Gần một nửa chủ sở hữu điện thoại thông minh sử dụng ứng dụng di động lên đến 10 lần một ngày. Một số người khác thực sự tích cực hơn. Những con số không nói dối: Thị trường ứng dụng tiếp tục phát triển và đứng đầu là trò chơi sẽ là tấm vé thành công của bạn. Chúng ta đang sống trong thời đại thương mại điện tử đang chiếm lĩnh và nhiều công ty bán lẻ đang chuyển trọng tâm sang bán hàng trực tuyến. Luôn cập nhật các xu hướng thiết kế ứng dụng di động mới nhất sẽ đảm bảo đối thủ của bạn không loại bạn ra khỏi tâm nhìn.
Hãy cùng xem một số xu hướng thiết kế ứng dụng di động nổi bật nhất năm 2018.
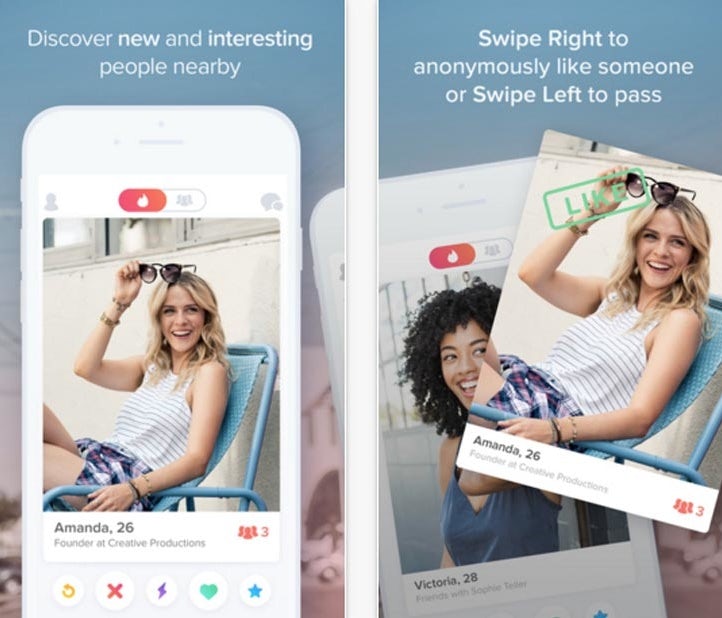
1. Swiping (Vuốt)

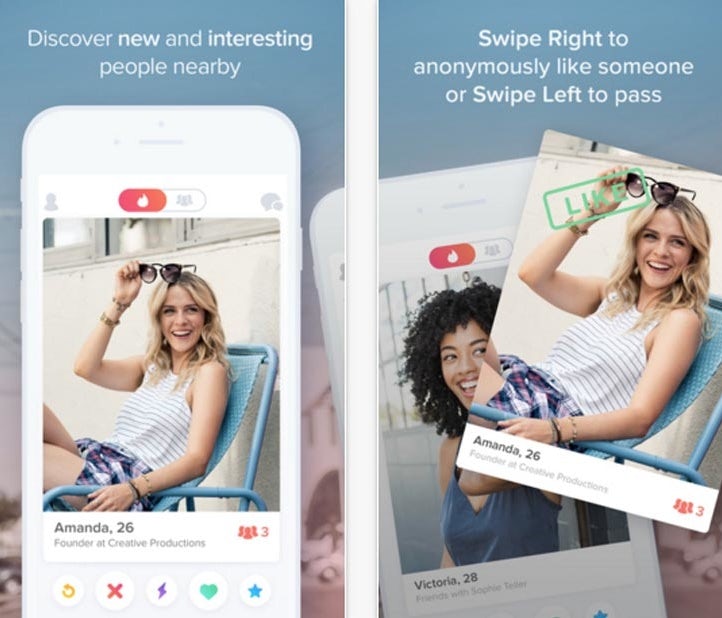
Vào năm 2012, Tinder đã thay đổi trò chơi bằng một ứng dụng gần như hoàn toàn dựa trên thao tác vuốt. Kể từ đó, các ứng dụng di động đã phát triển để bao gồm nhiều tương tác hơn nữa và điều hướng cho nhiều ứng dụng hàng đầu hiện nay có tính năng vuốt như cử chỉ chi phối.
