Trong thiết kế, có một số nguyên tắc mà bạn cần tuân thủ để đảm bảo thiết kế của bạn trở nên đẹp mắt và dễ nhìn. Kết hợp các nguyên tắc thiết kế hữu ích cùng một số thủ thuật dưới đây sẽ giúp thiết kế của bạn nâng lên một tầm cao mới.
1. Hiểu rõ về ý nghĩa của màu sắc
Màu sắc đóng vai trò quan trọng trong thiết kế và cuộc sống. Nó có thể thu hút mắt bạn vào một bức hình, khơi dậy một xúc cảm, thậm chí là truyền đi những điều quan trọng mà không cần dùng đến từ ngữ.
Hãy chú ý đến màu sắc hiện diện trong nền, hình ảnh, phông chữ, điểm nhấn thị giác và các yếu tố thương hiệu. Đó là lý do tại sao chúng ta cần có một bảng màu trước khi bắt tay vào thiết kế.

2. Thành phần (Composition)
Cũng giống như việc sử dụng tâm lý màu sắc, một bố cục cân bằng là vô cùng quan trọng trong mọi loại hình thiết kế. Thành phần là cách tất cả các yếu tố (elements) được đặt trong một không gian trực quan.
Một tác phẩm có thể có nhiều mục đích khác nhau, chẳng hạn như điều hướng đôi mắt người xem đến một điểm cụ thể hoặc tạo ra một luồng (flow) điều hướng hình ảnh theo một thứ tự, chẳng hạn từ trên xuống dưới, trái sang phải.
Có nhiều cách để thiết lập một bố cục cân bằng. Các quy tắc cơ bản cho một tác phẩm tuyệt vời được gọi là nguyên tắc Gestalt. Chúng bao gồm các quy tắc trực quan như đơn giản, đồng bộ và liên kết.

3. Nguyên tắc một phần ba và tỉ lệ vàng
Ngoài các nguyên tắc Gestalt, còn có hai kỹ thuật khác được các nhà thiết kế sử dụng để tạo sự cân bằng cho thiết kế. Đó là quy tắc một phần ba và tỉ lệ vàng.
Quy tắc một phần ba và tỉ lệ vàng là các công cụ trực quan giúp các nhà thiết kế sắp xếp các yếu tố trên một không gian tạo ra sự cân bằng trực giác và tạo ra một thiết kế trực quan.
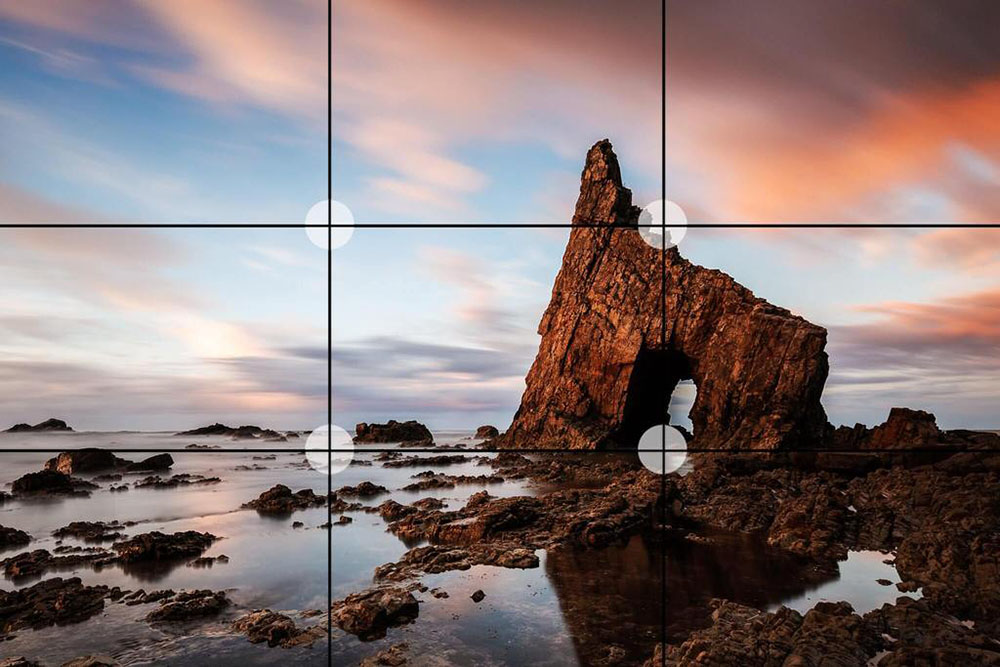
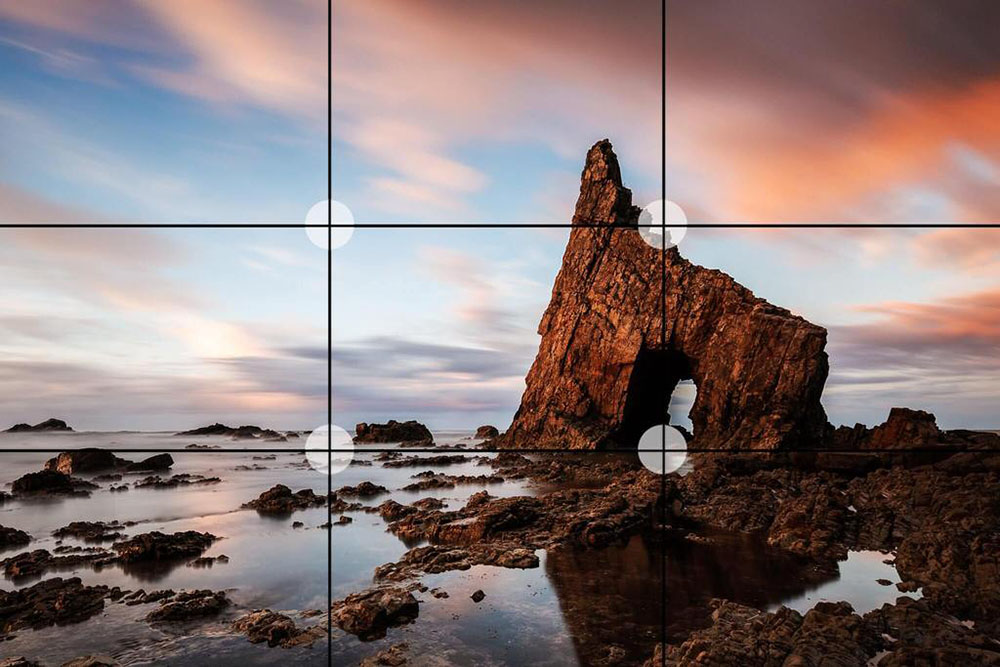
Quy tắc một phần ba tách khung vẽ thành sáu hình chữ nhật bằng nhau - hai hàng và ba cột. Bằng cách đặt các yếu tố quan trọng tại các điểm giao nhau của hình chữ nhật, chúng có tầm quan trọng việc duy trì sự cân bằng thị giác.

