Khi bạn đã hiểu được ý nghĩa của màu sắc và lý thuyết màu sắc trong thiết kế web, hãy bắt tay ngay vào những công việc đầu tiên...
Chọn màu sắc cơ bản

Để bắt đầu pha trộn màu sắc trong thiết kế web của bạn, ưu tiên hàng đầu của bạn là thiết lập màu chính cho thương hiệu. Điều này nên được xác định từ logo của bạn hoặc các tài liệu thương hiệu khác tồn tại, nhưng nếu điều đó là không thể, hãy sử dụng tâm lý màu sắc và liên kết để chọn ra một.
Phát triển các sắc thái màu sắc
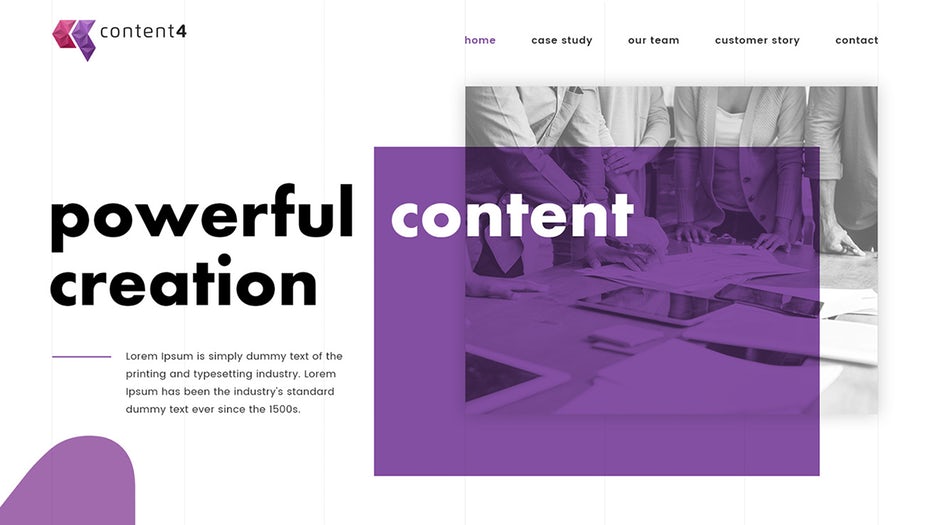
Khi bạn có một màu chính cho trang web của mình, bạn có thể bắt đầu làm việc với bảng màu. Một số trang web có thể thoát khỏi việc sử dụng một màu duy