MinhTrang
CTV Nữ
Bạn đã hạ cánh một dự án thiết kế web đẹp và bây giờ là thời gian khủng hoảng. Đó là thời gian để làm việc lâu dài, thời gian để làm việc chăm chỉ và thời gian để giao hàng. Nhưng trước khi bàn giao thành phẩm, hãy đảm bảo bạn tránh 7 lỗi này trong Photoshop.
1. Tránh các thiết kế có pixel lởm chởm (sử dụng khử răng cưa cho văn bản)

Khử răng cưa làm cho pixel của bạn mịn và sắc nét. Không sử dụng tính năng Photoshop cơ bản này cho các lớp văn bản của bạn là hoàn toàn biến dị và nó làm cho thiết kế của bạn trông giống như được thực hiện vào năm 2002 do tất cả các pixel bị lởm chởm. Để giải quyết vấn đề này, chỉ cần truy cập bảng Kí tự từ ‘Window, sau đó chọn một tùy chọn tùy theo nhu cầu của bạn. Tôi nhận thấy Smooth hoạt động tốt nhất trong hầu hết các tình huống.
Mẹo: Đảm bảo tất cả các lớp văn bản của bạn được đặt theo cùng kiểu khử răng cưa. Ví dụ, không lồng thiết lập một số sắc nét, một số đậm nét và một số mạnh mẽ - nhất quán là chìa khóa.
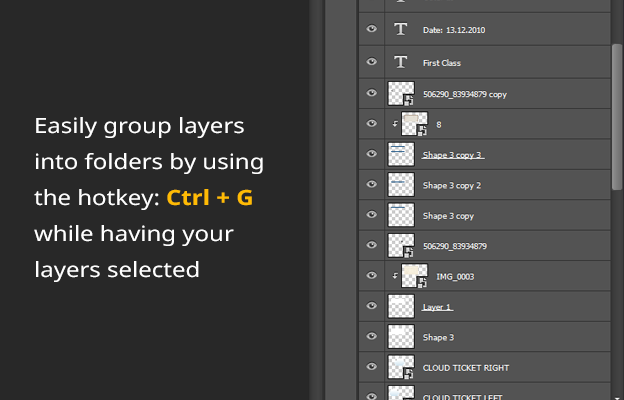
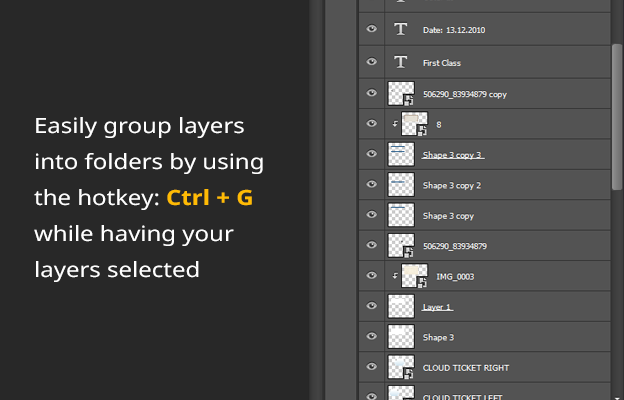
2. Tránh một quy trình làm việc lộn xộn (sử dụng các thư mục để sắp xếp các lớp của bạn)

