Màu sắc có ảnh hưởng tới tâm trạng của con người, sắc màu tươi sáng sẽ giúp chúng ta trở nên vui vẻ và năng động hơn. Nhưng nếu quá lòe loẹt sẽ gây hiệu ứng phản tác dụng và rất có thể thiết kế của bạn sẽ không thể tạo điểm nhấn đến phần quan trọng.
Màu sắc tươi sáng cũng phù hợp cho cả các thiết kế tập trung vào giải trí và cho các phong cách tối giản thanh lịch tập trung vào các giải pháp kinh doanh. Tính linh hoạt này làm cho màu sắc rực rỡ trở thành một trong những xu hướng thiết kế UI lớn nhất của năm 2019.
Sự hấp dẫn của xu hướng màu sắc rực rỡ là nó có thể được áp dụng theo nhiều cách và phong cách khác nhau để thiết kế. Trong bài viết này, chúng ta sẽ xem xét thêm về bốn xu hướng phối màu và thảo luận về một số cách phối màu hiệu quả từ các tông màu rực rỡ.
1. Đơn sắc
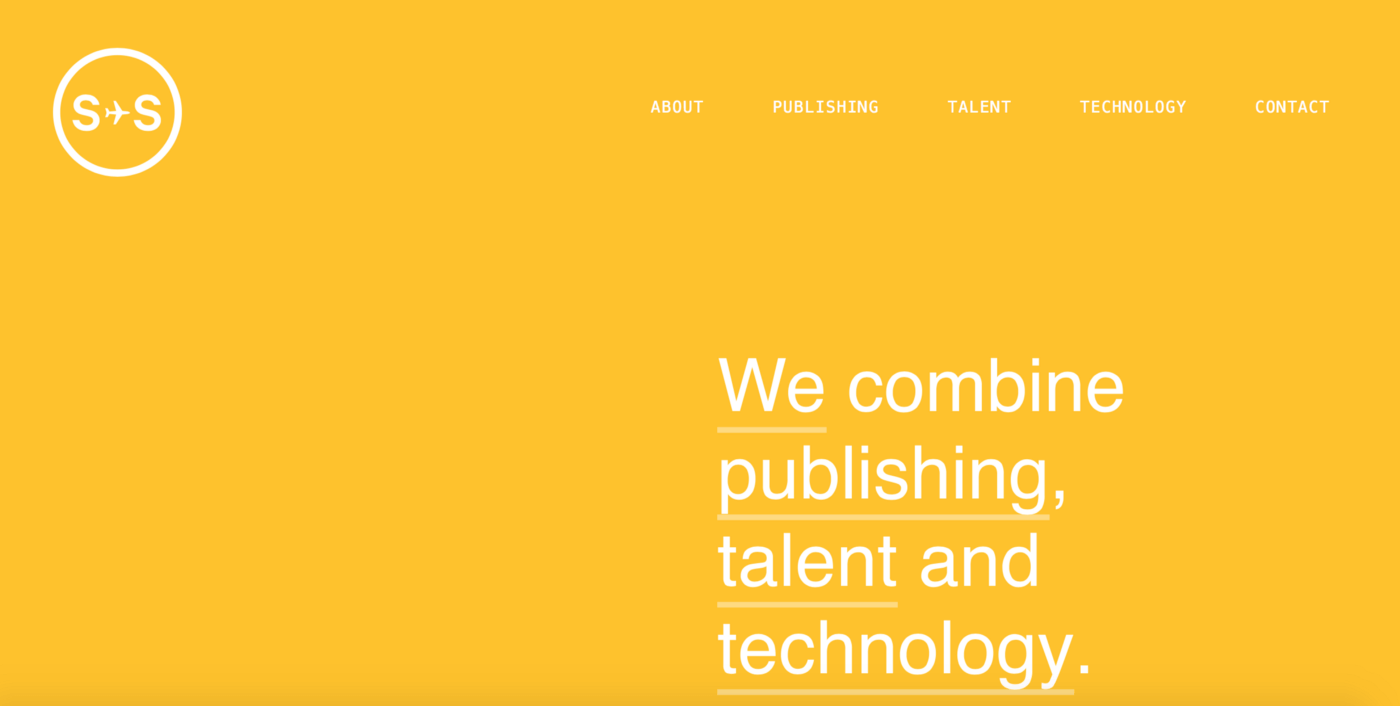
Một trong những cách phổ biến nhất để sử dụng màu sắc rực rỡ trong thiết kế của bạn là sử dụng kỹ thuật gọi là đơn sắc (Monochromatic). Bảng màu đơn sắc bao gồm một màu duy nhất và đôi lúc bạn cũng có thể sử dụng nhiều sắc độ khác nhau của cùng một màu để chúng cộng hưởng với nhau. Bảng màu đơn sắc khá dễ tạo: Hãy chọn một màu màu sắc phù hợp nhất với bản sắc của thương hiệu và thông điệp muốn truyền tải và tùy chọn mức độ chênh lệch bạn muốn giữa các tông màu.