nhất cho thiết kế của họ, nhưng hầu hết thời gian bạn muốn có ít nhất một vài sắc thái hoặc sắc độ để làm việc.
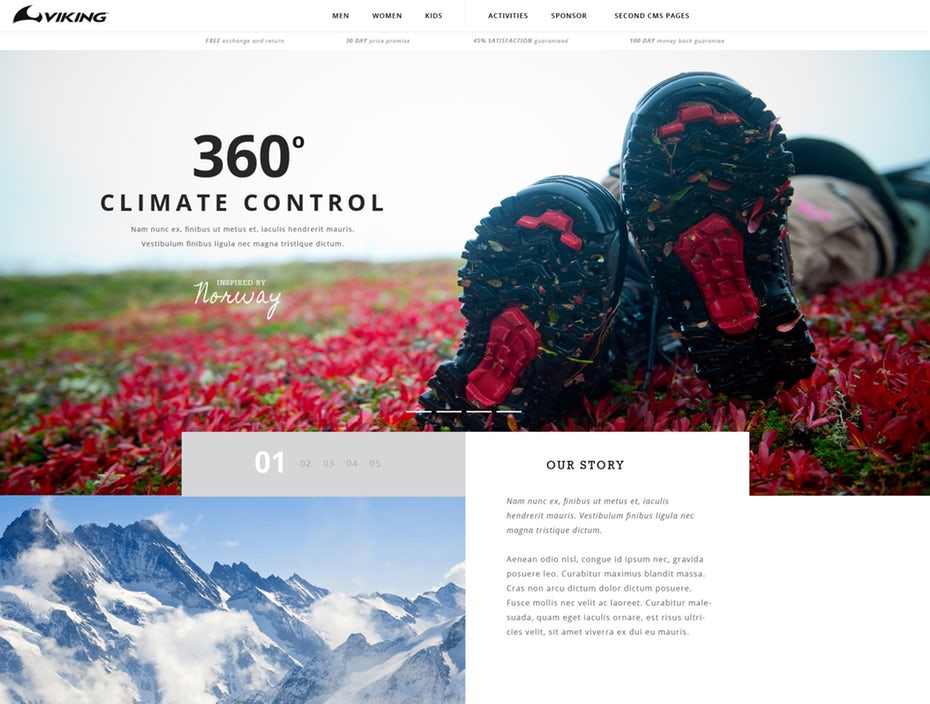
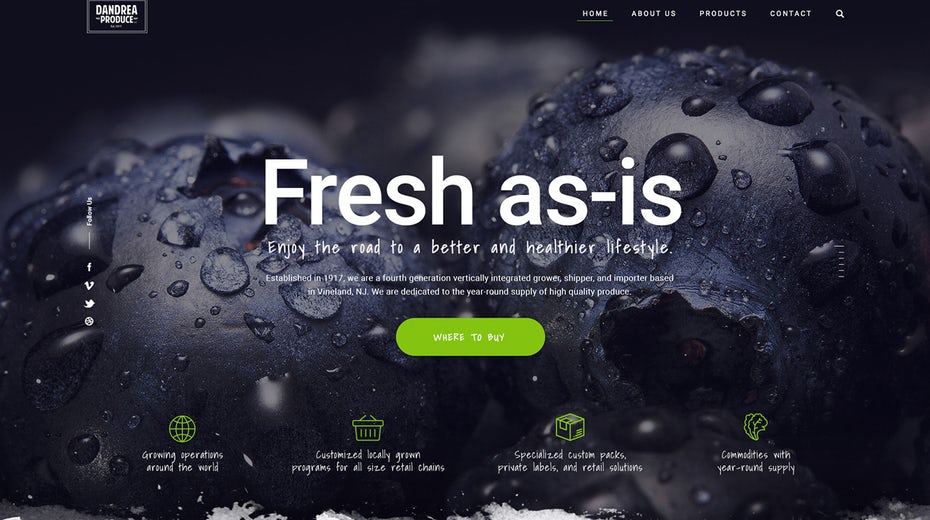
Nó không phải luôn luôn là giải pháp tốt nhất để sử dụng màu chính của bạn trong toàn bộ thiết kế. Bạn có thể giảm tông màu xuống hoặc làm sáng tông màu để tạo sự đa dạng tinh tế trên trang web trong khi vẫn giữ nguyên màu cơ bản. Ví dụ: nếu bạn chọn màu sáng hơn của một màu cho các phần của trang web, thì bạn có thể sử dụng tông màu chính hoặc nổi bật nhất cho các nút CTA để chúng nổi bật hơn. Hãy xem cách người thiết kế UI Maniac đã làm điều đó trong ví dụ dưới đây.

