Tutorial
Moderator
Trong bài viết này, DesignerVN sẽ hướng dẫn bạn cách tạo gradient tùy chỉnh bằng Photoshop CC trong bốn bước đơn giản.

Photoshop CC là một công cụ tuyệt vời để tạo gradient. Chỉ cần pha trộn các màu sắc lại với nhau, bạn có thể tạo ra hiệu ứng tuyệt đẹp. Photoshop có một số mẫu Gradient có sẵn, nhưng nếu bạn muốn tạo mẫu màu gradient mới thì sao?
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách tạo gradient tùy chỉnh bằng Photoshop CC trong bốn bước đơn giản.

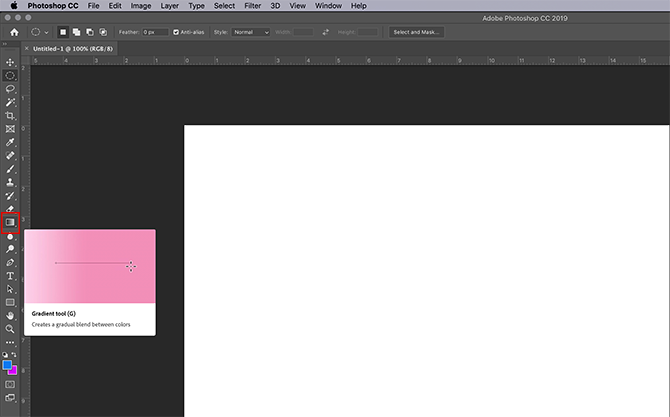
Bước 1: Chọn và sử dụng Gradient
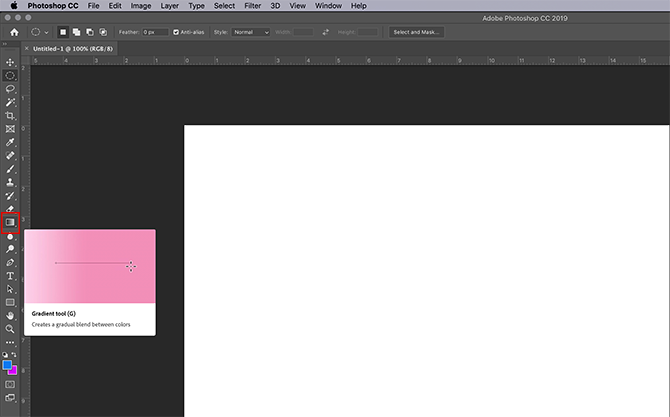
Bạn có thể tìm thấy Gradient trong thanh công cụ của Photoshop hoặc nhấn phím tắt G.

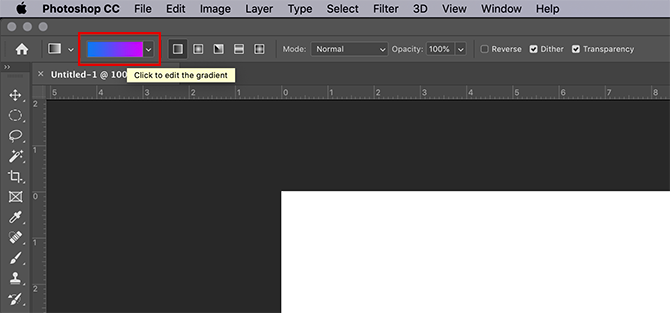
Bước 2: Sử dụng Gradient Editor
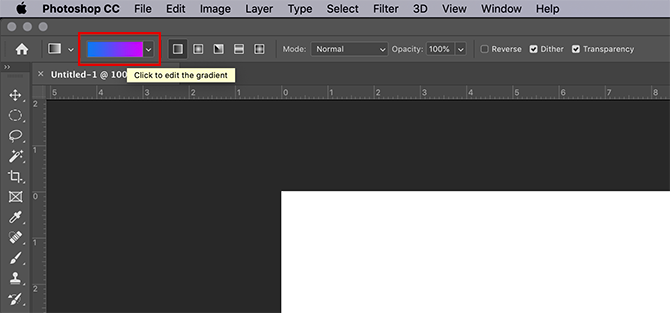
Để tùy chỉnh gradient, hãy chuyển đến góc trên cùng bên trái của không gian làm việc và nhấp đúp vào thanh màu để truy cập Gradient Editor. Gradient Editor là một công cụ mạnh mẽ, đơn giản và nó sẽ giúp bạn tùy biến mẫu màu Gradient.

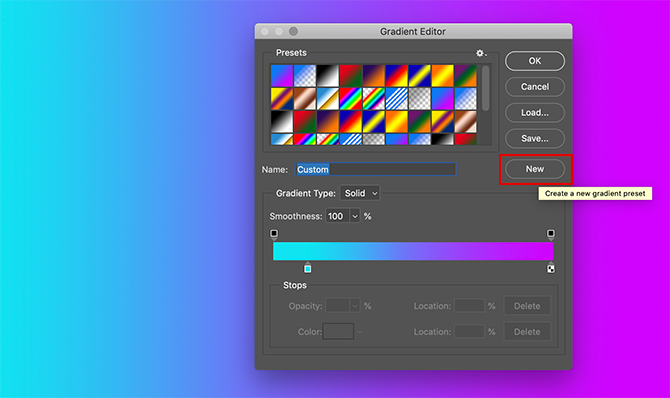
Ở đầu trình chỉnh sửa, bạn sẽ thấy một hàng Presets có sẵn đi kèm. Dọc theo phía bên phải của trình chỉnh sửa là các tùy chọn Load, Save và tạo các gradient mới. Ở cuối trình chỉnh sửa là các công cụ để tùy chỉnh gradient của bạn.