Tỉ lệ vàng là một công cụ trực quan tuân theo tỷ lệ của chuỗi Fibonacci.
Tương tự như quy tắc một phần ba, công cụ này được sử dụng để định hướng vị trí của các yếu tố một cách hài hòa.

4. Tìm trọng tâm
Xác định một tiêu điểm cũng quan trọng như việc lựa chọn màu sắc và kiểu chữ. Người xem cần có một nơi rõ ràng để có thể tập trung và tiếp thu thông điệp của thiết kế (nhất là trong thiết kế quảng cáo).
Tạo trọng tâm có thể được thực hiện theo nhiều cách khác nhau. Quy tắc một phần ba và tỉ lệ vàng thực sự là hai công cụ hữu ích để giúp tạo ra một tiêu điểm.
Các kỹ thuật khác để giải quyết trên một tiêu điểm là:

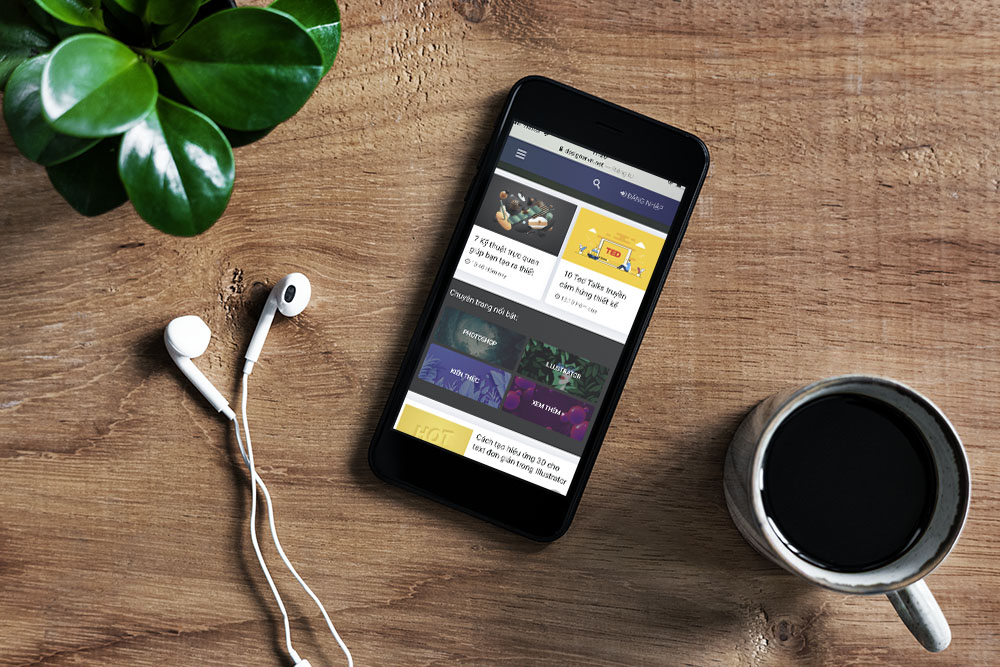
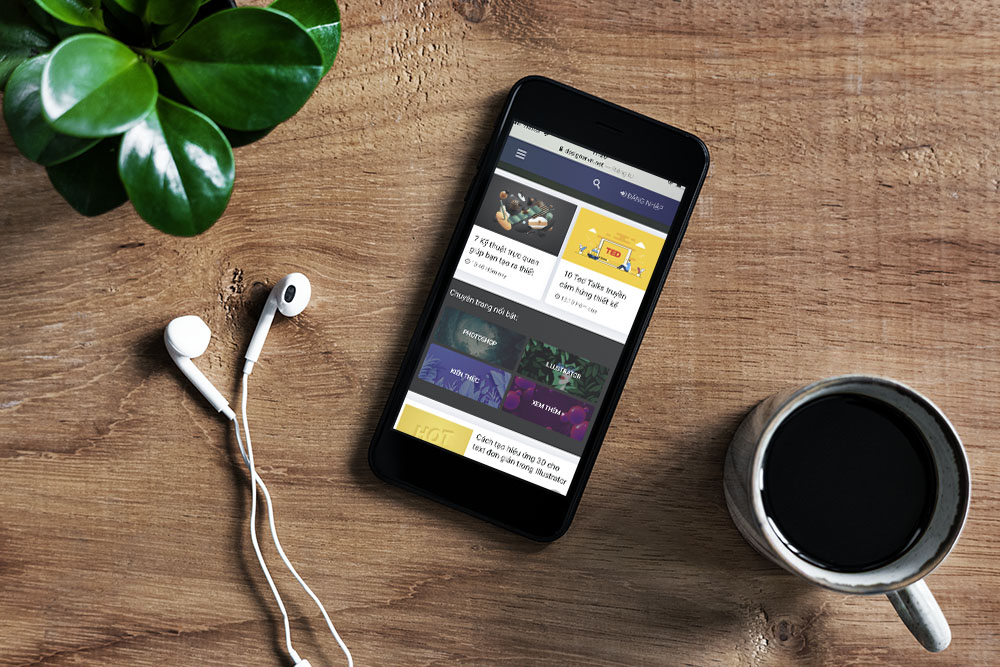
Kỹ thuật này có thể tùy mục đích và biến hóa, bạn có thể thấy tại website DesignerVN trên giao diện Mobile, chúng tôi cũng đang sử dụng tông màu đen đậm (tương phản nền) để thu hút sự chú ý của người dùng vào chuyên trang mới.

