Thiết kế trừu tượng đã tồn tại từ rất lâu, nhưng ngày nay, nhờ sự tiến bộ của các phần mềm đồ họa và các kỹ thuật thiết kế mới. Các nhà thiết kế đã hồi sinh những phong cách cổ điển này trở nên hiện đại và độc đáo hơn theo nhiều cách khác nhau.
Gần đây, chúng ta đang chứng kiến các nhà thiết kế dần thử nghiệm với yếu tố hữu cơ và hình học, tập trung nhiều hơn vào việc khái quát hóa ý tưởng thay vì miêu tả chúng quá kỹ càng. Đây có vẻ là bước đánh dấu sự trở lại của xu hướng trừu tượng trong thiết kế!
Các hình dạng như hình tròn, hình chữ nhật và đa giác đã và đang được sử dụng trong thiết kế sản phẩm số và đạt được không ít thành công. Chúng cải thiện việc sắp xếp thông tin bằng cách bổ sung tính cấu trúc và rõ ràng. Trong minh họa, chúng đơn giản hóa thiết kế, khuyến khích trí não chúng ta bay bổng hơn để bổ sung các chi tiết đồng thời làm nổi bật thông điệp được nhắc đến.
Giờ đây, phong cách hình học gọn ghẽ đã tiến hóa, được bổ sung các hình dạng hữu cơ, tự nhiên và phóng khoáng. Đường gợn sóng, đường cong sinh động và vòm cong mạnh mẽ kết hợp cùng với phong cách thiết kế thực dụng tạo nên những tác phẩm độc đáo và thu hút. Kết quả cuối cùng là một phong cách trừu tượng, mang tính gợi mở nhiều hơn miêu tả, và mời gọi khán giả có những khám phá và cách hiểu riêng. Tuy nhiên, đây là một thanh kiếm hai mặt, thế nên nhà thiết kế lúc nào cũng phải xem xét “bảo kiếm” này có phù hợp với sản phẩm của mình không.
Kiểu dáng trừu tượng, hữu cơ và hình đang tái định hình phương hướng thiết kế đương đại. Việc làm quen với các ý nghĩa biểu tượng và tác động thị giác của của chúng cũng trở nên quan trọng hơn bao giờ hết.
Hình khối hình học
Các khối hình học hài hòa và rất dễ nhận diện. Chúng tạo nên tính cấu trúc, trật tự và hiệu quả.

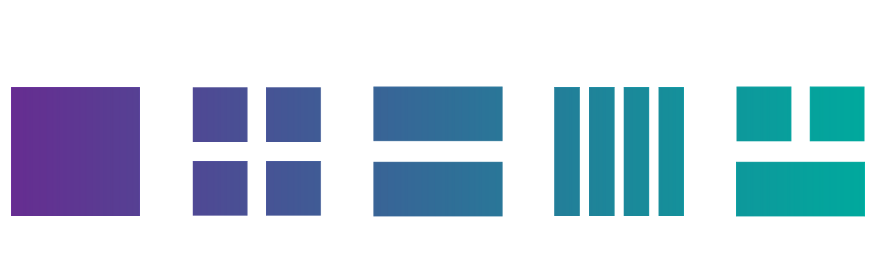
Hình vuông và hình chữ nhật là hình phổ biến nhất. Chúng tạo ra cảm giác bình đẳng và trật tự. Chúng được coi là vững chải và đáng tin cậy.

Hình tròn và hình bầu dục là hình thân thiện nhất. Chúng đại diện cho sự thống nhất, trọn vẹn và vĩnh hằng. Chúng còn mang tính bảo bọc, hài hòa và dịu dàng.

Tam giác là hình gây tranh cãi nhất. Chúng cứng nhắc, táo bạo và bấp bênh. Khi không đồng đều, chúng gợi nên cảm giác căng thẳng, xung đột và công kích, còn khi đều đặn, chúng diễn tả luật lệ, khoa học và tôn giáo.

Xoắn ốc là hình mang tính sáng tạo nhất. Chúng diễn tả sự tăng trưởng và tiến hóa. Chúng truyền tải ý tưởng về sự biến đổi, cuộc sống và chủ nghĩa thần bí.

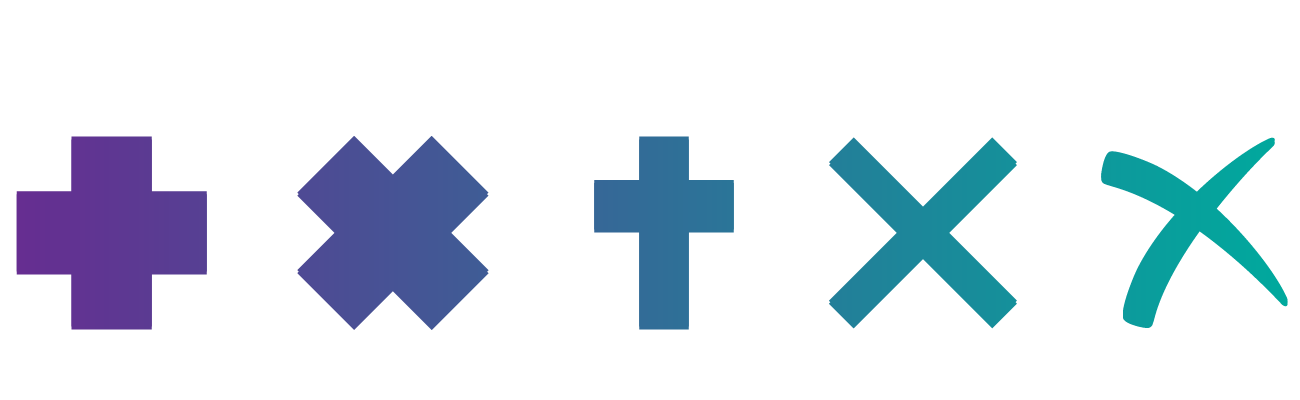
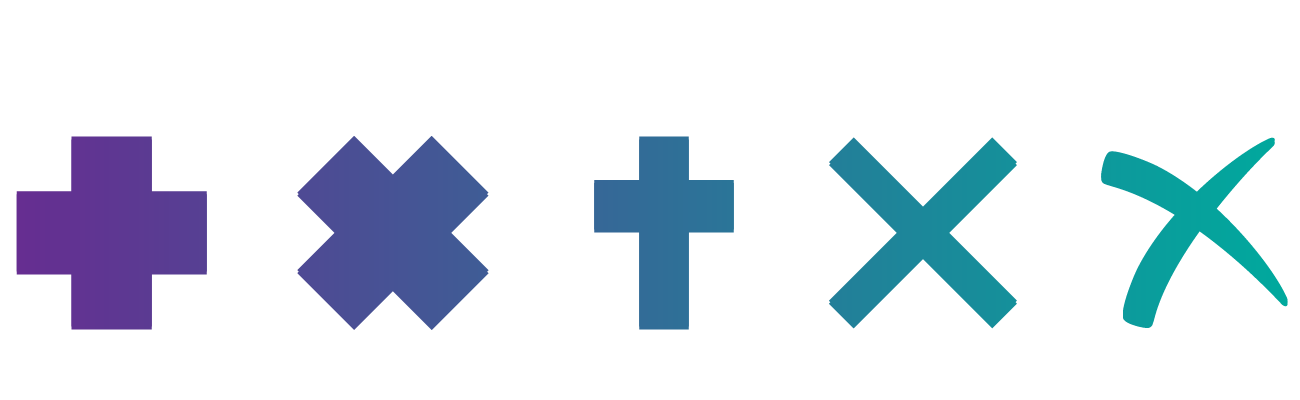
Thánh giá là hình linh thiêng nhất. Chúng tượng trưng cho sự cân bằng, hàn gắn, trí tuệ, hy vọng và đức tin. Nếu được đặt dọc, chúng tạo ra cảm giác mạnh mẽ và nếu đặt ngang, chúng gợi nên sự yên bình.
Hình dạng hữu cơ - Organic shapes
Hình dạng hữu cơ là những hình bất thường, tự do và không đối xứng. Chúng thường đại diện cho các yếu tố tự nhiên và ý nghĩa của chúng cũng tương ứng với khái niệm mà chúng biểu tượng.

