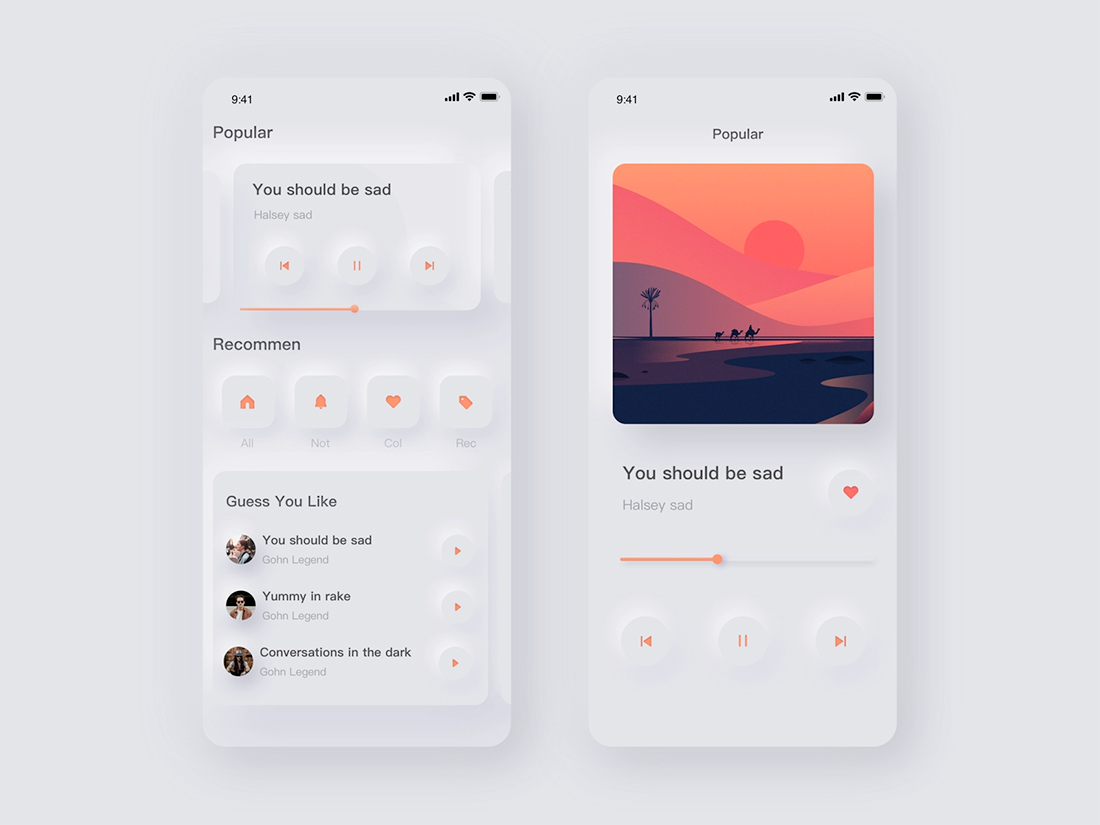
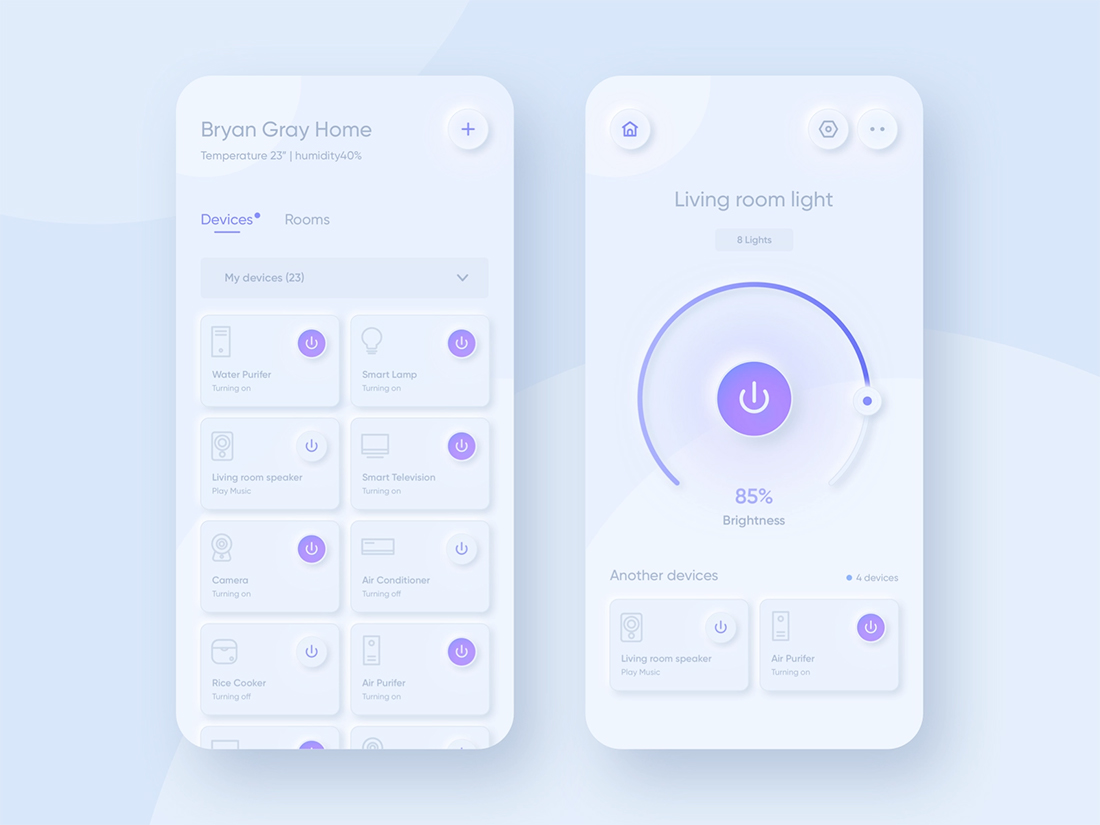
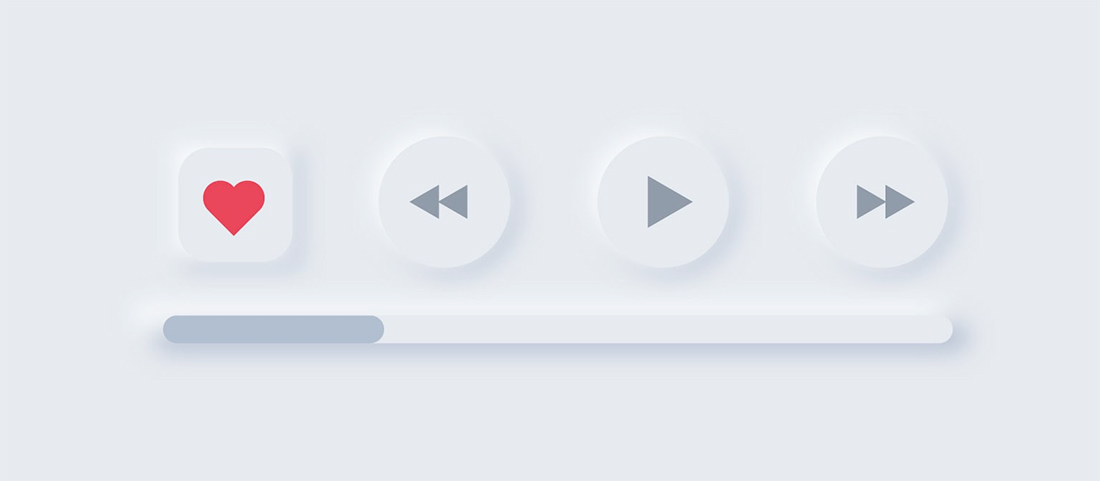
Có một xu hướng thiết kế trang web và ứng dụng tinh tế đến mức bạn gần như không nhận ra. Soft UI tạo ra hiệu ứng mềm mại với các chi tiết được tối giản từ đó đó các element có thể chìm và nổi lên khỏi nền để tạo ra cảm giác có chiều sâu 3D.
Kết hợp hiệu ứng này với một bảng màu nhẹ nhàng, pastel để tạo ra một giao diện nhẹ nhàng, “mềm mại” với chiều sâu của bóng và các hiệu ứng tổng thể tinh tế.
Chúng ta sẽ cùng tìm hiểu xu hướng này với các ví dụ minh họa.
Soft UI là gì?


Soft UI thực sự là một làn gió mới trong thiết kế, nó trái ngược với phong cách thiết kế sử dụng màu đậm, kiểu dày và độ tương phản cao.