Nếu bạn phá vỡ quy tắc cơ bản này, bạn sẽ bắt đầu ghét tất cả mọi người... bao gồm cả bạn. Trước hết, hãy nghĩ đến nhà phát triển, những người cần sắp xếp qua các lớp của bạn để tìm ra thứ anh ta cần. Sau đó, xem xét cách bạn có thể muốn sử dụng lại một số yếu tố (tiêu đề, chân trang, v.v.) trong một thiết kế khác. Bạn sẽ gặp khó khăn lớn trong việc tìm kiếm chúng, vì vậy hãy tự cứu lấy rắc rối và sắp xếp mọi thứ trong các thư mục được dán nhãn đúng.
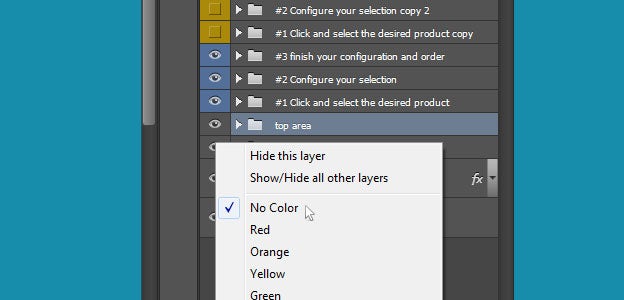
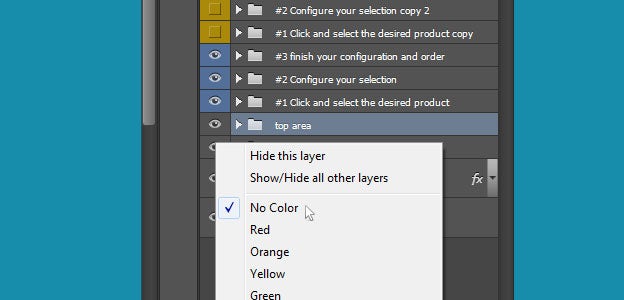
Mẹo: Những thứ như trạng thái di chuột và menu thả xuống ẩn có thể được mã hóa màu để bạn không vô tình xóa chúng. Nó cũng giúp nhà phát triển tìm thấy chúng. Để làm điều đó, chỉ cần nhấp chuột phải vào biểu tượng con mắt bên cạnh thư mục của bạn trong bảng điều khiển lớp và chọn một trong các màu.

3. Tránh quên trạng thái di chuột / xuống (thêm nó vào nút & menu)

Trạng thái di chuột / xuống là một trong những điều bị bỏ qua nhất trong thiết kế web. Vì đây là thứ mà khách hàng không chủ động yêu cầu, nên hầu hết các nhà thiết kế web chỉ đơn giản là quên bao gồm chúng. Nó không tốn thời gian hay đòi hỏi khắt khe, nhưng mọi người chỉ đơn giản bỏ qua chúng vì họ đang cố gắng hoàn thành dự án càng sớm càng tốt. Vui lòng dành thêm vài phút và bao gồm các trạng thái bổ sung này trong sheet cuối cùng của bạn. Chú ý đến chi tiết có thể khiến bạn nổi bật so với đối thủ.
Mẹo: Bạn có thể nhanh chóng tạo trạng thái di chuột / xuống bằng cách sử dụng lớp điều chỉnh Độ sáng / Độ tương phản.
4. Tránh kích thước tệp lớn

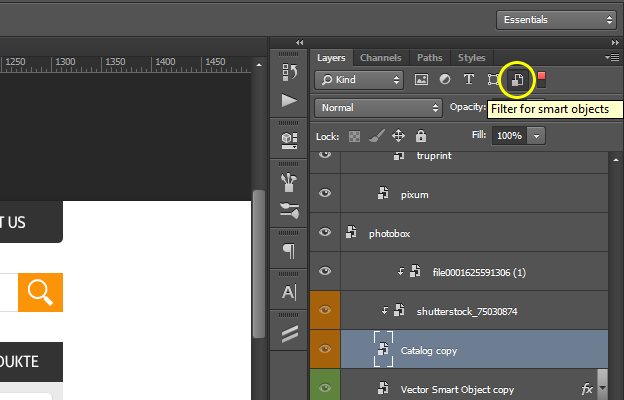
Các đối tượng thông minh là hoàn toàn tuyệt vời, nhưng chúng cũng "ăn" khá nhiều không gian. Đừng ngạc nhiên khi thấy các tập tin .psd có dung lượng trên 200 mb vì chúng bị kẹt với các đối tượng thông minh. Mặc dù chúng có thể hữu ích trong giai đoạn thiết kế, nhưng chúng không hữu ích cho bất cứ ai khi khách hàng đăng xuất. Tất nhiên cũng có trường hợp ngoại lệ, nhưng trong hầu hết các trường hợp, điều đó tốt hơn rất nhiều để rasterize các đối tượng thông minh của bạn. Bạn có thể dễ dàng giảm kích thước tệp .psd lên đến 90%!
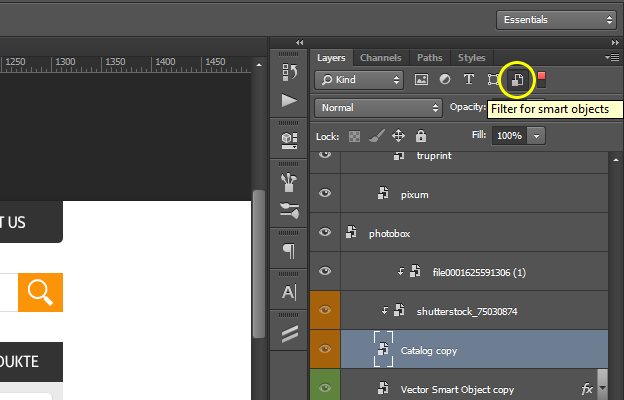
Mẹo: Dễ dàng xác định các đối tượng thông minh của bạn bằng cách sử dụng bộ lọc của Wikipedia cho công cụ đối tượng thông minh, trong phần trên cùng của bảng điều khiển lớp (tính năng có sẵn trong Photoshop CC).
5. Tránh chỉ sử dụng các phông chữ phổ biến (cũng sử dụng các phông chữ hiện đại)

