Cùng tìm hiểu cách tạo hiệu ứng văn bản 3D với các Layer Style trong Photoshop. Sử dụng bộ lọc motion blur đơn giản trên Layer Style, chúng ta sẽ tạo ra một hiệu ứng văn bản 3D tuyệt vời giống như bộ phim Chiến tranh giữa các vì sao.

Tài liệu:
Bước 1
Tải về tệp zip đính kèm với hướng dẫn này và giải nén nó vào bất kỳ thư mục nào bạn thích. Sau đó mở tệp Holo-Tuto-Background.jpg bằng Photoshop.

Bước 2
Bây giờ, chọn công cụ Horizontal Type Tool (T) và đặt kích thước phông chữ thành 175pt và phông chữ thành Komikahuna. Sau đó viết chữ gì tùy ý bạn, ở đây tôi nhập HOLO.

Bước 3
Chuyển đến bảng điều khiển Layers và thay đổi Fill của layer HOLO thành 0% (trong bảng Layer). Sau đó bấm đúp vào layer đó để mở bảng điều khiển Layer Style. Sau đó, thêm Color Overlay với các cài đặt sau:

Bước 4
Thêm Outer Glow với các cài đặt sau:
Đừng đóng bảng Layer Style.

Bước 5
Layer Style đầu tiên đã hoàn tất, bây giờ chúng ta sẽ tạo cái thứ 2.
Bỏ chọn Outer Glow để tắt nó. Sau đó chỉnh sửa Color Overlay với các cài đặt sau:

Bước 6
Thêm Bevel & Emboss với các tùy chọn sau:

Bước 7
Thêm Inner Shadow với các tùy chọn sau:

Bước 8
Bây giờ, chúng ta sẽ sử dụng pattern có trong tệp zip được đính kèm với hướng dẫn này. Đó là một pattern sọc ngang màu trắng khá đơn giản. Tôi đã tạo ra nó với một đường trắng và nền trong suốt.

Bước 9
Thêm Drop Shadow với các tùy chọn sau:

2. Cách tạo Action
Bước 1
Chuyển đến bảng điều khiển Layer và chọn layer HOLO. Sau đó, đi đến Window> Action để mở bảng Action. Sau đó bấm vào Create new set và đặt tên là My Text effects. Sau đó, nhấp vào Create new action và đặt tên là Holographic Text effect.
Bây giờ Photoshop đang ghi lại các hành động bạn thực hiện. Lâu lâu hãy để ý vào bảng Action. Bạn có thể xóa bất kỳ lỗi nào bằng cách chọn nó và nhấp vào biểu tượng thùng rác.

Bước 2
Đổi tên layer Holo thành HOLO - A. Sau đó nhấp chuột phải vào nó và chọn Convert to Smart Object.

Bước 3
Bây giờ nhấn Control-T để kích hoạt Transform. Sau đó bỏ chọn tùy chọn Maintain aspect ratio và giảm H xuống 59%. Đừng nhấn Enter; cứ để Transform hoạt động.

Bước 4
Nhấp chuột phải vào hộp Transform và chọn Perspective. Sau đó bấm vào điểm trên cùng bên phải của hộp Transform và kéo nó 22º sang trái. Sau đó, nhấn Enter để áp dụng chuyển đổi.

Bước 5
Bây giờ, hãy vào Window> Styles để mở bảng Styles. Các Layer Styles mà chúng ta đã tạo trước đây sẽ nằm trong bảng này. Tìm kiếm HOLO - A và nhấp vào nó để áp dụng nó cho layer.
Sau đó, đi đến Filter > Blur > Motion Blur và đặt Angle thành 80º và Distance thành 68 pixel.
Làm mờ chuyển động sẽ tạo hiệu ứng 3D trên kết quả cuối cùng.

Bước 6
Nhấn Control-J để nhân đôi layer, và đổi tên bản sao cho Holo - B . Sau đó, vào bảng Styles và bấm vào Holo - B Style.

Bước 7
Chuyển đến bảng điều khiển Layer và mở rộng lớp HOLO - B để xem tất cả các hiệu ứng của nó. Sau đó bấm đúp vào bộ lọc Motion Blur để chỉnh sửa nó. Đặt Angle là 90º và Distance là 42 px.
Sau đó, chọn Move Tool (V) và di chuyển Holo - B lên 60 px.