Soft UI, còn được gọi là neumorphism là một phong cách tinh tế, với nhiều màu sắc, kiểu chữ nhẹ hơn, bóng và độ sâu tạo ra độ tương phản. Về mặt tổng thể, nó là một phong cách mềm mại và mượt mà hơn.
Ngoài các hiệu ứng hình ảnh, chuyển động và hoạt ảnh trong một giao diện mềm rất mượt mà và liền mạch. Hoạt ảnh có xu hướng chậm hơn.
Đặc điểm chính



Bạn sẽ thấy gì trong một thiết kế Soft UI? Các đặc điểm chính bao gồm:

Soft UI là một xu hướng thiết kế gây tranh cãi. Có hai trường phải yêu ghét rõ ràng.
Nhiều nhà thiết kế chỉ ra các vấn đề tiềm ẩn với độ tương phản và khả năng tiếp cận của phong cách này, nó không hoàn toàn phù hợp với đại đa số người dùng.
Bản chất tối giản của nó mang lại vấn đề về khả năng sử dụng và tỷ lệ chuyển đổi. Liệu khách truy cập trang web hoặc ứng dụng có biết phải làm gì với thiết kế không?
Cuối cùng, Soft UI thực sự là một vấn đề của sở thích và tính cách cá nhân. Đừng tự chuốc lấy khó khăn khi cố gắng ép buộc một thiết kế theo xu hướng này nếu nó không phù hợp với bạn hoặc khách hàng.
Cách sử dụng Soft UI




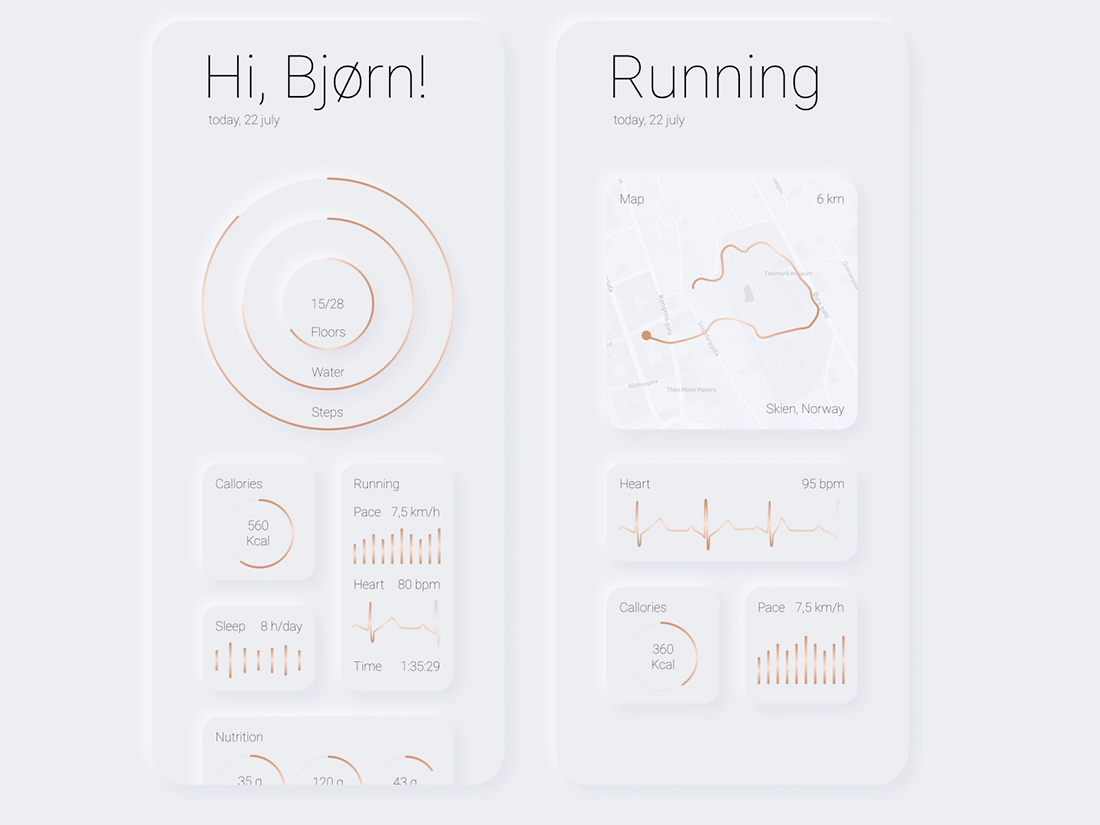
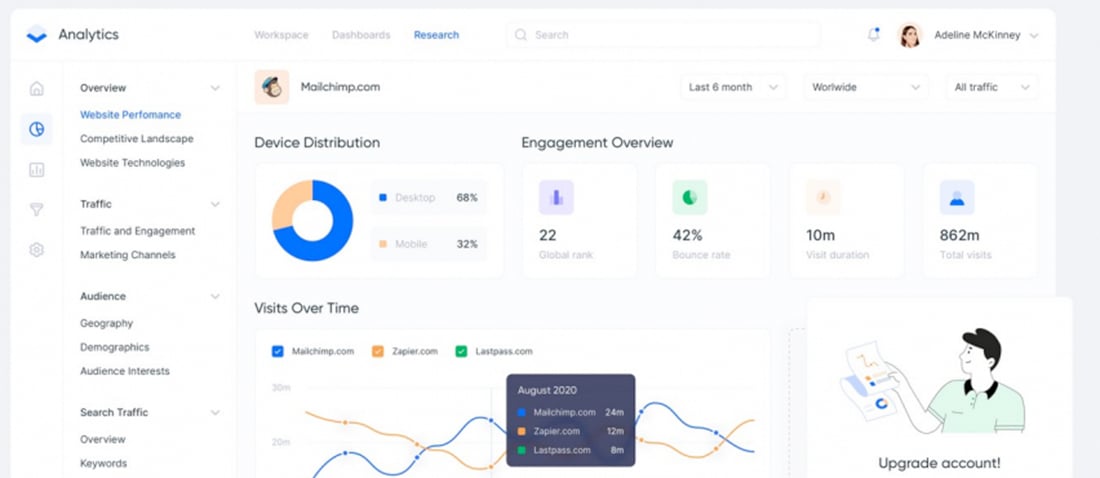
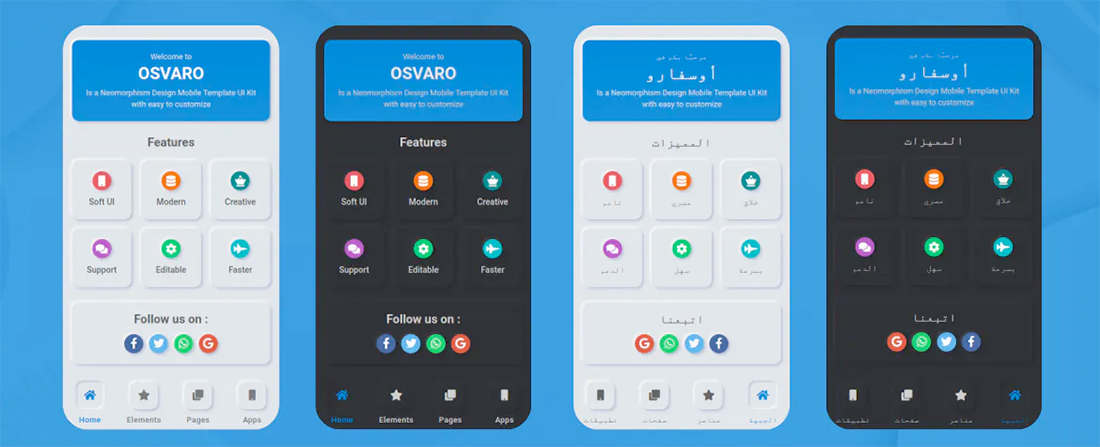
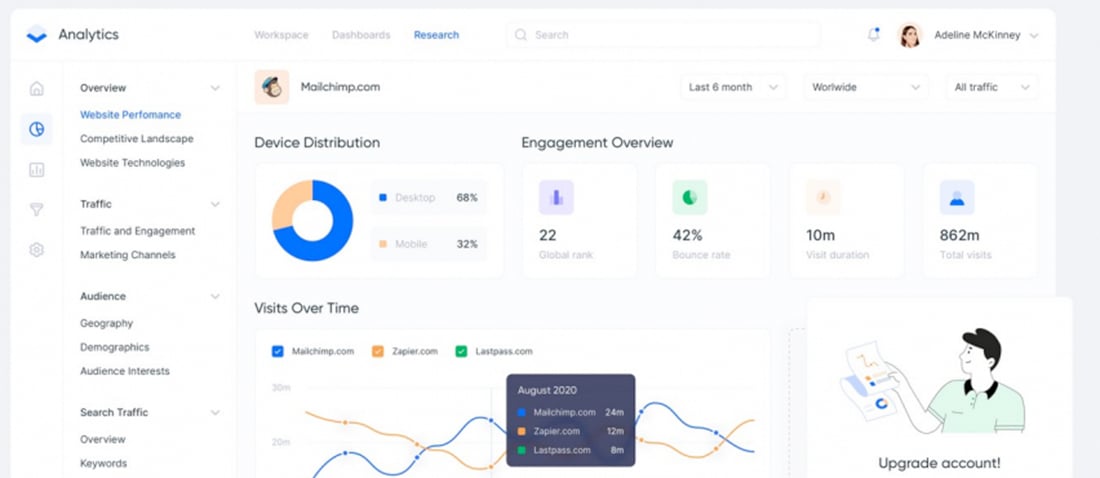
Soft UI dường như phổ biến nhất hiện nay với nhiều giao diện và trang tổng quan kiểu ứng dụng hơn. Điều này có thể đúng vì bản chất của các yếu tố trong các loại dự án này.
