Trong hướng dẫn dưới đây, bạn sẽ tìm hiểu cách làm cho văn bản trông nổi hơn như các hiệu ứng 3D trong Adobe Illustrator. Ngoài ra, chúng tôi đã chia sẻ file project, bạn có thể tải về trong liên kết cuối bài.
1. Cách tạo nền
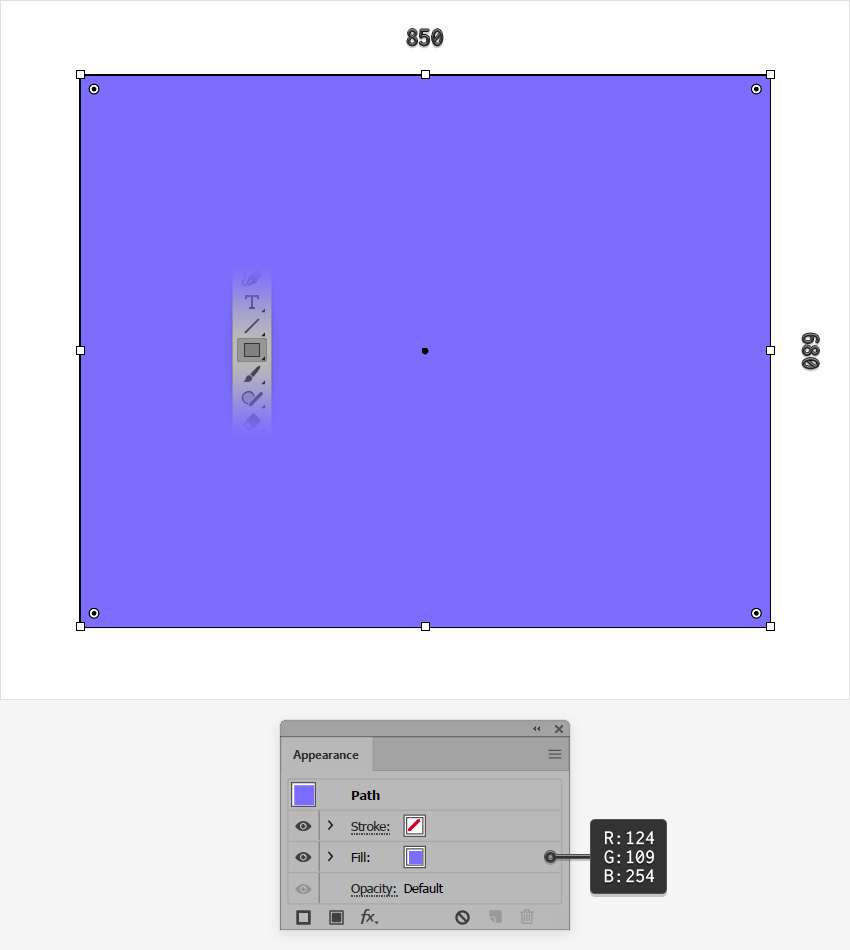
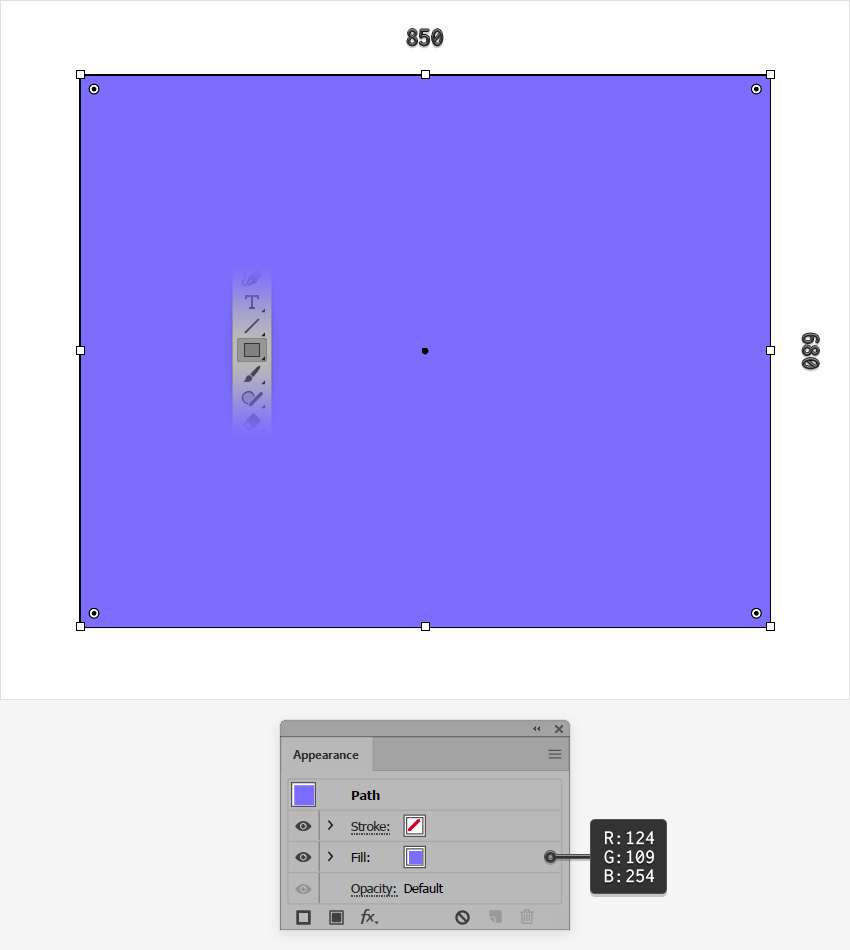
Chọn Rectangle Tool (M) và tập trung vào thanh công cụ của bạn. Sử dụng màu fill là R = 124 G = 109 B = 254. Tạo một hình dạng có cùng kích thước của artboard để tạo nền.

2. Cách thêm văn bản
Bước 1
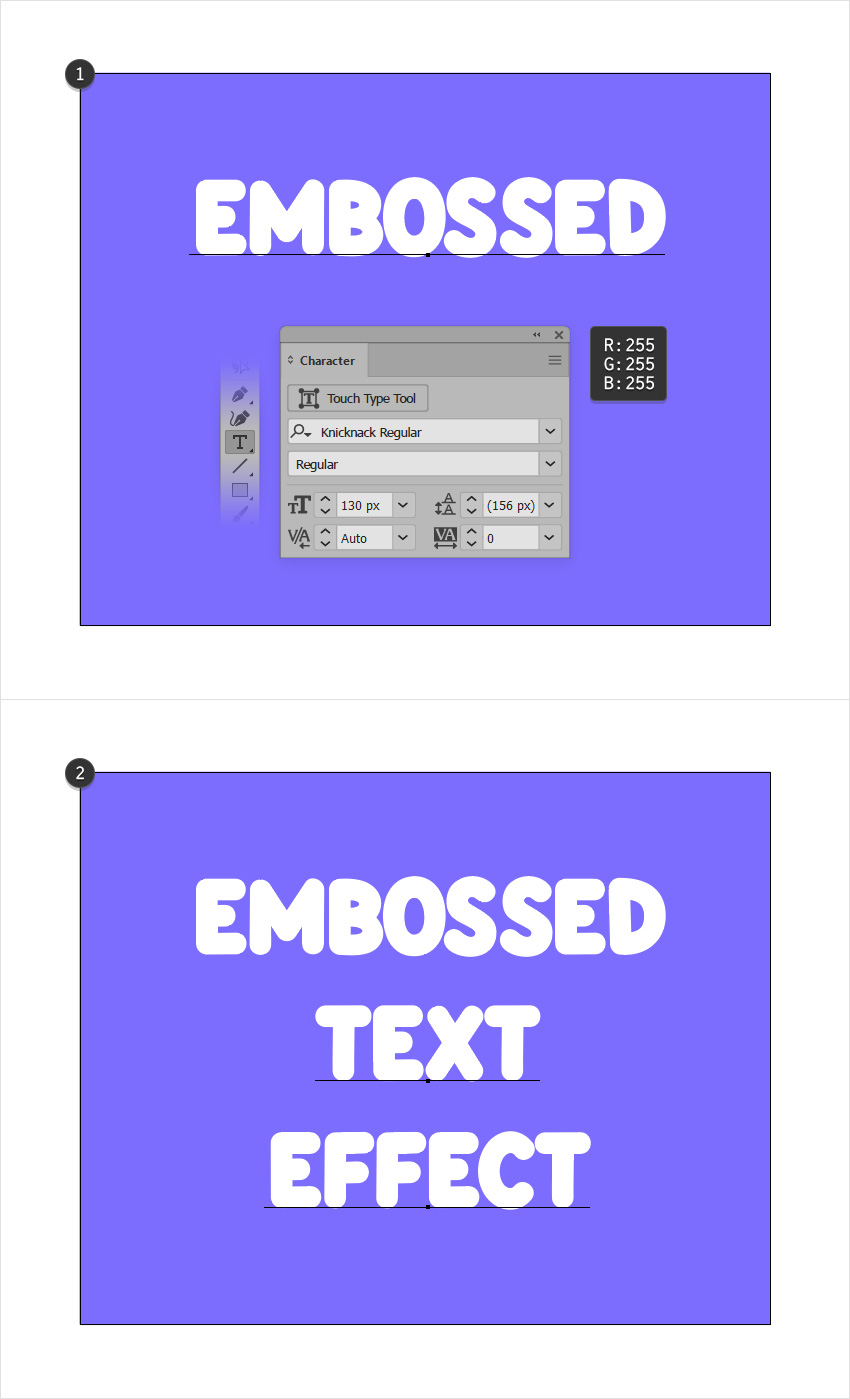
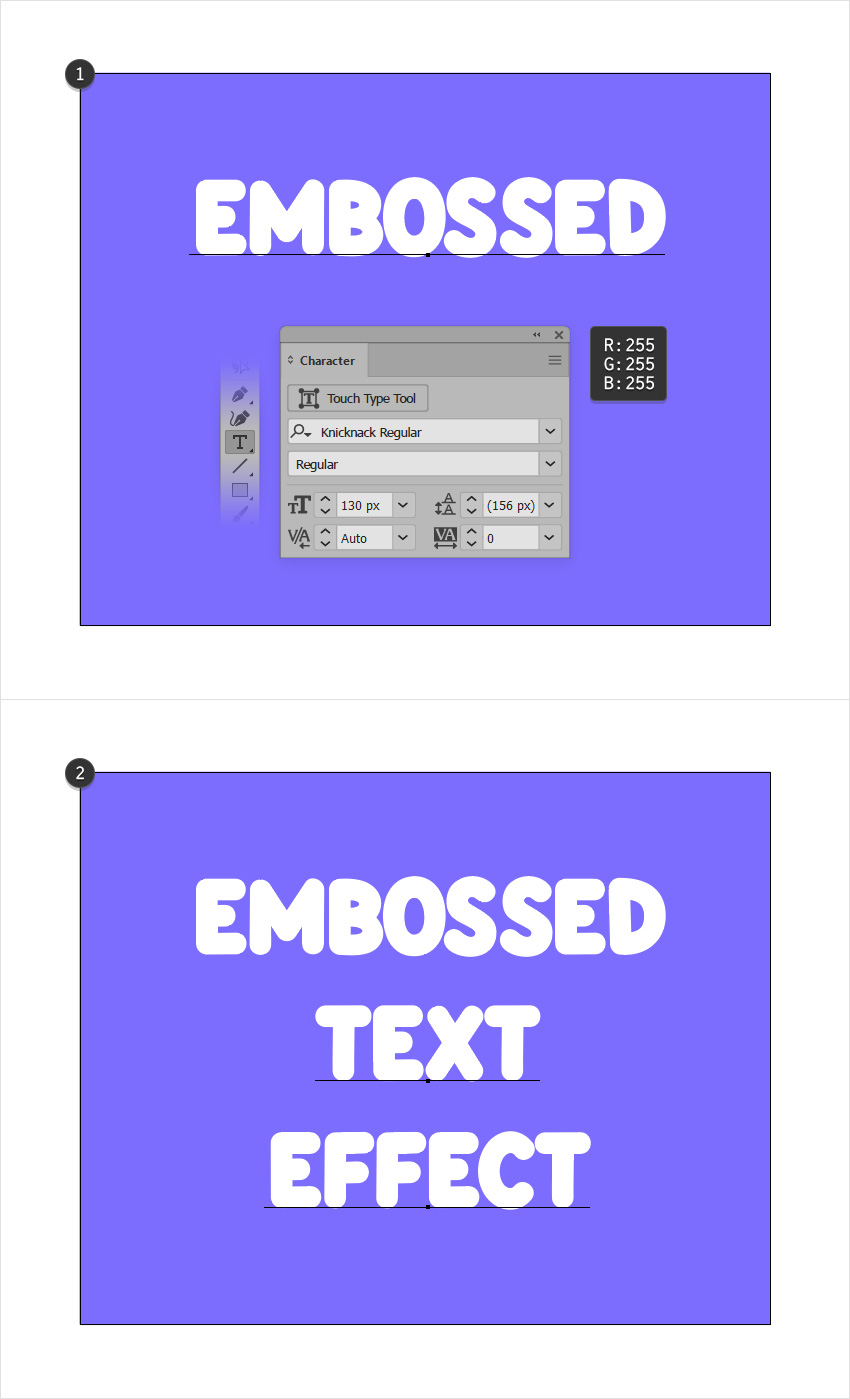
Chọn Công cụ Type (T) và nhập văn bản cần thêm. Chọn phông chữ Knicknack (có thể sử dụng Montserrat để thay thế) và đặt kích thước thành 130px .
Nhấp vào artboard và thêm đoạn văn bản ở đây đoạn text của chúng tôi là "EMBOSSED" . Đặt màu của nó thành màu trắng (R = 255 G = 255 B = 255).