Swiping là một ý tưởng mới. IPhone đã huấn luyện chúng ta vuốt để mở khóa điện thoại. Nhưng trong khi các nút từng là chủ đạo của hầu hết các giao diện di động, thì bây giờ màn hình lớn hơn, sắc nét hơn lại khuyến khích việc vuốt nhiều hơn. Năm 2018, swiping đã thay thế nút xóa trong ứng dụng thư và nhắn tin. Nó hiện được sử dụng để chuyển đổi các bản nhạc trong ứng dụng âm nhạc. Và chỉ với một lần vuốt, bạn có thể quay lại màn hình chính hoặc điều hướng giữa các trang web.
Vuốt sẽ làm cho ứng dụng di động của bạn sạch sẽ và dễ điều hướng. Quá nhiều ngón tay nhảy múa sẽ khiến nó trông vụng về và lỗi thời.
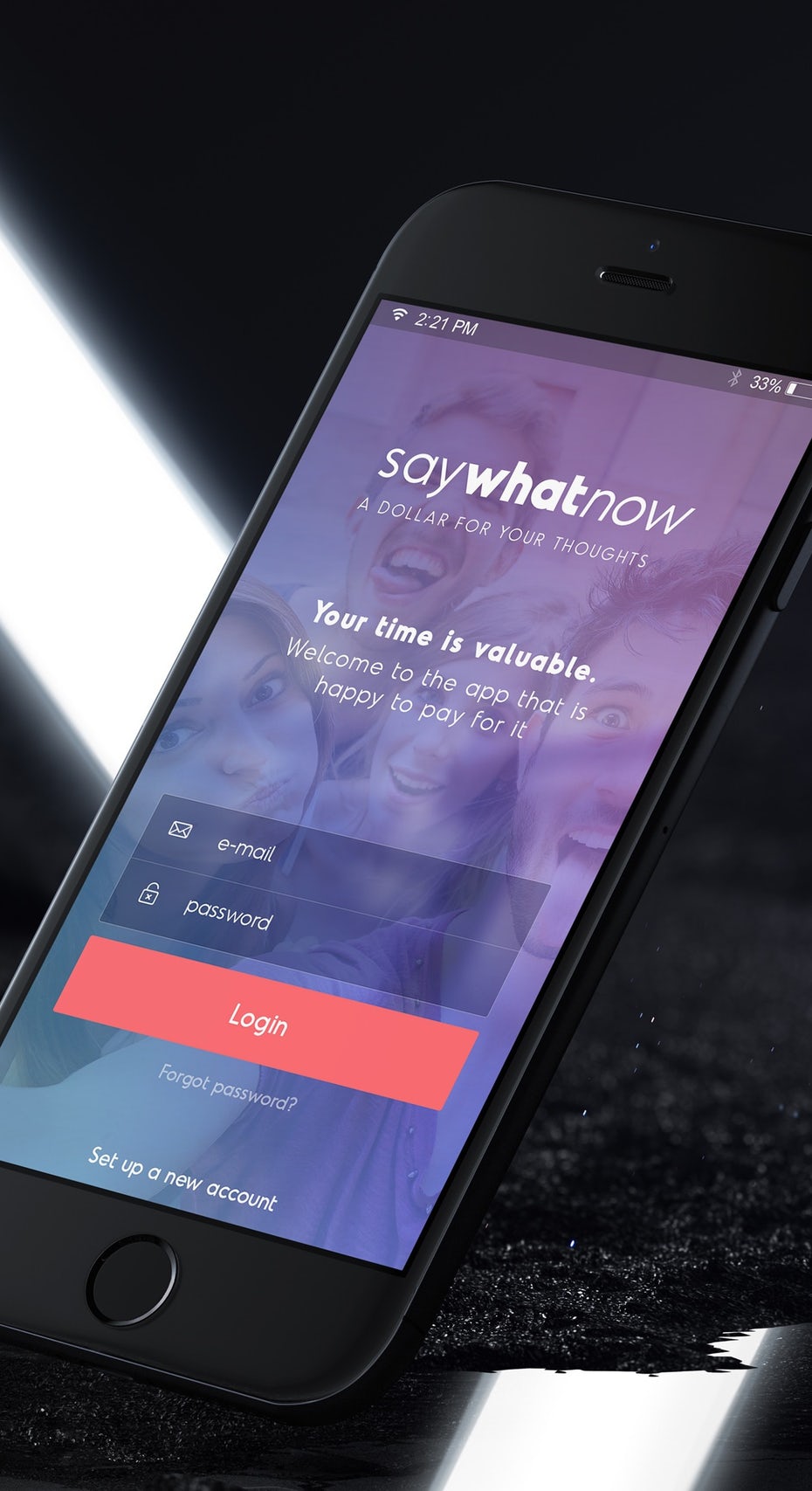
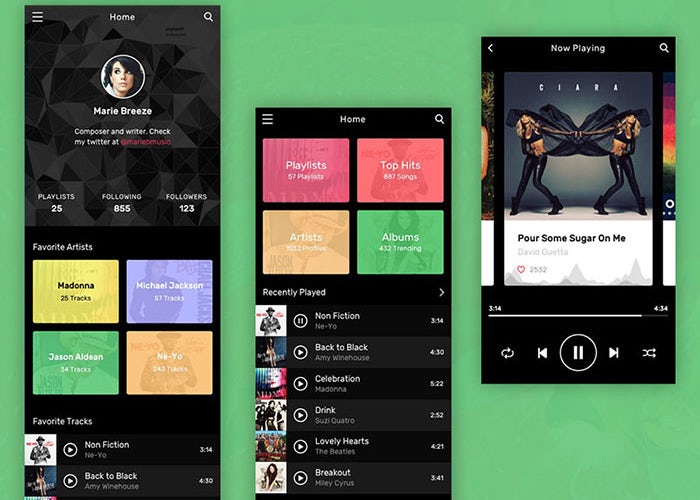
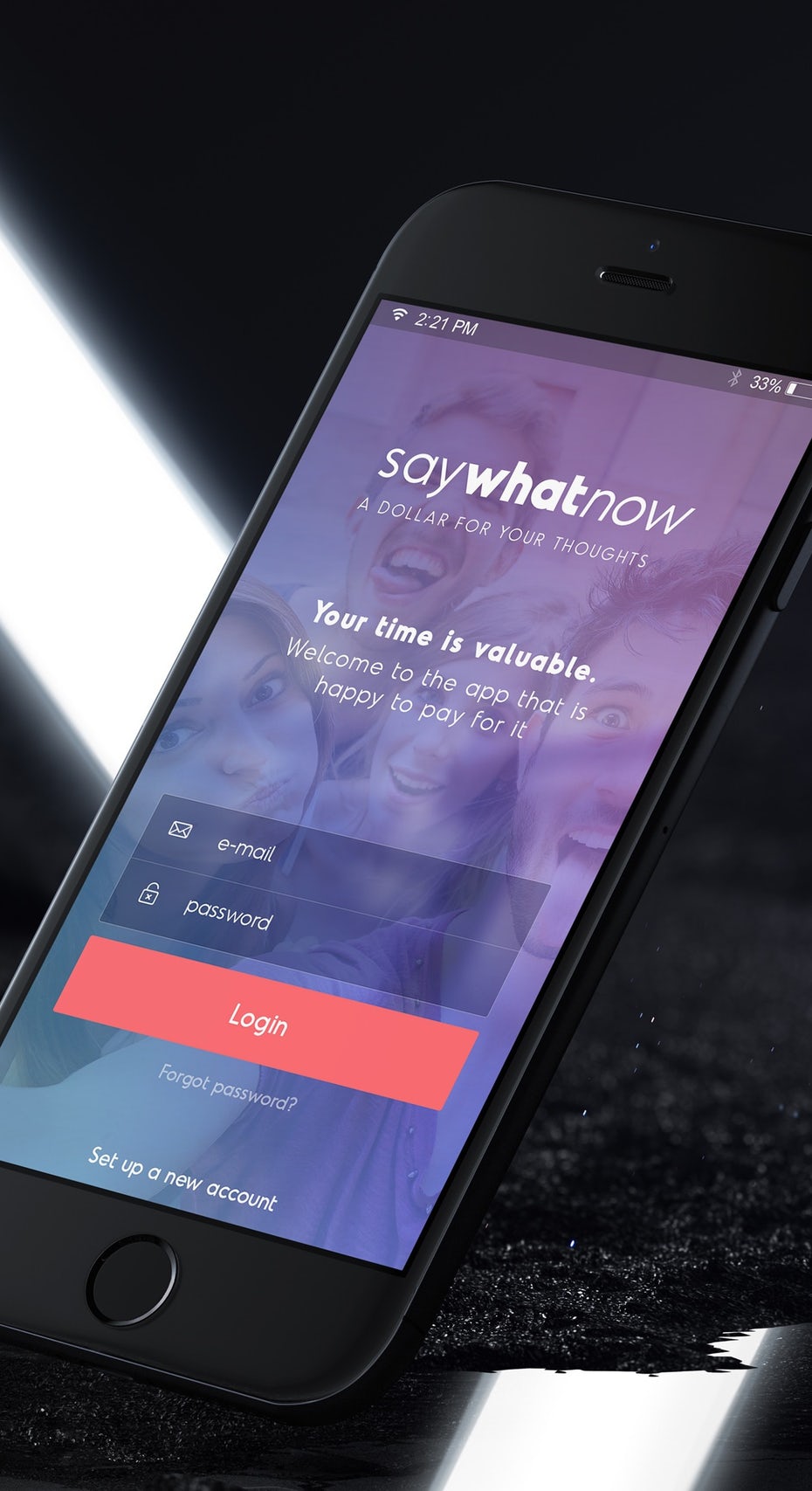
2. Màu sắc gradient

Trong những ngày đầu của thiết kế ứng dụng di động, sự đa dạng và thiết kế phẳng là phổ biến. Nghĩ lại về logo Instagram ban đầu, một hình ảnh màu