UI/UX Design đã trở thành một trong những công việc rất phổ biến trong nhiều năm qua, ngày càng suất hiện nhiều ứng dụng và trang web có thiết kế hiện đại, các doanh nghiệp lớn cũng đang tân trang lại diện mạo cho các ứng dụng và trang web của họ.
Bước vào năm 2020, sự phụ thuộc của chúng ta vào các sản phẩm và trải nghiệm kỹ thuật cũng tăng lên. Xu hướng mua sắm trực tuyến đang tăng trưởng vượt bậc, chính vì thế UI/UX Designer sẽ càng phải sáng tạo ra những ý tưởng mới để thích nghi với thời thế. Chúng ta hãy xem những xu hướng thiết kế mới trong năm 2020.
1. Kiểu chữ quá khổ và in đậm / Kiểu chữ biến đổi

Các phông chữ các nhà thiết kế sử dụng có thể thực hiện nhiệm vụ kép, đó là thu hút khách hàng và truyền tải cá tính thương hiệu. Kiểu chữ in đậm có tiềm năng đáng kinh ngạc khi được sử dụng một cách thích hợp và có mục đích ở đúng nơi và đúng số lượng. Kiểu chữ lớn có thể được sử dụng để xác định hệ thống phân cấp thị giác. Không có gì mang lại sự đơn giản của thiết kế trong một trang web tối giản như kiểu chữ in đậm. Nó cung cấp cảm giác phân định trực quan đến một phần cụ thể trong thiết kế của bạn và thu hút sự chú ý của người dùng đối với thông điệp được gửi. Các tuyên bố mạnh mẽ được in đậm được sử dụng trong các tiêu đề trang web tinh túy đóng vai trò là các thang máy và đưa ra hầu hết các thông tin ra quyết định cho người dùng.
2. Sử dụng minh họa 3D / Realism và typography

Thiết kế 3d trong typography hiện đang trở thành trao lưu trong nhiều lĩnh vực và đang được rất nhiều doanh nghiệp ưa chuộng. Từ việc sử dụng các hình minh họa 3D đến kỹ thuật trực quan hóa dữ liệu dưới dạng infographic tương tác, realism 3d dường như được nhúng sâu trong thiết kế UI cho nhiều loại sản phẩm.
Hình dạng hình học đơn giản trong một bố cục trừu tượng cũng là xu hướng khá thịnh hành. UI đang cân bằng các hình minh họa 3d sáng tạo với không gian trắng rộng rãi để nhấn mạnh màu sắc táo bạo và thông điệp của thương hiệu.
3. Thực tế ảo/Thực tế tăng cường

Giờ đây những thứ chỉ có trên phim hay tưởng tượng sẽ được thấy ngoài đời thật. Những tên tuổi lớn bắt đầu đầu tư vào AR và VR như Apple với sự ra mắt của ARKit hay Memojis, Oculus, Google và nhiều hơn nữa. Chúng ta có thể thấy rằng AR/VR được sử dụng ngày càng nhiều, từ bản đồ đến trải nghiệm tương tác, v.v.
Năm 2020 được coi là một năm tuyệt vời của thiết kế AR / VR. Theo một bài báo được đăng trên Apple Insider, công ty đang lên kế hoạch sớm ra mắt một cặp kính AR. Đó là một dấu hiệu lớn cho thấy AR/VR sẽ còn được sử dụng nhiều hơn trong thập kỷ tới. Vì vậy, tốt hơn hết bạn nên đăng ký học khóa thiết kế AR/VR vì sẽ có những thứ tuyệt vời và thú vị vào năm 2020, cũng như trong những năm tiếp theo.
4. Tương tác vi mô