5. Đường dẫn trực quan
Giống như tiêu điểm, đường dẫn trực quan là một kỹ thuật đưa ánh nhìn của người xem đến một yếu tố cụ thể. Trong trường hợp này, nó đưa người xem vào một cuộc hành trình xuyên qua nội dung.
Khi ai đó nhìn vào bất kỳ thiết kế nào, có thể là quảng cáo, trang trên tạp chí, trang web hoặc landing page, họ sẽ có xu hướng nhìn theo con đường trực quan.
Khi chúng ta nói về con đường dẫn trực quan, có hai loại hình đáng chú ý. Đầu tiên là hình chữ Z, trong đó cái nhìn bắt đầu ở phía trên bên trái, di chuyển về phía bên phải, sau đó quay lại bên trái và xuống theo đường chéo trước khi di chuyển sang bên phải một lần nữa.
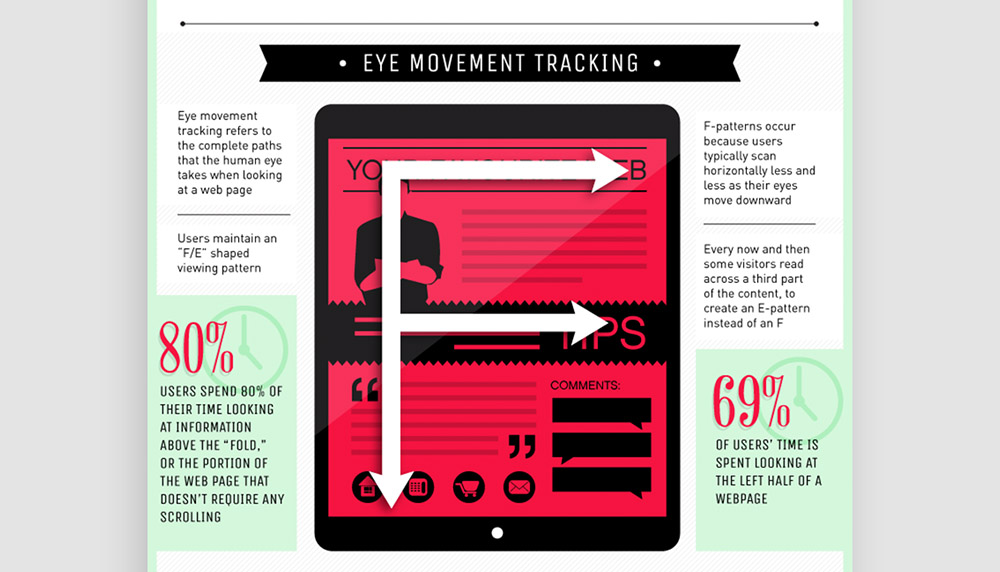
Hình dạng trực quan thứ hai là chữ F. F tương tự như Z, nhưng thay vì quay về bên trái theo đường chéo xuống, nó đi theo một dòng giống như cách bạn sẽ đọc một khối văn bản.
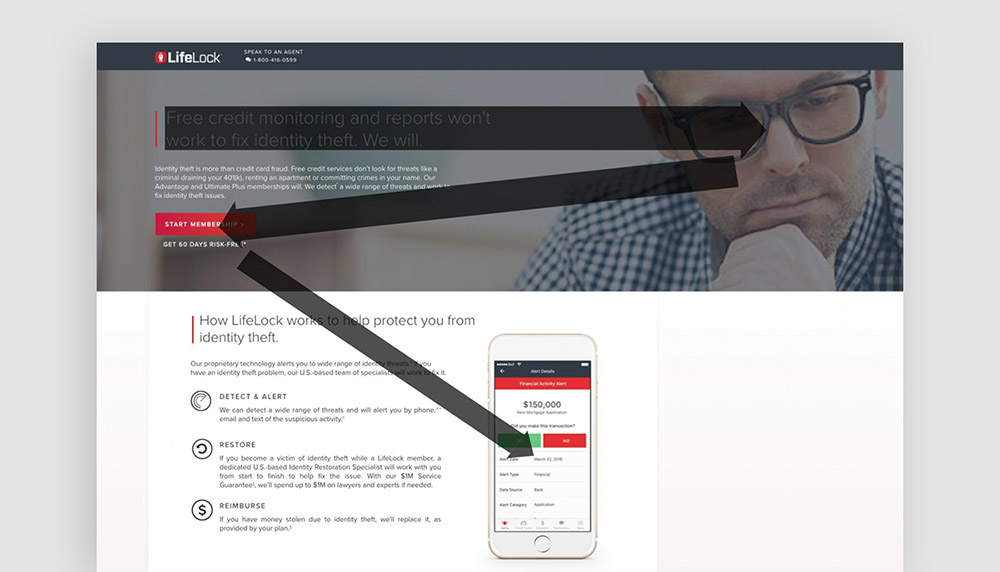
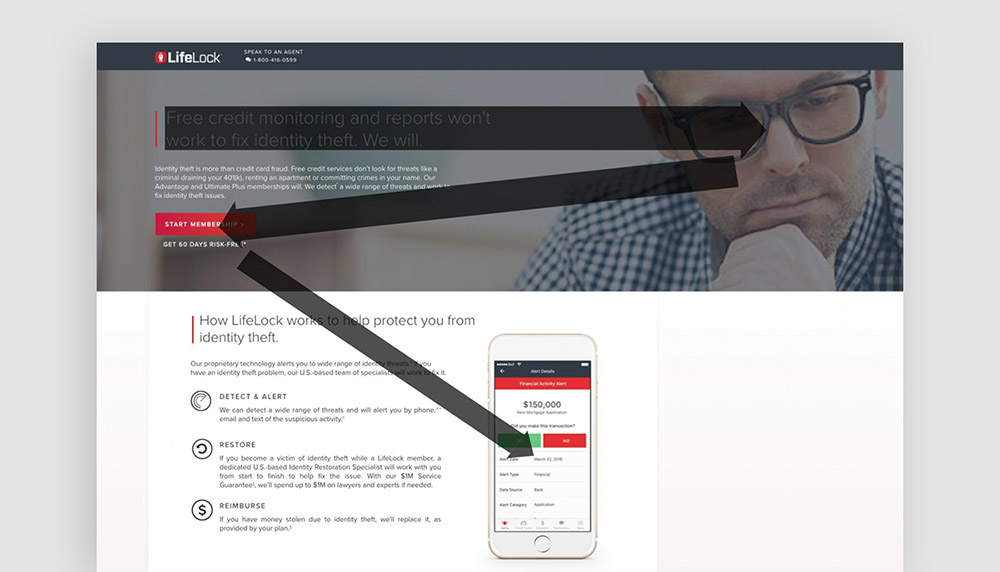
Landing page bên dưới hiển thị cách đường dẫn hình ảnh Z hoạt động. Mắt chúng ta chuyển từ tiêu đề sang khuôn mặt của người đàn ông, trở lại nút và sau đó vào mockup điện thoại di động.