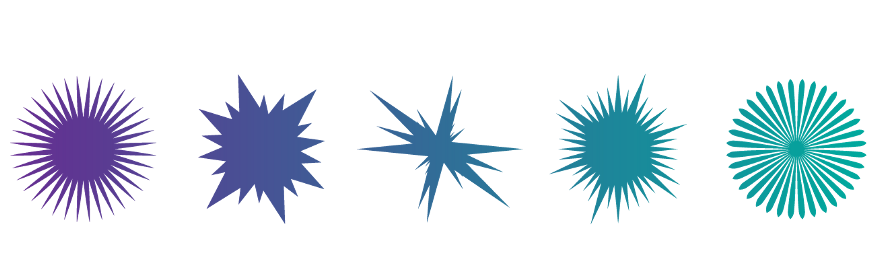
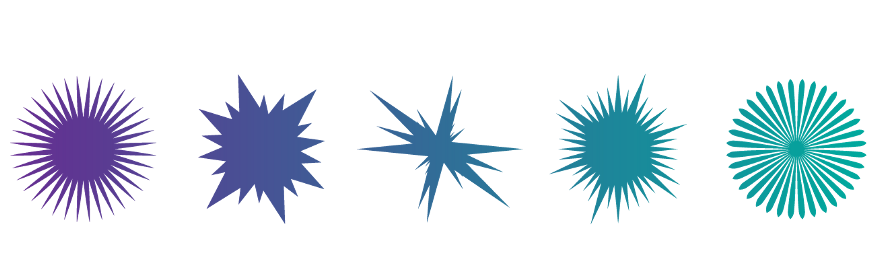
Những hình gai góc là hình “nổi loạn” nhất. Chúng mang tính bộc phát, sôi động, khó đoán và luôn thu hút sự chú ý.

Hình mây là hình dễ chịu nhất. Chúng thân thiện, ấm áp, êm dịu và ân cần.

Hình lượn sóng là hình thư giãn nhất. Chúng thư thoải mái, êm ả, đôi khi chứa đựng bất ngờ, và điều đó cũng giúp chúng thú vị hơn.
Hình dạng trừu tượng
Hình dạng trừu tượng là phiên bản đơn giản của các yếu tố hay hình thái phổ biến. Chúng chủ yếu dựa trên hình dạng hữu cơ và hình học dù không hoàn toàn.
Hình dạng trừu tượng rất đa dạng về mặt hình thái. Chúng có thể truyền đạt ý tưởng hoặc cảm xúc khác nhau tùy thuộc vào hình dạng tổng quát và chi tiết của chúng. Hình dạng trừu tượng có thể đặc biệt thú vị, độc đáo, sắc sảo, vui tươi, bí ẩn, thư giãn hoặc thậm chí hơi rối ren. Chúng không là gì cụ thể nhưng có thể là tất cả mọi thứ!
Khi đã biết thêm một chút về các yếu tố cơ bản của phong cách trừu tượng, chúng ta có thể hướng tới việc tinh chỉnh thiết kế cá nhân. Ta có thể thêm chiều sâu, tính cách và sự thu hút bằng cách sử dụng màu sắc, gradient (độ chuyển màu), pattern (hoa văn), texture (cấu trúc bề mặt), typography (việc sắp xếp chữ) và hình ảnh.
Màu sắc
Màu sắc có khả năng truyền tải, tác động hoặc hỗ trợ cảm xúc, thông điệp và ý tưởng. Chúng liên kết chặt chẽ với nhận thức của chúng ta ngay từ thuở thơ ấu.