Arial có vị trí của nó trong thiết kế web và không ai đề nghị bạn nên đưa nó ra khỏi danh sách của bạn. Nhưng với nhiều sự lựa chọn tuyệt vời như Google Webfonts, Adobe Typekit, FontSquirrel và hơn thế nữa, bạn là một kẻ ngốc không làm gia vị cho trò chơi typography của bạn. Thêm vào đó, hầu hết trong số này là nhẹ, miễn phí và có thể được thực hiện bằng cách chỉ sử dụng một vài dòng mã, vì vậy, thật xấu hổ khi không sử dụng chúng.
Mẹo: Đảm bảo khám phá tất cả các trọng lượng mà một họ phông chữ cung cấp - sử dụng chúng một cách khôn ngoan chắc chắn sẽ nâng cao thiết kế của bạn.
6. Tránh nhồi nhét các yếu tố lại với nhau (tạo thêm khoảng trắng)

Lý do tôi thích thiết kế trang web trong Photoshop là vì tôi có toàn quyền kiểm soát mọi thứ - như khoảng trống và không gian thở mà tôi muốn giữ giữa các yếu tố. Ngay cả khi khách hàng của bạn có các yêu cầu kỳ lạ, như phù hợp với 90% trang web trên nếp gấp, bạn vẫn có toàn quyền kiểm soát kết quả. Vì vậy, sử dụng không gian đầy đủ giữa các yếu tố của bạn và nó sẽ làm cho thiết kế của bạn trông đẹp hơn nhiều.
Mẹo: Nếu thiết kế cuối có vẻ đáng kinh ngạc, khách hàng đã thắng có nhiều điều để nói về nếp gấp hoặc bất cứ điều gì khác. Nhưng hãy chắc chắn rằng bạn đã chuẩn bị sao lưu các lựa chọn của mình bằng các giải thích.
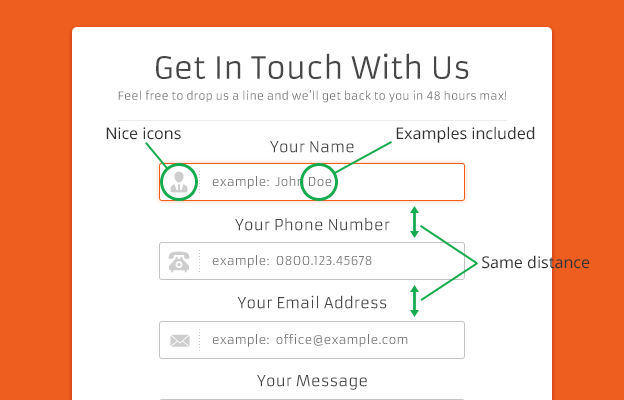
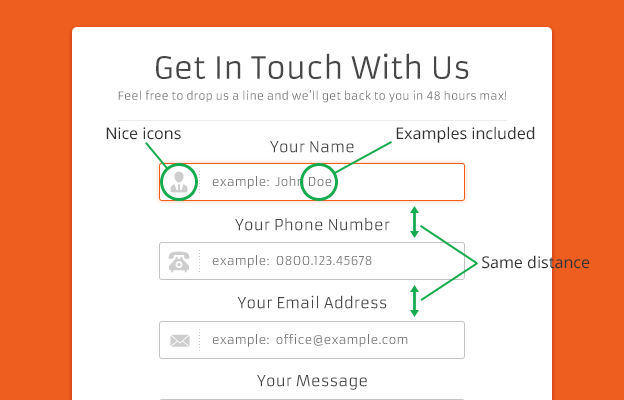
7. Tránh các hình thức không thân thiện với người dùng (đừng mất thời gian thiết kế chúng)