Bước 8
Chọn cả hai lớp HOLO - B và HOLO - A và chuyển đổi chúng thành smart object. Sau đó nhấp đúp vào layer mới để mở bảng điều khiển Layer Style. Sau đó, thêm Outer Glow với các cài đặt sau:

Bước 9
Chuyển đến bảng Action và nhấp vào biểu tượng Stop Recording.

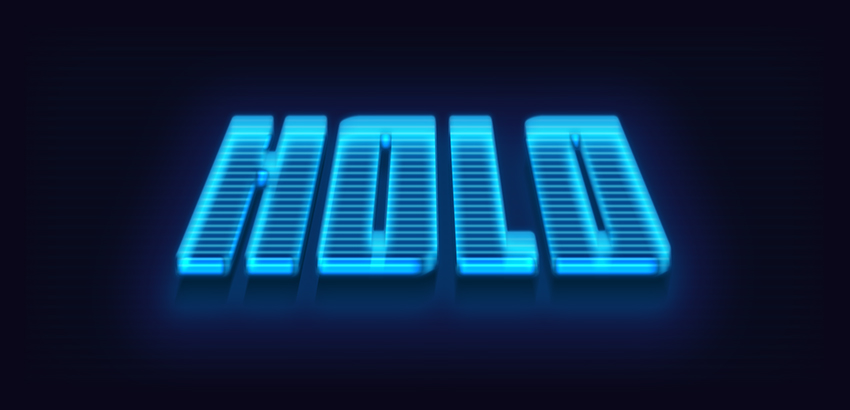
Như vậy là xong:

Bạn có thể sử dụng Action cho những lần sau, quá tuyệt phải không.

Tài liệu:
- KomikaHuna Font
Bước 1
Tải về tệp zip đính kèm với hướng dẫn này và giải nén nó vào bất kỳ thư mục nào bạn thích. Sau đó mở tệp Holo-Tuto-Background.jpg bằng Photoshop.

Bước 2
Bây giờ, chọn công cụ Horizontal Type Tool (T) và đặt kích thước phông chữ thành 175pt và phông chữ thành Komikahuna. Sau đó viết chữ gì tùy ý bạn, ở đây tôi nhập HOLO.

Bước 3
Chuyển đến bảng điều khiển Layers và thay đổi Fill của layer HOLO thành 0% (trong bảng Layer). Sau đó bấm đúp vào layer đó để mở bảng điều khiển Layer Style. Sau đó, thêm Color Overlay với các cài đặt sau:
- Blend Mode: Normal
- Color: #001f36
- Opacity: 100%

Bước 4
Thêm Outer Glow với các cài đặt sau:
- Blend Mode: Normal
- Opacity: 64%
- Noise: 0%
- Color: #004377
- Technique: Softer
- Spread: 22%
- Size: 73 px
- Contour: Linear
- Anti-aliased: On
- Range: 100%
- Jitter: 0%
Đừng đóng bảng Layer Style.

Bước 5
Layer Style đầu tiên đã hoàn tất, bây giờ chúng ta sẽ tạo cái thứ 2.
Bỏ chọn Outer Glow để tắt nó. Sau đó chỉnh sửa Color Overlay với các cài đặt sau:
- Blend Mode: Soft Light
- Color: #12b4ff
- Opacity: 100%

Bước 6
Thêm Bevel & Emboss với các tùy chọn sau:
- Style: Emboss
- Technique: Smooth
- Depth: 1000%
- Direction: Up
- Size: 9 px
- Soften: 12 px
- Use Global Light: Off
- Angle: -95º
- Altitude: 36º
- Gloss Contour: Ring Double
- Anti-aliased: On
- Highlight Mode: Color Dodge. Color: #7ba4c6 Opacity: 86%
- Shadow Mode: Hard Light. Color: #8fd1ff Opacity: 75%

Bước 7
Thêm Inner Shadow với các tùy chọn sau:
- Blend Mode: Screen
- Color: #009cff
- Opacity: 100%
- Use Global Light: Off
- Angle: 90º
- Distance: 19 px
- Choke: 0%
- Size: 32 px
- Contour: Cone
- Anti-aliased: On
- Noise: 0%