thực tế, hình ảnh màu sắc của máy ảnh. Nhưng vào năm 2016, công ty đã chuyển sang một logo đơn giản hóa với gradient từ màu tím sang vàng. Bây giờ, phần lớn thiết kế ứng dụng di động đã làm theo.
Gradient màu sắc mang lại sự sống theo cách mà màu sắc phẳng không thể. Chúng có thể truyền đạt cảm xúc, tạo ra những tuyên bố táo bạo và làm nổi bật các yếu tố thiết kế. Việc kết hợp màu gradietn vào thiết kế ứng dụng di động của bạn sẽ biến ứng dụng của bạn thành công cụ thu hút sự chú ý tuyệt vời mà bạn dự định sẽ có.
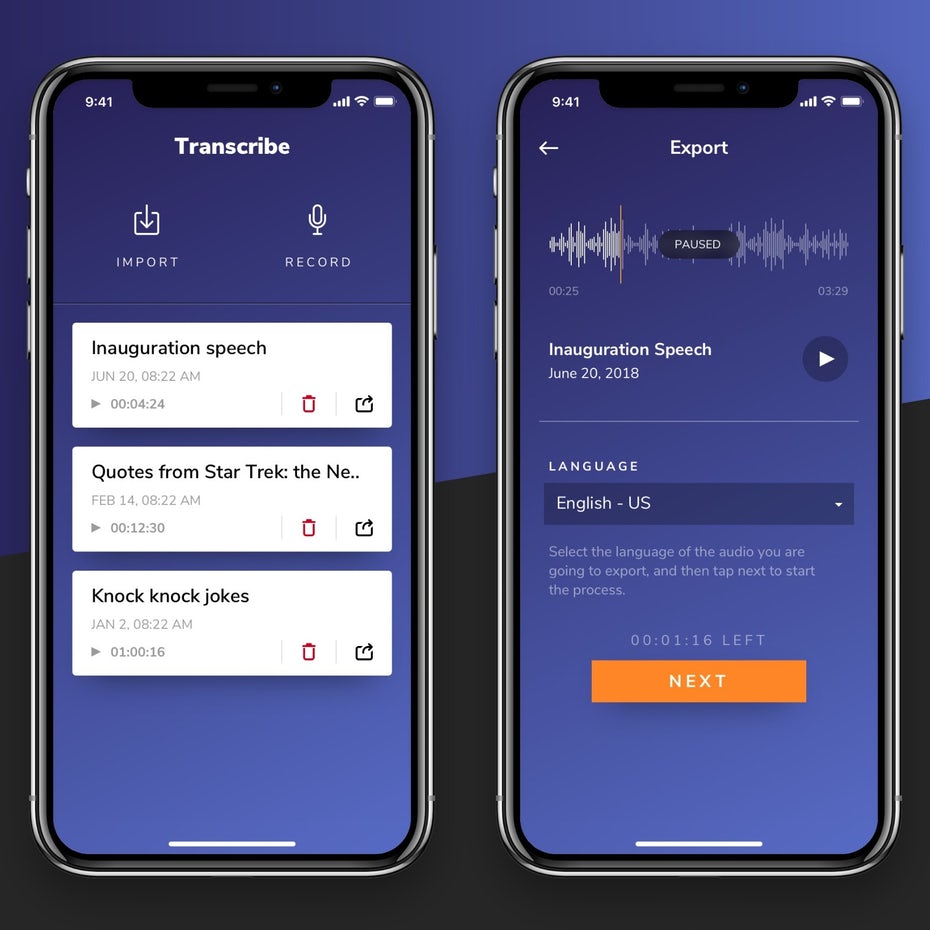
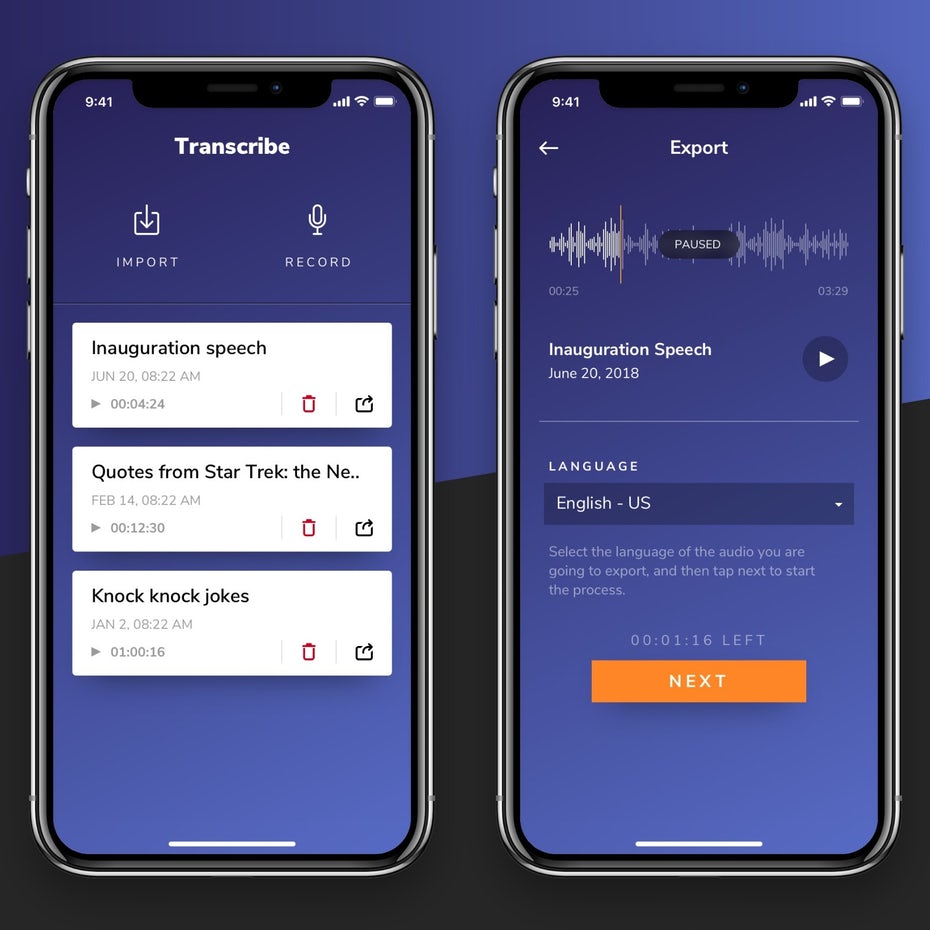
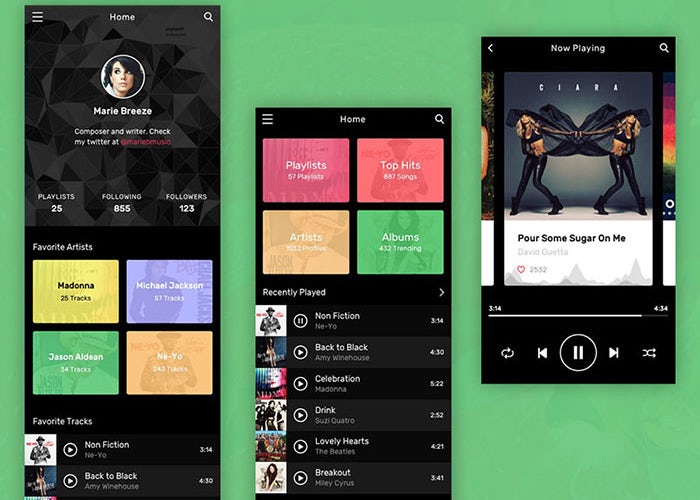
3. Sự tương phản mạnh mẽ

Nhàm chán và đơn giản? Điều đó không phù hợp với bạn. Ngày nay, màn hình lớn hơn, sáng hơn, độ phân giải cao hơn cho bạn nhiều không gian hơn để thử nghiệm với độ tương phản thị giác. Và điều đó có thể có nghĩa là rất nhiều thứ khác nhau.