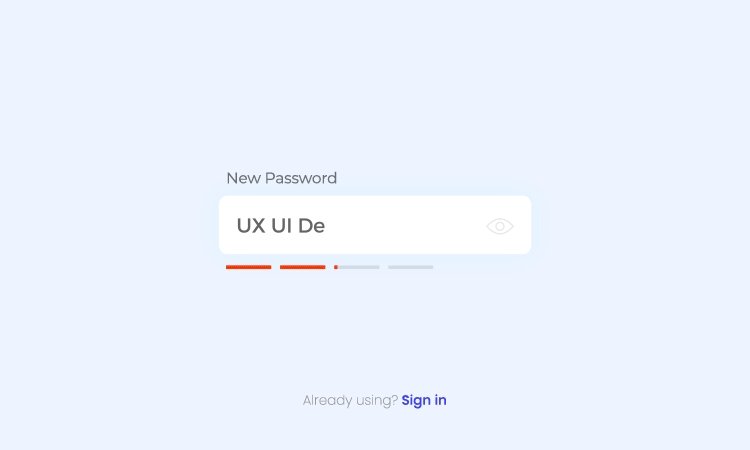
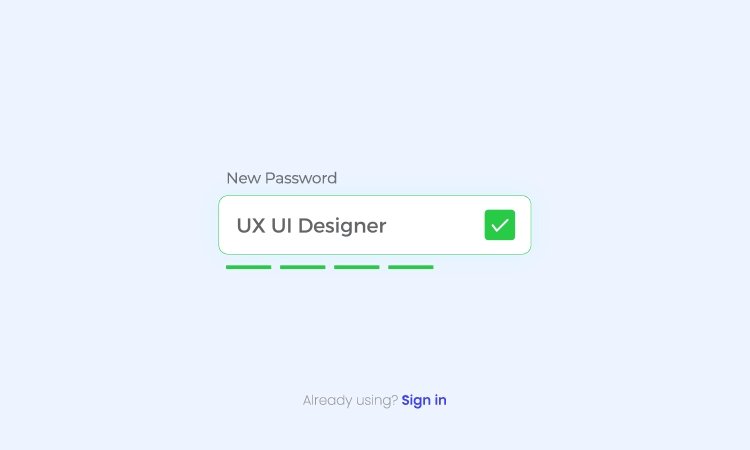
Trong khi thiết kế giải quyết các vấn đề phổ quát, các tương tác vi mô là những khoảnh khắc thú vị mà người dùng của bạn có khi sử dụng sản phẩm. Tương tác vi mô là những khoảnh khắc quan trọng cho một sản phẩm để mang lại trải nghiệm thực sự của con người. Một tương tác vi mô có thể là một công cụ dựa trên hoạt hình để thu thập phản hồi, hỗ trợ trong việc điều hướng trang web hoặc chỉ tạo ra một khoảnh khắc thú vị thuần túy cho người dùng.
Tương tác vi mô là những khoảnh khắc hấp dẫn nhỏ được tích hợp trong ứng dụng, giúp kích thích cảm giác hạnh phúc một khi được người dùng phát hiện ra. Đây là một trong những kỹ thuật tốt nhất để đưa ra phản hồi thú vị ngay lập tức, cải thiện sự hài lòng của khách hàng và tăng khả năng duy trì. Tương tác vi mô rất quan trọng không phải từ góc độ tiện ích hay ROI, mà chúng làm tăng "độ dính" của sản phẩm và dịch vụ và giúp tạo ra những lời nhận xét tích cực cho công ty.
5. Minh họa vẽ tay

Các hình ảnh minh họa luôn nổi bật và để lại ấn tượng với người dùng. Có lẽ nó gợi lên cảm giác tự nhiên và thu hút sự tò mò.
Bước vào năm 2020, sự phụ thuộc của chúng ta vào các sản phẩm và trải nghiệm kỹ thuật cũng tăng lên. Xu hướng mua sắm trực tuyến đang tăng trưởng vượt bậc, chính vì thế UI/UX Designer sẽ càng phải sáng tạo ra những ý tưởng mới để thích nghi với thời thế. Chúng ta hãy xem những xu hướng thiết kế mới trong năm 2020.
1. Kiểu chữ quá khổ và in đậm / Kiểu chữ biến đổi