Một trong những công cụ tốt nhất hiện có để lựa chọn màu sắc là Adobe Color Wheel. Bạn có thể đặt bộ chọn giữa thành màu chính và sau đó thử nghiệm với các quy tắc màu để có một số tùy chọn. Công cụ này rất đơn giản để sử dụng và có thể giúp ích rất nhiều khi bạn khám phá cách phối màu cho trang web của mình.
Quy tắc 60-30-10

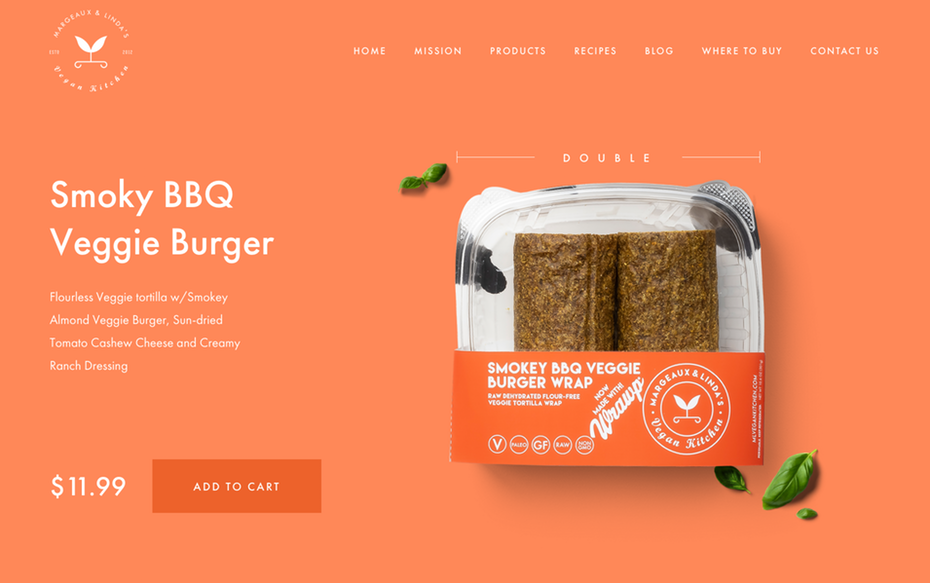
Kỹ thuật này đơn giản nhưng hiệu quả để trộn các màu khác nhau. Để tạo sự hài hòa, màu sắc thường được kết hợp theo tỷ lệ 60% 30% 10%. Bạn không phải lúc nào cũng phải đi với ba màu, nhưng đó là một con số tốt để an toàn và cân bằng. Sử dụng phương pháp này, 60% nên là màu chủ đạo, 30% là màu thứ cấp và 10% là màu nhấn. Tỷ lệ này dễ chịu với mắt người vì nó cho phép các yếu tố thị giác xuất hiện dần dần.
Sự tương phản
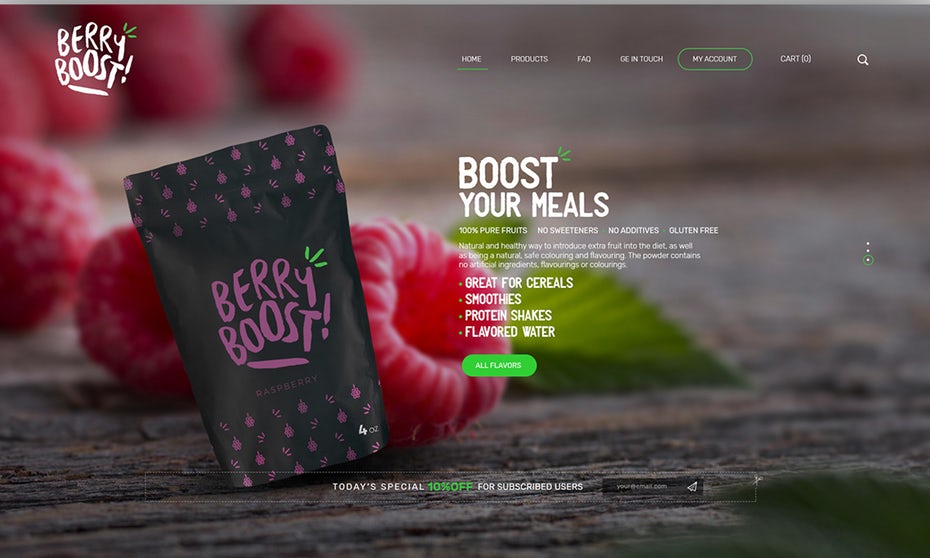
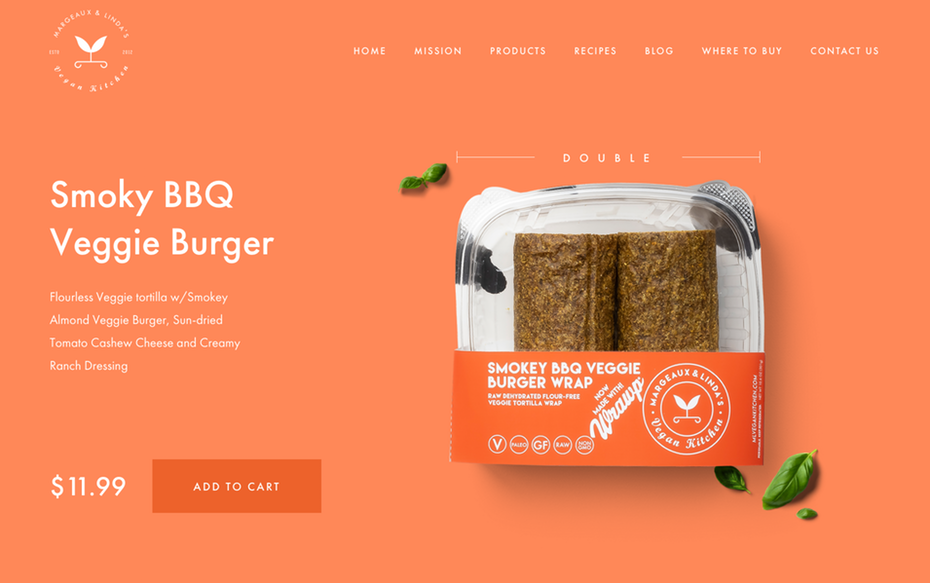
Độ tương phản màu sắc là một phần cực kỳ quan trọng của bố cục hình ảnh. Ví dụ: nếu bạn cần khách truy cập chú ý đặc biệt đến một khu vực cụ thể của trang web (chẳng hạn như nút CTA), bạn có thể sử dụng hai màu tương phản cao như cam và xanh lá cây hoặc đỏ và xanh dương cho nền và nút của bạn.