Bước 2
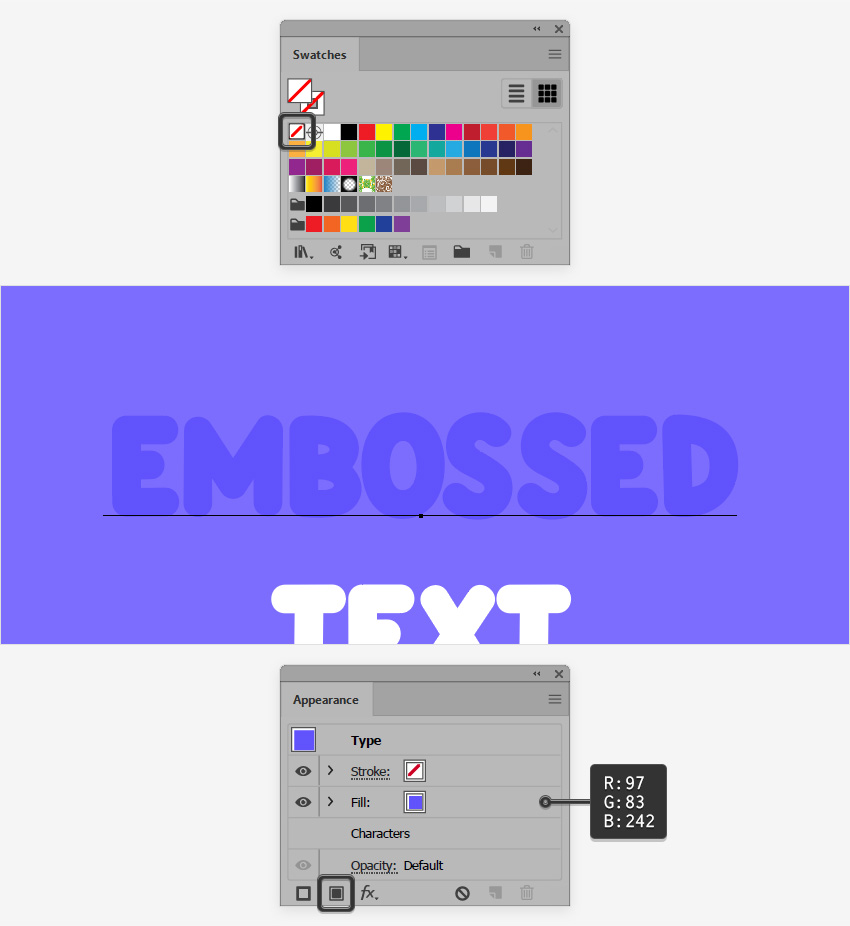
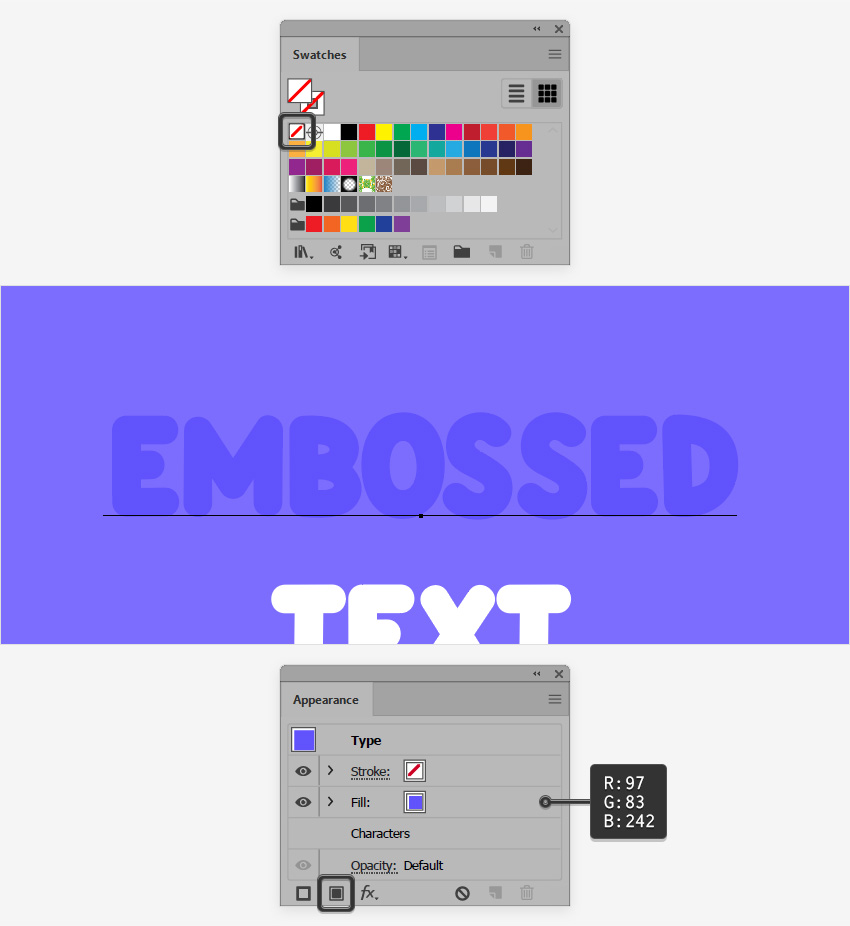
Chọn văn bản tập mở bảng Swatches ( Window> Swatches ) và tạo màu mới để sử dụng cho văn bản.
Di chuyển đến bảng Appearance (Window > Appearance) và thêm một màu mới bằng cách nhấp vào ô Add New Fill. Chọn màu mới đó và đặt màu của nó thành R = 97 G = 83 B = 242.