Có hai kiểu gradient khác nhau mà bạn có thể tạo. Cái đầu tiên chúng ta sẽ thiết kế có tên là Solid gradient. Bạn có thể thấy tùy chọn này trong menu Gradient Type: Solid ở giữa trình chỉnh sửa. Đảm bảo rằng tùy chọn này được chọn trước khi bạn bắt đầu.
Bước 3: Tạo Solid Gradient

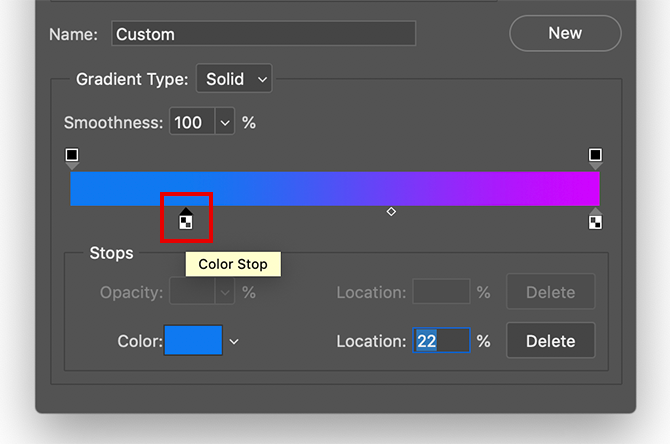
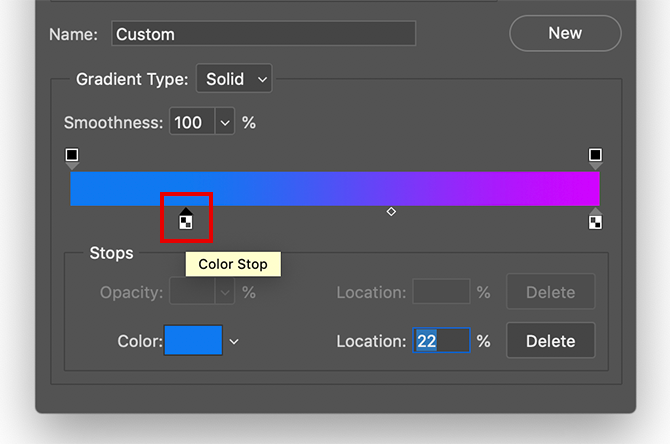
Chuyển đổi gradient mặc định của Photoshop giữa hai màu, nhưng nếu bạn muốn chuyển đổi giữa ba hoặc nhiều màu thì sao? Để thực hiện việc này, hãy nhấp vào một trong các Điểm Color Stops (Điểm dừng màu) nằm ở hai đầu bên trái và bên phải của thanh trượt. Đối với hướng dẫn này, chúng ta sẽ điều chỉnh Điểm dừng màu bên trái bằng cách kéo nó về phía trung tâm của thanh trượt.
Để chọn màu thứ ba, hãy nhấp đúp vào Color Stops. Nó sẽ mở Bảng chọn màu và cho phép bạn chọn một màu tùy thích. Sau khi chọn màu, hãy nhấp vào OK. Photoshop sẽ thêm màu thứ ba vào thanh trượt của bạn.

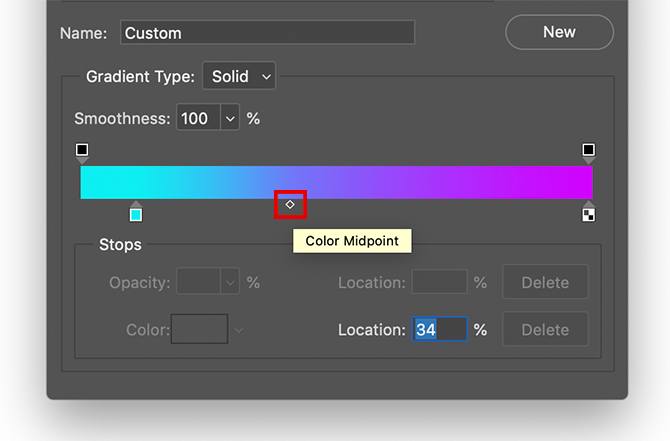
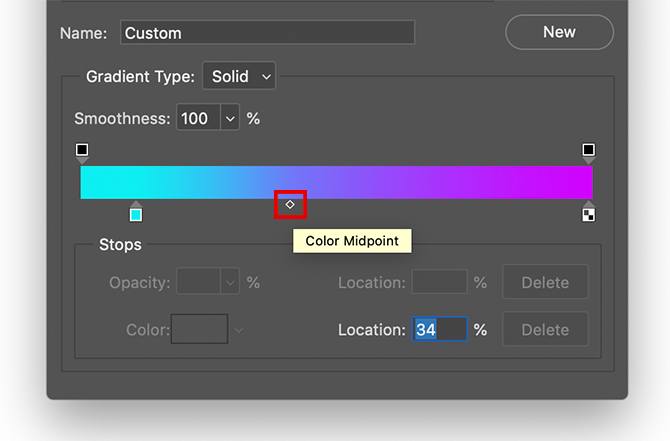
Nếu bạn muốn điều chỉnh vị trí chúng hòa trộn hãy nhấp và kéo Điểm Color Midpoint, để thay đổi tỷ lệ hòa trộn màu.
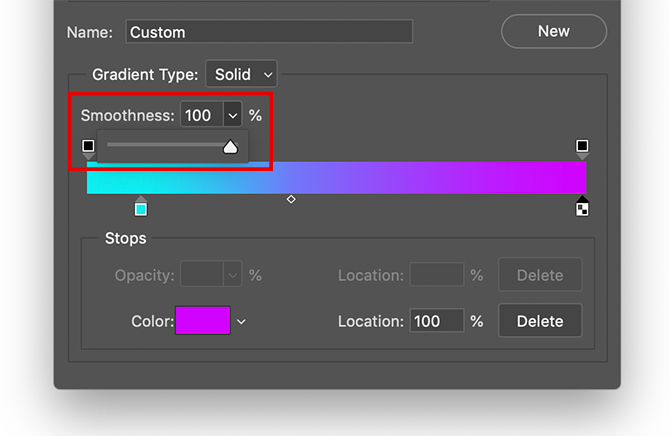
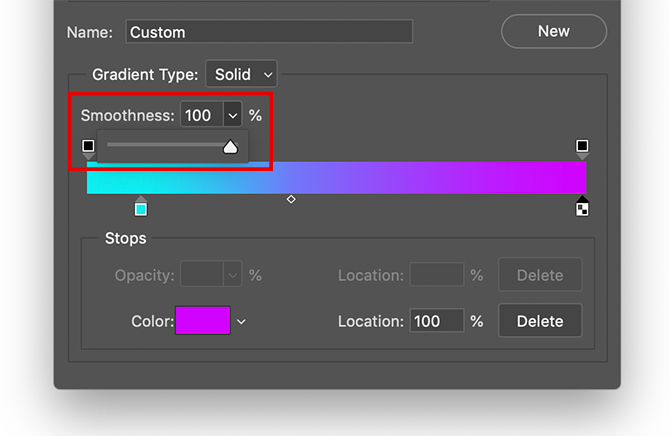
Bạn cũng có thể điều chỉnh Smoothness (Độ mượt) của hiệu ứng trộn màu để có kết quả tốt hơn. Đối với hướng dẫn này, tôi sẽ giữ độ mịn ở mức 100%, nhưng nếu bạn muốn chuyển tiếp màu có gắt hơn thì có thể giảm thông số này.

