Có hàng ngàn phông chữ sẵn có cho sự sáng tạo để bạn lựa chọn. Tuy nhiên, khi nói đến việc chọn một kiểu chữ, bạn không thể chỉ dựa vào thẩm mỹ. Lựa chọn đúng phụ thuộc vào chức năng, bối cảnh và một loạt các yếu tố khác.
Làm thế nào để bạn đảm bảo bạn đi đúng hướng? Thực hiện theo các mẹo sau để biết cách chọn phông chữ phù hợp cho dự án của bạn. Và nếu bạn cần ôn lại về typography như một môn học, thì hãy xem hướng dẫn về typography của chúng tôi.

1. Nghĩ về tính cách
Trước khi bắt đầu một dự án, hãy nghĩ về các giá trị và từ ngữ mô tả cảm giác về những gì bạn muốn tạo ra. Ví dụ, thiết kế sẽ thân thiện, thông minh hay tự tin? Bạn có thể muốn đặt một bảng tâm trạng. Giới hạn bản thân trong ba đến năm đặc điểm, sau đó bạn có thể bắt đầu hiểu được hướng mà phông chữ của bạn cần đi vào. Một phông chữ thân thiện có thể là một phông chữ tròn và thực sự dễ đọc. Một kiểu chữ tự tin có thể là góc cạnh - có lẽ là full caps. Để biết thêm về điều này, hãy xem bài viết của chúng tôi về những đặc điểm xác định tính cách của một kiểu chữ.
2. Xem xét định hướng thị giác và tông màu
Visual (yếu tố thị giác) là rất nhiều phông chữ và vẻ ngoài của nó, trong khi tông màu là sự sắp xếp các từ để tạo thành một thông điệp. Cả hai yếu tố này cần phải hài hòa và đồng cảm với nhau. Sử dụng các giá trị bạn đã quyết định trước đó để hiểu phông chữ thực sự nói gì và thông điệp trông như thế nào khi bạn so sánh nó với những gì được viết. Phông chữ bên phải có thể khuếch đại các từ theo cách này vì vậy các đặc điểm hình ảnh của một phông chữ rất quan trọng để làm cho mối quan hệ hoạt động.
Một số đặc điểm cần chú ý là trọng lượng, độ tròn, độ dài và cách phông chữ chảy từ chữ này sang chữ khác. Bạn có thể bị giằng xé giữa serif, sans-serif, script hoặc thậm chí là các kiểu vẽ tay. Mỗi tính cách của một phông chữ sẽ giúp gợi lên một cảm giác hoặc thông điệp.

3. Nghĩ về chức năng
Luôn luôn nghĩ về chức năng cũng như hình thức. Không có lý do gì để tìm một kiểu chữ đánh dấu vào các hộp sáng tạo, thử nghiệm nó và đánh thức khách hàng của bạn với nó, chỉ để phát hiện ra rằng nó sẽ không thực sự hoạt động cho dự án vì nó thiếu các tính năng kỹ thuật chính. Hãy xem xét những điều này từ đầu.
4. Cân nhắc sự thể hiện
Luôn luôn đáng để đảm bảo rằng phông chữ bạn chọn là an toàn và có thể được hiển thị hoàn hảo trong trình duyệt. Nếu bạn đang sử dụng thư viện phông chữ tốt hoặc tệp phông chữ an toàn trên web (OTF hoặc WOFF), phông chữ của bạn phải là an toàn với web.
Yếu tố thứ hai cần xem xét ở đây là hiệu suất. Sử dụng một thư viện như Google Fonts hoặc Adobe Typekit đảm bảo rằng mọi thứ đều được quan tâm và bạn có thể mong đợi hiệu suất tốt. Với các phông chữ web, luôn đảm bảo rằng bạn chỉ tải bộ ký tự bạn cần - ở đó, không có điểm nào sử dụng tất cả các trọng số có sẵn nếu bạn không cần chúng.
5. Chú ý các typography ở xung quanh bạn
Là một nhà thiết kế, kiểu chữ nên nằm trong ý thức của bạn, không phải là thứ bạn chỉ nghĩ đến khi bạn cần sử dụng nó. Hãy thử theo dõi một số địa chỉ như Dalton Maag, Monotype, Hoefler & Co, Font Office và Commercial Type trên các trang mạng xã hội, theo dõi các hashtag xu hướng, đọc blog kiểu chữ hoặc đơn giản là để mắt đến các ví dụ tốt và xấu mà bạn nhìn thấy trong thế giới. Bạn càng nhận thấy nhiều, bạn sẽ càng biết nhiều hơn.