Trắng an toàn — ngây ngô, trong sáng, sạch sẽ
Đen bí ẩn — trang trọng, huyền bí và tinh tế
Đỏ năng động — nguy hiểm, mạnh mẽ và nồng nhiệt
Cam ấm áp — sáng tạo, hăng hái và khích lệ
Vàng lạc quan — hoạt bát, trung thành và vui vẻ
Xanh lá hòa hợp — tươi tắn, tự nhiên và an toàn
Xanh biển đáng tin — tự tin, thông minh và lanh lợi
Tím quý phái — xa hoa, tham vọng và thông thái
Hồng dễ thương — ngọt ngào, dịu dàng và tinh nghịch
Gradient (chuyển tiếp màu)

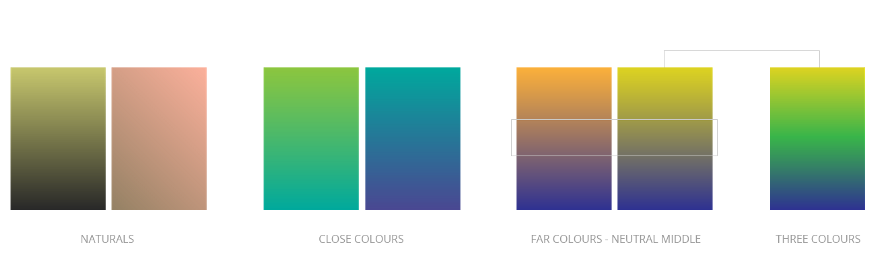
Gradient là sự chuyển đổi dần của hai hoặc nhiều màu sắc hoặc sắc thái của cùng một màu sắc. Gradient ở khắp mọi nơi trong tự nhiên và đó là lý do tại sao ta cảm thấy chúng dễ chịu và quen thuộc. Chúng có thể mang lại chiều sâu và giúp cho tác phẩm tươi mới, độc đáo và hiện đại hơn.
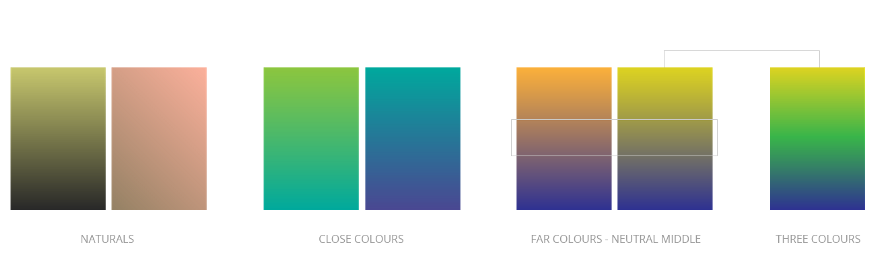
Chúng ta có thể thu hút sự chú ý của người xem qua việc kết hợp màu sáng hoặc tạo chiều sâu và sự rõ ràng bằng cách tận dụng bảng màu tối hơn. Sử dụng các màu gần nhau trên vòng thuần sắc sẽ tạo nên những vùng chuyển mượt mà, trong khi sử dụng các màu xa nhau sẽ tạo ra màu trung tính và kém hấp dẫn hơn. Chúng ta có thể giải quyết vấn đề này bằng cách thêm một màu sáng thứ ba vào những màu có sẵn.
Chúng ta có thể linh động sáng tạo bằng cách điều chỉnh độ mờ đục, chiều hướng hoặc các tính chất khác để tạo ra các kết quả bất ngờ. Một lời khuyên là bạn có thể học hỏi từ thiên nhiên để tạo ra những gradient mượt mà.
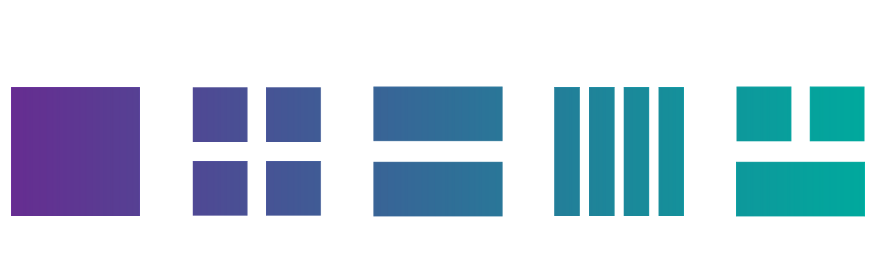
Pattern (hoa văn)

Hoa văn là sự lặp lại của nhiều hơn một yếu tố thị giác. Chúng mang lại cảm giác thống nhất và chi tiết trong tác phẩm, có thể tăng cường sự hứng thú trực quan thông qua việc làm bề mặt trở nên phong phú hơn. Hoa văn cũng có thể mang tính nhiễu loạn nếu không vận dụng đúng cách. Vậy nên, hãy luôn ưu tiên sự tối giản và tinh tế khi sử dụng chúng.
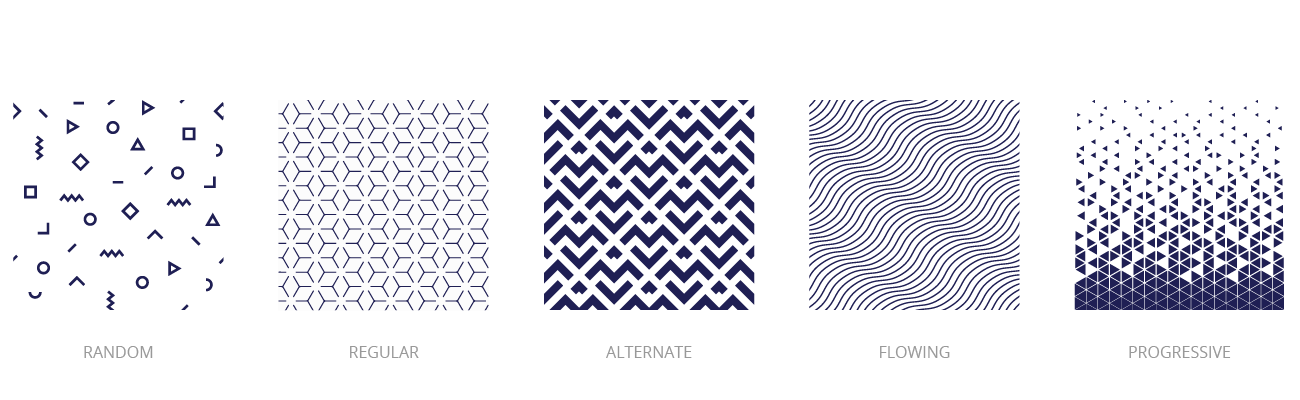
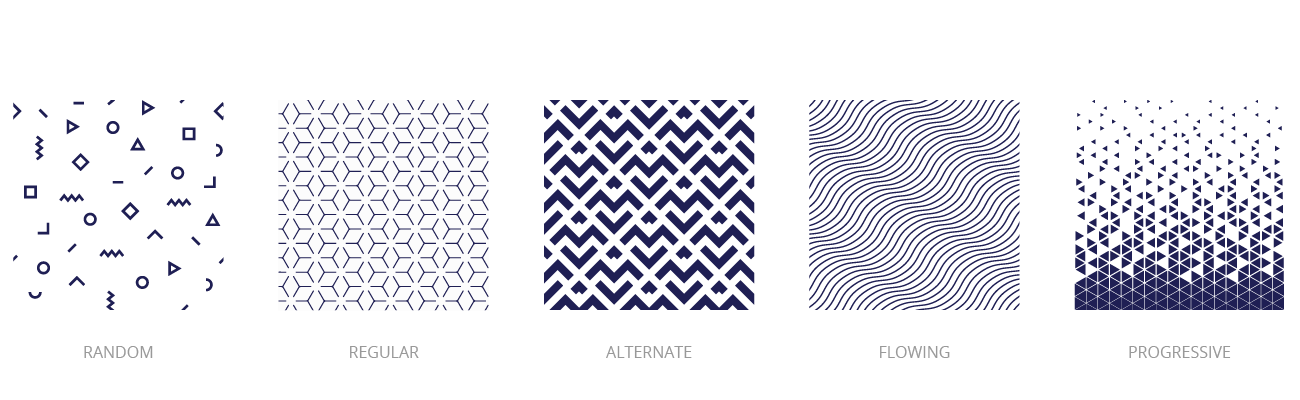
Các hoa văn cũng tạo nên nhịp điệu và chuyển động trong tác phẩm. Có năm loại nhịp điệu thị giác: ngẫu nhiên, thường xuyên, xen kẽ, trôi chảy và tăng tiến. Mỗi loại có thể tạo nên vô vàn sự kết hợp cũng như khả năng mới. Và chúng ta có thể sử dụng hoa văn bên trong những hình dạng đơn giản hoặc làm nền.
Texture (kết cấu bề mặt)

