Tutorial
Moderator

What You'll Be Creating
Trong hướng dẫn này, tôi sẽ chia sẻ một vài mẹo nhỏ trong các bản vẽ mà tôi thường xuyên sử dụng. Chúng ta sẽ phác họa một đối tượng trước tiên và sau đó thêm chi tiết bằng cách sử dụng một Brush để hoàn thiện hình ảnh.
Tôi sẽ sử dụng một bảng vẽ cảm ứng trong hướng dẫn ngày hôm nay (nếu bạn đang tò mò, thì tôi sẽ sử dụng Wacom Bamboo của tôi, tôi đã có nó trong nhiều năm). Có thể mất thời gian lâu hơn, nhưng bạn chắc chắn có thể tạo hình tượng này bằng cách sử dụng con chuột của bạn. Khi phác thảo con cáo, vẽ một đường thẳng ngắn và sau đó có thể kéo dài nó đến kích thước cần thiết.
Một khi bạn đã thực hành đủ, bạn sẽ quen với phương pháp vẽ này, bạn có thể áp dụng trong các dự án trong tương lai của bạn! Vì vậy, không cần nói nhiều nữa, hãy bắt đầu thôi!
Nếu bạn đến đây bởi vì bạn thích hình minh họa, nhưng không muốn đi qua toàn bộ hướng dẫn, bạn có thể mua hình con cáo đang ngủ này từ danh mục của tôi trên GraphicRiver.
1. Cách tạo hình dáng của một con cáo
Bước 1
Trước tiên, chúng ta sẽ bắt đầu bằng cách tạo ra một tài liệu mới với kích thước 850 x 850 px chiều rộngvà chiều cao tương ứng.
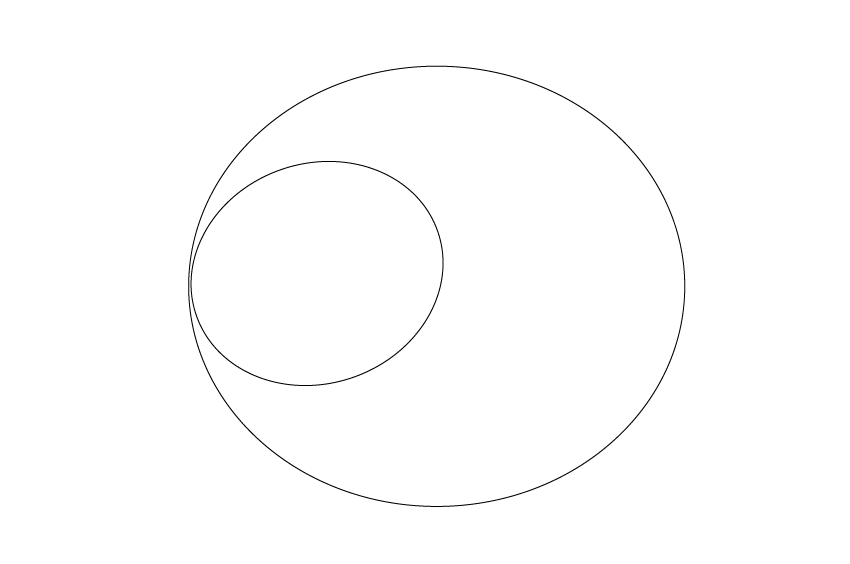
Trước khi bắt đầu phác thảo, chúng ta cần thiết lập một nơi mà con cáo chúng ta sẽ được vẽ. Hãy vẽ một hình elip lớn (cơ thể) và hình elip nhỏ (đầu). Nhấn Ellipse Tool (L) và vẽ một hình elip lớn. Bỏ thiết lập Fill và Stroke cho shape này. Tạo một elip nhỏ hơn khác, xoay nó một chút về bên trái, và canh nó về phía bên trái của hình elip lớn hơn.
Hai shape này đơn giản chỉ là phần mẫu để đánh dấu các bộ phận cơ thể của con cáo: hình elip lớn cho cơ thể và cái nhỏ cho cái đầu.

Bước 2
Hãy bắt đầu vẽ minh hoạ của chúng ta. Lấy công cụ Pencil Tool (N) và bắt đầu vẽ cái đầu, cơ thể và đuôi như trong hình dưới đây. Hãy nhớ loại bỏ Fill và chọn bất kỳ Stroke nào bạn thích.
Trong khi vẽ, bạn luôn có thể xóa bất kỳ nét nào bạn không thích hoặc bạn muốn xóa. Để làm điều này, sử dụng công cụ Eraser Tool (Shift-E). Nếu bạn muốn xóa một nét cụ thể, hãy chắc chắn chọn nó trước tiên, và sau đó xóa. Bằng cách này, bạn sẽ không xóa bất kỳ dòng giáp ranh nào.
Thấy không, bạn không cần phải vẽ trước trên một mảnh giấy thật và sau đó chuyển bản vẽ lên máy tính của bạn và phác thảo trong Adobe Illustrator. Bạn đã có tất cả mọi thứ bạn cần trong Illustrator: giấy ảo, bút chì và cục tẩy!