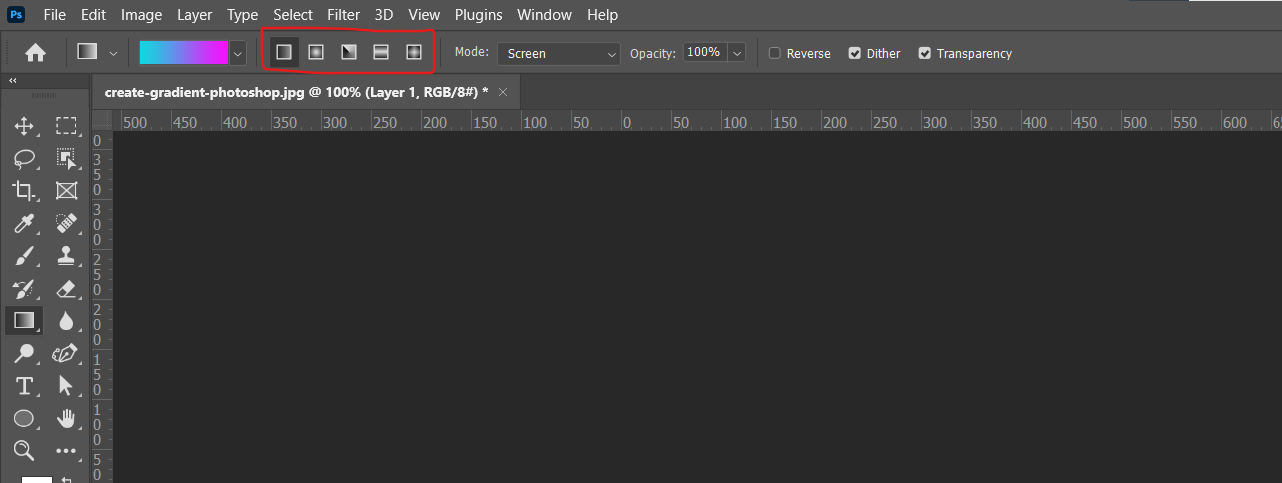
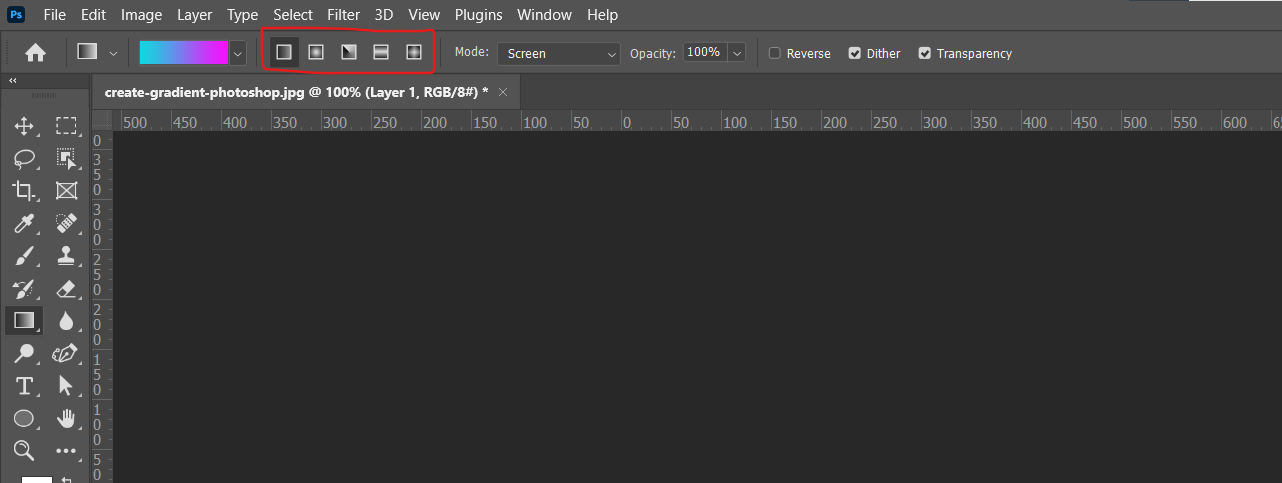
Nhấp vào OK để thoát khỏi Trình chỉnh sửa Gradient. Tiếp đến chú ý vào thanh tùy chọn nằm phần trên bên phải và thử các loại Gradient khác nhau.