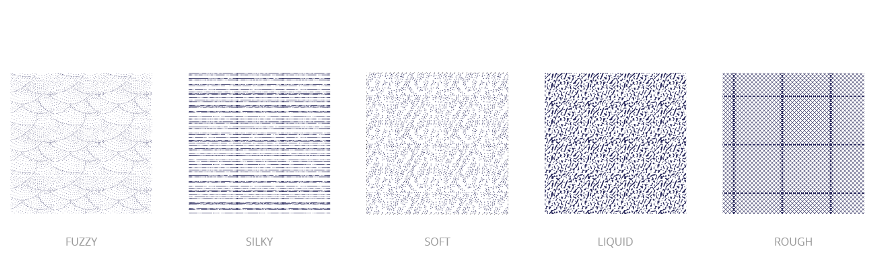
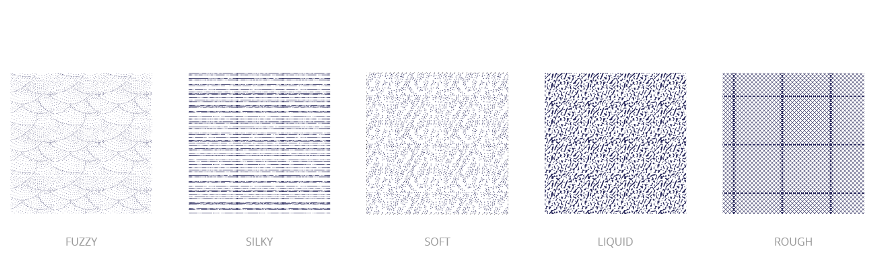
Kết cấu bề mặt chính là đặc tính bề mặt, hay được sử dụng để tăng thêm sự thu hút, sự phức tạp và chiều sâu của thiết kế trừu tượng. Chúng có thể được sử dụng để minh họa không chỉ thông tin thị giác, thông tin xúc giác mà còn là công cụ hữu hiệu để truyền tải cảm xúc. Một bề mặt có thể thô cứng, mịn màng, mềm mại, mượt mà, bóng loáng, mờ mịt, vân vân.
Typography

Typography chính là nghệ thuật và kĩ năng sắp xếp, kết hợp các kiểu chữ (typeface).
Khi nói đến việc lựa chọn kiểu chữ, trước tiên chúng ta sẽ phải xác định được mục đích và đối tượng đầu cuối của thiết kế. Thông điệp chúng ta muốn truyền đạt là gì? Chúng ta muốn truyền tải cảm xúc gì? Chúng ta muốn thu hút, thách thức, thuyết phục, hay thông báo điều gì?
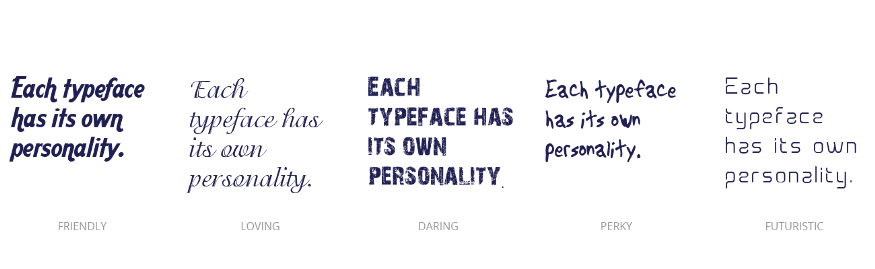
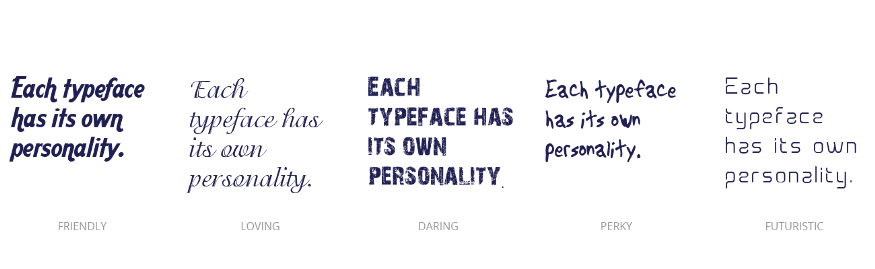
Typography là chìa khóa để thiết lập tâm trạng, sắc thái và phong cách trong thiết kế của chúng ta. Mỗi kiểu chữ đều có tính chất riêng. Nó có thể thân thiện, hào nhoáng, nghiêm trọng, mạnh mẽ, tích cực, vui tươi, vv… Tính chất đó ảnh hưởng sâu sắc đến cách chúng ta cảm nhận, tiếp thu và phân tích nội dung văn bản.
Có những lúc chúng ta cần phải thoát ra khỏi vùng thoải mái của mình và khám phá việc sử dụng các kiểu chữ khác nhau để tạo ra tương phản thị giác. Tính chất này có thể đạt được bằng cách kết hợp các kiểu phông chữ, cỡ chữ, trọng lượng (weight) và màu sắc khác nhau. Tuy nhiên, chúng ta cần phải cẩn thận không sử dụng quá nhiều kiểu chữ khác nhau, như vậy có thể tạo nên một thiết kế rối rắm và thiếu chuyên nghiệp.
Hình ảnh