3. Cách dập nổi văn bản trong Illustrator
Bước 1
Đảm bảo rằng văn bản của bạn vẫn được chọn và tiếp tục tập trung vào bảng Appearance.
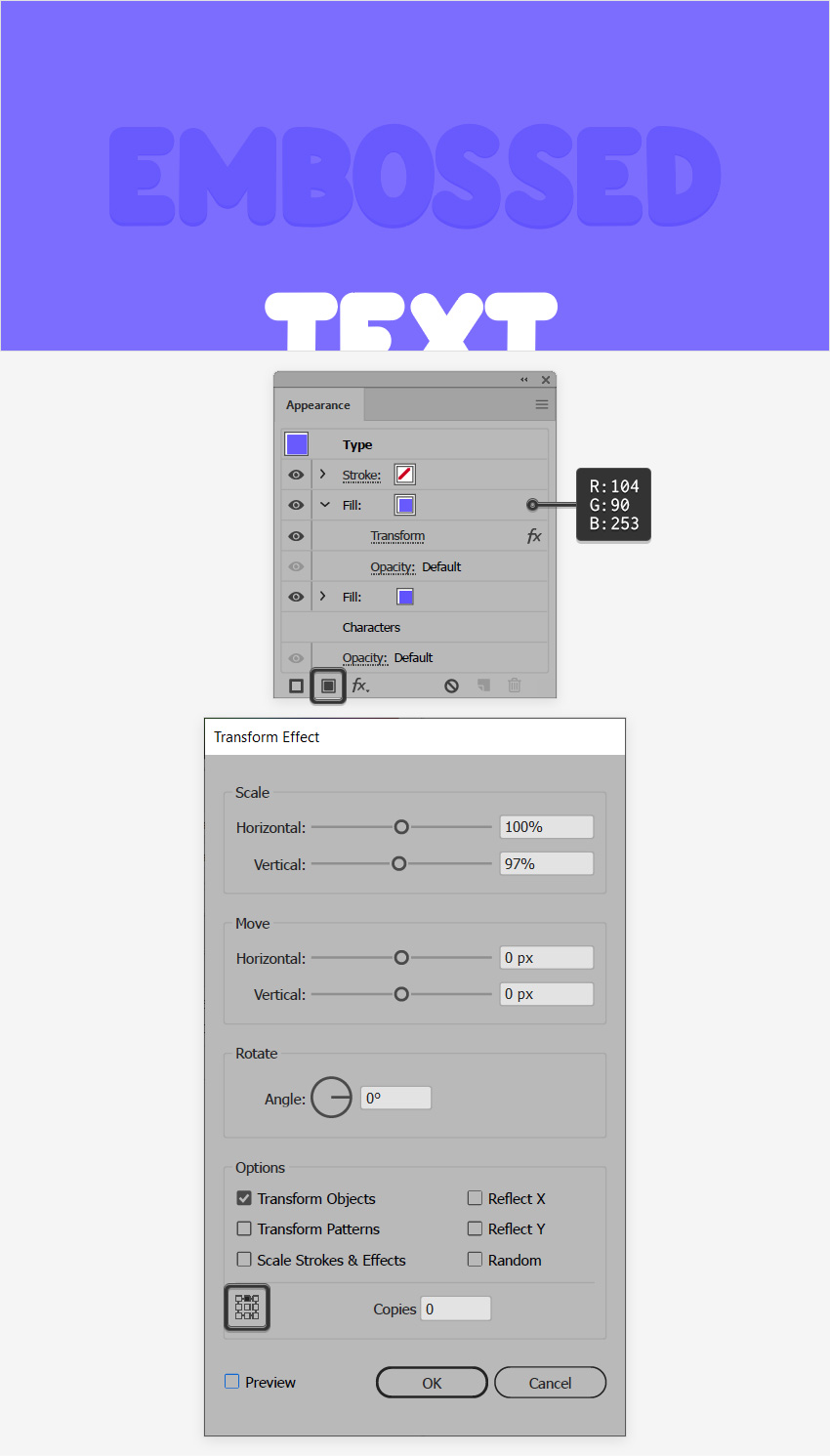
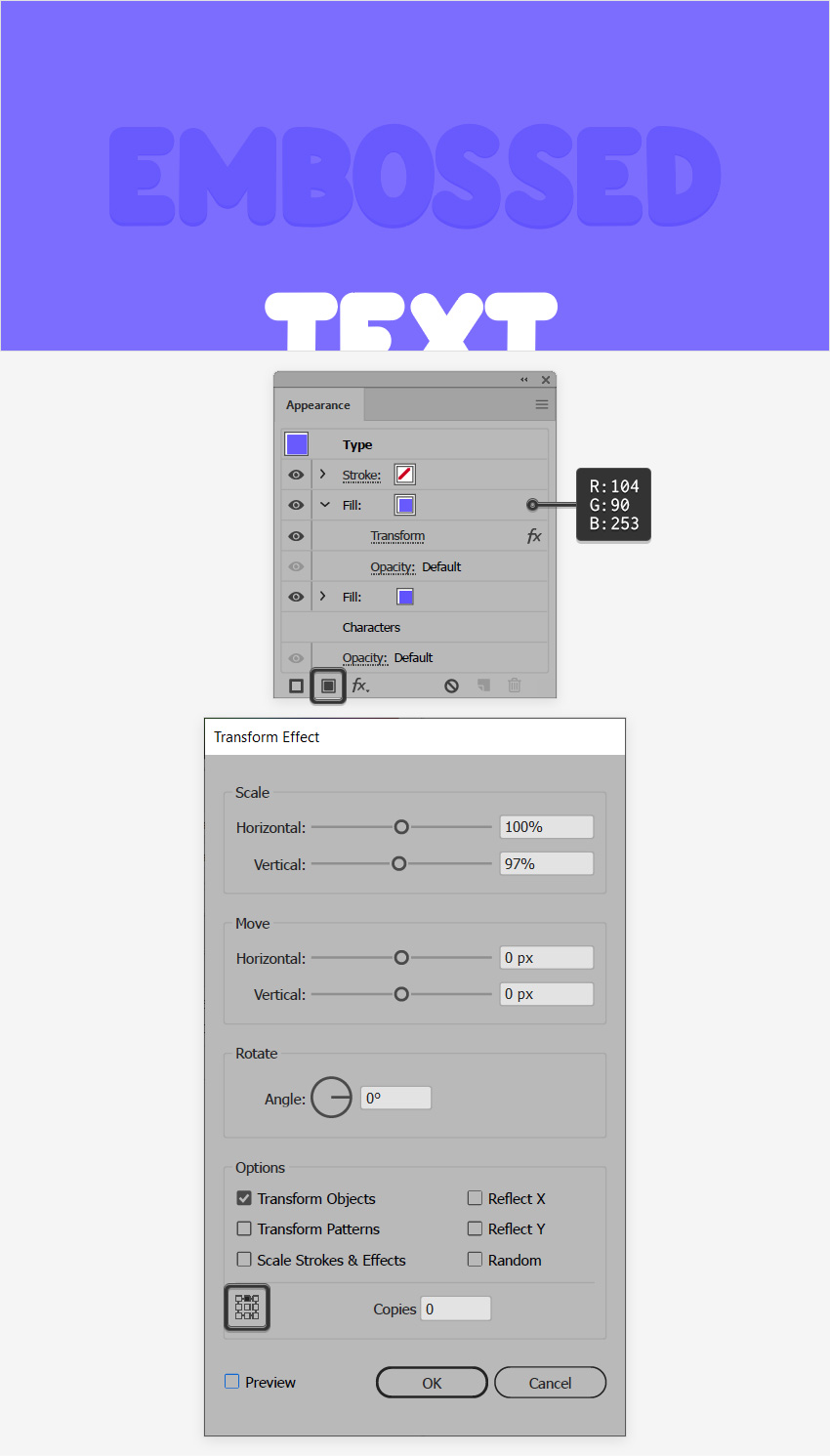
Thêm một màu fill thứ 2 bằng cách thực hiện như trên. Thay đổi màu thành R = 104 G = 90 B = 253 và đi tới Effect> Distort & Transform> Transform. Nhập các thuộc tính như hình bên dưới và nhấp vào OK. (hãy chú ý vào vùng tô đen)

Bước 2
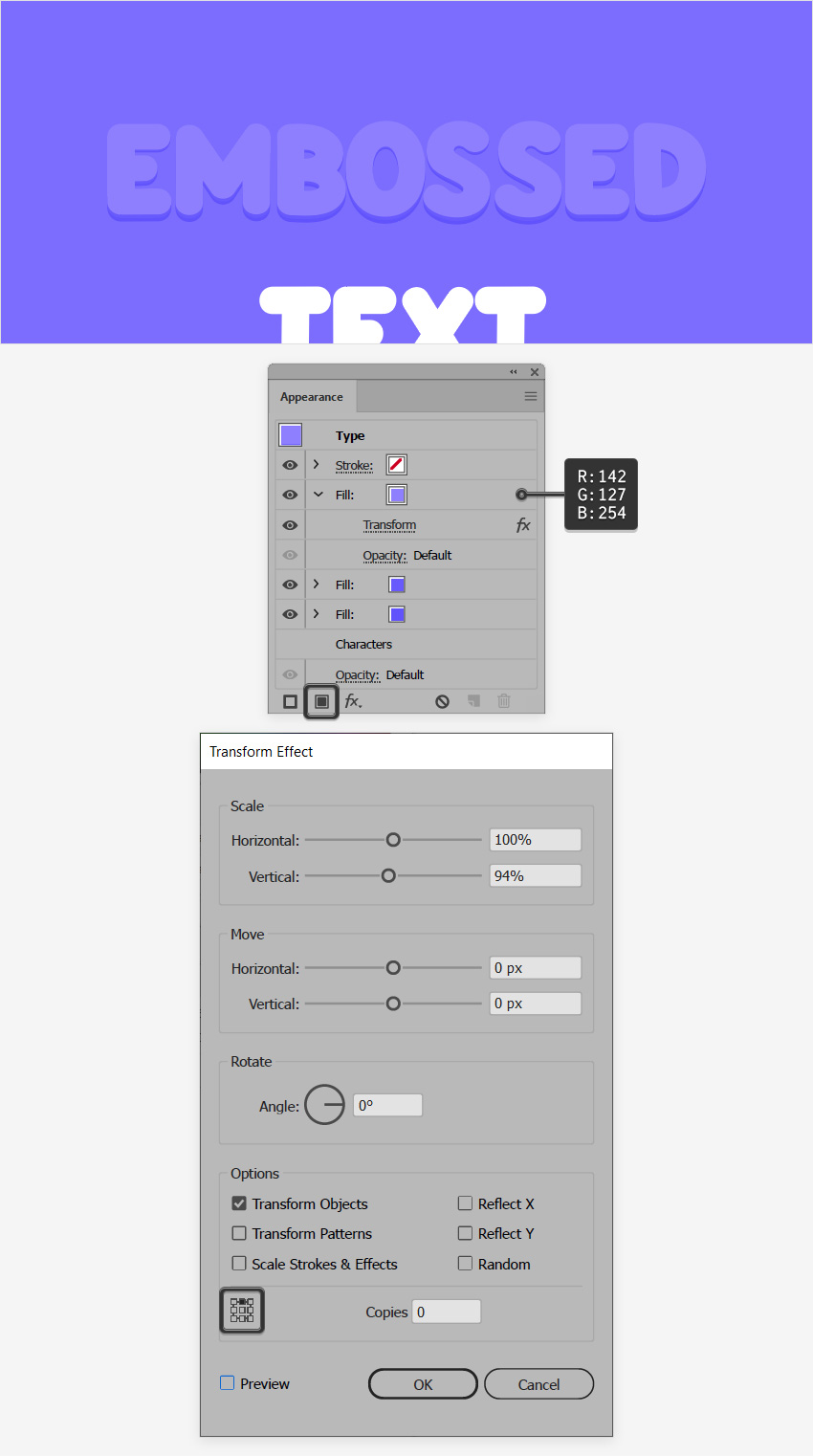
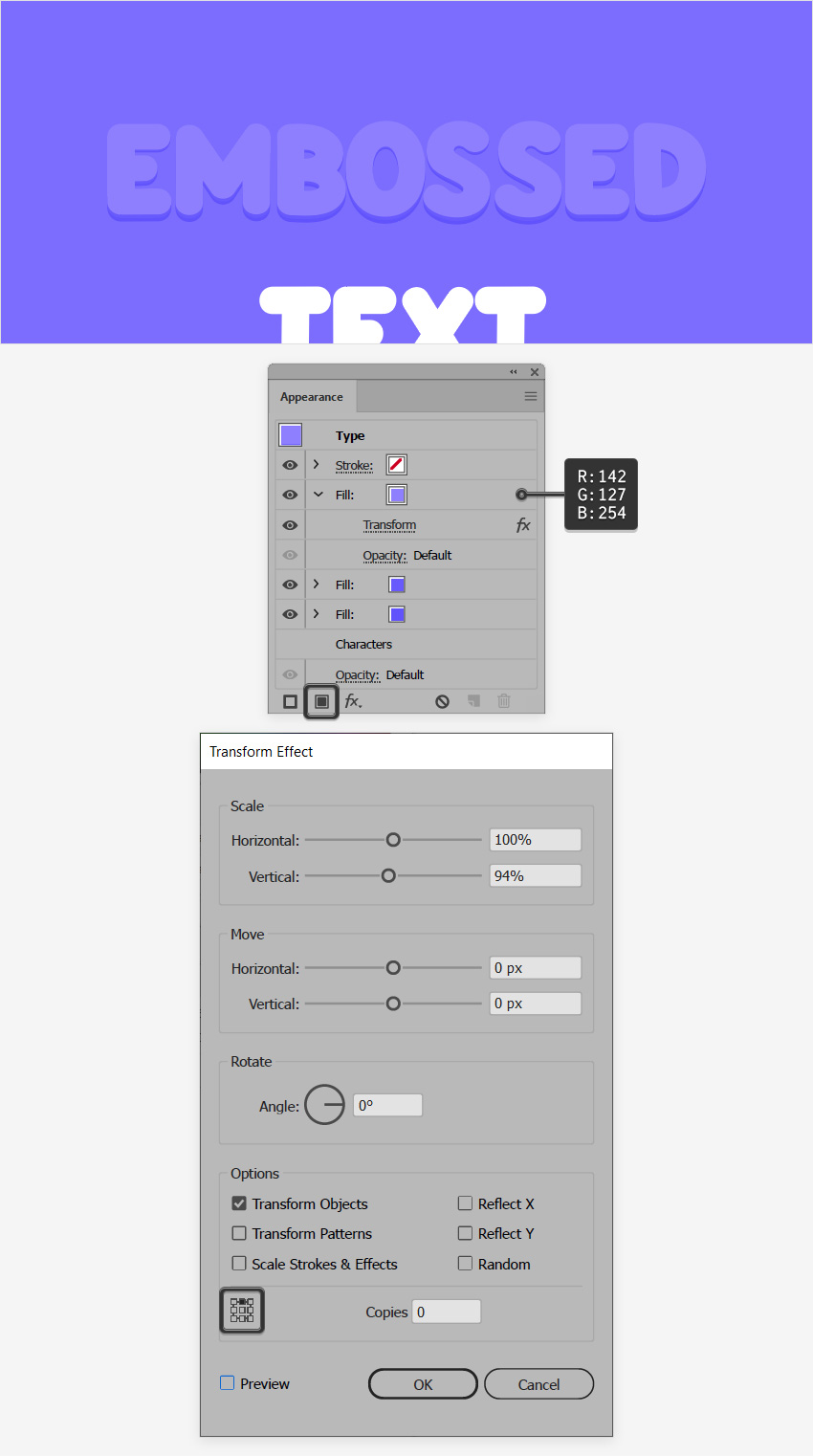
Thêm màu fill thứ 3 và chọn nó. Thay đổi màu thành R = 142 G = 127 B = 254 và đi tới Effect> Distort & Transform> Transform. Nhập các thuộc tính hiển thị bên dưới và nhấp vào OK.