Dưới đây là mô tả và ví dụ ngắn về các loại Gradient.
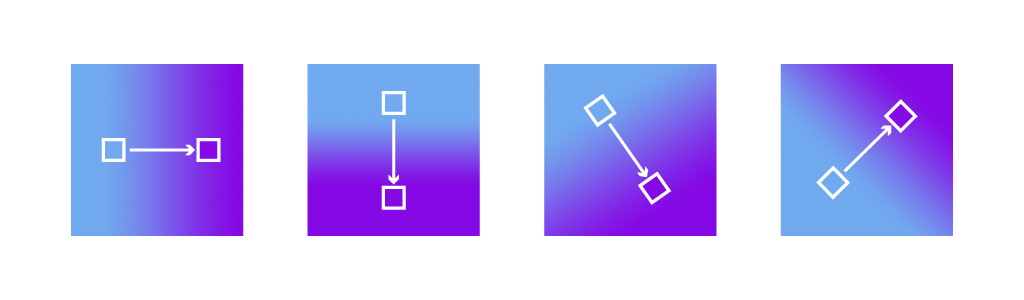
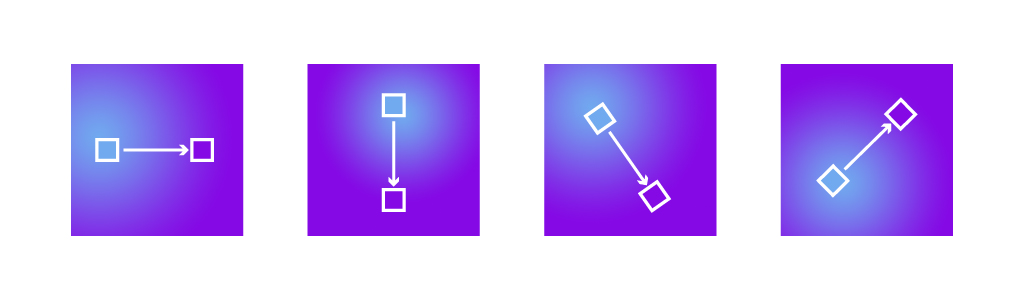
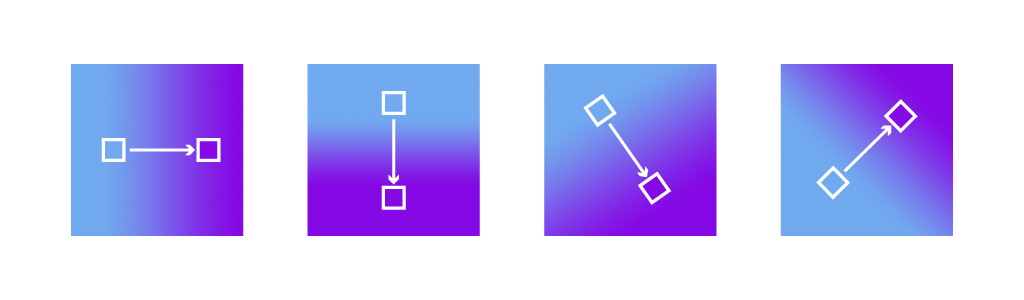
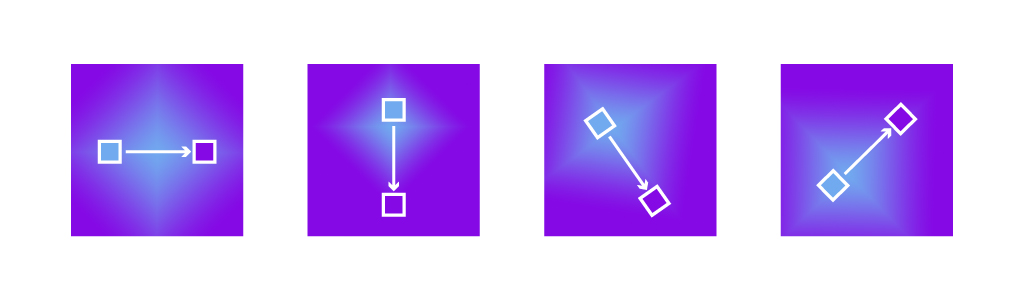
Linear Gradient
Linear gradient cho phép màu chuyển tiếp theo đường thẳng từ điểm này sang điểm khác.

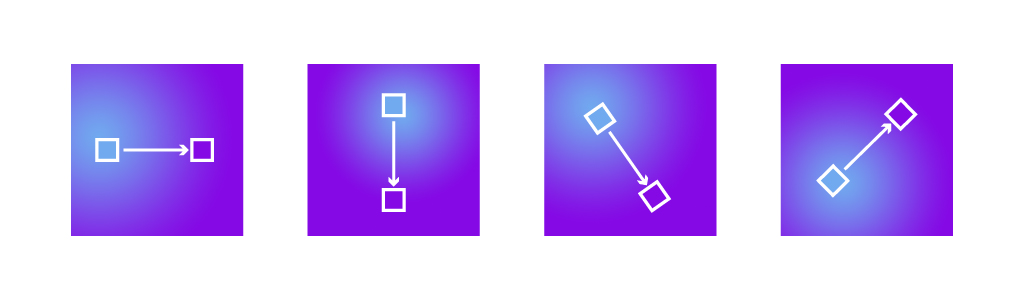
Radial Gradient
Radial gradient tạo ra một chuyển tiếp tròn hơn; điểm bắt đầu bắt đầu là tâm điểm và sắc thái là điểm kết thúc.

