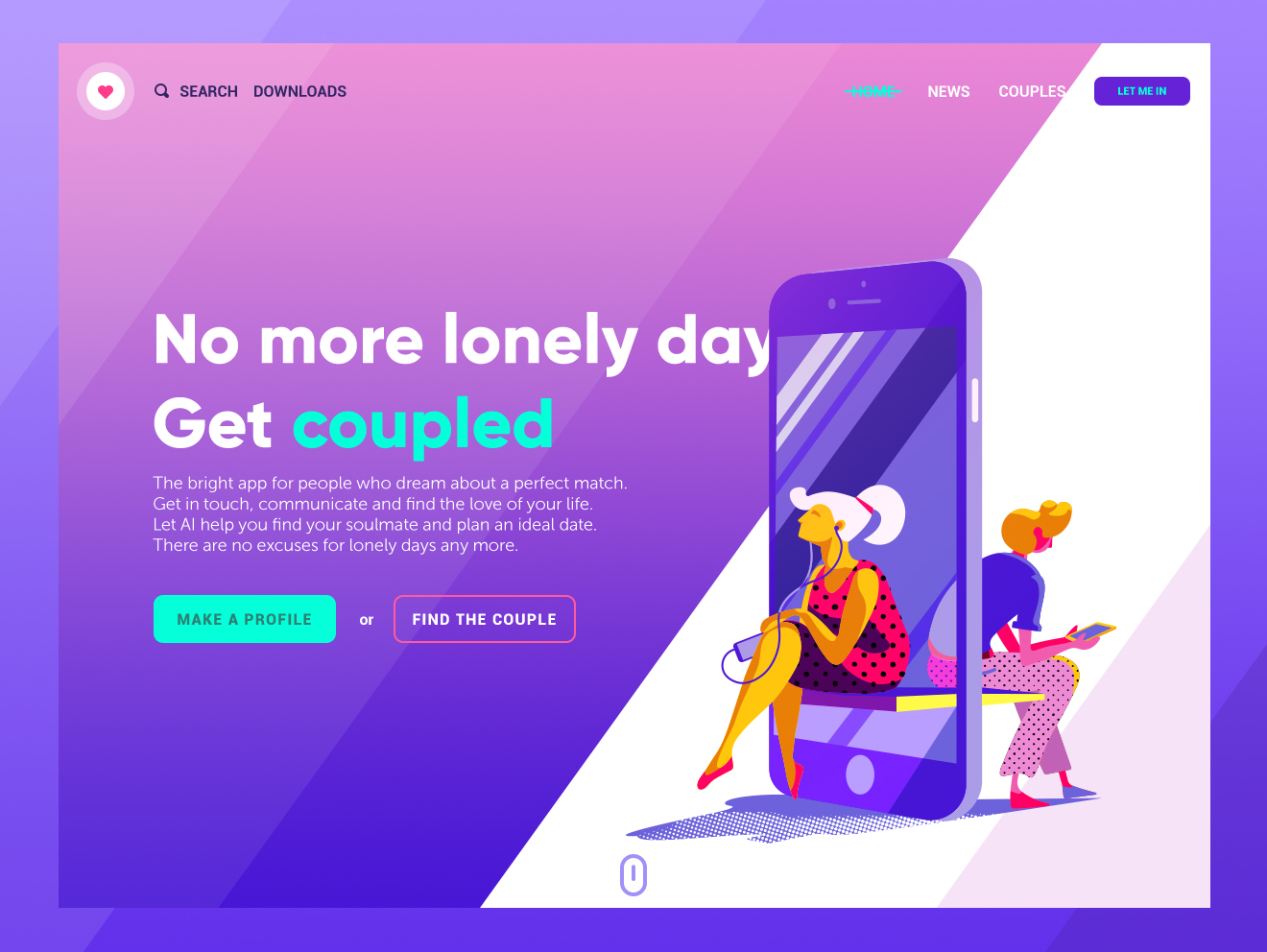
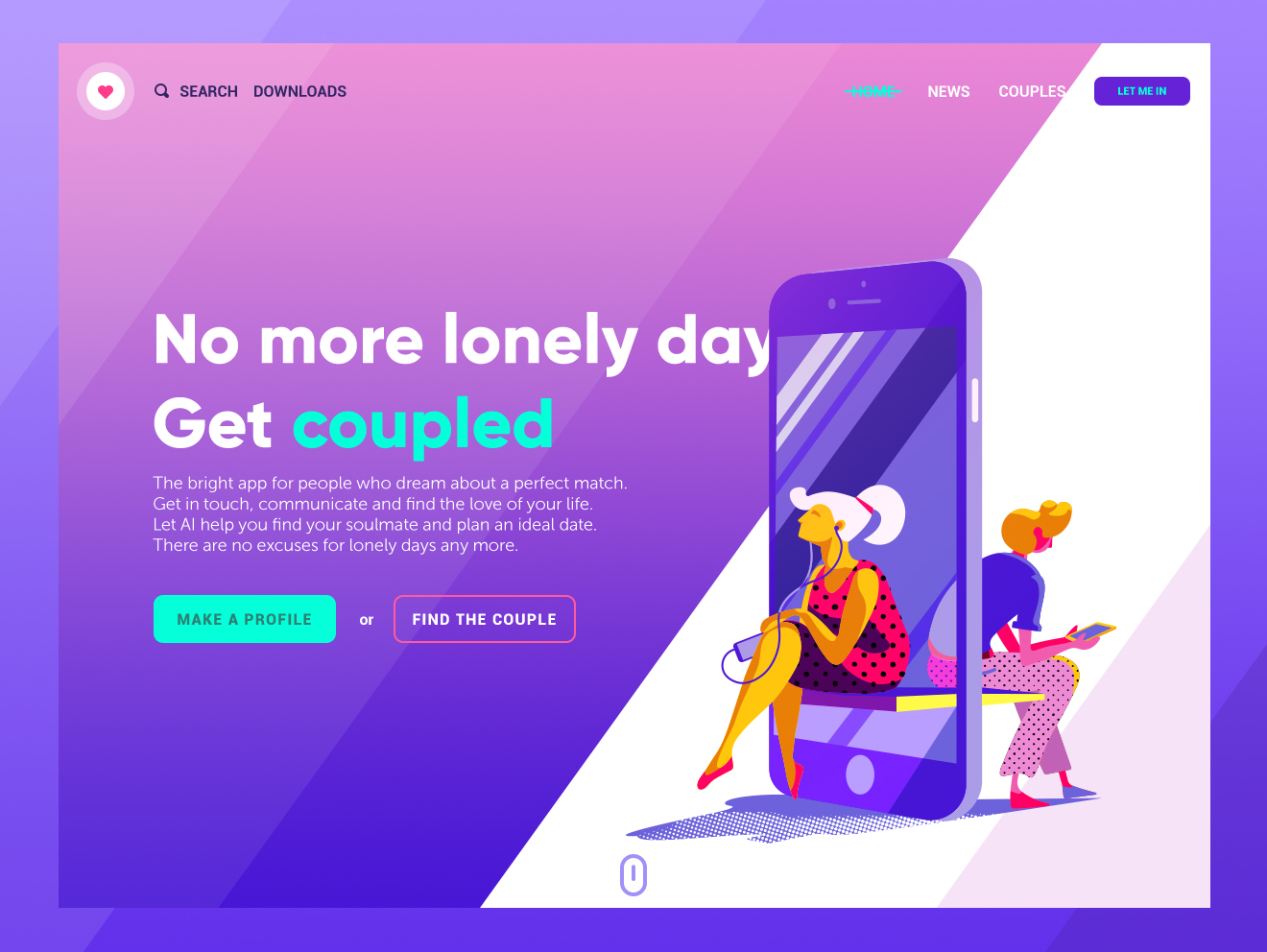
Không chỉ mũi tên có thể cung cấp cho người dùng một gợi ý rằng có thể tương tác. Các đối tượng khác có thể cung cấp một số trợ giúp, như biểu tượng hoặc hình minh họa tượng trưng cho loại tương tác. Chuột có thể có nghĩa là bạn có thể cuộn, hình động tay sẽ cho bạn biết rằng có thể vuốt. Bằng cách này, người dùng không cần suy nghĩ để hiểu cách giao diện hoạt động.

Hiện một phần của nội dung phía sau
