MinhTrang
CTV Nữ
Năm 2018, ngành thiết kế web đã trải qua những thay đổi đáng kể và cũng đang thay đổi cách chúng ta thiết kế bây giờ. Sự thay đổi này đã bắt đầu vào năm ngoái với phiên bản beta của InVision Studio vào tháng 1 và GDPR đã được tung ra vào ngày 25 tháng 5. Ngay sau đó, Google đã công bố lập tiêu chỉ số đầu tiên trên thiết bị di động và cuối cùng đã tung ra 'bản cập nhật tốc độ' vào tháng 7, trong đó "hạ cấp" các trang web không tải đủ nhanh. Để kết thúc năm được thừa nhận là một năm đang chú ý, bản cập nhật tháng 10 của Adobe XD bao gồm tạo mẫu bằng giọng nói - một phát triển đáng yêu.
Vì vậy, tất cả những điều này có ý nghĩa gì đối với các xu hướng thiết kế hướng đến chúng ta? Hãy xem nào.
1. Công cụ thiết kế liền mạch

Đầu năm 2018, InVision đã phát hành công cụ thiết kế màn hình mới, InVision Studio, cho nhiều đối tượng hơn. Hoàn thiện với thiết kế màn hình, các thành phần, thay đổi kích thước đáp ứng, tạo mẫu tương tác, hoạt hình dòng thời gian và chức năng chuyển giao thiết kế gốc, InVision đặt ra một tiêu chuẩn mới cho những gì công cụ thiết kế web nên cung cấp.
Mặc dù chúng ta không thể mong đợi bất kỳ công cụ duy nhất nào phục vụ cho tất cả các nhu cầu của mình (sau tất cả, ngay cả InVision đang làm việc trên một cửa hàng ứng dụng cho Studio), rõ ràng là một số tác vụ, như thiết kế bàn giao, hoạt động tốt hơn khi chúng liền mạch hoặc tích hợp. Đây cũng là một vấn đề về chi phí và khả năng bảo trì, trong đó nói chung là rẻ hơn và hiệu quả hơn khi chứa các quy trình thiết kế trong một thuê bao.
Các công cụ thiết kế web khác cũng đã áp dụng mô hình này, với hầu hết chúng hiện cung cấp ít nhất các tính năng chuyển giao thiết kế. Cùng với việc cung cấp một trình soạn thảo trực quan, vì trước đây nó là một công cụ dựa trên JavaScript, Framer đã đổi tên hai lần trong năm ngoái (đầu tiên là Framer Studio, giờ là Framer X). Ngay cả Sketch cũng đã giới thiệu sản phẩm của mình, mặc dù vẫn còn khá hạn chế so với các công cụ thiết kế màn hình khác.
Nhìn chung, quy trình thiết kế đang trở nên ít tách biệt hơn, vì vậy nếu bạn không xem xét lại quy trình thiết kế của mình, năm 2019 là thời điểm tuyệt vời để làm điều đó. Nó có thể giúp bạn tiết kiệm thời gian.
2. Thiết kế ưu tiên điện thoại

Trở nên thân thiện với thiết bị di động đã trở thành điều tất yếu trong một thời gian, với Google thậm chí còn hạ cấp các trang web không có điều này. Tuy nhiên, nhiều trang web kinh doanh nhỏ vẫn không thân thiện với thiết bị di động - có lẽ vì những chỉ số đầu tiên dành cho thiết bị di động của Google, cho đến tháng 5 năm 2018, vẫn chỉ áp dụng cho các trang web di động.
Tính đến tháng 4 năm 2018, 24 phần trăm trong số hàng triệu trang web được xếp hạng Alexa hàng đầu cũng không thân thiện với thiết bị di động. Nếu bạn đang tự hỏi tại sao lại như vậy, hãy xem xét lần cuối bạn sử dụng trang Facebook trên trình duyệt di động là khi nào?
Dù sao, kể từ tháng 5 năm 2018, các trang web không thân thiện với thiết bị di động cũng được xếp hạng thấp hơn trên máy tính để bàn. Thật kỳ lạ khi nói về thiết kế thân thiện với thiết bị di động vào năm 2019, nhưng, với việc Google nâng cao cổ phần, các nhà thiết kế cần nghĩ nhiều đến ưu tiên dành cho di động hơn, đặc biệt là bây giờ Google đang tăng cường nỗ lực liên quan đến trải nghiệm người dùng.
Thật hữu ích, Google có một bài kiểm tra thân thiện với thiết bị di động mà bạn có thể nhập URL của mình vào và nó sẽ cho bạn biết nếu trang web của bạn dễ sử dụng trên thiết bị di động.
3. Quyền riêng tư