Cải thiện khả năng đọc
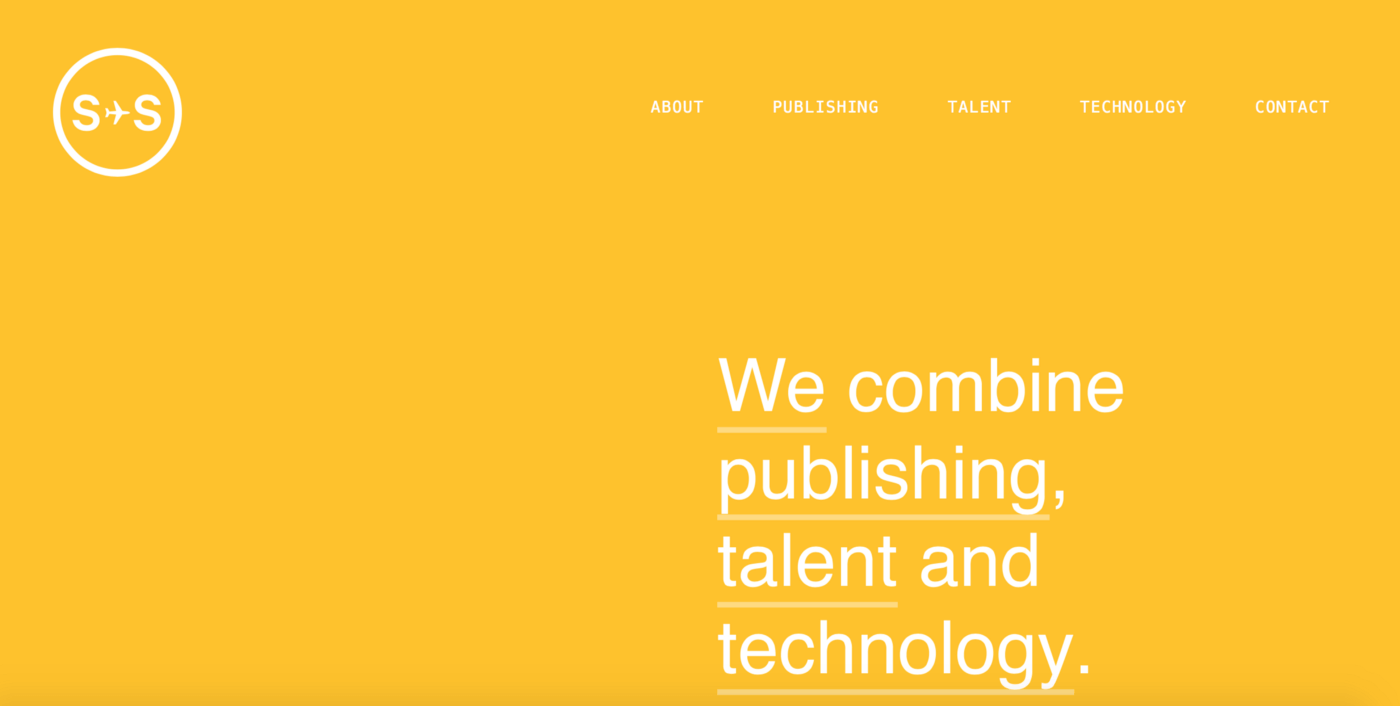
Màu đơn sắc giúp thiết lập một nền tảng vững chắc cho nội dung tiền cảnh, cải thiện khả năng đọc. Được kết hợp với kiểu chữ ấn tượng, phối màu đơn sắc có thể tạo ra một trải nghiệm thực sự đáng nhớ.