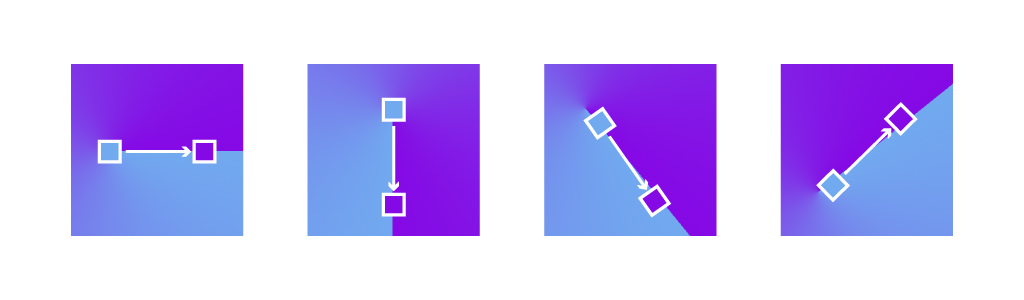
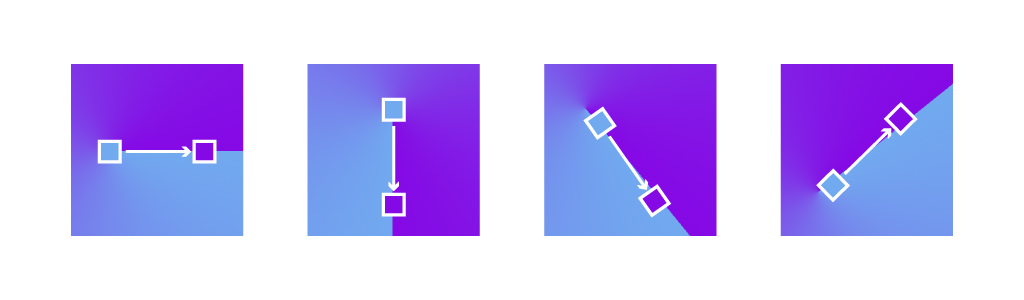
Angle Gradient
Điểm bắt đầu và điểm kết thúc trong một góc nghiêng. Hai màu sau đó hòa trộn trong một chuyển động theo chiều kim đồng hồ từ màu bắt đầu đến màu cuối xung quanh góc lệch.

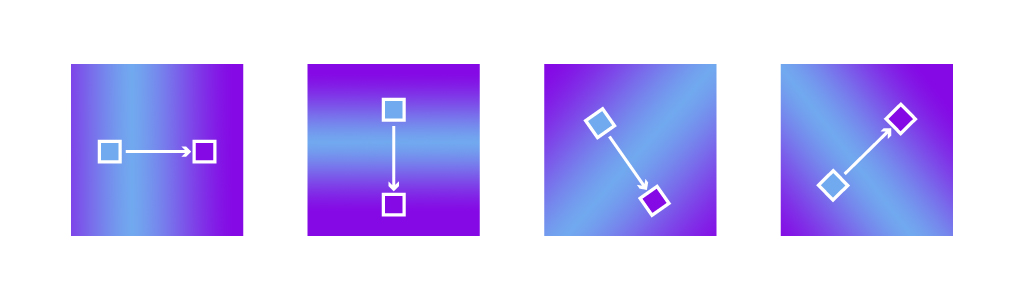
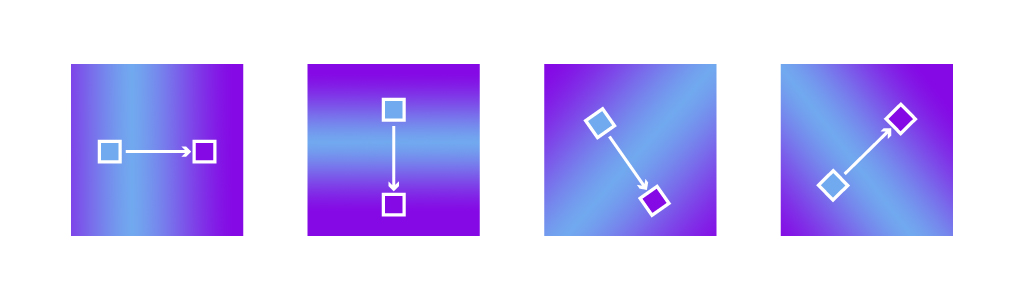
Reflected Gradient
Reflected Gradient tương tự như một sự phản chiếu, ở chỗ nó tạo ra một hiệu ứng được nhân đôi với màu điểm cuối nằm trên cả hai mặt của màu điểm bắt đầu.

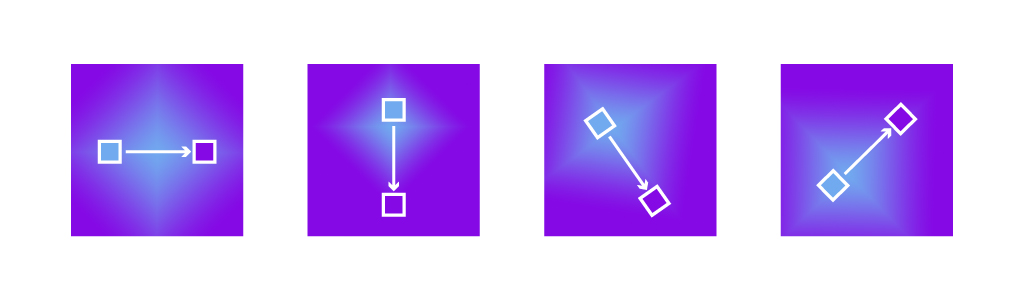
Diamond Gradient
Như tên của nó, gradient này tạo ra một hình dạng kim cương. Điểm bắt đầu là một quỹ đạo hình kim cương, chuyển đổi vào điểm kết thúc.