Bước 3
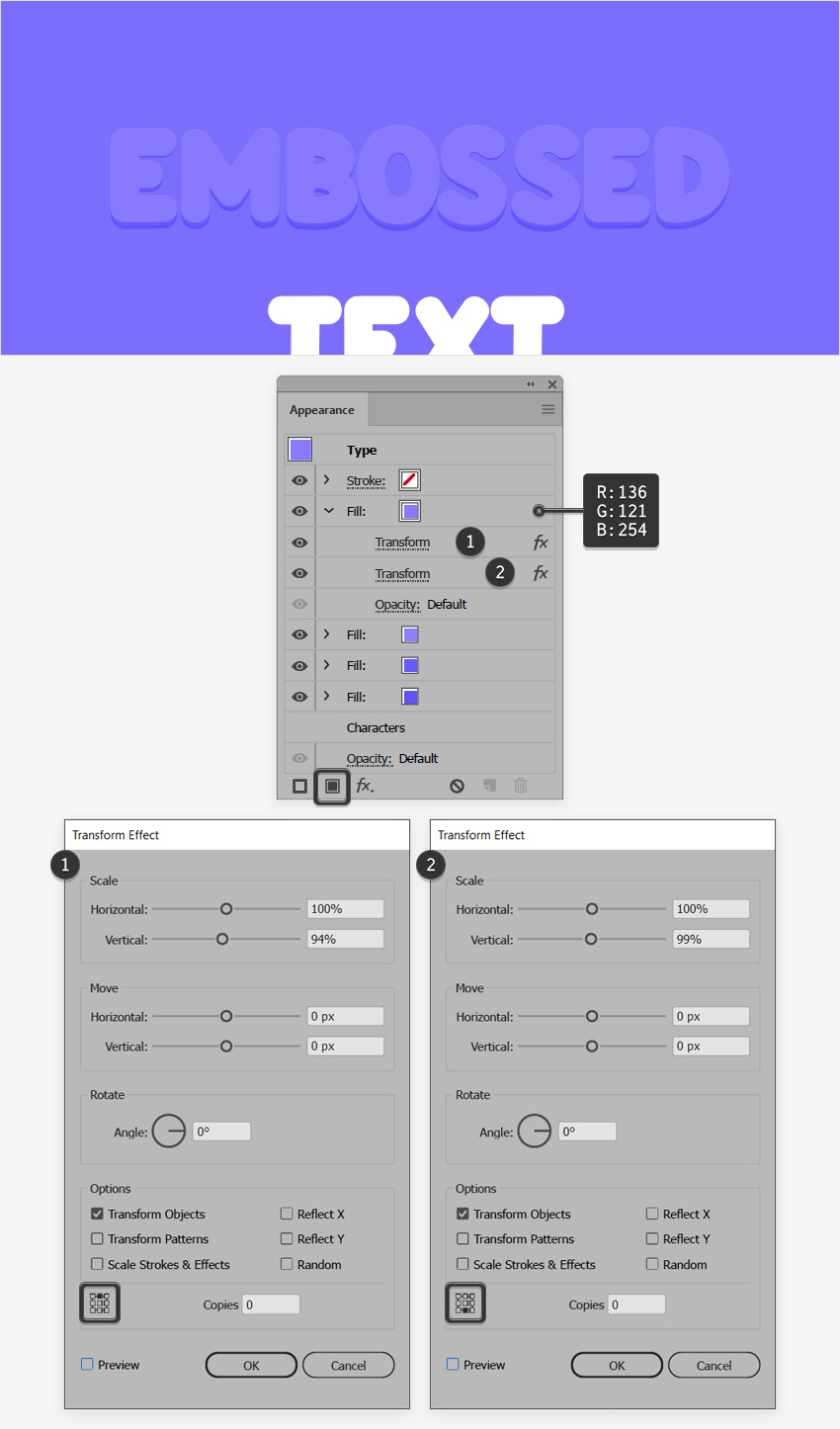
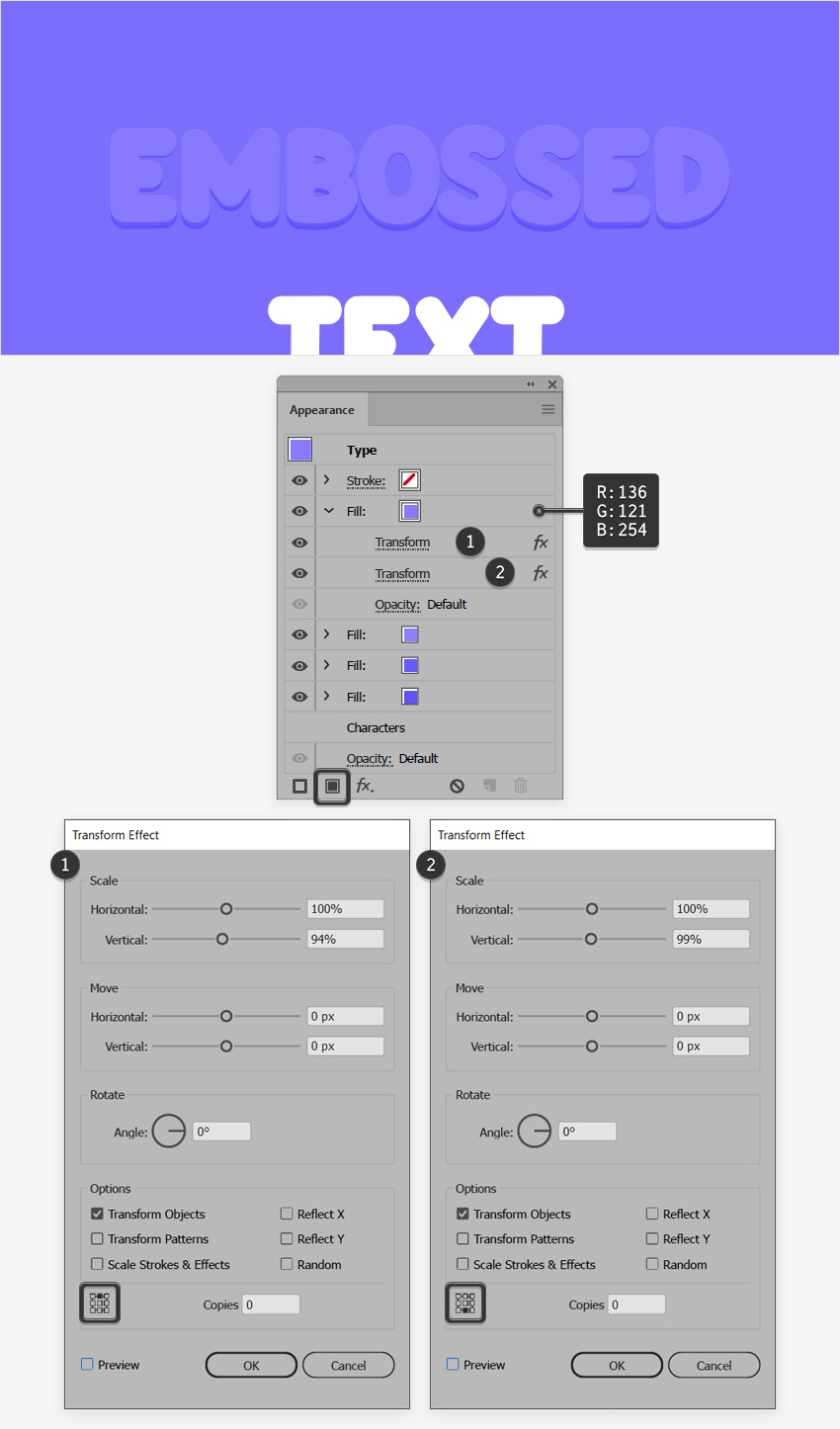
Thêm màu fill thứ tư và chọn nó. Thay đổi màu thành R = 136 G = 121 B = 254 và đi tới Effect> Distort & Transform> Transform. Nhập các thuộc tính như ảnh bên dưới trong cửa sổ bên trái và nhấp vào OK. Tạo thêm một hiệu ứng Transform một lần nữa bằng cách vào Effect> Distort & Transform> Transform. Nhập các thuộc tính hiển thị bên dưới trong cửa sổ bên phải và nhấp vào OK.