Vì không quá cầu kì và phức tạp, thường thì phối màu đơn sắc nhìn rất dễ chịu với người nhìn về mặt cảm xúc. Tuy nhiên, cũng chính vì sự đơn giản và đôi lúc có phần đơn điệu đó, khi sử dụng phối màu này, bạn sẽ gặp khó khăn để tạo điểm nhấn với một số chi tiết trên thiết kế của mình.
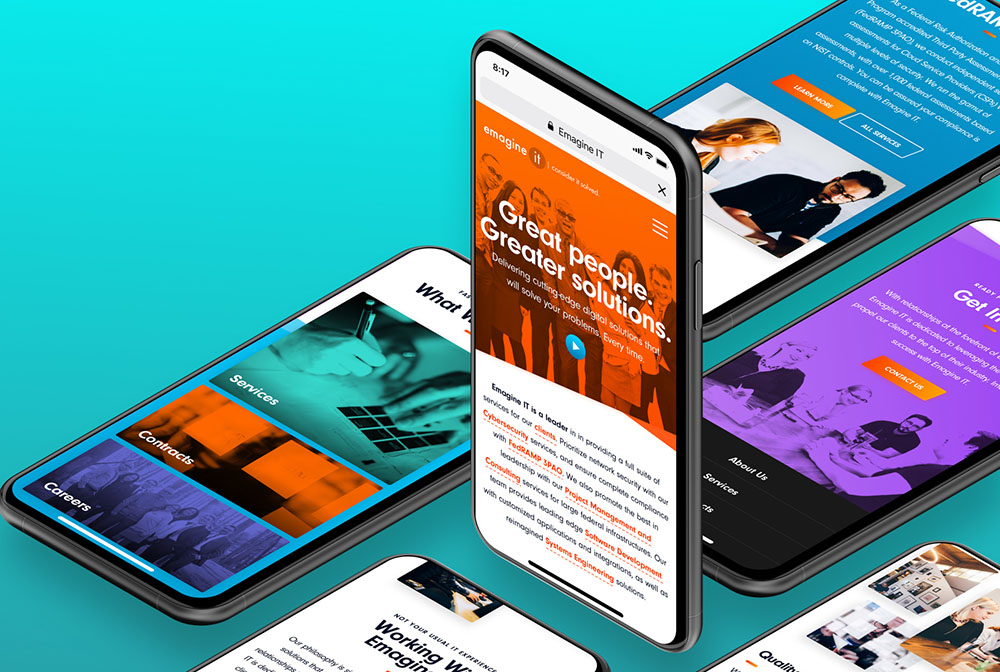
Phối màu đơn sắc thường được sử dụng khá nhiều trong những thiết kế website mang phong cách tối giản. Sự đơn giản của chúng giúp mắt chúng ta không bị xao lãng quá nhiều và hoàn toàn tập trung vào các yếu tố quan trọng của website như nội dung và hướng tương tác. Ngoài ra, chúng dễ dàng làm cho các typeface đơn giản trở nên sắc nét và thu hút hơn.
2. Duotone
Duotone là một bản sao halftone của một hình ảnh mang lại tông màu trung tính và nổi bật của nó. Đây là phong cách thiết kế chỉ sử dụng hai màu sắc. Cái tên Duotone được bắt nguồn từ kỹ thuật in ấn cùng tên. Duotones trực quan thú vị và khá dễ tạo. Bạn có thể tạo hiệu ứng bằng cách sử dụng Adobe Photoshop và một gradient có hai màu.