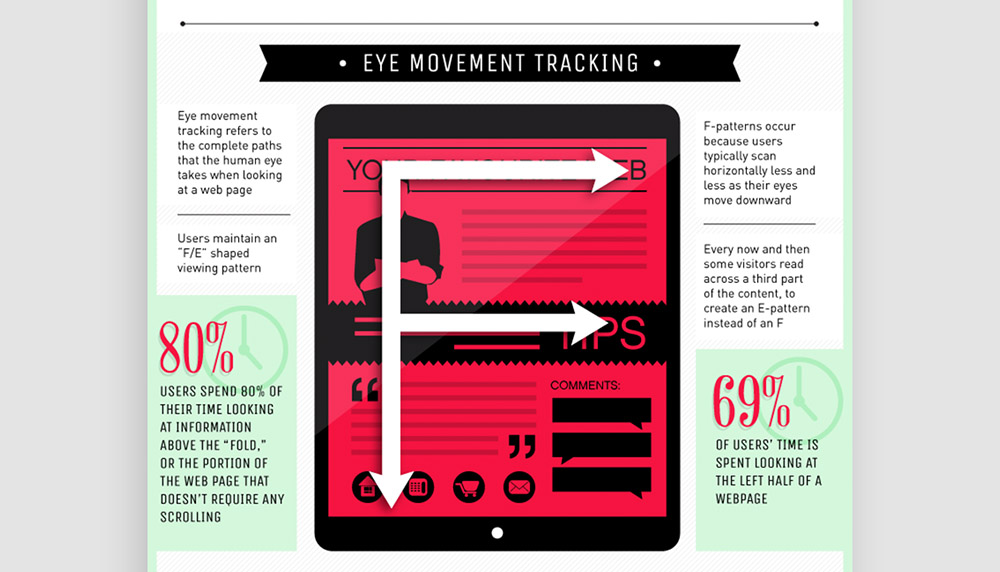
Hình ảnh dưới đây cho thấy cách mắt di chuyển qua nội dung trong một infographic.

6. Kiểu chữ (Typography)
Một kỹ thuật hình ảnh quan trọng khác là sử dụng typography. Hầu như mọi thiết kế trực quan đều có sử dụng văn bản.
Sự cân bằng giữa hình ảnh và kiểu chữ là rất quan trọng. Kiểu chữ mang trong mình 2 mục đích, nó có thể miêu tả thông điệp bằng từ ngữ đồng thời cũng là một yếu tố trang trí giúp thu hút người xem.