Sử dụng hình ảnh giúp chúng ta thêm chiều sâu, cảm xúc và cá tính vào thiết kế của mình. Một tấm ảnh phù hợp có thể tạo ra khác biệt lớn, nhưng nó phải liên kết với chủ đề và phong cách của thiết kế.
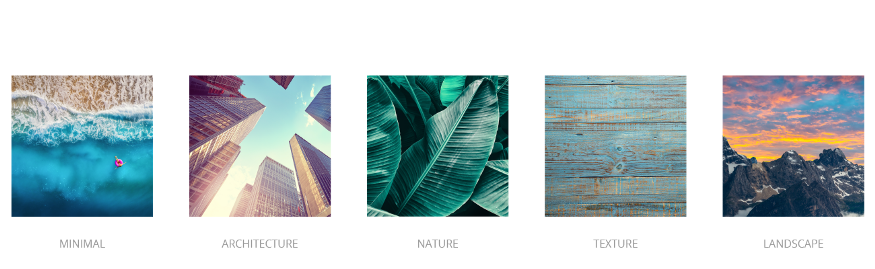
Phân biệt theo chủ đề, kỹ thuật và phong cách, ta có nhiều loại hình ảnh khác nhau: ảnh phong cảnh, chân dung, cuộc sống, đen trắng, thời trang, làm đẹp, thiên nhiên, trên không, đường phố, ý niệm và vân vân. Và nếu muốn thêm nhiều loại ảnh, ta có thể chỉnh sửa (manipulate) chúng để tạo ra những hình ảnh thú vị, không dễ nhận diện. Ta có thể làm cho chúng nhẹ nhàng hơn, sáng hơn, tối hơn. Ngoài ra, ta cũng có thể thay đổi màu sắc, cắt bớt (crop), làm mờ, bóp méo (distort) chúng, vân vân. Lựa chọn sáng tạo không hề có điểm dừng!
Chúng ta cũng có thể sáng tạo trong việc ứng dụng hình ảnh. Bạn có thể sử dụng chúng làm nền hay tiền cảnh, sử dụng toàn ảnh hay chỉ một phần; cũng có thể phóng to hoặc sử dụng chúng như một lớp bề mặt (texture). Ta có thể viết lên, tô màu, vẽ lại, phá vỡ, xé nát hoặc đóng khung chúng, vv…
Sự phân cấp, tương phản và cân bằng thị giác
Đến đây, làm thế nào để chúng ta kết hợp tất cả các yếu tố thị giác khác nhau mà không kết thúc với một nồi lẩu thập cẩm? Sự phân cấp, tương phản và cân bằng thị giác chính là chìa khóa để tạo ra những thiết kế dễ nắm bắt. Dưới đây là một số nguyên tắc để giúp ta kiểm soát thiết kế của mình.

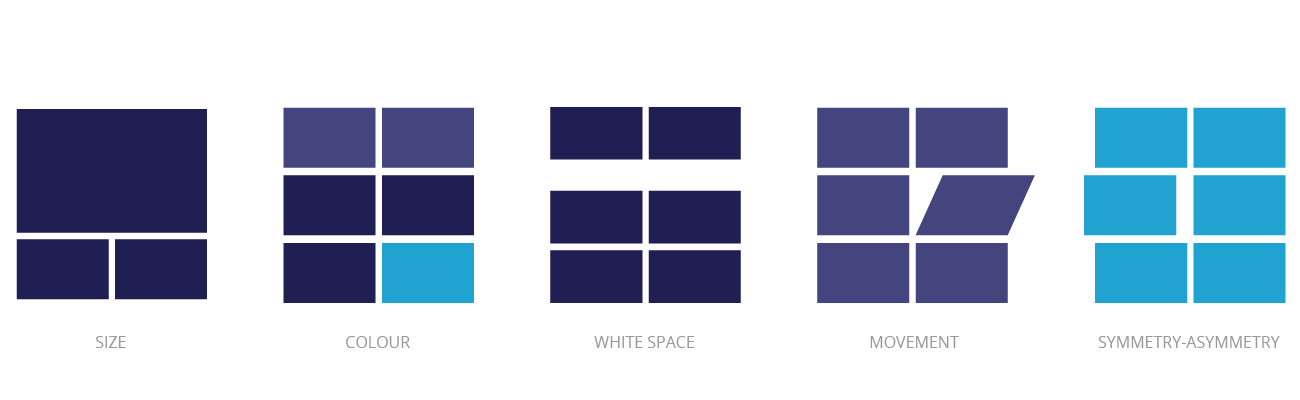
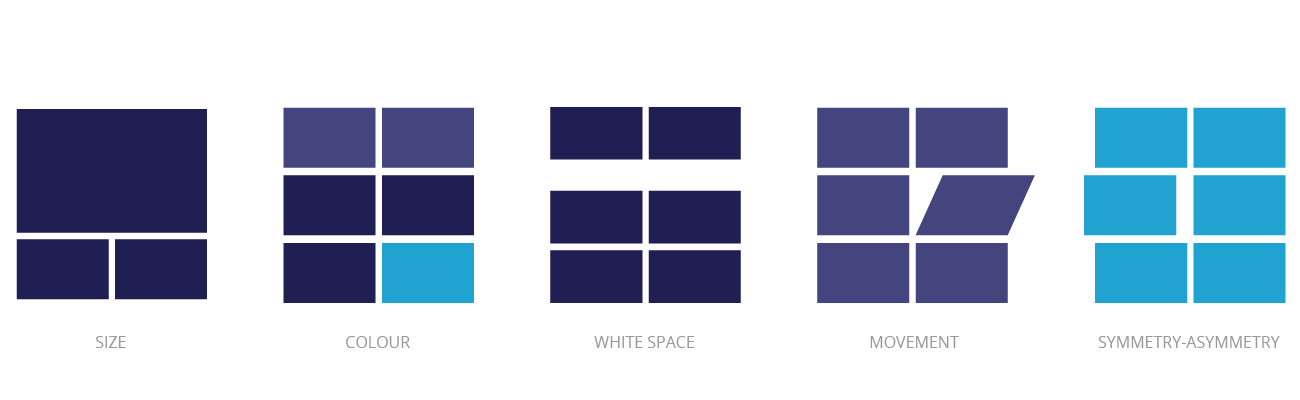
Kích thước – Phóng to đối tượng là một cách dễ dàng và hiệu quả để nâng tầm quan trọng của yếu tố thị giác. Sử dụng các kích cỡ đa dạng cho nhiều yếu tố sẽ giúp mắt có thể tập trung vào yếu tố nổi bật nhất.
Màu sắc – Chúng ta theo bản năng bị thu hút bởi màu sắc. Màu sắc tươi sáng rất khó để phớt lờ, nhưng trong một bức tranh sặc sỡ màu sắc thì sẽ không có gì nổi bật. Hãy luôn sử dụng các màu sắc bắt mắt một cách có chủ đích và tinh tế. Ta có thể chơi đùa với các nhiệt độ màu, sắc thái (shades & tints) và độ bão hòa khác nhau. Ta có thể sử dụng các màu sáng và tối luân phiên nhịp nhàng để tạo ra vùng tương phản cao/thấp trong thiết kế.
Khoảng trắng – Khoảng trắng là công cụ thiết kế mạnh mẽ để dẫn dắt người dùng, phân định các yếu tố thị giác và tạo nên cấu trúc thông tin. Khoảng trắng có thể cho mắt một nơi nghỉ ngơi, hỗ trợ mắt di chuyển giữa những vùng nội dung khác nhau cũng như giúp định hình những trọng điểm trong thiết kế.
Chuyển động – Đôi mắt của chúng ta luôn bị thu hút bởi chuyển động. Cảm giác chuyển động sẽ giúp ta hướng về một yếu tố cụ thể và chú ý đến chúng nhiều hơn.
Sự đối xứng & bất đối xứng – Các yếu tố thị giác đối xứng có thể mang lại sự hài hòa và trật tự. Trong khi thêm vào một chút bất đối xứng, và thiết kế sẽ mạnh mẽ và thu hút hơn.
Một số công cụ hữu ích khác mà bạn có thể xem xét:
Vận dụng cẩn trọng