Soft UI dường như hoạt động tốt nhất cho các dự án mà không có nhiều yếu tố hình ảnh khác. Đây là lý do tại sao nó dường như được nhìn thấy phổ biến nhất trong các ứng dụng và trang tổng quan.
Soft UI thực sự khá phức tạp về mặt thiết kế và tạo ra một giao diện nhất quán mặc dù nó trông rất “đơn giản”. Điều đó làm cho kỹ thuật này có thể áp dụng nhiều nhất cho các trang web hoặc ứng dụng nhỏ chứ không phải cho một thiết kế có nhiều trang hoặc các bộ phận chuyển động.

Do các cuộc tranh luận xung quanh Soft UI đang rất sôi nổi, nó có thể sẽ tiếp tục phát triển và thay đổi. Vì vậy, bạn có thể chưa muốn thực hiện một dự án lớn với kỹ thuật thiết kế này. (Hiện tại, chỉ nên áp dụng vào các dự án nhỏ, linh hoạt hơn.)
Chúng ta cùng chờ đợi sự thay đổi ngược lại chủ yếu để đảm bảo rằng phong cách này dễ tiếp cận hơn và hoạt động tốt hơn cho nhiều người hơn.
Kết luận
Soft UI là một trong những xu hướng thiết kế thú vị có rất nhiều tiềm năng một khi các nhà thiết kế tìm ra tính thực tiễn của việc sử dụng nó tốt. Nó có thể rất thú vị để thử nghiệm.
Mặc dù phong cách này không dành cho mọi nhà thiết kế hay mọi dự án, nhưng việc hiểu được quy trình suy nghĩ đằng sau nó và lý do tại sao xu hướng này lại thu hút được sự chú ý.
