Thiết kế wireframe là một bước quan trọng trong bất kỳ quá trình thiết kế giao diện nào. Nó chủ yếu cho phép bạn xác định thứ bậc thông tin của thiết kế, giúp bạn lên bố cục được dễ dàng hơn theo cách mà bạn muốn người dùng của bạn xử lý thông tin. Nếu bạn chưa từng sử dụng wireframe, đã đến lúc bạn nên sử dụng nó.

Nó giống như một bản thiết kế kiến trúc; bạn cần phải thấy nó trong sơ đồ đen trắng hai chiều trước khi bạn hiểu rõ phải làm gì để xây dựng ngôi nhà thật sự. Tương tự, đối với một thiết kế giao diện, bạn không thể bắt đầu xây dựng các layer điểm ảnh trong photoshop, hoặc viết các khối code mà không biết nơi cần đặt thông tin.
Ở mức độ sâu hơn, một wireframe cũng rất hữu ích trong việc xác định cách người dùng tương tác với giao diện. Ví dụ, wireframe có thể chứa nhiều trạng thái khác nhau của nút bấm hoặc các hành vi của menu.

Thiết kế wireframe là rất quan trọng vì nó cho phép nhà thiết kế lên bố cục và tương tác của một giao diện mà không bị phân tâm bởi màu sắc, lựa chọn kiểu chữ hoặc thậm chí là sao chép. Tôi muốn giải thích cho khách hàng của mình rằng nếu một người dùng không thể tìm ra nơi cần tìm trên wireframe đen trắng, thì cho dù màu sắc cuối cùng nào mà bạn dùng đều không thành vấn đề. Một nút bấm phải rõ ràng ngay cả khi nó không sáng bóng hoặc có màu sắc rực rỡ.
Giống như nền của một tòa nhà, nó cơ bản phải vững chắc trước khi bạn quyết định bỏ tiền ra để xây nhà.
Bước 1: Lấy Cảm hứng
Trước khi đi sâu vào chi tiết, vì một bức ảnh có thể vẽ ra hàng nghìn từ ngữ khác nhau, nên hãy xem I ♥ wirefames. Bạn sẽ có thể nhanh chóng có được một cái nhìn tổng thể và sự hiểu biết trực quan về cách các nhà thiết kế khác đang vận hành quy trình thiết kế wireframe của họ.

Cũng có thể sử dụng phần mềm đánh dấu bookmark trên trình duyệt khá tiện dụng này, Wirify cho phép bạn xem phiên bản "wireframe-d" của bất kỳ trang web trực tuyến nào.

Nếu bạn liên tục quan sát những gì mà các nhà thiết kế khác hoặc các trang web đang làm cho wireframe của họ, thì bạn sẽ dần dần hình dung ra cách wireframe giúp tổ chức thông tin cho giao diện như thế nào.
Bước 2: Thiết kế Quy trình Của bạn
Thiết kế là một quá trình có tổ chức và do đó các nhà thiết kế khác nhau thiết kế wireframe và chuyển đổi nó sang thiết kế trực quan hoặc code theo những cách khác nhau. Bạn phải tìm ra quy trình để phát huy các thế mạnh của mình và bạn cảm thấy thoải mái nhất. Dưới đây là một sơ đồ cho thấy một số quy trình điển hình:

37signals nổi tiếng với việc ủng hộ sử dụng các phác thảo và đi thẳng vào code, mặc dù có vẻ như một số nhà thiết kế của họ cũng liên quan đến các mockup trực quan trong quá trình của họ.
Đối với tôi, tôi đã trải qua đủ các chu kỳ từ thiết kế đến code để có một quá trình được coi sắp xếp hợp lý. Đây là một bước mà một số người có thể không nghĩ đến, nhưng tôi cũng cân nhắc bất kỳ framework html/css nào mà tôi sẽ sử dụng trong dự án của mình.
Ví dụ, tôi đã từng xây dựng rất nhiều trang web bằng Blueprint, vì vậy tôi sẽ thiết lập cả wireframe và Blueprint của tôi có cùng grid 12 cột. Điều này tăng tốc công việc tạo nguyên mẫu và thời gian phát triển đáng kể, bởi vì thay vì phải viết chiều rộng của mọi phần tử vào css của tôi, thì chúng giờ đây đã được xác định trước từ chiều rộng của một cho đến mười hai cột. Bây giờ tôi quay sang sử dụng cssgrid vì sự hỗ trợ thiết kế đáp ứng của nó, nhưng nó vẫn được thiết lập thành một grid gồm 12 cột mà bạn có thể tải về như một template cho photoshop.

Như tôi đã nói, tuỳ thuộc vào quyết định của bạn, quá trình nào bạn cảm thấy thoải mái, đôi khi bạn có thể thử một vài lần trước khi biết được quy trình nào là hiệu quả nhất. Một số người có thể thật sự giỏi trong việc phác thảo và họ có thể không thích sử dụng một công cụ wireframe nào cả. Các nhà thiết kế khác có thể muốn có càng nhiều bước càng tốt để giảm thiểu độ lệch hoặc cho phép họ xem xét mỗi lần lặp một cách toàn diện khi thiết kế bắt đầu hình thành.
Cuối cùng bạn sẽ phát triển quy trình ưa thích của riêng bạn, nhưng đối với hướng dẫn này, tôi sẽ sử dụng quá trình đặc trưng của tôi để làm ví dụ:

Lý do tại sao tôi thường sử dụng Illustrator như là công cụ thiết kế wireframe của tôi chủ yếu là vì ba lý do:
Bước 3: Lựa chọn Công cụ
Dưới đây là một số công cụ phổ biến không theo thứ tự cụ thể:
Balsamiq
Balsamiq đã trở nên phổ biến khi các wireframe được tạo ra bằng Balsamiq giống với các bản phác thảo, làm cho nó rõ ràng ngay lập tức rằng wireframe không phải là một sản phẩm hoàn chỉnh mà là một công việc đang được tiến hành. Balsamiq còn có một thư viện khổng lồ bao gồm các thành phần có thể tái sử dụng mà bạn có thể kéo và thả rất dễ dàng để thiết kế wireframe của bạn.
 Bạn cũng có thể sử dụng nó trên hầu hết các nền tảng, với các phiên bản desktop dành cho cho Mac, Windows và Linux, hơn nữa còn có một phiên bản web nếu bạn muốn làm việc trên đám mây. Các ứng dụng của bên thứ ba như iMockups cho iOS cũng hỗ trợ việc xuất ra các định dạng Balsamiq.
Bạn cũng có thể sử dụng nó trên hầu hết các nền tảng, với các phiên bản desktop dành cho cho Mac, Windows và Linux, hơn nữa còn có một phiên bản web nếu bạn muốn làm việc trên đám mây. Các ứng dụng của bên thứ ba như iMockups cho iOS cũng hỗ trợ việc xuất ra các định dạng Balsamiq.
Omnigraffle
Một công cụ yêu thích cũ trong Mac, Omnigraffle cũng có một thư viện đóng góp của người dùng được hỗ trợ rộng rãi bao gồm các thành phần có thể tái sử dụng; Graffletopia.

Vì nó được phát triển đặc biệt như là một ứng dụng thiết kế biểu đồ, nên Omnigraffle cũng có các tính năng phức tạp như tự động bố cục, hỗ trợ kiểu đối tượng tùy biến, smart guide và công cụ vẽ đồ thị. Một số tính năng này cũng có mặt trong bộ phần mềm Adobe CS, nhưng nếu bạn không có bộ CS, thì Omnigraffle là lựa chọn hợp lý (khoảng 100$ ) để tạo ra các wireframe chi tiết.
Axure
Gần giống như ông nội của các công cụ thiết kế wireframe, Axure là một trong những công cụ thiết kế wireframe hoặc nguyên mẫu chuyên nghiệp nhất. Cho đến gần đây, nó chỉ mới có trên Windows. Cá nhân tôi không biết nhiều về nó, nhưng nó được biết đến như là một công cụ được sử dụng rộng rãi trong các ngành công nghiệp.
Flairbuilder
Một công cụ mới ra đời, Flairbuilder hỗ trợ rất mạnh mẽ cho các tương tác.