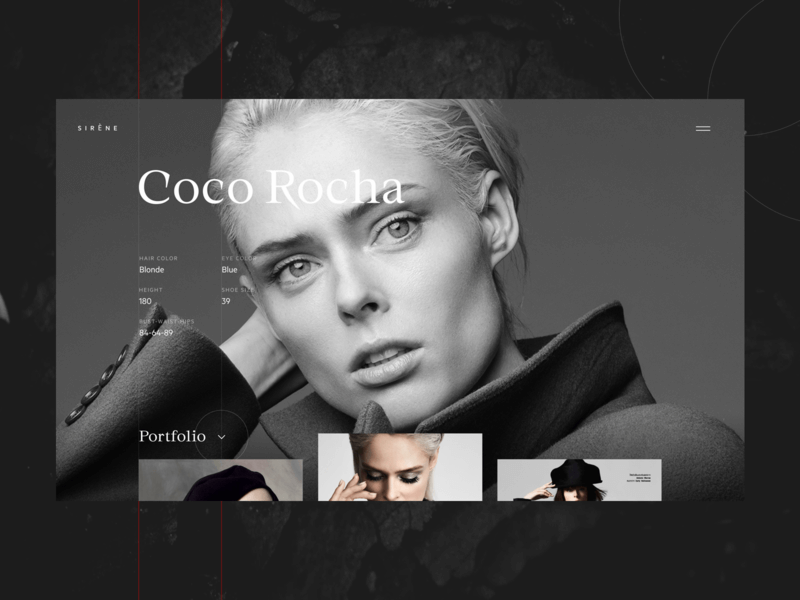
Một trong những vấn đề có thể phát sinh trong quá trình tương tác là ảo tưởng về sự hoàn thiện. Nó xảy ra khi bố cục dường như đã hoàn tất và không tiết lộ cho người dùng rằng họ thể mở thêm nội dung. Vì vậy, hiển thị phần nội dung sẽ tiếp tục bên dưới khu vực hiển thị trên màn hình hoạt động như một gợi ý định hướng không rõ ràng nhưng hiệu quả. Bằng cách này, người dùng tránh được cảm giác rằng họ đã thấy mọi thứ và nguy cơ bỏ lỡ nội dung quan trọng sẽ thấp hơn.