Tham khảo Designshack
Kết hợp hiệu ứng này với một bảng màu nhẹ nhàng, pastel để tạo ra một giao diện nhẹ nhàng, “mềm mại” với chiều sâu của bóng và các hiệu ứng tổng thể tinh tế.
Chúng ta sẽ cùng tìm hiểu xu hướng này với các ví dụ minh họa.
Soft UI là gì?


Soft UI thực sự là một làn gió mới trong thiết kế, nó trái ngược với phong cách thiết kế sử dụng màu đậm, kiểu dày và độ tương phản cao.
Soft UI, còn được gọi là neumorphism là một phong cách tinh tế, với nhiều màu sắc, kiểu chữ nhẹ hơn, bóng và độ sâu tạo ra độ tương phản. Về mặt tổng thể, nó là một phong cách mềm mại và mượt mà hơn.
Ngoài các hiệu ứng hình ảnh, chuyển động và hoạt ảnh trong một giao diện mềm rất mượt mà và liền mạch. Hoạt ảnh có xu hướng chậm hơn.
Đặc điểm chính



Bạn sẽ thấy gì trong một thiết kế Soft UI? Các đặc điểm chính bao gồm:
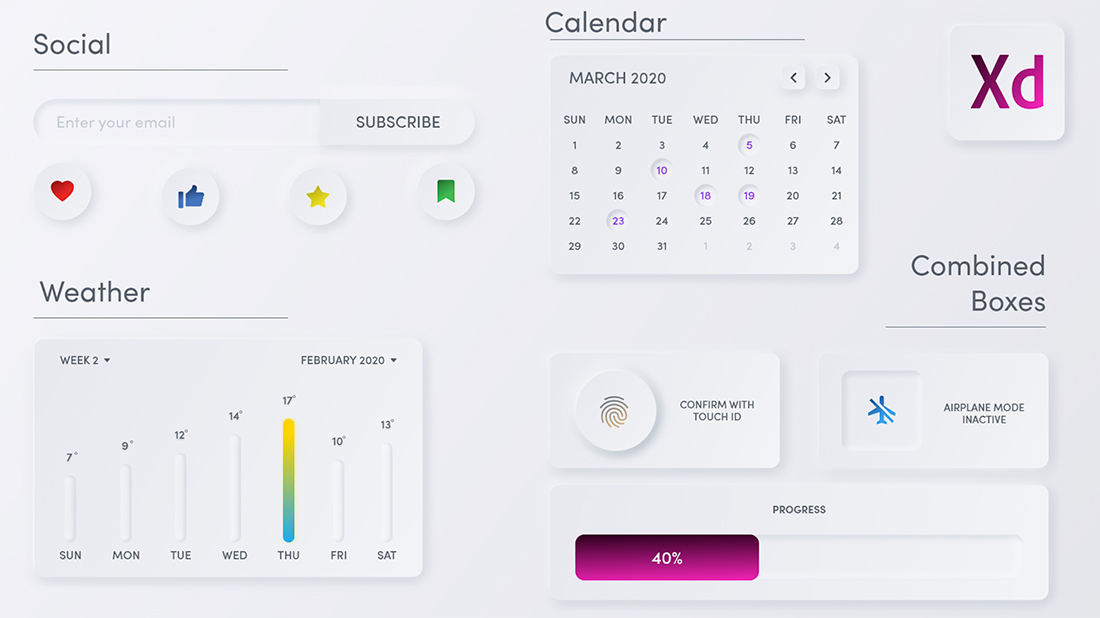
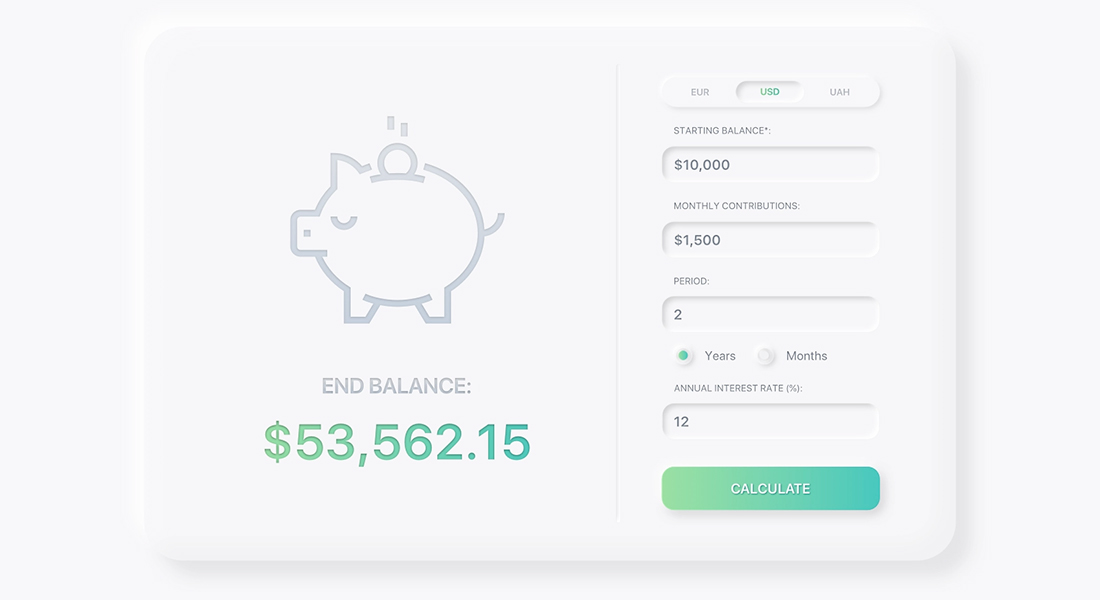
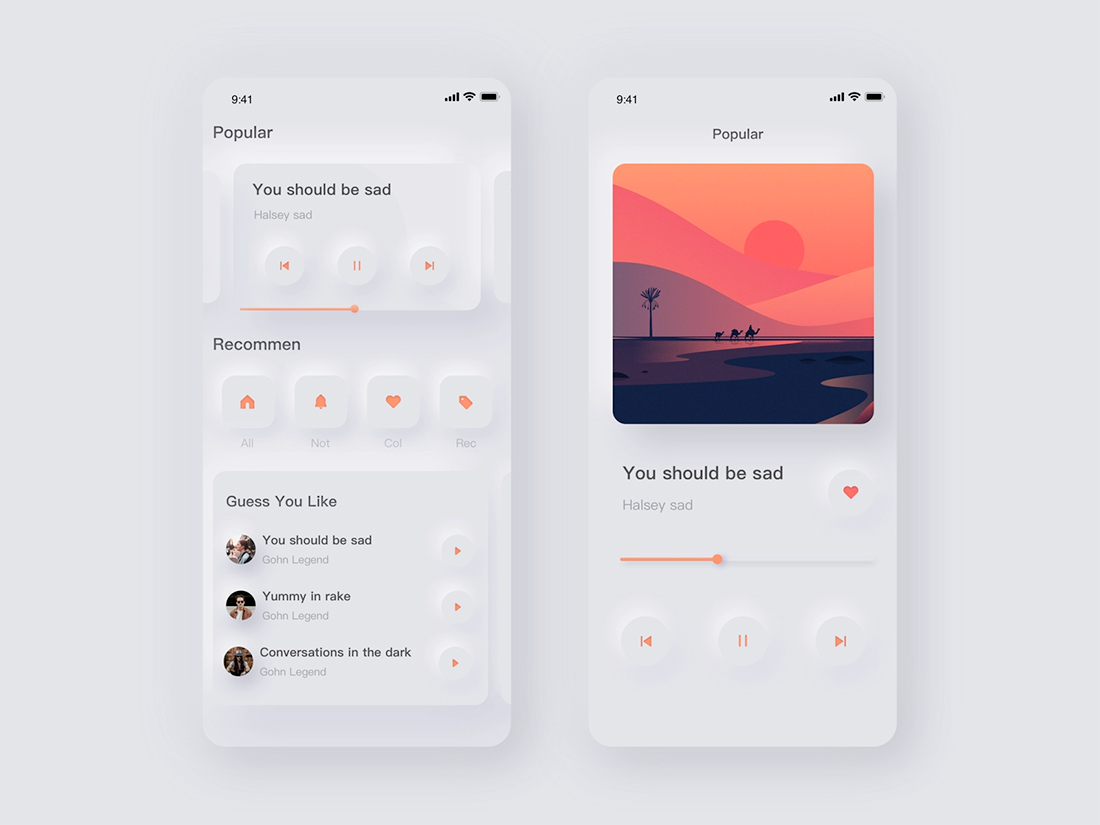
- Bảng màu đơn sắc: Bảng màu cơ bản thường có màu xám với giao diện người dùng mềm mại, nhưng không phải lúc nào cũng vậy.
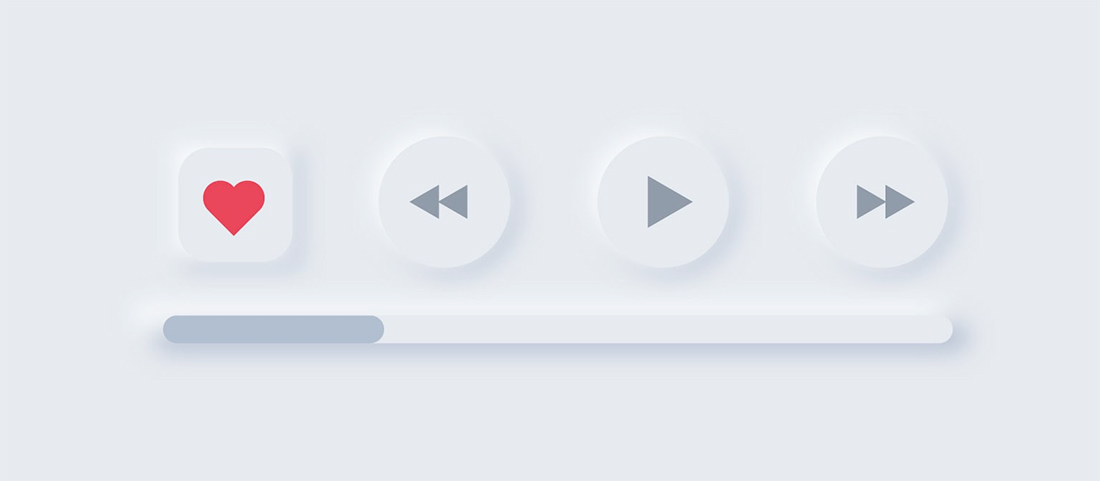
- Bóng mờ lớn để biểu thị sự tách biệt của các phần tử hoặc mục có hành động nhấp / chạm.