GDPR. Trời ơi. Chúng ta bắt đầu từ đâu? Mặc dù luật GDPR của EU nêu ra nhiều lợi thế tập trung vào người dùng, một số chi tiết rất khó để thực hiện và ngay cả bây giờ với phần lớn các doanh nghiệp không phải không tuân thủ GDPR. Nhiều doanh nghiệp Mỹ bắt đầu chặn lưu lượng của EU và một số doanh nghiệp EU thậm chí đã ngừng giao dịch; một kết cục bi thảm cho toàn bộ sự việc.
Đầu tiên, GDPR thực thi cái gì? Tóm lại:
- Thu thập dữ liệu khách hàng không có điều kiện
- Dữ liệu được thu thập chỉ sau khi có sự đồng ý rõ ràng
- Minh bạch đầy đủ về cách bạn sử dụng dữ liệu khách hàng
- Quyền truy cập được cấp cho dữ liệu khách hàng bất cứ khi nào họ yêu cầu
- Việc xóa dữ liệu khách hàng bất cứ khi nào họ yêu cầu
- Việc xóa dữ liệu khách hàng khi bạn không còn cần nó nữa
- Một chính sách bảo mật có thể truy cập được viết bằng ngôn ngữ đơn giản
- Việc bổ nhiệm DPO (Cán bộ bảo vệ dữ liệu)
- Cập nhật thường xuyên và liên lạc đầy đủ sau khi vi phạm dữ liệu
Nếu một doanh nghiệp bị phát hiện là không tuân thủ, tiền phạt ở cấp cao hơn có thể đạt 20 triệu euro hoặc 4% doanh thu hàng năm. Việc Nghị viện châu Âu có thực sự thi hành các khoản phạt này hay không là điều gây tranh cãi.
Luật vẫn còn trong giai đoạn trứng nước và sẽ tiếp tục phát triển. Nó ảnh hưởng đến tất cả các công ty tham gia với khách hàng EU, nhưng, quan trọng nhất, mặc dù sự mơ hồ, nó thực sự có thể ảnh hưởng đến trải nghiệm người dùng. Có chứ, chúng tôi đã không yêu cầu GDPR nhưng thực hiện những gì luật gọi là 'Quyền riêng tư theo thiết kế' có thể tăng cường đáng kể UX cho các thiết kế của chúng tôi. Ngoài ra, khi GDPR phát triển, bạn sẽ sẵn sàng hơn.
4. Những websites nhanh hơn