Các phông chữ các nhà thiết kế sử dụng có thể thực hiện nhiệm vụ kép, đó là thu hút khách hàng và truyền tải cá tính thương hiệu. Kiểu chữ in đậm có tiềm năng đáng kinh ngạc khi được sử dụng một cách thích hợp và có mục đích ở đúng nơi và đúng số lượng. Kiểu chữ lớn có thể được sử dụng để xác định hệ thống phân cấp thị giác. Không có gì mang lại sự đơn giản của thiết kế trong một trang web tối giản như kiểu chữ in đậm. Nó cung cấp cảm giác phân định trực quan đến một phần cụ thể trong thiết kế của bạn và thu hút sự chú ý của người dùng đối với thông điệp được gửi. Các tuyên bố mạnh mẽ được in đậm được sử dụng trong các tiêu đề trang web tinh túy đóng vai trò là các thang máy và đưa ra hầu hết các thông tin ra quyết định cho người dùng.
2. Sử dụng minh họa 3D / Realism và typography

Thiết kế 3d trong typography hiện đang trở thành trao lưu trong nhiều lĩnh vực và đang được rất nhiều doanh nghiệp ưa chuộng. Từ việc sử dụng các hình minh họa 3D đến kỹ thuật trực quan hóa dữ liệu dưới dạng infographic tương tác, realism 3d dường như được nhúng sâu trong thiết kế UI cho nhiều loại sản phẩm.
Hình dạng hình học đơn giản trong một bố cục trừu tượng cũng là xu hướng khá thịnh hành. UI đang cân bằng các hình minh họa 3d sáng tạo với không gian trắng rộng rãi để nhấn mạnh màu sắc táo bạo và thông điệp của thương hiệu.
3. Thực tế ảo/Thực tế tăng cường

Giờ đây những thứ chỉ có trên phim hay tưởng tượng sẽ được thấy ngoài đời thật. Những tên tuổi lớn bắt đầu đầu tư vào AR và VR như Apple với sự ra mắt của ARKit hay Memojis, Oculus, Google và nhiều hơn nữa. Chúng ta có thể thấy rằng AR/VR được sử dụng ngày càng nhiều, từ bản đồ đến trải nghiệm tương tác, v.v.
Năm 2020 được coi là một năm tuyệt vời của thiết kế AR / VR. Theo một bài báo được đăng trên Apple Insider, công ty đang lên kế hoạch sớm ra mắt một cặp kính AR. Đó là một dấu hiệu lớn cho thấy AR/VR sẽ còn được sử dụng nhiều hơn trong thập kỷ tới. Vì vậy, tốt hơn hết bạn nên đăng ký học khóa thiết kế AR/VR vì sẽ có những thứ tuyệt vời và thú vị vào năm 2020, cũng như trong những năm tiếp theo.
4. Tương tác vi mô

Trong khi thiết kế giải quyết các vấn đề phổ quát, các tương tác vi mô là những khoảnh khắc thú vị mà người dùng của bạn có khi sử dụng sản phẩm. Tương tác vi mô là những khoảnh khắc quan trọng cho một sản phẩm để mang lại trải nghiệm thực sự của con người. Một tương tác vi mô có thể là một công cụ dựa trên hoạt hình để thu thập phản hồi, hỗ trợ trong việc điều hướng trang web hoặc chỉ tạo ra một khoảnh khắc thú vị thuần túy cho người dùng.
Tương tác vi mô là những khoảnh khắc hấp dẫn nhỏ được tích hợp trong ứng dụng, giúp kích thích cảm giác hạnh phúc một khi được người dùng phát hiện ra. Đây là một trong những kỹ thuật tốt nhất để đưa ra phản hồi thú vị ngay lập tức, cải thiện sự hài lòng của khách hàng và tăng khả năng duy trì. Tương tác vi mô rất quan trọng không phải từ góc độ tiện ích hay ROI, mà chúng làm tăng "độ dính" của sản phẩm và dịch vụ và giúp tạo ra những lời nhận xét tích cực cho công ty.
5. Minh họa vẽ tay

Các hình ảnh minh họa luôn nổi bật và để lại ấn tượng với người dùng. Có lẽ nó gợi lên cảm giác tự nhiên và thu hút sự tò mò.
Tổng hợp/Tham khảo Medium