- Các góc được bo tròn tạo ra cảm giác mềm mại hơn.
- Bộ biểu tượng thống nhất phù hợp với màu sắc và độ mềm của thiết kế.
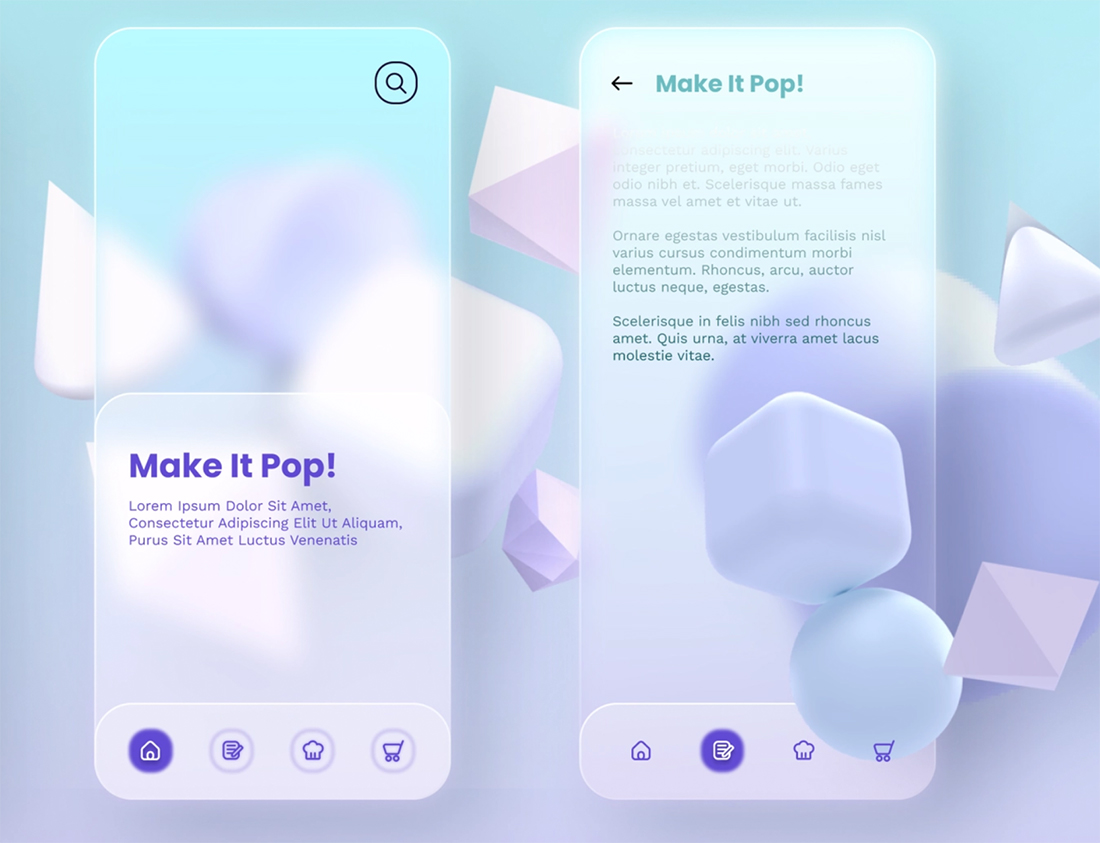
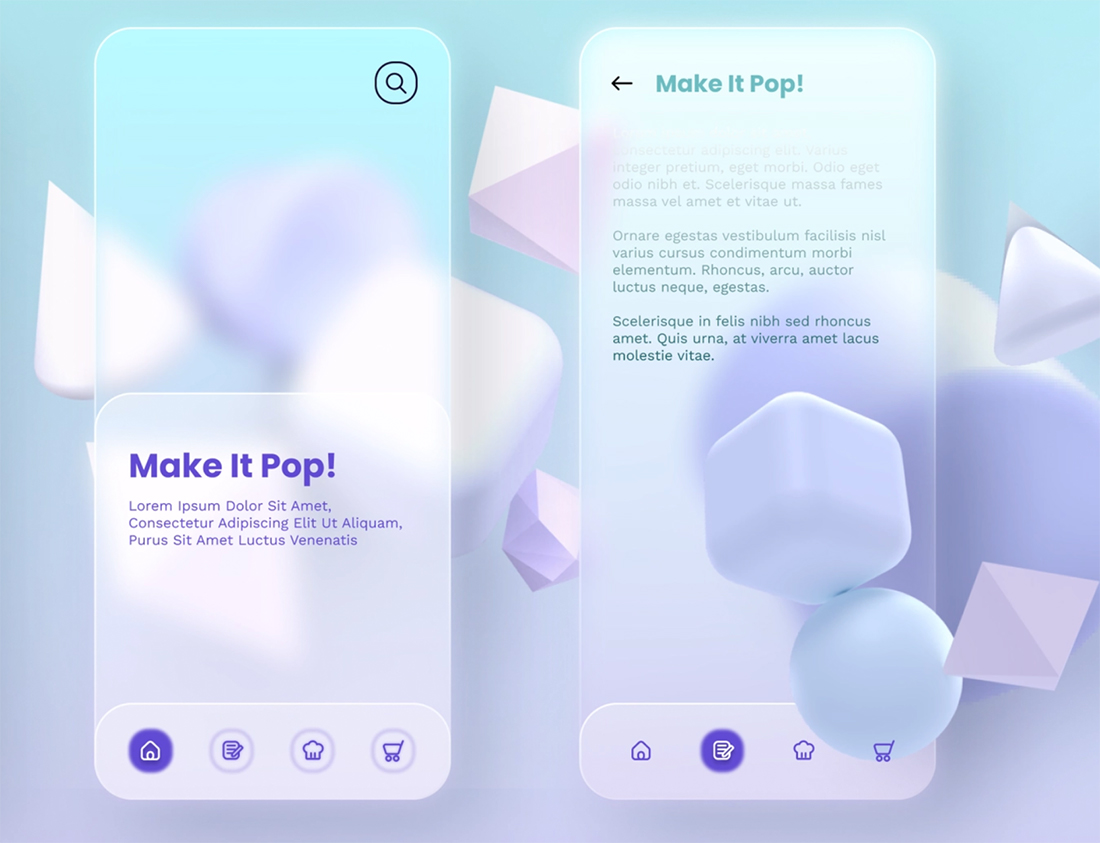
- Sử dụng hiệu ứng trong suốt và nền mờ để loại bỏ các yếu tố "rìa".