Bước 4
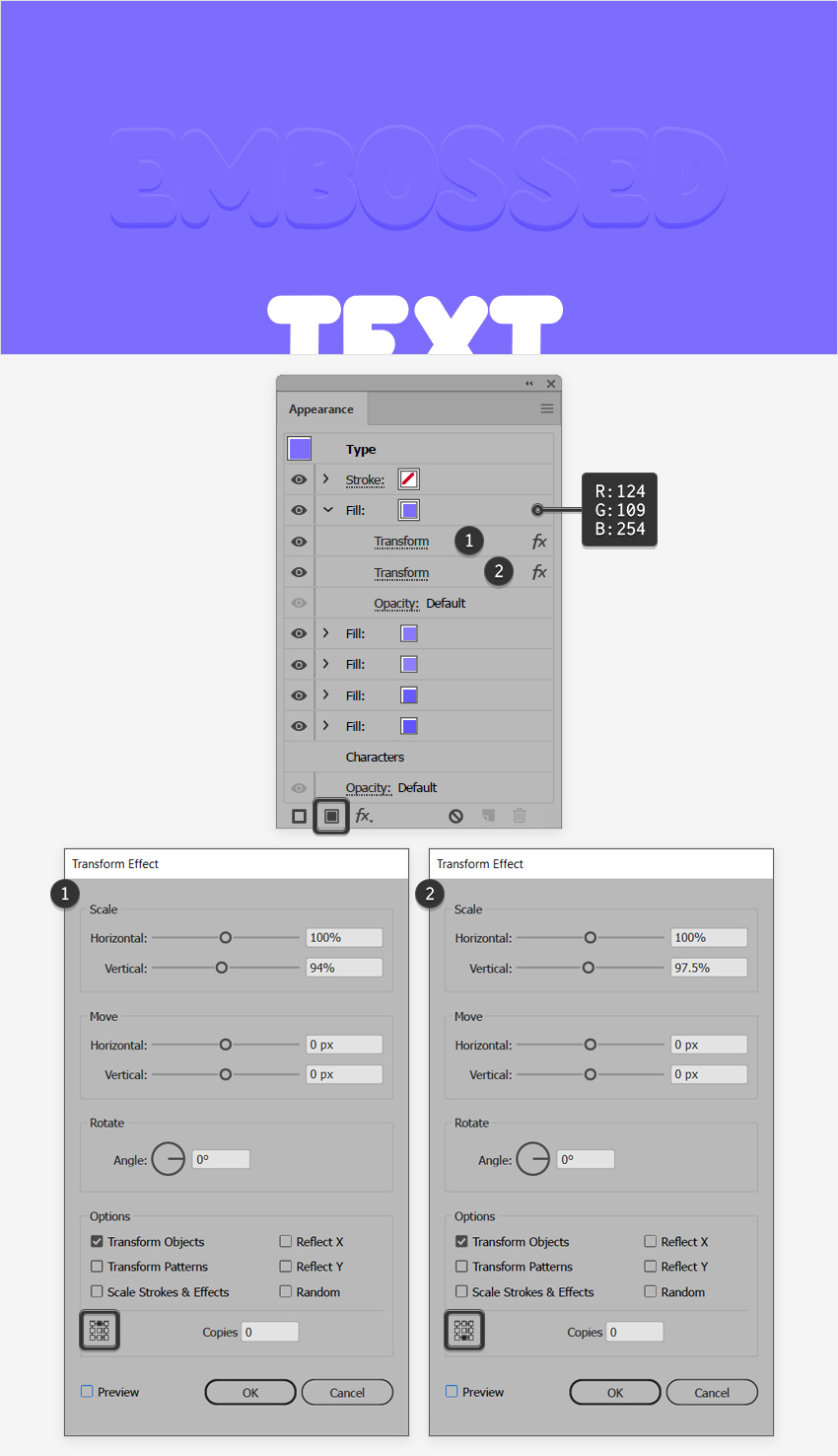
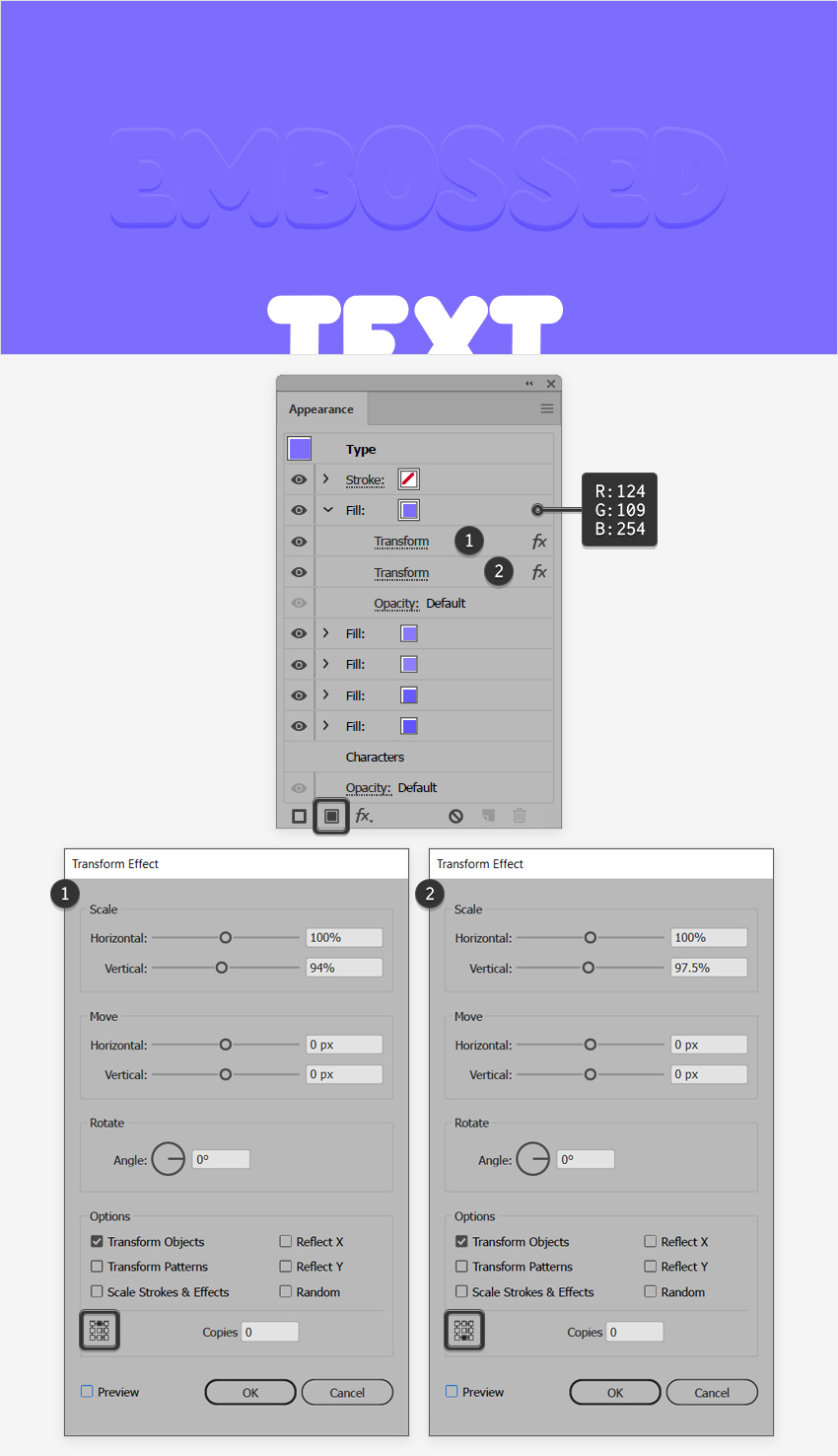
Thêm màu fill thứ năm và chọn nó. Thay đổi màu thành R = 124 G = 109 B = 254 và đi tới Effect> Distort & Transform> Transform. Nhập các thuộc tính như bên dưới trong cửa sổ bên trái và nhấp vào OK. Tạo thêm hiệu ứng Transform một lần nữa và điền các thông số như ảnh dưới.

Bước 5
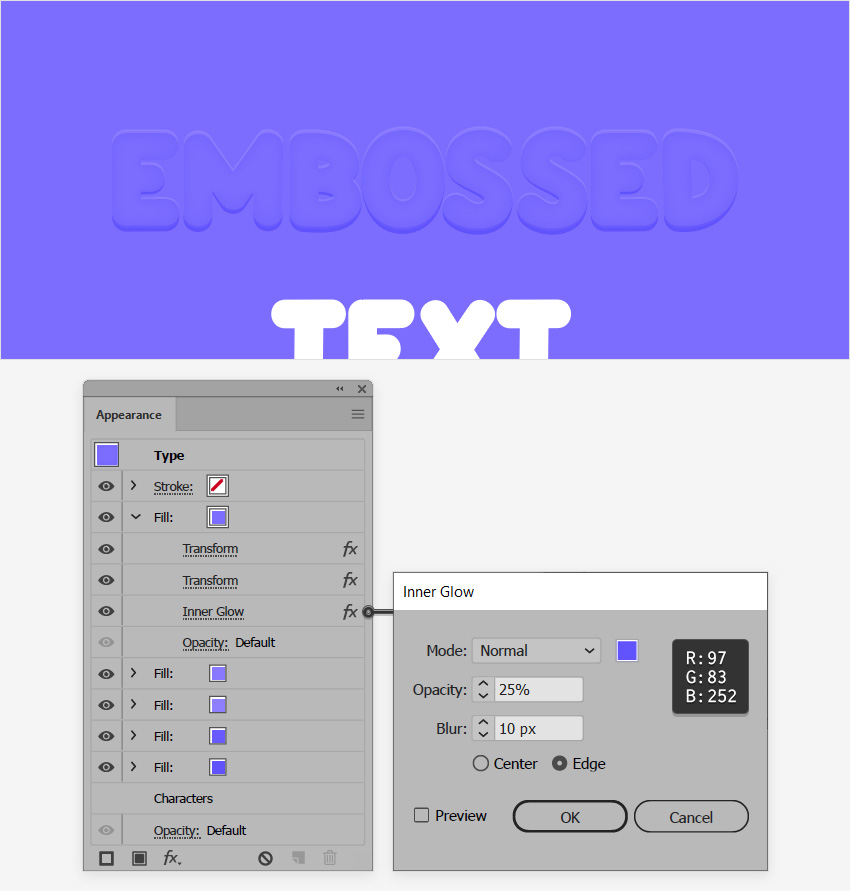
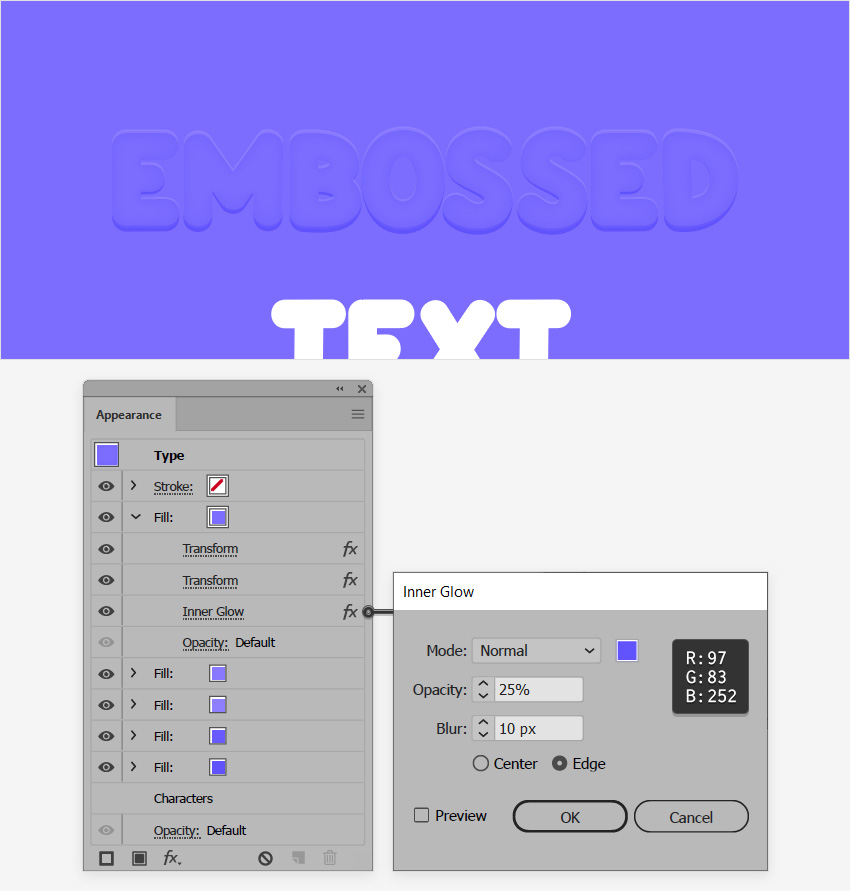
Tiếp đến hãy vào Effect> Stylize> Inside Glow. Nhập các thuộc tính hiển thị bên dưới và nhấp vào OK. (Lưu ý rằng bạn vẫn đang làm việc trong Fill thứ 5)