Mặc dù độ tương phản có thể hữu ích, nhưng nó nên được sử dụng cẩn thận. Nếu bạn sử dụng độ tương phản cao trên toàn bộ trang web, sẽ rất khó để đọc hoặc nhìn vào văn bản. Tôi khuyên bạn nên tạo độ tương phản trung bình cho hầu hết thiết kế và chỉ áp dụng độ tương phản cao khi bạn làm nổi bật các yếu tố chính.
Làm việc với các hình ảnh
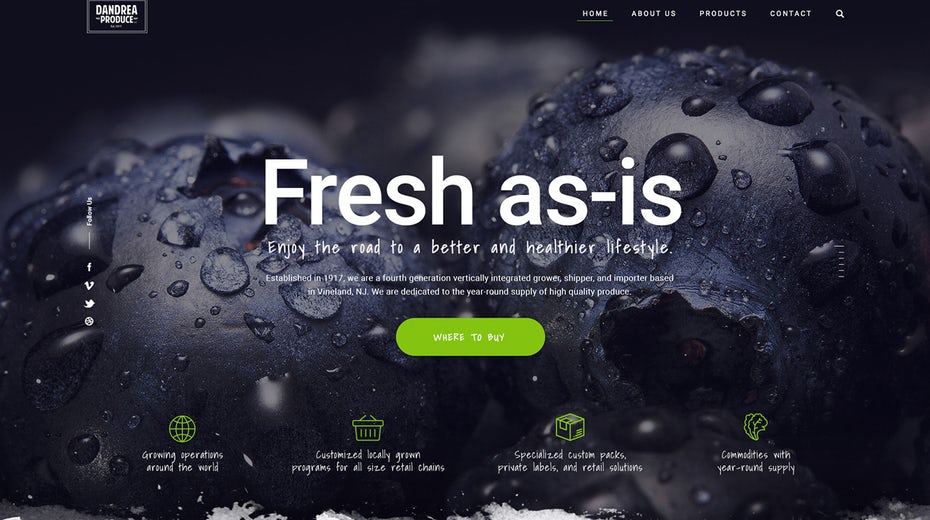
Trong một số trường hợp, bắt đầu với một hình ảnh có thể hữu ích. Nếu bạn có một hình ảnh có thể xác định thương hiệu hoặc khách hàng đã chọn hình ảnh, bạn có thể lấy ra các màu chính từ đó.

Làm việc với nhiều hình ảnh có thể khó khăn vì bạn sẽ phải tìm cách tạo ra sự hài hòa màu sắc trong thiết kế. Có một số cách để cân bằng hình ảnh của bạn trong trường hợp đó:
- Xem xét biến chúng thành thang độ xám,
- Điều chỉnh độ rung của hình ảnh để làm giảm tông màu,
- Sử dụng trung tính để cân bằng hình ảnh,
hoặc tạo một lớp phủ gradient với màu sắc của bảng màu mà bạn đã chọn cho thiết kế web.
Tùy thuộc vào giải pháp nào phù hợp nhất với dự án của bạn, bạn có thể dễ dàng làm cho các hình ảnh được chọn của mình khớp với nhau một cách hài hòa.
Màu sắc mang thiết kế web đến cuộc sống
Màu sắc ở khắp mọi nơi và khi được sử dụng một cách chính xác, chúng có thể thúc đẩy bất kỳ loại cảm xúc hoặc hành động nào mà bạn thích từ khách truy cập. Mặc dù màu sắc đóng một phần cực kỳ quan trọng trong thiết kế web, nhưng chúng không phải là chìa khóa duy nhất cho một bố cục hoàn hảo. Lý thuyết màu sắc chỉ là một công cụ trong vô số các công cụ mà bạn có thể sử dụng để tạo ra thiết kế web nổi bật.
Hy vọng rằng, bạn đã tìm thấy những lời khuyên này hữu ích, nhưng hãy cố gắng nhớ rằng trong thiết kế không có quy tắc nghiêm ngặt nào. Trong thực tế, các thiết kế tốt nhất thường phá vỡ các quy tắc. Sử dụng tâm lý màu sắc làm kim chỉ nam cho bạn, nhưng đừng ngại tin vào bản năng sáng tạo của bạn.
Chọn màu sắc cơ bản