Ảnh: Graphixstory Official
Tôi hy vọng rằng giờ đây bạn đã nắm được những yếu tố khác nhau nào có thể dung hợp để tạo ra phong cách thiết kế trừu tượng, cũng như những công cụ đi kèm.
Bạn cũng nên ghi nhớ, mỗi cá nhân đều riêng biệt và những thiết kế mang tính ngẫu nhiên cũng sẽ mang đến thông điệp ngẫu nhiên đối với khán giả. Hãy sử dụng phong cách này với sự thận trọng, hoặc loại bỏ nó khi thông điệp gốc của bạn vốn đã không rõ ràng hoặc việc thấu hiểu chúng phụ thuộc quá nhiều vào các yếu tố thị giác.
Nguồn: Muzli, IDesign
Gần đây, chúng ta đang chứng kiến các nhà thiết kế dần thử nghiệm với yếu tố hữu cơ và hình học, tập trung nhiều hơn vào việc khái quát hóa ý tưởng thay vì miêu tả chúng quá kỹ càng. Đây có vẻ là bước đánh dấu sự trở lại của xu hướng trừu tượng trong thiết kế!
Các hình dạng như hình tròn, hình chữ nhật và đa giác đã và đang được sử dụng trong thiết kế sản phẩm số và đạt được không ít thành công. Chúng cải thiện việc sắp xếp thông tin bằng cách bổ sung tính cấu trúc và rõ ràng. Trong minh họa, chúng đơn giản hóa thiết kế, khuyến khích trí não chúng ta bay bổng hơn để bổ sung các chi tiết đồng thời làm nổi bật thông điệp được nhắc đến.
Giờ đây, phong cách hình học gọn ghẽ đã tiến hóa, được bổ sung các hình dạng hữu cơ, tự nhiên và phóng khoáng. Đường gợn sóng, đường cong sinh động và vòm cong mạnh mẽ kết hợp cùng với phong cách thiết kế thực dụng tạo nên những tác phẩm độc đáo và thu hút. Kết quả cuối cùng là một phong cách trừu tượng, mang tính gợi mở nhiều hơn miêu tả, và mời gọi khán giả có những khám phá và cách hiểu riêng. Tuy nhiên, đây là một thanh kiếm hai mặt, thế nên nhà thiết kế lúc nào cũng phải xem xét “bảo kiếm” này có phù hợp với sản phẩm của mình không.
Kiểu dáng trừu tượng, hữu cơ và hình đang tái định hình phương hướng thiết kế đương đại. Việc làm quen với các ý nghĩa biểu tượng và tác động thị giác của của chúng cũng trở nên quan trọng hơn bao giờ hết.
Hình khối hình học
Các khối hình học hài hòa và rất dễ nhận diện. Chúng tạo nên tính cấu trúc, trật tự và hiệu quả.

Hình vuông và hình chữ nhật là hình phổ biến nhất. Chúng tạo ra cảm giác bình đẳng và trật tự. Chúng được coi là vững chải và đáng tin cậy.

Hình tròn và hình bầu dục là hình thân thiện nhất. Chúng đại diện cho sự thống nhất, trọn vẹn và vĩnh hằng. Chúng còn mang tính bảo bọc, hài hòa và dịu dàng.

Tam giác là hình gây tranh cãi nhất. Chúng cứng nhắc, táo bạo và bấp bênh. Khi không đồng đều, chúng gợi nên cảm giác căng thẳng, xung đột và công kích, còn khi đều đặn, chúng diễn tả luật lệ, khoa học và tôn giáo.

Xoắn ốc là hình mang tính sáng tạo nhất. Chúng diễn tả sự tăng trưởng và tiến hóa. Chúng truyền tải ý tưởng về sự biến đổi, cuộc sống và chủ nghĩa thần bí.