Bước 6
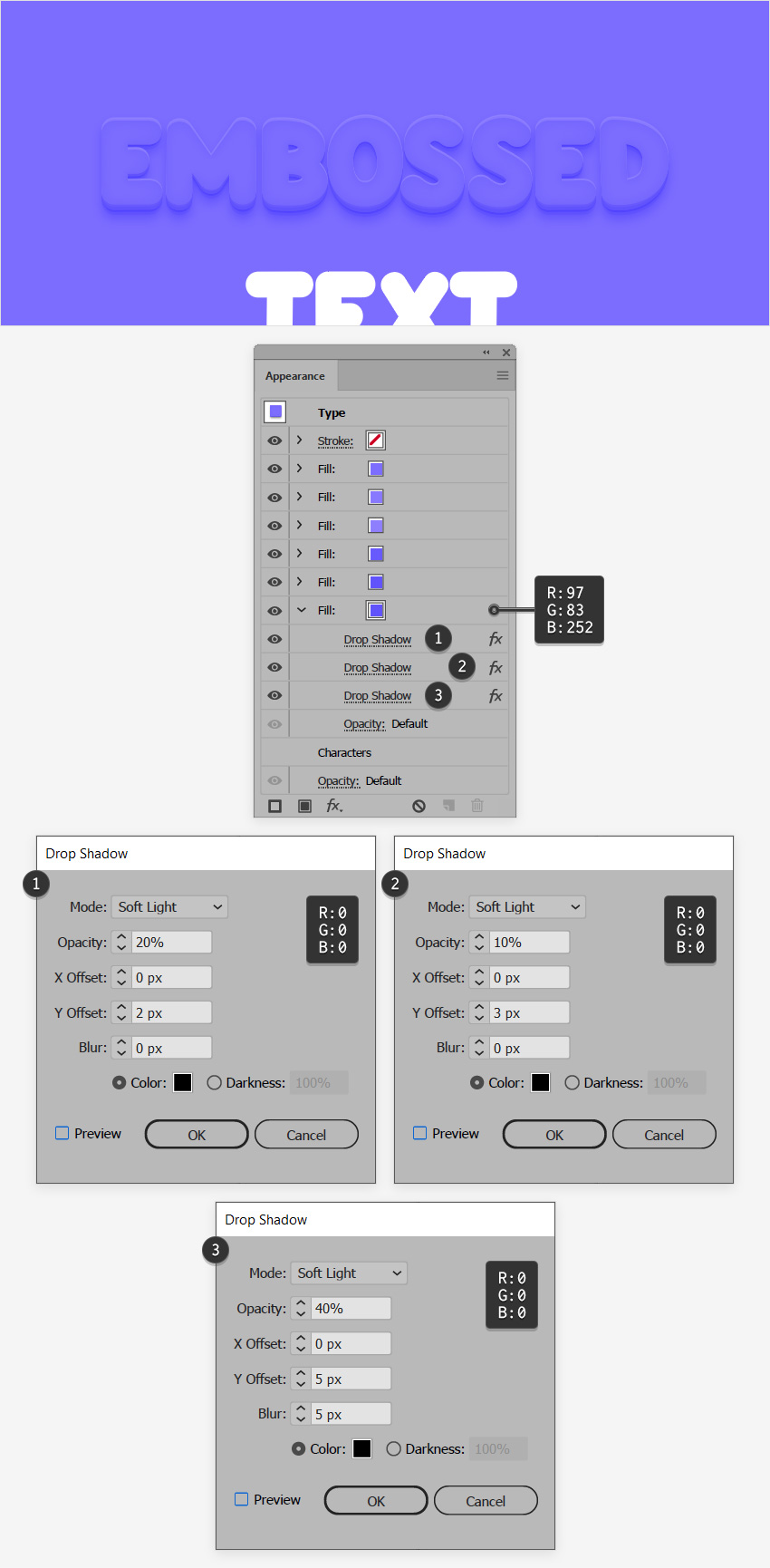
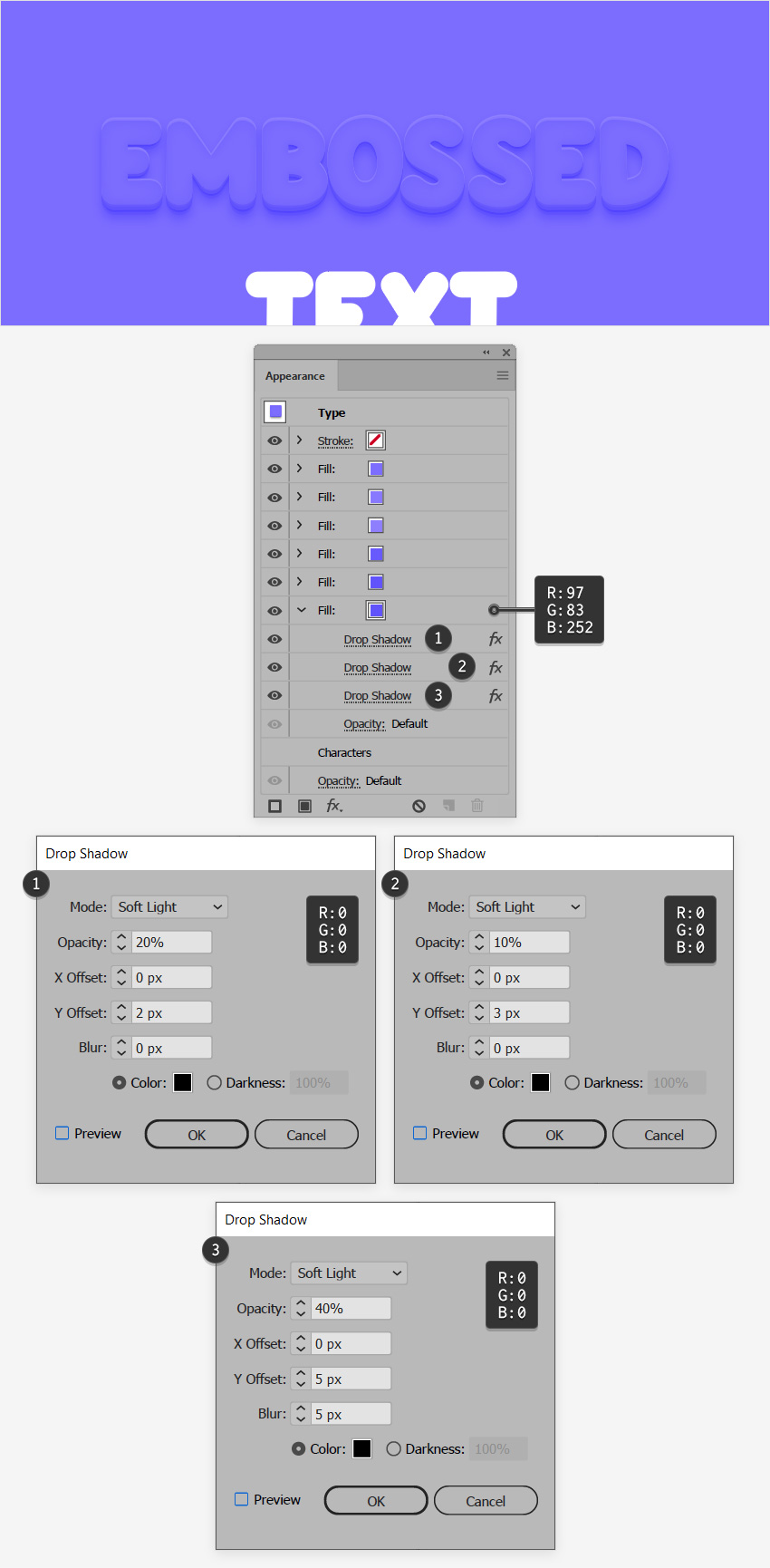
Thêm một fill mới và kéo nó xuống dưới cùng của bảng Appearance. Chọn nó, đặt màu thành R = 97 G = 83 B = 252 và đi tới Effect> Stylize> Drop Shadow. Nhập các thuộc tính được hiển thị trong hình dưới và nhấp vào OK, sau đó áp dụng hai hiệu ứng Drop Shadow khác và áp dúng các thông số như ảnh dưới.

Bước 7
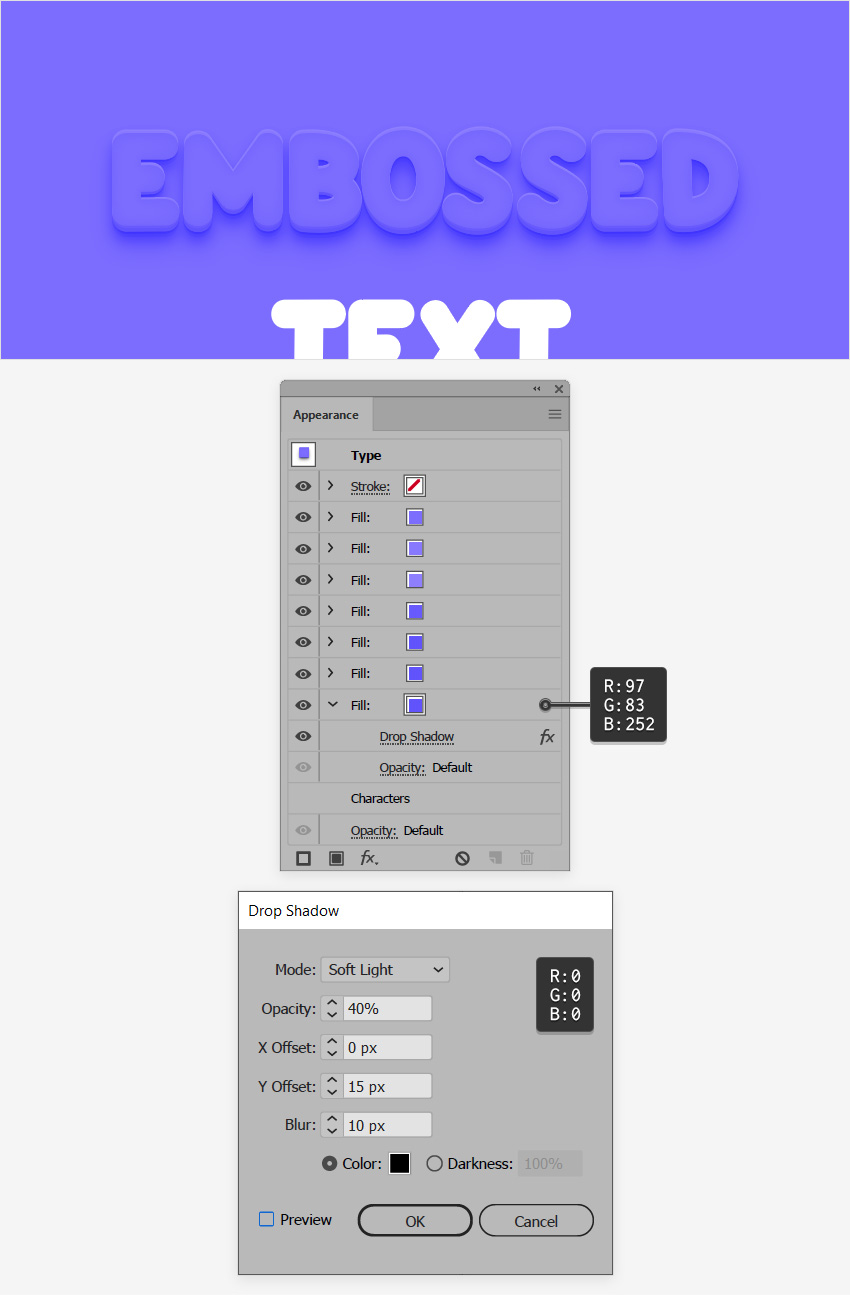
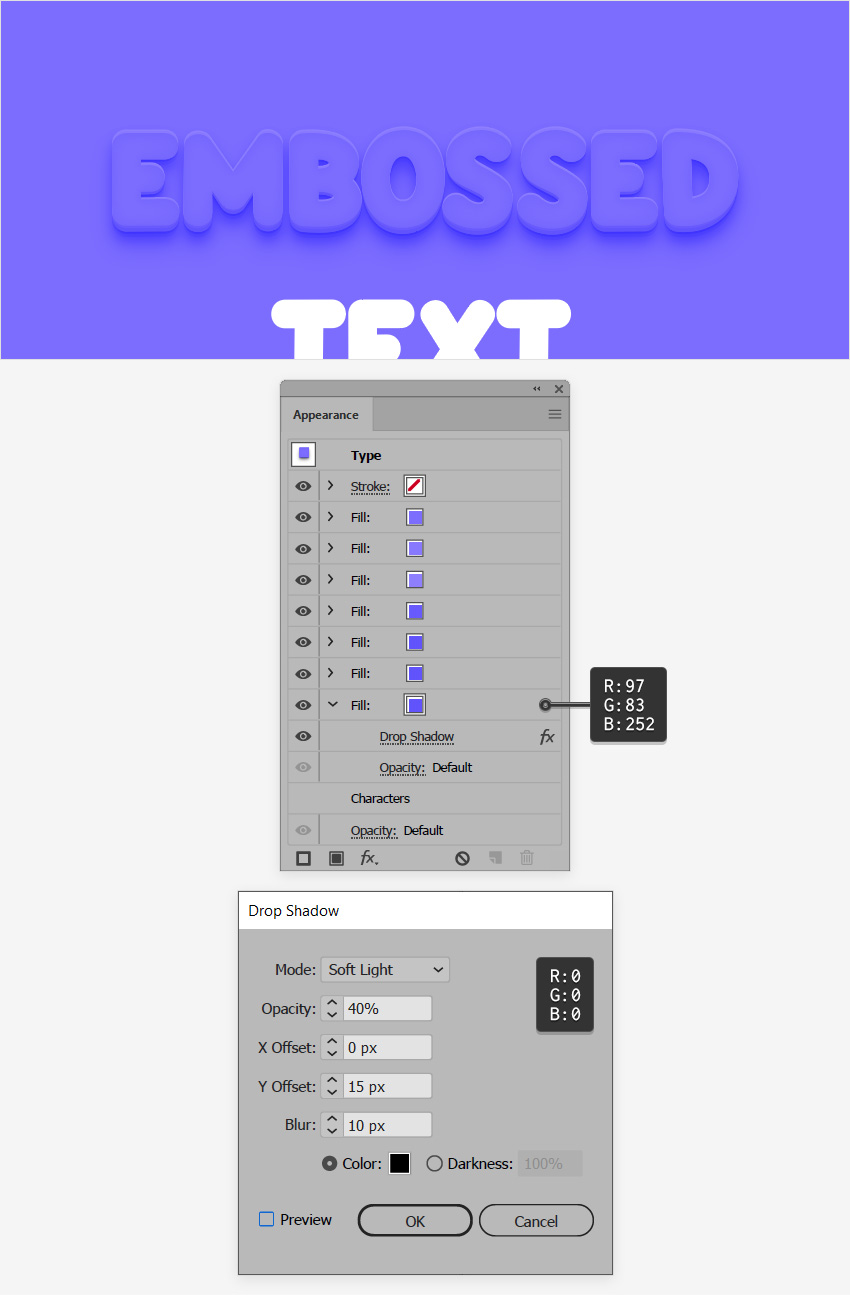
Thêm một màu fill mới nữa và kéo nó xuống dưới cùng của bảng điều khiển. Chọn nó, đặt màu thành R = 97 G = 83 B = 252 và đi tới Effect> Stylize> Drop Shadow. Nhập các thuộc tính hiển thị trong hình ảnh dưới và nhấp vào OK .