Hãy in đậm với màu UI tương phản cao. Sử dụng không gian màu trắng để làm cho màu sắc rực rỡ hơn nổi bật. Hoặc thậm chí ghép các kết cấu mờ (hoặc gradient!) Với các đường và hình dạng rắn rỏi. Sử dụng các kiểu phông chữ khác nhau, nhưng bổ sung cho nhau. Ví dụ: tìm một phông chữ thân thiện, thủ công và kết hợp nó với một kiểu chữ thân thiện với màn hình hơn.
Sử dụng tương phản với lợi thế của bạn cho một thiết kế ứng dụng di động hoạt động và trông tuyệt vời.
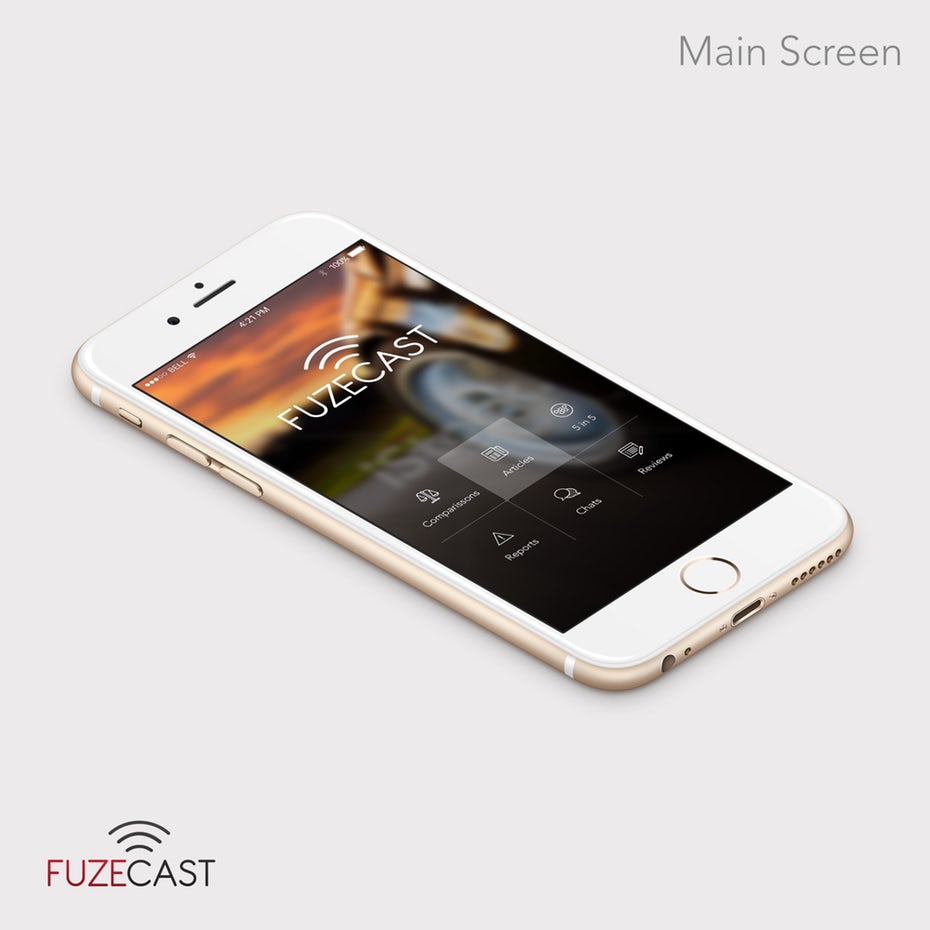
4. Chiều sâu và layers

Hãy tưởng tượng một căn phòng không gọn gàng với các đồ vật nằm rải rác khắp nơi, đó sẽ là hình ảnh của một ứng dụng có thiết kế vô tổ chức trông như thế nào.