7. Ngôn ngữ cơ thể
Một số số thiết kế trực quan bao gồm con người trong đó. Trong cả video và đồ họa tĩnh, ngôn ngữ cơ thể của người là rất quan trọng.
Sự tự tin, hiểu biết, thành công và nhiều cảm xúc khác có thể được hình dung thông qua ngôn ngữ cơ thể của một người.
Ngôn ngữ cơ thể là ngôn ngữ phi ngôn ngữ mà một người truyền tải bằng cách họ đứng, ngồi, mỉm cười và di chuyển. Cho dù người trong đồ họa là một người mẫu, diễn viên, một chuyên gia nổi tiếng, một người bình thường hay thậm chí là một nhân vật hoạt hình - cách họ di chuyển hoặc đứng rất quan trọng.
Xác định ngôn ngữ cơ thể chính xác trong quảng cáo cần được bắt đầu trước khi nó được thiết kế. Giám đốc sáng tạo làm việc với khách hàng để xác định thông điệp chính xác.
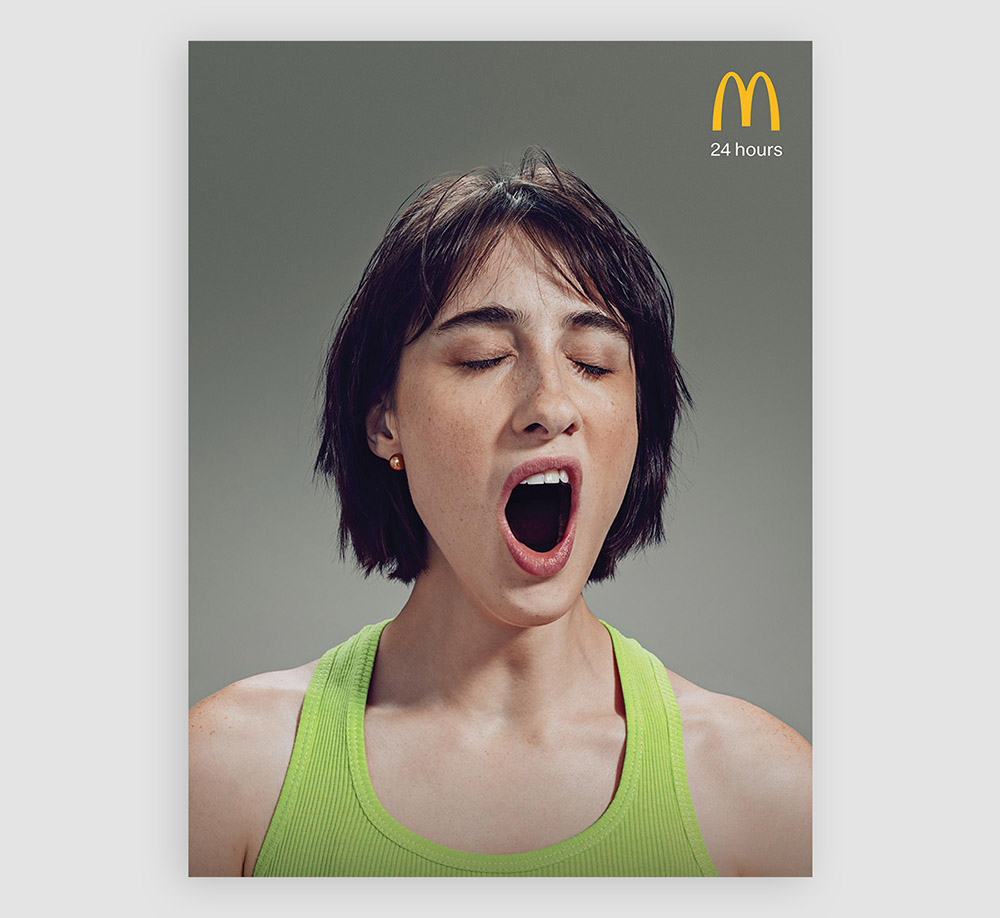
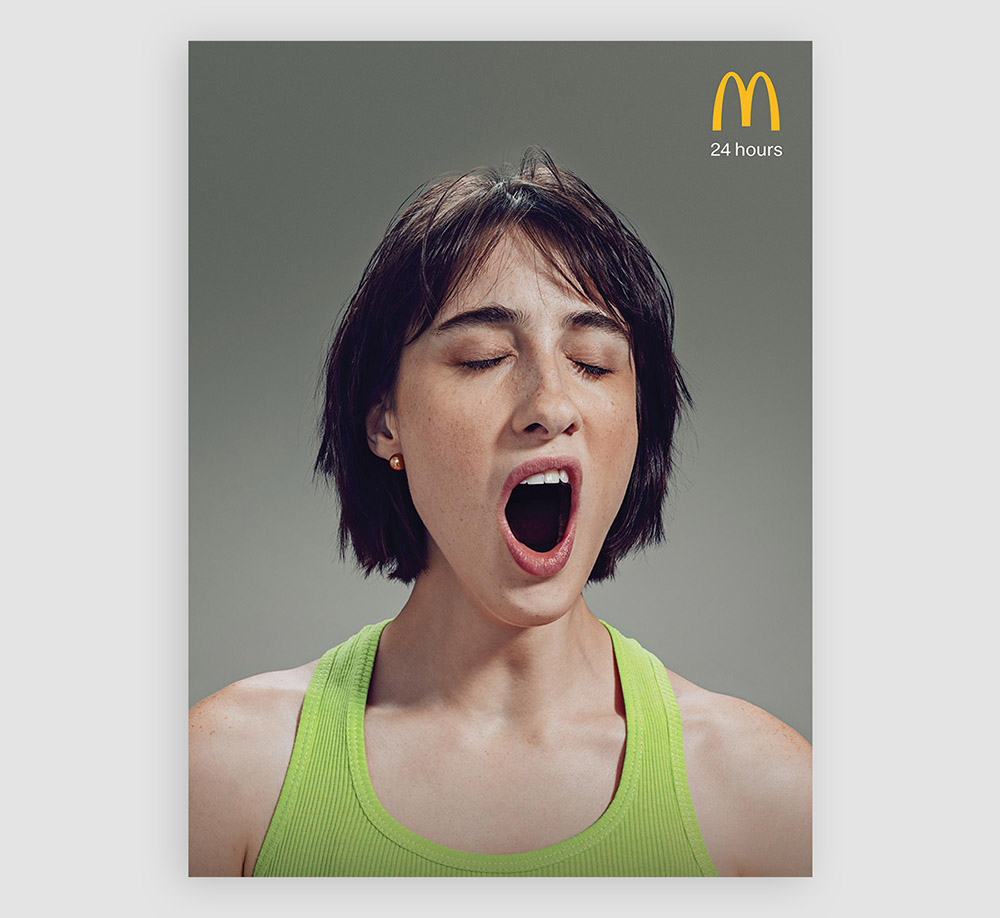
Quảng cáo của McDonald dưới đây chỉ sử dụng ngôn ngữ cơ thể để truyền tải thông điệp về dịch vụ 24 giờ của họ, tạo ra một quảng cáo hấp dẫn.