6. Thử nghiệm nghiêm ngặt
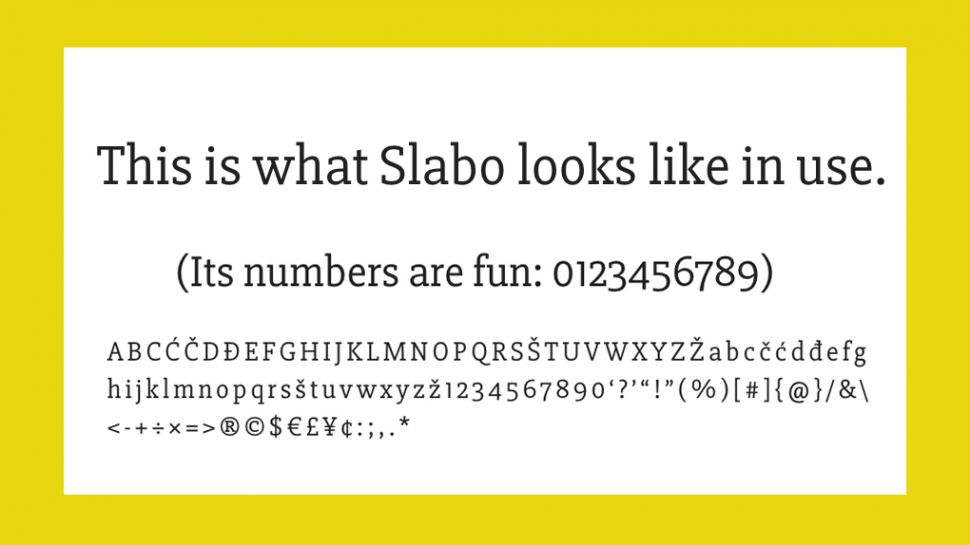
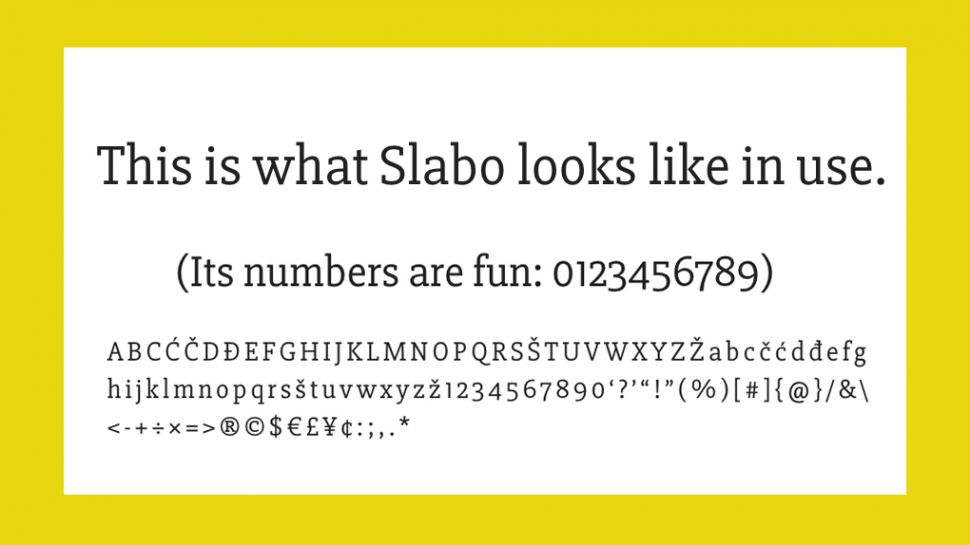
Luôn thử nghiệm kiểu chữ của bạn theo những cách có liên quan đến dự án. Bạn không biết liệu một kiểu chữ sẽ hoạt động như thế nào cho đến khi bạn nhìn thấy nó ở kích thước phù hợp và kiểm tra xem khoảng cách có hoạt động không. Bạn cần một ý tưởng thực tế về việc nó sẽ trông như thế nào - thứ mà bạn thường không nhận được.
7. Kết hợp một cách phù hợp
Nếu bạn đang cố gắng ghép hai kiểu chữ, hãy bắt đầu bằng cách xác định những gì bạn muốn đạt được: bạn đang hướng đến sự hài hòa hay tương phản? Bạn đang tìm kiếm các kiểu chữ bổ sung với các đường cong tương ứng, ví dụ? Hãy cẩn thận đừng để mọi thứ trở nên quá đồng đều. Đối với một số ý tưởng, khám phá danh sách các cặp chữ hoàn hảo của chúng tôi.
Nguồn: Creative Blog
Thumbnail: FireArt
Làm thế nào để bạn đảm bảo bạn đi đúng hướng? Thực hiện theo các mẹo sau để biết cách chọn phông chữ phù hợp cho dự án của bạn. Và nếu bạn cần ôn lại về typography như một môn học, thì hãy xem hướng dẫn về typography của chúng tôi.