Tạo bầu không khí
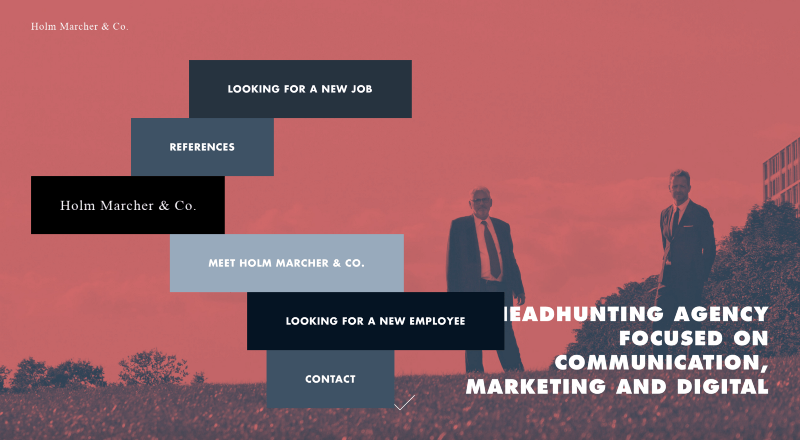
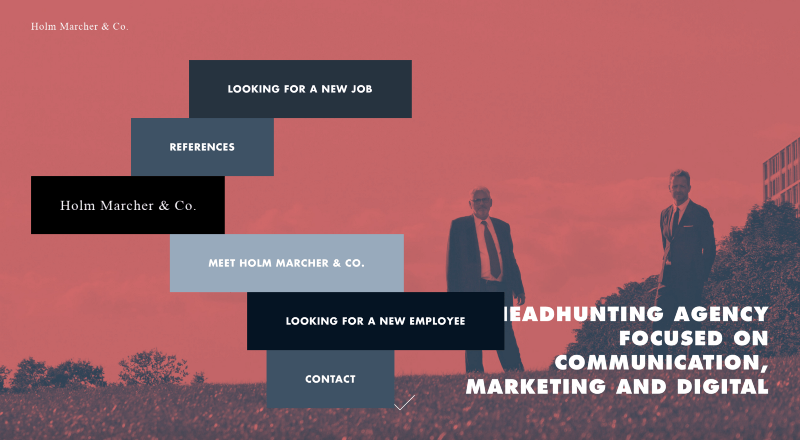
Duotones có thể tạo bất kỳ cảm xúc nào. Hãy nhớ rằng, màu sắc khác nhau gợi lên những cảm xúc khác nhau. Sự kết hợp mềm mại và đơn giản của màu sắc có thể tạo ra một cảm xúc tốt. Ví dụ, trong ví dụ trên của trang Holm Marcher & Co,mọi chi tiết đều cố tạo ra một bầu không khí kinh doanh và hình ảnh nền cũng vậy.
Tăng khả năng đọc
Duotone có thể tạo cho văn bản nhiều độ tương phản. Nó điều chỉnh các biến thể màu sắc trong một hình ảnh để có thể đặt văn bản bằng cách sử dụng một màu duy nhất ở hầu hết mọi nơi trên hình ảnh.
3. Gradient
Không thể không nhắc đến Gradient khi nói về màu sắc sống động, và gradient cũng đang là một trong những xu hướng thiết kế có sức ảnh hướng lớn nhất trong năm 2019.
Gradient là một kỹ thuật thiết kế mạnh mẽ với khả năng sáng tạo vô hạn vì khả năng chuyển tiếp màu sắc của nó. Tuy nhiên, khi được sử dụng không đúng cách, gradient sẽ trở thành một thảm họa thiết kế. Nó có thể gây lộn xộn bố cục, làm sao lãng người dùng và làm hỏng toàn bộ tính thẩm mỹ của giao diện.