Tham khảo Visme
1. Hiểu rõ về ý nghĩa của màu sắc
Màu sắc đóng vai trò quan trọng trong thiết kế và cuộc sống. Nó có thể thu hút mắt bạn vào một bức hình, khơi dậy một xúc cảm, thậm chí là truyền đi những điều quan trọng mà không cần dùng đến từ ngữ.
Hãy chú ý đến màu sắc hiện diện trong nền, hình ảnh, phông chữ, điểm nhấn thị giác và các yếu tố thương hiệu. Đó là lý do tại sao chúng ta cần có một bảng màu trước khi bắt tay vào thiết kế.

2. Thành phần (Composition)
Cũng giống như việc sử dụng tâm lý màu sắc, một bố cục cân bằng là vô cùng quan trọng trong mọi loại hình thiết kế. Thành phần là cách tất cả các yếu tố (elements) được đặt trong một không gian trực quan.
Một tác phẩm có thể có nhiều mục đích khác nhau, chẳng hạn như điều hướng đôi mắt người xem đến một điểm cụ thể hoặc tạo ra một luồng (flow) điều hướng hình ảnh theo một thứ tự, chẳng hạn từ trên xuống dưới, trái sang phải.
Có nhiều cách để thiết lập một bố cục cân bằng. Các quy tắc cơ bản cho một tác phẩm tuyệt vời được gọi là nguyên tắc Gestalt. Chúng bao gồm các quy tắc trực quan như đơn giản, đồng bộ và liên kết.

3. Nguyên tắc một phần ba và tỉ lệ vàng
Ngoài các nguyên tắc Gestalt, còn có hai kỹ thuật khác được các nhà thiết kế sử dụng để tạo sự cân bằng cho thiết kế. Đó là quy tắc một phần ba và tỉ lệ vàng.
Quy tắc một phần ba và tỉ lệ vàng là các công cụ trực quan giúp các nhà thiết kế sắp xếp các yếu tố trên một không gian tạo ra sự cân bằng trực giác và tạo ra một thiết kế trực quan.
Quy tắc một phần ba tách khung vẽ thành sáu hình chữ nhật bằng nhau - hai hàng và ba cột. Bằng cách đặt các yếu tố quan trọng tại các điểm giao nhau của hình chữ nhật, chúng có tầm quan trọng việc duy trì sự cân bằng thị giác.