Nó còn có một thư viện thành phần khổng lồ, hỗ trợ các master page và bạn có thể xuất ra nguyên mẫu để xem trực tuyến.
Các Ứng dụng Trực tuyến
Nếu phần mềm desktop không phải là những gì bạn mong muốn, vẫn còn có các công cụ như mockflow, hotgloo và mockingbird.
Keynote/Powerpoint
Keynotopia "chuyển đổi ứng dụng thuyết trình yêu thích của bạn thành công cụ thiết kế nguyên mẫu nhanh nhất để tạo các mockup ứng dụng di động, web và desktop". Đối với những người không sử dụng mac, đừng lo, Keynotopia còn cung cấp các template powerpoint.
Cá nhân tôi thành thật khuyên bạn nên dùng nó nếu bạn cần thiết kế wireframe hoặc nguyên mẫu ứng dụng di động một cách nhanh chóng. Một lựa chọn khác là Keynote Kungfu.
Adobe CS
Đối với những người đã quen dùng bộ Adobe, thì Fireworks, Illustrator và Indesign là những công cụ thiết kế wireframe rất khả dĩ với những điểm mạnh và yếu riêng của chúng.
Fireworks
Bạn có thể làm việc trên toàn bộ quá trình thiết kế trong Fireworks, từ các wireframe cơ bản cho đến giao diện đầy đủ. Fireworks hỗ trợ các master page (hãy hình dung về chúng như là các template có thể tái sử dụng nơi mà mọi chỉnh sửa trên master template có thể được áp dụng xuyên suốt trên các trang con của bạn), các thư viện thành phần và bạn có thể tạo các các nguyên mẫu có tính tương tác bằng Fireworks tương đối nhanh.
Illustrator
Đây là một trong những công cụ yêu thích của tôi bởi vì tôi đã nắm rất vững Illustrator và tôi chắc chắn nhiều nhà thiết kế ở đây cũng đã quen với nó. Tôi sử dụng Illustrator khi tôi cố gắng tạo các wireframe nhanh chóng, nhưng phức tạp mà không cần đến tính tương tác.
Điều gì làm cho nó tốt đến như vậy? Khả năng xuất sang định dạng PSD với các layer có thể chỉnh sửa, hỗ trợ sao chép và dán mạnh mẽ cho Photoshop, và kiểm soát typography mạnh mẽ với các phong cách mà bạn có thể lưu, chỉnh sửa và sử dụng lại, gần giống như CSS.
Indesign
Có những điểm mạnh tương đồng với Illustrator với khả năng kiểm soát typography còn mạnh mẽ hơn, hỗ trợ các master page mạnh mẽ và gần đây là khả năng tạo ra các nguyên mẫu có tính tương tác.

Tôi chọn Indesign khi tôi phải tạo ra các nguyên mẫu có tính tương tác và độ chuẩn xác cao. Điều mà tôi phân vân nhất là hỗ trợ xuất sang Photoshop còn yếu để thiết kế giao diện đầy đủ.
ProtoShare
"Thiết kế nguyên mẫu mạnh mẽ một cách dễ dàng." Vừa mới phát hành phiên bản 9 với một trình soạn thảo wysiwyg mới. Đáng kiểm tra.
Bước 4: Thiết lập Grid
Có rất nhiều lý thuyết liên quan đến hệ thống Grid, nhưng sẽ không đi quá sâu vào nó, tôi sẽ giải thích nó như là "một cách cấu trúc và đơn giản để bố trí các thành phần".
Tôi đang sử dụng Illustrator cho hướng dẫn này nhưng các bước có thể được áp dụng cho bất kỳ công cụ nào của bạn.
Trước tiên, thiết lập kích thước tài liệu. Tôi chọn kích thước 1280 x 900 vì tôi sẽ sử dụng cssgrid, điều này cho phép trang web của tôi có thể co giãn giữa các độ phân giải di động lên tối đa 1140 pixel một cách dễ dàng.

Đặt template đã tải về từ cssgrid vào tài liệu của bạn.