Bước 3
Tiếp tục vẽ bằng cách thêm các chi tiết và tẩy xoá những nét bạn không cần nữa.

Bước 4
Bây giờ bạn có thể xóa hai hình elip đó và tiếp tục vẽ: tai, hai chân, đôi mắt khép và đốm nhỏ màu trắng trên đuôi của con cáo.

Bước 5
Bây giờ chúng ta sẽ thêm một số nhánh thông xung quanh con cáo đang ngủ của chúng ta. Bạn có thể thay đổi màu stroke để trôn rõ hơn, nhưng không bắt buộc. Một khi bạn đã hoàn tất các nhánh, thì bản phác thảo của chúng ta đã hoàn tất.

2. Cách phác thảo hình tượng sử dụng công cụ Brush Tool
Bước 1
Bây giờ, chúng ta cần phải tạo ra một brush mới.
Chọn công cụ Ellipse Tool (L) và vẽ một shape hình bầu dục rất dài và mỏng. Xoá màu Stroke và thiết lập một màu Fill đen cho hình elip này. Hình elip thấp hơn trong hình dưới đây là hình mở rộng của brush của chúng tôi. Hình elip trên là kích thước thật của brush (nó trông như thế này trong artboard).

Bước 2
Di chuyển elip này vào bảng Brush. Một cửa sổ mới sẽ xuất hiện. Chọn Art Brush và nhấn OK.

Trong cửa sổ thứ hai bật lên, áp dụng các tùy chọn chỉ ra ở bên dưới. Xin lưu ý rằng Colorization Methodcần phải là Tints. Sau đó nhấn OK.

Bước 3
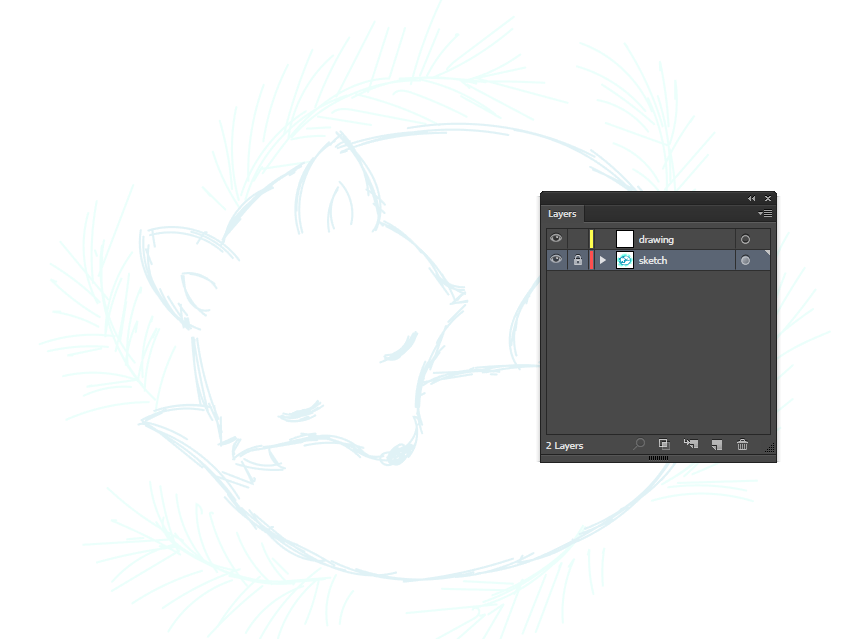
Bây giờ, tạo một layer mới; chúng ta sẽ phác thảo ký họa của chúng ta vào lớp này. Bấm vào nút Create New Layer ở phía dưới cùng của bảng điều khiển và đặt tên cho nó (tôi đặt tên là "drawing").
Trong khi làm việc trên layer "sketch", giảm Opacity trên bảng Transparency và khóa nó. Bằng cách khóa nó (khi biểu tượng khoá xuất hiện), bạn sẽ vô hiệu hóa bất kỳ thay đổi nào trên layer này.
Khi giảm Opacity cho toàn bộ layer, nhấp vào vòng tròn nhỏ ở bên phải của tên layer, và sau đó giảm giá trị Opacity trên bảng Transparency.

Bước 4
Bạn sẽ cần một giao diện đầy đủ của artboard khi phác thảo con cáo, vì vậy hãy bấm Control-0 (số không). Bây giờ, hãy làm cho brush mới của chúng ta mịn hơn. Nhấp đúp vào công cụ Brush Tool (B) và trong phần Fidelity, nhập các tùy chọn được chỉ ra dưới đây. Nhấn OK.