Bước 8
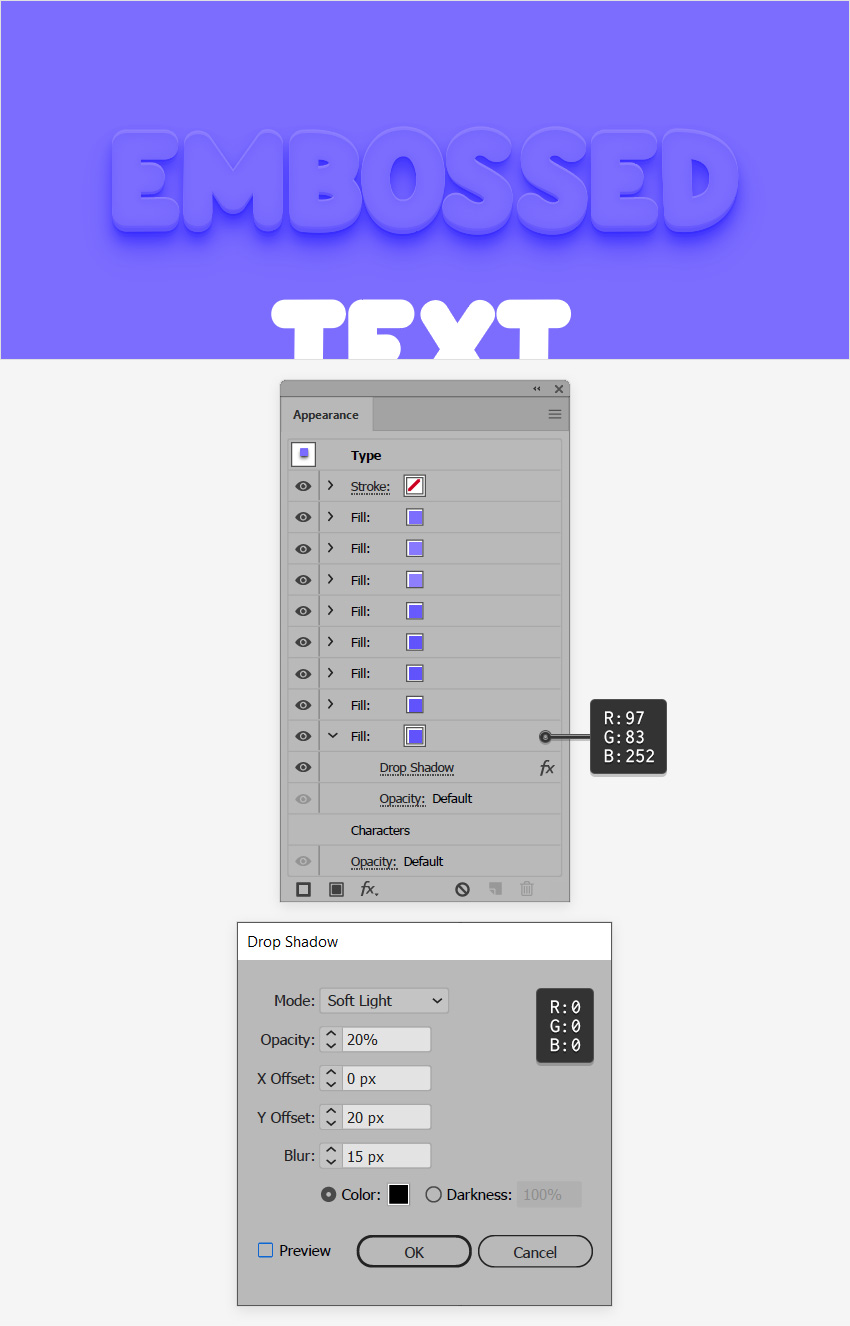
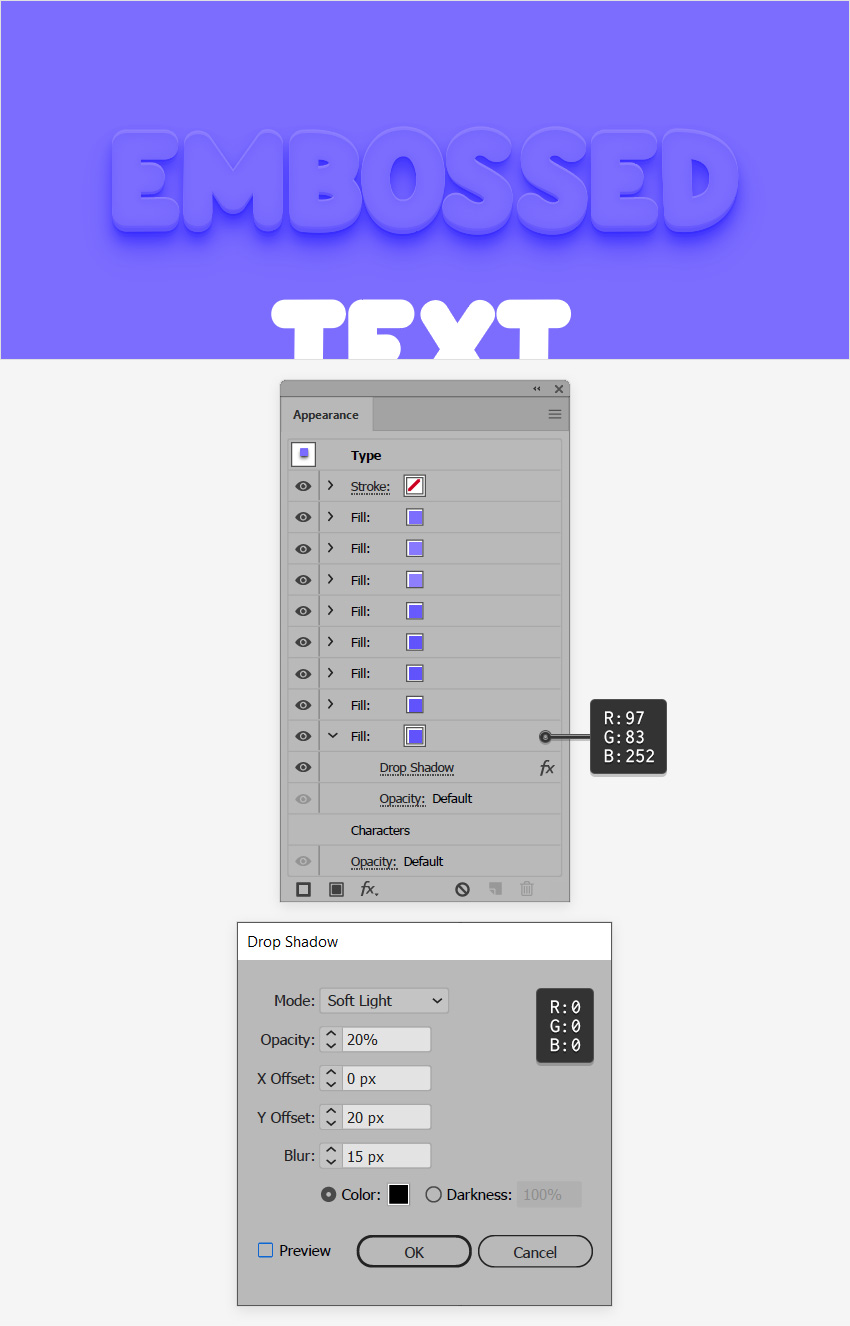
Thêm một màu fill mới và kéo nó xuống dưới cùng của bảng Appearance. Chọn nó, đặt màu thành R = 97 G = 83 B = 252 và đi tới Effect> Stylize> Drop Shadow. Nhập các thuộc tính hiển thị trong hình ảnh dưới và nhấp vào OK .