Mẹo:
Có rất nhiều template grid sẵn có để tải về, nhưng nếu bạn quan tâm đến việc tuỳ biến của riêng bạn thì hãy xem qua responsify.it.
Bước 5: Xác định Bố cục Với Các ô
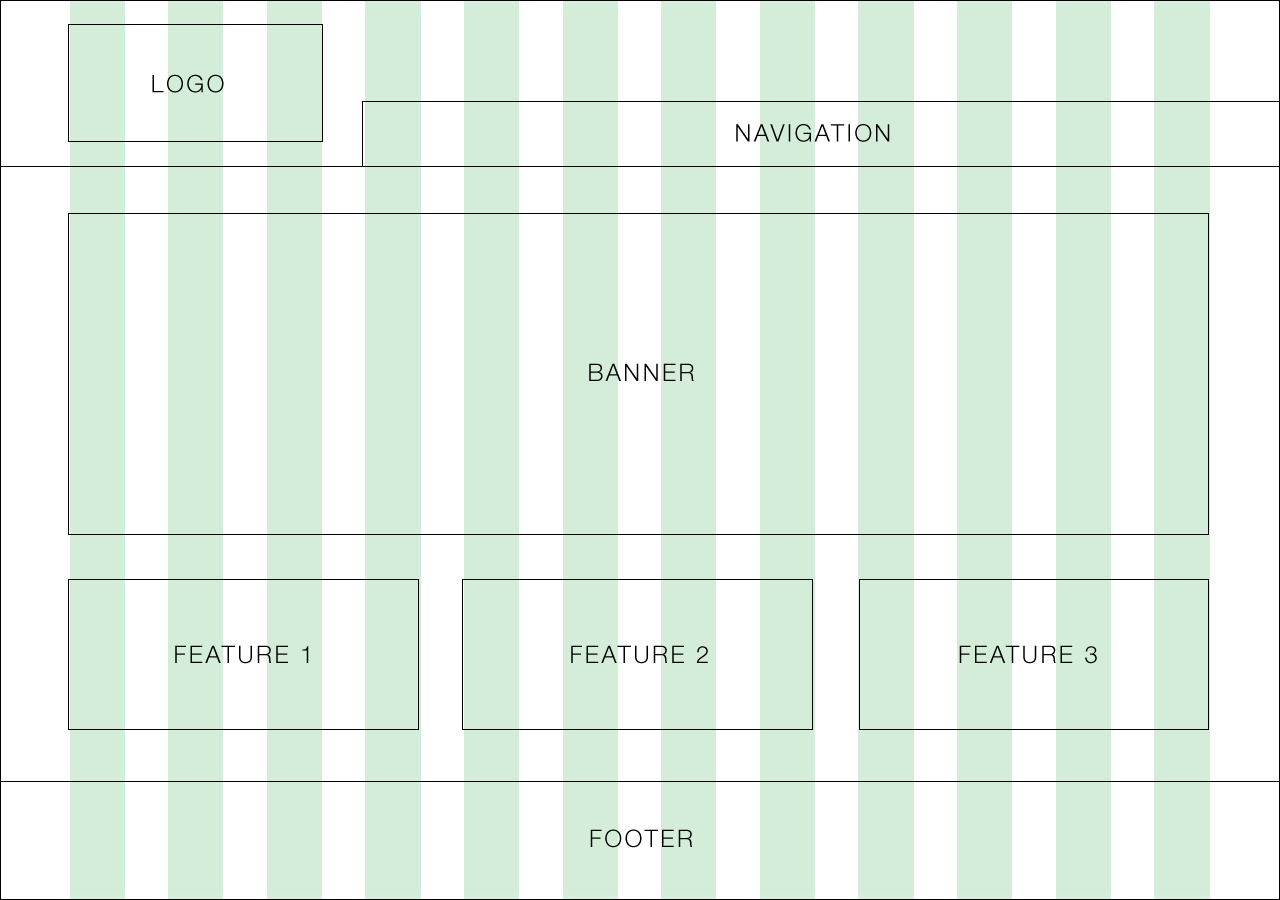
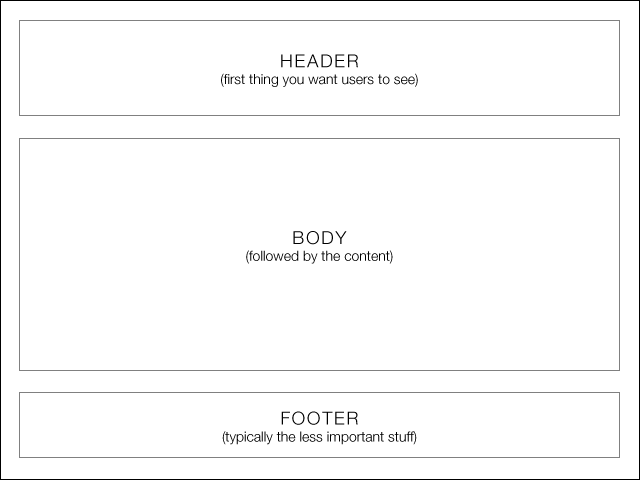
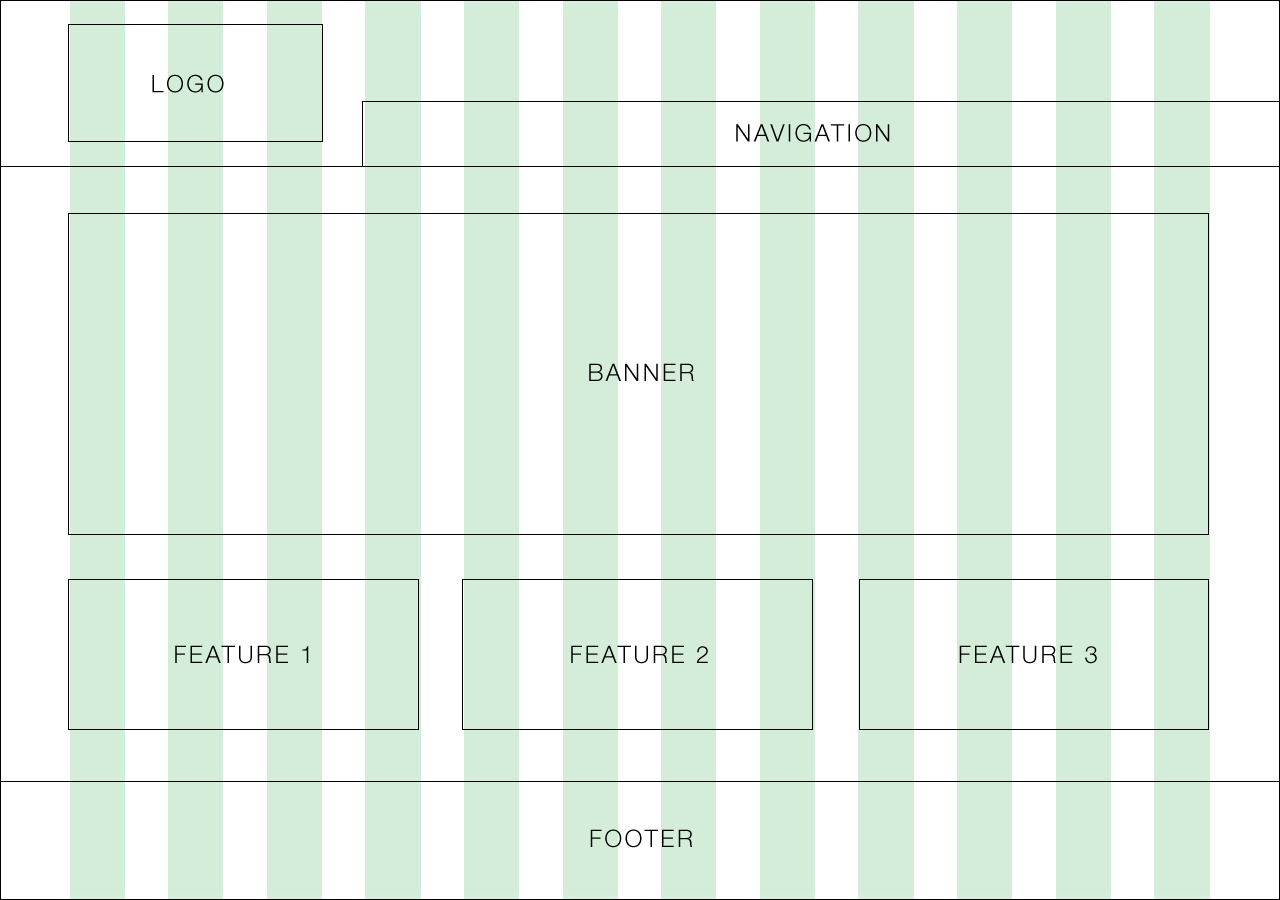
Bắt đầu bằng cách vẽ các ô trên Grid. Hãy nghĩ đến thứ tự thông tin mà bạn muốn trình bày với người xem, từ trên xuống dưới là cách dễ nhất, tiếp theo là từ trái sang phải. Dưới đây là một ví dụ về một wireframe có một cách bố trí thường được sử dụng bởi các công ty phần mềm ngày này:

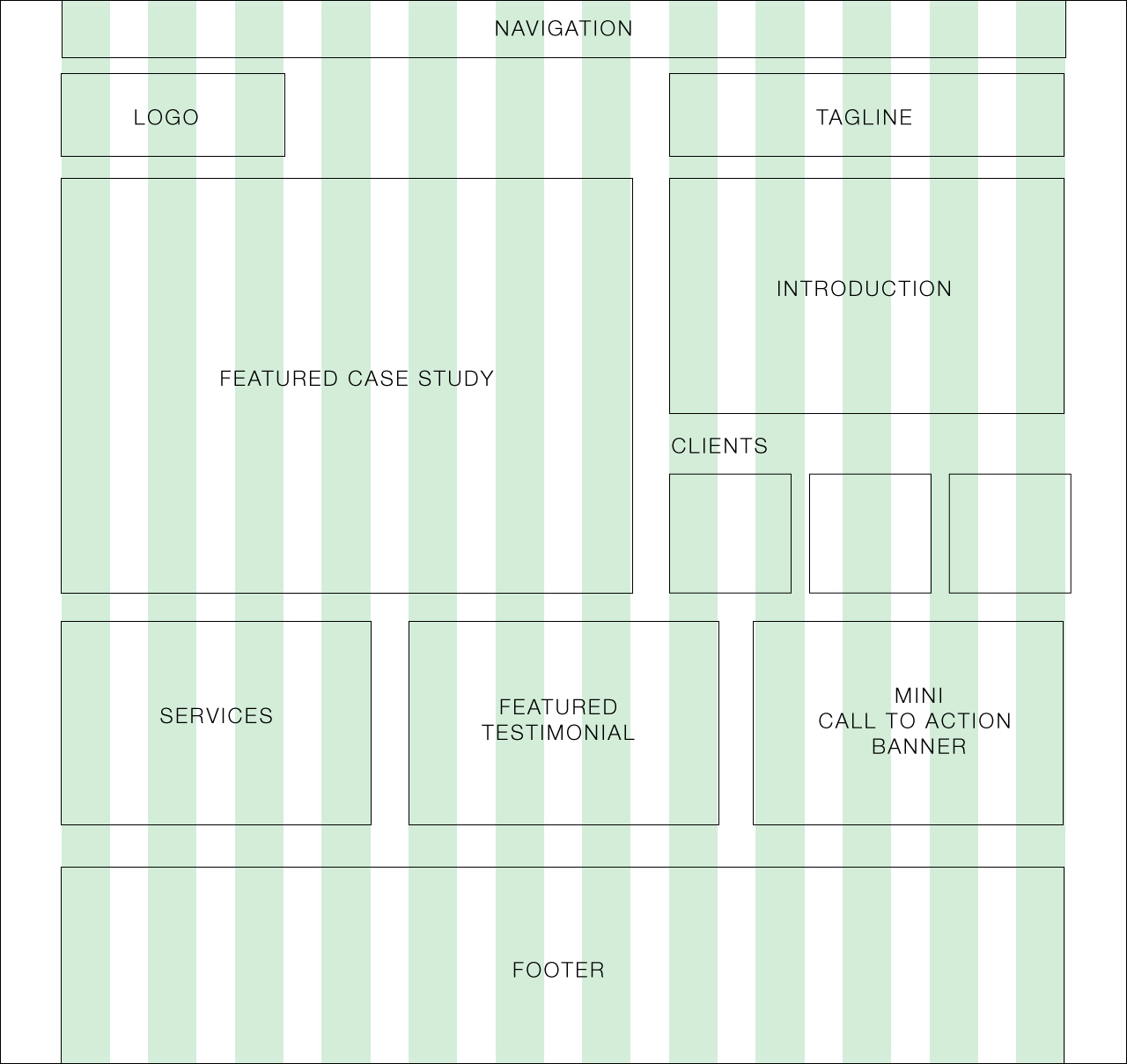
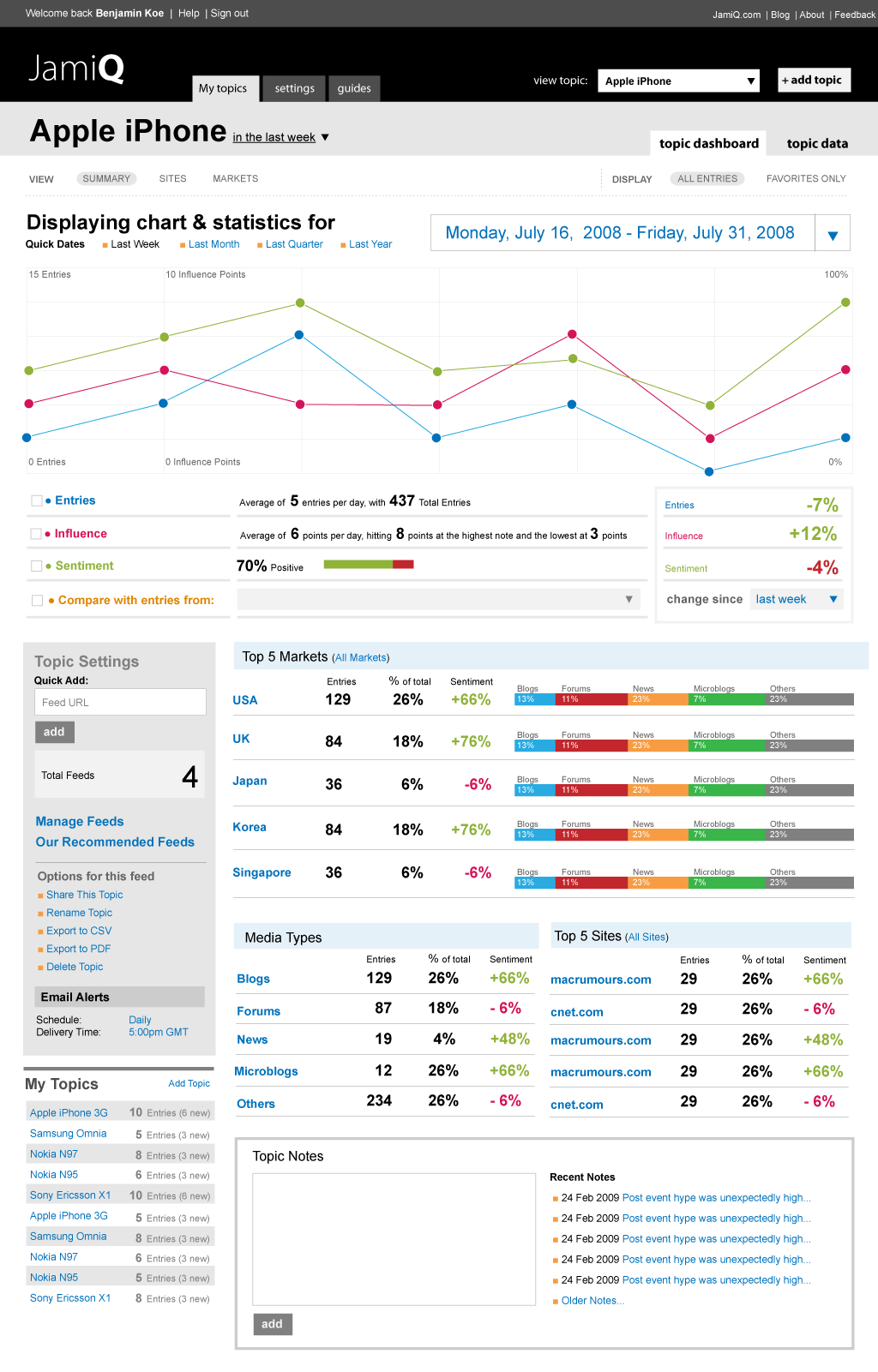
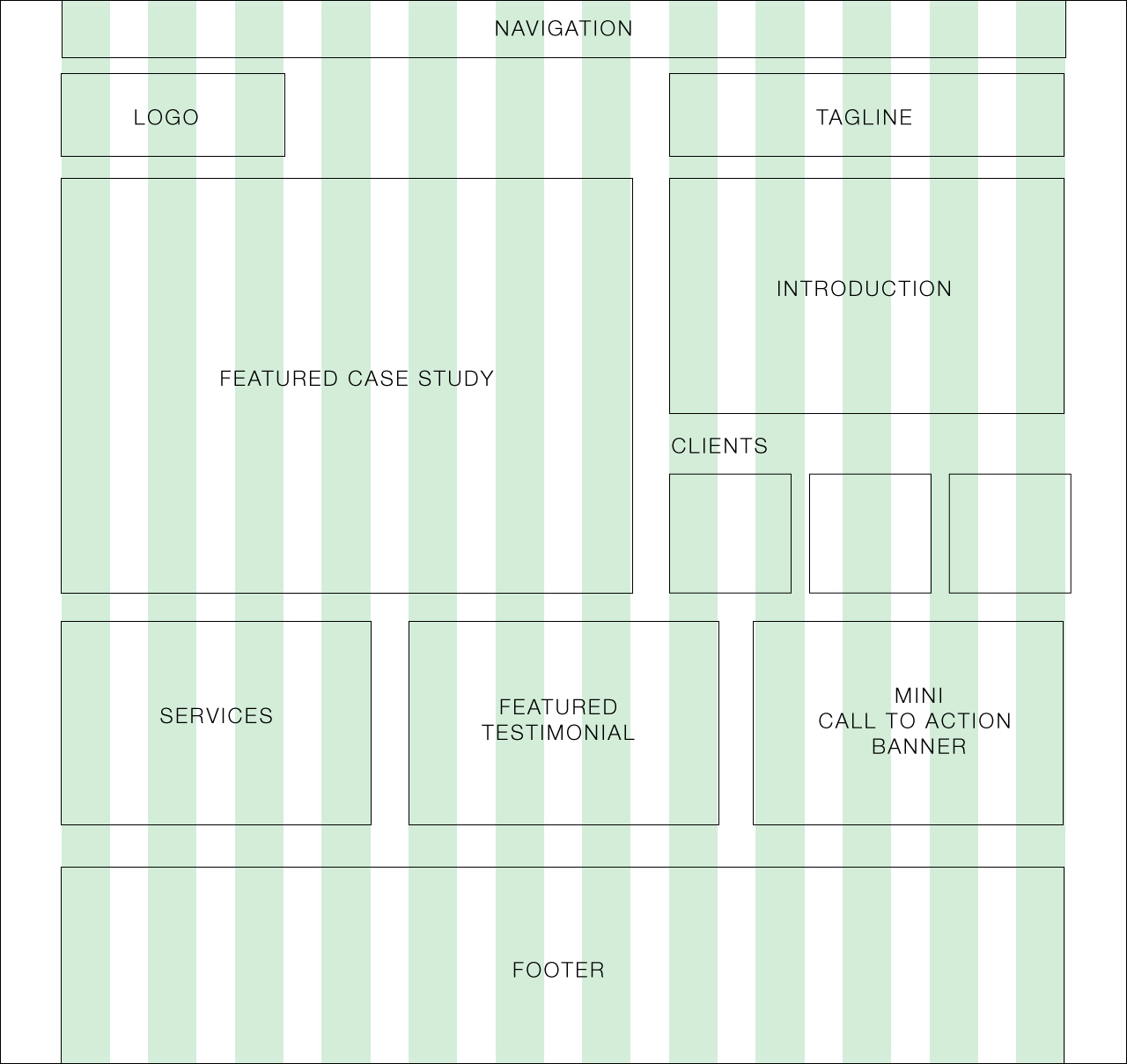
Đôi khi, tùy thuộc vào mục tiêu và đối tượng mà bạn đang thiết kế, bạn có thể sáng tạo với bố cục, tuy nhiên vẫn giữ được thứ bậc của thông tin trong đầu. Đây là ví dụ thực tế của một trong những khách hàng của tôi, nơi tôi đã vượt ra khỏi bố cục trang web của công ty công nghệ thông thường:

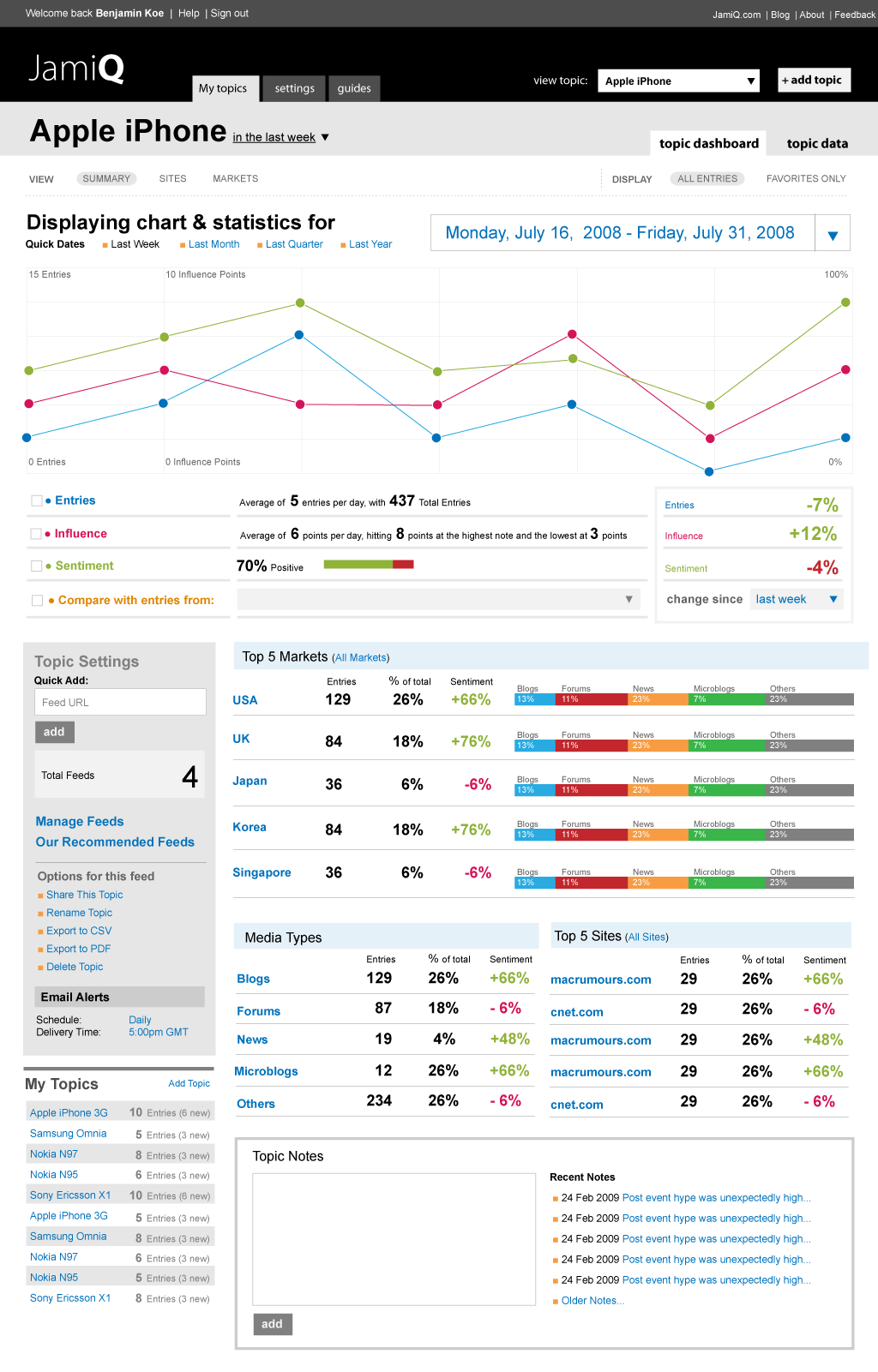
Dưới đây là một bố cục cho blog, với các ô cho quảng cáo được sắp xếp cẩn thận và các hướng dẫn cụ thể cho khách hàng:

Bước 6: Xác định Thứ bậc Thông tin Với Typography
Sau khi bạn đã hài lòng với cách bố trí các ô, hãy bắt đầu bỏ vào đó một ít nội dung của bạn để có được một cảm giác rằng thông tin có được cấu trúc tốt hay không. Nguyên tắc chung là giống nhau: thông tin mà bạn muốn truyền tải đến khán giả của bạn phải rõ ràng, ngay cả trong một wireframe đen trắng.
Chỉ cần sử dụng các kích thước phông chữ khác nhau như là một sự khởi đầu là một cách tuyệt vời để phân biệt giữa các cấp độ thông tin khác nhau.

Đừng ngại thử nghiệm trong giai đoạn này. Đôi khi, bạn điền thêm thông tin chi tiết vào, bạn có thể nhận ra bố cục ban đầu không hoạt động tốt. Đó là toàn bộ vấn đề của quá trình thiết kế wireframe; thực hiện càng nhiều lần lặp càng tốt để thu hẹp cách tốt nhất để trình bày thông tin mà bạn đang cố truyền tải.
Trong ví dụ dưới đây, tôi đã quyết định tôi muốn ảnh minh hoạ có tác động nhiều hơn và tôi cũng đã bắt đầu sử dụng các ô màu đen để xác định những khu vực nào có hình ảnh quan trọng cho trang web này:

Bước 7: Tinh chỉnh Với Dãy màu xám
Sử dụng toàn bộ dãy màu xám có thể giúp bạn xác định cường độ trực quan của các thành phần mà không cần phải chọn ra một bảng màu. Thực tế, nó có thể giúp bạn trong suốt quá trình thiết kế trực quan sau này.

Bước 8: Wireframe có Độ chi tiết Cao
Đây là một bước không bắt buộc, nhưng nếu bạn muốn nâng cao lên nữa thì bạn có thể muốn thử nó. Việc tạo ra một wireframe có độ chi tiết cao có nghĩa là chỉ cần thêm nhiều chi tiết hơn, càng nhiều càng tốt, mà không đi sâu vào chi tiết trực quan. Nó có thể có nghĩa là điền các bản sao thực tế vào wireframe và cố gắng xác định kích thước phông chữ lý tưởng:

Nó cũng có thể liên quan đến màu sắc:

Ý tưởng chung là, ở giai đoạn trực quan hoặc viết code bạn muốn ở trong chế độ đánh bóng và không còn trong chế độ phác thảo hoặc thử nghiệm nữa. Thực hiện các chu kỳ lặp (phản hồi <-> thiết kế wireframe) càng nhanh càng tốt trong một ứng dụng thiết kế wireframe mà bạn cảm thấy dễ dùng thay vì di chuyển các lớp và điểm ảnh trong photoshop.
Như đã nói, trong một số tình huống nhất định tốt nhất là bỏ qua việc xác định quá nhiều chi tiết và đi thẳng vào giai đoạn thiết kế nguyên mẫu có tính tương tác (đó là 37signals). Lập luận cho điều này đó là các chi tiết tương tác nhất định không thể được truyền đạt một cách đầy đủ trên một hình ảnh phẳng.
Nếu bạn làm việc với một nhóm các nhà phát triển, bạn có thể muốn chuyển giao các wireframe đã được phê duyệt cho các nhà phát triển để viết code dựa trên framework cơ bản khi bạn làm việc trên giao diện trực quan.
Bước 9: Chuyển đổi Wireframe thành Giao diện Trực quan
Như đã đề cập, lý do mà tôi có xu hướng thích sử dụng Illustrator để thiết kế wireframe là bởi vì tôi có thể xuất nó thành một tập tin .psd với hầu hết các layer có thể chỉnh sửa. Lúc tôi dùng Photoshop tôi sẽ không cần phải chỉnh sửa các kiểu quá nhiều (Photoshop có công cụ kiểm soát kiểu kém, mặc dù đã có nhiều cải thiện trong CS6):