Trước khi bắt đầu một dự án, hãy nghĩ về các giá trị và từ ngữ mô tả cảm giác về những gì bạn muốn tạo ra. Ví dụ, thiết kế sẽ thân thiện, thông minh hay tự tin? Bạn có thể muốn đặt một bảng tâm trạng. Giới hạn bản thân trong ba đến năm đặc điểm, sau đó bạn có thể bắt đầu hiểu được hướng mà phông chữ của bạn cần đi vào. Một phông chữ thân thiện có thể là một phông chữ tròn và thực sự dễ đọc. Một kiểu chữ tự tin có thể là góc cạnh - có lẽ là full caps. Để biết thêm về điều này, hãy xem bài viết của chúng tôi về những đặc điểm xác định tính cách của một kiểu chữ.
2. Xem xét định hướng thị giác và tông màu
Visual (yếu tố thị giác) là rất nhiều phông chữ và vẻ ngoài của nó, trong khi tông màu là sự sắp xếp các từ để tạo thành một thông điệp. Cả hai yếu tố này cần phải hài hòa và đồng cảm với nhau. Sử dụng các giá trị bạn đã quyết định trước đó để hiểu phông chữ thực sự nói gì và thông điệp trông như thế nào khi bạn so sánh nó với những gì được viết. Phông chữ bên phải có thể khuếch đại các từ theo cách này vì vậy các đặc điểm hình ảnh của một phông chữ rất quan trọng để làm cho mối quan hệ hoạt động.
Một số đặc điểm cần chú ý là trọng lượng, độ tròn, độ dài và cách phông chữ chảy từ chữ này sang chữ khác. Bạn có thể bị giằng xé giữa serif, sans-serif, script hoặc thậm chí là các kiểu vẽ tay. Mỗi tính cách của một phông chữ sẽ giúp gợi lên một cảm giác hoặc thông điệp.

Luôn luôn nghĩ về chức năng cũng như hình thức. Không có lý do gì để tìm một kiểu chữ đánh dấu vào các hộp sáng tạo, thử nghiệm nó và đánh thức khách hàng của bạn với nó, chỉ để phát hiện ra rằng nó sẽ không thực sự hoạt động cho dự án vì nó thiếu các tính năng kỹ thuật chính. Hãy xem xét những điều này từ đầu.
4. Cân nhắc sự thể hiện
Luôn luôn đáng để đảm bảo rằng phông chữ bạn chọn là an toàn và có thể được hiển thị hoàn hảo trong trình duyệt. Nếu bạn đang sử dụng thư viện phông chữ tốt hoặc tệp phông chữ an toàn trên web (OTF hoặc WOFF), phông chữ của bạn phải là an toàn với web.
Yếu tố thứ hai cần xem xét ở đây là hiệu suất. Sử dụng một thư viện như Google Fonts hoặc Adobe Typekit đảm bảo rằng mọi thứ đều được quan tâm và bạn có thể mong đợi hiệu suất tốt. Với các phông chữ web, luôn đảm bảo rằng bạn chỉ tải bộ ký tự bạn cần - ở đó, không có điểm nào sử dụng tất cả các trọng số có sẵn nếu bạn không cần chúng.
5. Chú ý các typography ở xung quanh bạn
Là một nhà thiết kế, kiểu chữ nên nằm trong ý thức của bạn, không phải là thứ bạn chỉ nghĩ đến khi bạn cần sử dụng nó. Hãy thử theo dõi một số địa chỉ như Dalton Maag, Monotype, Hoefler & Co, Font Office và Commercial Type trên các trang mạng xã hội, theo dõi các hashtag xu hướng, đọc blog kiểu chữ hoặc đơn giản là để mắt đến các ví dụ tốt và xấu mà bạn nhìn thấy trong thế giới. Bạn càng nhận thấy nhiều, bạn sẽ càng biết nhiều hơn.

Luôn thử nghiệm kiểu chữ của bạn theo những cách có liên quan đến dự án. Bạn không biết liệu một kiểu chữ sẽ hoạt động như thế nào cho đến khi bạn nhìn thấy nó ở kích thước phù hợp và kiểm tra xem khoảng cách có hoạt động không. Bạn cần một ý tưởng thực tế về việc nó sẽ trông như thế nào - thứ mà bạn thường không nhận được.
7. Kết hợp một cách phù hợp
Nếu bạn đang cố gắng ghép hai kiểu chữ, hãy bắt đầu bằng cách xác định những gì bạn muốn đạt được: bạn đang hướng đến sự hài hòa hay tương phản? Bạn đang tìm kiếm các kiểu chữ bổ sung với các đường cong tương ứng, ví dụ? Hãy cẩn thận đừng để mọi thứ trở nên quá đồng đều. Đối với một số ý tưởng, khám phá danh sách các cặp chữ hoàn hảo của chúng tôi.
Nguồn: Creative Blog
Thumbnail: FireArt