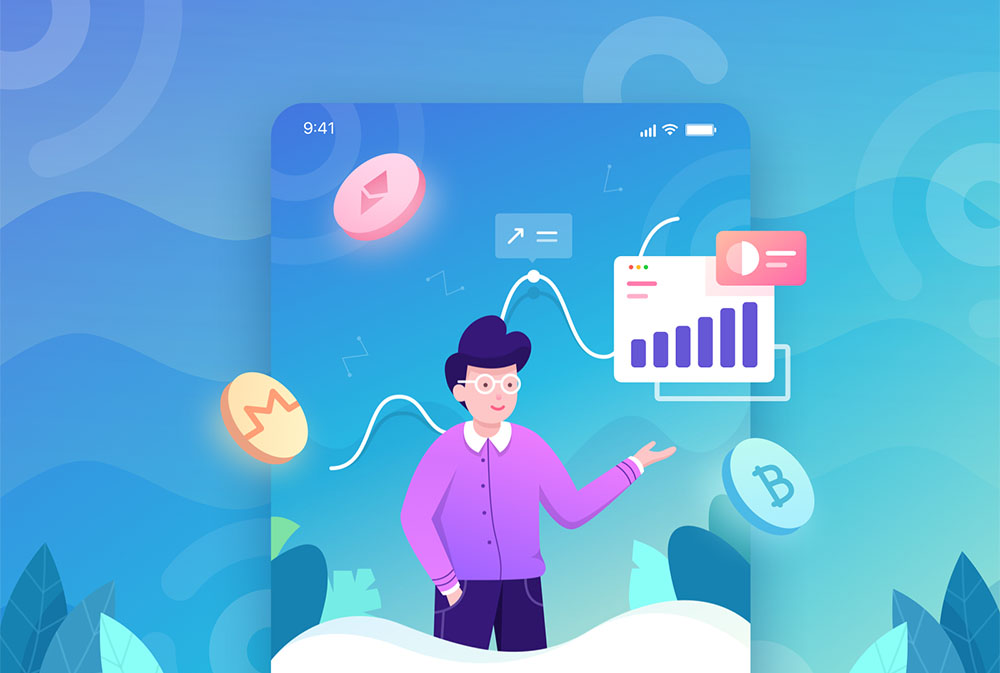
Minh họa: Randompopsycle
Tạo một cái nhìn hiện đại
Kết hợp với bảng màu phẳng, Gradient có thể gợi lên cảm giác của chủ nghĩa hiện đại.
Làm cho bố cục dễ nhìn
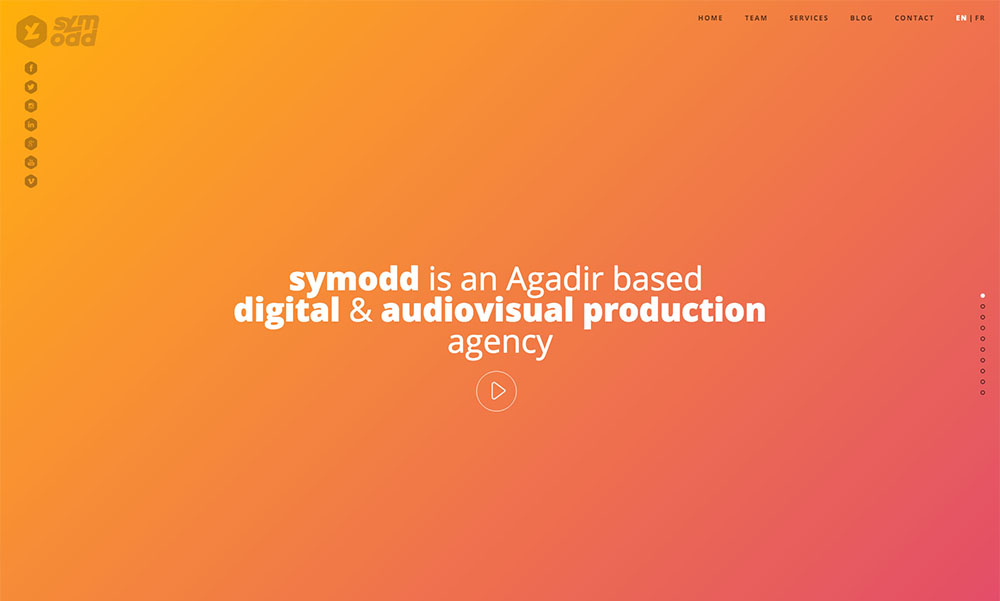
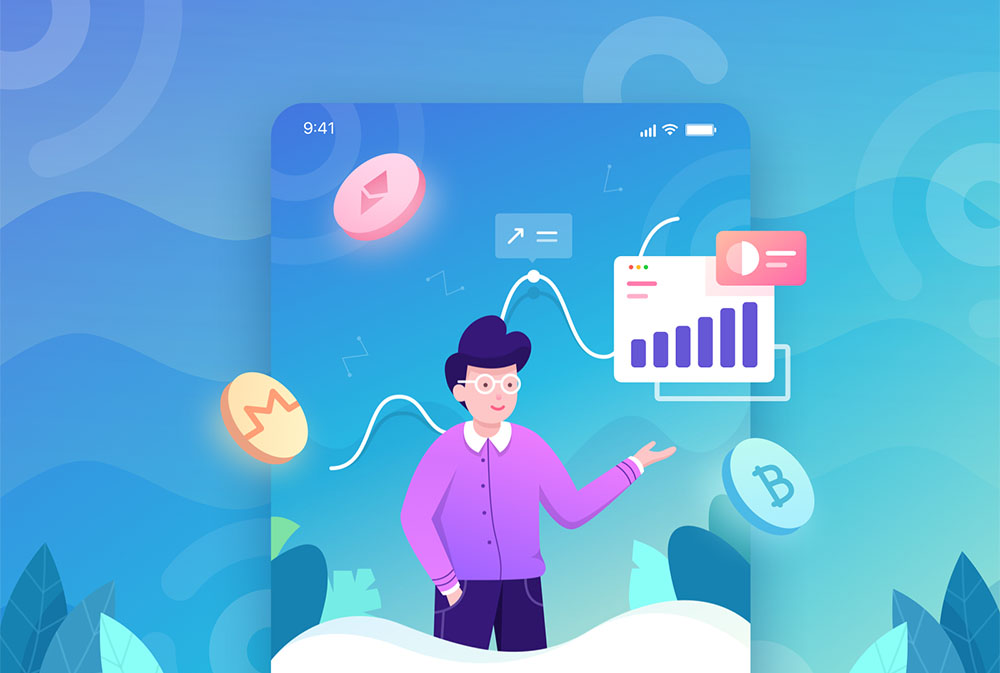
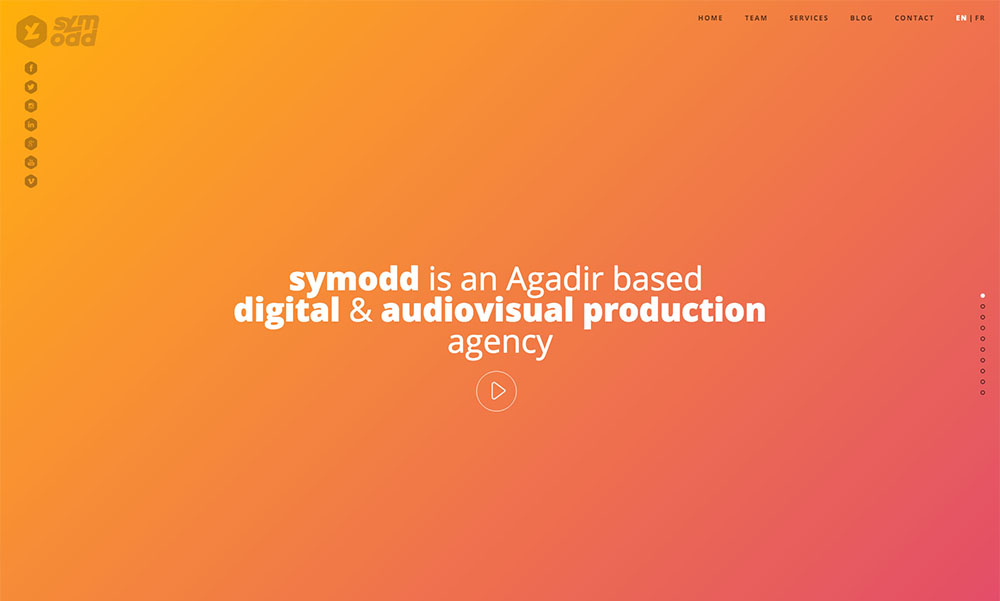
Gradient có thể cải thiện giao tiếp trực quan. Việc chuyển từ màu cam sang màu hồng trong ví dụ của Symodd dưới đây mang lại chiều sâu và độ tương phản cho giao diện và tạo ra một số hiệu ứng hình ảnh bắt mắt. Sự thay đổi từ sáng sang tối theo mô hình quét mắt tự nhiên của con người di chuyển từ trên cùng bên trái của trang sang dưới cùng bên phải.