Directional Cues là gì?
Directional Cues hay còn gọi là "Tín hiệu định hướng" là bất kỳ yếu tố nào của giao diện người dùng nhằm cung cấp gợi ý trực quan về tương tác hoặc nội dung cụ thể để cho phép người dùng nhìn thấy nó nhanh hơn và dễ dàng hơn. Cũng như các biển chỉ đường và biển chỉ dẫn trong đời sống hằng ngày. Chúng hướng dẫn khách truy cập đến các yếu tố chính, dòng văn bản và các yếu tố kêu gọi hành động, giúp người dùng dễ dàng truy cập và giải quyết vấn đề nhanh hơn.
Nhưng trong hầu hết các trường hợp, bạn chỉ có vài giây để thuyết phục người dùng tương tác với sản phẩm của mình, làm cho nó rõ ràng trong khi các phần nội dung và vùng tương tác có thể nhìn thấy ngay lập tức có thể rất quan trọng cho việc ra quyết định.
Directional Cues ảnh hưởng đến trải nghiệm người dùng như thế nào?
Tín hiệu định hướng:
- Nâng cao khả năng quét trang hoặc màn hình
- Tăng cường hệ thống phân cấp thị giác
- Cải thiện điều hướng
- Tăng tỷ lệ chuyển đổi





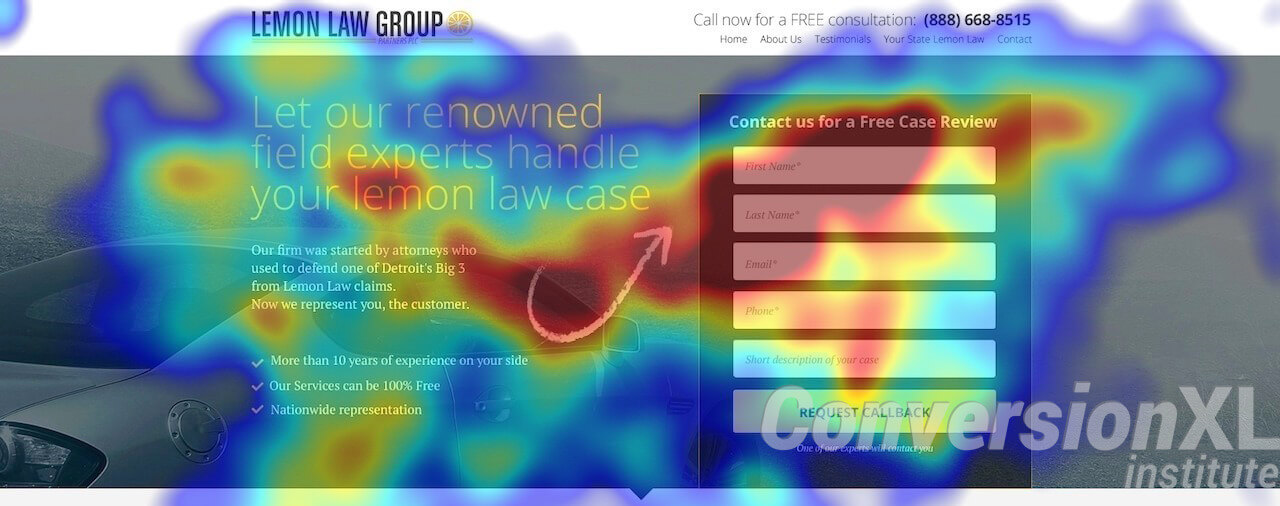
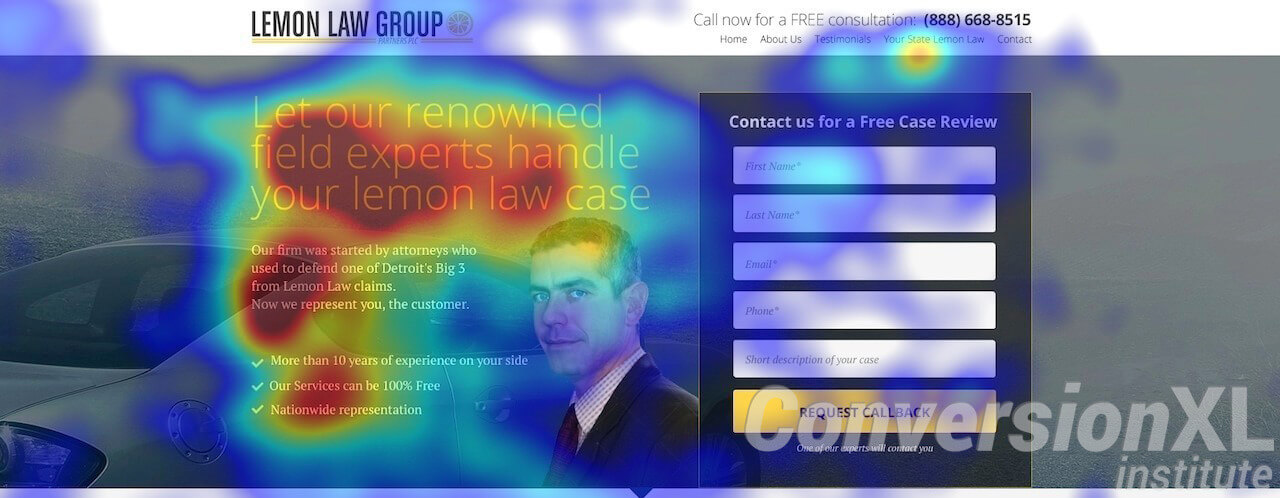
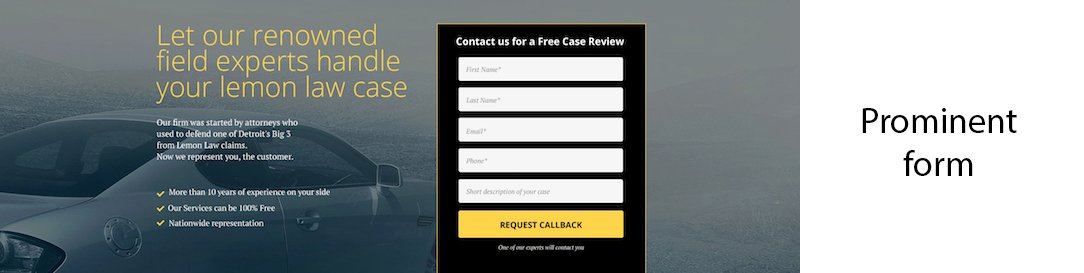
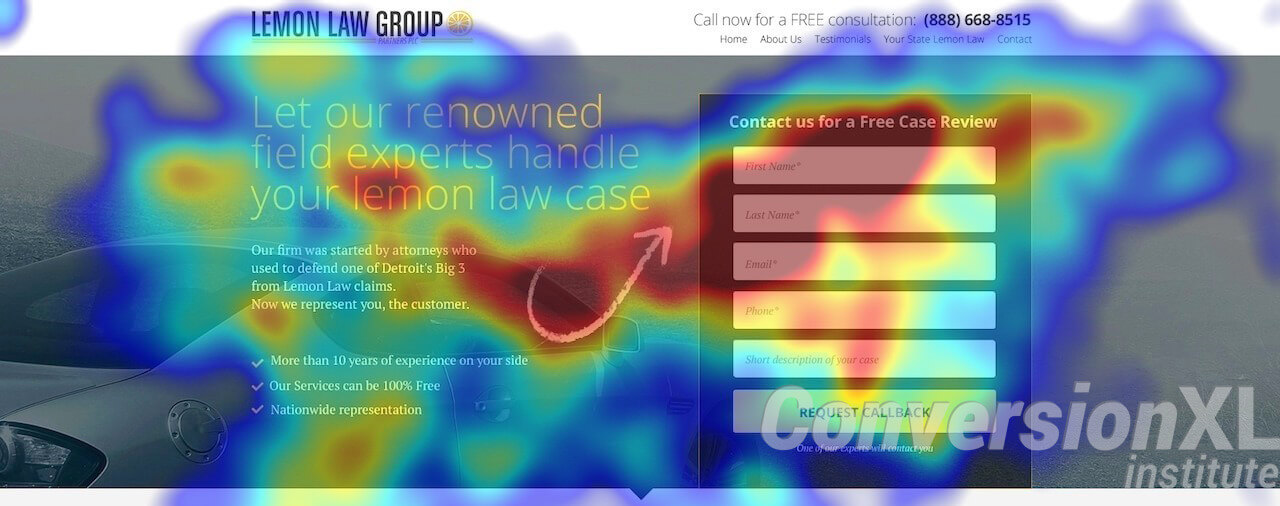
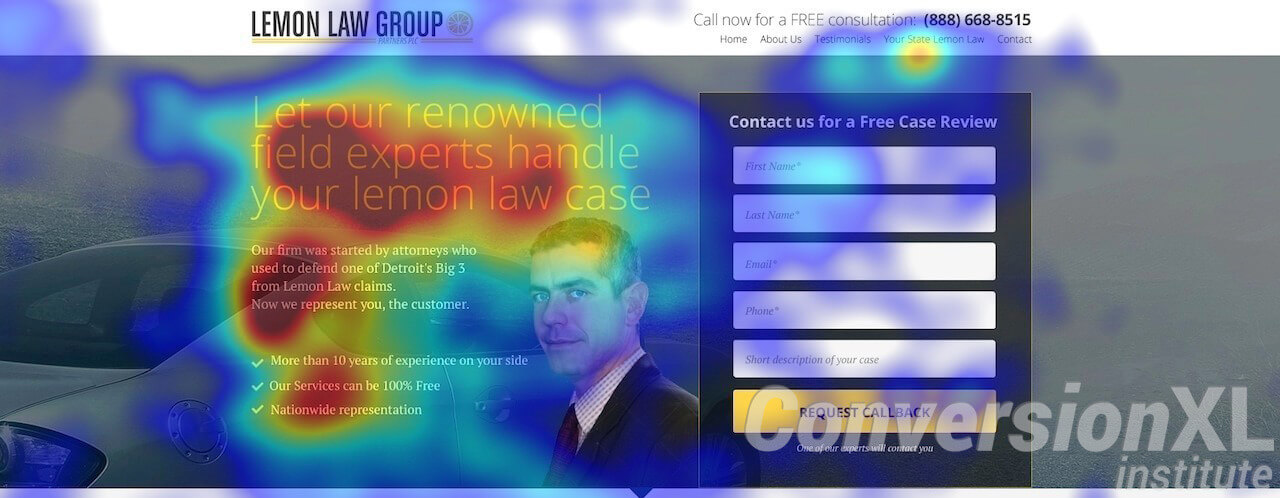
Thử nghiệm cho thấy các tín hiệu định hướng có tác động lớn đến trải nghiệm người dùng, mức tiêu thụ nội dung và tỷ lệ chuyển đổi:
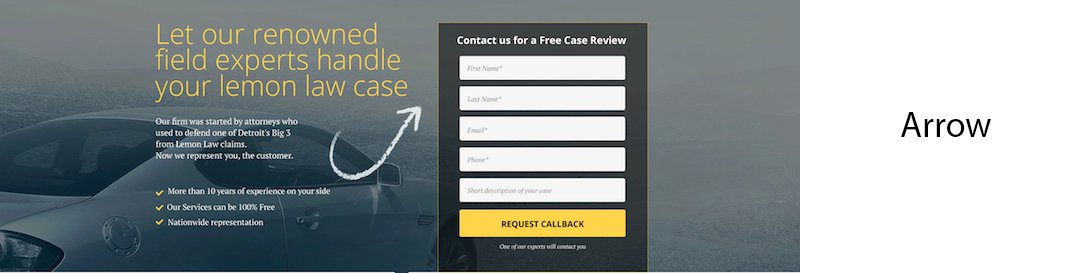
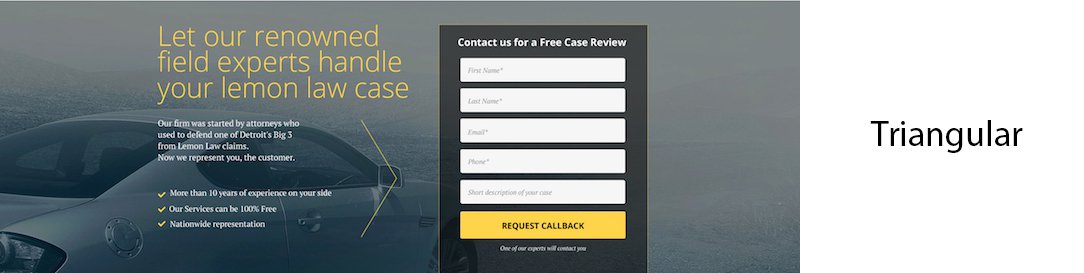
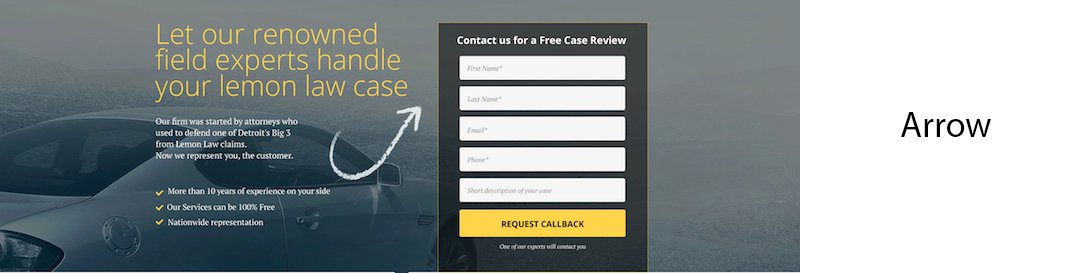
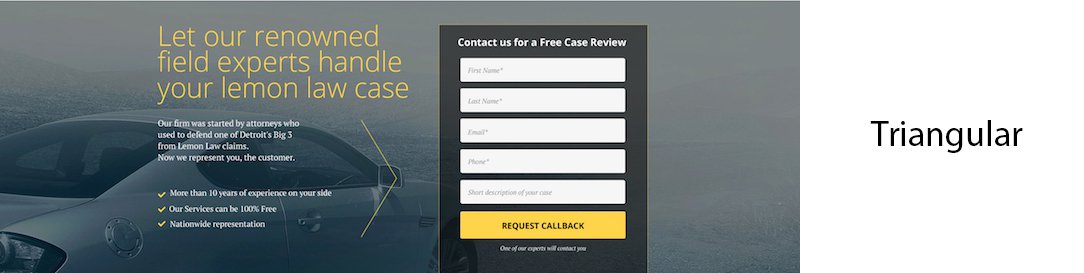
- Trang có mũi tên vẽ tay có thời gian giữ chân dài nhất trên trang và sự chú ý hướng đến biểu mẫu liên hệ

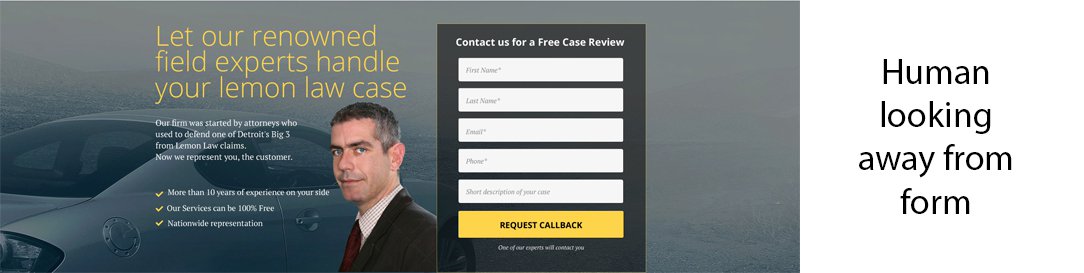
- Phiên bản của một trang với một người đàn ông nhìn thằng vào người xem nhận được ít sự chú ý và tương tác nhất từ người dùng.

Vì vậy, áp dụng một cách khôn ngoan các tín hiệu định hướng, nhà thiết kế UX tăng cường giao tiếp trực quan của giao diện với người dùng. Làm rõ cách thức, chúng làm cho việc đạt được đích đến dễ dàng hơn, đó là một yếu tố ảnh hưởng đến khả năng sử dụng.
Các loại tín hiệu định hướng phổ biến
Mũi tên
Một trong những tín hiệu định hướng phổ biến nhất đến trực tiếp từ thế giới vật lý. Có lẽ, không có cách rõ ràng và phổ quát hơn để hiển thị hướng như với một mũi tên. Đó là lý do tại sao một loạt các mũi tên xuất hiện ở đây và trong các giao diện để giúp người dùng không bị lạc. Đó là mô hình tương tác rõ ràng cho mọi người và mọi lứa tuổi, văn hóa, trình độ học vấn và kiến thức công nghệ - và thí nghiệm được mô tả ở trên đã chứng minh điều đó là đúng.