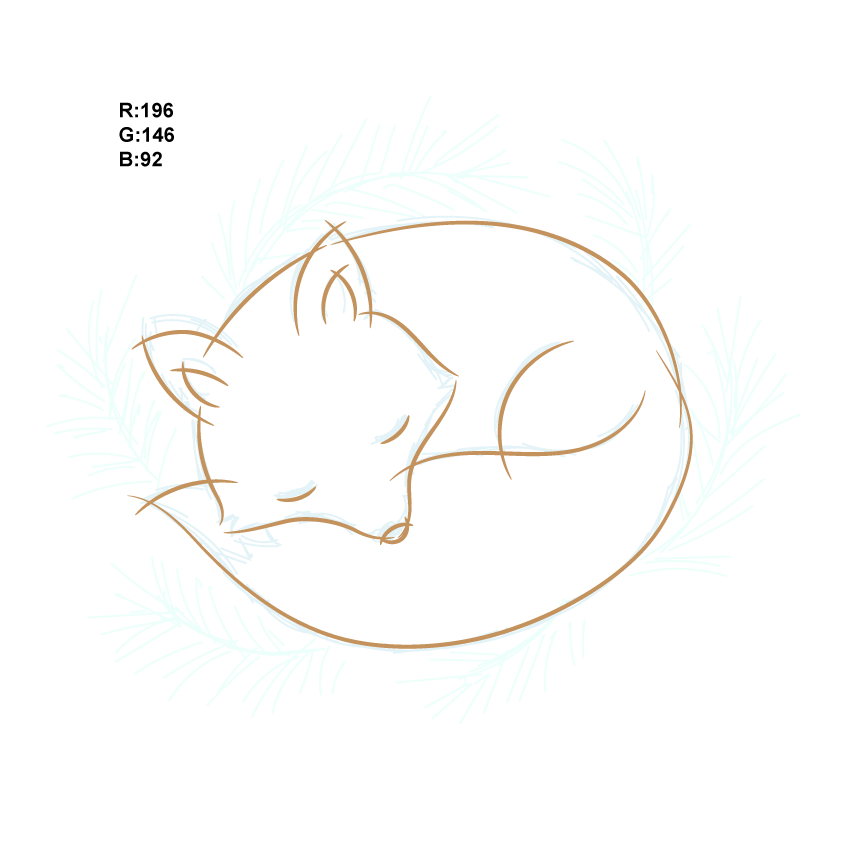
Bây giờ thì chúng ta đã có brush của chúng ta, hãy bắt đầu phác thảo con cáo. Xoá màu Fill, và thiết lập màu Stroke như dưới đây. Vẽ các nét một cách nhanh chóng để tạo ra ít các điểm neo hơn dọc theo các path và nét mịn. Rất quan trọng: hãy chắc chắn rằng tất cả các nét của bạn chồng chéo lẫn nhau (chúng ta sẽ xóa tất cả các nét lỗi vào sau này).

Bước 5
Trên bảng Stroke, hãy làm cho Weight hơi thấp hơn và thêm một số nét nhỏ để hiển thị hiệu ứng lông.

Bước 6
Cuối cùng, chúng ta cần phải mở rộng tất cả các nét mà chúng ta đã tạo ra. Chọn một nét và vào: Select > Same > Fill color. Điều này sẽ chọn tất cả các nét mà bạn vừa phát thảo. Đi đến Object > Expand Appearance, và tất cả các nét sẽ được mở rộng.
Đến lúc xóa bỏ những nét lồi nhỏ đó. Chọn toàn bộ con cáo và trong Pathfinder, bấm nút Divide. Con cáo của bạn sẽ được nhóm lại với nhau; Bỏ nhóm nó (nhấp chuột phải > Ungroup).
Hiệu ứng phụ nhỏ của hành động này là bạn sẽ có hình dạng trống vô hình, nhưng chúng vẫn còn tồn tại. Vì vậy, chúng ta cần điều này để xóa tất cả các hình dạng để rỗng. Trên bảng Tools (Window > Tools), đảm bảo rằng bạn đã xóa bỏ màu Fill và màu Stroke (không có gì được lựa chọn trên artboard của bạn). Và sau đó đi đến Select > Same > Fill color. Sau khi tất cả các shape rỗng trên con cáo được chọn, nhấn phím Delete. Bây giờ bạn chỉ cần một màu Fill: màu cam bụi mở rộng các nét.

Bước 7
Phóng to artboard của bạn và từng cái một, xóa tất cả các nét lồi nhỏ khỏi các nét chồng chéo. Xem các góc trông đẹp và gọn gàng làm sao sau khi tôi đã xóa các nét lồi? Ngay cả khi bạn đã lựa chọn Miter, Round hoặc Bevel Join trên bảng Stroke, kết quả của bạn sẽ trông không sạch. Đó là lý do tại sao tôi khuyên bạn nên phác thảo với các nét chồng chéo, và sau đó xóa các nét lồi.