Bước 8
Bây giờ, chúng ta sẽ sử dụng pattern có trong tệp zip được đính kèm với hướng dẫn này. Đó là một pattern sọc ngang màu trắng khá đơn giản. Tôi đã tạo ra nó với một đường trắng và nền trong suốt.
- Blend Mode: Normal
- Opacity: 36%
- Pattern: Holographic Pattern (Click on the thumbnail of the pattern to open the Pattern picker, then click on the little gear icon at the top right corner and choose Load Patterns. After that, select the Holographic Pattern that came in the zip file).
- Scale: 150%
- Link with Layer: On

Bước 9
Thêm Drop Shadow với các tùy chọn sau:
- Blend Mode: Normal
- Color: #004280
- Opacity: 100%
- Use Global Light: On
- Angle: -87º
- Distance: 0 px
- Spread: 16%
- Size: 16 px
- Contour: Linear
- Anti-aliased: Off
- Noise: 0%
- Layer Knocks Out Drop Shadow: On

2. Cách tạo Action
Bước 1
Chuyển đến bảng điều khiển Layer và chọn layer HOLO. Sau đó, đi đến Window> Action để mở bảng Action. Sau đó bấm vào Create new set và đặt tên là My Text effects. Sau đó, nhấp vào Create new action và đặt tên là Holographic Text effect.
Bây giờ Photoshop đang ghi lại các hành động bạn thực hiện. Lâu lâu hãy để ý vào bảng Action. Bạn có thể xóa bất kỳ lỗi nào bằng cách chọn nó và nhấp vào biểu tượng thùng rác.

Bước 2
Đổi tên layer Holo thành HOLO - A. Sau đó nhấp chuột phải vào nó và chọn Convert to Smart Object.

Bước 3
Bây giờ nhấn Control-T để kích hoạt Transform. Sau đó bỏ chọn tùy chọn Maintain aspect ratio và giảm H xuống 59%. Đừng nhấn Enter; cứ để Transform hoạt động.

Bước 4
Nhấp chuột phải vào hộp Transform và chọn Perspective. Sau đó bấm vào điểm trên cùng bên phải của hộp Transform và kéo nó 22º sang trái. Sau đó, nhấn Enter để áp dụng chuyển đổi.

Bước 5
Bây giờ, hãy vào Window> Styles để mở bảng Styles. Các Layer Styles mà chúng ta đã tạo trước đây sẽ nằm trong bảng này. Tìm kiếm HOLO - A và nhấp vào nó để áp dụng nó cho layer.
Sau đó, đi đến Filter > Blur > Motion Blur và đặt Angle thành 80º và Distance thành 68 pixel.
Làm mờ chuyển động sẽ tạo hiệu ứng 3D trên kết quả cuối cùng.

Bước 6
Nhấn Control-J để nhân đôi layer, và đổi tên bản sao cho Holo - B . Sau đó, vào bảng Styles và bấm vào Holo - B Style.

Bước 7
Chuyển đến bảng điều khiển Layer và mở rộng lớp HOLO - B để xem tất cả các hiệu ứng của nó. Sau đó bấm đúp vào bộ lọc Motion Blur để chỉnh sửa nó. Đặt Angle là 90º và Distance là 42 px.
Sau đó, chọn Move Tool (V) và di chuyển Holo - B lên 60 px.

Bước 8
Chọn cả hai lớp HOLO - B và HOLO - A và chuyển đổi chúng thành smart object. Sau đó nhấp đúp vào layer mới để mở bảng điều khiển Layer Style. Sau đó, thêm Outer Glow với các cài đặt sau:
- Blend Mode: Normal
- Opacity: 19%
- Noise: 0%
- Color: #3253ff
- Technique: Softer
- Spread: 18%
- Size: 156 px
- Contour: Linear
- Anti-aliased: On
- Range: 100%
- Jitter: 0%

Bước 9
Chuyển đến bảng Action và nhấp vào biểu tượng Stop Recording.

Như vậy là xong:

Bạn có thể sử dụng Action cho những lần sau, quá tuyệt phải không.
Nguồn: Tutsplus