Bước 4: Tạo Noise Gradient

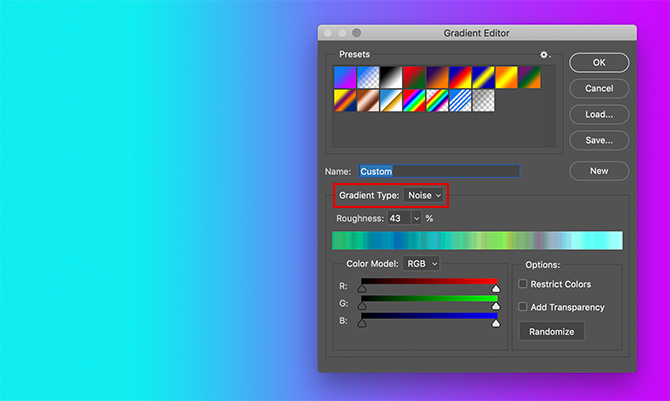
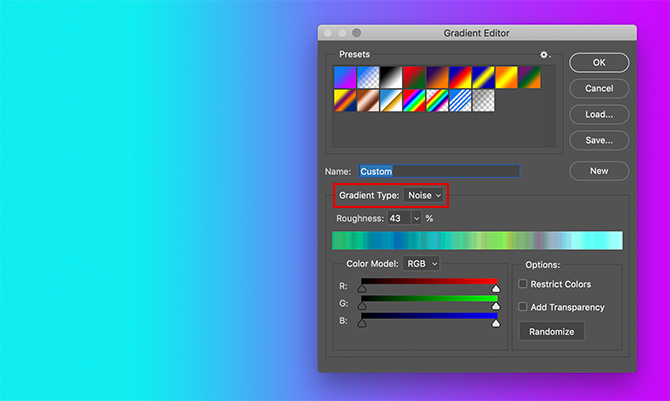
Để tạo Noise Gradient, hãy nhấp đúp vào thanh màu để truy cập Gradient Editor. Chú ý vào phần Gradient Type, nhấp vào và chọn Noise. Bạn sẽ ngay lập tức thấy một thanh trượt màu mới hiển thị ở cuối trình chỉnh sửa của bạn, cùng với hai phần để điều chỉnh Roughness và Color Model.
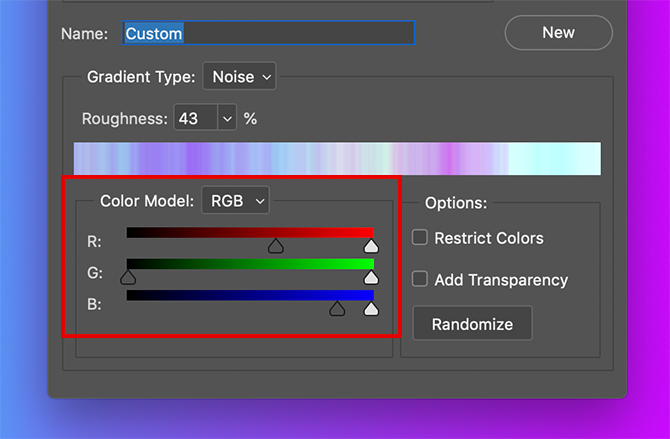
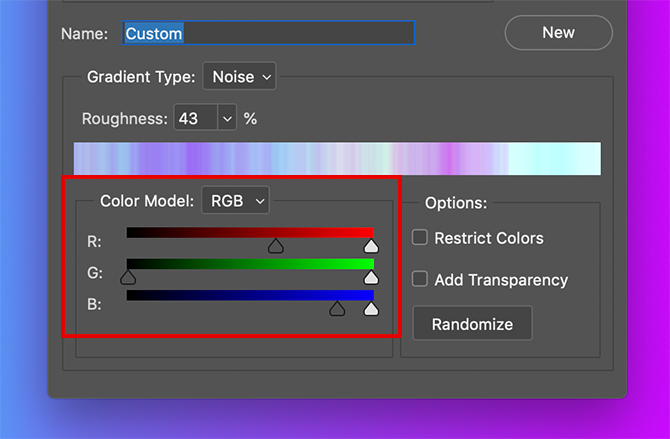
Bên dưới Color Model là ba thanh trượt cho các kênh màu riêng lẻ. Bằng cách trượt các điểm đánh dấu dọc theo mỗi kênh, bạn có thể điều chỉnh số lượng màu hiển thị trong gradient của bạn.