Bước 9
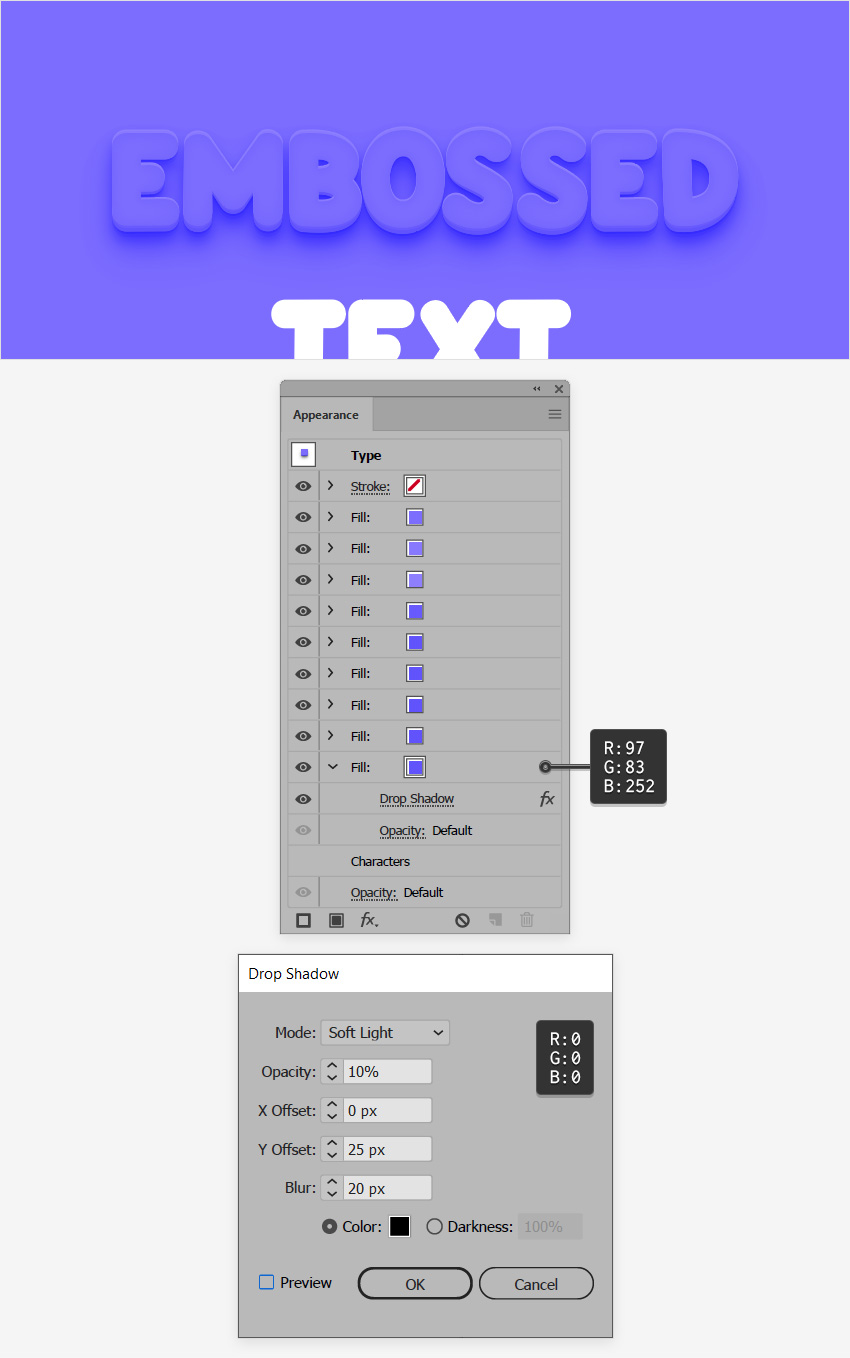
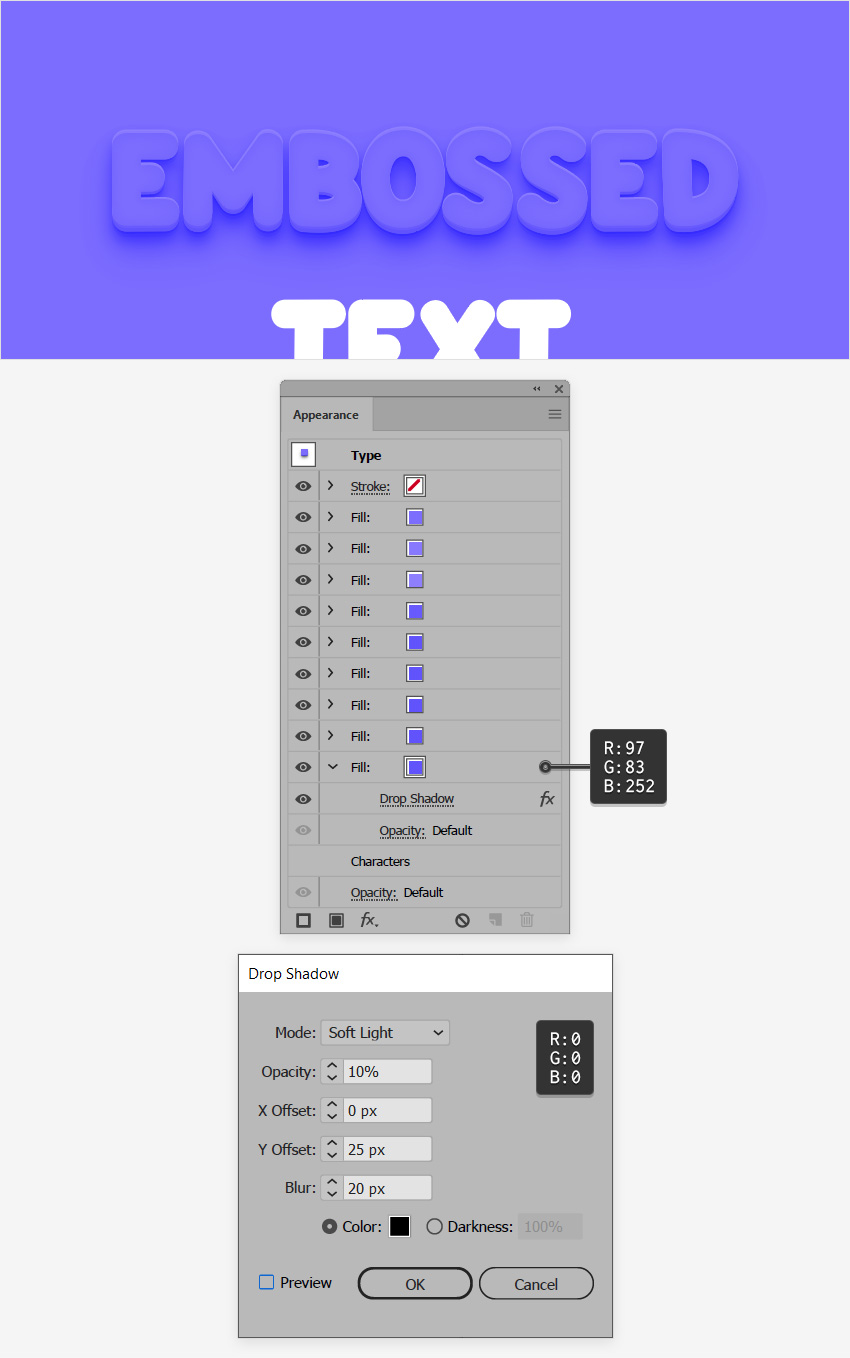
Thêm một màu fill mới và kéo nó xuống dưới cùng của bảng điều khiển. Chọn nó, đặt màu thành R = 97 G = 83 B = 252 và đi tới Effect> Stylize> Drop Shadow. Nhập các thuộc tính như ảnh dưới, nhấp vào OK và đây sẽ là văn bản được dập nổi sau khi hoàn thành.

Như vậy là hoàn thành. Chúc bạn thành công.

Tải về file project:
1. Cách tạo nền
Chọn Rectangle Tool (M) và tập trung vào thanh công cụ của bạn. Sử dụng màu fill là R = 124 G = 109 B = 254. Tạo một hình dạng có cùng kích thước của artboard để tạo nền.

2. Cách thêm văn bản
Bước 1
Chọn Công cụ Type (T) và nhập văn bản cần thêm. Chọn phông chữ Knicknack (có thể sử dụng Montserrat để thay thế) và đặt kích thước thành 130px .
Nhấp vào artboard và thêm đoạn văn bản ở đây đoạn text của chúng tôi là "EMBOSSED" . Đặt màu của nó thành màu trắng (R = 255 G = 255 B = 255).

Bước 2
Chọn văn bản tập mở bảng Swatches ( Window> Swatches ) và tạo màu mới để sử dụng cho văn bản.
Di chuyển đến bảng Appearance (Window > Appearance) và thêm một màu mới bằng cách nhấp vào ô Add New Fill. Chọn màu mới đó và đặt màu của nó thành R = 97 G = 83 B = 242.

3. Cách dập nổi văn bản trong Illustrator
Bước 1
Đảm bảo rằng văn bản của bạn vẫn được chọn và tiếp tục tập trung vào bảng Appearance.
Thêm một màu fill thứ 2 bằng cách thực hiện như trên. Thay đổi màu thành R = 104 G = 90 B = 253 và đi tới Effect> Distort & Transform> Transform. Nhập các thuộc tính như hình bên dưới và nhấp vào OK. (hãy chú ý vào vùng tô đen)

Bước 2
Thêm màu fill thứ 3 và chọn nó. Thay đổi màu thành R = 142 G = 127 B = 254 và đi tới Effect> Distort & Transform> Transform. Nhập các thuộc tính hiển thị bên dưới và nhấp vào OK.

Bước 3
Thêm màu fill thứ tư và chọn nó. Thay đổi màu thành R = 136 G = 121 B = 254 và đi tới Effect> Distort & Transform> Transform. Nhập các thuộc tính như ảnh bên dưới trong cửa sổ bên trái và nhấp vào OK. Tạo thêm một hiệu ứng Transform một lần nữa bằng cách vào Effect> Distort & Transform> Transform. Nhập các thuộc tính hiển thị bên dưới trong cửa sổ bên phải và nhấp vào OK.

Bước 4
Thêm màu fill thứ năm và chọn nó. Thay đổi màu thành R = 124 G = 109 B = 254 và đi tới Effect> Distort & Transform> Transform. Nhập các thuộc tính như bên dưới trong cửa sổ bên trái và nhấp vào OK. Tạo thêm hiệu ứng Transform một lần nữa và điền các thông số như ảnh dưới.

Bước 5
Tiếp đến hãy vào Effect> Stylize> Inside Glow. Nhập các thuộc tính hiển thị bên dưới và nhấp vào OK. (Lưu ý rằng bạn vẫn đang làm việc trong Fill thứ 5)

Bước 6
Thêm một fill mới và kéo nó xuống dưới cùng của bảng Appearance. Chọn nó, đặt màu thành R = 97 G = 83 B = 252 và đi tới Effect> Stylize> Drop Shadow. Nhập các thuộc tính được hiển thị trong hình dưới và nhấp vào OK, sau đó áp dụng hai hiệu ứng Drop Shadow khác và áp dúng các thông số như ảnh dưới.

Bước 7
Thêm một màu fill mới nữa và kéo nó xuống dưới cùng của bảng điều khiển. Chọn nó, đặt màu thành R = 97 G = 83 B = 252 và đi tới Effect> Stylize> Drop Shadow. Nhập các thuộc tính hiển thị trong hình ảnh dưới và nhấp vào OK .

Bước 8
Thêm một màu fill mới và kéo nó xuống dưới cùng của bảng Appearance. Chọn nó, đặt màu thành R = 97 G = 83 B = 252 và đi tới Effect> Stylize> Drop Shadow. Nhập các thuộc tính hiển thị trong hình ảnh dưới và nhấp vào OK .

Bước 9
Thêm một màu fill mới và kéo nó xuống dưới cùng của bảng điều khiển. Chọn nó, đặt màu thành R = 97 G = 83 B = 252 và đi tới Effect> Stylize> Drop Shadow. Nhập các thuộc tính như ảnh dưới, nhấp vào OK và đây sẽ là văn bản được dập nổi sau khi hoàn thành.

Như vậy là hoàn thành. Chúc bạn thành công.

Tải về file project:
Tham khảo: Tutsplus.com