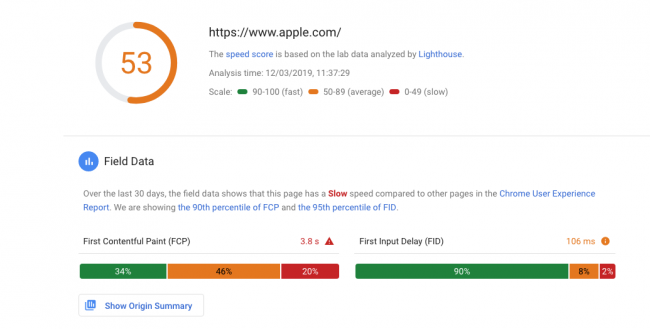
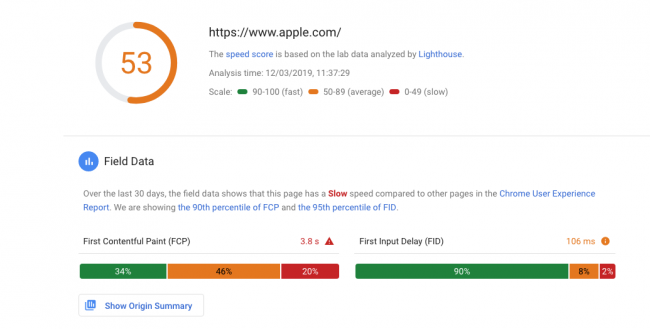
Google không chỉ ảnh hưởng đến chương trình nghị sự đầu tiên trên thiết bị di động. Một công cụ web khác của Google, PageSpeed Insights, trong nhiều năm qua là một nguồn tài nguyên tuyệt vời để xây dựng các trang web tải nhanh hơn - cũng có lợi ích giúp tăng khả năng hiển thị của công cụ tìm kiếm trên các trang web máy tính để bàn.
Kể từ tháng 7 năm 2018, 'cập nhật tốc độ' này cũng đã ảnh hưởng đến các tìm kiếm di động. Mặc dù chúng tôi vẫn không biết chính xác số liệu Google sử dụng để đánh giá tốc độ tải của trang web, nhưng đây có thể là sự pha trộn giữa điểm số của PageSpeed và thời gian tải thực tế.
Điều đó đang nói rằng, Google đã tuyên bố điều này sẽ chủ yếu ảnh hưởng đến các trang web chậm, mặc dù không có lý do gì tốc độ không thể là một yếu tố xếp hạng quan trọng hơn sau này.
Người dùng của bạn coi thời gian tải là ưu tiên cao, vì vậy nếu đây là điều bạn đã trì hoãn, không có thời gian nào tốt hơn để suy nghĩ lại về trải nghiệm tải trang web của bạn. Đây là những gì bạn cần làm:
- Nén và thay đổi kích thước hình ảnh
- Tải hình ảnh ngoài màn hình
- Giảm thiểu tài nguyên
- Phục vụ tài nguyên tĩnh, lưu trữ
- Kết hợp hoặc tạm dừng tài nguyên
- Loại bỏ tài nguyên chặn kết xuất
- Đảm bảo văn bản vẫn hiển thị trong khi phông chữ web đang tải
5. Sử dụng giọng nói

Giao diện người dùng bằng giọng nói, hay là VUIs, đã trở thành chủ đề của sự suy đoán trong một vài năm nay. Điều đó có nghĩa là các trợ lý giọng nói di động như Siri của Apple và các trợ lý thông minh như Alexa của Amazon. Giờ đây cũng có các giống lai UI / VUIs như Echo Show của Amazon, có thể được điều khiển thông qua sự kết hợp giữa giọng nói và màn hình cảm ứng.
Mặc dù các trợ lý giọng nói di động như Siri đã gặp phải những khó khăn khi sử dụng, trợ lý thông minh đã bán được 19,7 triệu đơn vị trong quý 3 năm 2018. Con số này chỉ là 2,9 triệu trong quý 1 năm 2017 và thậm chí không bao gồm doanh số Q4 / Black Friday của năm 2018. Điều đó đang được nói, bạn biết bao nhiêu nhà thiết kế UI? Bây giờ thì có bao nhiêu nhà thiết kế VUIs? Có lẽ không nhiều lắm.
Như bạn có thể tưởng tượng, vẫn còn một khoảng cách lớn giữa cung và cầu - một thị trường chưa được khai thác, như họ nói. Chúng tôi chưa hoàn toàn đạt được 'có một ứng dụng cho điều đó!' giai đoạn này, do đó, phần lớn các ứng dụng được xây dựng bởi các tập đoàn lớn, có thời gian và tiền để đầu tư để giải quyết những gì vẫn là một xu hướng công nghệ tương đối mới.
Vâng, đó là cho đến khi Adobe XD phát hành vào tháng 10 năm 2018 với các tính năng tạo mẫu bằng giọng nói, làm cho thiết kế VUIs và thiết kế hội thoại nói chung dễ tiếp cận hơn với các nhà thiết kế bằng cách tích hợp vào các công cụ họ đã sử dụng. Không còn nghi ngờ gì nữa, các công cụ thiết kế khác sẽ đi theo xu hướng đó, giúp các nhà thiết kế VUIs độc lập cuối cùng lấp đầy khoảng trống đó. Đây chính xác là cách mà xu hướng thiết kế kéo dài sẽ trở thành nổi bật.
Nguồn: Creative Blog
Vì vậy, tất cả những điều này có ý nghĩa gì đối với các xu hướng thiết kế hướng đến chúng ta? Hãy xem nào.
1. Công cụ thiết kế liền mạch