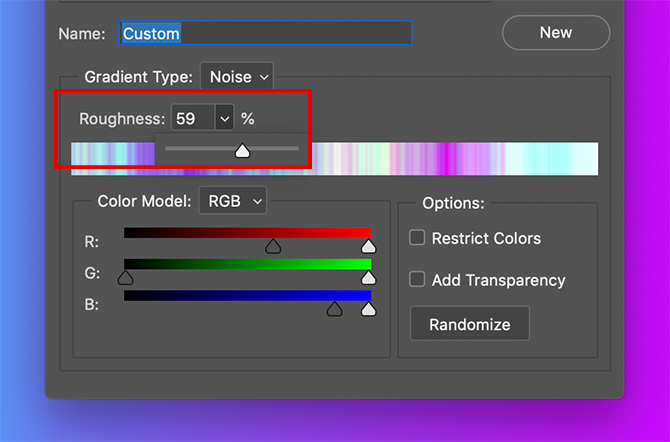
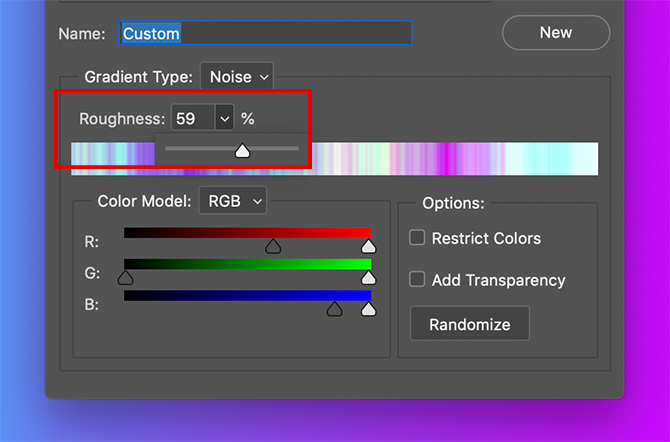
Bạn cũng có thể điều chỉnh độ tương phản giữa các màu này bằng cách sử dụng Roughness. Phần trăm độ nhám cao có nghĩa là gradient sẽ có các đường màu rất rõ ràng. Tỷ lệ phần trăm thấp có nghĩa là các màu sẽ được pha trộn.

Sau khi các thông số kỹ thuật này được hiệu chỉnh, hãy nhấp vào OK. Chọn kiểu gradient của bạn ở góc bên trái của không gian làm việc, sau đó nhấp và kéo công cụ gradient trên canvas xem các kết quả khác nhau.

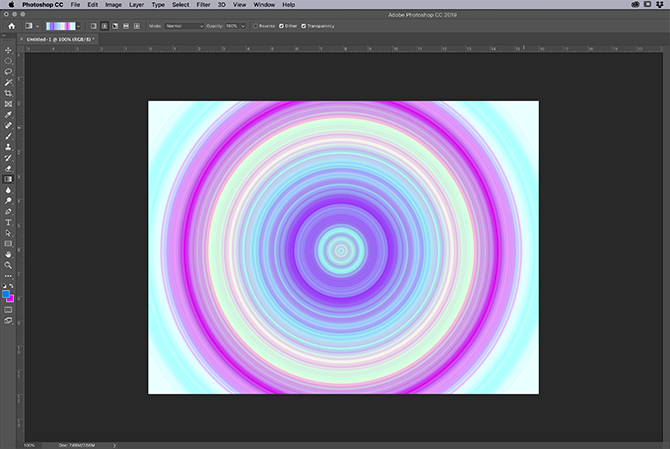
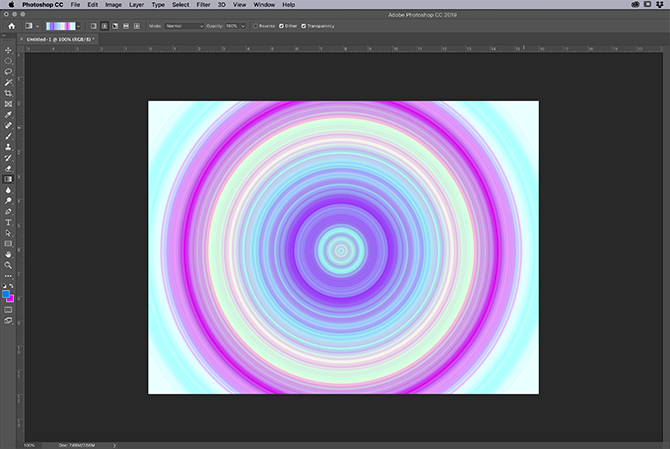
Bạn sẽ ngay lập tức nhận thấy rằng Grain gradient trông rất khác so với Solid gradient. Radial Gradient là một ví dụ điển hình về điều này.
Cách lưu Gradient

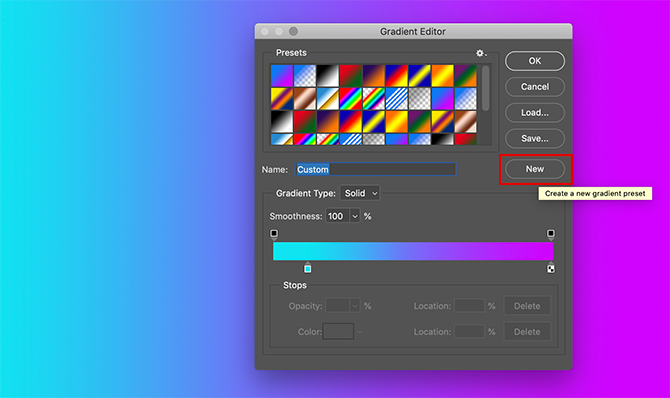
Giả sử bạn thực sự thích gradient mà bạn đã tạo và bạn muốn sử dụng lại nó trên một hình ảnh khác. Để thực hiện việc này, hãy chuyển đến Gradient Editor> New. Thao tác này sẽ thêm một mẫu mới vào gradient bạn đã tạo trong cửa sổ Presets.

Photoshop CC là một công cụ tuyệt vời để tạo gradient. Chỉ cần pha trộn các màu sắc lại với nhau, bạn có thể tạo ra hiệu ứng tuyệt đẹp. Photoshop có một số mẫu Gradient có sẵn, nhưng nếu bạn muốn tạo mẫu màu gradient mới thì sao?
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách tạo gradient tùy chỉnh bằng Photoshop CC trong bốn bước đơn giản.