Tỉ lệ vàng là một công cụ trực quan tuân theo tỷ lệ của chuỗi Fibonacci.
Tương tự như quy tắc một phần ba, công cụ này được sử dụng để định hướng vị trí của các yếu tố một cách hài hòa.

4. Tìm trọng tâm
Xác định một tiêu điểm cũng quan trọng như việc lựa chọn màu sắc và kiểu chữ. Người xem cần có một nơi rõ ràng để có thể tập trung và tiếp thu thông điệp của thiết kế (nhất là trong thiết kế quảng cáo).
Tạo trọng tâm có thể được thực hiện theo nhiều cách khác nhau. Quy tắc một phần ba và tỉ lệ vàng thực sự là hai công cụ hữu ích để giúp tạo ra một tiêu điểm.
Các kỹ thuật khác để giải quyết trên một tiêu điểm là:
- Lấy nét chọn lọc: Giữ tiêu điểm nằm ở trung tâm và tạo nền mờ hoặc ngược lại.
- Phơi sáng: Thao tác các vùng tối và sáng trong ảnh để làm cho tiêu điểm nổi bật hơn.
- Nguồn sáng: Chiếu sáng vào khu vực trọng tâm.

Kỹ thuật này có thể tùy mục đích và biến hóa, bạn có thể thấy tại website DesignerVN trên giao diện Mobile, chúng tôi cũng đang sử dụng tông màu đen đậm (tương phản nền) để thu hút sự chú ý của người dùng vào chuyên trang mới.

5. Đường dẫn trực quan
Giống như tiêu điểm, đường dẫn trực quan là một kỹ thuật đưa ánh nhìn của người xem đến một yếu tố cụ thể. Trong trường hợp này, nó đưa người xem vào một cuộc hành trình xuyên qua nội dung.
Khi ai đó nhìn vào bất kỳ thiết kế nào, có thể là quảng cáo, trang trên tạp chí, trang web hoặc landing page, họ sẽ có xu hướng nhìn theo con đường trực quan.
Khi chúng ta nói về con đường dẫn trực quan, có hai loại hình đáng chú ý. Đầu tiên là hình chữ Z, trong đó cái nhìn bắt đầu ở phía trên bên trái, di chuyển về phía bên phải, sau đó quay lại bên trái và xuống theo đường chéo trước khi di chuyển sang bên phải một lần nữa.
Hình dạng trực quan thứ hai là chữ F. F tương tự như Z, nhưng thay vì quay về bên trái theo đường chéo xuống, nó đi theo một dòng giống như cách bạn sẽ đọc một khối văn bản.
Landing page bên dưới hiển thị cách đường dẫn hình ảnh Z hoạt động. Mắt chúng ta chuyển từ tiêu đề sang khuôn mặt của người đàn ông, trở lại nút và sau đó vào mockup điện thoại di động.

Hình ảnh dưới đây cho thấy cách mắt di chuyển qua nội dung trong một infographic.

6. Kiểu chữ (Typography)
Một kỹ thuật hình ảnh quan trọng khác là sử dụng typography. Hầu như mọi thiết kế trực quan đều có sử dụng văn bản.
Sự cân bằng giữa hình ảnh và kiểu chữ là rất quan trọng. Kiểu chữ mang trong mình 2 mục đích, nó có thể miêu tả thông điệp bằng từ ngữ đồng thời cũng là một yếu tố trang trí giúp thu hút người xem.

7. Ngôn ngữ cơ thể
Một số số thiết kế trực quan bao gồm con người trong đó. Trong cả video và đồ họa tĩnh, ngôn ngữ cơ thể của người là rất quan trọng.
Sự tự tin, hiểu biết, thành công và nhiều cảm xúc khác có thể được hình dung thông qua ngôn ngữ cơ thể của một người.
Ngôn ngữ cơ thể là ngôn ngữ phi ngôn ngữ mà một người truyền tải bằng cách họ đứng, ngồi, mỉm cười và di chuyển. Cho dù người trong đồ họa là một người mẫu, diễn viên, một chuyên gia nổi tiếng, một người bình thường hay thậm chí là một nhân vật hoạt hình - cách họ di chuyển hoặc đứng rất quan trọng.
Xác định ngôn ngữ cơ thể chính xác trong quảng cáo cần được bắt đầu trước khi nó được thiết kế. Giám đốc sáng tạo làm việc với khách hàng để xác định thông điệp chính xác.
Quảng cáo của McDonald dưới đây chỉ sử dụng ngôn ngữ cơ thể để truyền tải thông điệp về dịch vụ 24 giờ của họ, tạo ra một quảng cáo hấp dẫn.

Tham khảo Visme