4. Overlay
Một cách để sử dụng màu sắc để tạo ra một hiệu ứng độc đáo là sử dụng Overlay. Bằng cách sử dụng một trong những màu sắc tươi sáng, bão hòa kết hợp với Material Design, bạn có thể gợi lên cảm giác của chủ nghĩa hiện đại.

Tập trung chú ý người dùng
Hiệu ứng Overlay có thể giúp người dùng tập trung vào các yếu tố thiết kế nhất định. Tuy nhiên, khi sử dụng một màu duy nhất làm Overlay, hãy nghĩ về mức độ bão hòa và độ trong suốt của màu. Kết hợp màu nặng (ít trong suốt và bão hòa hơn) tập trung nhiều hơn vào chính màu sắc:
Phần kết luận
Đừng ngại thử nghiệm khi làm việc với màu sắc và áp dụng các kỹ thuật mới. Cho dù bạn là yêu thích màu sắc tươi sáng, táo bạo hay thích màu đen và trắng đơn điệu, điều bạn cần nhớ: không có màu nào xấu, điều quan trọng nhất là cách bạn sử dụng chúng.
Tham khảo: Fireart Studio
Màu sắc tươi sáng cũng phù hợp cho cả các thiết kế tập trung vào giải trí và cho các phong cách tối giản thanh lịch tập trung vào các giải pháp kinh doanh. Tính linh hoạt này làm cho màu sắc rực rỡ trở thành một trong những xu hướng thiết kế UI lớn nhất của năm 2019.
Sự hấp dẫn của xu hướng màu sắc rực rỡ là nó có thể được áp dụng theo nhiều cách và phong cách khác nhau để thiết kế. Trong bài viết này, chúng ta sẽ xem xét thêm về bốn xu hướng phối màu và thảo luận về một số cách phối màu hiệu quả từ các tông màu rực rỡ.
1. Đơn sắc
Một trong những cách phổ biến nhất để sử dụng màu sắc rực rỡ trong thiết kế của bạn là sử dụng kỹ thuật gọi là đơn sắc (Monochromatic). Bảng màu đơn sắc bao gồm một màu duy nhất và đôi lúc bạn cũng có thể sử dụng nhiều sắc độ khác nhau của cùng một màu để chúng cộng hưởng với nhau. Bảng màu đơn sắc khá dễ tạo: Hãy chọn một màu màu sắc phù hợp nhất với bản sắc của thương hiệu và thông điệp muốn truyền tải và tùy chọn mức độ chênh lệch bạn muốn giữa các tông màu.

Cải thiện khả năng đọc
Màu đơn sắc giúp thiết lập một nền tảng vững chắc cho nội dung tiền cảnh, cải thiện khả năng đọc. Được kết hợp với kiểu chữ ấn tượng, phối màu đơn sắc có thể tạo ra một trải nghiệm thực sự đáng nhớ.
Vì không quá cầu kì và phức tạp, thường thì phối màu đơn sắc nhìn rất dễ chịu với người nhìn về mặt cảm xúc. Tuy nhiên, cũng chính vì sự đơn giản và đôi lúc có phần đơn điệu đó, khi sử dụng phối màu này, bạn sẽ gặp khó khăn để tạo điểm nhấn với một số chi tiết trên thiết kế của mình.