Bước 1: Chọn và sử dụng Gradient
Bạn có thể tìm thấy Gradient trong thanh công cụ của Photoshop hoặc nhấn phím tắt G.

Bước 2: Sử dụng Gradient Editor
Để tùy chỉnh gradient, hãy chuyển đến góc trên cùng bên trái của không gian làm việc và nhấp đúp vào thanh màu để truy cập Gradient Editor. Gradient Editor là một công cụ mạnh mẽ, đơn giản và nó sẽ giúp bạn tùy biến mẫu màu Gradient.

Ở đầu trình chỉnh sửa, bạn sẽ thấy một hàng Presets có sẵn đi kèm. Dọc theo phía bên phải của trình chỉnh sửa là các tùy chọn Load, Save và tạo các gradient mới. Ở cuối trình chỉnh sửa là các công cụ để tùy chỉnh gradient của bạn.

Có hai kiểu gradient khác nhau mà bạn có thể tạo. Cái đầu tiên chúng ta sẽ thiết kế có tên là Solid gradient. Bạn có thể thấy tùy chọn này trong menu Gradient Type: Solid ở giữa trình chỉnh sửa. Đảm bảo rằng tùy chọn này được chọn trước khi bạn bắt đầu.
Bước 3: Tạo Solid Gradient

Chuyển đổi gradient mặc định của Photoshop giữa hai màu, nhưng nếu bạn muốn chuyển đổi giữa ba hoặc nhiều màu thì sao? Để thực hiện việc này, hãy nhấp vào một trong các Điểm Color Stops (Điểm dừng màu) nằm ở hai đầu bên trái và bên phải của thanh trượt. Đối với hướng dẫn này, chúng ta sẽ điều chỉnh Điểm dừng màu bên trái bằng cách kéo nó về phía trung tâm của thanh trượt.
Để chọn màu thứ ba, hãy nhấp đúp vào Color Stops. Nó sẽ mở Bảng chọn màu và cho phép bạn chọn một màu tùy thích. Sau khi chọn màu, hãy nhấp vào OK. Photoshop sẽ thêm màu thứ ba vào thanh trượt của bạn.

Nếu bạn muốn điều chỉnh vị trí chúng hòa trộn hãy nhấp và kéo Điểm Color Midpoint, để thay đổi tỷ lệ hòa trộn màu.
Bạn cũng có thể điều chỉnh Smoothness (Độ mượt) của hiệu ứng trộn màu để có kết quả tốt hơn. Đối với hướng dẫn này, tôi sẽ giữ độ mịn ở mức 100%, nhưng nếu bạn muốn chuyển tiếp màu có gắt hơn thì có thể giảm thông số này.

Nhấp vào OK để thoát khỏi Trình chỉnh sửa Gradient. Tiếp đến chú ý vào thanh tùy chọn nằm phần trên bên phải và thử các loại Gradient khác nhau.

Dưới đây là mô tả và ví dụ ngắn về các loại Gradient.
Linear Gradient
Linear gradient cho phép màu chuyển tiếp theo đường thẳng từ điểm này sang điểm khác.

Radial Gradient
Radial gradient tạo ra một chuyển tiếp tròn hơn; điểm bắt đầu bắt đầu là tâm điểm và sắc thái là điểm kết thúc.

Angle Gradient
Điểm bắt đầu và điểm kết thúc trong một góc nghiêng. Hai màu sau đó hòa trộn trong một chuyển động theo chiều kim đồng hồ từ màu bắt đầu đến màu cuối xung quanh góc lệch.

Reflected Gradient
Reflected Gradient tương tự như một sự phản chiếu, ở chỗ nó tạo ra một hiệu ứng được nhân đôi với màu điểm cuối nằm trên cả hai mặt của màu điểm bắt đầu.

Diamond Gradient
Như tên của nó, gradient này tạo ra một hình dạng kim cương. Điểm bắt đầu là một quỹ đạo hình kim cương, chuyển đổi vào điểm kết thúc.

Bước 4: Tạo Noise Gradient

Để tạo Noise Gradient, hãy nhấp đúp vào thanh màu để truy cập Gradient Editor. Chú ý vào phần Gradient Type, nhấp vào và chọn Noise. Bạn sẽ ngay lập tức thấy một thanh trượt màu mới hiển thị ở cuối trình chỉnh sửa của bạn, cùng với hai phần để điều chỉnh Roughness và Color Model.
Bên dưới Color Model là ba thanh trượt cho các kênh màu riêng lẻ. Bằng cách trượt các điểm đánh dấu dọc theo mỗi kênh, bạn có thể điều chỉnh số lượng màu hiển thị trong gradient của bạn.

Bạn cũng có thể điều chỉnh độ tương phản giữa các màu này bằng cách sử dụng Roughness. Phần trăm độ nhám cao có nghĩa là gradient sẽ có các đường màu rất rõ ràng. Tỷ lệ phần trăm thấp có nghĩa là các màu sẽ được pha trộn.

Sau khi các thông số kỹ thuật này được hiệu chỉnh, hãy nhấp vào OK. Chọn kiểu gradient của bạn ở góc bên trái của không gian làm việc, sau đó nhấp và kéo công cụ gradient trên canvas xem các kết quả khác nhau.

Bạn sẽ ngay lập tức nhận thấy rằng Grain gradient trông rất khác so với Solid gradient. Radial Gradient là một ví dụ điển hình về điều này.
Cách lưu Gradient

Giả sử bạn thực sự thích gradient mà bạn đã tạo và bạn muốn sử dụng lại nó trên một hình ảnh khác. Để thực hiện việc này, hãy chuyển đến Gradient Editor> New. Thao tác này sẽ thêm một mẫu mới vào gradient bạn đã tạo trong cửa sổ Presets.