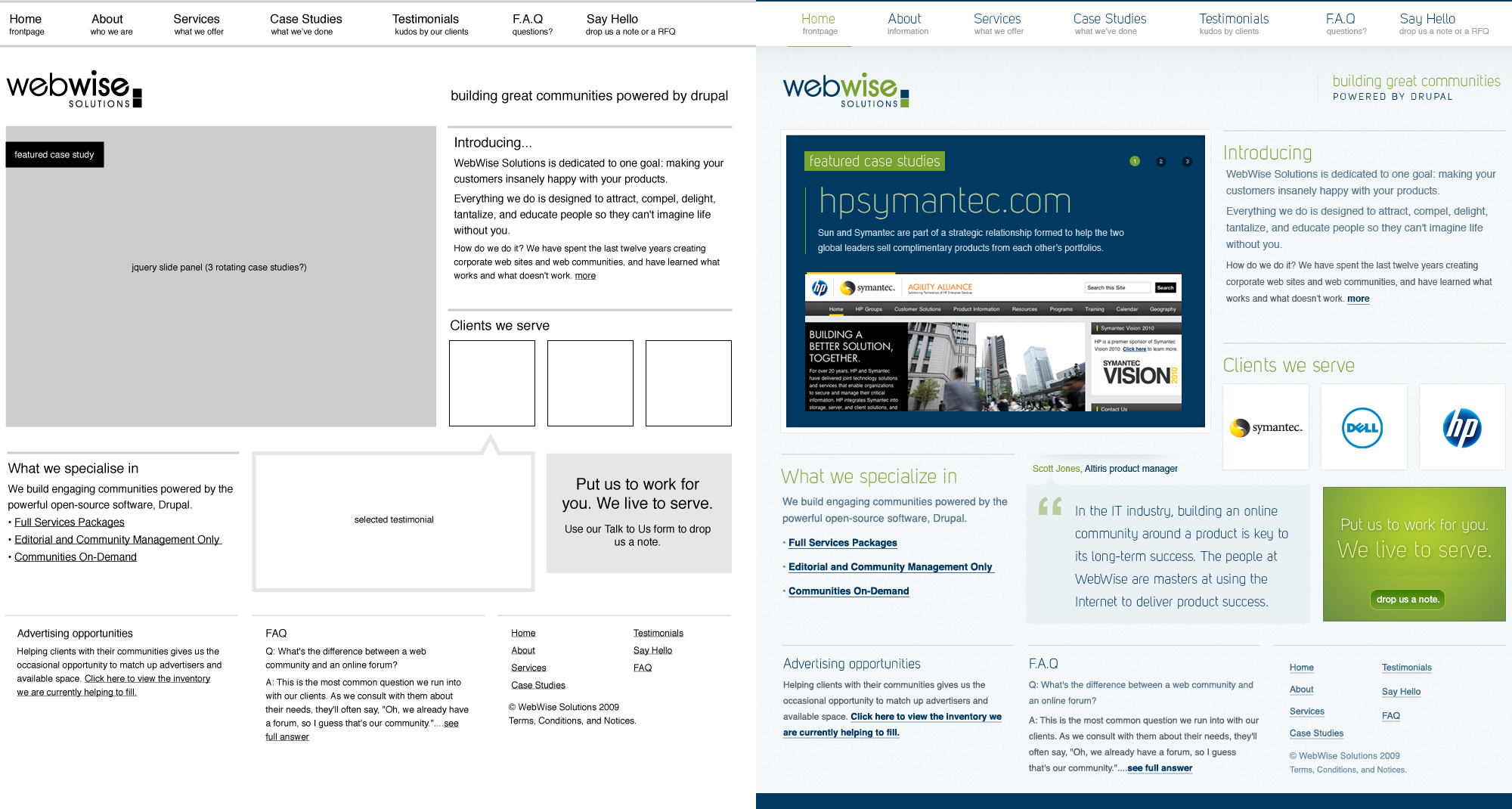
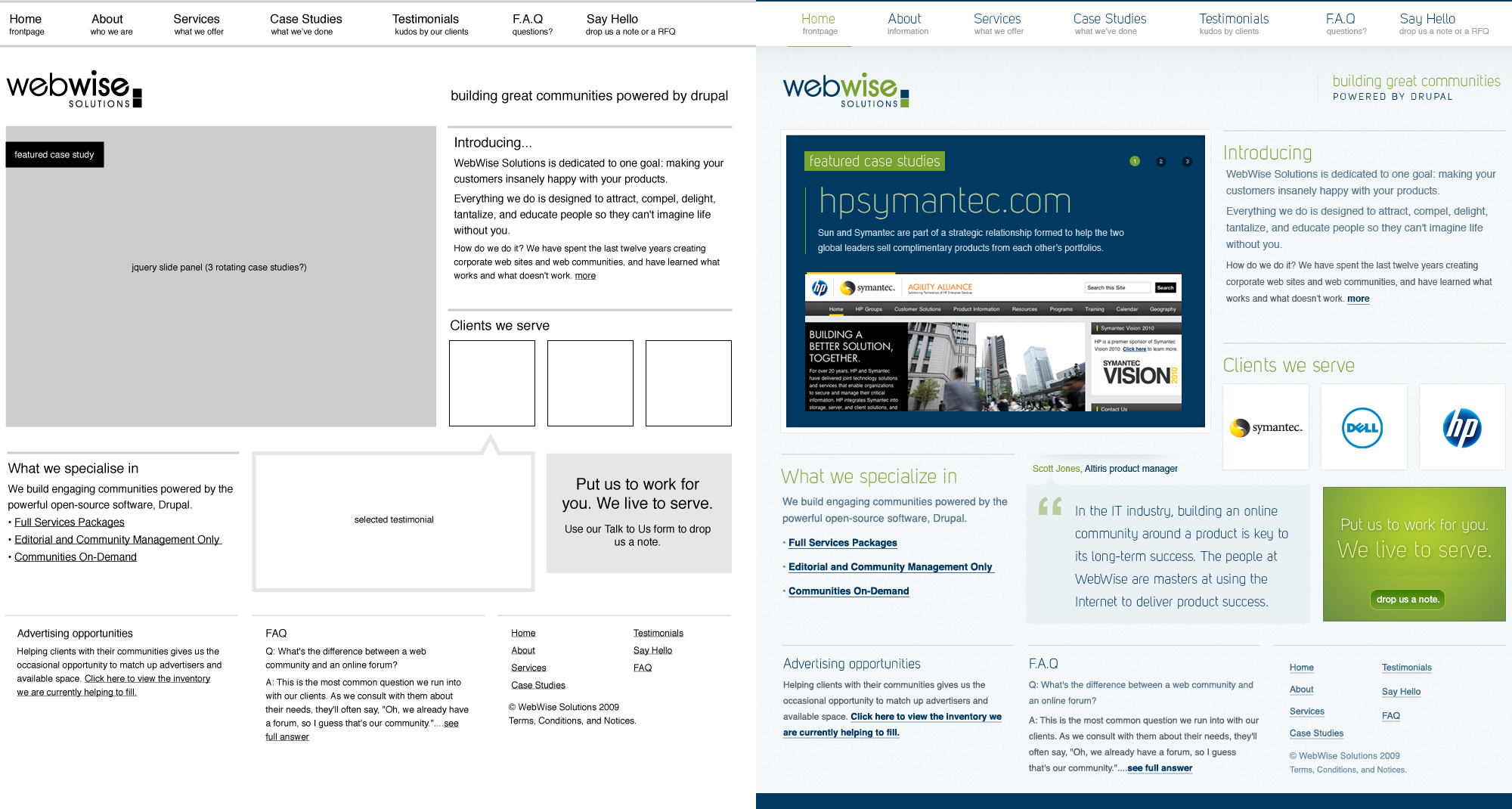
Dưới đây là một ví dụ về một wireframe đã được chuyển đổi sang một giao diện trực quan. Bộ khung của wireframe còn khá nguyên vẹn, mặc dù đã thực hiện các tinh chỉnh một cách trực quan. Bạn cũng có thể xem trang web này trực tiếp:

Tóm tắt
Như vậy, chúng ta kết thúc hướng dẫn này ở đây. Tôi hy vọng nó đã truyền cho bạn cảm hứng để bắt đầu thực hành! Cũng như bất kỳ quy trình thiết kế nào, đừng ngại lặp lại, lặp lại và lặp lại.
Ngoài ra, hãy dành thời gian thử nghiệm với các công cụ và quy trình khác nhau. Bạn sẽ thấy thời gian bỏ ra là xứng đáng khi bạn tìm thấy một ứng dụng trực quan với bạn.
Đừng ngại đưa ra bất kỳ câu hỏi nào trong phần bình luận, cảm ơn vì đã theo dõi!