- Kiểu chữ nhẹ hơn.
- Sử dụng độ mờ dần, độ chuyển màu (gradient) và các mẫu màu đơn giản với các biến thể tinh tế.
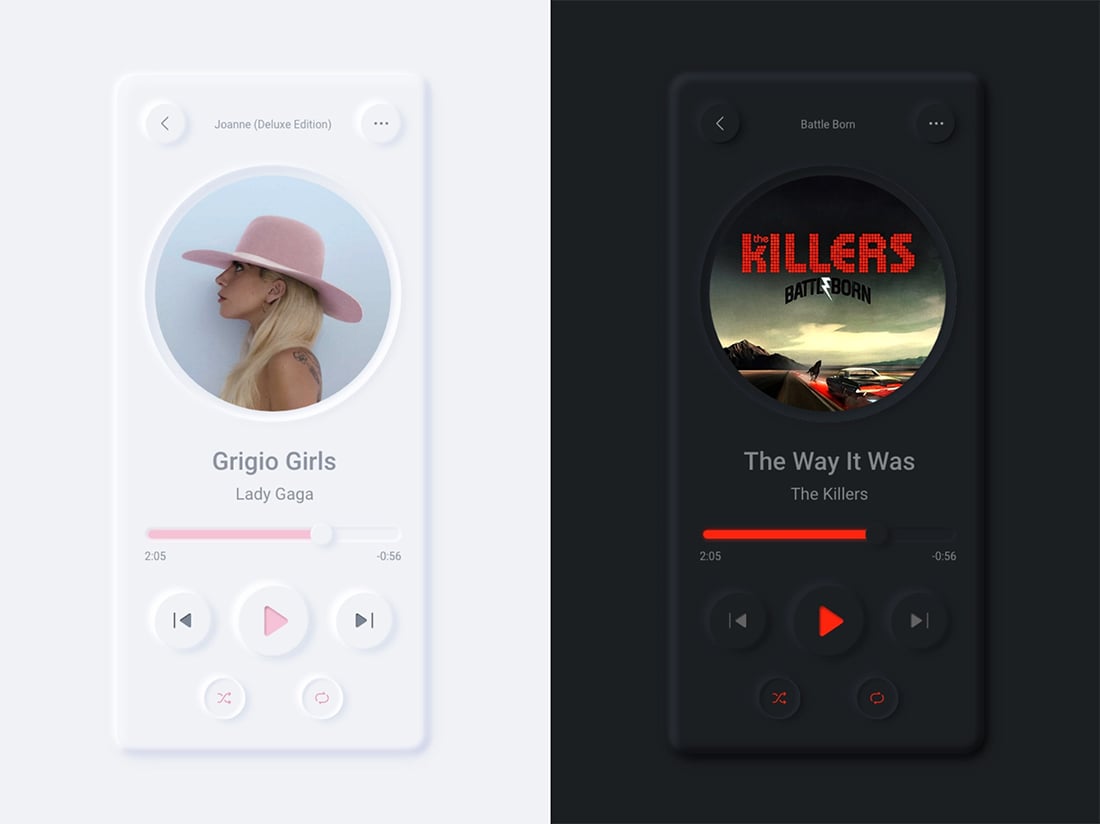
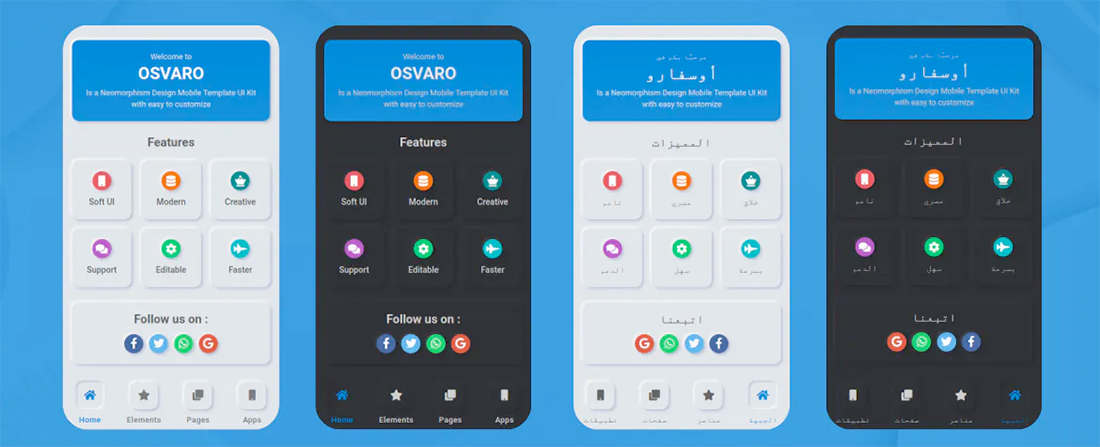
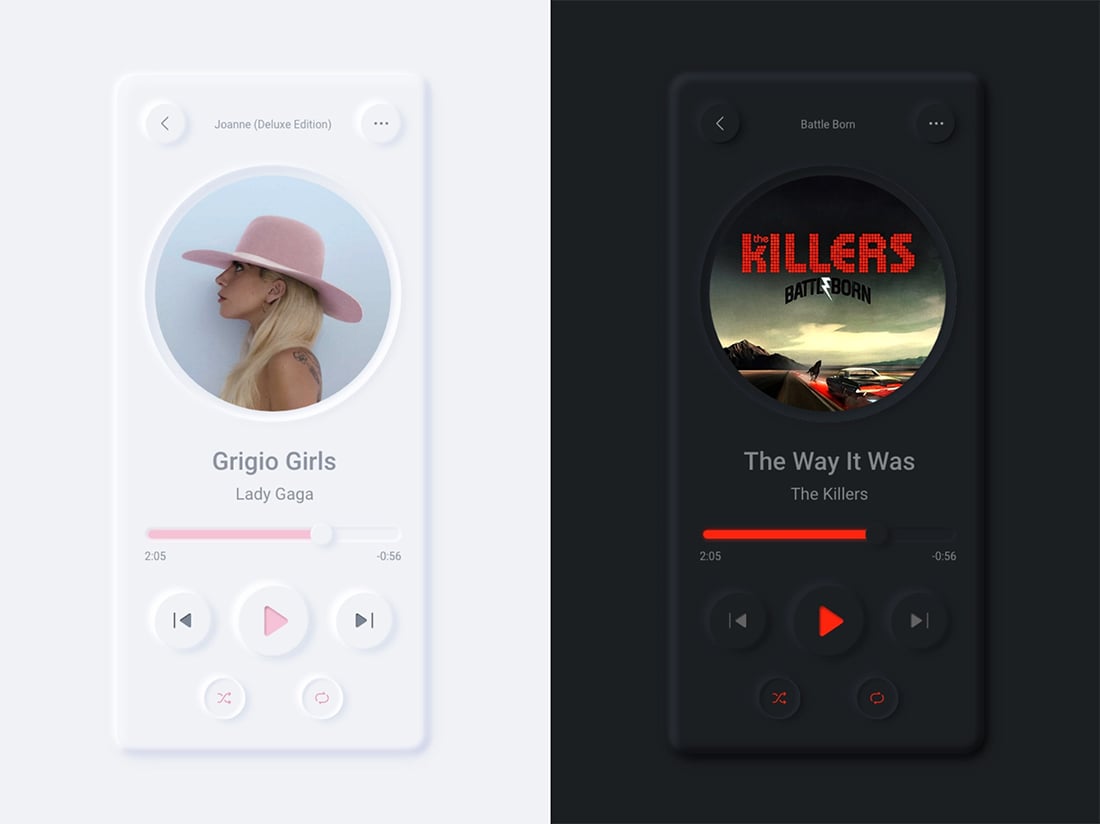
- Khả năng chuyển đổi giữa chế độ sáng và tối là yếu tố chính của Soft UI. Đảm bảo thiết kế phù hợp.
- Cảm giác thực tế cho giao diện của các yếu tố trên màn hình và hình ảnh động. Giao diện người dùng sẽ giúp biểu thị những mục nào có tính tương tác.

Soft UI là một xu hướng thiết kế gây tranh cãi. Có hai trường phải yêu ghét rõ ràng.
Nhiều nhà thiết kế chỉ ra các vấn đề tiềm ẩn với độ tương phản và khả năng tiếp cận của phong cách này, nó không hoàn toàn phù hợp với đại đa số người dùng.
Bản chất tối giản của nó mang lại vấn đề về khả năng sử dụng và tỷ lệ chuyển đổi. Liệu khách truy cập trang web hoặc ứng dụng có biết phải làm gì với thiết kế không?
Cuối cùng, Soft UI thực sự là một vấn đề của sở thích và tính cách cá nhân. Đừng tự chuốc lấy khó khăn khi cố gắng ép buộc một thiết kế theo xu hướng này nếu nó không phù hợp với bạn hoặc khách hàng.
Cách sử dụng Soft UI




Soft UI dường như phổ biến nhất hiện nay với nhiều giao diện và trang tổng quan kiểu ứng dụng hơn. Điều này có thể đúng vì bản chất của các yếu tố trong các loại dự án này.
