Hình ảnh suất hiện trong mọi ngóc ngách của internet. Tuy nhiên, rất nhiều trong số đó có chất lượng rất thấp. Nếu bạn muốn làm cho những hình ảnh có chất lượng thấp trở nên sắc nét hơn khi phóng to hoặc chỉnh sửa, dưới đây là một hướng dẫn nhanh dành cho bạn.
Đọc tiếp để biến bất kỳ hình ảnh JPG hoặc PNG nào bạn tìm thấy trở thành hình ảnh vector sắc nét, có thể mở rộng (bạn có thể sử dụng và tái sử dụng với các dự án có kích thước bất kỳ) bằng Illustrator.
Bước 1: Chọn một hình ảnh để chuyển đổi thành Vector
Hình ảnh bạn sử dụng sẽ không thành vấn đề khi sử dụng quy trình sau, ngoại trừ một điều là hình ảnh càng lớn sẽ mất nhiều thời gian hơn để chỉnh sửa.
Tốt nhất là chọn những hình ảnh có một chủ thể duy nhất và không nên sử dụng hình ảnh phong cảnh, hình ảnh có nhiều chi tiết. Nên sử dụng hình ảnh có nền trắng hoặc trong suốt và có độ phân giải tương đối thấp.

Tôi sẽ sử dụng hình ảnh của Ryu từ Street Fighter cho ví dụ ở trên.
Bước 2: Trace hình ảnh
Công cụ Image Trace cho phép bạn lấy thông tin màu của hình ảnh và tạo một bản sao để tạo ra một vector.
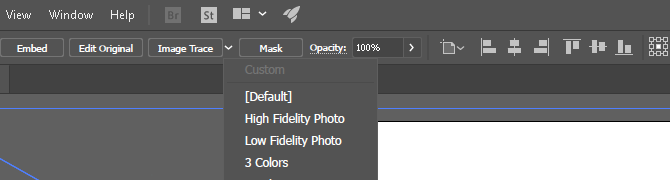
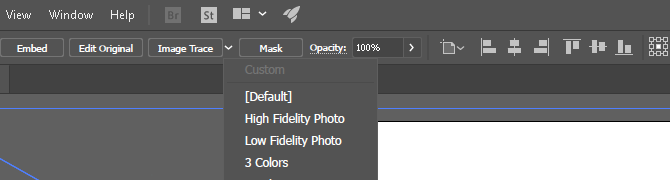
Đầu tiên, mở hình ảnh của bạn trong Illustrator. Chọn hình ảnh để kích hoạt tùy chọn hình ảnh. Các tùy chọn này phải được hiển thị trên đầu cửa sổ Illustrator của bạn. Sau đó, nhấp vào menu thả xuống bên cạnh Image Trace và chọn High Fidelity Photo hoặc Low Fidelity Photo.

Theo kinh nghiệm của tôi, tùy chọn low-fi hoạt động tốt nhất với hình ảnh JPG và PNG chất lượng rất thấp, trong khi hi-fi hoạt động tốt nhất với hình ảnh chất lượng cao và độ phân giải cao.
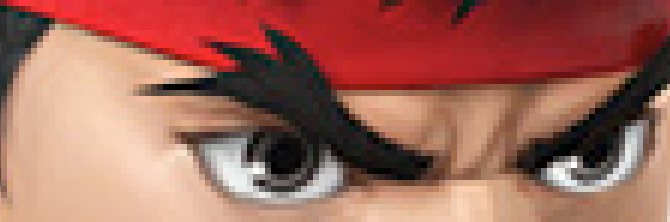
Hình ảnh của bạn sẽ tự động trải qua quá trình Trace. Bạn sẽ thấy hình ảnh có một số sự thay đổi, nhưng nhìn chung nó vẫn sẽ giống nhau. Ví dụ, sau đây là một hình ảnh trước quá trình Trace.

Đây là hình ảnh của chúng tôi sau khi chỉnh sửa:

Hình ảnh tổng thể vẫn được giữ nguyên sau quá trình trace mặc dù một số chi tiết đã bị mất.
Bước 3: Bỏ nhóm các màu sắc
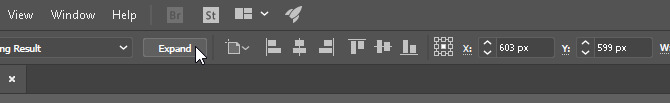
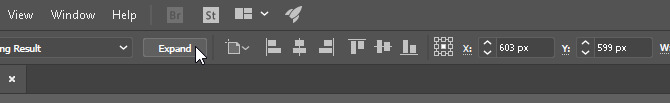
Hình ảnh của bạn hiện đã được sắp xếp thành các Shape (hình dạng) màu phù hợp với hình ảnh raster ban đầu. Để điều chỉnh hợp lý hơn, bạn sẽ cần tách các nhóm màu này để chỉnh sửa chúng. Để làm như vậy, chọn hình ảnh sau khi trace và nhấp vào nút Expand trên đầu cửa sổ.