Các hình thức không có gì thú vị nếu bạn không thiết kế giao diện người dùng, nhưng đối với khách hàng, một lĩnh vực tuyệt vời có thể có nghĩa là sự khác biệt giữa khách hàng tiềm năng và cơ hội bị bỏ lỡ. Dành thời gian để thiết kế đúng các biểu mẫu của bạn, từ trên xuống dưới và bao gồm các gợi ý, thông báo lỗi và thành công. Điều này chắc chắn sẽ ghi điểm cao với khách hàng của bạn.
Mẹo: Đảm bảo sử dụng Shift trong khi sắp xếp các trường của bạn để bạn giữ khoảng cách nhất quán. Điều này đặt khoảng cách của bạn theo gia số 10px, vì vậy bạn kết thúc với một hình thức tìm kiếm tuyệt vời.
Nguồn: 99designs
1. Tránh các thiết kế có pixel lởm chởm (sử dụng khử răng cưa cho văn bản)

Mẹo: Đảm bảo tất cả các lớp văn bản của bạn được đặt theo cùng kiểu khử răng cưa. Ví dụ, không lồng thiết lập một số sắc nét, một số đậm nét và một số mạnh mẽ - nhất quán là chìa khóa.
2. Tránh một quy trình làm việc lộn xộn (sử dụng các thư mục để sắp xếp các lớp của bạn)

Mẹo: Những thứ như trạng thái di chuột và menu thả xuống ẩn có thể được mã hóa màu để bạn không vô tình xóa chúng. Nó cũng giúp nhà phát triển tìm thấy chúng. Để làm điều đó, chỉ cần nhấp chuột phải vào biểu tượng con mắt bên cạnh thư mục của bạn trong bảng điều khiển lớp và chọn một trong các màu.


Mẹo: Bạn có thể nhanh chóng tạo trạng thái di chuột / xuống bằng cách sử dụng lớp điều chỉnh Độ sáng / Độ tương phản.
4. Tránh kích thước tệp lớn

Mẹo: Dễ dàng xác định các đối tượng thông minh của bạn bằng cách sử dụng bộ lọc của Wikipedia cho công cụ đối tượng thông minh, trong phần trên cùng của bảng điều khiển lớp (tính năng có sẵn trong Photoshop CC).
5. Tránh chỉ sử dụng các phông chữ phổ biến (cũng sử dụng các phông chữ hiện đại)

Mẹo: Đảm bảo khám phá tất cả các trọng lượng mà một họ phông chữ cung cấp - sử dụng chúng một cách khôn ngoan chắc chắn sẽ nâng cao thiết kế của bạn.
6. Tránh nhồi nhét các yếu tố lại với nhau (tạo thêm khoảng trắng)

Mẹo: Nếu thiết kế cuối có vẻ đáng kinh ngạc, khách hàng đã thắng có nhiều điều để nói về nếp gấp hoặc bất cứ điều gì khác. Nhưng hãy chắc chắn rằng bạn đã chuẩn bị sao lưu các lựa chọn của mình bằng các giải thích.
7. Tránh các hình thức không thân thiện với người dùng (đừng mất thời gian thiết kế chúng)

Mẹo: Đảm bảo sử dụng Shift trong khi sắp xếp các trường của bạn để bạn giữ khoảng cách nhất quán. Điều này đặt khoảng cách của bạn theo gia số 10px, vì vậy bạn kết thúc với một hình thức tìm kiếm tuyệt vời.
Nguồn: 99designs