Soft UI dường như hoạt động tốt nhất cho các dự án mà không có nhiều yếu tố hình ảnh khác. Đây là lý do tại sao nó dường như được nhìn thấy phổ biến nhất trong các ứng dụng và trang tổng quan.
Soft UI thực sự khá phức tạp về mặt thiết kế và tạo ra một giao diện nhất quán mặc dù nó trông rất “đơn giản”. Điều đó làm cho kỹ thuật này có thể áp dụng nhiều nhất cho các trang web hoặc ứng dụng nhỏ chứ không phải cho một thiết kế có nhiều trang hoặc các bộ phận chuyển động.

Do các cuộc tranh luận xung quanh Soft UI đang rất sôi nổi, nó có thể sẽ tiếp tục phát triển và thay đổi. Vì vậy, bạn có thể chưa muốn thực hiện một dự án lớn với kỹ thuật thiết kế này. (Hiện tại, chỉ nên áp dụng vào các dự án nhỏ, linh hoạt hơn.)
Chúng ta cùng chờ đợi sự thay đổi ngược lại chủ yếu để đảm bảo rằng phong cách này dễ tiếp cận hơn và hoạt động tốt hơn cho nhiều người hơn.
Kết luận
Soft UI là một trong những xu hướng thiết kế thú vị có rất nhiều tiềm năng một khi các nhà thiết kế tìm ra tính thực tiễn của việc sử dụng nó tốt. Nó có thể rất thú vị để thử nghiệm.
Mặc dù phong cách này không dành cho mọi nhà thiết kế hay mọi dự án, nhưng việc hiểu được quy trình suy nghĩ đằng sau nó và lý do tại sao xu hướng này lại thu hút được sự chú ý.
Tham khảo Designshack