Ở mức độ sâu hơn, một wireframe cũng rất hữu ích trong việc xác định cách người dùng tương tác với giao diện. Ví dụ, wireframe có thể chứa nhiều trạng thái khác nhau của nút bấm hoặc các hành vi của menu.

Thiết kế wireframe là rất quan trọng vì nó cho phép nhà thiết kế lên bố cục và tương tác của một giao diện mà không bị phân tâm bởi màu sắc, lựa chọn kiểu chữ hoặc thậm chí là sao chép. Tôi muốn giải thích cho khách hàng của mình rằng nếu một người dùng không thể tìm ra nơi cần tìm trên wireframe đen trắng, thì cho dù màu sắc cuối cùng nào mà bạn dùng đều không thành vấn đề. Một nút bấm phải rõ ràng ngay cả khi nó không sáng bóng hoặc có màu sắc rực rỡ.
Giống như nền của một tòa nhà, nó cơ bản phải vững chắc trước khi bạn quyết định bỏ tiền ra để xây nhà.
Bước 1: Lấy Cảm hứng
Trước khi đi sâu vào chi tiết, vì một bức ảnh có thể vẽ ra hàng nghìn từ ngữ khác nhau, nên hãy xem I ♥ wirefames. Bạn sẽ có thể nhanh chóng có được một cái nhìn tổng thể và sự hiểu biết trực quan về cách các nhà thiết kế khác đang vận hành quy trình thiết kế wireframe của họ.

Cũng có thể sử dụng phần mềm đánh dấu bookmark trên trình duyệt khá tiện dụng này, Wirify cho phép bạn xem phiên bản "wireframe-d" của bất kỳ trang web trực tuyến nào.

Nếu bạn liên tục quan sát những gì mà các nhà thiết kế khác hoặc các trang web đang làm cho wireframe của họ, thì bạn sẽ dần dần hình dung ra cách wireframe giúp tổ chức thông tin cho giao diện như thế nào.
Bước 2: Thiết kế Quy trình Của bạn
Thiết kế là một quá trình có tổ chức và do đó các nhà thiết kế khác nhau thiết kế wireframe và chuyển đổi nó sang thiết kế trực quan hoặc code theo những cách khác nhau. Bạn phải tìm ra quy trình để phát huy các thế mạnh của mình và bạn cảm thấy thoải mái nhất. Dưới đây là một sơ đồ cho thấy một số quy trình điển hình:

37signals nổi tiếng với việc ủng hộ sử dụng các phác thảo và đi thẳng vào code, mặc dù có vẻ như một số nhà thiết kế của họ cũng liên quan đến các mockup trực quan trong quá trình của họ.
Đối với tôi, tôi đã trải qua đủ các chu kỳ từ thiết kế đến code để có một quá trình được coi sắp xếp hợp lý. Đây là một bước mà một số người có thể không nghĩ đến, nhưng tôi cũng cân nhắc bất kỳ framework html/css nào mà tôi sẽ sử dụng trong dự án của mình.
Ví dụ, tôi đã từng xây dựng rất nhiều trang web bằng Blueprint, vì vậy tôi sẽ thiết lập cả wireframe và Blueprint của tôi có cùng grid 12 cột. Điều này tăng tốc công việc tạo nguyên mẫu và thời gian phát triển đáng kể, bởi vì thay vì phải viết chiều rộng của mọi phần tử vào css của tôi, thì chúng giờ đây đã được xác định trước từ chiều rộng của một cho đến mười hai cột. Bây giờ tôi quay sang sử dụng cssgrid vì sự hỗ trợ thiết kế đáp ứng của nó, nhưng nó vẫn được thiết lập thành một grid gồm 12 cột mà bạn có thể tải về như một template cho photoshop.

Như tôi đã nói, tuỳ thuộc vào quyết định của bạn, quá trình nào bạn cảm thấy thoải mái, đôi khi bạn có thể thử một vài lần trước khi biết được quy trình nào là hiệu quả nhất. Một số người có thể thật sự giỏi trong việc phác thảo và họ có thể không thích sử dụng một công cụ wireframe nào cả. Các nhà thiết kế khác có thể muốn có càng nhiều bước càng tốt để giảm thiểu độ lệch hoặc cho phép họ xem xét mỗi lần lặp một cách toàn diện khi thiết kế bắt đầu hình thành.
Cuối cùng bạn sẽ phát triển quy trình ưa thích của riêng bạn, nhưng đối với hướng dẫn này, tôi sẽ sử dụng quá trình đặc trưng của tôi để làm ví dụ:

Lý do tại sao tôi thường sử dụng Illustrator như là công cụ thiết kế wireframe của tôi chủ yếu là vì ba lý do:
- Phong cách—bạn có thể lưu các phong cách của kiểu và đối tượng và sử dụng lại chúng trong suốt phần còn lại, cũng giống như CSS.
- Nó dễ dàng để chỉnh sửa, di chuyển hoặc co giãn kích thước các đối tượng.
- Nó có thể dễ dàng chuyển đổi sang Photoshop sau này.
Bước 3: Lựa chọn Công cụ
Dưới đây là một số công cụ phổ biến không theo thứ tự cụ thể:
Balsamiq
Balsamiq đã trở nên phổ biến khi các wireframe được tạo ra bằng Balsamiq giống với các bản phác thảo, làm cho nó rõ ràng ngay lập tức rằng wireframe không phải là một sản phẩm hoàn chỉnh mà là một công việc đang được tiến hành. Balsamiq còn có một thư viện khổng lồ bao gồm các thành phần có thể tái sử dụng mà bạn có thể kéo và thả rất dễ dàng để thiết kế wireframe của bạn.

Omnigraffle
Một công cụ yêu thích cũ trong Mac, Omnigraffle cũng có một thư viện đóng góp của người dùng được hỗ trợ rộng rãi bao gồm các thành phần có thể tái sử dụng; Graffletopia.

Vì nó được phát triển đặc biệt như là một ứng dụng thiết kế biểu đồ, nên Omnigraffle cũng có các tính năng phức tạp như tự động bố cục, hỗ trợ kiểu đối tượng tùy biến, smart guide và công cụ vẽ đồ thị. Một số tính năng này cũng có mặt trong bộ phần mềm Adobe CS, nhưng nếu bạn không có bộ CS, thì Omnigraffle là lựa chọn hợp lý (khoảng 100$ ) để tạo ra các wireframe chi tiết.
Axure
Gần giống như ông nội của các công cụ thiết kế wireframe, Axure là một trong những công cụ thiết kế wireframe hoặc nguyên mẫu chuyên nghiệp nhất. Cho đến gần đây, nó chỉ mới có trên Windows. Cá nhân tôi không biết nhiều về nó, nhưng nó được biết đến như là một công cụ được sử dụng rộng rãi trong các ngành công nghiệp.
Flairbuilder
Một công cụ mới ra đời, Flairbuilder hỗ trợ rất mạnh mẽ cho các tương tác.