Mặc dù chúng ta không thể mong đợi bất kỳ công cụ duy nhất nào phục vụ cho tất cả các nhu cầu của mình (sau tất cả, ngay cả InVision đang làm việc trên một cửa hàng ứng dụng cho Studio), rõ ràng là một số tác vụ, như thiết kế bàn giao, hoạt động tốt hơn khi chúng liền mạch hoặc tích hợp. Đây cũng là một vấn đề về chi phí và khả năng bảo trì, trong đó nói chung là rẻ hơn và hiệu quả hơn khi chứa các quy trình thiết kế trong một thuê bao.
Các công cụ thiết kế web khác cũng đã áp dụng mô hình này, với hầu hết chúng hiện cung cấp ít nhất các tính năng chuyển giao thiết kế. Cùng với việc cung cấp một trình soạn thảo trực quan, vì trước đây nó là một công cụ dựa trên JavaScript, Framer đã đổi tên hai lần trong năm ngoái (đầu tiên là Framer Studio, giờ là Framer X). Ngay cả Sketch cũng đã giới thiệu sản phẩm của mình, mặc dù vẫn còn khá hạn chế so với các công cụ thiết kế màn hình khác.
Nhìn chung, quy trình thiết kế đang trở nên ít tách biệt hơn, vì vậy nếu bạn không xem xét lại quy trình thiết kế của mình, năm 2019 là thời điểm tuyệt vời để làm điều đó. Nó có thể giúp bạn tiết kiệm thời gian.
2. Thiết kế ưu tiên điện thoại

Tính đến tháng 4 năm 2018, 24 phần trăm trong số hàng triệu trang web được xếp hạng Alexa hàng đầu cũng không thân thiện với thiết bị di động. Nếu bạn đang tự hỏi tại sao lại như vậy, hãy xem xét lần cuối bạn sử dụng trang Facebook trên trình duyệt di động là khi nào?
Dù sao, kể từ tháng 5 năm 2018, các trang web không thân thiện với thiết bị di động cũng được xếp hạng thấp hơn trên máy tính để bàn. Thật kỳ lạ khi nói về thiết kế thân thiện với thiết bị di động vào năm 2019, nhưng, với việc Google nâng cao cổ phần, các nhà thiết kế cần nghĩ nhiều đến ưu tiên dành cho di động hơn, đặc biệt là bây giờ Google đang tăng cường nỗ lực liên quan đến trải nghiệm người dùng.
Thật hữu ích, Google có một bài kiểm tra thân thiện với thiết bị di động mà bạn có thể nhập URL của mình vào và nó sẽ cho bạn biết nếu trang web của bạn dễ sử dụng trên thiết bị di động.
3. Quyền riêng tư

