MinhTrang
CTV Nữ
Màu sắc là một ngôn ngữ của riêng nó. Nó có thể thu hút sự chú ý của bạn, thu hút bạn bằng thông tin, thay đổi tâm trạng của bạn và mang lại nhiều cảm xúc khác nhau. Tuy nhiên, việc chọn màu văn bản phù hợp cho trang web của bạn là cơ bản và nên đi trước khi chuyển sang các tùy chọn nâng cao hơn.
Màu văn bản mỏng manh như một yếu tố trong một bức tranh: nó có thể tạo ra sự hài hòa đầy đủ hơn, phong phú hơn hoặc trở nên thô thiển và làm đảo lộn sự cân bằng tốt trong trang của bạn. Nếu bạn sắp sửa tạo một bảng màu cho trang web của mình hoặc muốn cải thiện, đây là các mẹo để lựa chọn màu văn bản thông minh:
1. Tương phản

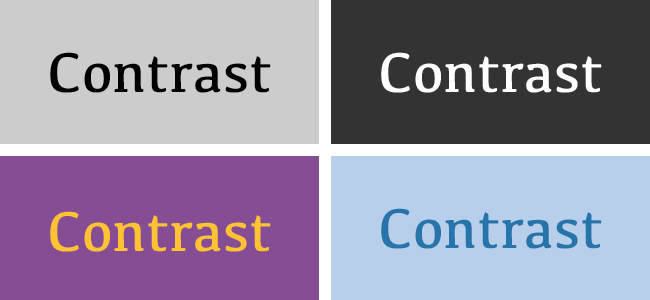
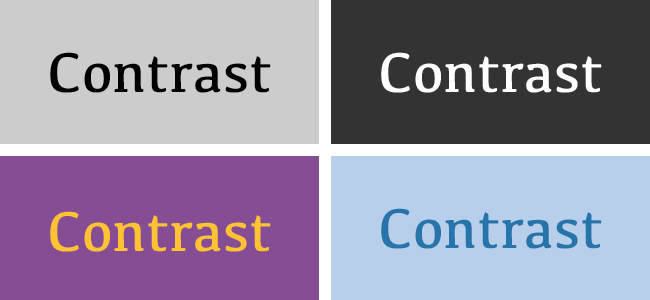
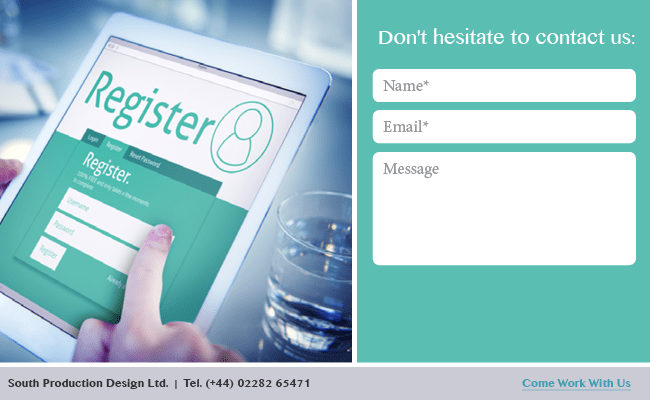
Hãy bắt đầu với khía cạnh quan trọng nhất của việc chọn màu văn bản của bạn: khả năng đọc. Để đảm bảo có thể dễ dàng nhìn thấy và đọc nội dung của bạn, bạn sẽ cần tạo một sự tương phản rõ nét giữa màu sắc của văn bản và nền trang web của bạn. Điều tốt nhất để làm là không sử dụng cùng một bảng màu cho mỗi chúng. Thử nghiệm tốt nhất là kiểm tra xem bạn luôn có một nền sáng với văn bản tối hoặc ngược lại. Quy tắc này cũng được áp dụng khi đưa văn bản lên hình ảnh. Một lưu ý cho các đoạn văn dài hơn: gắn với văn bản tối hơn để giúp người đọc của bạn tập trung.
2. Hòa hợp

Mỗi yếu tố bạn thêm vào trang web của bạn nên phù hợp và khen ngợi tất cả các yếu tố khác. Nếu bạn chọn nền màu vàng nhạt cho trang web của mình, bạn có thể sử dụng màu tối hơn cho các tiêu đề để làm cho chúng nổi bật nhưng hãy cẩn thận với các kết hợp kịch tính.
3. Gắn với thương hiệu

Bạn đã có một logo hoặc cảm xúc cụ thể mà bạn muốn truyền tải? Thật tuyệt! Hãy để lựa chọn màu sắc của bạn giúp bạn. Nếu bạn có một công ty màu xanh lá cây có lẽ bạn muốn sử dụng màu xanh lá cây và các màu khác từ thiên nhiên trong thiết kế của bạn. Nếu bạn đang bán đồ chơi trẻ em, hãy sử dụng màu chính rực rỡ để thể hiện chính xác bạn là ai ngay từ đầu. Không có màu đúng hay sai miễn là màu bạn chọn hoạt động để phục vụ cho trang web của bạn và các mục tiêu lớn hơn.
4. Tiêu chuẩn thiết kế website