Nó còn có một thư viện thành phần khổng lồ, hỗ trợ các master page và bạn có thể xuất ra nguyên mẫu để xem trực tuyến.
Các Ứng dụng Trực tuyến
Nếu phần mềm desktop không phải là những gì bạn mong muốn, vẫn còn có các công cụ như mockflow, hotgloo và mockingbird.
Keynote/Powerpoint
Keynotopia "chuyển đổi ứng dụng thuyết trình yêu thích của bạn thành công cụ thiết kế nguyên mẫu nhanh nhất để tạo các mockup ứng dụng di động, web và desktop". Đối với những người không sử dụng mac, đừng lo, Keynotopia còn cung cấp các template powerpoint.
Cá nhân tôi thành thật khuyên bạn nên dùng nó nếu bạn cần thiết kế wireframe hoặc nguyên mẫu ứng dụng di động một cách nhanh chóng. Một lựa chọn khác là Keynote Kungfu.
Adobe CS
Đối với những người đã quen dùng bộ Adobe, thì Fireworks, Illustrator và Indesign là những công cụ thiết kế wireframe rất khả dĩ với những điểm mạnh và yếu riêng của chúng.
Fireworks
Bạn có thể làm việc trên toàn bộ quá trình thiết kế trong Fireworks, từ các wireframe cơ bản cho đến giao diện đầy đủ. Fireworks hỗ trợ các master page (hãy hình dung về chúng như là các template có thể tái sử dụng nơi mà mọi chỉnh sửa trên master template có thể được áp dụng xuyên suốt trên các trang con của bạn), các thư viện thành phần và bạn có thể tạo các các nguyên mẫu có tính tương tác bằng Fireworks tương đối nhanh.
Illustrator
Đây là một trong những công cụ yêu thích của tôi bởi vì tôi đã nắm rất vững Illustrator và tôi chắc chắn nhiều nhà thiết kế ở đây cũng đã quen với nó. Tôi sử dụng Illustrator khi tôi cố gắng tạo các wireframe nhanh chóng, nhưng phức tạp mà không cần đến tính tương tác.
Điều gì làm cho nó tốt đến như vậy? Khả năng xuất sang định dạng PSD với các layer có thể chỉnh sửa, hỗ trợ sao chép và dán mạnh mẽ cho Photoshop, và kiểm soát typography mạnh mẽ với các phong cách mà bạn có thể lưu, chỉnh sửa và sử dụng lại, gần giống như CSS.
Indesign
Có những điểm mạnh tương đồng với Illustrator với khả năng kiểm soát typography còn mạnh mẽ hơn, hỗ trợ các master page mạnh mẽ và gần đây là khả năng tạo ra các nguyên mẫu có tính tương tác.

ProtoShare
"Thiết kế nguyên mẫu mạnh mẽ một cách dễ dàng." Vừa mới phát hành phiên bản 9 với một trình soạn thảo wysiwyg mới. Đáng kiểm tra.
Bước 4: Thiết lập Grid
Có rất nhiều lý thuyết liên quan đến hệ thống Grid, nhưng sẽ không đi quá sâu vào nó, tôi sẽ giải thích nó như là "một cách cấu trúc và đơn giản để bố trí các thành phần".
Tôi đang sử dụng Illustrator cho hướng dẫn này nhưng các bước có thể được áp dụng cho bất kỳ công cụ nào của bạn.
Trước tiên, thiết lập kích thước tài liệu. Tôi chọn kích thước 1280 x 900 vì tôi sẽ sử dụng cssgrid, điều này cho phép trang web của tôi có thể co giãn giữa các độ phân giải di động lên tối đa 1140 pixel một cách dễ dàng.


Có rất nhiều template grid sẵn có để tải về, nhưng nếu bạn quan tâm đến việc tuỳ biến của riêng bạn thì hãy xem qua responsify.it.
Bước 5: Xác định Bố cục Với Các ô
Bắt đầu bằng cách vẽ các ô trên Grid. Hãy nghĩ đến thứ tự thông tin mà bạn muốn trình bày với người xem, từ trên xuống dưới là cách dễ nhất, tiếp theo là từ trái sang phải. Dưới đây là một ví dụ về một wireframe có một cách bố trí thường được sử dụng bởi các công ty phần mềm ngày này:


Dưới đây là một bố cục cho blog, với các ô cho quảng cáo được sắp xếp cẩn thận và các hướng dẫn cụ thể cho khách hàng:

Bước 6: Xác định Thứ bậc Thông tin Với Typography
Sau khi bạn đã hài lòng với cách bố trí các ô, hãy bắt đầu bỏ vào đó một ít nội dung của bạn để có được một cảm giác rằng thông tin có được cấu trúc tốt hay không. Nguyên tắc chung là giống nhau: thông tin mà bạn muốn truyền tải đến khán giả của bạn phải rõ ràng, ngay cả trong một wireframe đen trắng.
Chỉ cần sử dụng các kích thước phông chữ khác nhau như là một sự khởi đầu là một cách tuyệt vời để phân biệt giữa các cấp độ thông tin khác nhau.

Đừng ngại thử nghiệm trong giai đoạn này. Đôi khi, bạn điền thêm thông tin chi tiết vào, bạn có thể nhận ra bố cục ban đầu không hoạt động tốt. Đó là toàn bộ vấn đề của quá trình thiết kế wireframe; thực hiện càng nhiều lần lặp càng tốt để thu hẹp cách tốt nhất để trình bày thông tin mà bạn đang cố truyền tải.
Trong ví dụ dưới đây, tôi đã quyết định tôi muốn ảnh minh hoạ có tác động nhiều hơn và tôi cũng đã bắt đầu sử dụng các ô màu đen để xác định những khu vực nào có hình ảnh quan trọng cho trang web này:

Bước 7: Tinh chỉnh Với Dãy màu xám
Sử dụng toàn bộ dãy màu xám có thể giúp bạn xác định cường độ trực quan của các thành phần mà không cần phải chọn ra một bảng màu. Thực tế, nó có thể giúp bạn trong suốt quá trình thiết kế trực quan sau này.

Bước 8: Wireframe có Độ chi tiết Cao
Đây là một bước không bắt buộc, nhưng nếu bạn muốn nâng cao lên nữa thì bạn có thể muốn thử nó. Việc tạo ra một wireframe có độ chi tiết cao có nghĩa là chỉ cần thêm nhiều chi tiết hơn, càng nhiều càng tốt, mà không đi sâu vào chi tiết trực quan. Nó có thể có nghĩa là điền các bản sao thực tế vào wireframe và cố gắng xác định kích thước phông chữ lý tưởng:

Nó cũng có thể liên quan đến màu sắc:

Ý tưởng chung là, ở giai đoạn trực quan hoặc viết code bạn muốn ở trong chế độ đánh bóng và không còn trong chế độ phác thảo hoặc thử nghiệm nữa. Thực hiện các chu kỳ lặp (phản hồi <-> thiết kế wireframe) càng nhanh càng tốt trong một ứng dụng thiết kế wireframe mà bạn cảm thấy dễ dùng thay vì di chuyển các lớp và điểm ảnh trong photoshop.
Như đã nói, trong một số tình huống nhất định tốt nhất là bỏ qua việc xác định quá nhiều chi tiết và đi thẳng vào giai đoạn thiết kế nguyên mẫu có tính tương tác (đó là 37signals). Lập luận cho điều này đó là các chi tiết tương tác nhất định không thể được truyền đạt một cách đầy đủ trên một hình ảnh phẳng.
Nếu bạn làm việc với một nhóm các nhà phát triển, bạn có thể muốn chuyển giao các wireframe đã được phê duyệt cho các nhà phát triển để viết code dựa trên framework cơ bản khi bạn làm việc trên giao diện trực quan.
Bước 9: Chuyển đổi Wireframe thành Giao diện Trực quan
Như đã đề cập, lý do mà tôi có xu hướng thích sử dụng Illustrator để thiết kế wireframe là bởi vì tôi có thể xuất nó thành một tập tin .psd với hầu hết các layer có thể chỉnh sửa. Lúc tôi dùng Photoshop tôi sẽ không cần phải chỉnh sửa các kiểu quá nhiều (Photoshop có công cụ kiểm soát kiểu kém, mặc dù đã có nhiều cải thiện trong CS6):

Dưới đây là một ví dụ về một wireframe đã được chuyển đổi sang một giao diện trực quan. Bộ khung của wireframe còn khá nguyên vẹn, mặc dù đã thực hiện các tinh chỉnh một cách trực quan. Bạn cũng có thể xem trang web này trực tiếp:

Tóm tắt
Như vậy, chúng ta kết thúc hướng dẫn này ở đây. Tôi hy vọng nó đã truyền cho bạn cảm hứng để bắt đầu thực hành! Cũng như bất kỳ quy trình thiết kế nào, đừng ngại lặp lại, lặp lại và lặp lại.
Ngoài ra, hãy dành thời gian thử nghiệm với các công cụ và quy trình khác nhau. Bạn sẽ thấy thời gian bỏ ra là xứng đáng khi bạn tìm thấy một ứng dụng trực quan với bạn.
Đừng ngại đưa ra bất kỳ câu hỏi nào trong phần bình luận, cảm ơn vì đã theo dõi!
Vietnamese (Tiếng Việt) translation by Dai Phong