Đầu tiên, GDPR thực thi cái gì? Tóm lại:
- Thu thập dữ liệu khách hàng không có điều kiện
- Dữ liệu được thu thập chỉ sau khi có sự đồng ý rõ ràng
- Minh bạch đầy đủ về cách bạn sử dụng dữ liệu khách hàng
- Quyền truy cập được cấp cho dữ liệu khách hàng bất cứ khi nào họ yêu cầu
- Việc xóa dữ liệu khách hàng bất cứ khi nào họ yêu cầu
- Việc xóa dữ liệu khách hàng khi bạn không còn cần nó nữa
- Một chính sách bảo mật có thể truy cập được viết bằng ngôn ngữ đơn giản
- Việc bổ nhiệm DPO (Cán bộ bảo vệ dữ liệu)
- Cập nhật thường xuyên và liên lạc đầy đủ sau khi vi phạm dữ liệu
Nếu một doanh nghiệp bị phát hiện là không tuân thủ, tiền phạt ở cấp cao hơn có thể đạt 20 triệu euro hoặc 4% doanh thu hàng năm. Việc Nghị viện châu Âu có thực sự thi hành các khoản phạt này hay không là điều gây tranh cãi.
Luật vẫn còn trong giai đoạn trứng nước và sẽ tiếp tục phát triển. Nó ảnh hưởng đến tất cả các công ty tham gia với khách hàng EU, nhưng, quan trọng nhất, mặc dù sự mơ hồ, nó thực sự có thể ảnh hưởng đến trải nghiệm người dùng. Có chứ, chúng tôi đã không yêu cầu GDPR nhưng thực hiện những gì luật gọi là 'Quyền riêng tư theo thiết kế' có thể tăng cường đáng kể UX cho các thiết kế của chúng tôi. Ngoài ra, khi GDPR phát triển, bạn sẽ sẵn sàng hơn.
4. Những websites nhanh hơn

Kể từ tháng 7 năm 2018, 'cập nhật tốc độ' này cũng đã ảnh hưởng đến các tìm kiếm di động. Mặc dù chúng tôi vẫn không biết chính xác số liệu Google sử dụng để đánh giá tốc độ tải của trang web, nhưng đây có thể là sự pha trộn giữa điểm số của PageSpeed và thời gian tải thực tế.
Điều đó đang nói rằng, Google đã tuyên bố điều này sẽ chủ yếu ảnh hưởng đến các trang web chậm, mặc dù không có lý do gì tốc độ không thể là một yếu tố xếp hạng quan trọng hơn sau này.
Người dùng của bạn coi thời gian tải là ưu tiên cao, vì vậy nếu đây là điều bạn đã trì hoãn, không có thời gian nào tốt hơn để suy nghĩ lại về trải nghiệm tải trang web của bạn. Đây là những gì bạn cần làm:
- Nén và thay đổi kích thước hình ảnh
- Tải hình ảnh ngoài màn hình
- Giảm thiểu tài nguyên
- Phục vụ tài nguyên tĩnh, lưu trữ
- Kết hợp hoặc tạm dừng tài nguyên
- Loại bỏ tài nguyên chặn kết xuất
- Đảm bảo văn bản vẫn hiển thị trong khi phông chữ web đang tải
5. Sử dụng giọng nói

Mặc dù các trợ lý giọng nói di động như Siri đã gặp phải những khó khăn khi sử dụng, trợ lý thông minh đã bán được 19,7 triệu đơn vị trong quý 3 năm 2018. Con số này chỉ là 2,9 triệu trong quý 1 năm 2017 và thậm chí không bao gồm doanh số Q4 / Black Friday của năm 2018. Điều đó đang được nói, bạn biết bao nhiêu nhà thiết kế UI? Bây giờ thì có bao nhiêu nhà thiết kế VUIs? Có lẽ không nhiều lắm.
Như bạn có thể tưởng tượng, vẫn còn một khoảng cách lớn giữa cung và cầu - một thị trường chưa được khai thác, như họ nói. Chúng tôi chưa hoàn toàn đạt được 'có một ứng dụng cho điều đó!' giai đoạn này, do đó, phần lớn các ứng dụng được xây dựng bởi các tập đoàn lớn, có thời gian và tiền để đầu tư để giải quyết những gì vẫn là một xu hướng công nghệ tương đối mới.
Vâng, đó là cho đến khi Adobe XD phát hành vào tháng 10 năm 2018 với các tính năng tạo mẫu bằng giọng nói, làm cho thiết kế VUIs và thiết kế hội thoại nói chung dễ tiếp cận hơn với các nhà thiết kế bằng cách tích hợp vào các công cụ họ đã sử dụng. Không còn nghi ngờ gì nữa, các công cụ thiết kế khác sẽ đi theo xu hướng đó, giúp các nhà thiết kế VUIs độc lập cuối cùng lấp đầy khoảng trống đó. Đây chính xác là cách mà xu hướng thiết kế kéo dài sẽ trở thành nổi bật.
Nguồn: Creative Blog