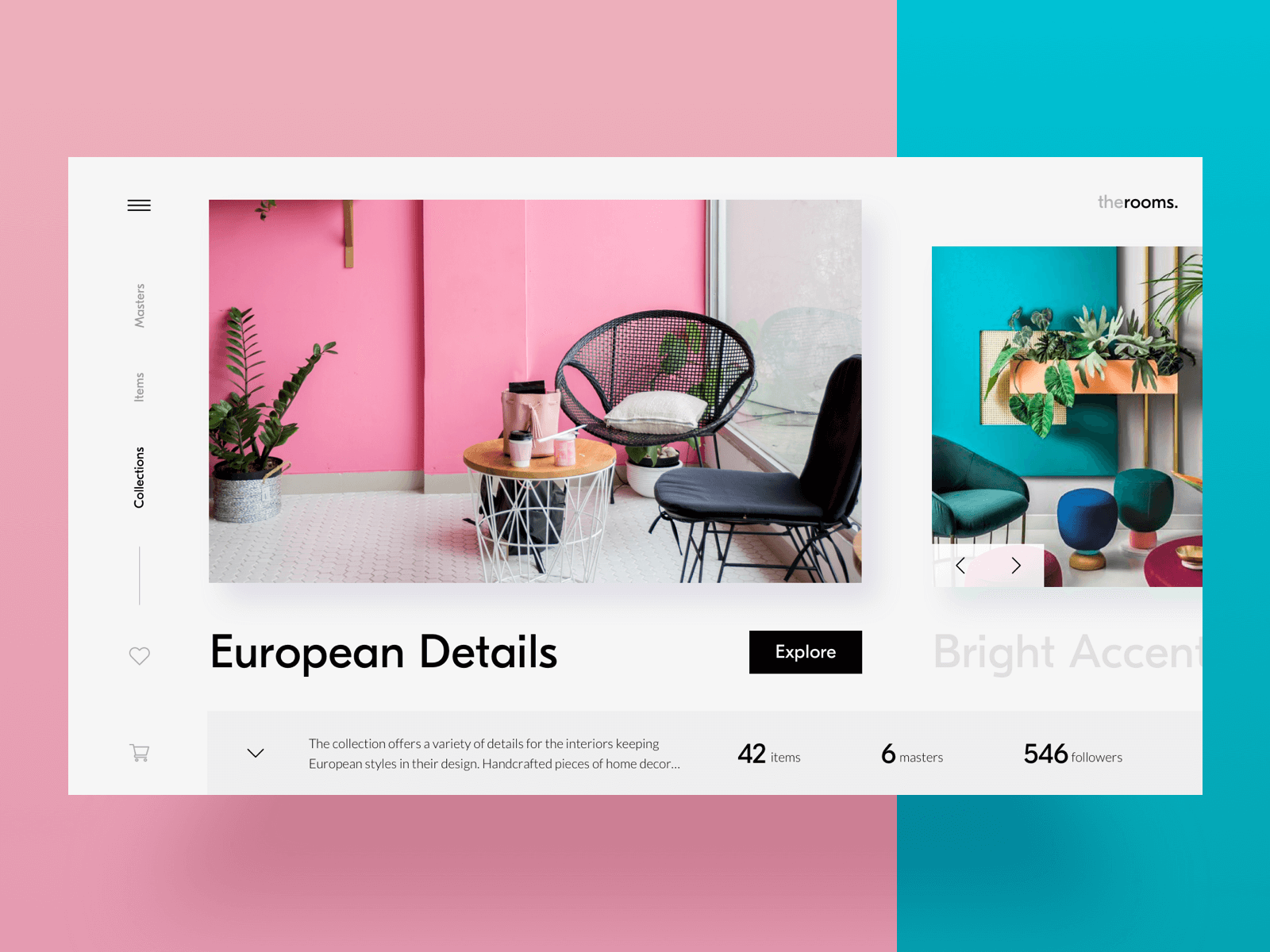
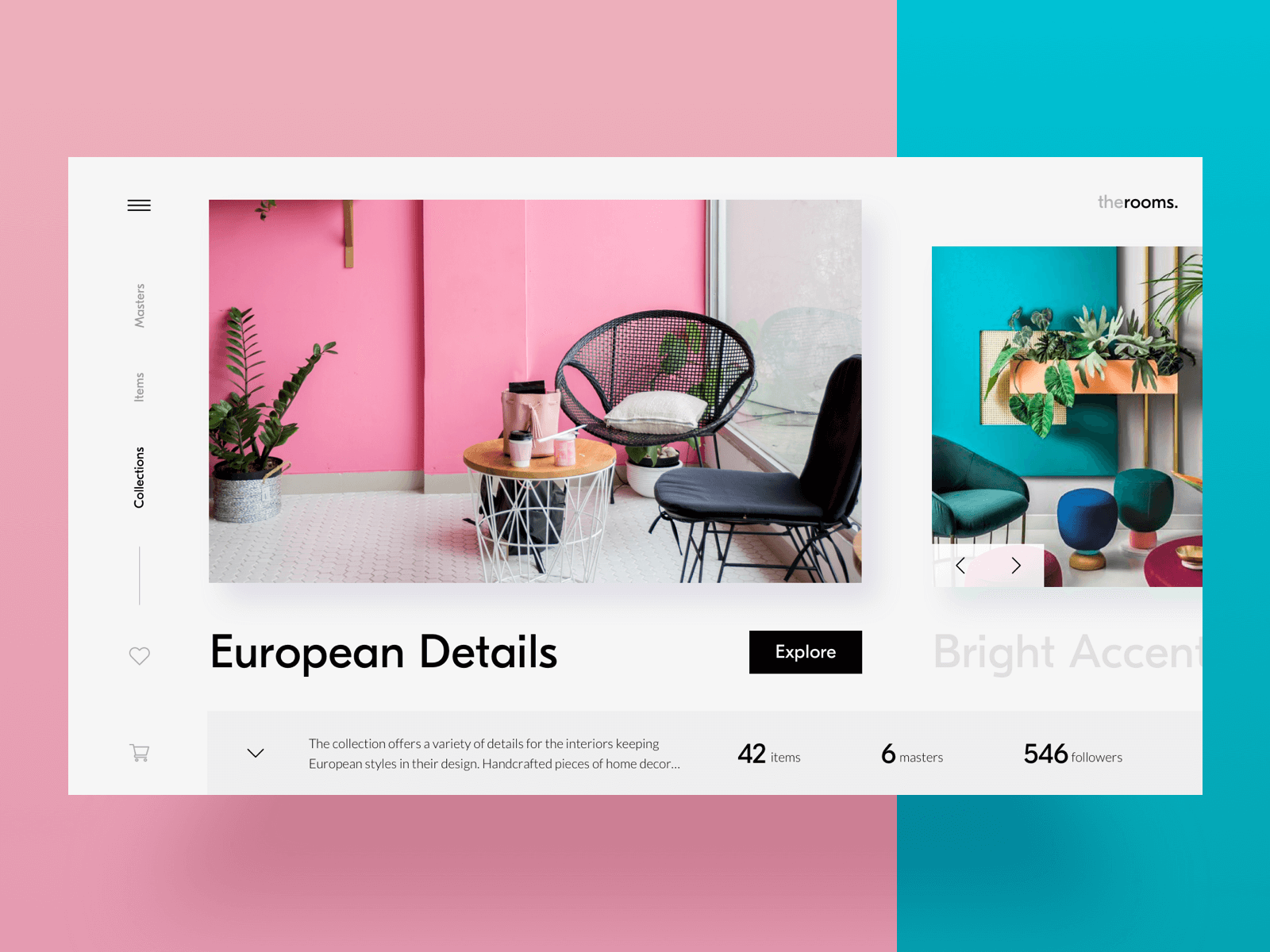
Trang web thương mại điện tử trang trí nhà sử dụng các mũi tên như lời nhắc trực quan về các yếu tố tương tác.

Trang web cho dịch vụ phân phối hot-dog cho phép tạo các hot dog tùy chỉnh sử dụng các mũi tên để cho phép người dùng thấy các trang tiếp đó.
Nếu bạn không muốn làm cho thiết kế trông trực tiếp và đơn giản như mũi tên, con trỏ có thể sẽ phù hợp. Một lần nữa, nó hoạt động hiệu quả như trong thực đời sống hằng ngày, khi ai đó muốn hướng sự chú ý của bạn đến một đối tượng hoặc người, chỉ cần chỉ vào nó. Trên các trang web và màn hình di động, thủ thuật này hoạt động theo cùng một cách, đưa ra lý do cho các hình ảnh khác nhau đưa ra gợi ý hình ảnh thanh lịch về thông tin cốt lõi hoặc yếu tố tương tác.


Đường kẻ mắt (Hướng nhìn)
Hướng mắt là một tín hiệu định hướng mạnh mẽ khác được xây dựng dựa trên phản ứng tự nhiên của con người. Khi mọi người thấy rằng mắt của ai đó đang tập trung vào một số điểm hoặc đối tượng, họ có một sự tò mò và nhìn theo xem đó là gì. Đó là lý do tại sao thủ thuật này thường được sử dụng với nội dung trực quan như ảnh hoặc hình minh họa được tích hợp vào bố cục UI.



Lời nhắc trực quan
Không chỉ mũi tên có thể cung cấp cho người dùng một gợi ý rằng có thể tương tác. Các đối tượng khác có thể cung cấp một số trợ giúp, như biểu tượng hoặc hình minh họa tượng trưng cho loại tương tác. Chuột có thể có nghĩa là bạn có thể cuộn, hình động tay sẽ cho bạn biết rằng có thể vuốt. Bằng cách này, người dùng không cần suy nghĩ để hiểu cách giao diện hoạt động.

Hiện một phần của nội dung phía sau
Một trong những vấn đề có thể phát sinh trong quá trình tương tác là ảo tưởng về sự hoàn thiện. Nó xảy ra khi bố cục dường như đã hoàn tất và không tiết lộ cho người dùng rằng họ thể mở thêm nội dung. Vì vậy, hiển thị phần nội dung sẽ tiếp tục bên dưới khu vực hiển thị trên màn hình hoạt động như một gợi ý định hướng không rõ ràng nhưng hiệu quả. Bằng cách này, người dùng tránh được cảm giác rằng họ đã thấy mọi thứ và nguy cơ bỏ lỡ nội dung quan trọng sẽ thấp hơn.

Tham khảo: TUbikstudio