Phối màu đơn sắc thường được sử dụng khá nhiều trong những thiết kế website mang phong cách tối giản. Sự đơn giản của chúng giúp mắt chúng ta không bị xao lãng quá nhiều và hoàn toàn tập trung vào các yếu tố quan trọng của website như nội dung và hướng tương tác. Ngoài ra, chúng dễ dàng làm cho các typeface đơn giản trở nên sắc nét và thu hút hơn.
2. Duotone
Duotone là một bản sao halftone của một hình ảnh mang lại tông màu trung tính và nổi bật của nó. Đây là phong cách thiết kế chỉ sử dụng hai màu sắc. Cái tên Duotone được bắt nguồn từ kỹ thuật in ấn cùng tên. Duotones trực quan thú vị và khá dễ tạo. Bạn có thể tạo hiệu ứng bằng cách sử dụng Adobe Photoshop và một gradient có hai màu.

Tạo bầu không khí
Duotones có thể tạo bất kỳ cảm xúc nào. Hãy nhớ rằng, màu sắc khác nhau gợi lên những cảm xúc khác nhau. Sự kết hợp mềm mại và đơn giản của màu sắc có thể tạo ra một cảm xúc tốt. Ví dụ, trong ví dụ trên của trang Holm Marcher & Co,mọi chi tiết đều cố tạo ra một bầu không khí kinh doanh và hình ảnh nền cũng vậy.
Tăng khả năng đọc
Duotone có thể tạo cho văn bản nhiều độ tương phản. Nó điều chỉnh các biến thể màu sắc trong một hình ảnh để có thể đặt văn bản bằng cách sử dụng một màu duy nhất ở hầu hết mọi nơi trên hình ảnh.
3. Gradient
Không thể không nhắc đến Gradient khi nói về màu sắc sống động, và gradient cũng đang là một trong những xu hướng thiết kế có sức ảnh hướng lớn nhất trong năm 2019.
Gradient là một kỹ thuật thiết kế mạnh mẽ với khả năng sáng tạo vô hạn vì khả năng chuyển tiếp màu sắc của nó. Tuy nhiên, khi được sử dụng không đúng cách, gradient sẽ trở thành một thảm họa thiết kế. Nó có thể gây lộn xộn bố cục, làm sao lãng người dùng và làm hỏng toàn bộ tính thẩm mỹ của giao diện.
- Tìm hiểu: Cách tạo ra thiết kế Gradient hoàn hảo

Minh họa: Randompopsycle
Tạo một cái nhìn hiện đại
Kết hợp với bảng màu phẳng, Gradient có thể gợi lên cảm giác của chủ nghĩa hiện đại.
Làm cho bố cục dễ nhìn
Gradient có thể cải thiện giao tiếp trực quan. Việc chuyển từ màu cam sang màu hồng trong ví dụ của Symodd dưới đây mang lại chiều sâu và độ tương phản cho giao diện và tạo ra một số hiệu ứng hình ảnh bắt mắt. Sự thay đổi từ sáng sang tối theo mô hình quét mắt tự nhiên của con người di chuyển từ trên cùng bên trái của trang sang dưới cùng bên phải.

4. Overlay
Một cách để sử dụng màu sắc để tạo ra một hiệu ứng độc đáo là sử dụng Overlay. Bằng cách sử dụng một trong những màu sắc tươi sáng, bão hòa kết hợp với Material Design, bạn có thể gợi lên cảm giác của chủ nghĩa hiện đại.

Hiệu ứng Overlay có thể giúp người dùng tập trung vào các yếu tố thiết kế nhất định. Tuy nhiên, khi sử dụng một màu duy nhất làm Overlay, hãy nghĩ về mức độ bão hòa và độ trong suốt của màu. Kết hợp màu nặng (ít trong suốt và bão hòa hơn) tập trung nhiều hơn vào chính màu sắc:
Phần kết luận
Đừng ngại thử nghiệm khi làm việc với màu sắc và áp dụng các kỹ thuật mới. Cho dù bạn là yêu thích màu sắc tươi sáng, táo bạo hay thích màu đen và trắng đơn điệu, điều bạn cần nhớ: không có màu nào xấu, điều quan trọng nhất là cách bạn sử dụng chúng.
Tham khảo: Fireart Studio