Kết quả sẽ giống như thế này:

3. Cách tô màu cho con cáo
Bước 1
Tạo ra một hình chữ nhật bao phủ toàn bộ con cáo bằng cách sử dụng công cụ Rectangle Tool (M). Lưu ý hình chữ nhật phải ở dưới con cáo (Control-X, Control-B)!
Sau đó, chọn tất cả mọi thứ (Control-A) và nhấn vào nút Trim trên bảng Pathfinder (Window > Pathfinder). Hành động này bao phủ tất cả các trường bên trong con cáo. Sau đó bỏ nhóm toàn bộ hình minh hoạ vì nó sẽ được nhóm lại, và xoá bỏ khung hình chữ nhật.

Đây là hình ảnh chú cáo đã được tô màu:

Bước 2
Thay đổi màu Fill của tai và mũi. Nhấn công cụ Eye Dropper Tool (I) và lấy một màu sắc tương tự từ bất kỳ line nào.

Bước 3
Thay đổi màu Fill trên đầu mút của đuôi.

Bước 4
Chọn Knife (giữ công cụ Erase Tool (Shift-E)) trong ba giây và sau đó chọn những gì bạn cần), và cắt phần trên đầu mà bạn muốn có bộ lông màu trắng. Chọn cái đầu và sử dụng Knife, tạo ra một nét ở một bên của cái đầu, và sau đó ở bên khác của cái đầu.
Chọn một trong những phần bị cắt, và bằng cách sử dụng công cụ Eye Dropper Tool (I), chọn màu trắng từ phần đuôi của con cáo. Chọn một nét cắt khác và đồng thời thay đổi màu sắc của nó thành màu trắng.

4. Cách tạo nhánh thông
Bước 1
Trước tiên, chúng ta sẽ khóa layer có chứa hình ảnh của con cáo đặt tên là "drawing" và tạo ra một layer mới bên dưới (chỉ cần kéo layer mới xuống dưới). Những nhánh thông phải nằm ở dưới con cáo bởi vì con cáo của chúng ta đang nằm thoải mái ở trên chúng.
Trên layer mới được tạo ra, chúng ta sẽ vẽ những nhánh thông. Chọn lại brush, thay đổi màu stroke, và vẽ một số nhánh thông. Tất nhiên, bạn có thể vẽ chúng theo bất kỳ cách nào bạn muốn.

Bước 2
Giảm Weight của stroke trên bảng Stroke, làm cho màu sắc nhẹ hơn và thêm nhiều lá nhỏ vào các nhánh. Sau đó thiết lập một màu stroke nhẹ hơn và thêm các lá nhỏ.

5. Cách tạo nền
Bước 1
Sử dụng công cụ Rectangle Tool (M), tạo ra một hình vuông 850 x 850 px không stroke và màu Fill như dưới đây.

Bước 2
Đặt hình vuông này đằng sau các nhánh thông (Control-X, Control-B).

6. Cách tạo những bông tuyết (Không bắt buộc)
Bước 1
Nếu bạn đã đến bước này, tôi phải chúc mừng bạn—bạn vừa mới thực hiện xong một dự án rất lớn! Nếu bạn đang đang ở bước này, thì bạn có thể tự hào với tác phẩm nghệ thuật của bạn!
Tuy nhiên, nếu bạn muốn thêm một số nét hoàn thiện cuối cùng, giả sử tạo thêm một bầu không khí lạnh giá, thì bạn có thể rải bông tuyết rải lên khắp hình ảnh.
Thay đổi màu stroke và vẽ ba đường thẳng giao nhau. Trên bảng Tools, thiết lập màu Fill tương tự như Stroke, và thêm sáu vòng tròn trên mỗi đầu của đường thẳng.
Chọn tất cả các chi tiết của bông tuyết được tạo ra và nhóm chúng lại với nhau (nhấp chuột phải > Group).

Bước 2
Rải bông tuyết vừa tạo ra lên khắp hình ảnh: trong khi giữ phím Alt, hãy kéo bông tuyết, và bạn sẽ nhận thấy rằng bạn kéo một bản sao của bông tuyết! Lặp lại điều này.
Bạn có thể thay đổi kích cỡ các bản sao theo ý của bạn.
Làm tốt lắm, bạn đã hoàn tất công việc!
Một hình ảnh đầy tuyết nhưng ấm cúng làm sao! Tôi biết nó khó, nhưng tôi hy vọng nó là một trải nghiệm vui vẻ cho bạn để có được một điều tuyệt vời như hình minh hoạ. Bây giờ bạn có thể chia sẻ công việc của bạn với tôi và những người khác trong hướng dẫn này.