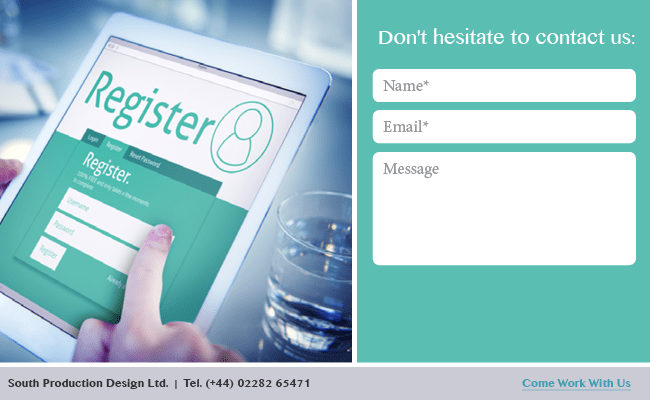
Nếu nó không bị hỏng, thì đừng sửa nó. Web đã thiết lập các tiêu chuẩn để sử dụng văn bản có thể cung cấp cho bạn cái nhìn sâu sắc về lựa chọn của bạn. Bạn có thể nhận ra ba điều này: Nếu bạn thấy văn bản màu xám trên một biểu mẫu, nó báo hiệu một thứ gì đó được điền vào, văn bản màu đỏ biểu thị lỗi hoặc thiếu dữ liệu và văn bản được gạch chân màu xanh là liên kết bạn có thể nhấp vào. Sử dụng các tiêu chuẩn này như các nguyên tắc hướng dẫn của bạn và sáng tạo với phần còn lại.
5. Văn hóa

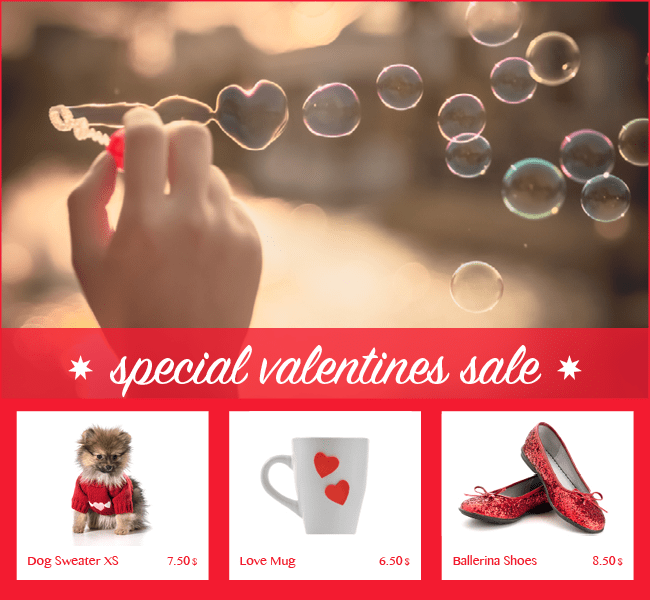
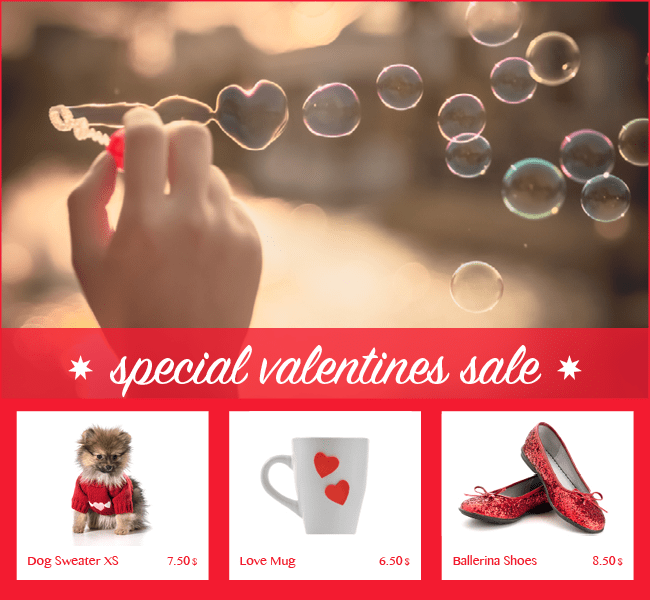
Các nền văn hóa khác nhau có mối quan hệ khác nhau với màu sắc. Từ màu sắc quốc gia đến kết nối kỳ nghỉ, hãy đảm bảo thực hiện nghiên cứu về ý nghĩa của màu sắc bạn muốn sử dụng cho đối tượng mục tiêu của mình. Chẳng hạn, bạn có biết màu đỏ là màu của sự may mắn ở Trung Quốc và tình yêu ở Mỹ không? Mỗi màu đại diện cho một cái gì đó độc đáo tùy thuộc vào nơi bạn ở trên thế giới. Sử dụng những gì có ý nghĩa cho bạn và những người sẽ truy cập trang web của bạn.
6. Mẹo cuối cùng
Không có văn bản quá nhỏ để chú ý đến. Giống như bạn nghĩ về tiêu đề của mình, hãy chú ý đến các nút và chân trang của bạn. Tất cả đi một chặng đường dài trong việc hiển thị những gì trang web của bạn về.
Nguồn: Wix Blog
Màu văn bản mỏng manh như một yếu tố trong một bức tranh: nó có thể tạo ra sự hài hòa đầy đủ hơn, phong phú hơn hoặc trở nên thô thiển và làm đảo lộn sự cân bằng tốt trong trang của bạn. Nếu bạn sắp sửa tạo một bảng màu cho trang web của mình hoặc muốn cải thiện, đây là các mẹo để lựa chọn màu văn bản thông minh:
1. Tương phản

2. Hòa hợp

3. Gắn với thương hiệu

4. Tiêu chuẩn thiết kế website

5. Văn hóa

6. Mẹo cuối cùng
Không có văn bản quá nhỏ để chú ý đến. Giống như bạn nghĩ về tiêu đề của mình, hãy chú ý đến các nút và chân trang của bạn. Tất cả đi một chặng đường dài trong việc hiển thị những gì trang web của bạn về.
Nguồn: Wix Blog