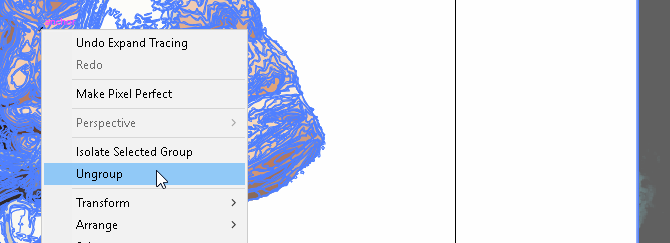
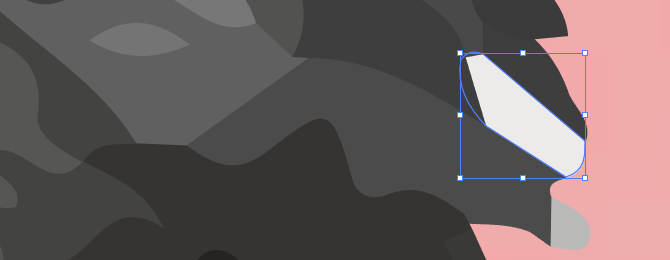
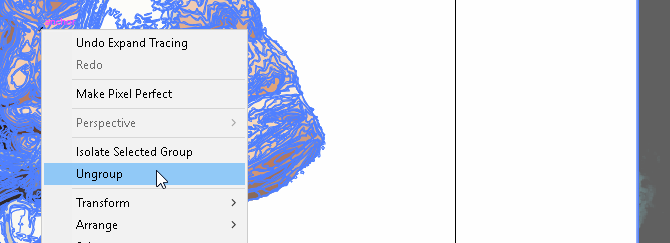
Điều này sẽ cho phép bạn xem các hình dạng tổng hợp tạo nên hình ảnh của bạn. Bây giờ nó sẽ các đường phác thảo để bạn chỉnh sửa. Tiếp theo, nhấp chuột phải vào hình ảnh và chọn Ungroup trong menu sau. Điều này sẽ cho phép bạn tách các hình dạng màu sắc của bạn thành các phần riêng biệt.

Trong bảng điều khiển Layer, bạn sẽ lưu ý các nhóm màu của bạn đã được tách thành các layer riêng biệt.
Bước 4: Chỉnh sửa hình ảnh Vector của bạn
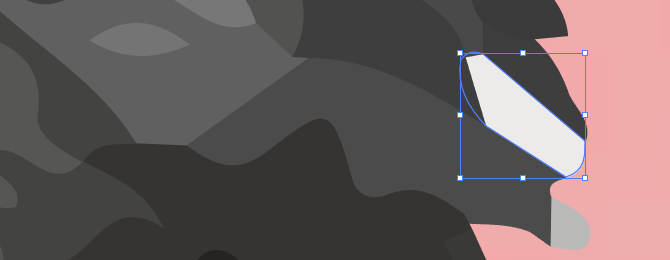
Sau khi chuyển đổi hình ảnh raster thành vector, bạn có thể tùy chỉnh hình ảnh theo ý thích. Bắt đầu bằng cách xóa bất kỳ nhóm màu nào bạn muốn. Bạn có thể chọn toàn bộ nhóm màu bằng cách nhấp vào Select > Same > Fill Color. Thao tác này sẽ chọn tất cả các nhóm có cùng màu với nhóm được chọn bằng công cụ Direct Selection ( A ) của bạn.

Sau đó, nhấn Backspace trên bàn phím của bạn để xóa các hình dạng. Nếu bạn muốn sửa đổi hoặc mở rộng một nhóm màu cụ thể, bạn cũng có thể làm điều đó bằng cách chọn một lớp bằng công cụ Direct Selection.
Bước 5: Lưu hình ảnh của bạn
Đây là hình ảnh gốc của tôi sau khi xóa nền trắng và sửa đổi hình ảnh một chút bằng phương pháp được trình bày ở trên.