Sử dụng độ sâu và các lớp trong thiết kế ứng dụng di động sẽ giúp giao diện người dùng của bạn sạch sẽ hơn rất nhiều. Các phông chữ chồng chéo, các mức độ mờ đục khác nhau và các sắc thái màu khác nhau hoạt động để tạo cảm giác không gian. Bóng và độ mờ cũng giúp các yếu tố cụ thể nổi bật để chúng bắt mắt hơn với người dùng.
5. Hình dạng đơn giản

Đã qua rồi cái thời của những hình thù phức tạp, cồng kềnh. Năm 2018, các ứng dụng di động đang đơn giản hóa các hình dạng và góc cạnh để mang lại cho mọi thứ cảm giác dễ nhìn hơn.
Hãy nghĩ về các ứng dụng được thiết kế bởi Apple: các nút không lộn xộn và các biểu tượng tối giản mà người dùng có thể điều hướng dễ dàng. Một giao diện người dùng điện thoại hoặc máy tính bảng như thế này sẽ hiệu quả hơn rất nhiều trong việc tạo ra một ứng dụng dễ sử dụng mà người dùng của bạn sẽ yêu thích.
Hãy cùng xem một số xu hướng thiết kế ứng dụng di động nổi bật nhất năm 2018.
1. Swiping (Vuốt)

Swiping là một ý tưởng mới. IPhone đã huấn luyện chúng ta vuốt để mở khóa điện thoại. Nhưng trong khi các nút từng là chủ đạo của hầu hết các giao diện di động, thì bây giờ màn hình lớn hơn, sắc nét hơn lại khuyến khích việc vuốt nhiều hơn. Năm 2018, swiping đã thay thế nút xóa trong ứng dụng thư và nhắn tin. Nó hiện được sử dụng để chuyển đổi các bản nhạc trong ứng dụng âm nhạc. Và chỉ với một lần vuốt, bạn có thể quay lại màn hình chính hoặc điều hướng giữa các trang web.
Vuốt sẽ làm cho ứng dụng di động của bạn sạch sẽ và dễ điều hướng. Quá nhiều ngón tay nhảy múa sẽ khiến nó trông vụng về và lỗi thời.
2. Màu sắc gradient

Gradient màu sắc mang lại sự sống theo cách mà màu sắc phẳng không thể. Chúng có thể truyền đạt cảm xúc, tạo ra những tuyên bố táo bạo và làm nổi bật các yếu tố thiết kế. Việc kết hợp màu gradietn vào thiết kế ứng dụng di động của bạn sẽ biến ứng dụng của bạn thành công cụ thu hút sự chú ý tuyệt vời mà bạn dự định sẽ có.
3. Sự tương phản mạnh mẽ

Hãy in đậm với màu UI tương phản cao. Sử dụng không gian màu trắng để làm cho màu sắc rực rỡ hơn nổi bật. Hoặc thậm chí ghép các kết cấu mờ (hoặc gradient!) Với các đường và hình dạng rắn rỏi. Sử dụng các kiểu phông chữ khác nhau, nhưng bổ sung cho nhau. Ví dụ: tìm một phông chữ thân thiện, thủ công và kết hợp nó với một kiểu chữ thân thiện với màn hình hơn.
Sử dụng tương phản với lợi thế của bạn cho một thiết kế ứng dụng di động hoạt động và trông tuyệt vời.
4. Chiều sâu và layers

Sử dụng độ sâu và các lớp trong thiết kế ứng dụng di động sẽ giúp giao diện người dùng của bạn sạch sẽ hơn rất nhiều. Các phông chữ chồng chéo, các mức độ mờ đục khác nhau và các sắc thái màu khác nhau hoạt động để tạo cảm giác không gian. Bóng và độ mờ cũng giúp các yếu tố cụ thể nổi bật để chúng bắt mắt hơn với người dùng.
5. Hình dạng đơn giản

Hãy nghĩ về các ứng dụng được thiết kế bởi Apple: các nút không lộn xộn và các biểu tượng tối giản mà người dùng có thể điều hướng dễ dàng. Một giao diện người dùng điện thoại hoặc máy tính bảng như thế này sẽ hiệu quả hơn rất nhiều trong việc tạo ra một ứng dụng dễ sử dụng mà người dùng của bạn sẽ yêu thích.