Thánh giá là hình linh thiêng nhất. Chúng tượng trưng cho sự cân bằng, hàn gắn, trí tuệ, hy vọng và đức tin. Nếu được đặt dọc, chúng tạo ra cảm giác mạnh mẽ và nếu đặt ngang, chúng gợi nên sự yên bình.
Hình dạng hữu cơ - Organic shapes
Hình dạng hữu cơ là những hình bất thường, tự do và không đối xứng. Chúng thường đại diện cho các yếu tố tự nhiên và ý nghĩa của chúng cũng tương ứng với khái niệm mà chúng biểu tượng.

Những hình gai góc là hình “nổi loạn” nhất. Chúng mang tính bộc phát, sôi động, khó đoán và luôn thu hút sự chú ý.

Hình mây là hình dễ chịu nhất. Chúng thân thiện, ấm áp, êm dịu và ân cần.

Hình lượn sóng là hình thư giãn nhất. Chúng thư thoải mái, êm ả, đôi khi chứa đựng bất ngờ, và điều đó cũng giúp chúng thú vị hơn.
Hình dạng trừu tượng
Hình dạng trừu tượng là phiên bản đơn giản của các yếu tố hay hình thái phổ biến. Chúng chủ yếu dựa trên hình dạng hữu cơ và hình học dù không hoàn toàn.
Hình dạng trừu tượng rất đa dạng về mặt hình thái. Chúng có thể truyền đạt ý tưởng hoặc cảm xúc khác nhau tùy thuộc vào hình dạng tổng quát và chi tiết của chúng. Hình dạng trừu tượng có thể đặc biệt thú vị, độc đáo, sắc sảo, vui tươi, bí ẩn, thư giãn hoặc thậm chí hơi rối ren. Chúng không là gì cụ thể nhưng có thể là tất cả mọi thứ!
Khi đã biết thêm một chút về các yếu tố cơ bản của phong cách trừu tượng, chúng ta có thể hướng tới việc tinh chỉnh thiết kế cá nhân. Ta có thể thêm chiều sâu, tính cách và sự thu hút bằng cách sử dụng màu sắc, gradient (độ chuyển màu), pattern (hoa văn), texture (cấu trúc bề mặt), typography (việc sắp xếp chữ) và hình ảnh.
Màu sắc
Màu sắc có khả năng truyền tải, tác động hoặc hỗ trợ cảm xúc, thông điệp và ý tưởng. Chúng liên kết chặt chẽ với nhận thức của chúng ta ngay từ thuở thơ ấu.

Trắng an toàn — ngây ngô, trong sáng, sạch sẽ
Đen bí ẩn — trang trọng, huyền bí và tinh tế
Đỏ năng động — nguy hiểm, mạnh mẽ và nồng nhiệt
Cam ấm áp — sáng tạo, hăng hái và khích lệ
Vàng lạc quan — hoạt bát, trung thành và vui vẻ
Xanh lá hòa hợp — tươi tắn, tự nhiên và an toàn
Xanh biển đáng tin — tự tin, thông minh và lanh lợi
Tím quý phái — xa hoa, tham vọng và thông thái
Hồng dễ thương — ngọt ngào, dịu dàng và tinh nghịch
Gradient (chuyển tiếp màu)

Gradient là sự chuyển đổi dần của hai hoặc nhiều màu sắc hoặc sắc thái của cùng một màu sắc. Gradient ở khắp mọi nơi trong tự nhiên và đó là lý do tại sao ta cảm thấy chúng dễ chịu và quen thuộc. Chúng có thể mang lại chiều sâu và giúp cho tác phẩm tươi mới, độc đáo và hiện đại hơn.
Chúng ta có thể thu hút sự chú ý của người xem qua việc kết hợp màu sáng hoặc tạo chiều sâu và sự rõ ràng bằng cách tận dụng bảng màu tối hơn. Sử dụng các màu gần nhau trên vòng thuần sắc sẽ tạo nên những vùng chuyển mượt mà, trong khi sử dụng các màu xa nhau sẽ tạo ra màu trung tính và kém hấp dẫn hơn. Chúng ta có thể giải quyết vấn đề này bằng cách thêm một màu sáng thứ ba vào những màu có sẵn.
Chúng ta có thể linh động sáng tạo bằng cách điều chỉnh độ mờ đục, chiều hướng hoặc các tính chất khác để tạo ra các kết quả bất ngờ. Một lời khuyên là bạn có thể học hỏi từ thiên nhiên để tạo ra những gradient mượt mà.
Pattern (hoa văn)

Hoa văn là sự lặp lại của nhiều hơn một yếu tố thị giác. Chúng mang lại cảm giác thống nhất và chi tiết trong tác phẩm, có thể tăng cường sự hứng thú trực quan thông qua việc làm bề mặt trở nên phong phú hơn. Hoa văn cũng có thể mang tính nhiễu loạn nếu không vận dụng đúng cách. Vậy nên, hãy luôn ưu tiên sự tối giản và tinh tế khi sử dụng chúng.
Các hoa văn cũng tạo nên nhịp điệu và chuyển động trong tác phẩm. Có năm loại nhịp điệu thị giác: ngẫu nhiên, thường xuyên, xen kẽ, trôi chảy và tăng tiến. Mỗi loại có thể tạo nên vô vàn sự kết hợp cũng như khả năng mới. Và chúng ta có thể sử dụng hoa văn bên trong những hình dạng đơn giản hoặc làm nền.
Texture (kết cấu bề mặt)

Kết cấu bề mặt chính là đặc tính bề mặt, hay được sử dụng để tăng thêm sự thu hút, sự phức tạp và chiều sâu của thiết kế trừu tượng. Chúng có thể được sử dụng để minh họa không chỉ thông tin thị giác, thông tin xúc giác mà còn là công cụ hữu hiệu để truyền tải cảm xúc. Một bề mặt có thể thô cứng, mịn màng, mềm mại, mượt mà, bóng loáng, mờ mịt, vân vân.
Typography