Chúc bạn thành công!
Đọc tiếp để biến bất kỳ hình ảnh JPG hoặc PNG nào bạn tìm thấy trở thành hình ảnh vector sắc nét, có thể mở rộng (bạn có thể sử dụng và tái sử dụng với các dự án có kích thước bất kỳ) bằng Illustrator.
Bước 1: Chọn một hình ảnh để chuyển đổi thành Vector
Hình ảnh bạn sử dụng sẽ không thành vấn đề khi sử dụng quy trình sau, ngoại trừ một điều là hình ảnh càng lớn sẽ mất nhiều thời gian hơn để chỉnh sửa.
Tốt nhất là chọn những hình ảnh có một chủ thể duy nhất và không nên sử dụng hình ảnh phong cảnh, hình ảnh có nhiều chi tiết. Nên sử dụng hình ảnh có nền trắng hoặc trong suốt và có độ phân giải tương đối thấp.

Tôi sẽ sử dụng hình ảnh của Ryu từ Street Fighter cho ví dụ ở trên.
Bước 2: Trace hình ảnh
Công cụ Image Trace cho phép bạn lấy thông tin màu của hình ảnh và tạo một bản sao để tạo ra một vector.
Đầu tiên, mở hình ảnh của bạn trong Illustrator. Chọn hình ảnh để kích hoạt tùy chọn hình ảnh. Các tùy chọn này phải được hiển thị trên đầu cửa sổ Illustrator của bạn. Sau đó, nhấp vào menu thả xuống bên cạnh Image Trace và chọn High Fidelity Photo hoặc Low Fidelity Photo.

Theo kinh nghiệm của tôi, tùy chọn low-fi hoạt động tốt nhất với hình ảnh JPG và PNG chất lượng rất thấp, trong khi hi-fi hoạt động tốt nhất với hình ảnh chất lượng cao và độ phân giải cao.
Hình ảnh của bạn sẽ tự động trải qua quá trình Trace. Bạn sẽ thấy hình ảnh có một số sự thay đổi, nhưng nhìn chung nó vẫn sẽ giống nhau. Ví dụ, sau đây là một hình ảnh trước quá trình Trace.

Đây là hình ảnh sau quá trình:

Mặc dù nhiều chi tiết đã bị mất khỏi ảnh gốc, nhưng nó đã có vẻ sắc nét hơn nhiều. Dưới đây là hình ảnh tổng thể trước khi chỉnh sửa


Mặc dù nhiều chi tiết đã bị mất khỏi ảnh gốc, nhưng nó đã có vẻ sắc nét hơn nhiều. Dưới đây là hình ảnh tổng thể trước khi chỉnh sửa

Đây là hình ảnh của chúng tôi sau khi chỉnh sửa:

Hình ảnh tổng thể vẫn được giữ nguyên sau quá trình trace mặc dù một số chi tiết đã bị mất.
Bước 3: Bỏ nhóm các màu sắc
Hình ảnh của bạn hiện đã được sắp xếp thành các Shape (hình dạng) màu phù hợp với hình ảnh raster ban đầu. Để điều chỉnh hợp lý hơn, bạn sẽ cần tách các nhóm màu này để chỉnh sửa chúng. Để làm như vậy, chọn hình ảnh sau khi trace và nhấp vào nút Expand trên đầu cửa sổ.

Điều này sẽ cho phép bạn xem các hình dạng tổng hợp tạo nên hình ảnh của bạn. Bây giờ nó sẽ các đường phác thảo để bạn chỉnh sửa. Tiếp theo, nhấp chuột phải vào hình ảnh và chọn Ungroup trong menu sau. Điều này sẽ cho phép bạn tách các hình dạng màu sắc của bạn thành các phần riêng biệt.

Trong bảng điều khiển Layer, bạn sẽ lưu ý các nhóm màu của bạn đã được tách thành các layer riêng biệt.
Bước 4: Chỉnh sửa hình ảnh Vector của bạn
Sau khi chuyển đổi hình ảnh raster thành vector, bạn có thể tùy chỉnh hình ảnh theo ý thích. Bắt đầu bằng cách xóa bất kỳ nhóm màu nào bạn muốn. Bạn có thể chọn toàn bộ nhóm màu bằng cách nhấp vào Select > Same > Fill Color. Thao tác này sẽ chọn tất cả các nhóm có cùng màu với nhóm được chọn bằng công cụ Direct Selection ( A ) của bạn.

Sau đó, nhấn Backspace trên bàn phím của bạn để xóa các hình dạng. Nếu bạn muốn sửa đổi hoặc mở rộng một nhóm màu cụ thể, bạn cũng có thể làm điều đó bằng cách chọn một lớp bằng công cụ Direct Selection.
Bước 5: Lưu hình ảnh của bạn
Đây là hình ảnh gốc của tôi sau khi xóa nền trắng và sửa đổi hình ảnh một chút bằng phương pháp được trình bày ở trên.

Chúc bạn thành công!
Tham khảo Makeuseof