Phát triển các sắc thái màu sắc
Khi bạn có một màu chính cho trang web của mình, bạn có thể bắt đầu làm việc với bảng màu. Một số trang web có thể thoát khỏi việc sử dụng một màu duy nhất cho thiết kế của họ, nhưng hầu hết thời gian bạn muốn có ít nhất một vài sắc thái hoặc sắc độ để làm việc.
Nó không phải luôn luôn là giải pháp tốt nhất để sử dụng màu chính của bạn trong toàn bộ thiết kế. Bạn có thể giảm tông màu xuống hoặc làm sáng tông màu để tạo sự đa dạng tinh tế trên trang web trong khi vẫn giữ nguyên màu cơ bản. Ví dụ: nếu bạn chọn màu sáng hơn của một màu cho các phần của trang web, thì bạn có thể sử dụng tông màu chính hoặc nổi bật nhất cho các nút CTA để chúng nổi bật hơn. Hãy xem cách người thiết kế UI Maniac đã làm điều đó trong ví dụ dưới đây.

Quy tắc 60-30-10

Sự tương phản
Độ tương phản màu sắc là một phần cực kỳ quan trọng của bố cục hình ảnh. Ví dụ: nếu bạn cần khách truy cập chú ý đặc biệt đến một khu vực cụ thể của trang web (chẳng hạn như nút CTA), bạn có thể sử dụng hai màu tương phản cao như cam và xanh lá cây hoặc đỏ và xanh dương cho nền và nút của bạn.

Làm việc với các hình ảnh
Trong một số trường hợp, bắt đầu với một hình ảnh có thể hữu ích. Nếu bạn có một hình ảnh có thể xác định thương hiệu hoặc khách hàng đã chọn hình ảnh, bạn có thể lấy ra các màu chính từ đó.

- Xem xét biến chúng thành thang độ xám,
- Điều chỉnh độ rung của hình ảnh để làm giảm tông màu,
- Sử dụng trung tính để cân bằng hình ảnh,
hoặc tạo một lớp phủ gradient với màu sắc của bảng màu mà bạn đã chọn cho thiết kế web.
Tùy thuộc vào giải pháp nào phù hợp nhất với dự án của bạn, bạn có thể dễ dàng làm cho các hình ảnh được chọn của mình khớp với nhau một cách hài hòa.
Màu sắc mang thiết kế web đến cuộc sống
Màu sắc ở khắp mọi nơi và khi được sử dụng một cách chính xác, chúng có thể thúc đẩy bất kỳ loại cảm xúc hoặc hành động nào mà bạn thích từ khách truy cập. Mặc dù màu sắc đóng một phần cực kỳ quan trọng trong thiết kế web, nhưng chúng không phải là chìa khóa duy nhất cho một bố cục hoàn hảo. Lý thuyết màu sắc chỉ là một công cụ trong vô số các công cụ mà bạn có thể sử dụng để tạo ra thiết kế web nổi bật.
Hy vọng rằng, bạn đã tìm thấy những lời khuyên này hữu ích, nhưng hãy cố gắng nhớ rằng trong thiết kế không có quy tắc nghiêm ngặt nào. Trong thực tế, các thiết kế tốt nhất thường phá vỡ các quy tắc. Sử dụng tâm lý màu sắc làm kim chỉ nam cho bạn, nhưng đừng ngại tin vào bản năng sáng tạo của bạn.