Typography chính là nghệ thuật và kĩ năng sắp xếp, kết hợp các kiểu chữ (typeface).
Khi nói đến việc lựa chọn kiểu chữ, trước tiên chúng ta sẽ phải xác định được mục đích và đối tượng đầu cuối của thiết kế. Thông điệp chúng ta muốn truyền đạt là gì? Chúng ta muốn truyền tải cảm xúc gì? Chúng ta muốn thu hút, thách thức, thuyết phục, hay thông báo điều gì?
Typography là chìa khóa để thiết lập tâm trạng, sắc thái và phong cách trong thiết kế của chúng ta. Mỗi kiểu chữ đều có tính chất riêng. Nó có thể thân thiện, hào nhoáng, nghiêm trọng, mạnh mẽ, tích cực, vui tươi, vv… Tính chất đó ảnh hưởng sâu sắc đến cách chúng ta cảm nhận, tiếp thu và phân tích nội dung văn bản.
Có những lúc chúng ta cần phải thoát ra khỏi vùng thoải mái của mình và khám phá việc sử dụng các kiểu chữ khác nhau để tạo ra tương phản thị giác. Tính chất này có thể đạt được bằng cách kết hợp các kiểu phông chữ, cỡ chữ, trọng lượng (weight) và màu sắc khác nhau. Tuy nhiên, chúng ta cần phải cẩn thận không sử dụng quá nhiều kiểu chữ khác nhau, như vậy có thể tạo nên một thiết kế rối rắm và thiếu chuyên nghiệp.
Hình ảnh

Sử dụng hình ảnh giúp chúng ta thêm chiều sâu, cảm xúc và cá tính vào thiết kế của mình. Một tấm ảnh phù hợp có thể tạo ra khác biệt lớn, nhưng nó phải liên kết với chủ đề và phong cách của thiết kế.
Phân biệt theo chủ đề, kỹ thuật và phong cách, ta có nhiều loại hình ảnh khác nhau: ảnh phong cảnh, chân dung, cuộc sống, đen trắng, thời trang, làm đẹp, thiên nhiên, trên không, đường phố, ý niệm và vân vân. Và nếu muốn thêm nhiều loại ảnh, ta có thể chỉnh sửa (manipulate) chúng để tạo ra những hình ảnh thú vị, không dễ nhận diện. Ta có thể làm cho chúng nhẹ nhàng hơn, sáng hơn, tối hơn. Ngoài ra, ta cũng có thể thay đổi màu sắc, cắt bớt (crop), làm mờ, bóp méo (distort) chúng, vân vân. Lựa chọn sáng tạo không hề có điểm dừng!
Chúng ta cũng có thể sáng tạo trong việc ứng dụng hình ảnh. Bạn có thể sử dụng chúng làm nền hay tiền cảnh, sử dụng toàn ảnh hay chỉ một phần; cũng có thể phóng to hoặc sử dụng chúng như một lớp bề mặt (texture). Ta có thể viết lên, tô màu, vẽ lại, phá vỡ, xé nát hoặc đóng khung chúng, vv…
Sự phân cấp, tương phản và cân bằng thị giác
Đến đây, làm thế nào để chúng ta kết hợp tất cả các yếu tố thị giác khác nhau mà không kết thúc với một nồi lẩu thập cẩm? Sự phân cấp, tương phản và cân bằng thị giác chính là chìa khóa để tạo ra những thiết kế dễ nắm bắt. Dưới đây là một số nguyên tắc để giúp ta kiểm soát thiết kế của mình.

Kích thước – Phóng to đối tượng là một cách dễ dàng và hiệu quả để nâng tầm quan trọng của yếu tố thị giác. Sử dụng các kích cỡ đa dạng cho nhiều yếu tố sẽ giúp mắt có thể tập trung vào yếu tố nổi bật nhất.
Màu sắc – Chúng ta theo bản năng bị thu hút bởi màu sắc. Màu sắc tươi sáng rất khó để phớt lờ, nhưng trong một bức tranh sặc sỡ màu sắc thì sẽ không có gì nổi bật. Hãy luôn sử dụng các màu sắc bắt mắt một cách có chủ đích và tinh tế. Ta có thể chơi đùa với các nhiệt độ màu, sắc thái (shades & tints) và độ bão hòa khác nhau. Ta có thể sử dụng các màu sáng và tối luân phiên nhịp nhàng để tạo ra vùng tương phản cao/thấp trong thiết kế.
Khoảng trắng – Khoảng trắng là công cụ thiết kế mạnh mẽ để dẫn dắt người dùng, phân định các yếu tố thị giác và tạo nên cấu trúc thông tin. Khoảng trắng có thể cho mắt một nơi nghỉ ngơi, hỗ trợ mắt di chuyển giữa những vùng nội dung khác nhau cũng như giúp định hình những trọng điểm trong thiết kế.
Chuyển động – Đôi mắt của chúng ta luôn bị thu hút bởi chuyển động. Cảm giác chuyển động sẽ giúp ta hướng về một yếu tố cụ thể và chú ý đến chúng nhiều hơn.
Sự đối xứng & bất đối xứng – Các yếu tố thị giác đối xứng có thể mang lại sự hài hòa và trật tự. Trong khi thêm vào một chút bất đối xứng, và thiết kế sẽ mạnh mẽ và thu hút hơn.
Một số công cụ hữu ích khác mà bạn có thể xem xét:
- Tỉ lệ vàng để đảm bảo bố cục cân bằng, tự nhiên
- Nguyên tắc Gestalt để phân loại hiệu quả các yêu tố thị giác
- Cân chỉnh hàng (alignment) để củng cố cấu trúc
- Tam giác thị giác cho mục đích nhấn mạnh
- Nguyên tắc 1/3 để tạo ra những bố cục hiệu quả
Vận dụng cẩn trọng

Ảnh: Graphixstory Official
Tôi hy vọng rằng giờ đây bạn đã nắm được những yếu tố khác nhau nào có thể dung hợp để tạo ra phong cách thiết kế trừu tượng, cũng như những công cụ đi kèm.
Bạn cũng nên ghi nhớ, mỗi cá nhân đều riêng biệt và những thiết kế mang tính ngẫu nhiên cũng sẽ mang đến thông điệp ngẫu nhiên đối với khán giả. Hãy sử dụng phong cách này với sự thận trọng, hoặc loại bỏ nó khi thông điệp gốc của bạn vốn đã không rõ ràng hoặc việc thấu hiểu chúng phụ thuộc quá nhiều vào các yếu tố thị giác.
Nguồn: Muzli, IDesign

